This Month’s Featured Add-On: Entry Blocks

Written by the Editorial team at Gravity Wiz…
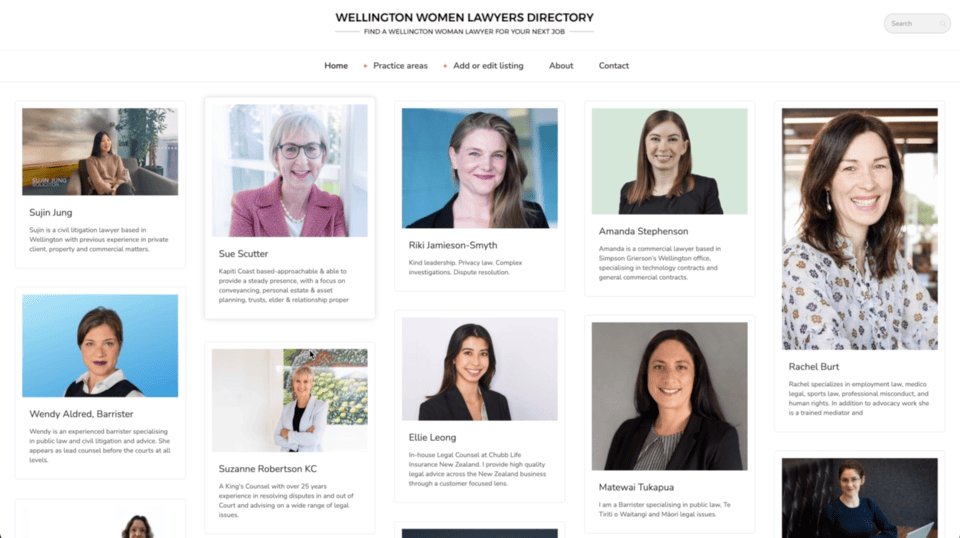
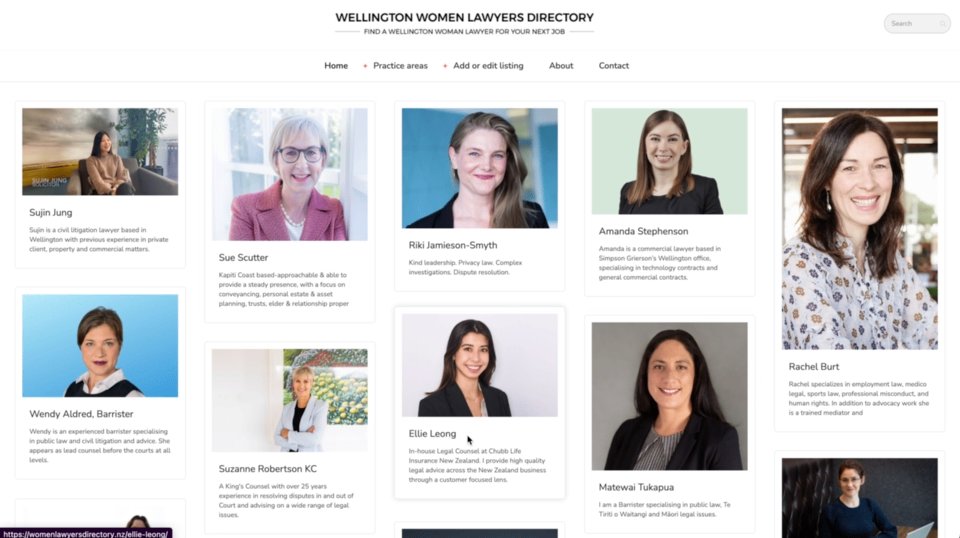
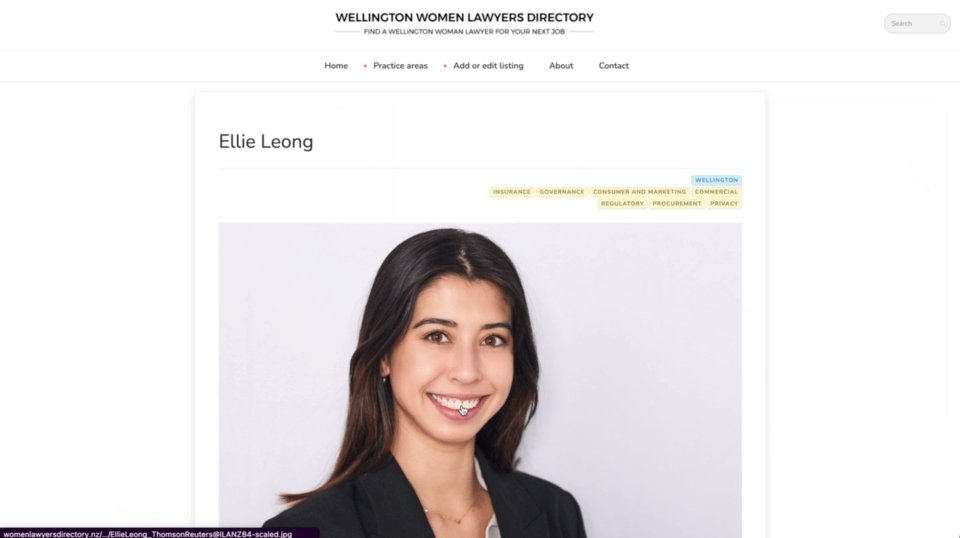
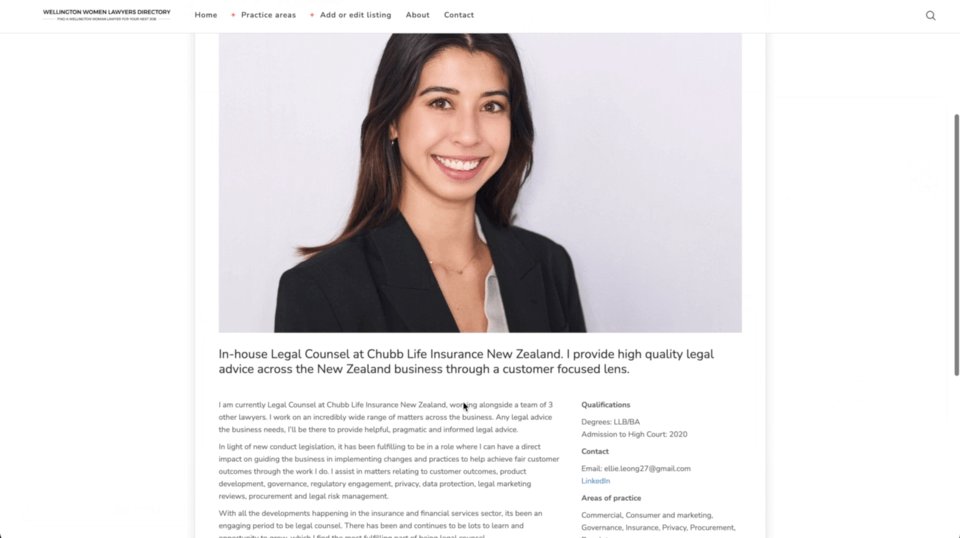
Ahoy! Once upon a time we had a curious customer looking for a practical way to promote women who work in law. They whipped up a platform that allows lawyers to create profiles using Gravity Forms, then edit those profiles from the front end. It’s self-managed, and easy to use. It’s robust. And it’s powered with Entry Blocks.

Entry Blocks from Gravity Wiz lets you display and edit Gravity Forms entries on the front end. Through a native integration with the Block Editor (and hundreds of WordPress blocks), you can build powerful data displays — company directories, order management systems, or even a help desk — using Gravity Forms data, without the need for custom code. And at wizardly speeds! ?

Entry Blocks has helped our customers build some pretty cool stuff:
- A large scale conference’s attendee management system.
- Epic Gravity Forms-powered internal payroll tools.
- Patented artwork showcase via Gravity Forms submissions.
If you’re looking for new ways to work with submissions or your treasure trove of Gravity Forms data, we have just the plugin. Let’s talk about real ways Entry Blocks can help you.
How does Entry Blocks work?
At its heart, Entry Blocks unlocks the ability to use Gravity Forms data natively with WordPress blocks.
