Gravity Forms and PayPal: Ultimate Guide to WordPress Payments
If you want to accept PayPal payments on your WordPress website, our detailed guide to Gravity Forms and PayPal is going to cover everything that you need to know.
With the official Gravity Forms PayPal Checkout Add-On, you can easily accept one-time or recurring payments via PayPal, as well as associated services like Venmo and PayPal’s Pay Later service.
You can also access a lot of flexibility for setting up your PayPal payment forms, such as integrating with other services that you’re using (e.g. adding people’s details to your CRM) and/or integrating with your WordPress site (e.g. creating a user account after someone makes a payment via PayPal).
Here’s everything that we’re going to cover in this guide:
- Example use cases for Gravity Forms and PayPal
- The benefits of using the Gravity Forms PayPal Checkout Add-On
- How to create your own PayPal payment form on WordPress (and fully customize it to your unique situation)
Let’s dig in!
Example Use Cases for Gravity Forms and PayPal
There are a lot of different use cases for using Gravity Forms and PayPal, but here are some of the most common:
- Payment for services – you can accept one-time payments for services or set up automatic recurring retainer agreements. You can even use this setup as a lightweight invoicing solution.
- Subscriptions – you can set up automatic recurring subscriptions for physical or digital products, as well as services. This lets you build recurring revenue streams.
- Lightweight eCommerce stores (physical or digital products) – while Gravity Forms isn’t a full eCommerce solution like WooCommerce, it can work great for lightweight eCommerce stores where you only need to sell a few products. You can use it for both physical products (e.g. t-shirts) and digital products (e.g. eBooks).
- Donations (one-time or recurring) – you can create a PayPal donation form to accept one-time and/or recurring donations. For registered nonprofits, you can even access special PayPal rates that make it cheaper to accept payments, which makes this setup a great option for digital fundraising.
Again – this is by no means a complete list, and we encourage you to find your own unique use cases for Gravity Forms and PayPal.
Key Features and Benefits of the Gravity Forms PayPal Checkout Add-On
There are several ways that you can accept PayPal payments on WordPress, but we think Gravity Forms is the best option for a lot of individuals and businesses because of how much flexibility it offers.
Here are some of the most useful features that you can access with the Gravity Forms PayPal Checkout Add-On:
- PayPal Checkout or credit/debit cards – you can have people pay via the PayPal Checkout flow or enter their credit card information directly (no PayPal account needed). You can even offer both options and let people choose.
- Venmo – in addition to PayPal itself, the PayPal Checkout add-on also lets you accept Venmo.
- Pay Later – you can also accept payments using PayPal’s Pay Later service. Offering a “Buy Now, Pay Later” (BNPL) option is a great way to boost your conversion rates.
- Support for other country-specific payment methods – in addition to Venmo and Pay Later, you can also offer smaller country-specific payment methods like Giropay, EPS, BLIK, Bancontact, and more.
- One-time or recurring payments – you can accept one-time payments or set up automatic recurring subscriptions on a customizable schedule.
- Easy refunds from WordPress dashboard – if you need to refund a customer, you can do that directly from your WordPress dashboard instead of needing to go to PayPal.
- Authorize and capture – you can authorize a user’s card when they submit the form, but wait to actually process the payment until a later time.
- Integrate with other add-ons – you can integrate payments into other Gravity Forms add-ons, such as only creating a WordPress account for a user after a successful payment via PayPal.
- Integrate with other services – beyond connecting to WordPress, you can also connect to other services. For example, you could save a person’s details to your customer relationship manager (CRM) after they make a payment.
How to Use Gravity Forms and PayPal for WordPress Payment Forms
Now, let’s get into the step-by-step guide for how to create your own payment form using Gravity Forms and PayPal.
For this tutorial, we’ll assume that you already have your basic WordPress site up and running and that you’ve already installed the core Gravity Forms plugin.
We’ll also assume that you already have a PayPal account. If you don’t, you can register for one here.
To access the Gravity Forms PayPal Checkout Add-On, you’ll need at least the Gravity Forms Pro license (it’s also available on the Elite and Nonprofit licenses).
If you don’t have that yet, you can do one of these two things:
- Purchase a new Pro license here.
- Upgrade your existing Basic license and only pay the prorated difference.
With those caveats out of the way, let’s jump into the full tutorial…
1. Install the Gravity Forms PayPal Checkout Add-On
To get started, you’ll want to install and activate the Gravity Forms PayPal Checkout Add-On on your site:
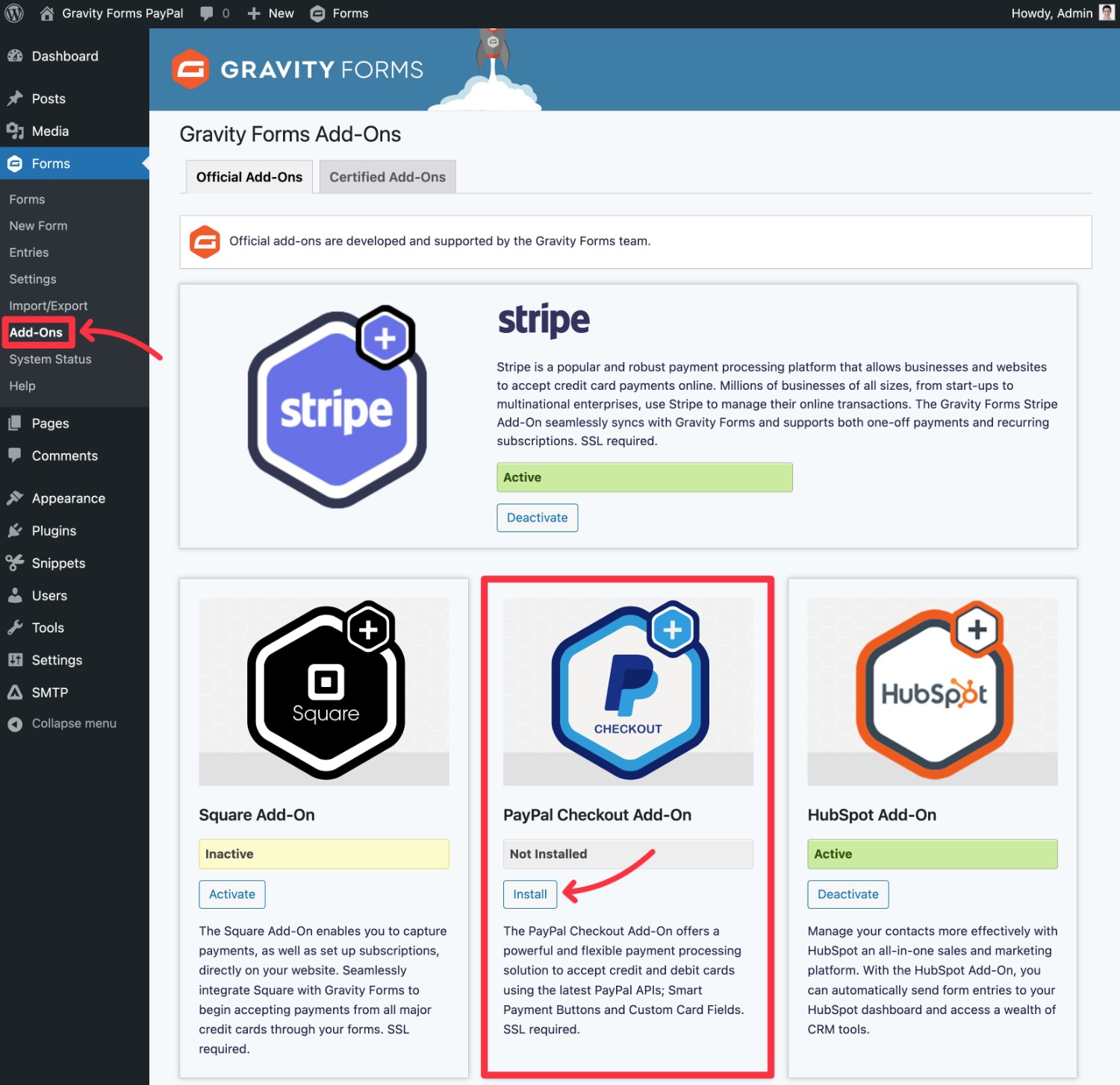
- Open your WordPress dashboard.
- Go to Forms → Add-Ons.
- Find the PayPal Checkout Add-On in the list.
- Click Install.
- Once the installation finishes, make sure to activate the add-on.

