Gravity Forms 2.7 Beta 1: Now Live!

We are excited to announce the release of Gravity Forms 2.7 beta 1, which is now available to install and test in a sandbox environment. As always with our major releases, 2.7 is packed with impressive new features, which will help to streamline processes for both new and existing customers – from the installation of Gravity Forms, to the creation and styling of forms.
A new built-in form template library boasts an assortment of premade, fully-customizable form templates that will help you get started with any project in a matter of minutes. A new front-end form theme, named Orbital, and block styling settings will enable you to easily customize the appearance of your forms, no CSS needed. A redesigned Setup Wizard will give new customers a user-friendly experience from the get-go. And honeypot enhancements will add yet more spam protection to your forms!
Gravity Forms 2.7 also sees a significant shift in how we build our products. Moving forwards the focus is on using React and our new component library to create our back-end UI – which will significantly benefit our developer community, and their experience building on Gravity Forms.
Ready to find out more? Let’s jump in…
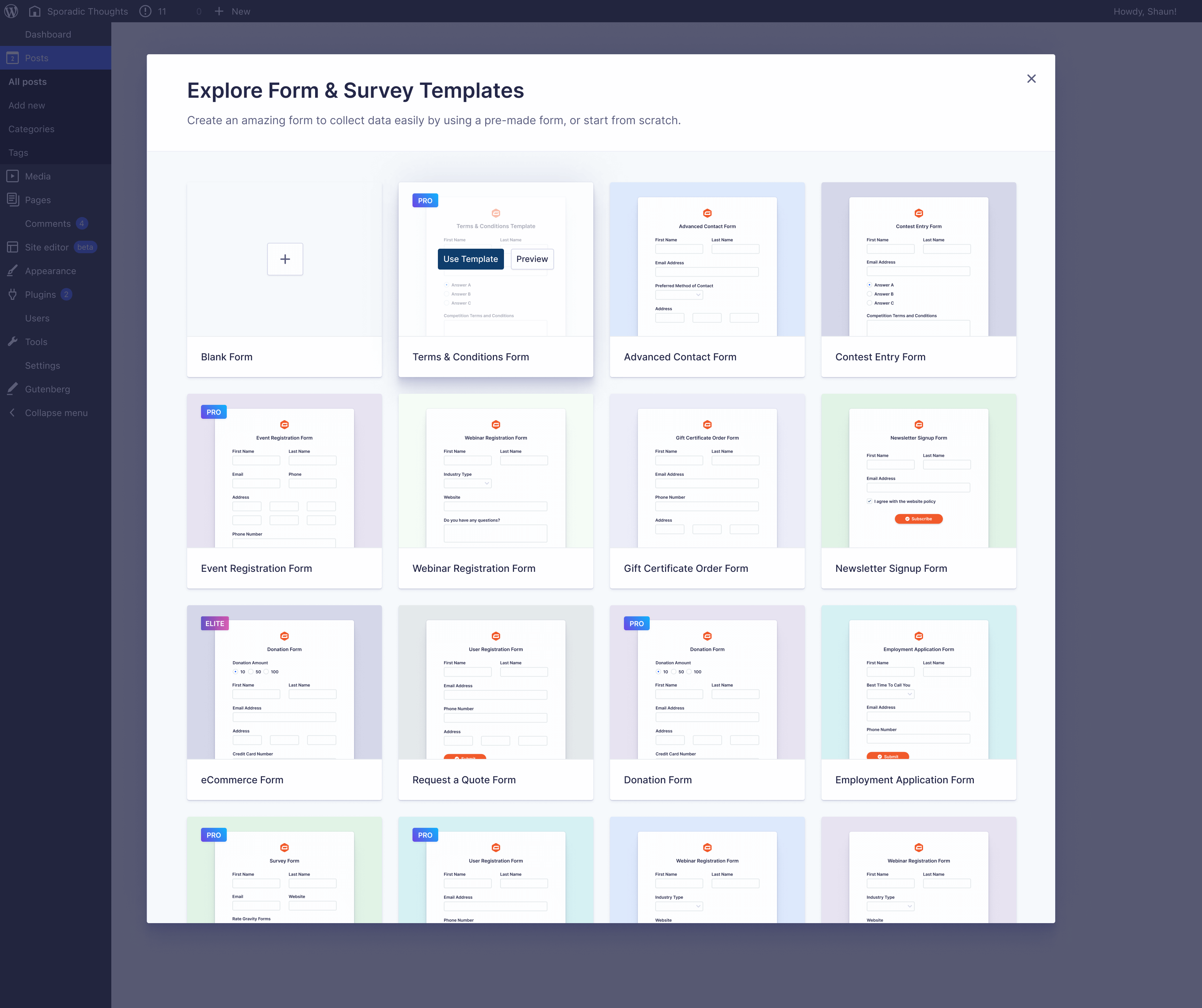
A New Built-In Form Template Library

Adding a new form just got much easier with Gravity Forms 2.7. Introducing a built-in template library, you can now take advantage of any of our form templates when it comes to starting a new project.