Picture this: you can create interactive displays of Gravity Forms submissions while customizing which data appears to website users in the first place, provide editing access, and match your vision with total control.
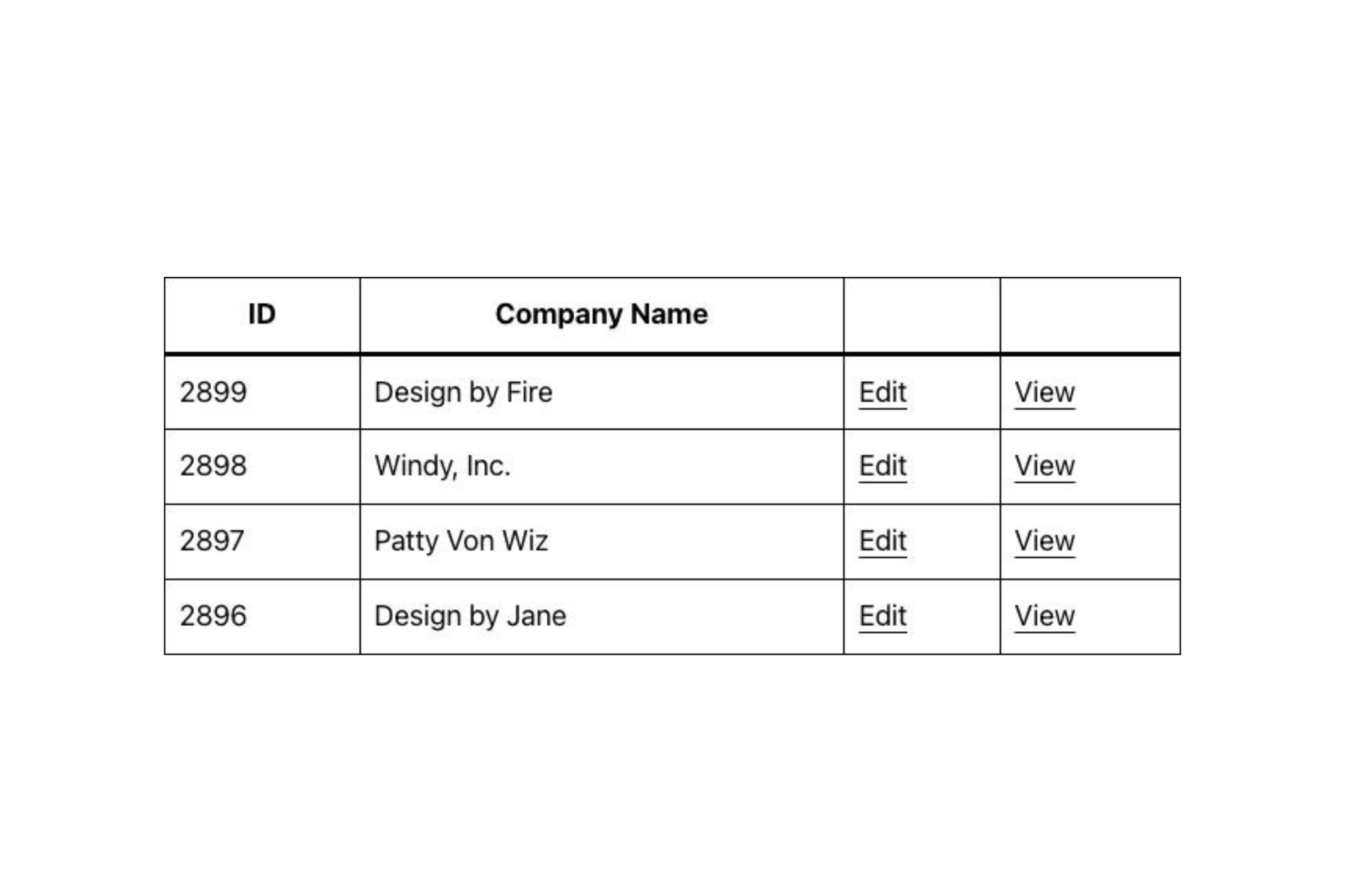
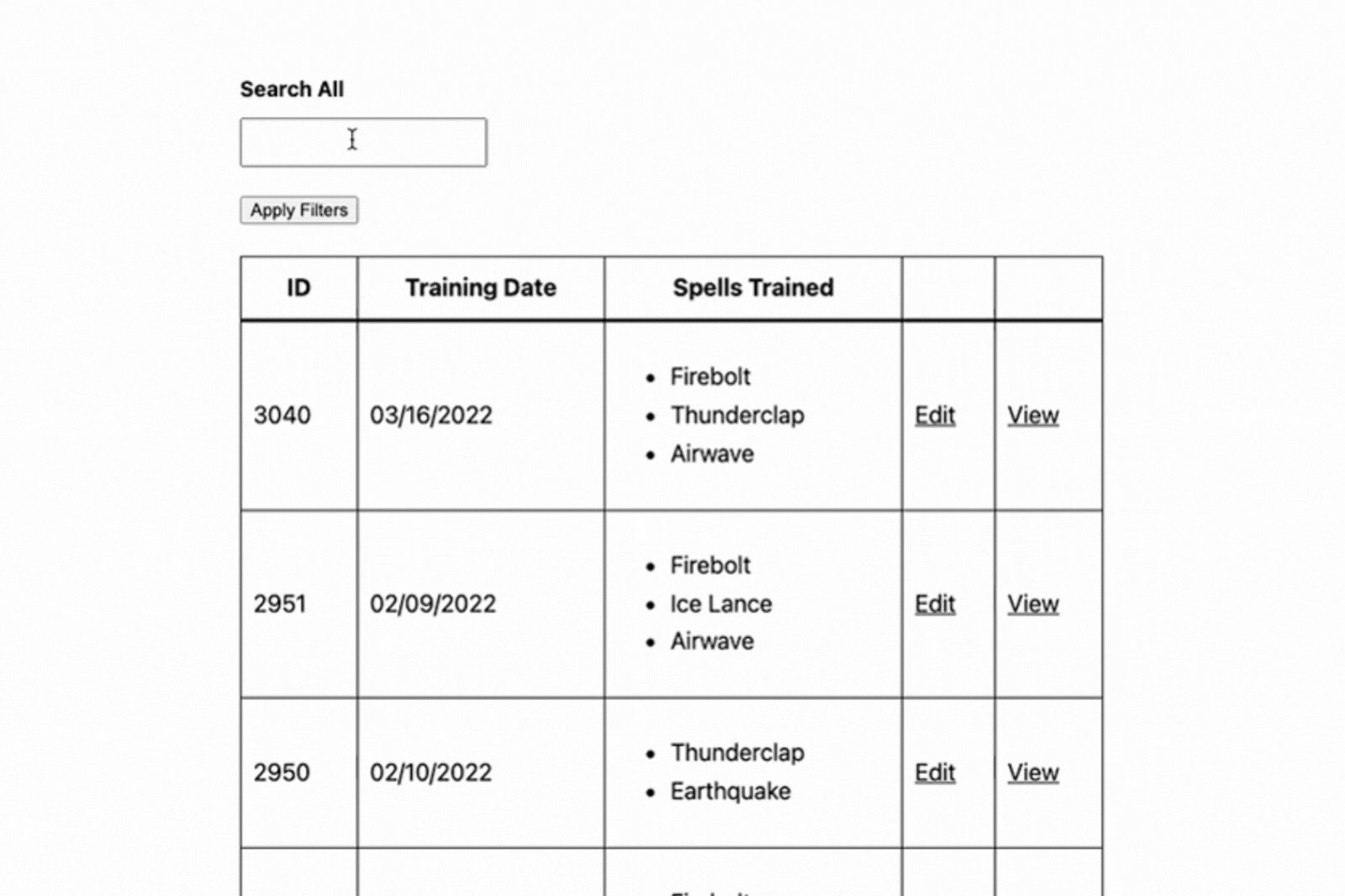
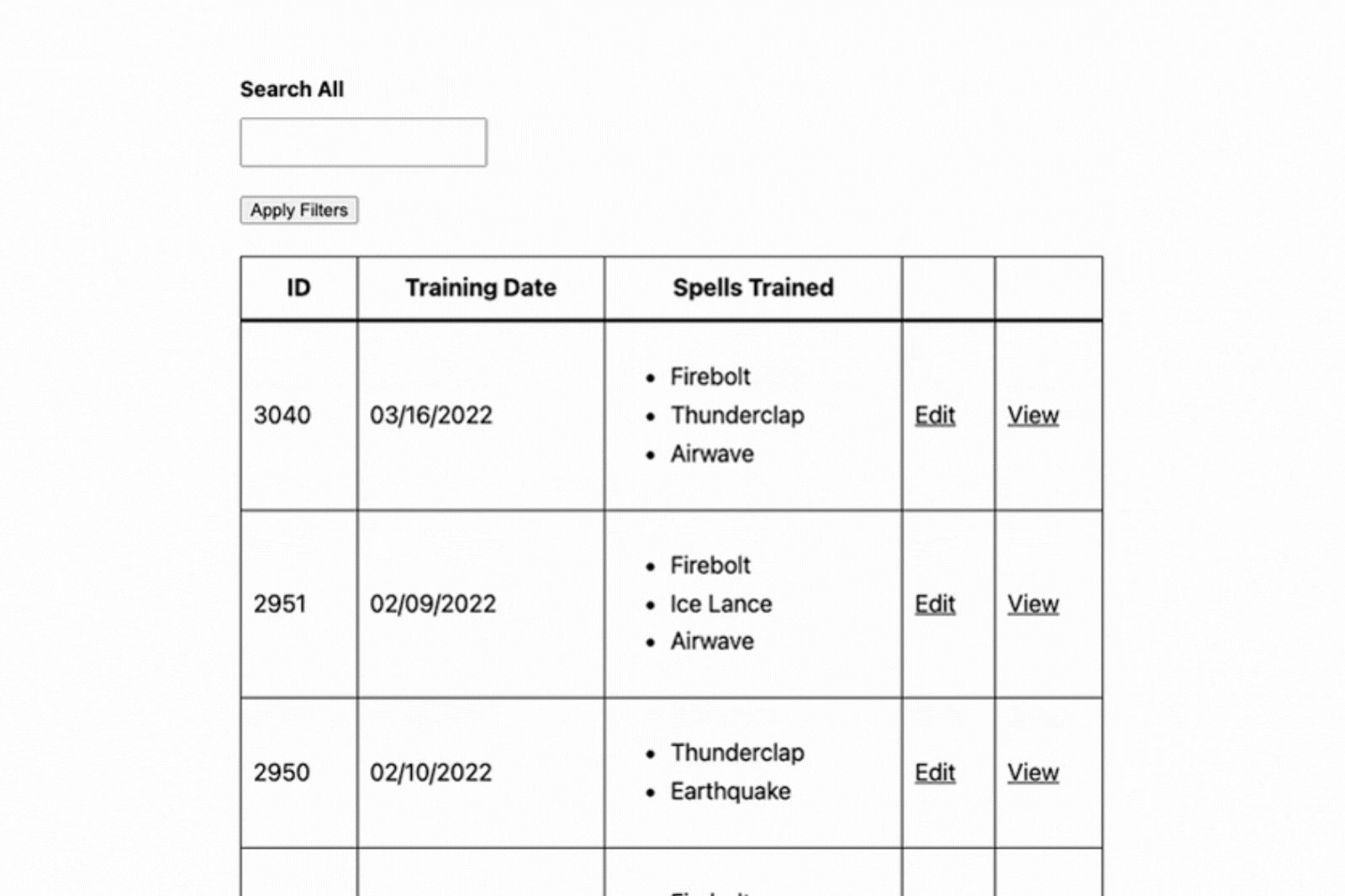
Entry Blocks’ default layouts provide a head start — one-click layouts like the Entries Table, the Single Entry view, Edit Entry view, and the Entries Loop. If you need to display a large number of entries on a single