Gravity Forms 2.9 Beta 2: Available to Test!

We are pleased to announce the release of Gravity Forms 2.9 beta 2!
2.9 incorporates two new fields – an Image Choice field and a Multiple Choice field – as well as significant design and accessibility improvements, resulting in a more visually pleasing and user-friendly form editing experience.
As mentioned, 2.9 has been released as a beta and we are very much looking forward to members of our community testing this latest version of Gravity Forms. A beta period enables us to collect feedback, identify bugs and compatibility problems, and issue updates, as well as give developers time to ensure their products are compatible.
Watch the video or read on to find out more about Gravity 2.9 and how to get started testing the beta…
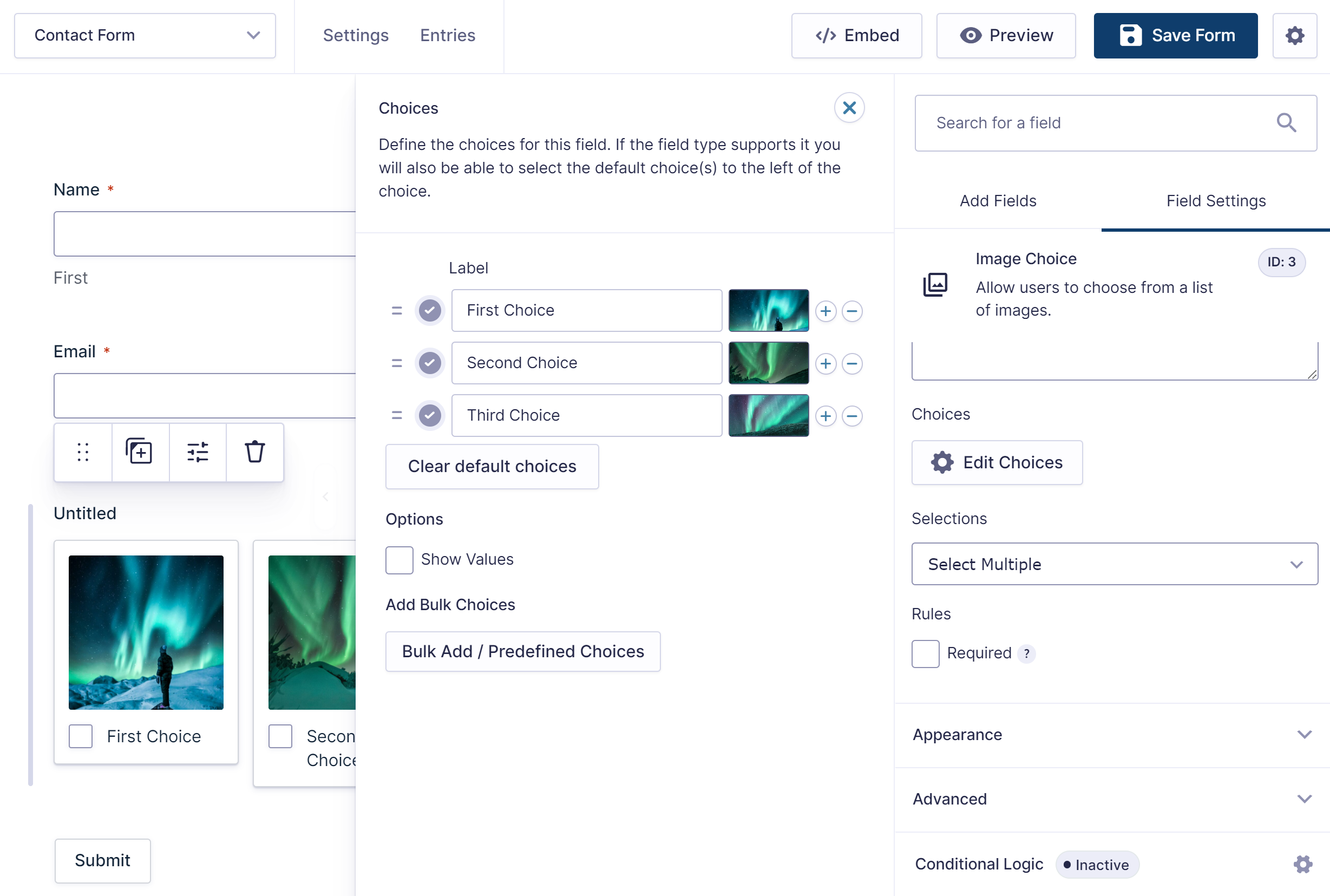
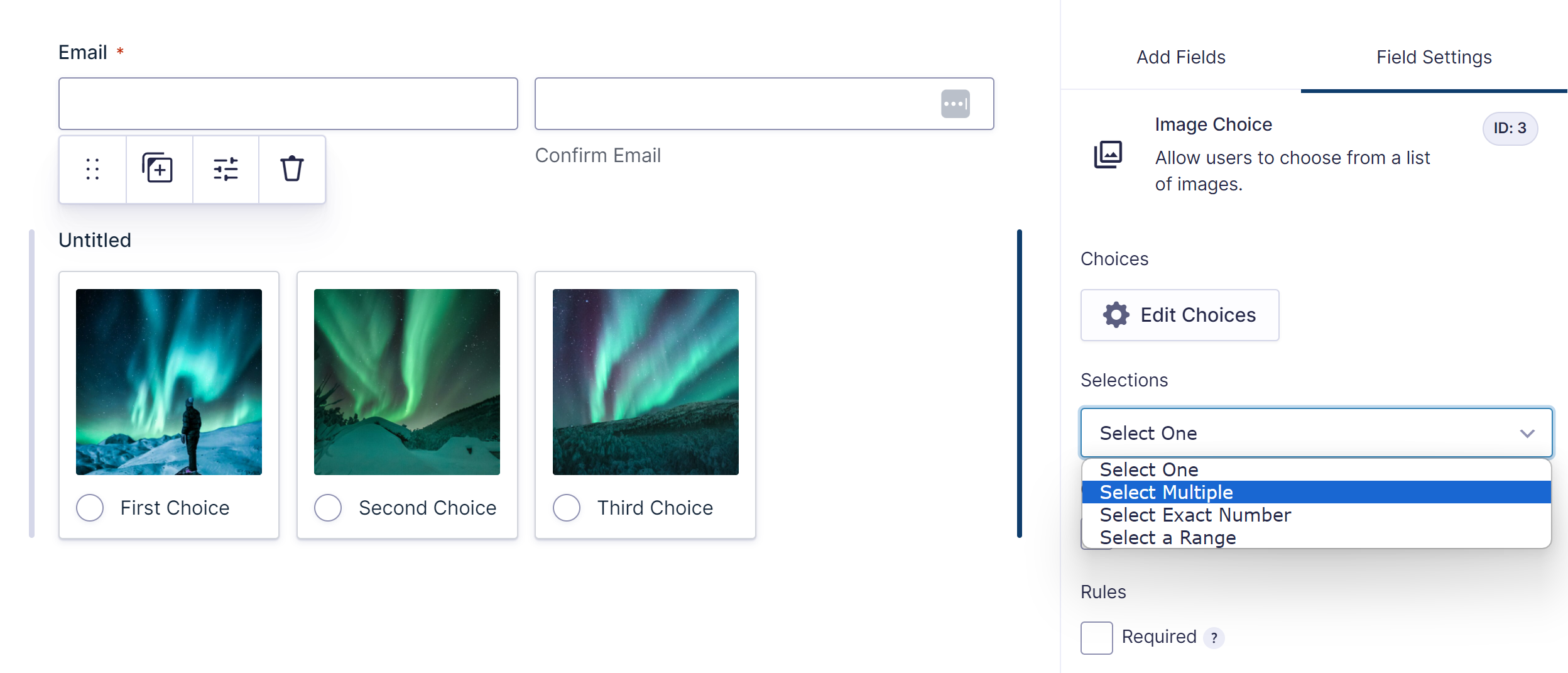
Introducing Image Choices
Using the new Image Choice field, you can now easily add images to choices, directly from the Media Library – no HTML markup required!