The form template library boasts some of our most popular types of forms, and of course they are all fully customizable, providing a great jumping-off point for beginners and experienced users alike.
Here are just a few examples of the templates that you can expect to find in the new library:
- Contact Forms
- Survey
- Event Registration Form
- Payment Forms
- Donation Form
- User Registration Form
No more confusion on how to get started with a new form, or need to re-build forms from scratch for each new website – simply choose the template that most closely resembles your project brief, and then get customizing or publish as-is!
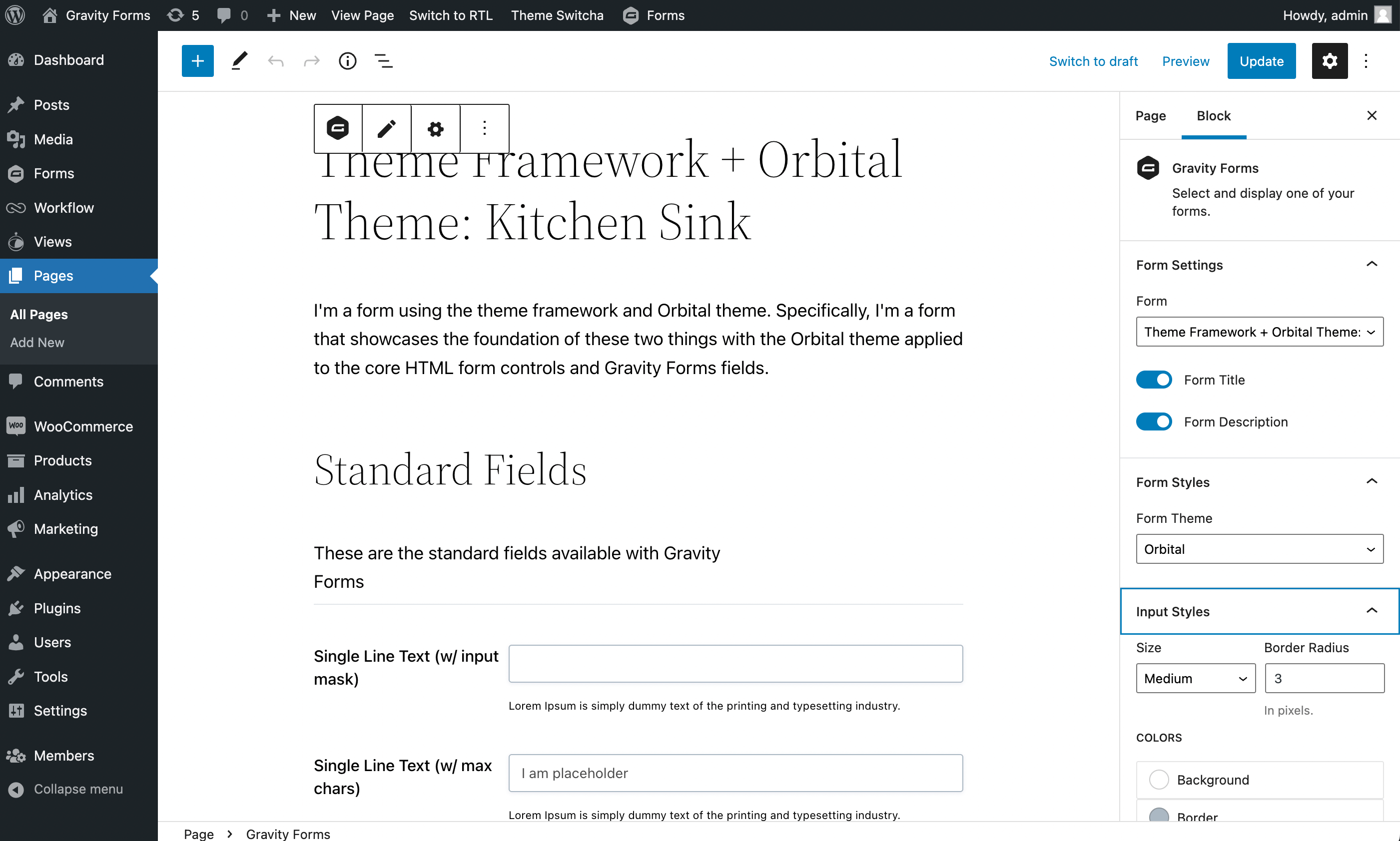
Introducing Orbital and Block Styling Options

Requests for improved form styling is something we’ve been hearing for a while, so Gravity Forms 2.7 addresses this issue head on, with a new form theme and block styling options. Get ready to easily customize the appearance of your front-end forms – all from within the block editor with no CSS needed!
The current form theme that is utilized by the Gravity Forms Gutenberg block was built with 2.5, and by default is built to inherit as much as it can from whichever WordPress theme is being used. Although this means the appearance of the form on the front-end will closely resemble the rest of the website, up until now, there has been no way to easily make changes to a form’s styles.