page and interact with those entries, for example, the Entries Table has you covered:

The Entries Table — and other layouts — come with support for the Entry Query, which enables easy sorting and filtering of which data appears. For example, you may need to filter entries to those associated with the current user. No prob!
Let’s kick things up a notch and look at the Entries Loop.
The Entries Loop: See the data as you’re working
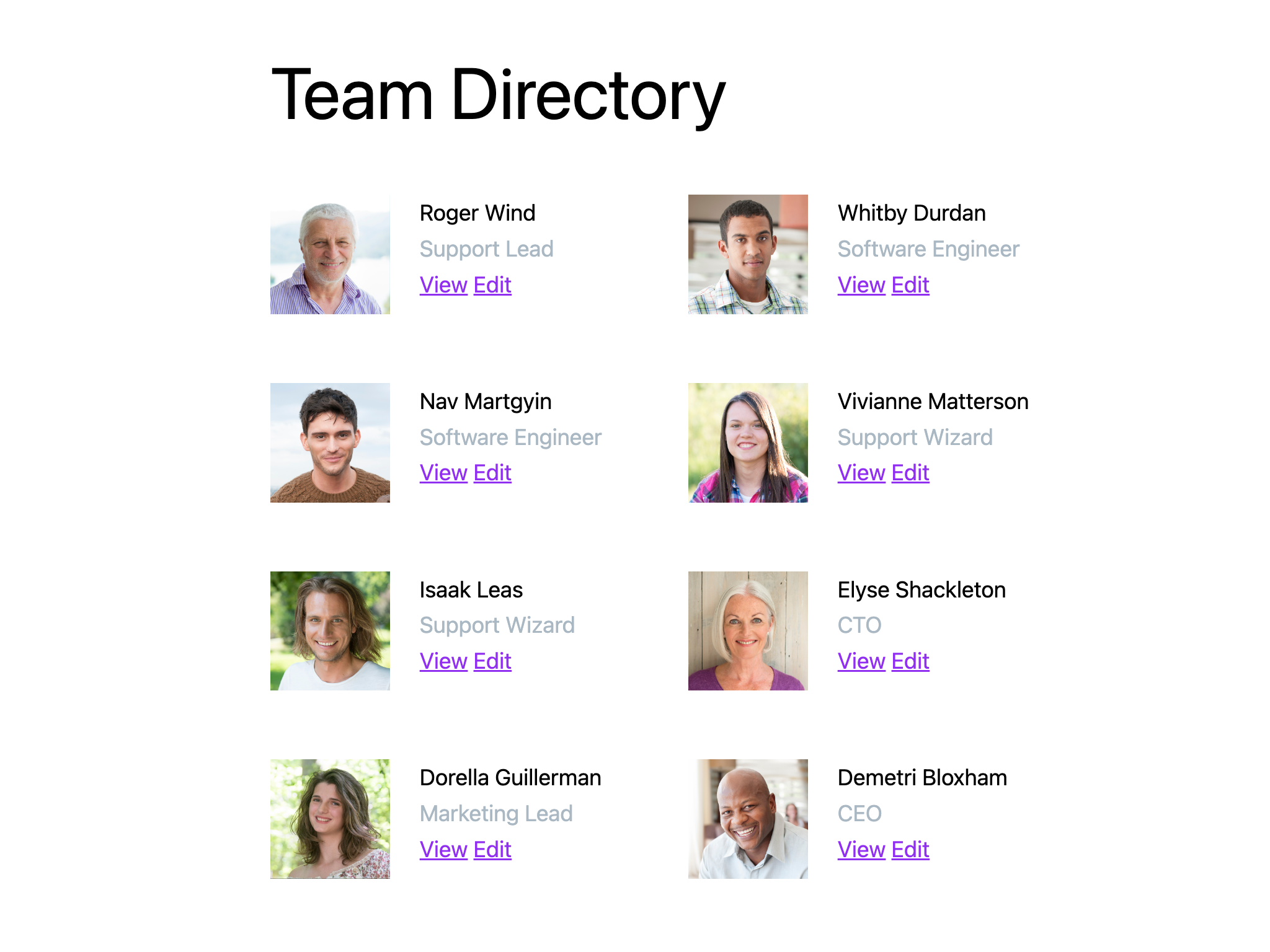
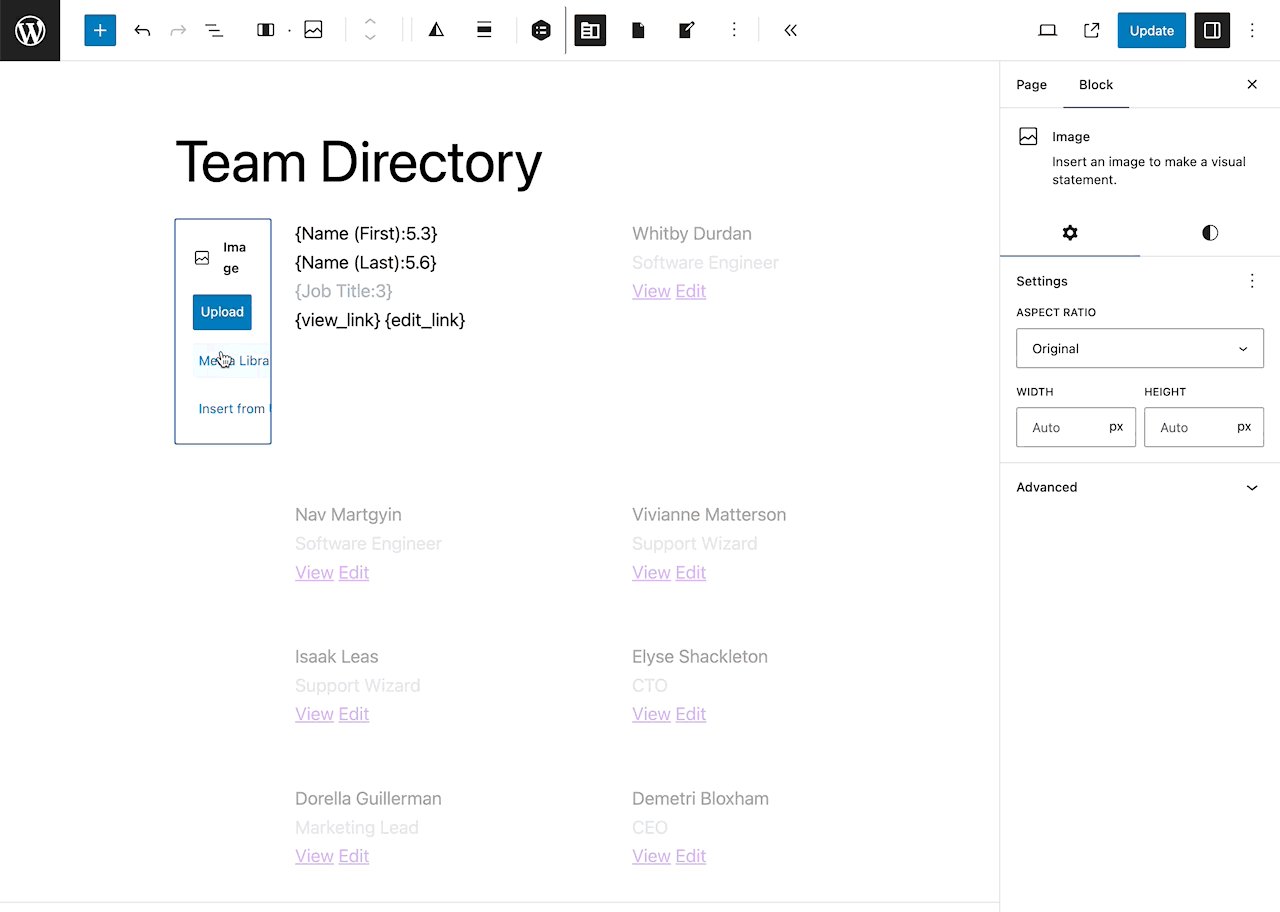
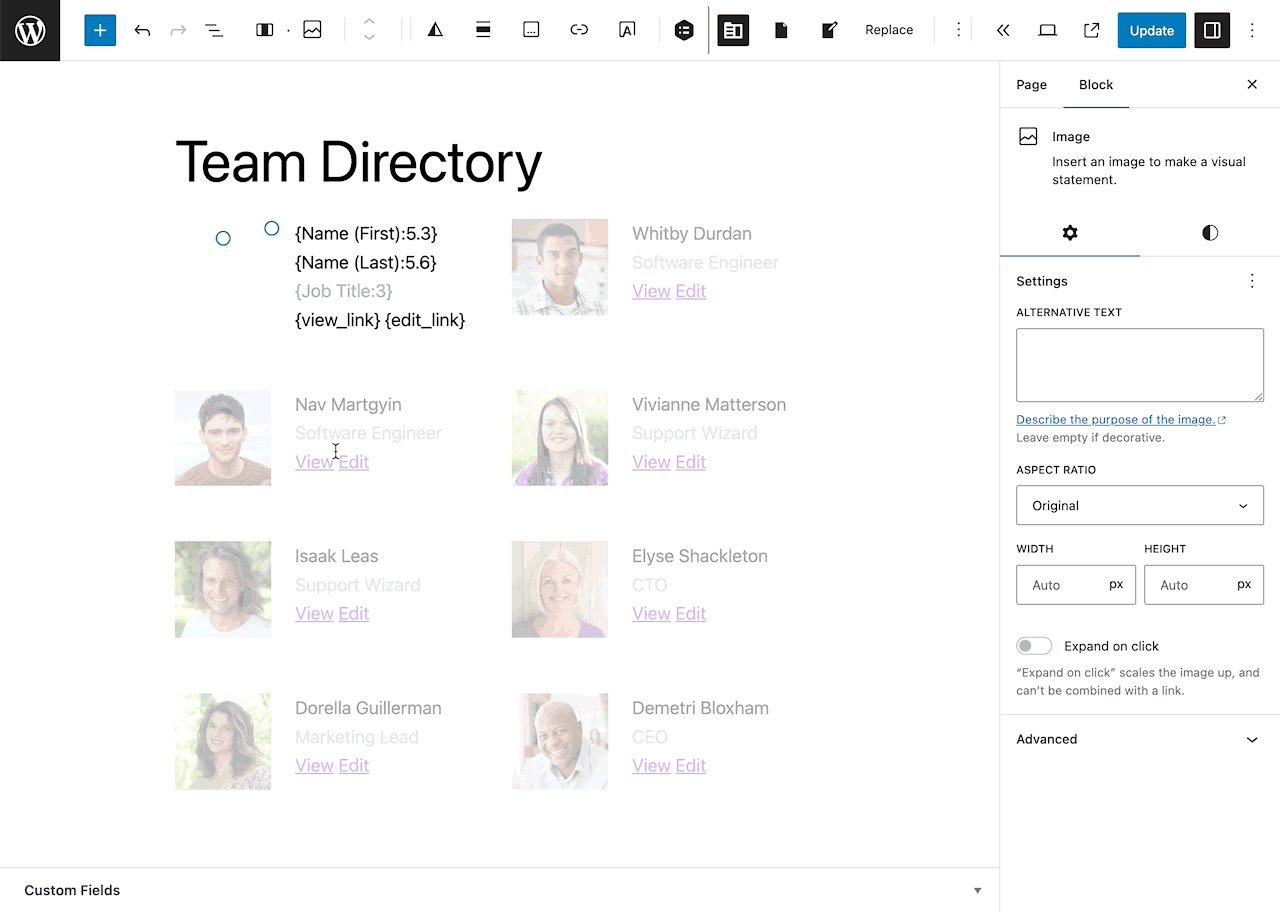