Whether you want to display images to help user visualisation, make your choice options more interactive, or add icons to simplify the instructions and processes within your forms, it’s all now possible with the Image Choice field.
With the Image Choice field, you can allow users to choose from a list of images, enable single or multiple selections, set a range or exact number of selections, and more.
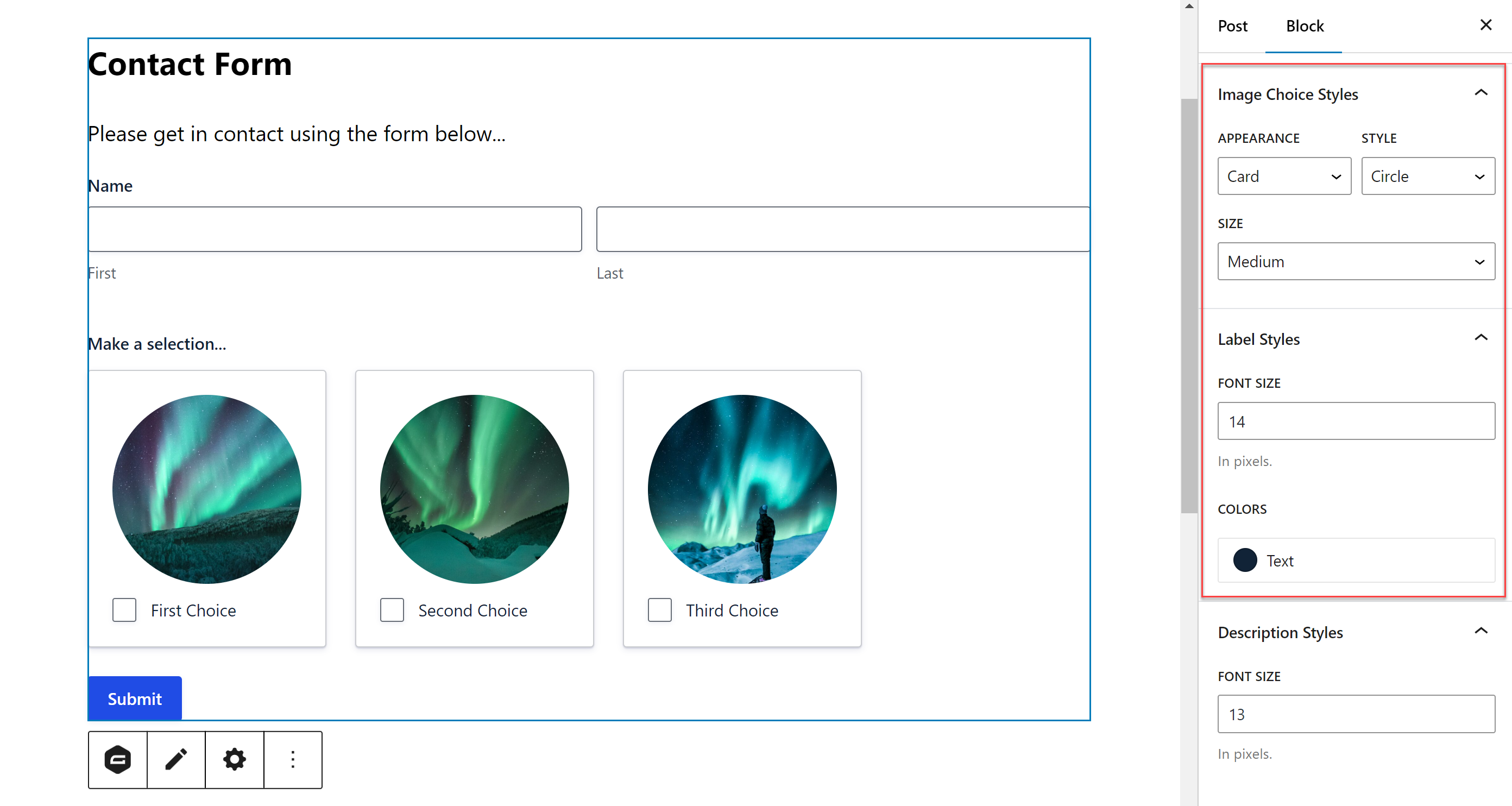
The Image Choice field can also be easily customized within the Block editor, where you can change the style of the images from square to circle, opt to remove the card outline, and alter the font size and color.