2. Connect Your Site to PayPal
Next, you need to connect Gravity Forms and your WordPress site to your PayPal account.
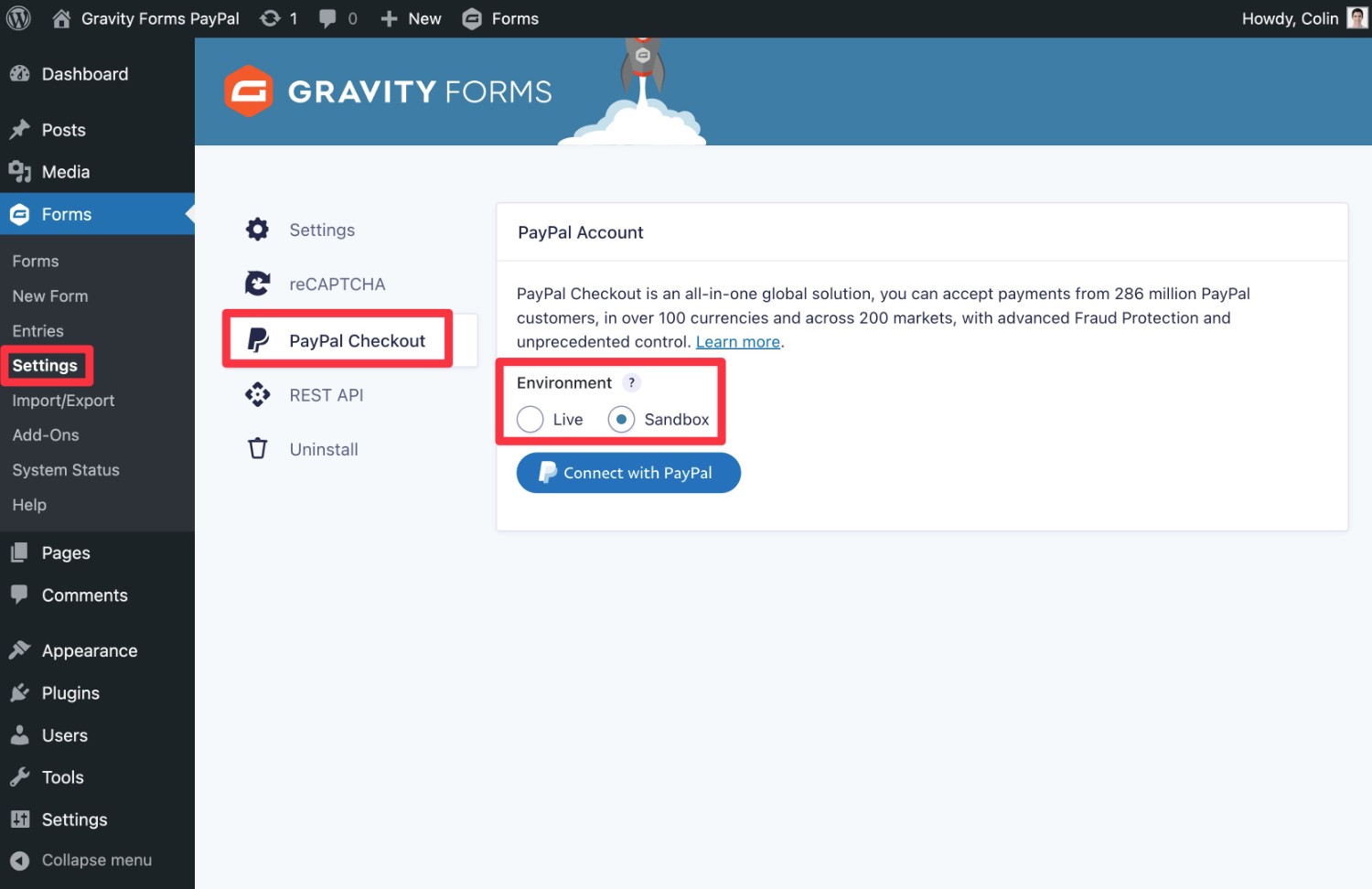
To do this, go to Forms → Settings → PayPal Checkout.
First, you can choose the payment Mode:
- Live – your site will process real payments when someone submits the form.
- Sandbox – your site will process dummy testing payments in a sandbox.
We recommend using Sandbox mode when you’re just setting up your form because it allows you to easily test everything. When you want to process real payments, you just need to come back here and change to Live mode, which we’ll cover later in the tutorial.
Once you’ve made your choice, click the Connect with PayPal button.

You should then see a popup appear where you can log in to your PayPal account.
If you want to use Sandbox mode, you’ll need to create a separate PayPal Developer account. You cannot use your “regular” PayPal account in Sandbox mode (only Live mode).
This documentation article covers the process in more detail if you need some help.
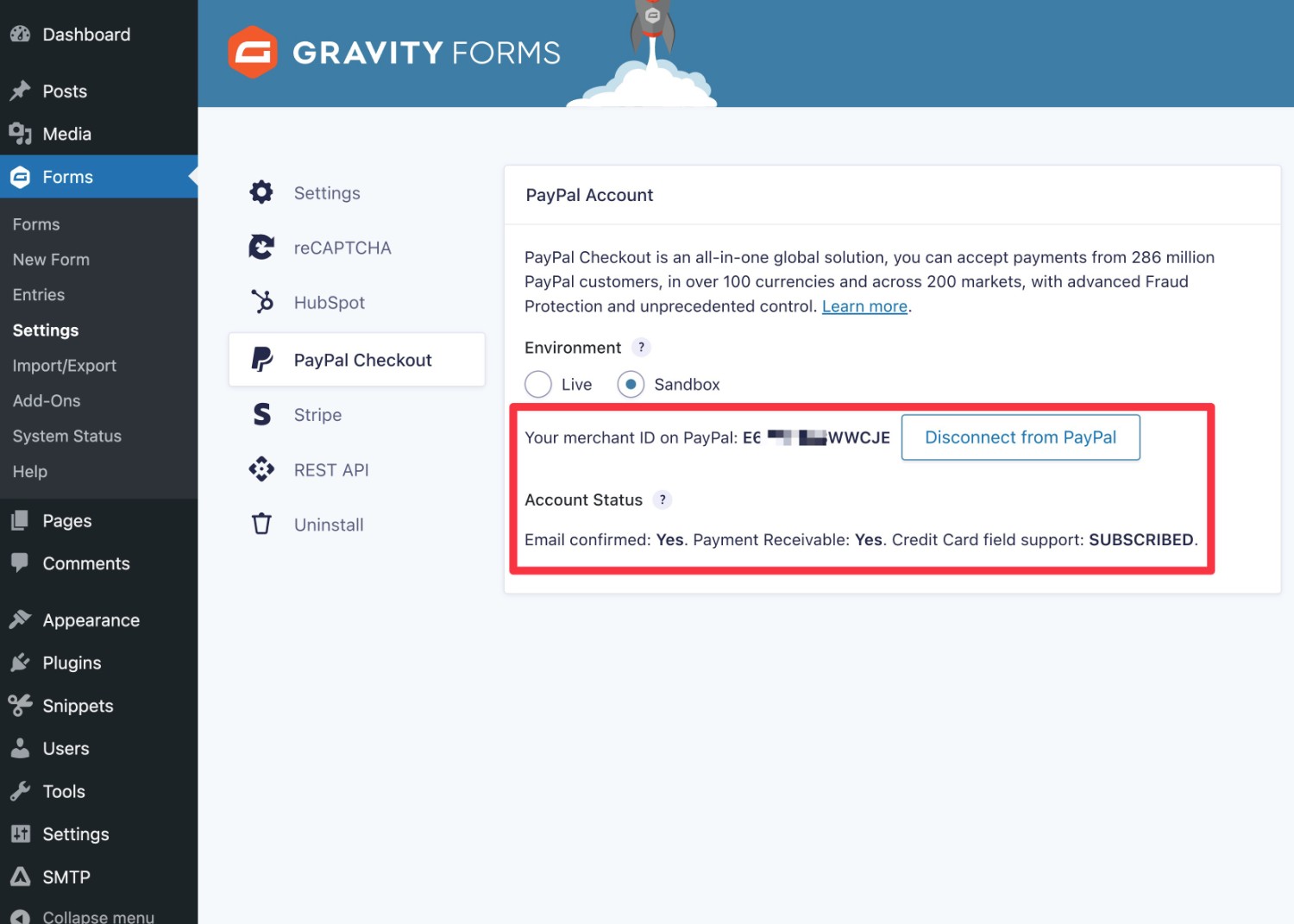
Once you’ve connected to PayPal, you should see the settings interface change to show the connection

3. Create Your Payment Form
Once you’ve connected Gravity Forms to PayPal, you’re ready to set up your first payment form.
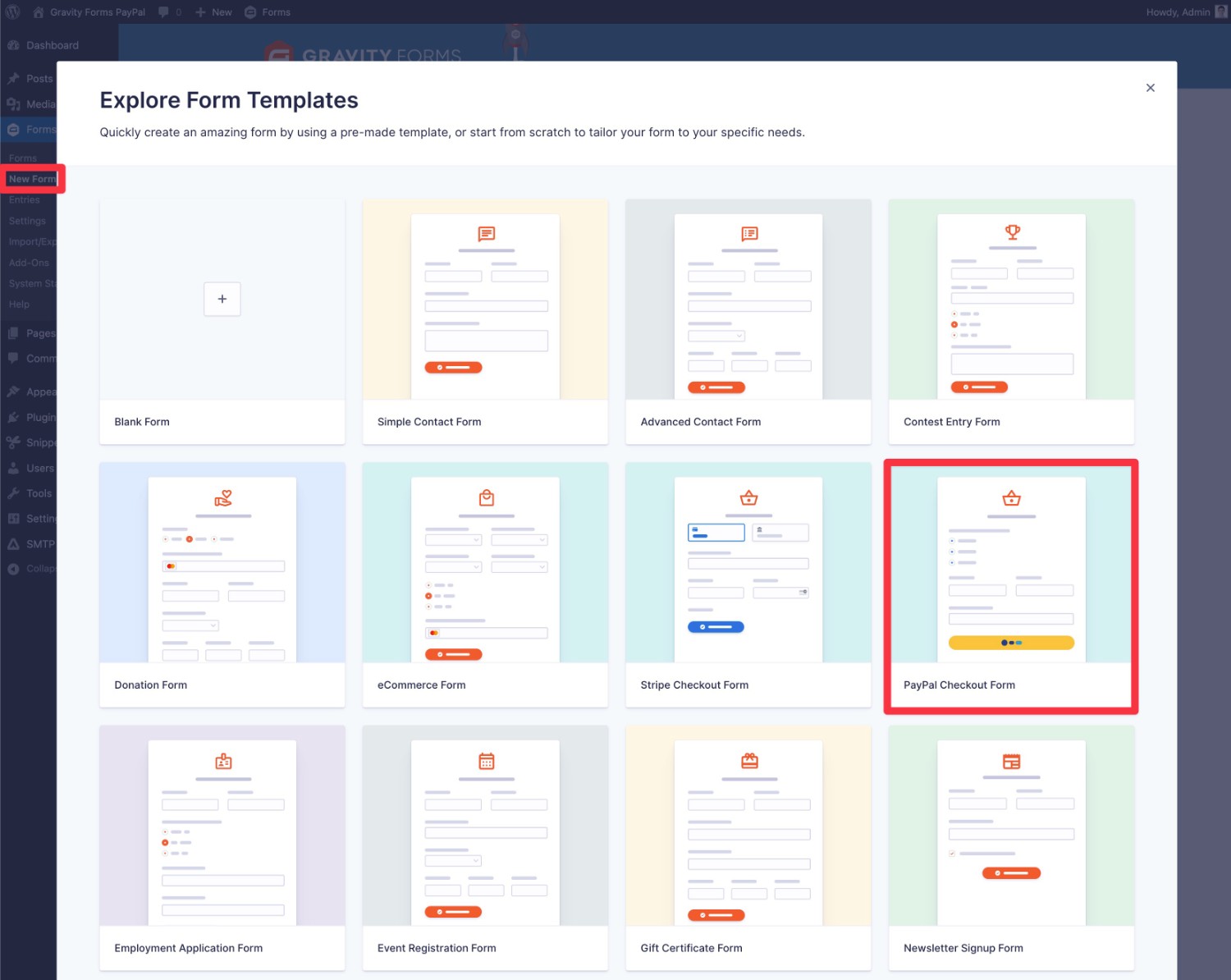
To do this, go to Forms → New Form in your WordPress dashboard.
You can choose between building your form from scratch or using a template.
To keep things simple, we recommend choosing the premade PayPal Checkout Form template. You’ll still be able to fully customize the template to make it your own, but it already includes a lot of the basic fields that you need to process PayPal payments.

