Gravity Forms Uses Gravity Forms: A Newsletter Opt-In Form Case Study

As a leading form builder provider, here at Gravity Forms we are always looking for ways to showcase our plugin. Using the Gravity Forms plugin on our website to help us interact with our customers and wider audience is one of the many ways we demonstrate the extensive features and functionality of our form builder.
Recently, we have begun sharing case studies, documenting the many ways in which Gravity Forms uses Gravity Forms. In case you missed them, so far we have published:
- A Case Study: How Gravity Forms Uses Gravity Forms and Gravity View to Power the Community Platform
- How Gravity Forms Uses Gravity Forms: A Job Application Form Case Study
Today we are going to discuss how we have used our Gravity Forms plugin to grow our newsletter mailing list. From the form we created, to the theory behind it and the integrations we used, we give you insight into how to successfully grow your mailing list with a customer opt-in form. Let’s get started…
The Newsletter

Last month, Gravity Forms launched our first-ever monthly newsletter, to help share our most recent news and developments with our customers, as well as interesting content from the blog. We sent this newsletter out to all our current customers, and we were delighted with the response it received.
In conjunction with this we set up the newsletter opt-in form. This form enables people who read our blog, but are not yet Gravity Forms customers, to opt-in to receiving our newsletter.
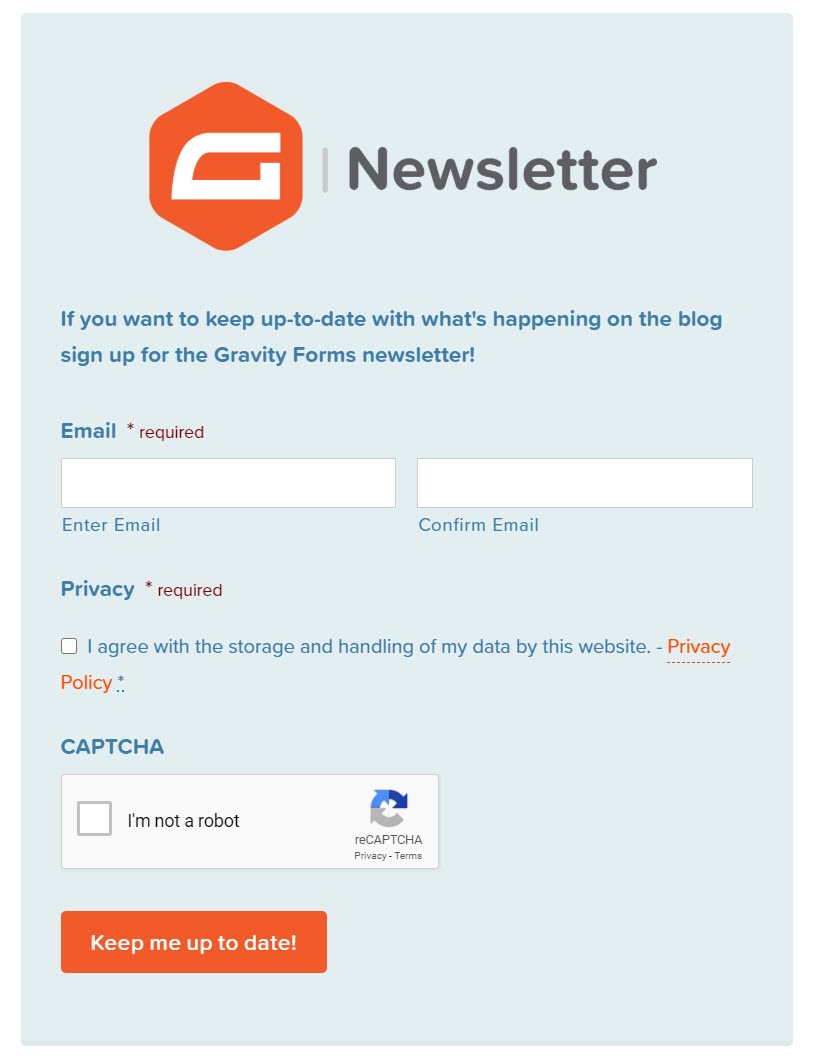
The Newsletter Opt-in Form