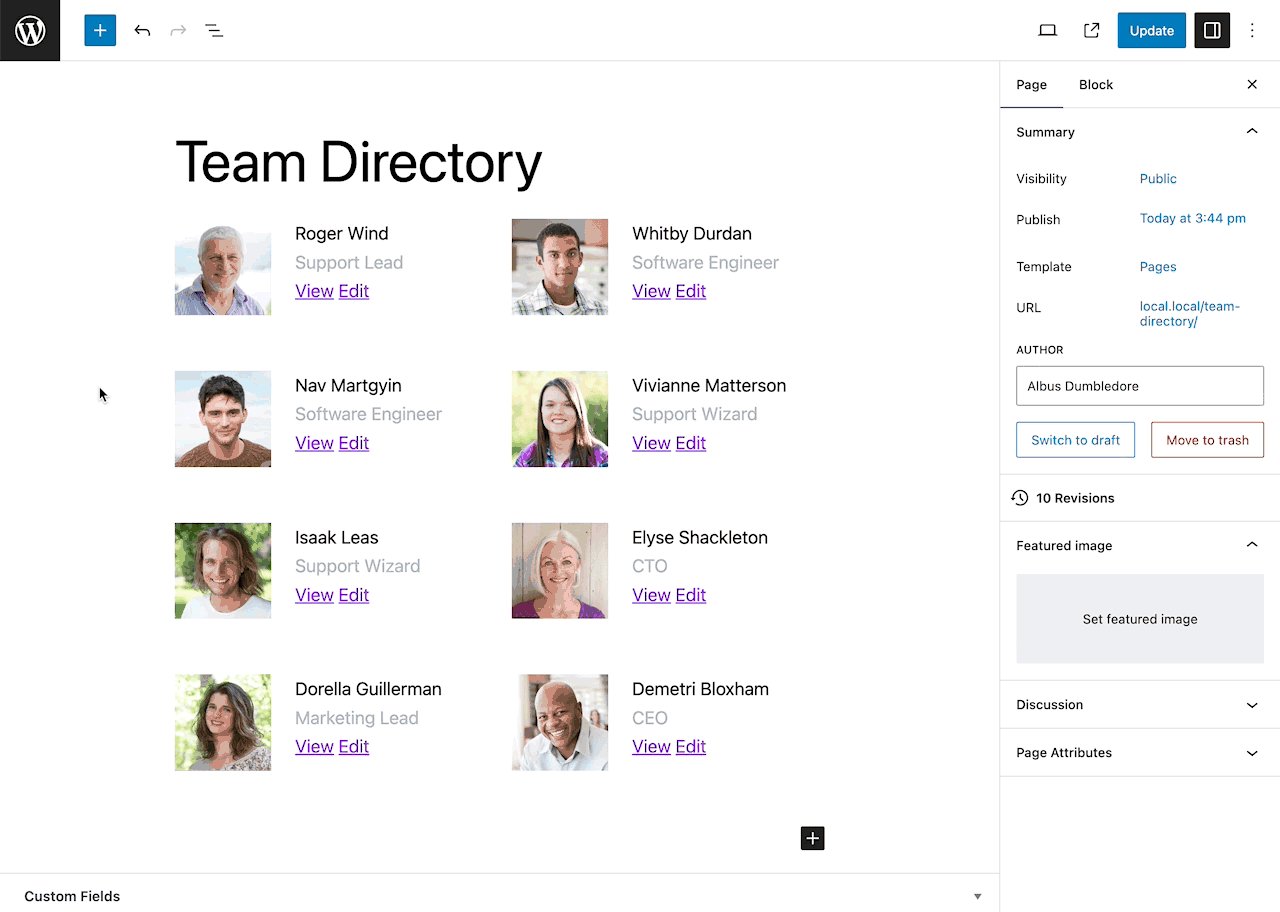
By default, the Entries Loop outputs all entry data (via the {all_fields} merge tag) with links to edit and view, while providing complete control over which data is displayed. Its secret sauce is in how easy it makes it to customize this display.
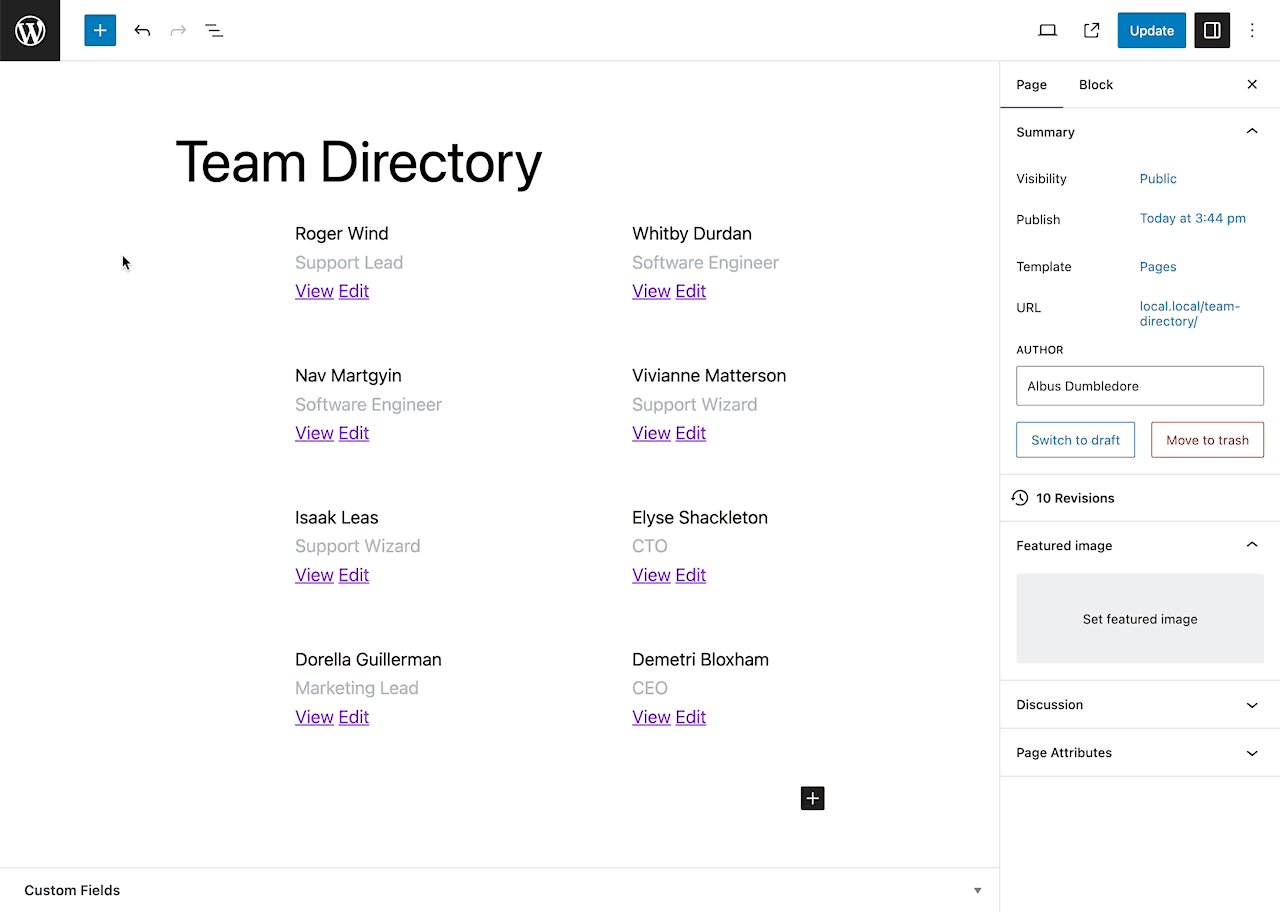
With the Entries Loop, changes made in the Block editor will affect all displayed entries in real time. You can see Gravity Forms data as you’re working in the editor. Through the ability to utilize WordPress blocks, you can ditch the need for custom code and custom styles. Simply leverage the functionality of the Block Editor!
To illustrate with a practical example, say you need to whip up a team directory. You create a page for team members to submit profiles, and a website page to display those.
- Using the Entries Loop, as you’re working in the editor, you will see all submitted team member data. Each tweak you make updates your output in real time, making it truly WYSIWYG.
- With the power of the Block Editor at your fingertips — you can customize your displayed entries as needed.