Once you choose your starting point, you’ll be launched into the form builder.
Let’s go over a few areas to focus on when it comes to setting up your form fields…
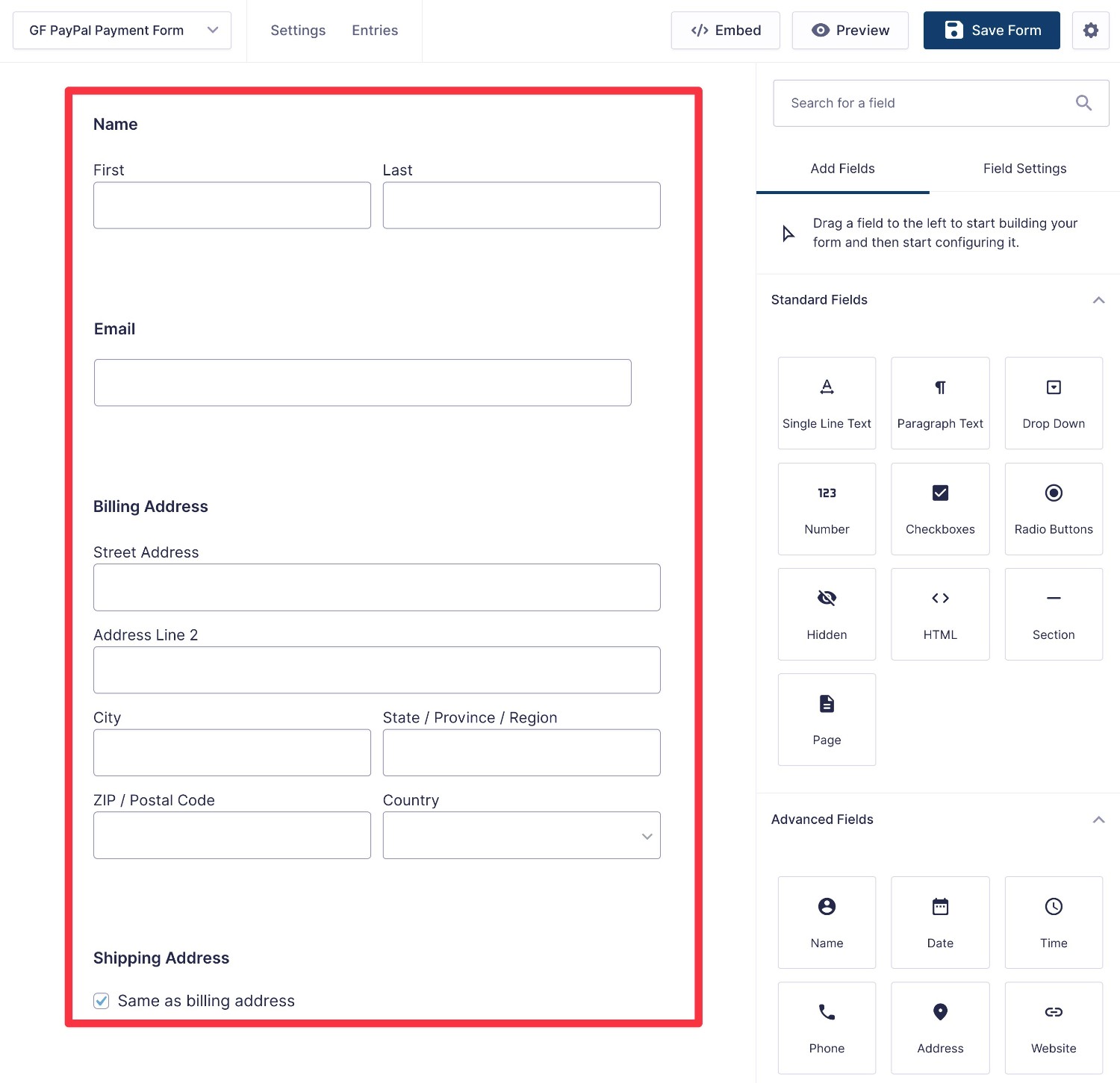
Add/Edit Basic Data Fields
First, you’ll want to set up fields to collect any basic information that you need about your customers.
At a minimum, you’ll typically want to collect some or all of the following:
- Name
- Billing address
- Shipping address (if shipping physical items)
- Email address
- Phone number
Depending on your use case, you might want to also collect additional information.
Feel free to add as many fields as needed. However, we generally recommend trying to keep your form as short as possible, as making your payment form too long could negatively impact your form’s conversion rate.

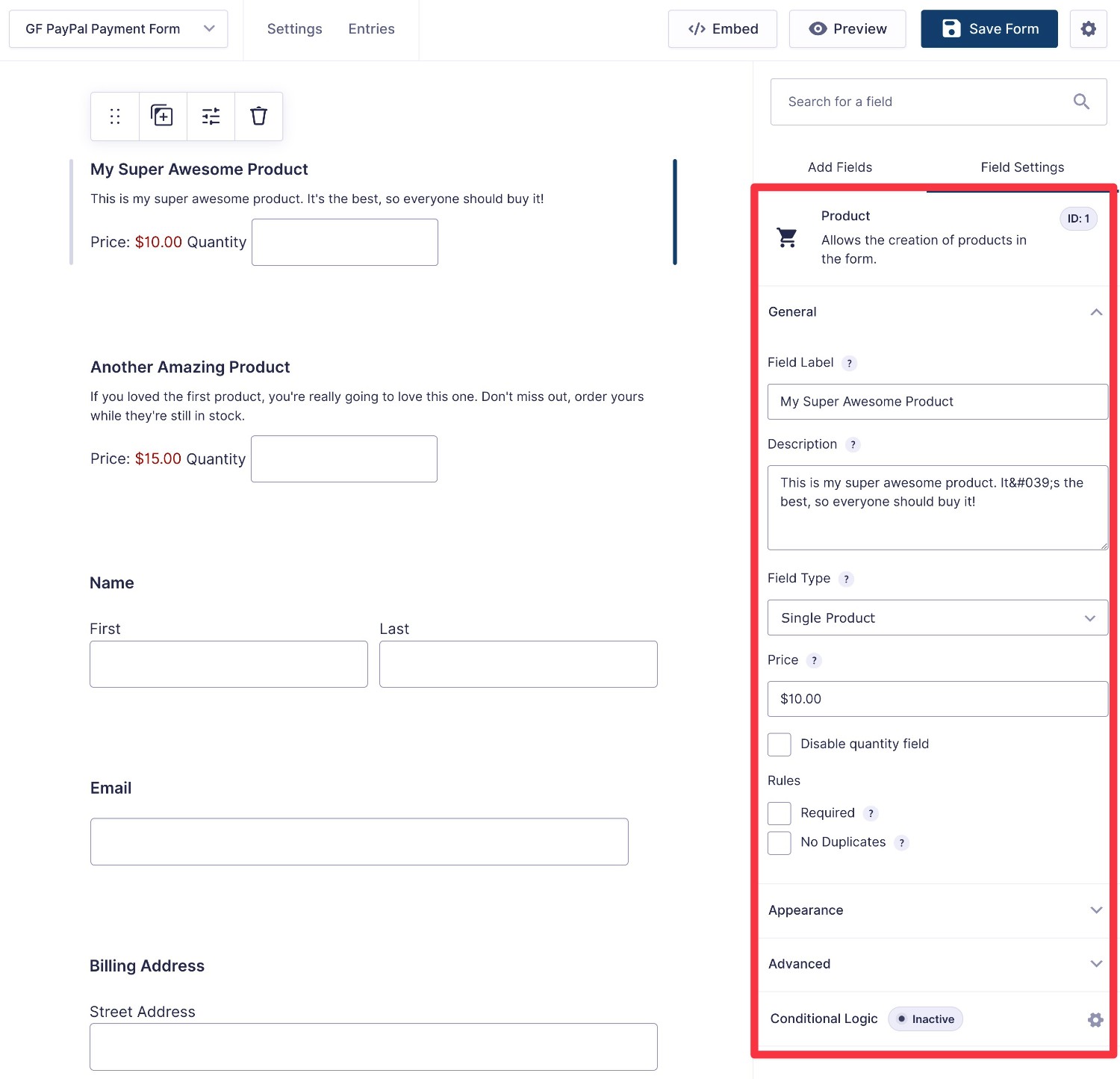
Add/Edit Product Fields
To control the price that your customers will pay, you’ll use the various Product fields in Gravity Forms:
- Product field
- Product Option field
- Shipping field
- Total field
You can use these fields to let customers choose what to purchase. Or, if you just want to have a fixed payment form where every person pays the same amount, you can also add a single Product field and make it hidden.

