WordPress Site Editor: A Full Overview
Interested in getting your feet wet with the WordPress Site Editor but not sure where to begin? In this general overview, we’ll take you through the highlights so that you know enough to get started.
Previously known as WordPress Full Site Editing (FSE), the Site Editor offers a new-ish experience for building and designing WordPress sites.
Rather than working through the WordPress Customizer or a separate theme settings area, you’ll be able to set up your entire theme using the block editor interface.
In this post, we’re going to take you through a high-level overview of what the Site Editor is and how some of its key parts function, such as templates and template parts, patterns, styles, and so on.
What Is WordPress Full Site Editing/The WordPress Site Editor?
The WordPress Site Editor offers a new experience for customizing WordPress themes and building WordPress websites.
Using blocks and the block editor, you’ll be able to customize every single part of your site, including your theme templates such as the header, footer, single, and archive designs.
You also get tools to manage the styles on your site, including setting up high-level styles and customizing the default style for every block.
You can even export your finished design as its own theme. Essentially, this lets you build your own unique theme using the Site Editor, rather than needing to custom code it from scratch like you would in the past.
In the past, you might have also seen this group of features referred to as “WordPress Full Site Editing” or “WordPress FSE”. However, in 2022, the WordPress team moved to shift away from calling it WordPress Full Site Editing.
Now, the official term is “Site Editor”. Despite that, you still might see terms like WordPress Full Site Editing or WordPress FSE used. Either way, all these terms are referring to the same thing.
How Can You Use the New Site Editor?
In order to use the WordPress Site Editor, you’ll need to be using a WordPress block theme, rather than a “classic” WordPress theme.
WordPress block themes are themes that have been specifically designed so that you can customize them using blocks.
As of 2024, the majority of classic WordPress themes still use the “classic” approach. Some popular names of themes that do not support the Site Editor (at the time of writing) include Astra, Kadence, GeneratePress, OceanWP, Blocksy, and Neve (there is a separate Neve FSE theme, though).
How to Check Whether a Theme Is a Block Theme
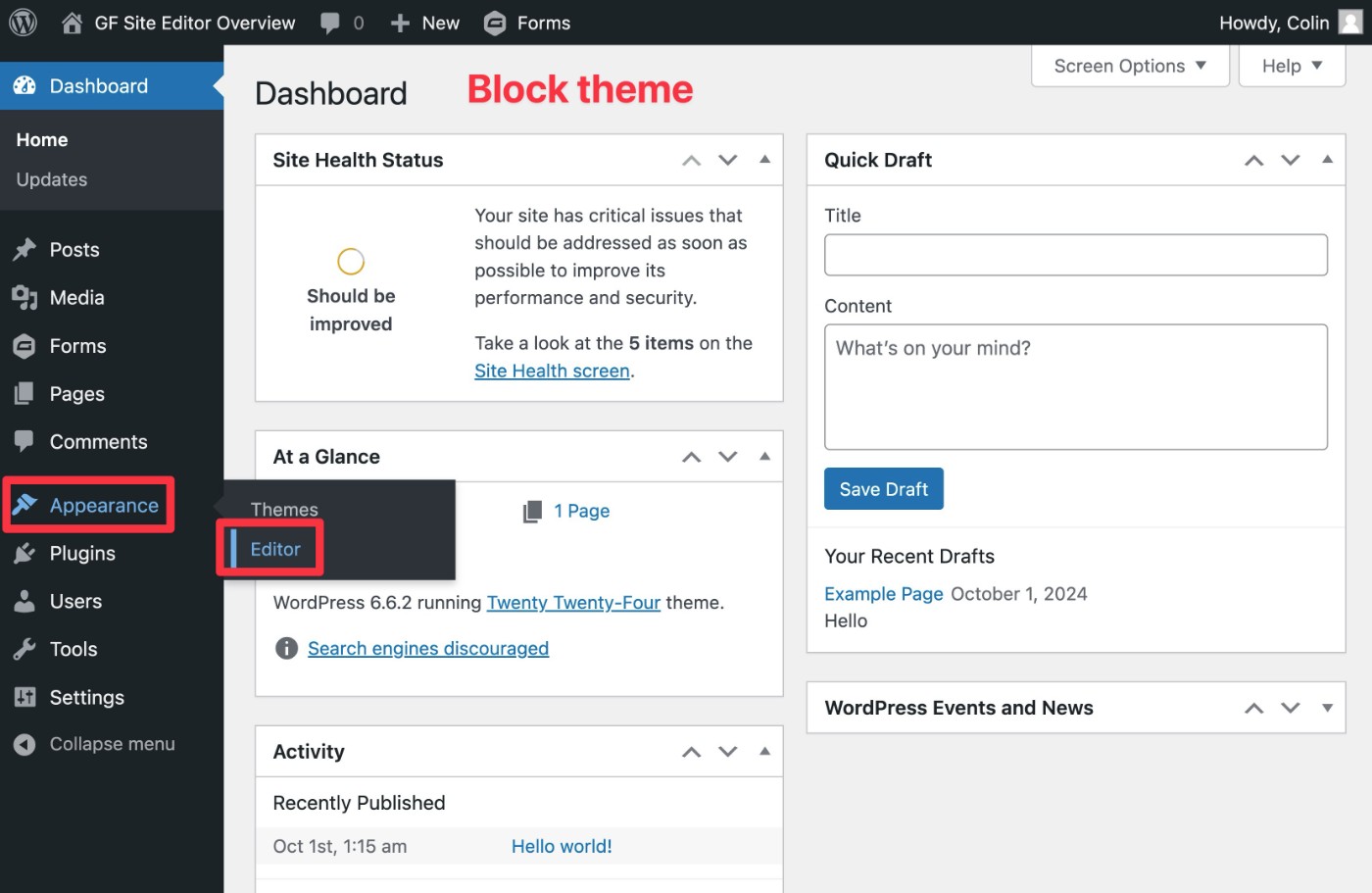
The easiest way to check if a theme is a block theme that supports the Site Editor is to look at the options under the Appearance menu in the WordPress dashboard.