Filter Entries from the frontend
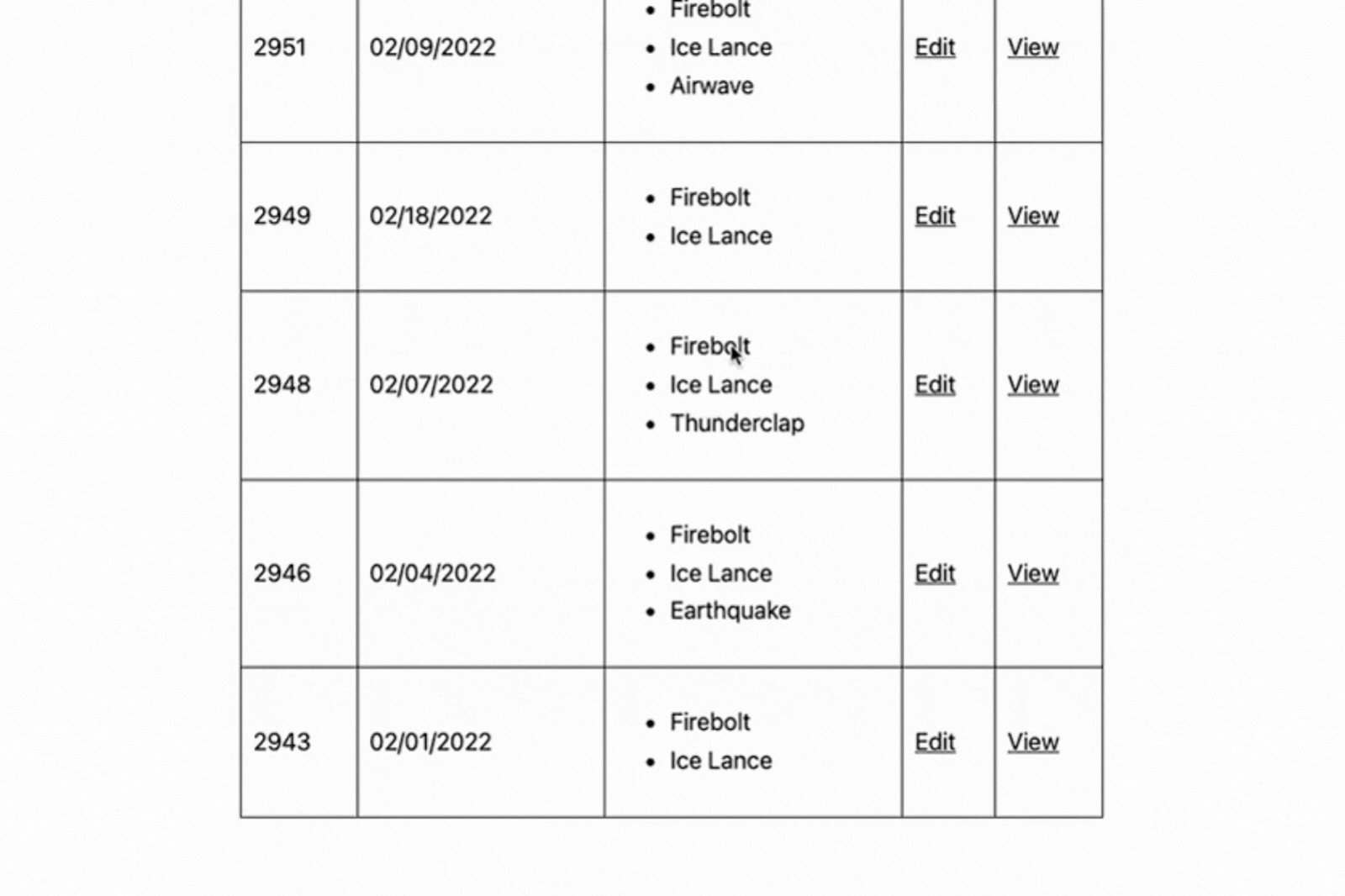
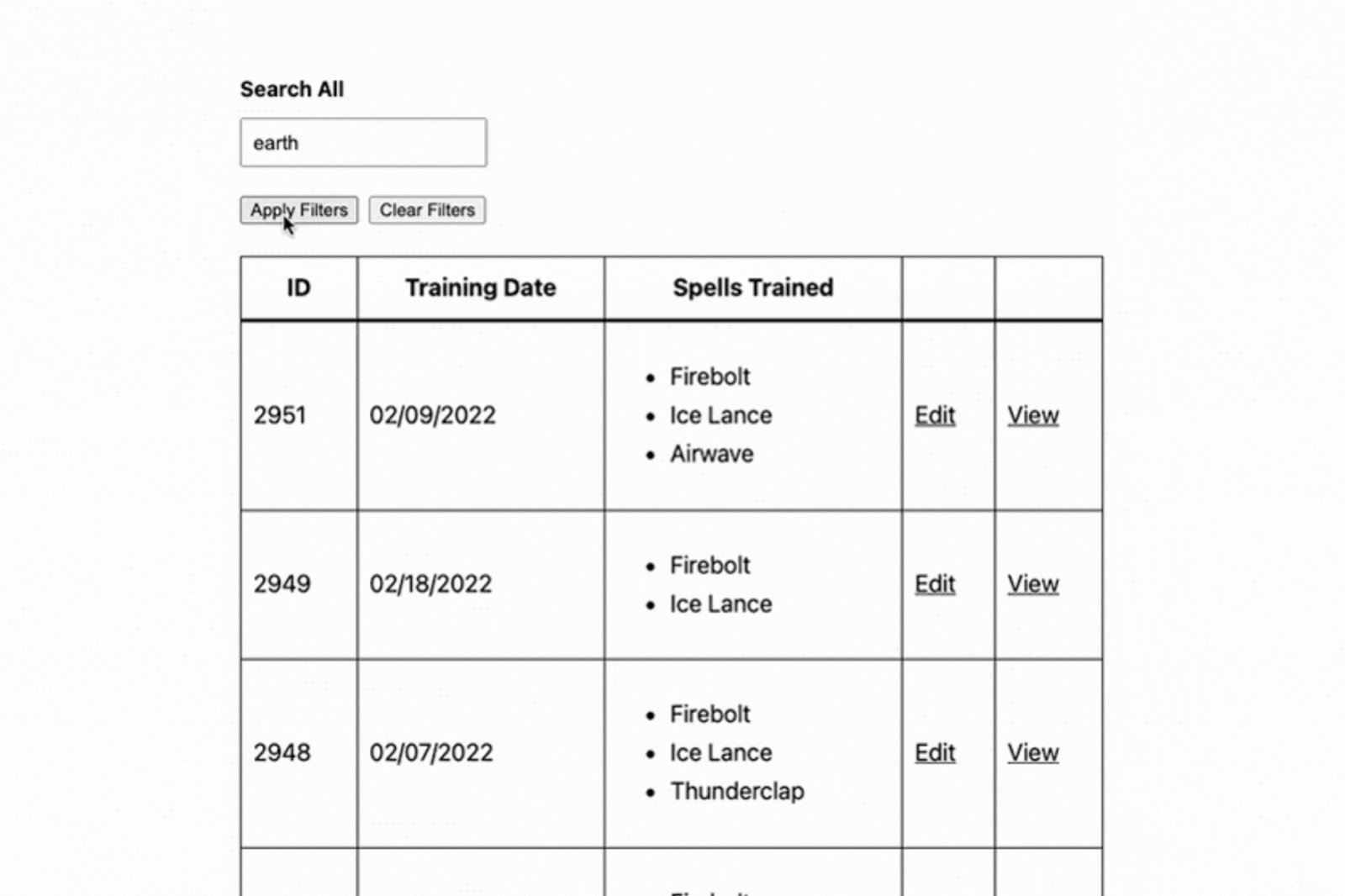
You control which entries your users see, but your users may require additional control. The Filters Block adds support for this in addition to sorting, searching entries, and other functionality.