The Gravity Forms newsletter opt-in form uses some interesting key features of the plugin to ensure it is functional as well as attractive. Here’s what we did to achieve this…
- Added a Double Email Opt-In
- Added a Captcha Field
- Altered the Text on the Submit Button
- Integrated the Form with Hubspot Integration
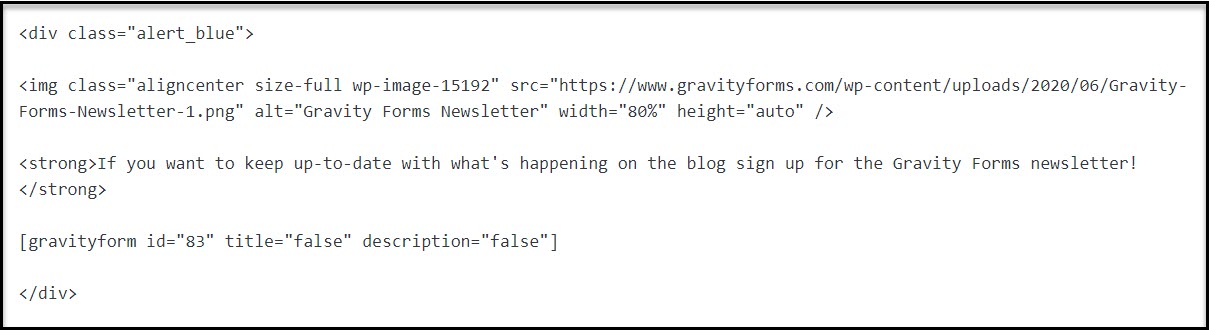
Once we had created the form, we inserted it into posts within a <div> block, also adding an image and altering the background color of the <div> to help the form stand out.
Let’s have a look at each of these features in more detail…
Double Email Opt-In

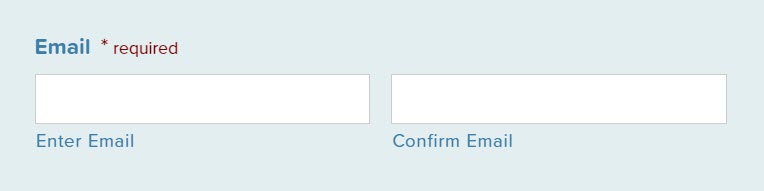
The whole point of the opt-in form is to collect people’s email addresses so we can add them to our newsletter list. Therefore, we used a double email opt-in function to ensure all of the emails we accumulate are correct.
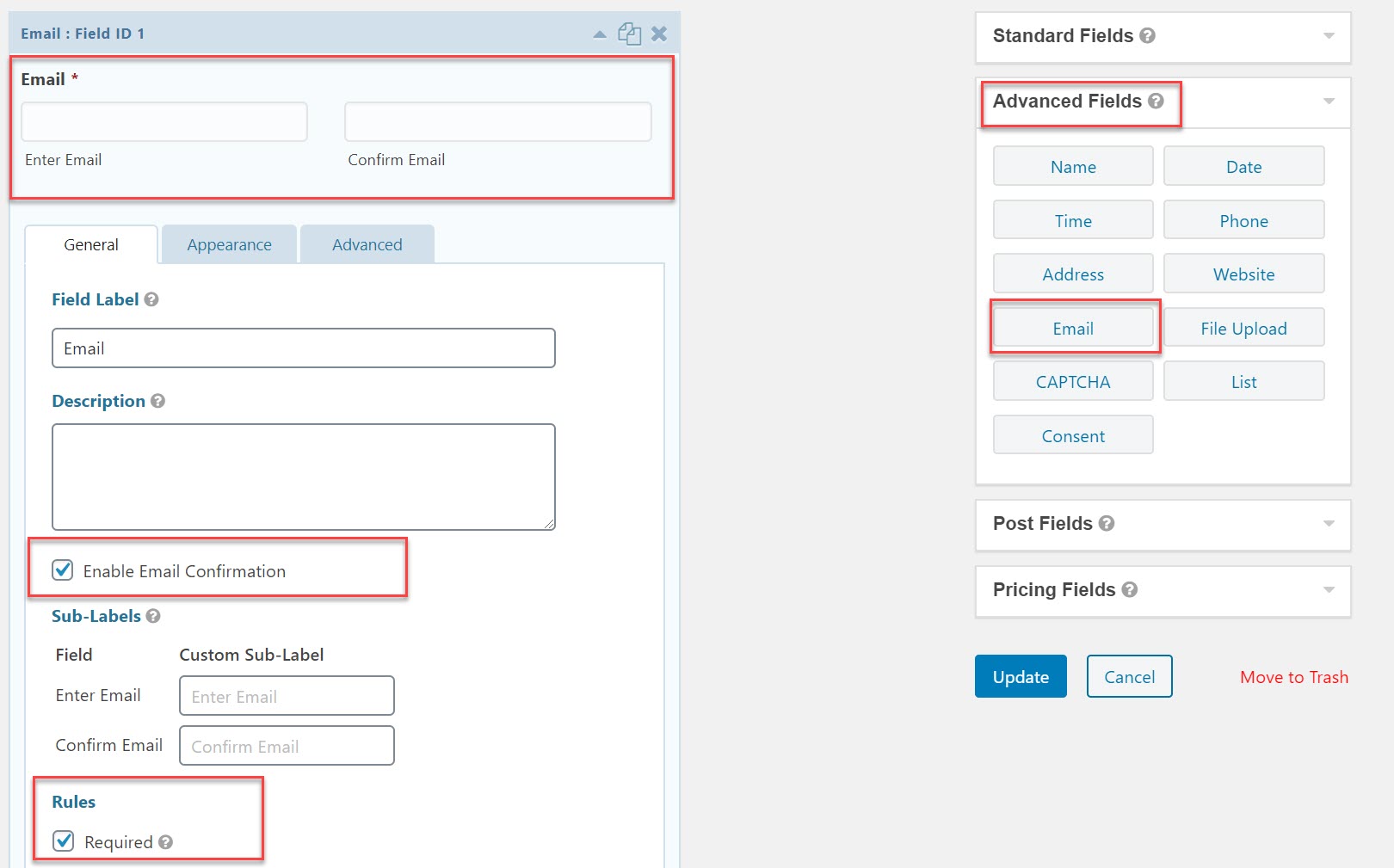
To do this, within the Form Editor, we selected the Email field, found under Advanced Fields. Then, within the Email field settings, we selected Enable Email Confirmation.