If your site’s active theme is a block theme, you should see a sub-menu option named Editor. This might be the only option or there might be a couple of additional options – it depends on the theme.

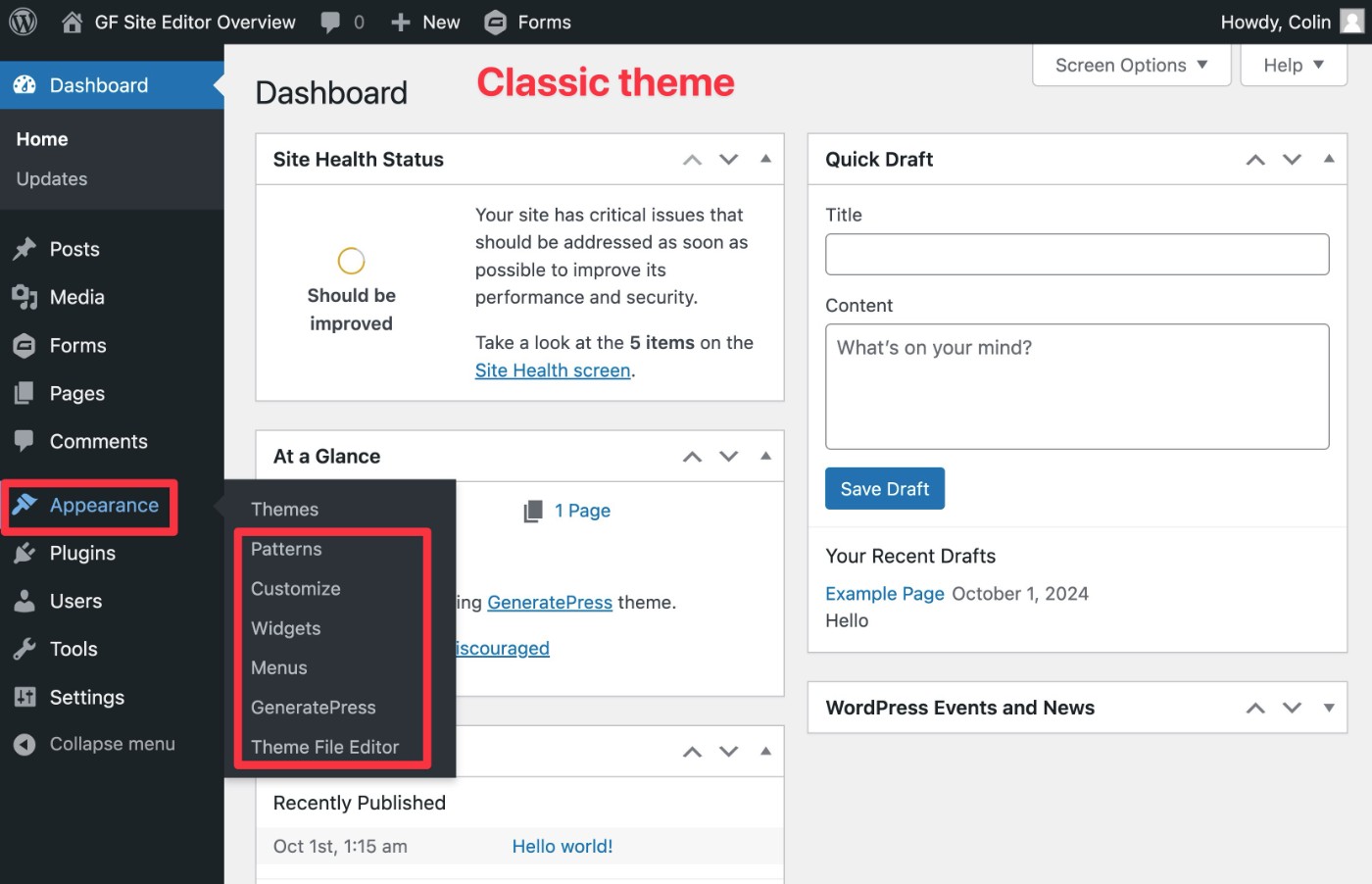
On the other hand, if a theme does not support the Site Editor, you’ll typically see a number of other options including Customize, Menus, Theme File Editor, and so on.