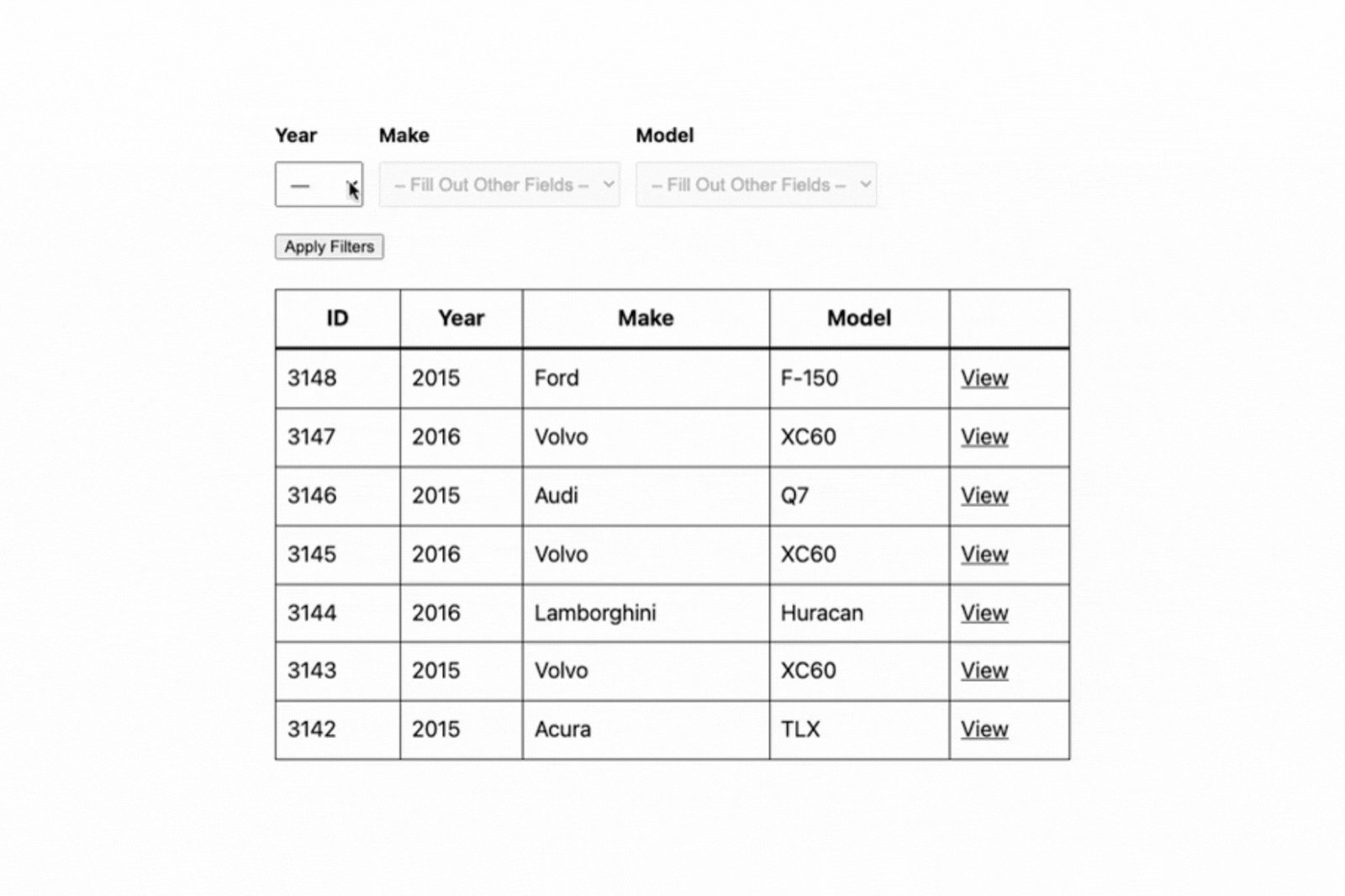
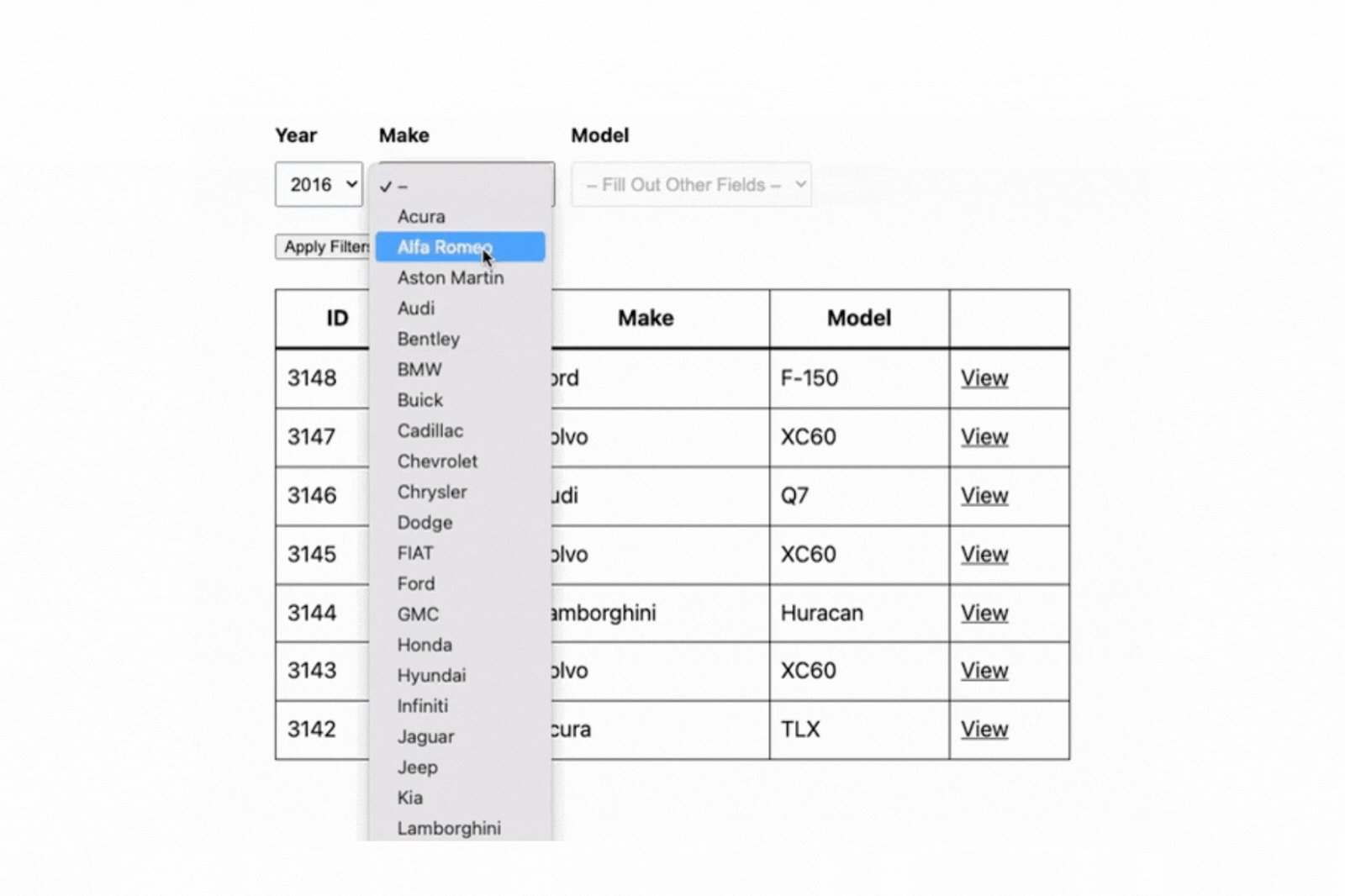
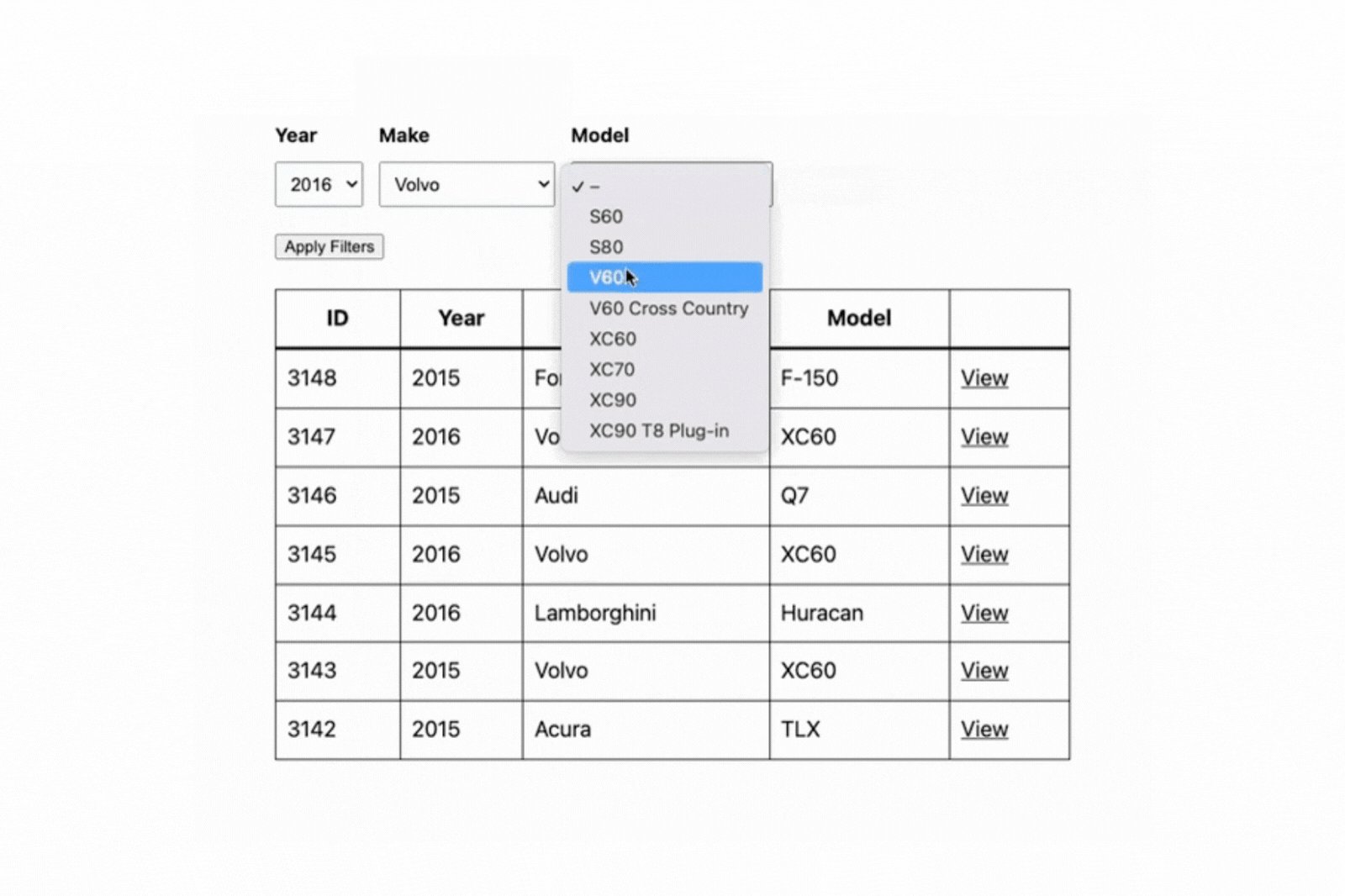
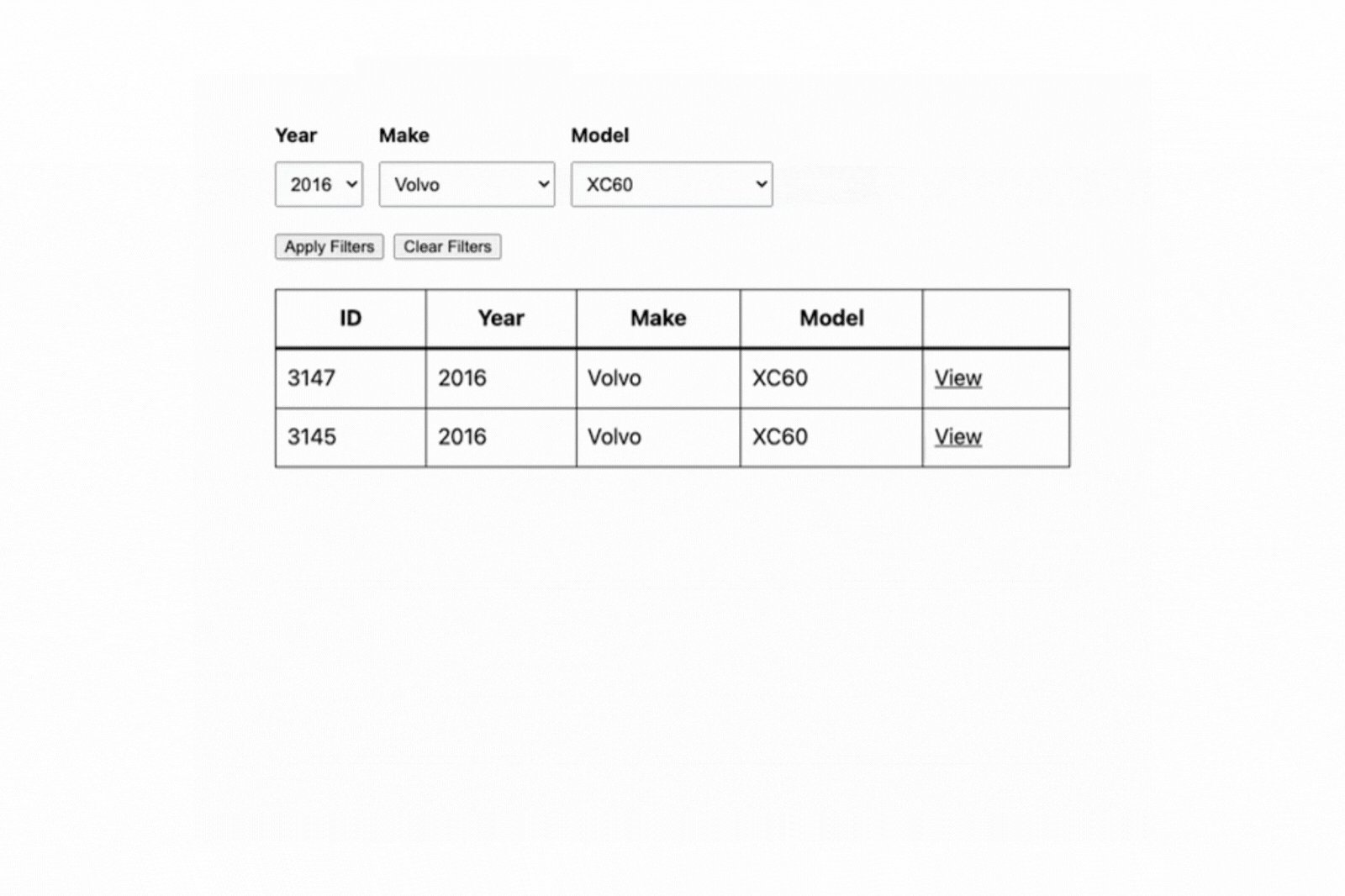
Have complex filtering requirements? Potentially involving tricky, dynamically populated data? The Filters Block, coupled with a tight integration with Gravity Forms Populate Anything, enables dynamically populated choices, chained selects, and more. Here’s a good example with chained Drop Downs: drilling down by year, make, and then model.
The goal with these features is to make your displayed data as interactive and customizable as possible, to the degree that you desire.
Edit Entries from the frontend
Your use case — or users — may require the ability to make adjustments to entries from the frontend. Entry Blocks makes this easy, and highly configurable.
Default layouts all come with support for editing entries, in addition to simply viewing entries, duplicating, or deleting them.
If you were using Entry Blocks to power a customer portal, customers could use Gravity Forms to submit reports and tickets, and then jump in and make edits to the forms they’ve submitted. Optionally, you can send notifications when each entry is edited, and set permissions for who gets to see that fancy “edit” button in the first place.
How you use these editing tools is up to you. The power is in your hands!
Leverage hundreds of ways to display Gravity Forms data
Combining data with built-in support for WordPress blocks provides a lot of potential. What’s more — built in support for Gravity Perks! Like many plugins in the Gravity Perks suite, Entry Blocks can be used with some of your favorite perks to sorcerous effect.
There’s a lot more that Entry Blocks can do than we can touch on here — we’d encourage you to continue exploring Entry Blocks’ docs. We love working with our customers to have their input shape our products to suit practical use cases. If you want to be involved in the future of Entry Blocks and what it’s capable of, we’d love to hear from you!