How to Connect Gravity Forms to Airtable

Written by the Editorial team from WP connect…
Airtable is a powerful and user-friendly solution to centralize and manage data lists: customers, leads, tasks, projects, products, etc. This no-code platform allows you to easily create databases with highly visual tables and automate tasks (email routing, data enhancement, etc.).
That’s why so many companies replace Excel with Airtable for their process and data management.
In this article, we help you master the secret of sending Gravity Forms data to Airtable, as swiftly as can be, without using any external connector such as Zapier or Make.
3, 2, 1, Go!
Airtable, What Is It?
Airtable is a no-code platform that makes it easy to create interactive tables and high-quality databases that you can manage and exploit collaboratively. An Airtable database looks like an Excel sheet but is so much more user friendly!
With Airtable, you can connect your tables and create management applications from scratch, such as a CRM solution to manage your commercial leads, a task follow-up tool, a product catalog, and so on.
Airtable goes the extra-mile, beyond the creation of tables, thanks to comprehensive functionalities:
- Kanban layouts, Gantt charts, calendars, forms, etc.
- Shared layouts
- Integration for third-party tools
- Automation
Airtable is free to use, and offers premium subscriptions for users who want to benefit from every add-on.
Connecting Gravity Forms with Airtable: What’s the Big Idea?
With Gravity Forms, you can create all sorts of forms designed to collect data from your WordPress website. When you use Gravity Forms, you might need to:
- Centralize the data from your forms in a shared ecosystem, outside of WordPress
- Organize this data, filter it, search it
- Categorize the data to enhance it, especially when you have specific tasks to complete (quotes, meetings, etc.).
With Airtable, you’ve guessed it: it’s damn easy.
Are you ready? Simply follow this guide to connect Gravity Forms with Airtable.
How to Connect Gravity Forms with Airtable (without Make or Zapier)
Step 1: Install the Airtable Add-On for Gravity Forms on Your Website.
For starters, buy the Airtable Add-On for Gravity Forms and install it on your WordPress website.
Step 2: Activate Your License
Once the Airtable Add-On for Gravity Forms is successfully installed on your WordPress website you’ll need to activate your license. You’ll receive your license key by email or you can redeem it from your dashboard on our site.
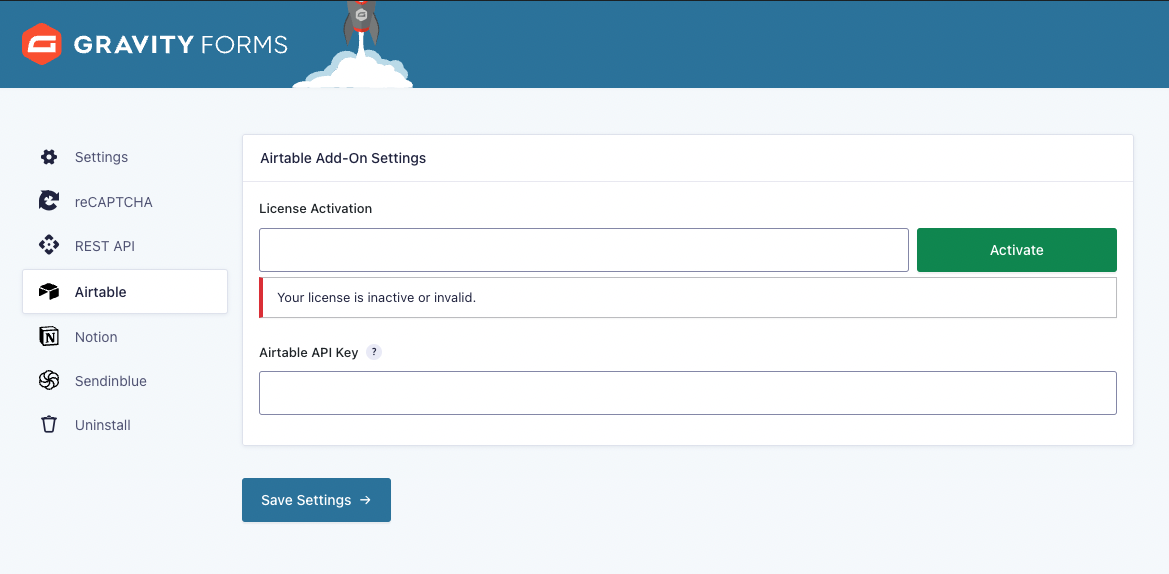
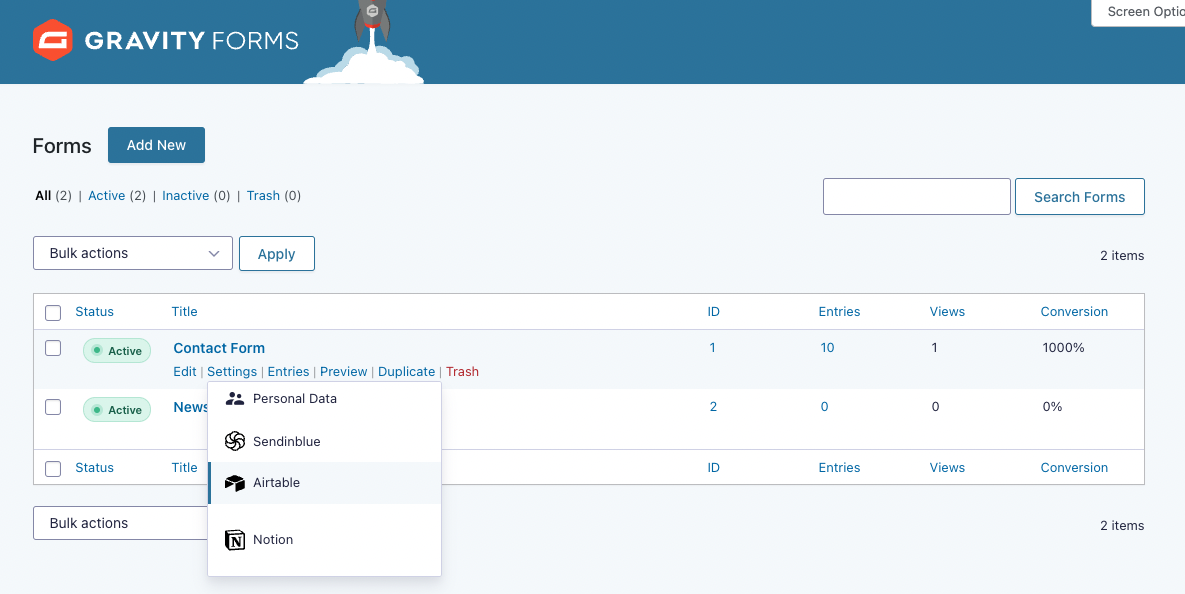
Once the key is between your virtual hands, go to your WordPress admin page and click Forms > Settings.
Click on the new Airtable menu on the left.
Paste your license key under License Activation and click on Activate.