With 2.7, the Product team has built a highly extensible front-end theme framework, which incorporates a new form theme – Orbital! You’ll find the Orbital theme is much more opinionated, using custom UI elements, and helping forms to look ‘good’ straight out of the box.
That said, the default appearance of a form using the Orbital form theme may clash with your WordPress theme, especially when it comes to elements like the color scheme and button styles. Therefore, with Orbital, you’ll find built-in block styling options, allowing you to tweak the color scheme of your form, alter the size of inputs, modify button styles, and much more!
The new front-end framework has been built with full site editing in mind, setting Gravity Forms up for the future of WordPress, and laying the groundwork for new add-ons such as Conversational Forms (coming soon!) and the potential for developers to create their own form themes.
Find out more about Orbital and the block styling options in the Gravity Forms documentation.
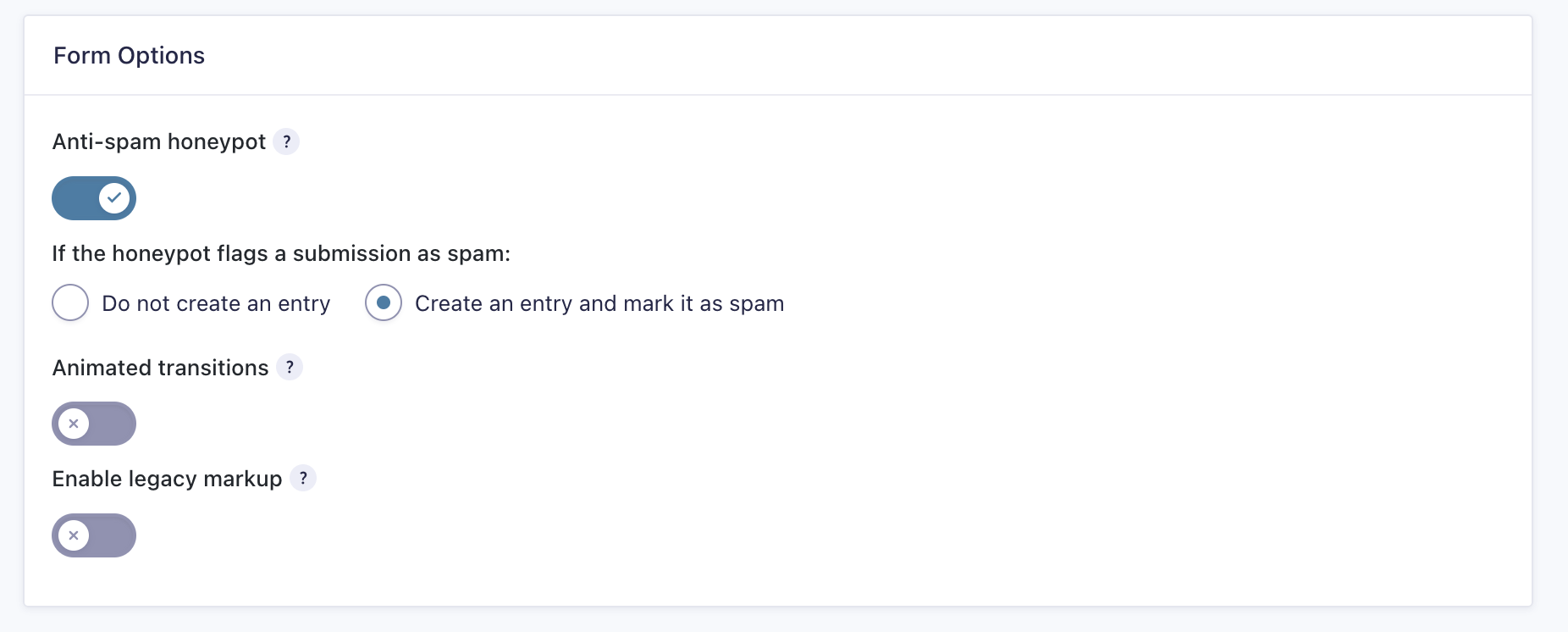
Honeypot Field Enhancements