For more details on how these work, you can read the following documentation articles:
- Product field documentation
- Shipping field documentation
- Total field documentation
- Product Option field documentation
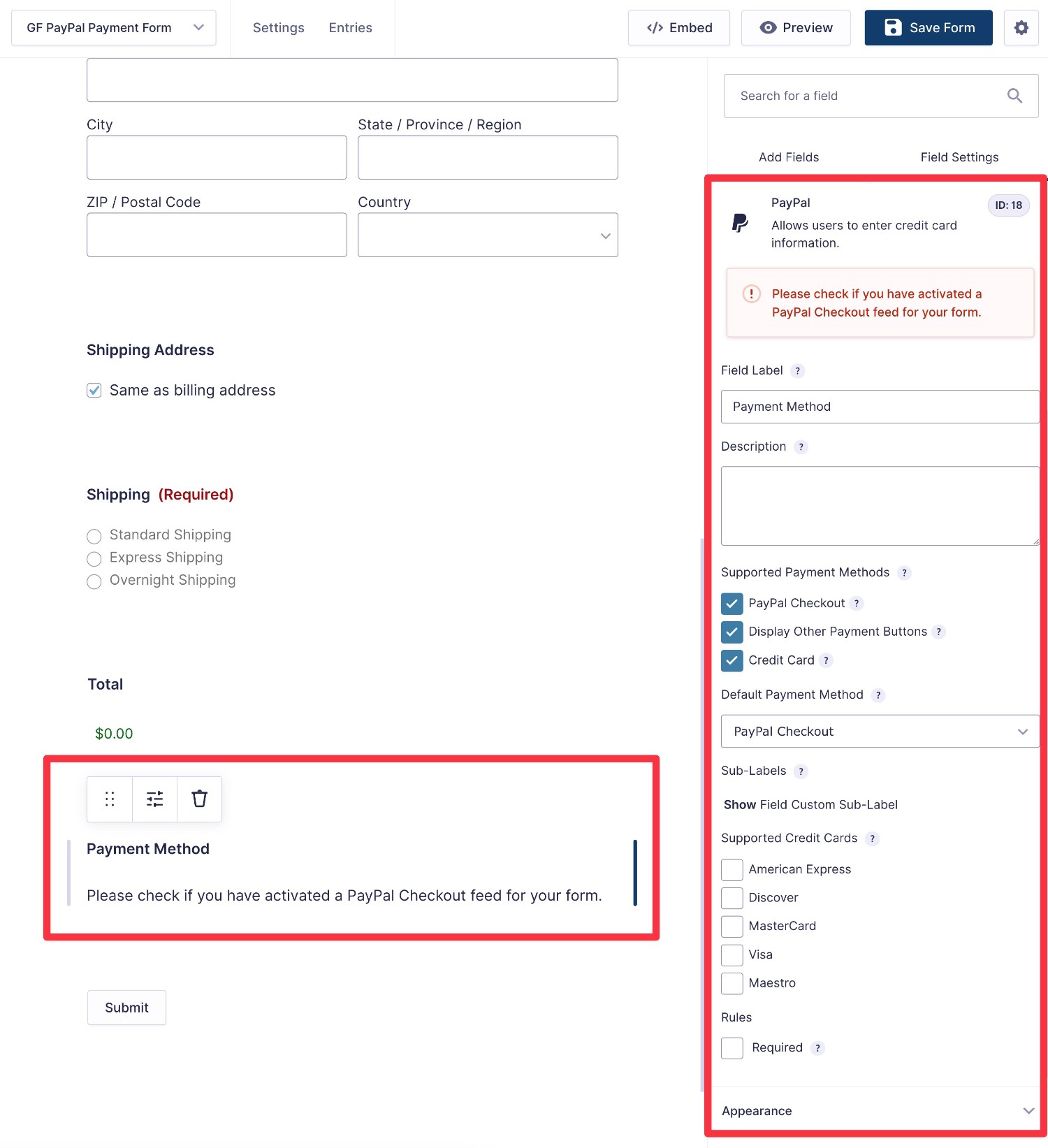
Add the PayPal Field
To finish things out, you’ll want to make sure that you’ve added the PayPal field (which will already be there if you use the premade PayPal payment form template).
Typically, you’ll add this at the bottom of your form.
Note – you won’t see a live preview of the field until you create your PayPal Checkout feed (that’s the next step). So – don’t worry if you see something like “Please check if you have activated a PayPal Checkout feed for your form.”. This message will be replaced by a live preview once you complete the next step in this guide.
Even without the live preview, you’re still free to configure the PayPal field in the sidebar.
Here are some of the most important settings to consider…
First, you’ll want to choose the Supported Payment Methods:
- PayPal Checkout – this lets users check out using their PayPal accounts.
- Display Other Payment Buttons – this lets you add other payment options like Venmo and Pay Later. PayPal will automatically display the payment options that apply to each user. You can also configure this manually by using these code snippets.
- Credit Card – this will let users enter their credit card details directly in the form (rather than going through their PayPal accounts). Note – this method only works with one-time payments. If you want to use automatic recurring subscriptions, you’ll need to use the PayPal Checkout option.
If you offer multiple options, you can also choose which payment method to make the default.

If you open the Appearance settings, you’ll also get options to customize the appearance of the PayPal Smart Buttons, which include the PayPal checkout option as well as methods like Venmo and Pay Later.
4. Create a PayPal Checkout Feed for Your Form
Once you’ve set up your form fields, the next step is to create a PayPal Checkout feed.
In Gravity Forms, “feeds” let you configure something to happen after a user submits your form.
When it comes to PayPal, the feed lets you control how to process the payment based on the details in your form.
For example, whether to charge a one-time fee based on the “Total” field or whether to set up an automatic recurring subscription.
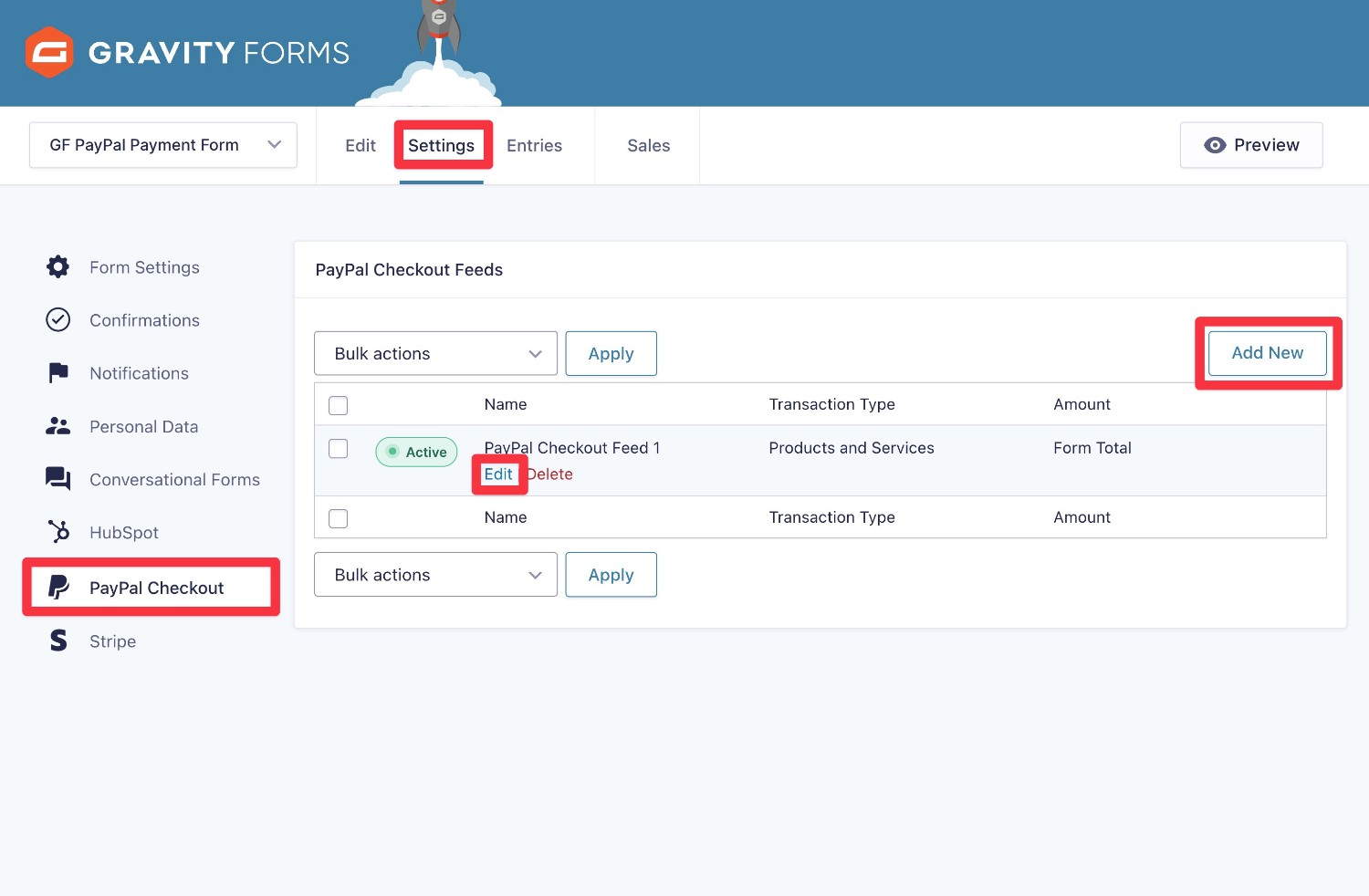
Set Up Your Basic Feed Details
To create your PayPal Checkout feed, go to Settings → PayPal Checkout in the form editor.
You can then click Add New to create a new feed or edit the default feed, if you see one.

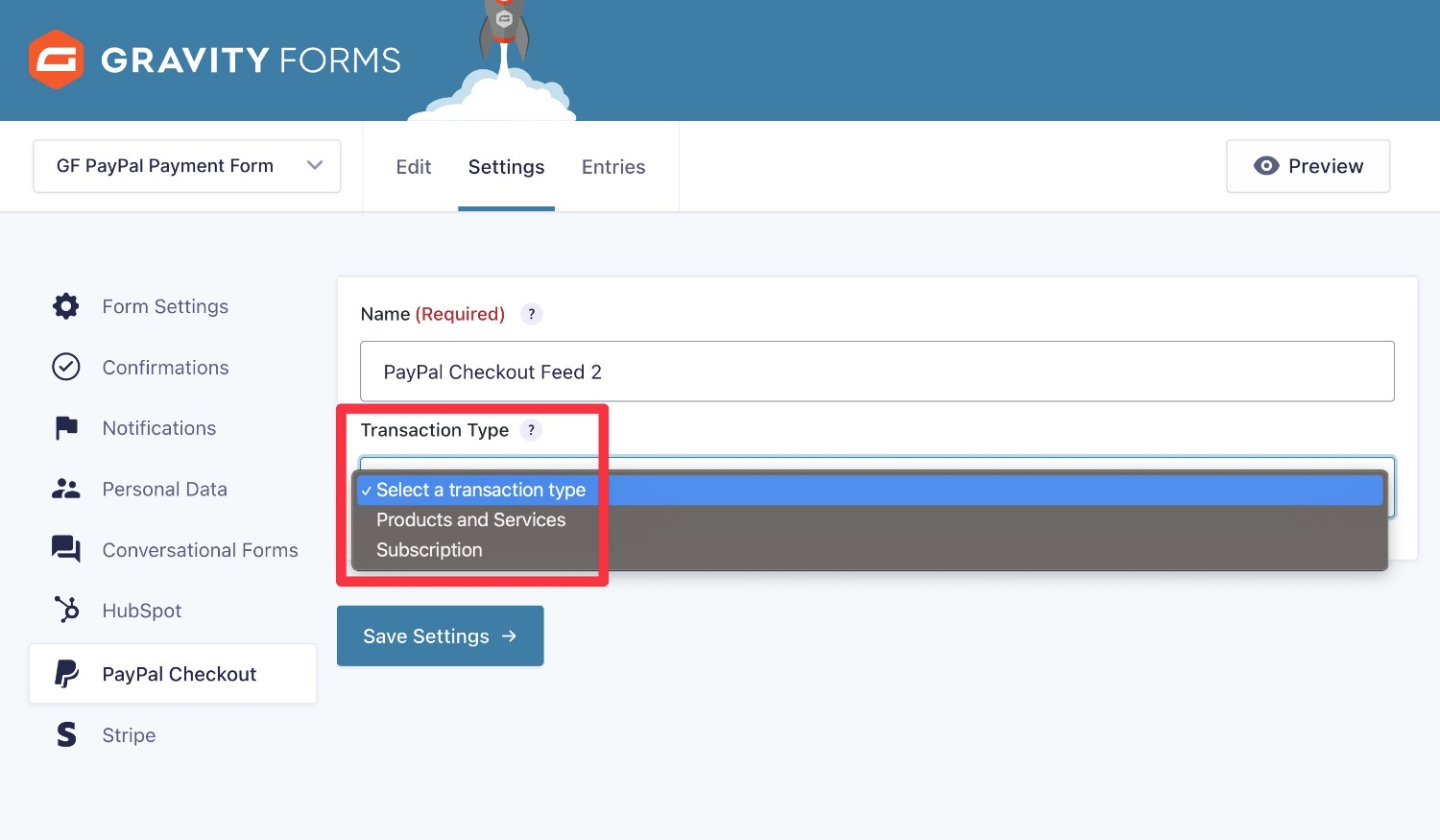
In the feed interface, you’ll first want to choose the Transaction Type from the drop-down:
- Products and Services – use this for one-time payments.
- Subscription – use this for automatic recurring subscriptions.