Step 3: Activate Your API Airtable Key
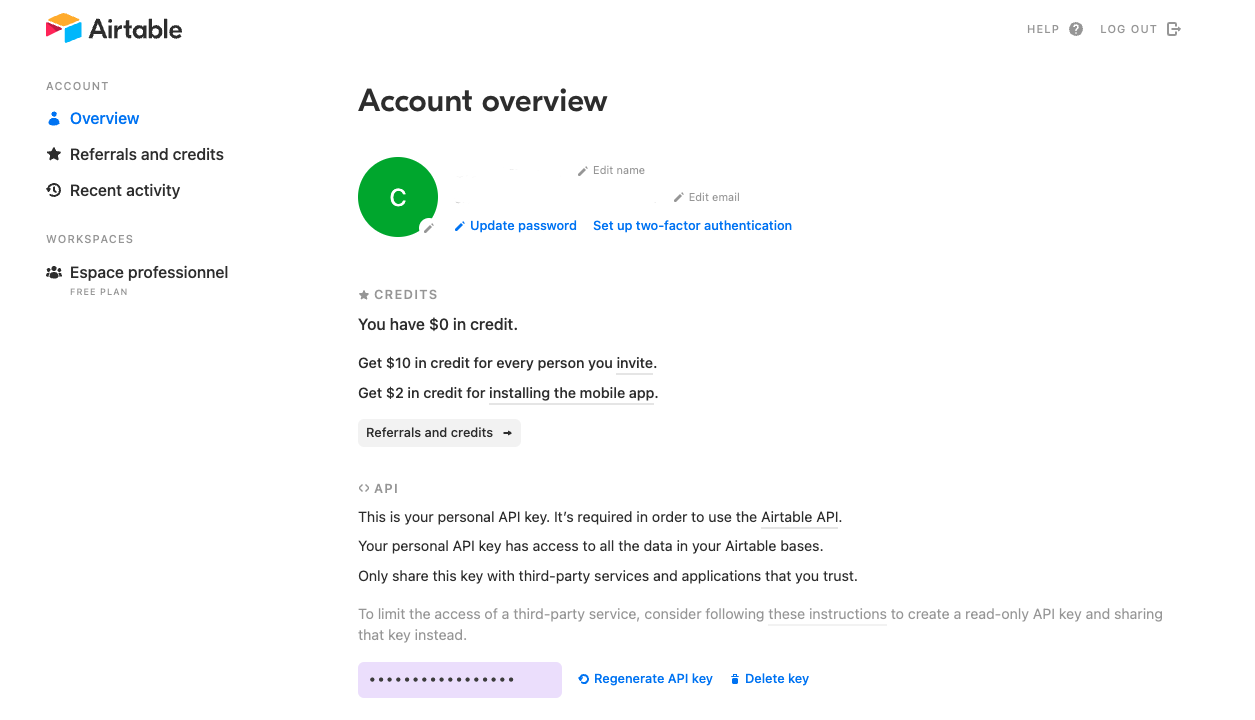
Next, log into your Airtable account and retrieve your API key from this page. Click on the purple box and copy your Airtable API key.

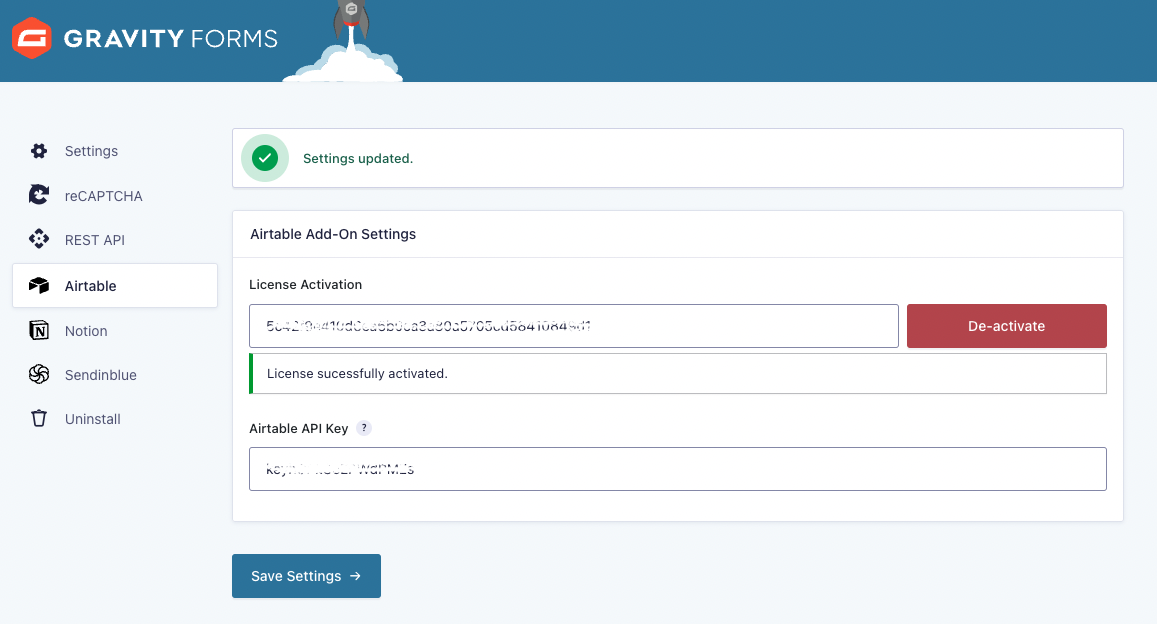
Navigate back to your WordPress admin and under Airtable API Key, paste in your Airtable API key.