We also selected Required, ensuring that the form can’t be submitted unless users fill out both the Enter Email and Confirm Email fields.
Captcha Field

Adding the Captcha field to a form can protect your site from spam, as this feature will help to determine whether form submissions are being made by humans or a scripted bot.
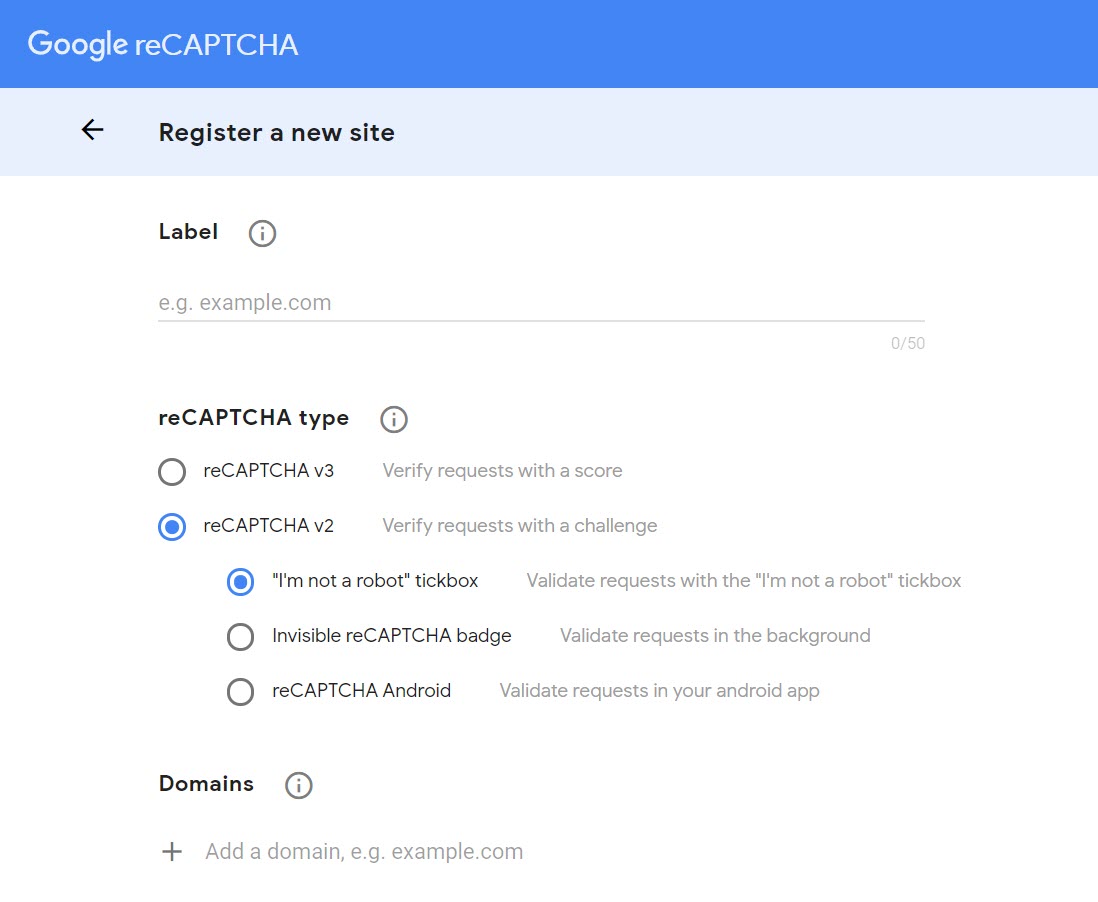
Gravity Forms supports Google reCAPTCHA v2. To use this functionality you need to sign up for a free account and then integrate it with your Gravity Forms site installation.

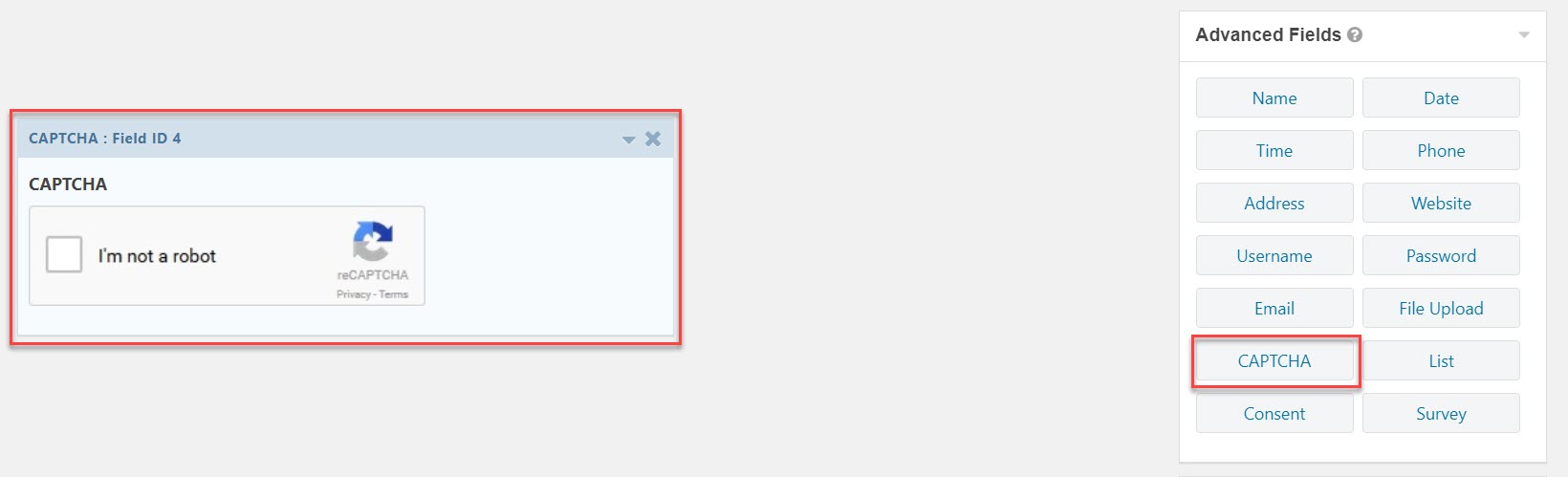
Once connected, within the Form Editor, simply select the Captcha field to add it to your form.