Where to Find WordPress Block Themes
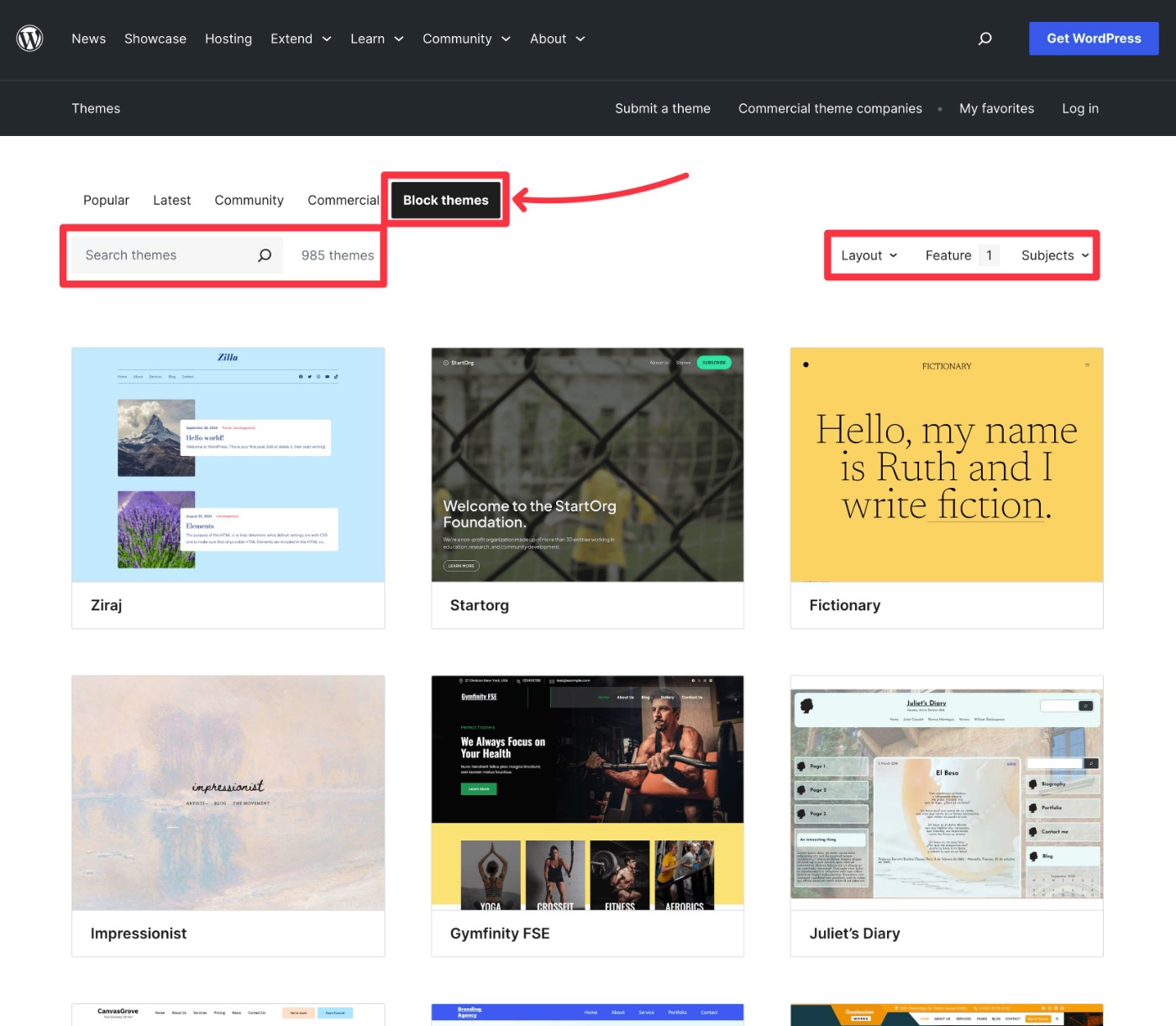
The easiest place to find block themes is at the WordPress.org theme directory.
If you choose the Block themes filter at the top, it will only display themes that use the Site Editor. You can then use the keyword search box or the other filter options to refine your search.

A Quick Overview of How the WordPress Site Editor Works
There are two main ways that you’ll interact with the Site Editor:
- The Site Editor overview interfaces, which let you manage your site’s patterns, templates, styles, and so on at a high level.
- The actual block editor itself. If you’ve already used the block editor to create posts or pages, you’ll feel right at home because it’s almost exactly the same interface.
To launch the Site Editor, go to Appearance → Editor in your WordPress dashboard. Again, if you don’t see the Editor option, you might be using a classic WordPress theme that doesn’t support the Site Editor.
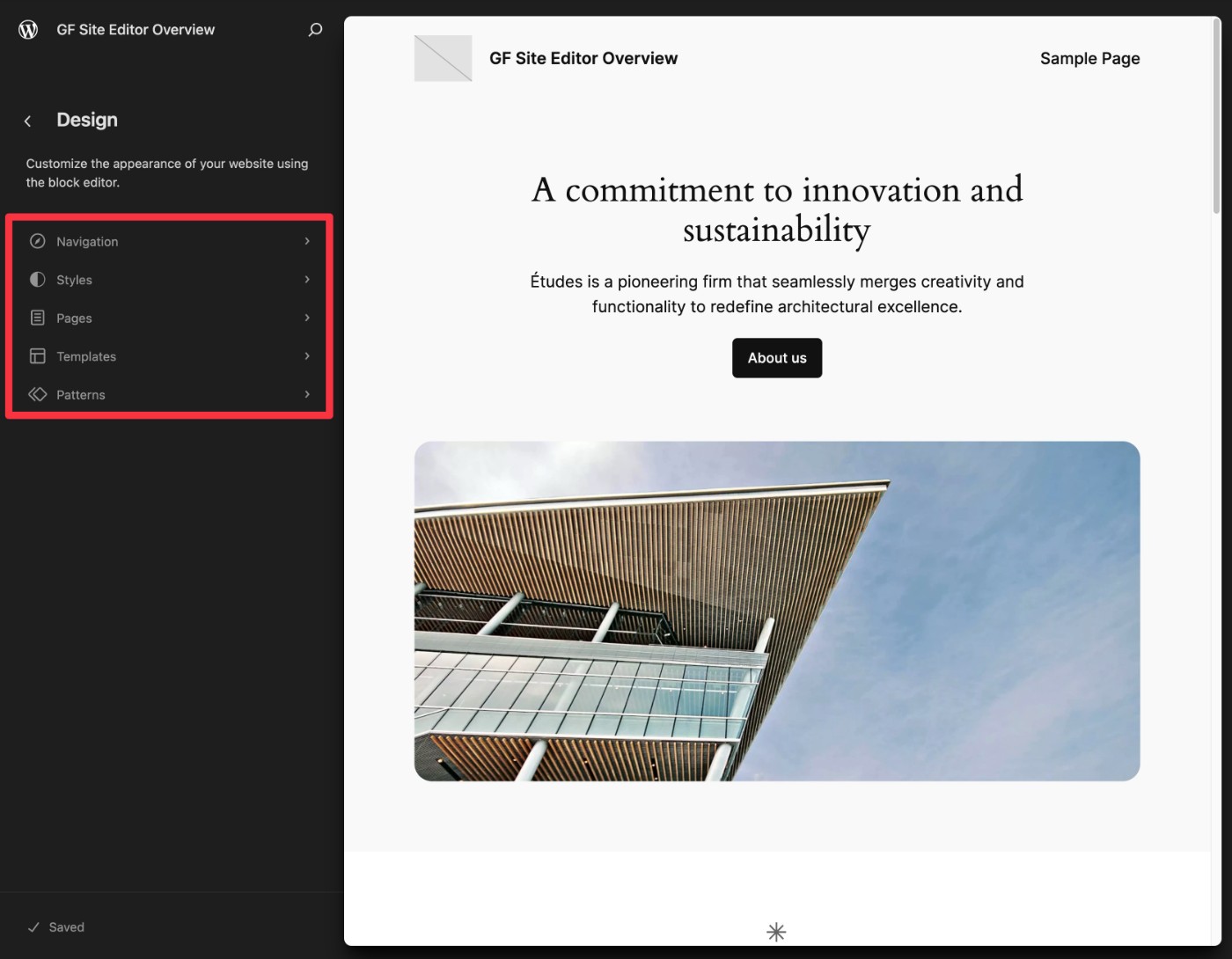