Click on Save Settings: your API key is now activated.

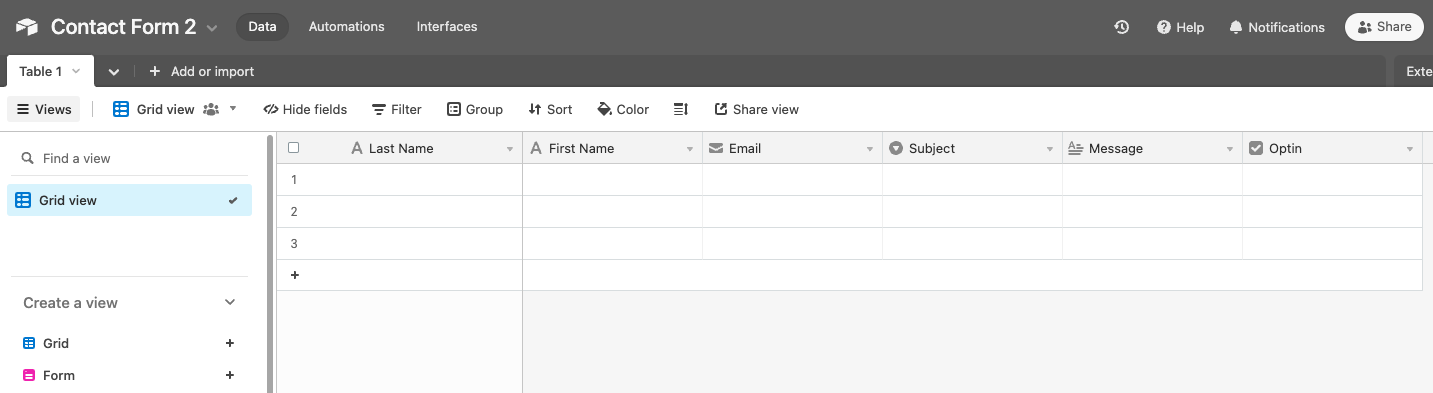
Step 4: Create an Airtable Database
You now need an Airtable database to save the data collected from Gravity Forms.
If you haven’t already created this database, do it now.
Add a column for each Gravity Form field that you want to view in Airtable.