This should help reduce the amount of spam and bot abuse your form receives – for more information on this form field check out the docs.
It is also worth noting that Gravity Forms doesn’t support reCAPTCHA v3 – to find out more about this, or to vote for this feature if it is important to you, check out the Gravity Forms Roadmap.
Submit Button

Altering the text on a submit button can help you to engage with your visitors and ultimately increase form conversions.
On this newsletter opt-in form submit button, we edited the text to read ‘Keep me up to date!’ This call to action reminds people why they are completing the form and encourages them to submit the form.
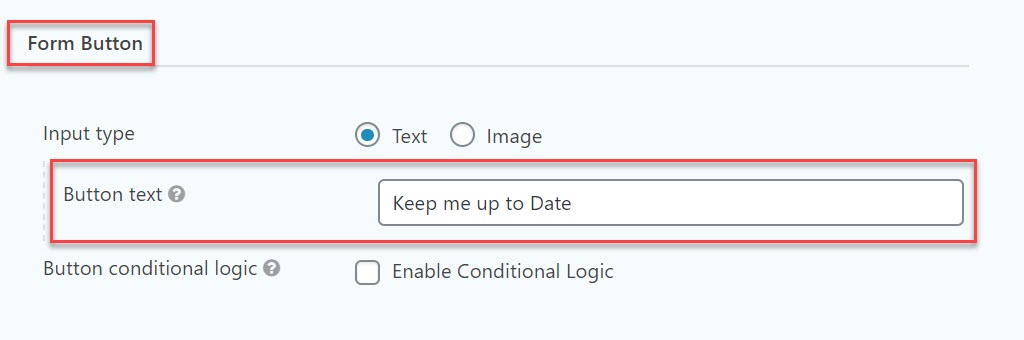
To do so, within the Form Editor, click on Settings > Form Settings. Scroll down the page and under Form Button, next to Button Text, you can alter the text.

Then scroll to the bottom of the page and click on Update Form Settings to save your changes.
Integration with Hubspot