Currently, the initial Site Editor dashboard screen shows a preview of your site, along with five menu options in the sidebar. We’ll cover these menu options in more detail in the next section.

Many of the Site Editor options will eventually take you to the block editor, which is where you’ll do most of your work.
Again, this is essentially the same block editor that you use to control the content of posts and pages, so you shouldn’t need to re-learn the interface if you’re already using it to manage your content.
You’ll be able to access all of the blocks, including a bunch of Theme blocks. You can also add patterns and open the sidebar on the left to configure each individual block.

There are a few small tweaks that aren’t present in the “regular” block editor, though. For example, you can open the Site Editor style manager using the icon in the top-right corner. You can also work with theme template parts, which control essential areas such as your site’s header, footer, navigation, etc.

We’ll cover these in the next section, as they deserve their own dedicated overviews.
Exploring Four Key Site Editor Features
Now, let’s go through an overview of some of the key concepts and areas in the Site Editor.
We’ll break this into four different sections, which are the main options in the sidebar of the Site Editor:
- Templates/template parts
- Styles
- Patterns
- Navigation
There is a fifth item in the Site Editor sidebar – Pages. However, this is just a list of the regular pages on your site, so it doesn’t really need any investigation. That is, it’s just another way of accessing the information from the Pages area in the main WordPress dashboard.
Templates and Template Parts
Templates allow you to control the layout of your site, including the layout for single posts, single pages, archives (e.g. the blog listing page), and so on.
Templates are closely connected with template parts, which are a special advanced block that lets you control theme-wide elements such as your site’s header and footer.
Classic WordPress themes also have templates and template parts, so the terminology should be familiar if you’ve worked with classic themes. The main difference is that a classic WordPress theme would require you to work directly with PHP to customize theme template files, while the Site Editor lets you do everything using blocks.