Step 5: Create Your First Feed
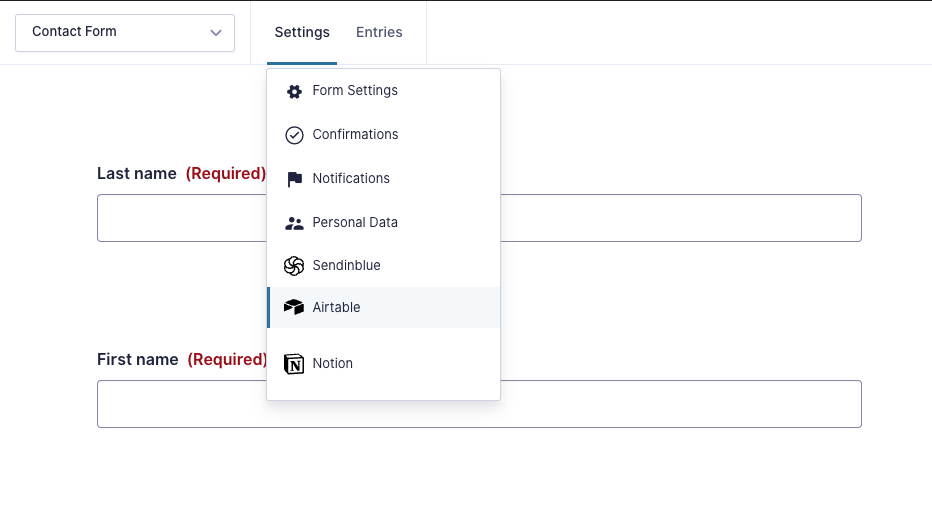
Go back to your WordPress administration, select the appropriate form, and click Settings > Airtable.

Other option! You can also modify your form by clicking on Edit, then on Settings > Airtable within the form editor.

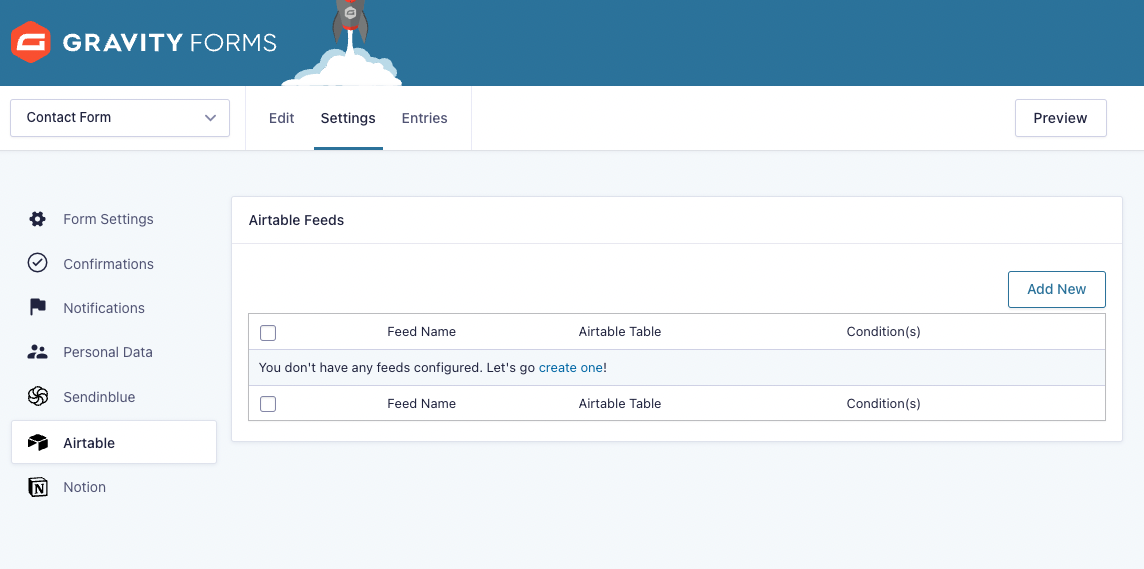
You then end up on a page that will allow you to create connection feeds between your Gravity Forms and Airtable forms. To create your first feed, click Add New.