Based on your choice, you’ll see different sets of options.
Products and Services (One-Time Payment)
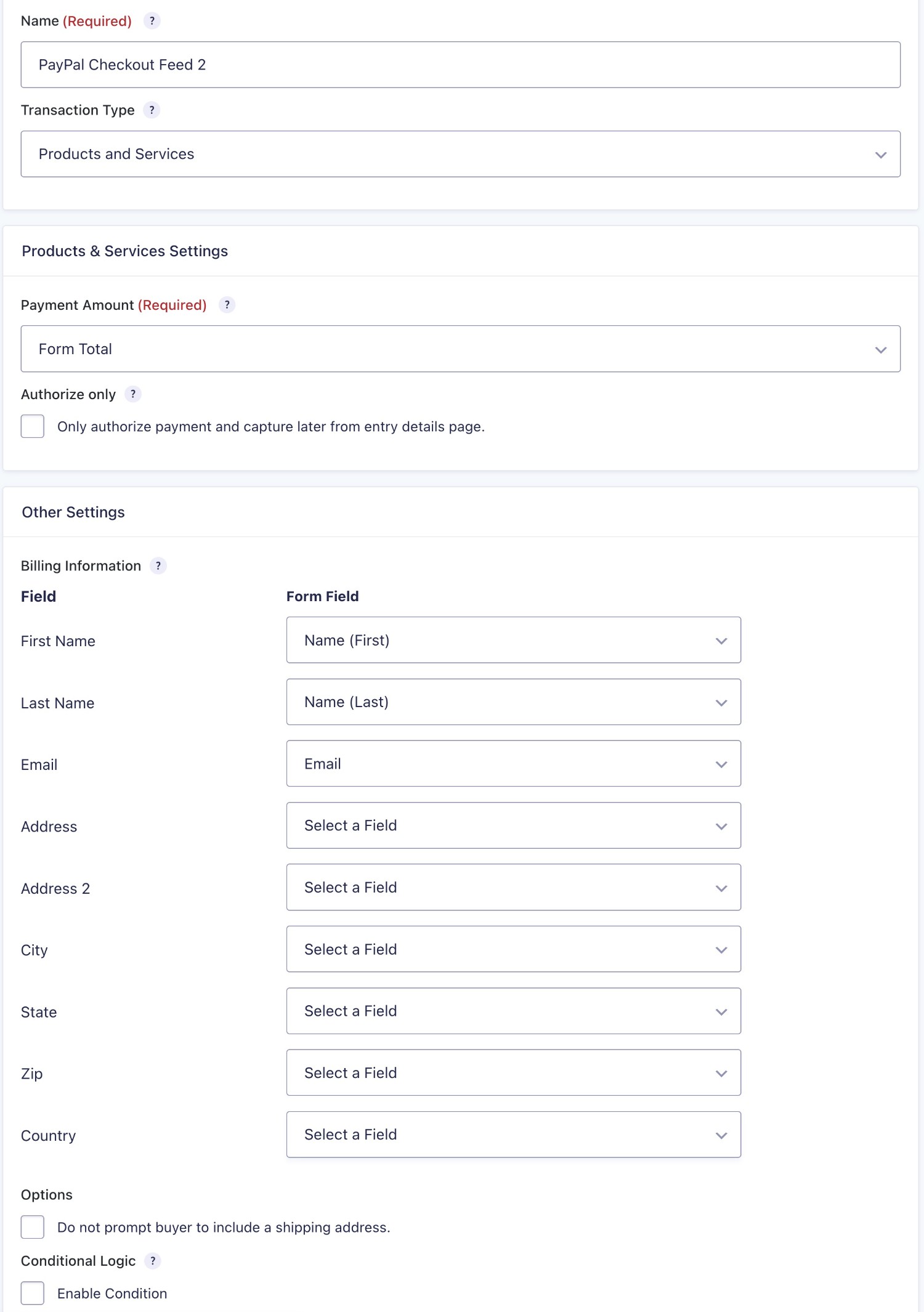
First, you’ll want to set the Payment Amount, which is the amount that PayPal will charge your customers.
Usually, you’ll set this to the Form Total, but you could choose a specific Product field if needed.
You can also choose whether to use authorize and capture. If you check the Authorize only box, Gravity Forms won’t actually collect the money until you click a button on the entry details page (but it will authorize the payment upon form submission).
Below that, you can map fields from your form to billing information in PayPal.
There’s also a conditional logic option, which we’ll discuss in more depth below.

Make sure to click Save Settings when you’re finished.
Subscription (Recurring Payments)
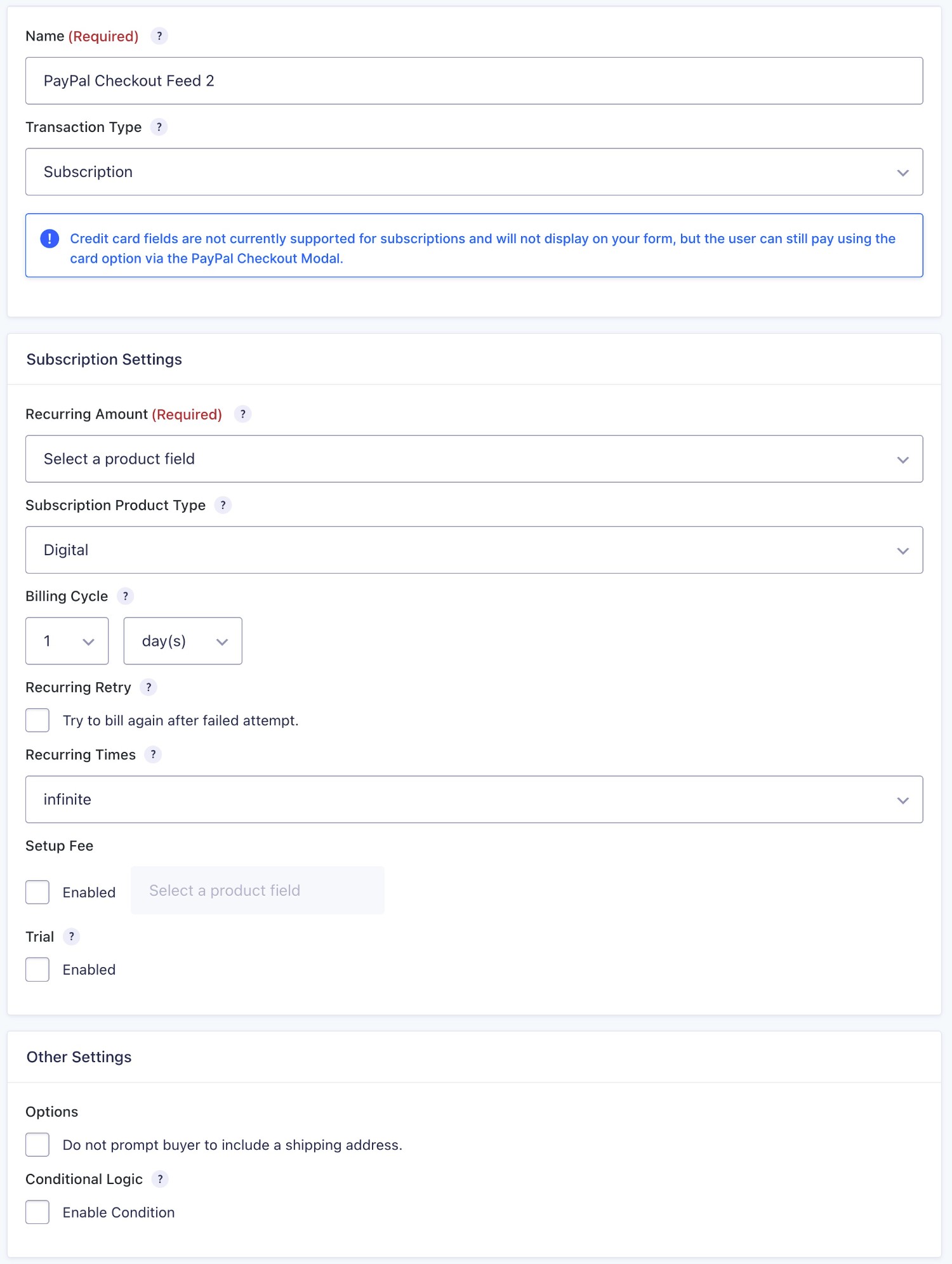
You can use the Subscription Settings box to choose how to process your subscription:
- Recurring Amount – usually, you’ll set this to the Form Total, but you can choose a different product field if needed.
- Subscription Product Type – whether it’s a digital product, a service, or a physical product.
- Billing Cycle – how often to charge the recurring amount. E.g. every month.
- Recurring Retry – whether or not to try to charge the payment again if the first time fails.
- Recurring Times – how many times to charge the recurring payment. Use “Infinite” for subscriptions that should recur until canceled. You can also stop the payment after a certain number of billing periods, which lets you implement payment plans or other types of payment options.
- Setup Fee – whether to charge a one-time setup fee or not. This fee will only apply to the first payment.
- Trial – whether to offer a free or discounted trial before starting the full-price subscription.