They say a picture is worth a thousand words – use images to guide your users on a journey through your forms, helping them make the decisions they need with just a glance.
You can read more about the Image Choice Field in the documentation.
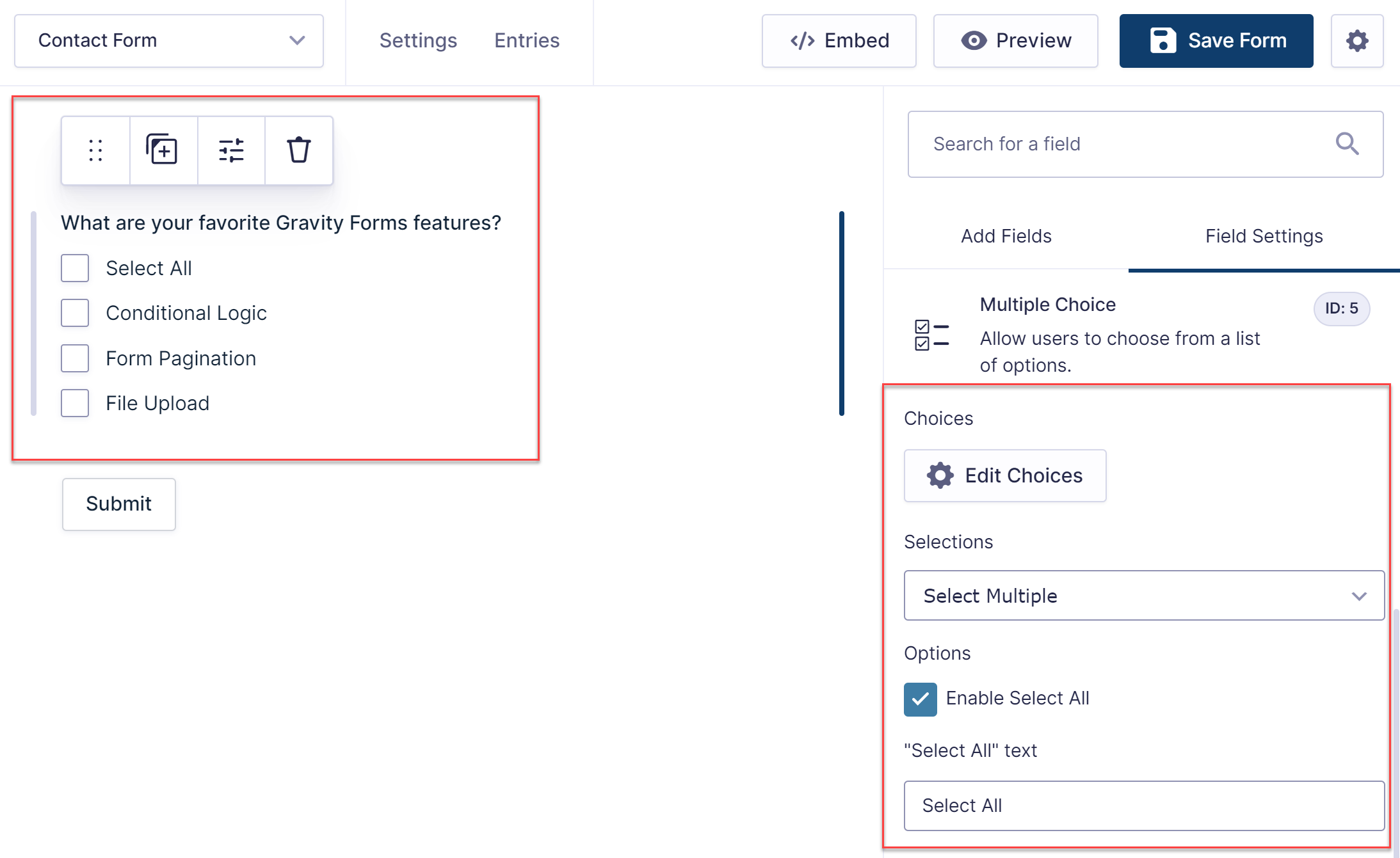
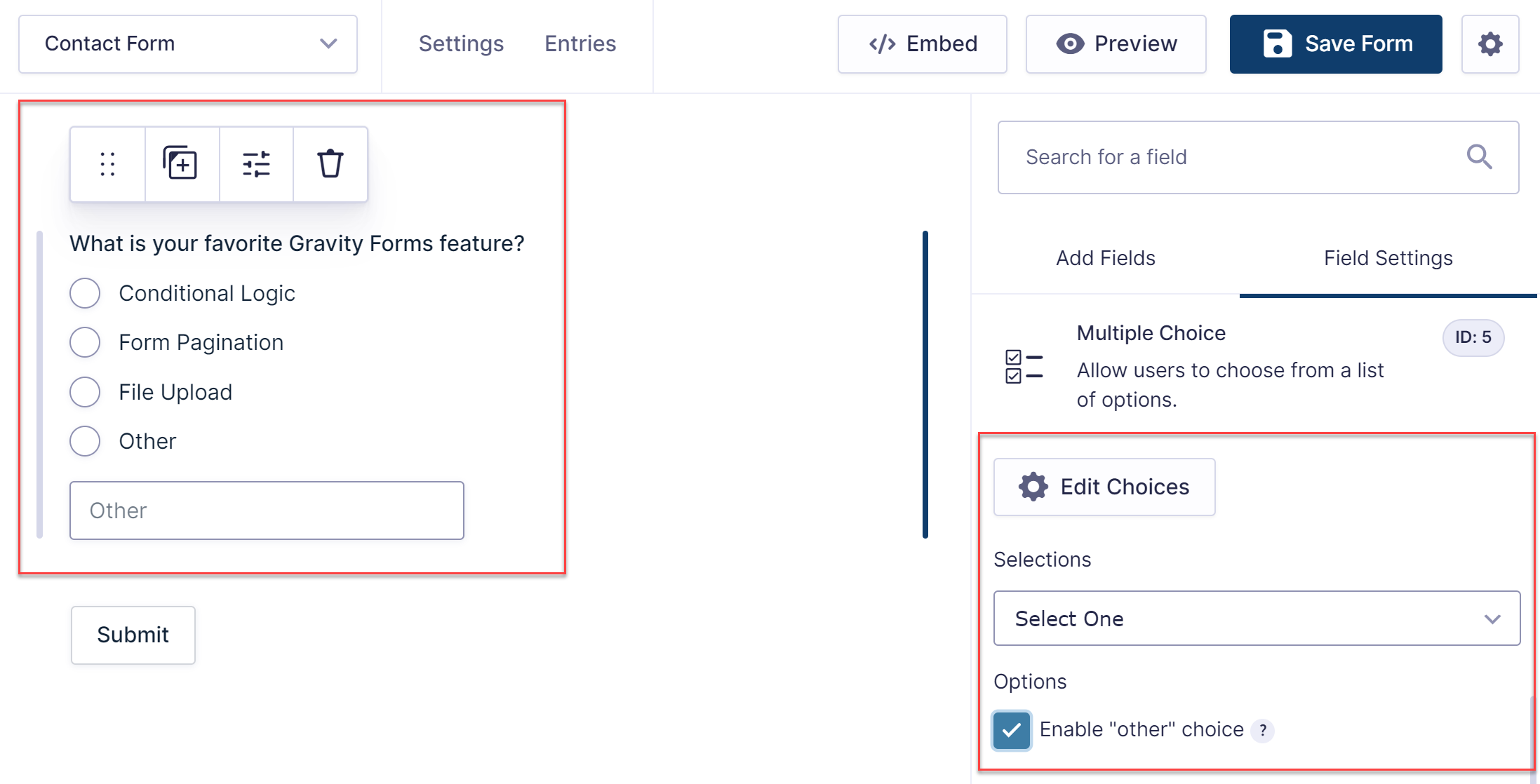