Gravity Forms provides extensive protection against spam form entries, including support for Google reCAPTCHA v2 and v3, Akismet, and honeypot. As part of 2.7, we have continued to enhance this anti-spam toolkit by adding a more sophisticated honeypot mechanism to Gravity Forms.
Inspired by this article by David Walsh, in addition to the traditional honeypot spam protection method, JavaScript will now be used to inject another honeypot field into the form right before it is submitted, helping to identify and reduce the number of spam entries. You’ll also be able to configure your honeypot settings, opting to not create an entry when a spam form is submitted, or create an entry and mark it as spam, allowing you to check for false positives.
For more information on the 2.7 honeypot enhancements, check out this article in the Gravity Forms documentation.
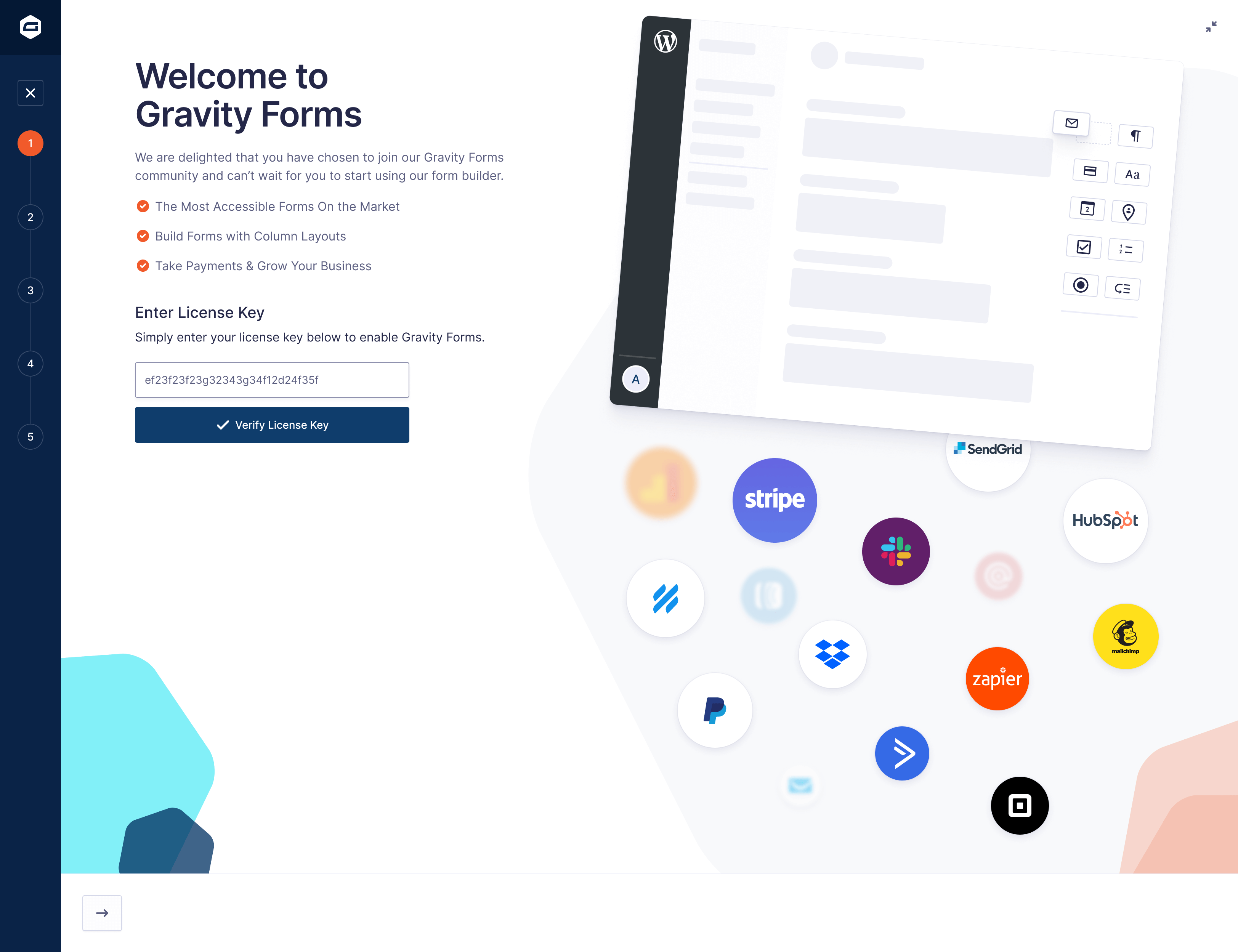
A Redesigned Setup Wizard

First impressions are important, so we’ve redesigned our Setup Wizard from the ground up to provide a friendlier, smoother, and more streamlined Gravity Forms experience from the get-go.
The new Setup Wizard will enable customers to quickly get started and onboarded – new users can configure their Gravity Forms settings, agencies can opt to hide license details from clients, and if you’re a seasoned customer in a hurry, we know you’ll appreciate the faster setup times!