Make sure to click Save Settings when you’re finished.
Optional: Create Multiple Payment Feeds and Use Conditional Logic
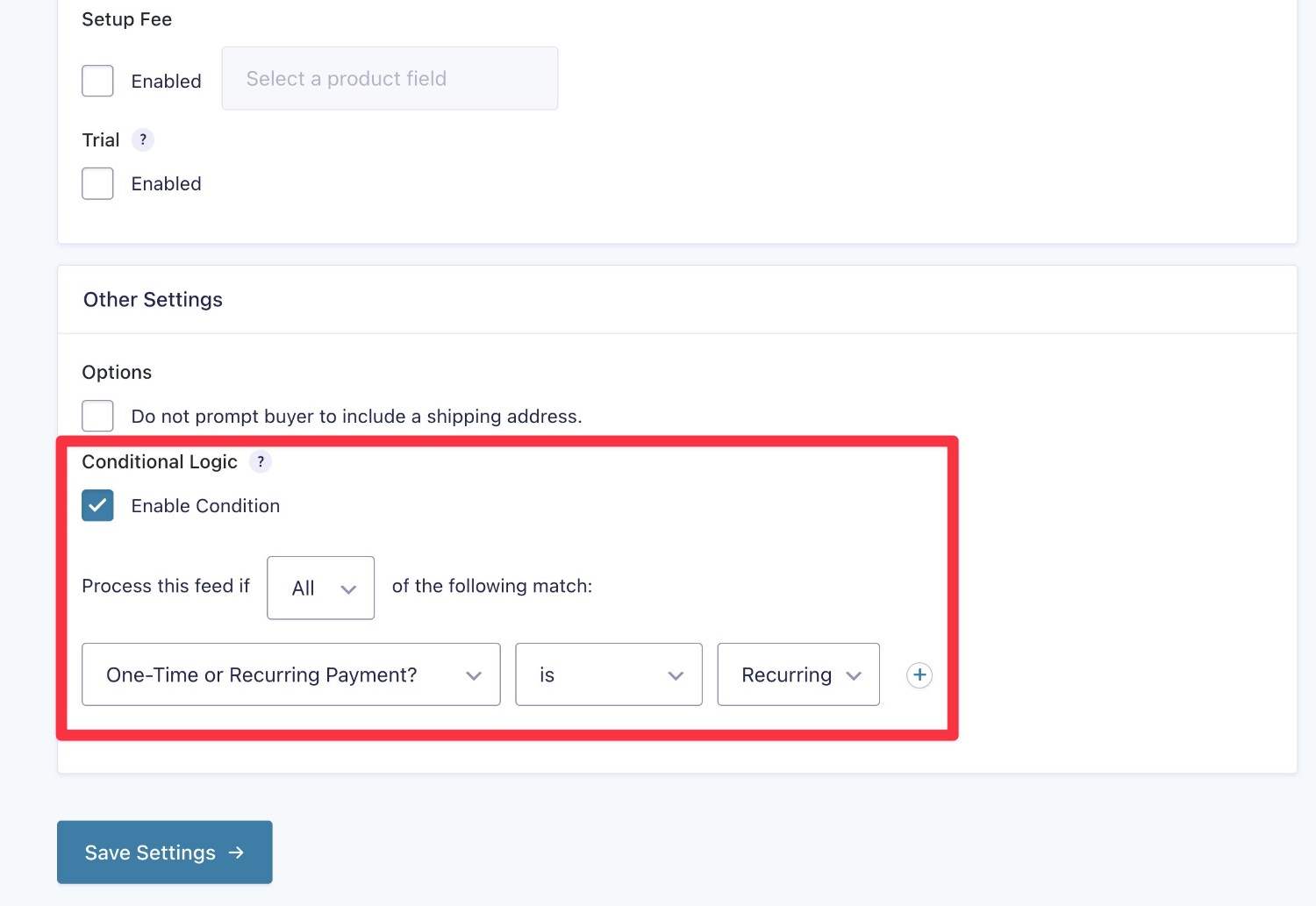
For a more advanced use case, you can also use conditional logic to process the payment in different ways based on how someone submitted the form.
This is totally optional, but it does introduce some interesting use cases.
For example, if you’re creating a PayPal donation form, you could give donors the option to choose between making a one-time donation or setting up a recurring monthly donation.
If they choose the one-time option when submitting the form, the form will process the one-time payment feed. But if they choose the recurring option, it will process the recurring feed instead.
Here’s the basic structure of how this would work…
First, you’d create a field in your form that gives people an option to choose between a one-time or recurring donation – e.g. a Radio Button field.
Then, you would create two PayPal Checkout feeds for the different scenarios. In each feed’s settings, you would enable conditional logic and set each feed to only execute if the user selected the relevant option.

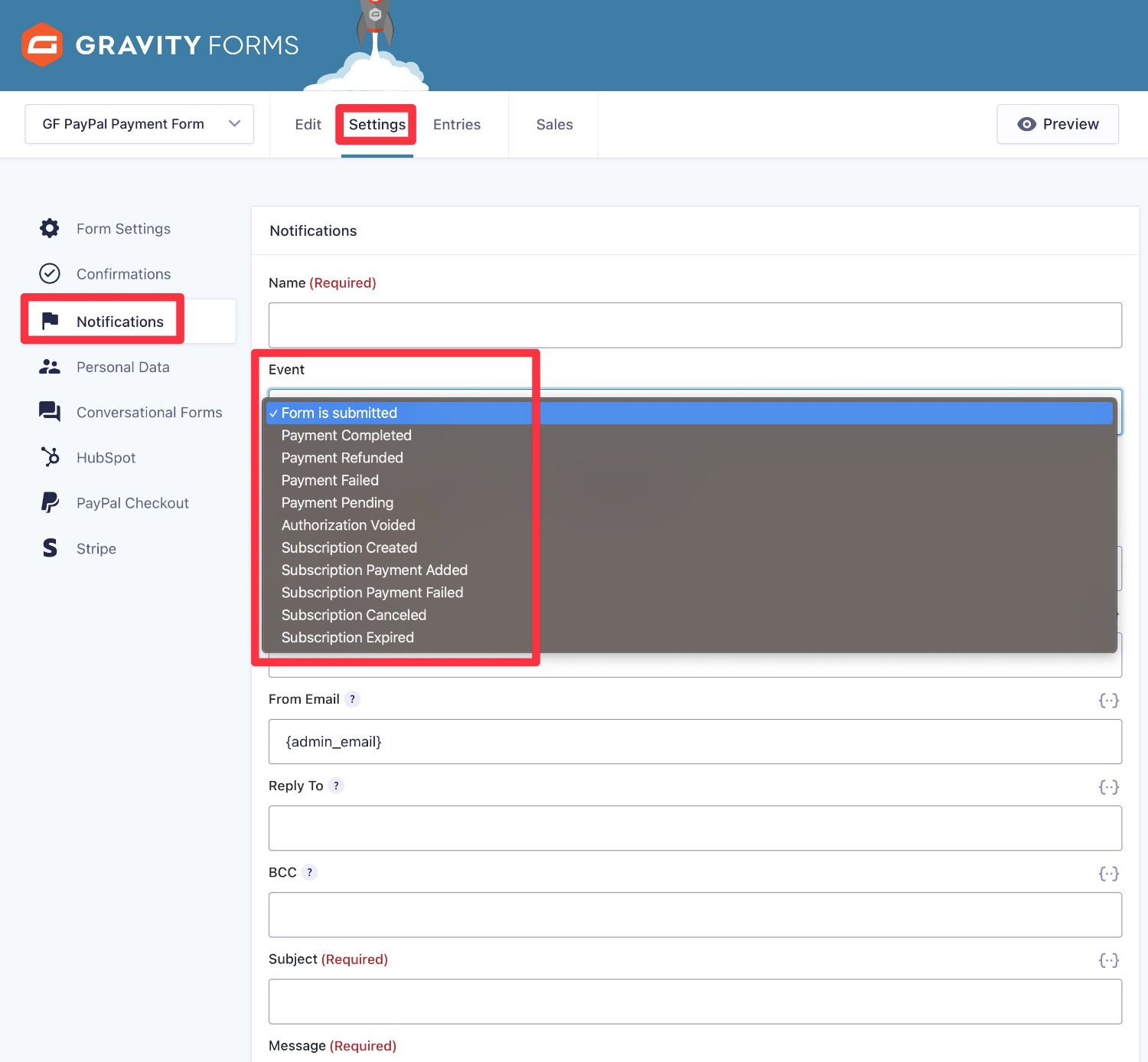
5. Set Up Payment-Related Notification Emails
In addition to the normal notification email that you can send when someone submits your form, the PayPal Checkout Add-On also gives you the ability to trigger notification emails based on payment details.
You can send these to yourself, your customer, and/or anyone else.