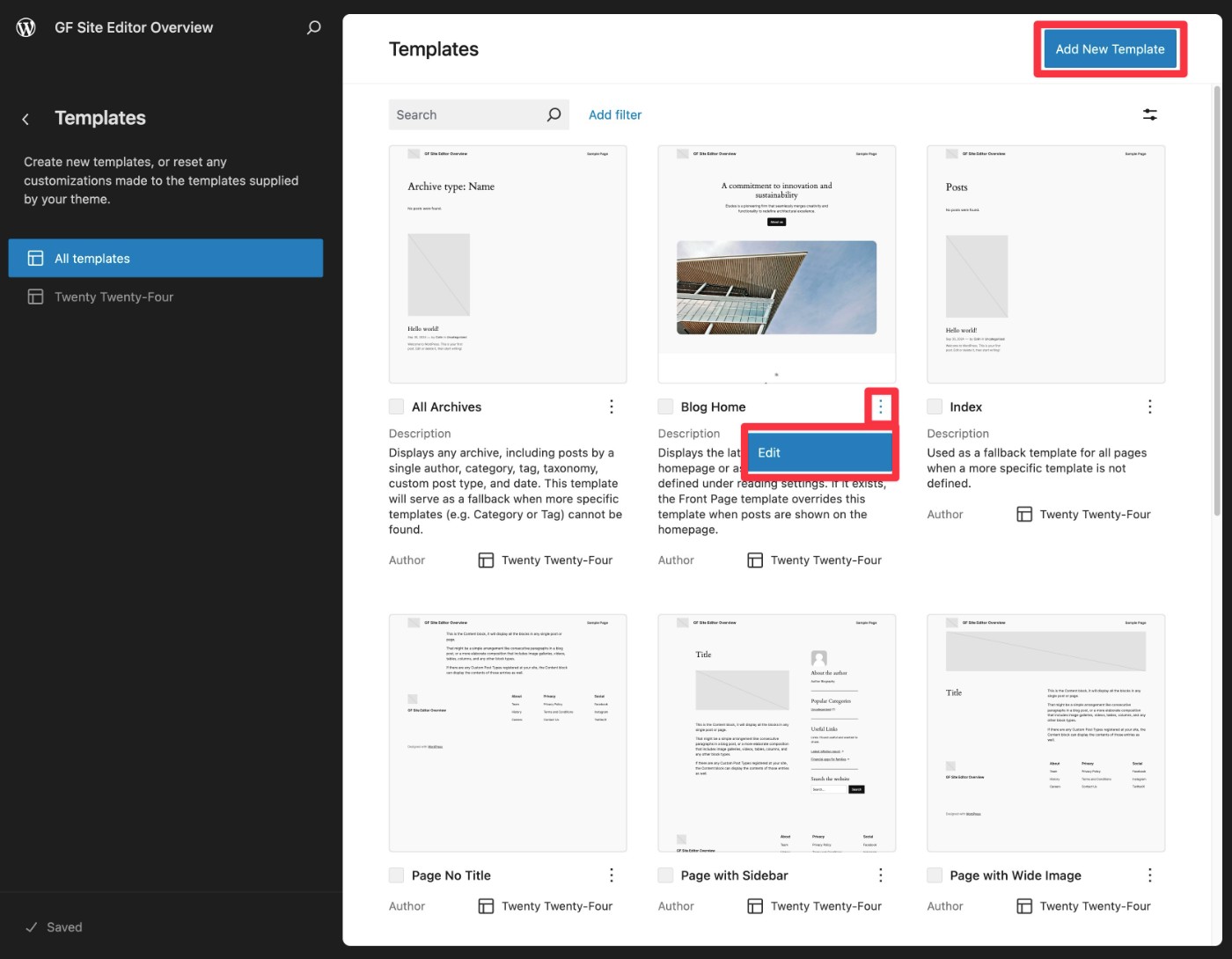
To view, create, and/or edit your theme’s templates, you can select the Templates option in the Site Editor.
This will list all of the templates on your site. You can edit one of the existing templates or click Add New Template to create a new one.

You will not see template parts for your header and footer here – these actually show up as patterns, which you can edit directly from the block editor or from the pattern manager.
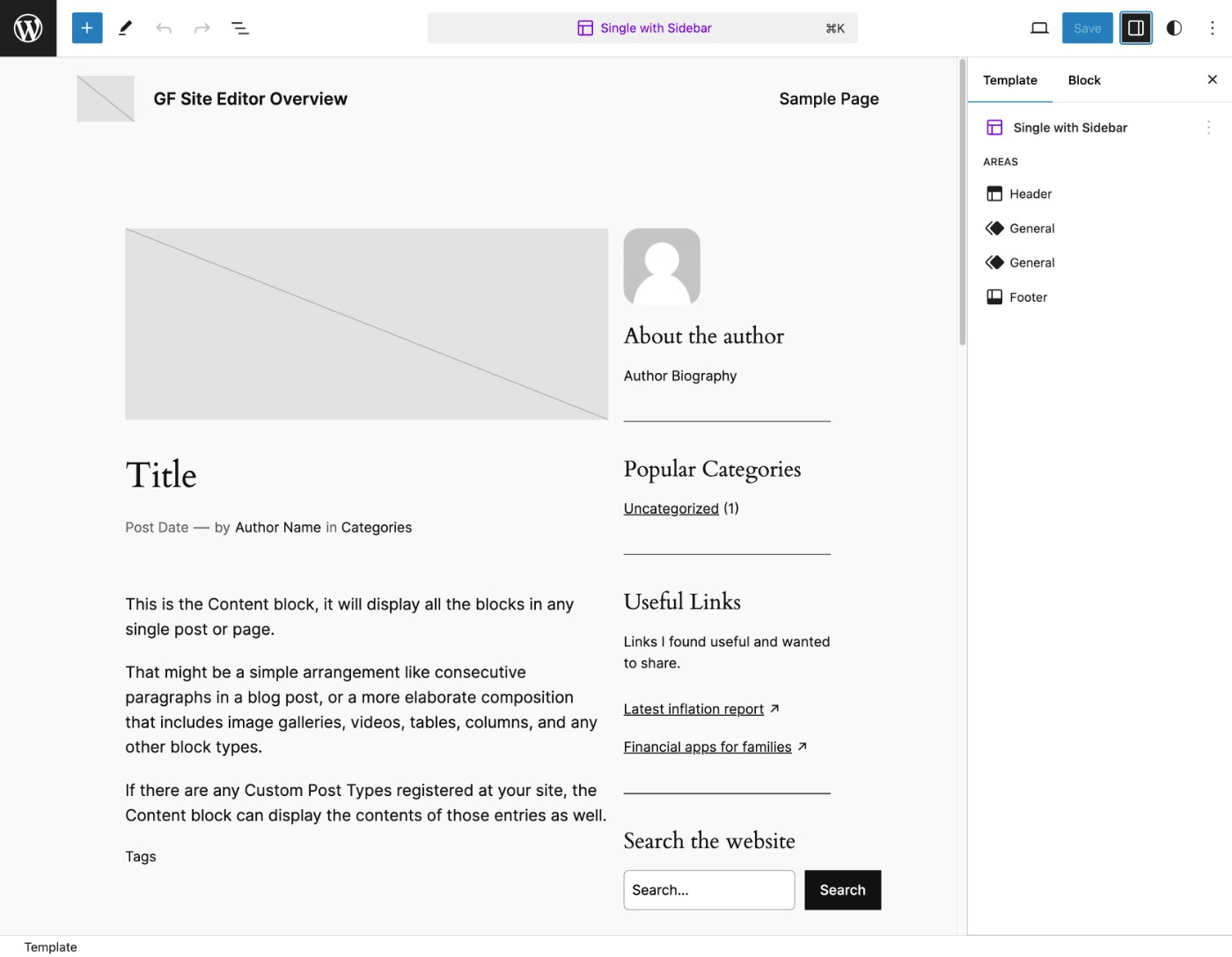
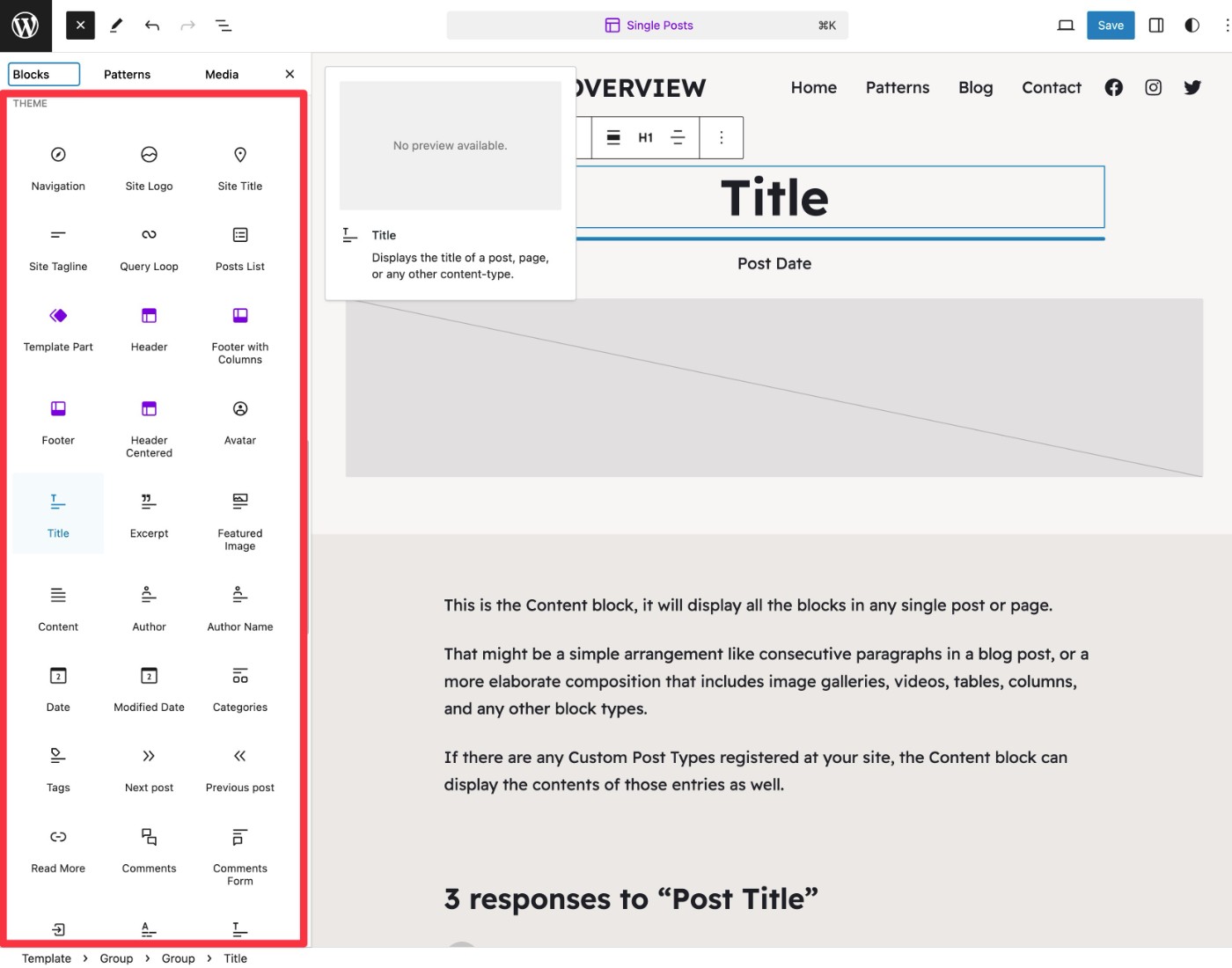
If you want to edit the template for an individual blog post, you could edit the default single post template from your theme. To help you do that, you’ll get lots of special theme blocks to dynamically insert your site’s data into the relevant locations.
For example, the Title block will automatically insert each post’s actual title.

The cool thing here is that you aren’t limited to just the core blocks. You’re also free to add blocks from other plugins.