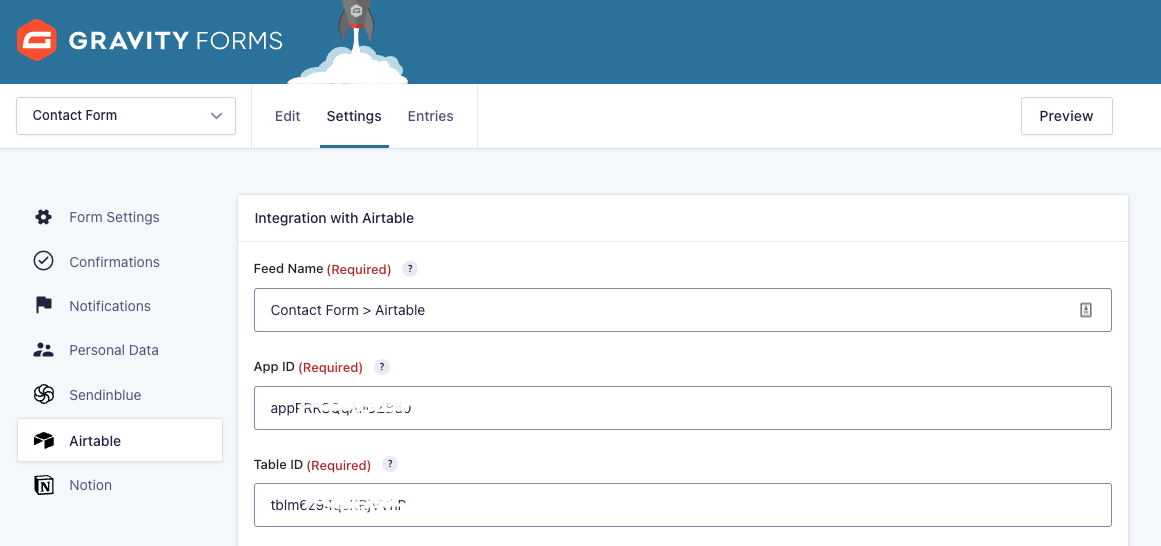
This directs you to the configuration page of your feed: start by naming it. Choose a name to help you identify the feed swiftly.
You then need to specify which Airtable to send the data to.
To do this, you must retrieve your app and table ID. These are codes you can find in the URL of your Airtable database, which looks like the example below:
https://airtable.com/appPRRQqIIGZd0/tblm6z94qoRjVhP/viwzO9WHM2Oyih
- The app ID is the character string that starts with app
- The table ID is the character string that begins with tbl
In your feed settings, paste your app ID and your table ID in the appropriate fields.

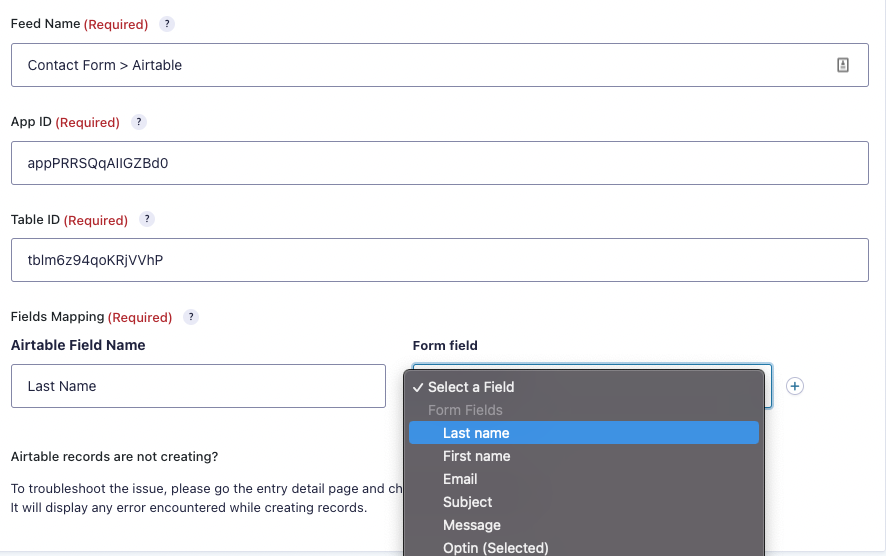
Step 6: Map the Gravity Forms Fields and Airtable Columns
You can now associate the columns of your Airtable table with the fields of your Gravity Forms.