New Multiple Choice Field
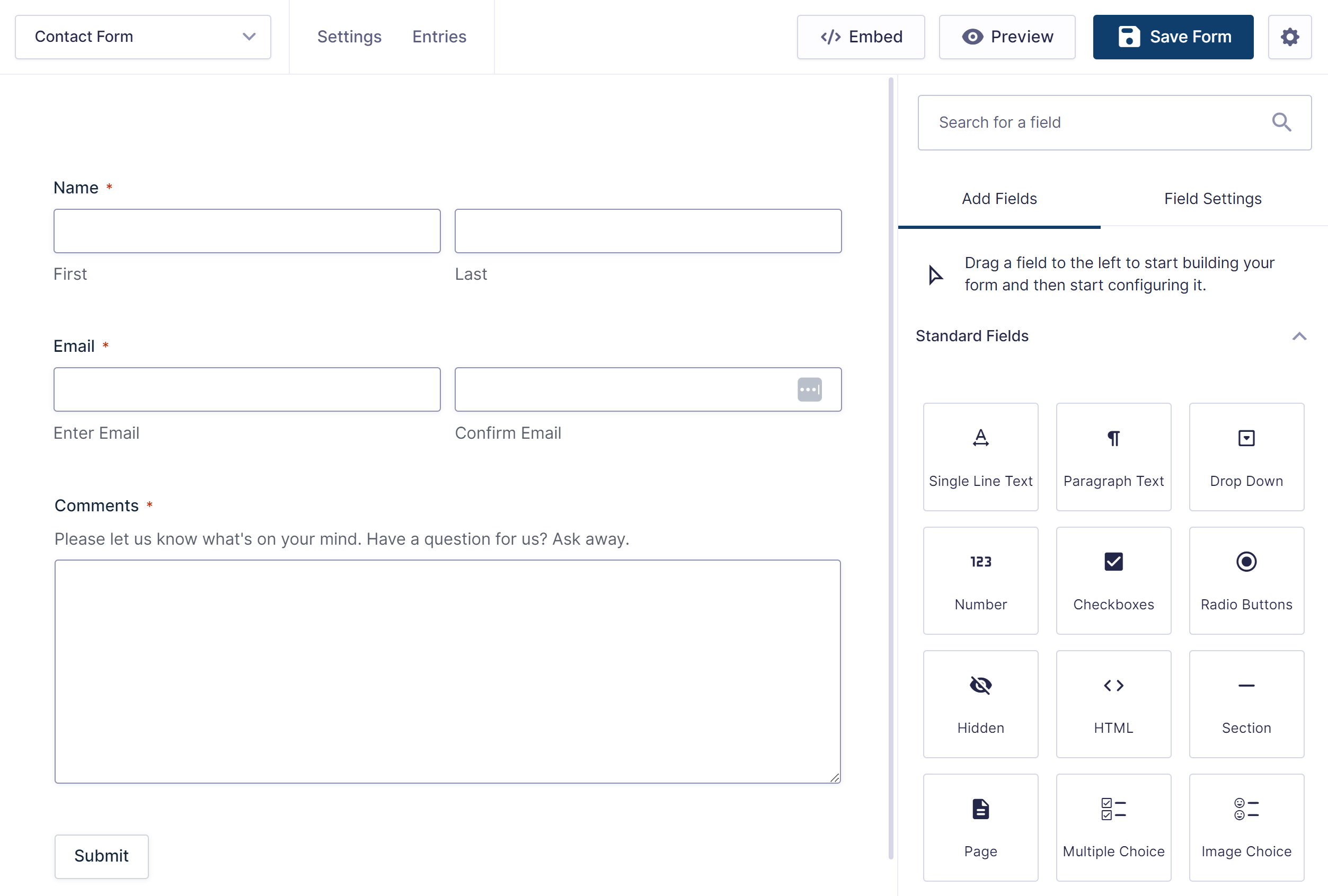
The new Multiple Choice field is a hybrid of the existing Checkboxes and Radio Buttons fields.