Further information on the Setup Wizard can be found on the docs site.
Developer Features
As well as all the user-facing features we’ve mentioned above, much time has been spent focusing on how we build our products. In 2.7 we have started building our 2.7 back-end features using React, creating a component library, a React build system, and a number of NPM packages.
This means that, if you’re a developer, you can use our component library and build systems in your own add-ons, without having to worry about what version of Gravity Forms your users have. More information on this coming soon!
Install Gravity Forms 2.7 Beta Today!
We can’t wait for the Gravity Forms community to test 2.7 and we look forward to receiving your feedback and answering any questions. This will help us continue to identify and make the necessary changes and improvements needed before the final release of 2.7.
Before we run through how to install 2.7 beta, it is important to note that it is not recommended for production sites – you should install and test 2.7 beta in a sandbox environment.
So let’s find out how to get started with Gravity Forms 2.7 beta…
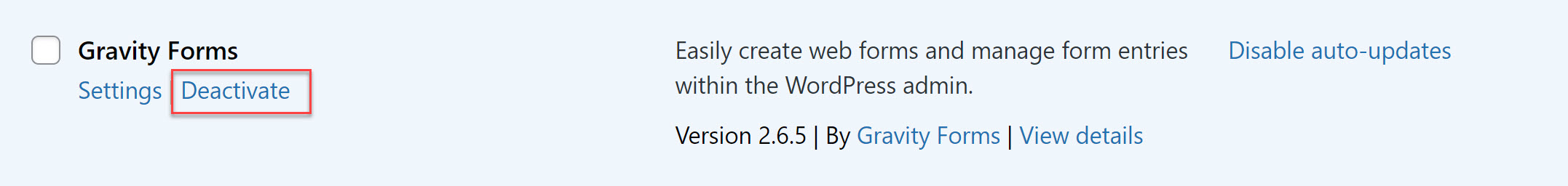
- Open your WordPress staging environment and if you have the current Gravity Forms plugin installed, you will need to Deactivate and Delete it from your site.