Hubspot is an extremely useful tool that the marketing team here at Gravity Forms use to manage all our email lists and campaigns.
By integrating the opt-in form with Hubspot, all the leads we collect will be sent directly to Hubspot, where they will be automatically added to the ‘newsletter’ email list. This is an effective way to organize leads and ensure that our website visitors receive the communication they request.
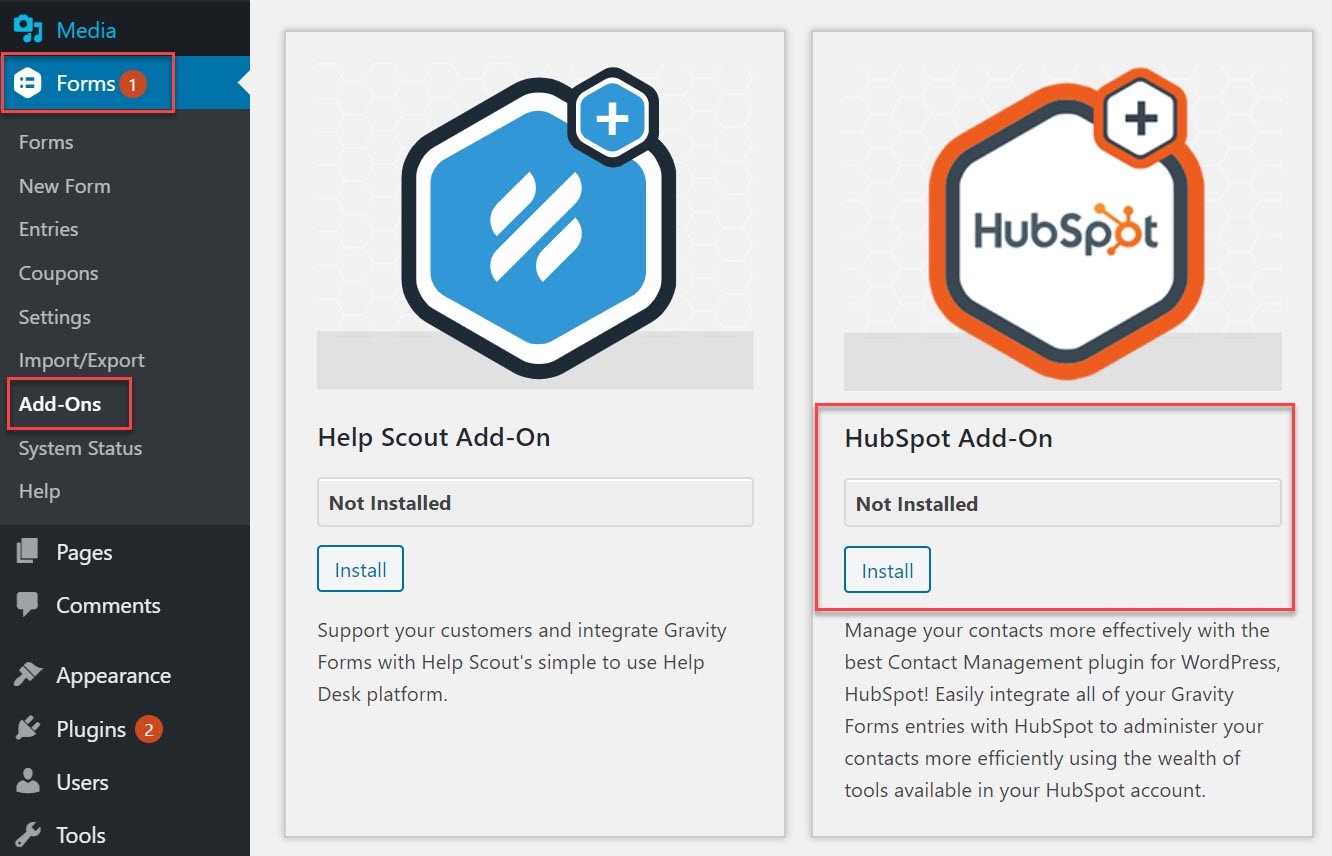
Hubspot integration is available on the Basic, Pro, and Elite plans – easily install Hubspot from within your WordPress dashboard under Forms > Add Ons.

Displaying the Form