Designed to give you more flexibility and control, the Multiple Choice field allows you to choose whether you want users to select just one or multiple options, switching between checkboxes and radio fields depending on your setting choices.
In contrast to the dedicated Radio Buttons and Checkboxes fields, choices can also be reordered, deleted, or added without affecting previous form entries.
Checkboxes
Let users select multiple, all, or a set number or range of options using checkboxes:
Radio Buttons
Or, ask users to select just one option using radio buttons:
Not only will the Multiple Choice field help to ensure you gather the information you need, it also provides a high-end experience for those submitting the form.
For more information on the Multiple Choice field, check out the documentation.
Orbital in the Form Editor

With Gravity Forms 2.9, we’ve brought our beautiful Orbital form theme into the form editor! You’ll find a more consistent and visually pleasing form editing experience, closely mirroring how your form will look on the front end.
Editor Accessibility Improvements
As part of our continuing commitment to accessibility, we have improved the accessibility of the form editor. If you rely on keyboard navigation and screen readers, you’ll now have an easier time navigating the field settings.
Check out our documentation site for more information on the key features of Gravity Forms 2.9.
Install Gravity Forms 2.9 Beta 2 Today!
We can’t wait for the Gravity Forms community to test 2.9 and we look forward to receiving your feedback and answering any questions. This will help us continue to identify and make the necessary changes and improvements needed before the final release of 2.9.
To get your hands on Gravity 2.9 beta 2, simply head on over to your Gravity Forms account page and under Downloads, you will find 2.9-beta-2.
For those who previously installed 2.9 beta 1, if you don’t have automatic updates enabled, simply update the Gravity Forms beta plugin within your WordPress dashboard.
Best Practise for 2.9 Beta 2
Check out these top tips for testing Gravity Forms 2.9 beta 2…
- Don’t Install 2.9 Beta 2 on Your Live Site – As we mentioned, 2.9 beta 2 is not recommended for production sites. Even if you test 2.9 and think everything is working, you should still not use it on your live site.
- Check Out the Docs – As always, the Gravity Forms Support team has written supporting documentation to help everyone easily access 2.9 beta 2 and understand its new features.
- Question for Support? – You can reach out via our normal help channels if you have questions about the features and updates within Gravity Forms 2.9 beta 2.
- Give Us Feedback – The beta period enables us to collect and evaluate feedback from our customers. If you have any suggestions or discover any issues, please contact our Support team and let us know!
Thanks for supporting the beta release of Gravity Forms 2.9 – we look forward to hearing your feedback!
Gravity Forms 2.9 Beta 1 Changelog
- Added the new “Multiple Choice” field.
- Added the new “Image Choice” field.
- Added AJAX submission functionality.
- Added support for encrypting and decrypting settings fields.
- Added the ability to import images into the media library when forms are imported.
- Added screen-reader-only headings to the form editor for better accessibility.
- Added accessibility improvements to the “allowed file extensions” setting in the form editor.
- Added notices about the removal of Legacy Markup in 3.1.0.