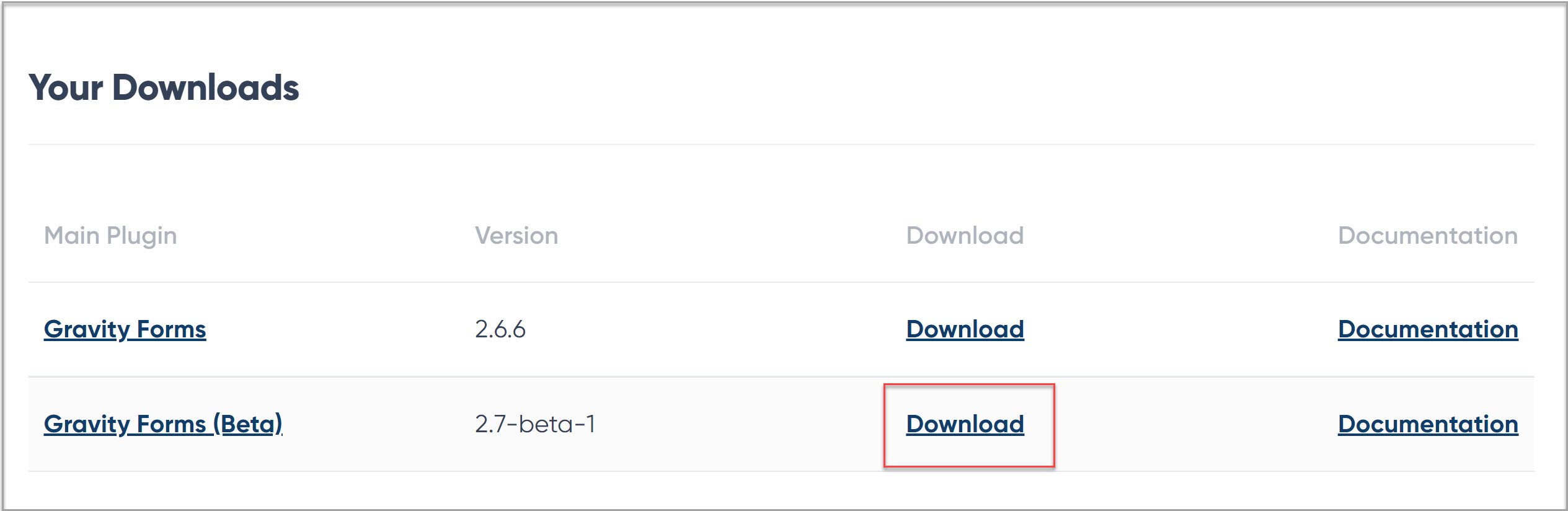
- Switch over to your Gravity Forms account page. Under Downloads, you will find 2.7-beta-1.

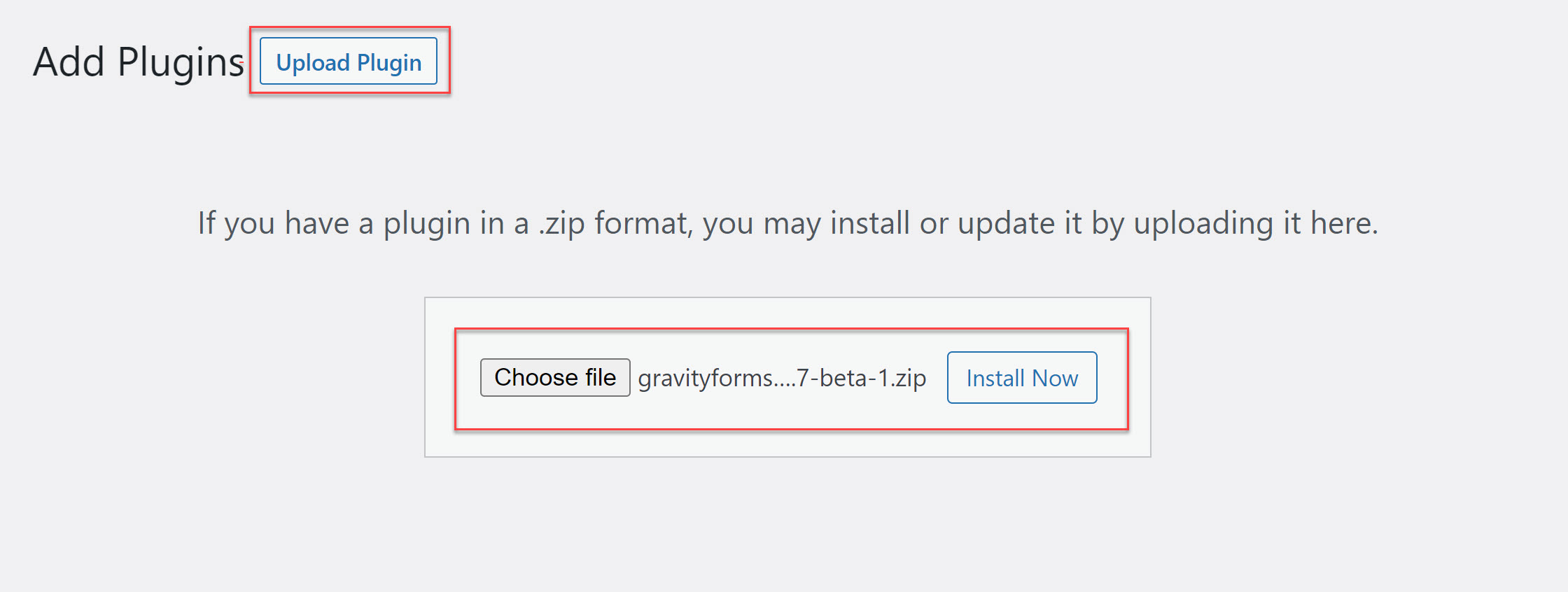
- Download the beta and upload it to your development site – it’s as simple as that!

If you have previously installed a Gravity Forms beta or Release Candidate, you will find that Gravity Forms 2.7 beta 1 is also available via auto-update within your WordPress dashboard.
Best Practise for 2.7 Beta
Check out these top tips for testing Gravity Forms 2.7 beta…
- Don’t Install 2.7 Beta on Your Live Site – As we mentioned, 2.7 beta is not recommended for production sites. Even if you test 2.7 and think everything is working, you should still not use it on your live site.
- Check Out the Docs – As always, the Gravity Forms Support team has written supporting documentation to help everyone easily access 2.7 beta and understand its many features as well as current known issues.
- Question for Support? – You can reach out via our normal help channels if you have questions about the features and updates within Gravity Forms 2.7 beta.
- Give Us Feedback – The beta period enables us to collect and evaluate feedback from our customers. If you have any suggestions or discover any issues, please contact our Support team and let us know!
Gravity Forms 2.7 Beta 1 Changelog
- Added form block styling options to allow users to easily customize the appearance of their forms.
- Added the Orbital form theme, built with the new theme framework.
- Added a form template library to make it easier to create common forms.