Once the form was created, we inserted it at the bottom of a selection of blog posts.
To display the form in the way that we wanted, first we created a <div block> within the Text Editor. Within the <div> we added…
- The Gravity Forms Logo
- The Title ‘Newsletter’
- The Form Shortcode
We also applied a style to the <div> to change the background color and the text color.
For those who want to see it, this is how the HTML for the <div> looks…

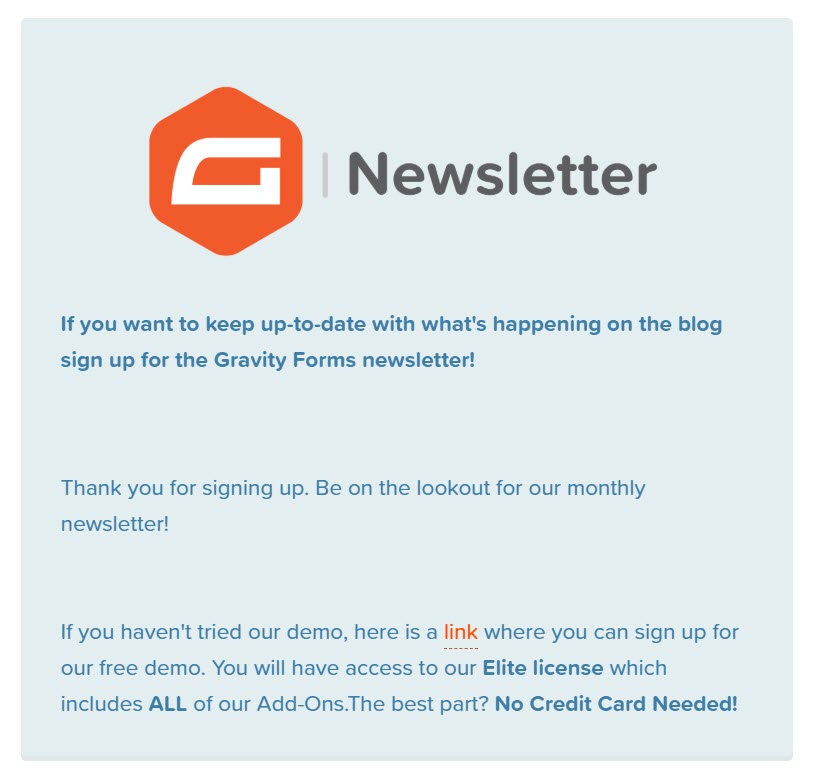
By adding the image and background color along with the form to the <div>, we have managed to ensure that the form stands out from the rest of the blog post and catches the attention of our audience.
After Submit