- Added the ability to output config scripts by using the
gform_output_configaction. - Added the ability to clear default choices in the choices flyout.
- Updated the form editor to use the Orbital theme.
- Updated location of some field settings from the choices flyout to the form editor sidebar.
- Updated the reCAPTCHA field configuration message to use the alert component for better UI and consistency.
- Updated browser alerts in the form editor to use a dialog modal.
- Updated the markup of many settings in the form editor sidebar for better accessibility.
- Updated the “Select All” functionality on the Checkbox field so that if all choices have been selected, and then one is deselected, the button goes back to saying “Select All”.
- Updated the form restriction logging statements to include the form ID.
- Fixed an issue that prevents users from closing the conditional logic flyout in the form editor.
- Fixed an issue where dynamic field population is not working for fields inside a Repeater.
- Fixed an issue where forms with multiple pages hidden by conditional logic can fail honeypot validation.
- Fixed an issue where the full screen handler performs an unnecessary database query, which impacts front-end performance for some hosting environments.
- Fixed an issue where the embed_post and custom_field merge tags return empty when used in notifications and add-on feeds that are processed asynchronously.
- Removed support for Internet Explorer.
- API: Added the
source_idcolumn to thegf_entrytable. - API: Added the
gform_field_choices_max_count_visiblefilter to allow for the setting of the maximum number of choices shown in the form editor for choice based fields. - API: Added the
gform_image_choice_input_visibilityfilter to allow for the managing of image choice inputs visibility. - API: Added the
gform_image_choice_label_visibility_defaultfilter to allow for the managing of the default image choice labels visibility setting. - API: Added the
gform_checkbox_limit_exact_messagefilter to allow the customization of the message displayed on the Multiple Choice field the field requires an exact number of selections. - API: Added the
gform_checkbox_limit_range_messagefilter to allow the customization of the message displayed on the Multiple Choice field the field requires a range of selections. - API: Added the
gform_checkbox_limit_max_messagefilter to allow the customization of the message displayed on the Multiple Choice field the field requires a maximum number of selections. - API: Added the
gform_checkbox_limit_min_messagefilter to allow the customization of the message displayed on the Multiple Choice field the field requires a minimum number of selections. - API: Added the
gform_default_choice_alignmentfilter to allow for the setting of the default alignment for the Multiple Choice field. - API: Deprecated the UpdateFieldChoices function. Use RefreshSelectedFieldPreview instead.
Gravity Forms 2.9 Beta 2 Changelog
- Fixed an issue where Image Choice field icons are missing in the edit entry detail view.
- Fixed an issue where some styles do not load on AJAX forms.
- Fixed style inconsistencies in the dialog UI.
- Fixed an issue where canceling a confirmation dialog still applies the change on choice fields.
- Fixed an issue where checking the value of a Multiple Choice or Image Choice field with multiple selection enabled can sometimes result in a PHP error.
- Fixed an issue where the choices flyout is closed when the user clicks on a confirmation dialog.
- Fixed the gform.initializeOnLoaded function to fire on the form editor as it did in 2.8.
- Fixed an issue where the inline styles for the Theme Framework are always being output for forms using the Orbital theme when they should be disabled.
- Fixed an issue in the Orbital theme where ordered and unordered lists are not using the theme list-style property where expected.
- Updated the entry detail page to load the Gravity Forms 2.5 stylesheet.
- Updated the Image Choice field to no longer offer the “Enable Other Choice” option.
- Updated the compact view in the form editor to show icons based on the field type, not the field input type.
- Updated the `Asset_Enqueue_Output_Engine` to include form theme styles to the no-conflict stylesheet whitelist.
- Updated the Multiple Choice field to no longer offer the “Enable Select All” option if selections is set to “Select Exact Number”.
- API: Added a JS module to keep track of current product field selection.
- API: Added a JS state management module to keep track of form stata.
- API: Updated the config framework to support form specific config items to be added to the config object and output to the page.