6. Set Up Other Integrations As Needed
Another cool thing about using Gravity Forms for your site’s PayPal payments is that you can also integrate the many other Gravity Forms add-ons that are available.
Here are some examples of what you can do with these add-ons:
- Subscribe people to your email newsletter after they make a payment.
- Add users to your customer relationship manager (CRM) after they make a payment, including applying a certain tag/status.
- Create a new task in your project management tool (e.g. Trello) when someone makes a payment. This can be especially helpful for service-based payment forms.
- Generate a PDF receipt after a successful payment. You could send this to the customer and/or store it for your own records.
- Track conversions in Google Analytics to analyze how effective your form is.
- Create WordPress accounts for your customers after they make a payment.
- Build multi-step business process workflows using Gravity Flow.
- Connect to any one of the thousands of apps that Zapier supports to trigger actions based on payments.
For even more ideas, you can check out all of the Gravity Forms add-ons here.
7. Embed Your PayPal Payment Form and Test It
At this point, your PayPal payment form is pretty much finished. However, to make sure that everything is working properly, we recommend testing it before you start processing real payments.
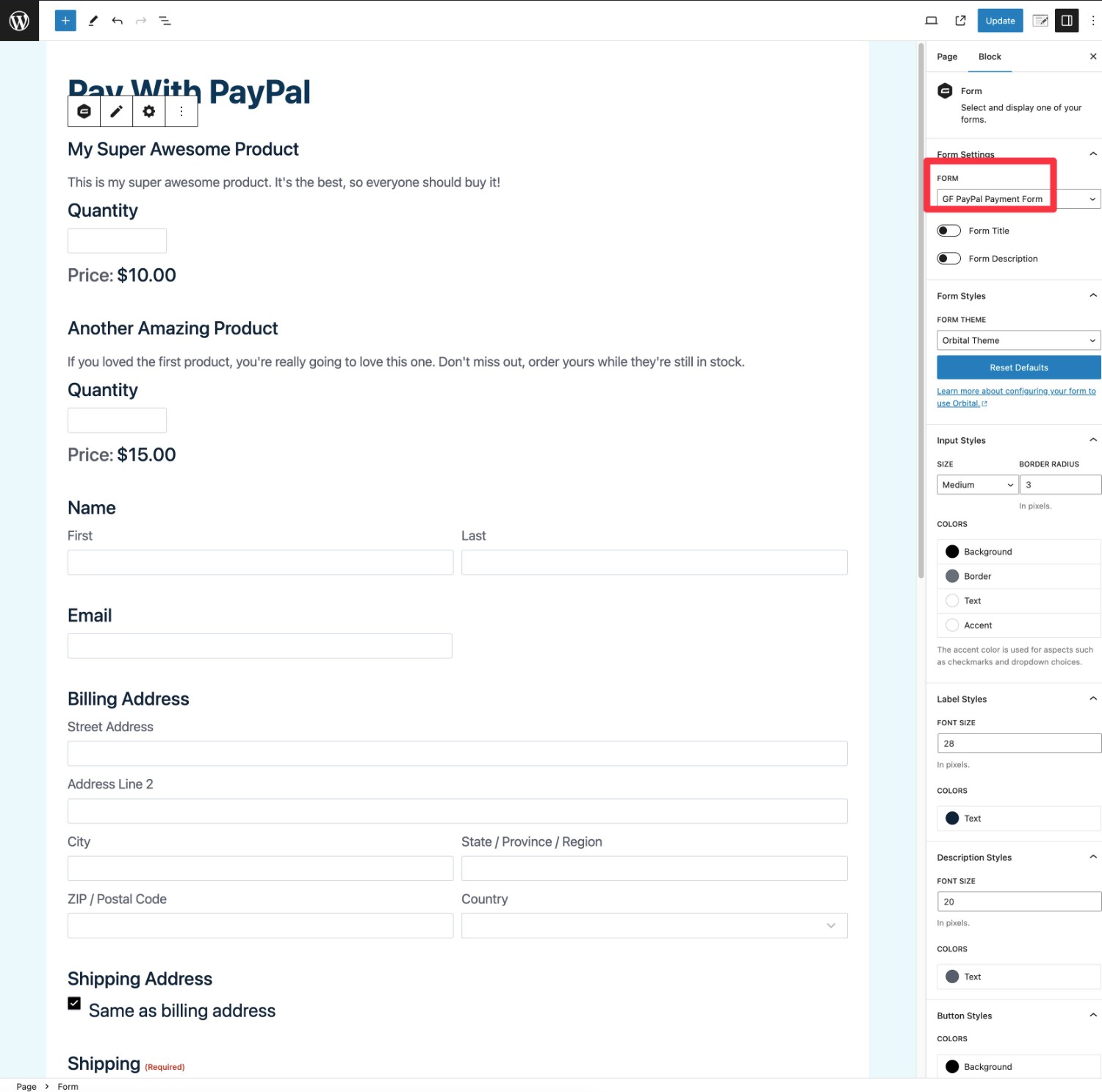
First, you’ll want to embed your form on your site, which you can do using the block, shortcode, or PHP function according to your preferences.
With the block, you can also easily style your PayPal payment form using the Orbital form theme – our full guide to Gravity Forms styling covers that in more detail.

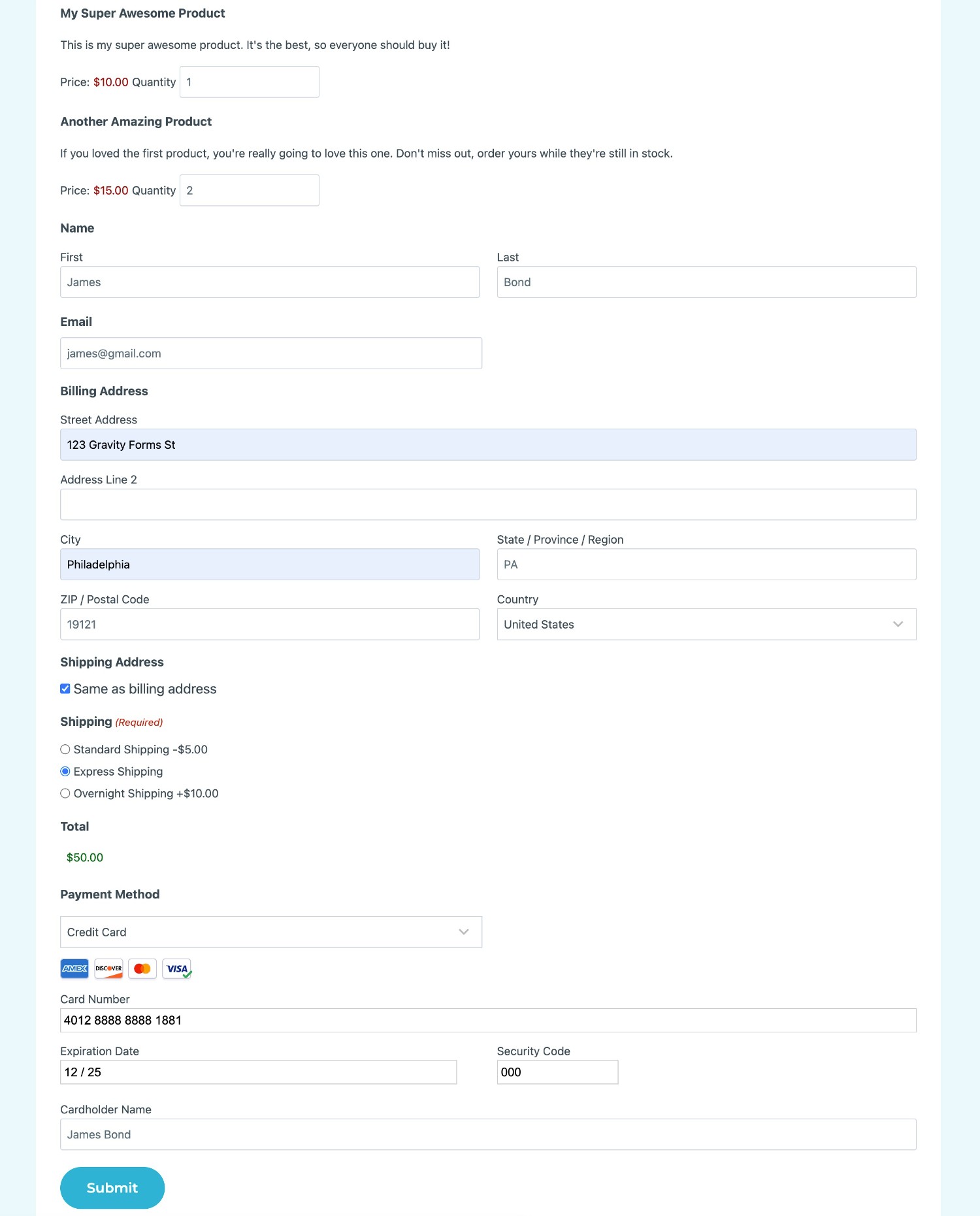
If you set up your form in Sandbox mode for now, you can then submit some test payments once you’ve embedded the form.
For credit card payments, you can use PayPal’s testing card numbers.

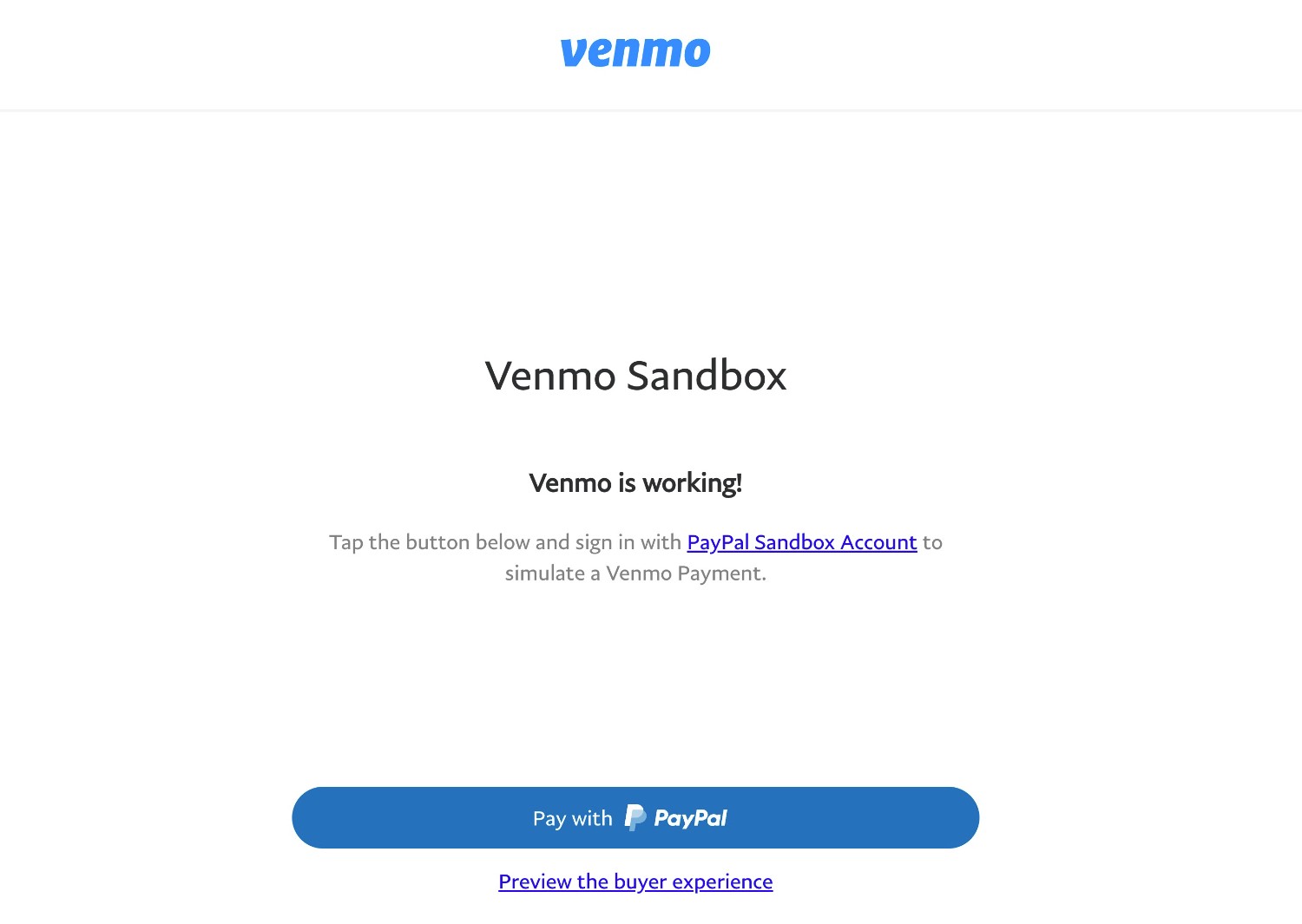
If you’re using Venmo, you can make a test payment by clicking the Venmo button. Note – the Venmo button will only display if you’re visiting your form from a location and device that supports Venmo (i.e. the US).
You should see something like “Venmo Sandbox – Venmo is working”. You can then hit the button to simulate a Venmo payment.