Below Airtable Field Name, enter the first column’s name in your table. And on the right, below Form Fields, select the field associated with this column among all the fields of your Gravity form.

Click the + button on the right to map a new field on your form.
Roll out the process for all the fields of your form. Be careful: better respect the exact spelling of the name of your Airtable columns.
When you are done, click on Save Settings: that’s it, from now on, all of your form entries will be visible in Airtable!
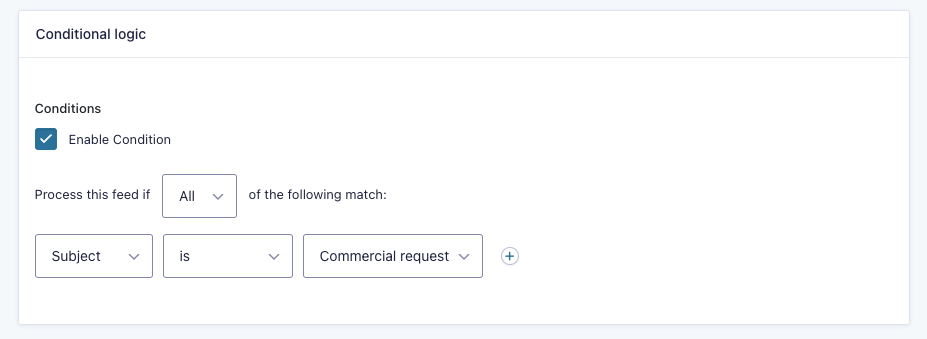
Step 7 (Optional): Add Conditional Logic
Before wishing you a very happy life, let us tell you that you can create filters to send only part of the data collected by your form to your Airtable database.
For example, you can insert a consent box in your contact form “I agree to be contacted”: by adding a condition on the value of this field, only people who have checked this box will be added to Airtable.
You can also send the data to one database or another depending on the content of the form fields, for example: depending on the content of a “Subject of your request” field.
To create a condition, click Enable Condition.

On the left, you can choose a field from your form, and choose the criteria that will activate the sending to Airtable, for example:
– Opt-in IS “Yes”
– Subject IS “Commercial request”
– Occupation IS NOT “Student”
– etc.
Click on Save Settings to validate.
Step 8: Test Your Connection Between Gravity Forms and Airtable
To test your flow, it’s simple: enter information in your Gravity Forms form, validate, and check your Airtable database.
If all goes well, you should find in your table what you just entered in the form. Simple is genius.
Final Thoughts
Now you know everything there is to know about how to organize, track, categorize, and share your Gravity Forms entries in Airtable.
Our Airtable Add-On for Gravity Forms will help manage your projects, leads, or other essential assets for your development.
If you are a fan of Gravity Forms (don’t hide), get a sneak-peek of our other extensions:
- Gravity Forms to Notion – Allows you to send data from your forms to databases created in Notion, a great project management workspace.
- Gravity Forms to Sendinblue – Allows you to send data from your forms to the famous Sendinblue emailing and marketing automation tool.
- Gravity Forms to SendGrid – This integration sends your form entries to SendGrid, a platform for transactional and marketing email.
Ready to get started sending form entries to Airtable? Head on over to our website and purchase the Airtable Add-On for Gravity Forms today!
About the Contributor:
 WP connect is a plugin creation studio for WordPress, created by a team of passionate developers and innovators. We focus on building bridges between WordPress and the No Code ecosystem. We create best-in-class plugins that seamlessly link WordPress and No Code tools. Our no-hassle approach is the cornerstone of our model, with an unconditional commitment to user experience and an inclusive pricing policy.
WP connect is a plugin creation studio for WordPress, created by a team of passionate developers and innovators. We focus on building bridges between WordPress and the No Code ecosystem. We create best-in-class plugins that seamlessly link WordPress and No Code tools. Our no-hassle approach is the cornerstone of our model, with an unconditional commitment to user experience and an inclusive pricing policy.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