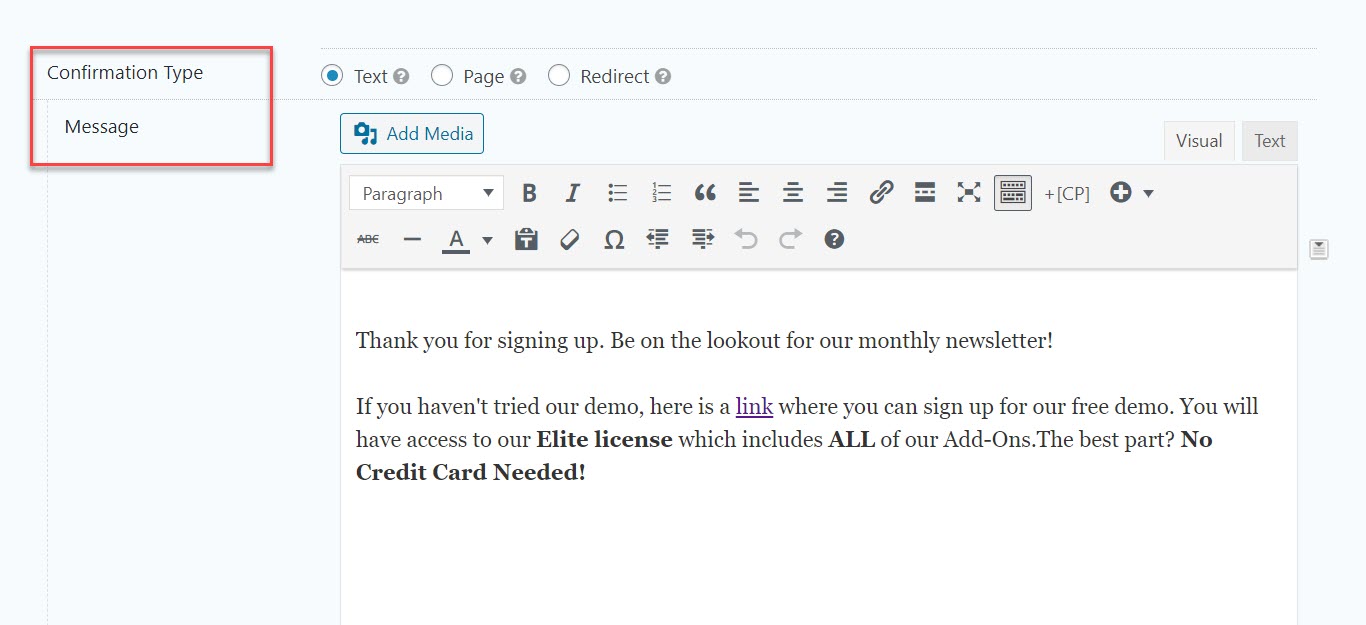
After the form has been submitted, we display a ‘thank you for signing up’ message.
Here we have also added a call-to-action, encouraging people to check out the Gravity Forms demo and get to know the plugin a bit better.
To add a message that will display after the form has been submitted, within the Form Editor select Settings > Confirmations.

Here you can write your own custom message that is relevant to those who have submitted the form.
Final Thoughts on our Newsletter Opt-in Form
Staying in contact with our blog readers and offering them the option of receiving content that they are interested in – like the newsletter – is important to the team here at Gravity Forms. If you would like to sign up to our newsletter mailing list, please fill out the form below!
Have you created a custom form with Gravity Forms that you would like to feature in a case study on our blog? If so, please get in contact, we’d love to hear from you!

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