You can also make test payments from your PayPal Sandbox account using the PayPal Checkout flow.
While these are test payments, they will still show up in your WordPress dashboard, as well as your PayPal Sandbox account (but not your real PayPal account).
8. Enable Live Payments to Start Processing Real Payments
Once you’ve tested your payment form and verified that everything is working properly, the last step to go live is to enable live payments for your Gravity Forms PayPal connection:
- Go to Forms → Settings → PayPal Checkout in your WordPress dashboard.
- Change the Mode from Sandbox to Live.
- Complete the same setup process as before, but for your live PayPal account.
9. View/Manage Payments from WordPress and/or PayPal
Once you start accepting live payments, you’ll be able to see them in both your WordPress dashboard and your regular PayPal account.
Let’s quickly go through how it works…
View/Manage PayPal Payments from WordPress
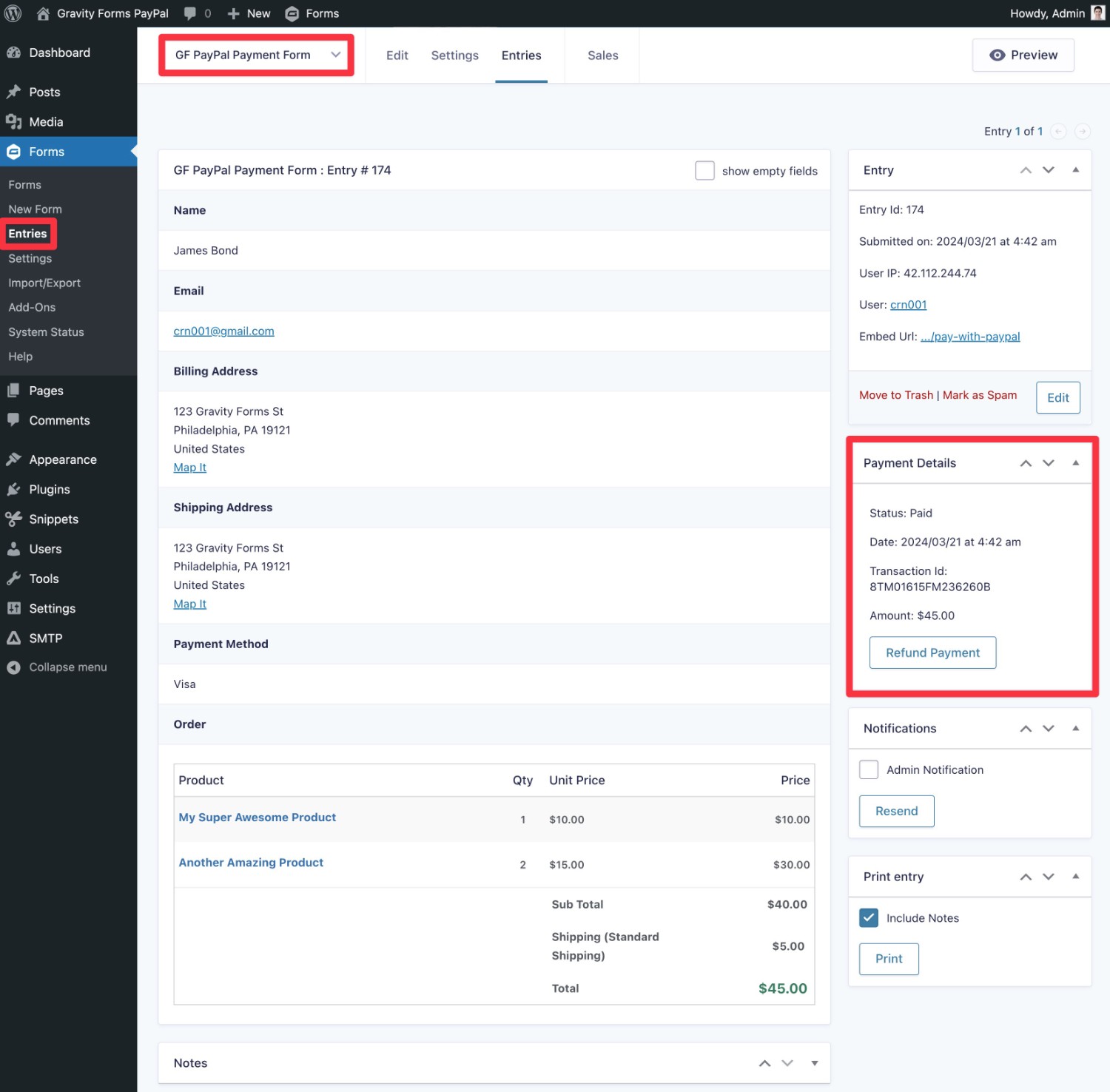
To view individual PayPal payments in your WordPress dashboard, you can go to Forms → Entries and select your PayPal payment form from the drop-down.
Each payment will show up as its own form entry.
If you open the details for that entry, you’ll be able to see more information and also manage aspects of the payment, such as capturing and/or refunding a payment.
If applicable, you’ll be able to perform these actions from the Payment Details box. For example, for this one-time payment, you would be able to refund the payment from that box.

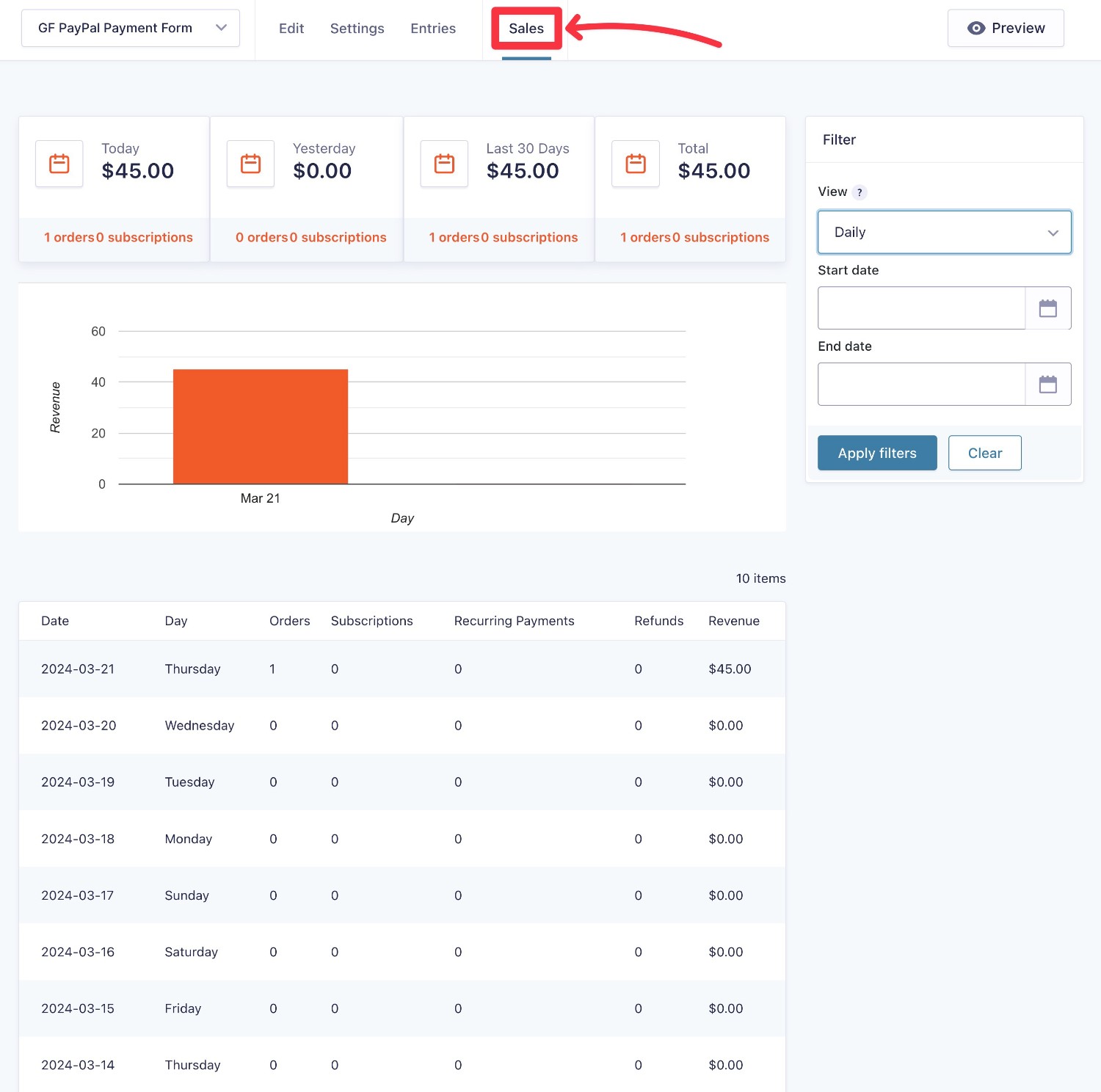
You also get a dedicated Sales area that helps you view and analyze overall PayPal sales from your form. You can filter by specific date ranges and also view numbers for specific days, weeks, or months.

View/Manage Payments from PayPal
In addition to managing your PayPal payments right from WordPress, you’ll also still be able to manage everything from the PayPal interface, as well.
For instructions on how this works, you can check out PayPal’s help docs on managing transactions, which includes refunding payments and managing subscriptions.
Get Started With Gravity Forms and PayPal Today
That finishes up our guide on using Gravity Forms and PayPal to accept one-time or recurring payments on your site.
If you want the flexibility to build a PayPal payment form that meets your unique needs, Gravity Forms is a great option.
In addition to accepting basic PayPal payments, you can also accept Venmo and other services, all while having the flexibility to customize your form’s behavior and integrate with other tools and services that you’re using.
You can access the PayPal Checkout Add-On on the Gravity Forms Pro or Elite licenses (or the Nonprofit license, for registered nonprofits).
If you’re already holding at least the Pro license, you can follow this guide to get started with Gravity Forms and PayPal today.
If not, you can purchase a new Gravity Forms license here to get started today.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!