- Added an improved setup wizard for new installations.
- Added new Honeypot functionality to increase spam protection.
- Added a new Honeypot form setting to allow entries to be created and marked as spam when the Honeypot flags a form submission.
- Added the ability to upgrade a license from the settings page.
- Added accessibility improvements to the system report page.
- Added “Gravity Forms” to the title of admin pages to improve accessibility.
- Added an SVG delivery system for outputting multi-color SVGs consistently.
- Updated the Form, Entry and Feed List Table Markup to improve accessibility.
- Updated the default phone format option to be “International” instead of “US/Canada”.
- API: Added GFAPI::validate_field() to validate the value of a specific field.
- API: Added a new hook gform_entries_primary_column_filter to allow the entry list table’s first column to be filtered.
- API: Added a new filter gform_abort_submission_with_confirmation that can be used to abort form submission and display a confirmation.
- API: Added a new filter gform_search_criteria_export_entries to allow entries of different statuses (i.e. trash, abuse) to be exported.
- API: Added a new filter gform_get_form_save_confirmation_filter that allows the form save confirmation text to be programmatically changed before it is rendered to the page.
Ready to Install 2.7 Beta?
Gravity Forms 2.7 beta 1 is available for you to install on your sandbox environment – we can’t wait for you to try it out. Just pop over to your Gravity Forms account and get started with 2.7 beta 1 today!

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