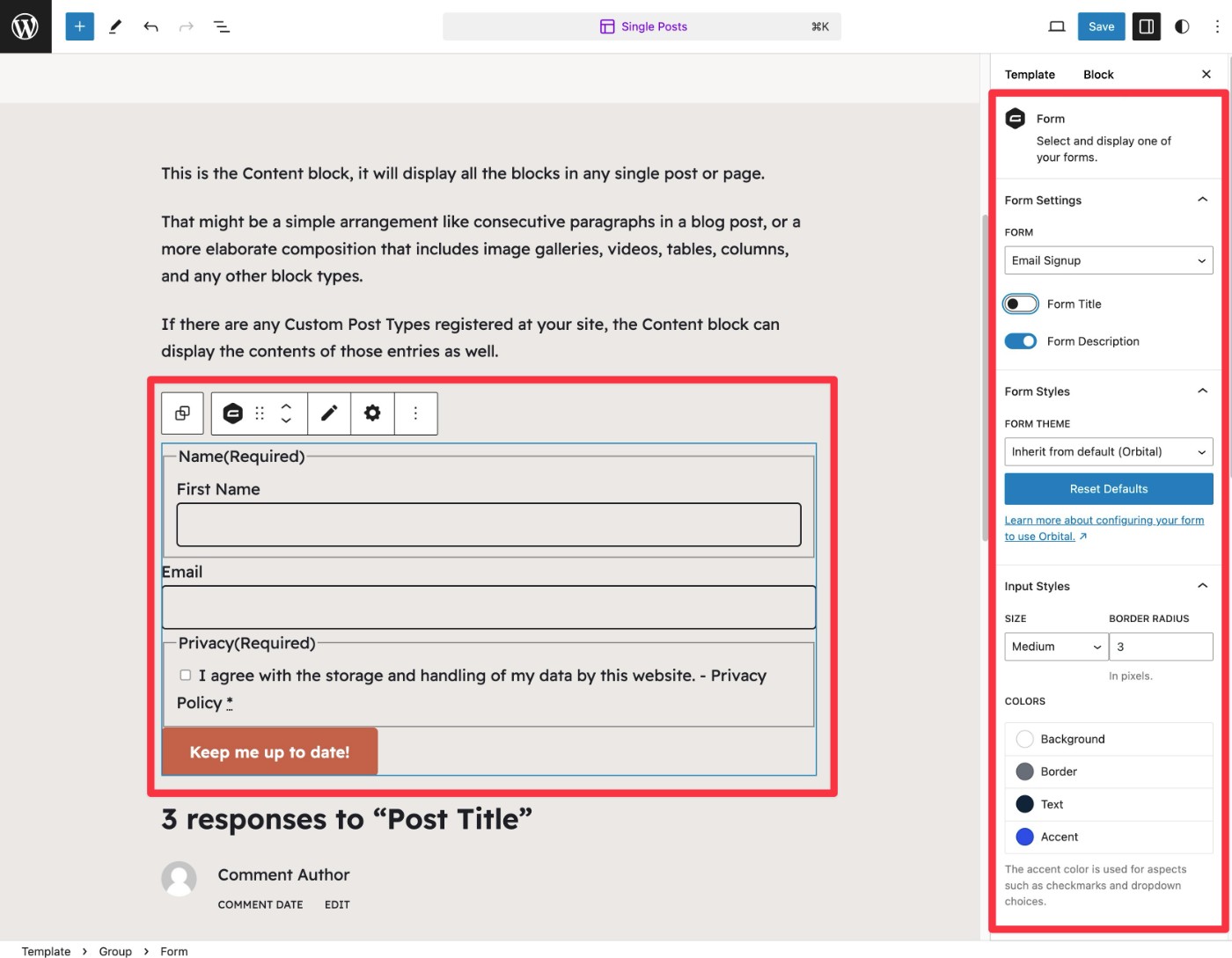
For example, let’s say you created an email subscribe form with Gravity Forms and you want to display that form at the bottom of every blog post on your site.
All you would need to do is add the Form block to the template at the relevant location and you’ll see your opt-in form on every single blog post that uses that template.

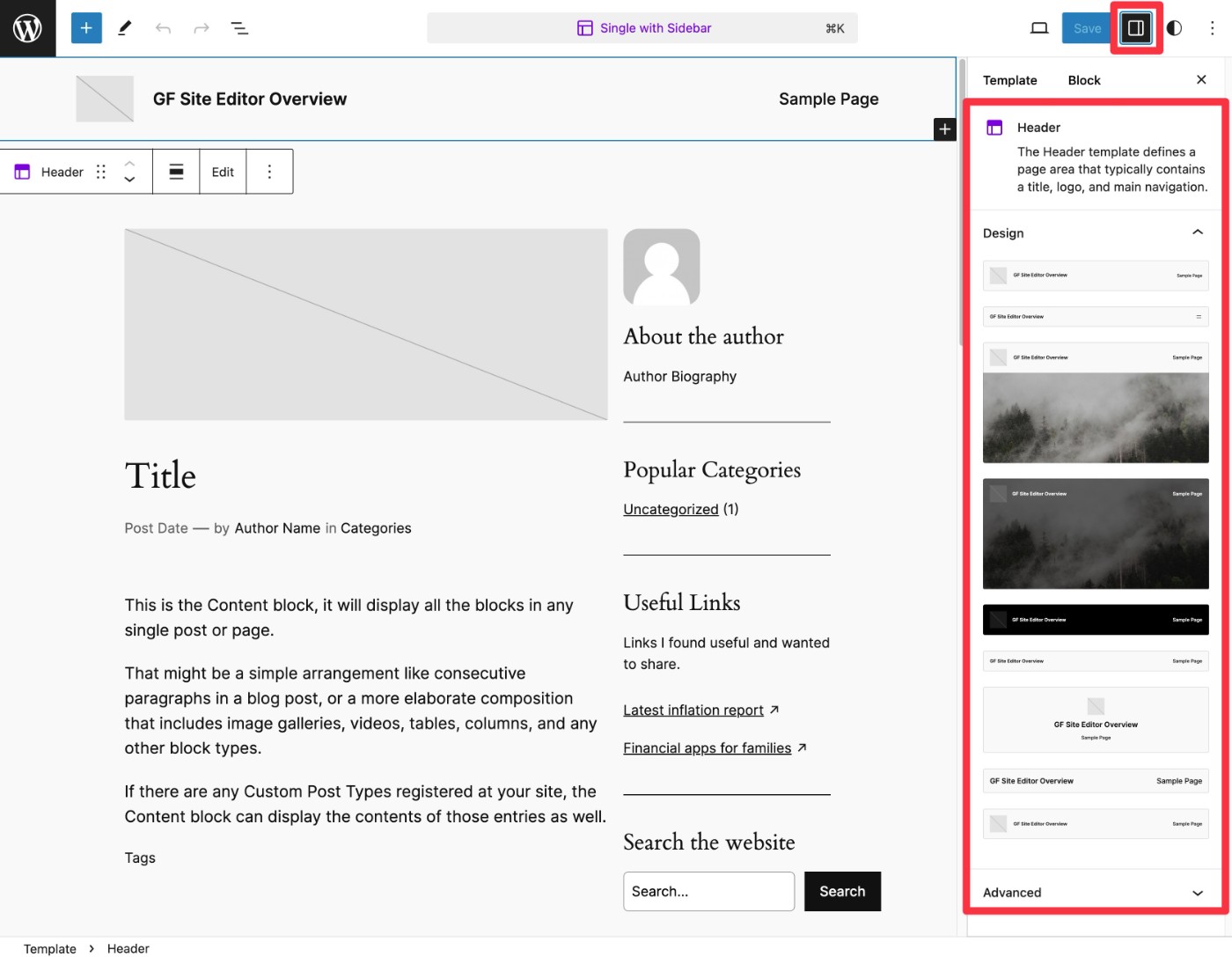
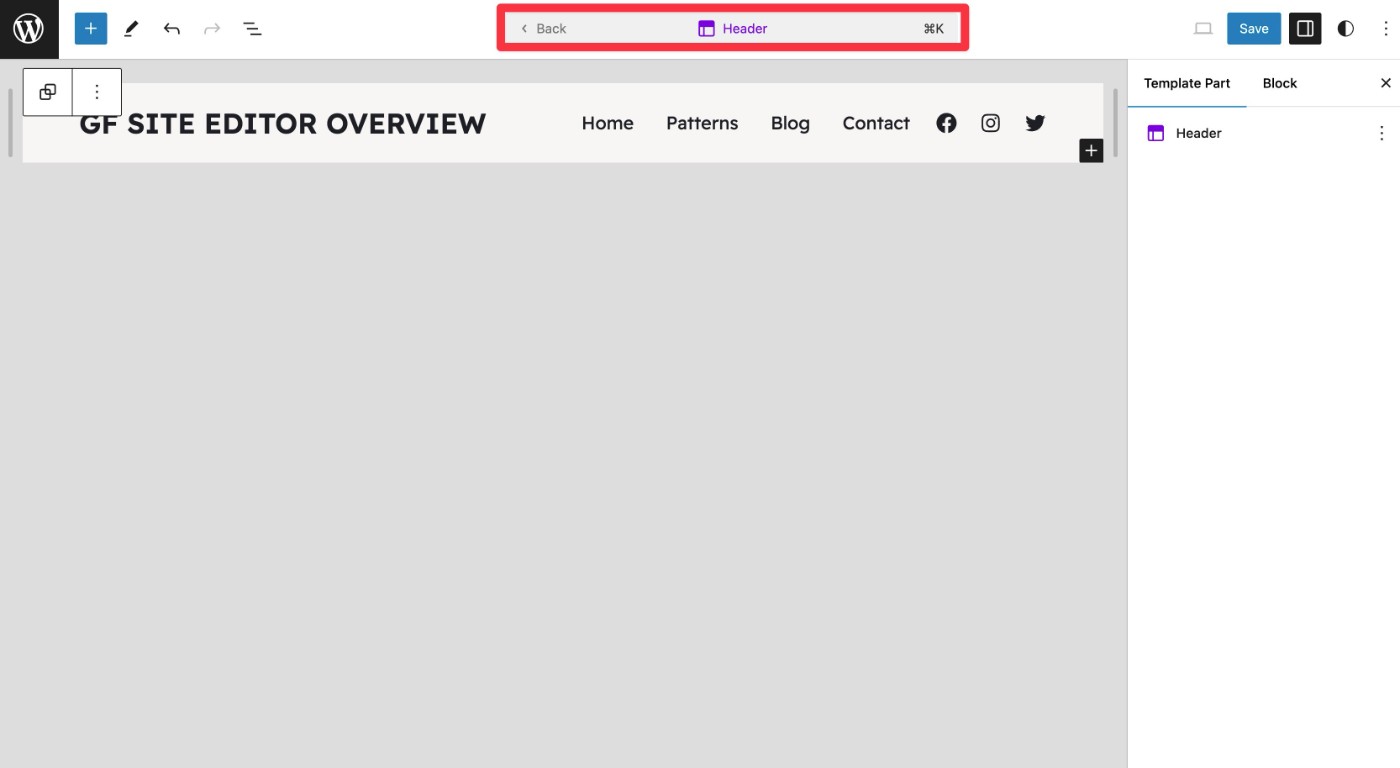
If you want to edit a template part, such as your site’s header, you can use the command palette to search for “header” and then edit the header template part. You can also access template parts from the Patterns area, which we’ll cover a little later in this post.

Style Variations and Style Editor
Styles, also known as style variations, let you quickly edit the look of your site.
Most block themes come with multiple style variations that you can apply to your site to instantly change its looks, including how all of the blocks are styled.
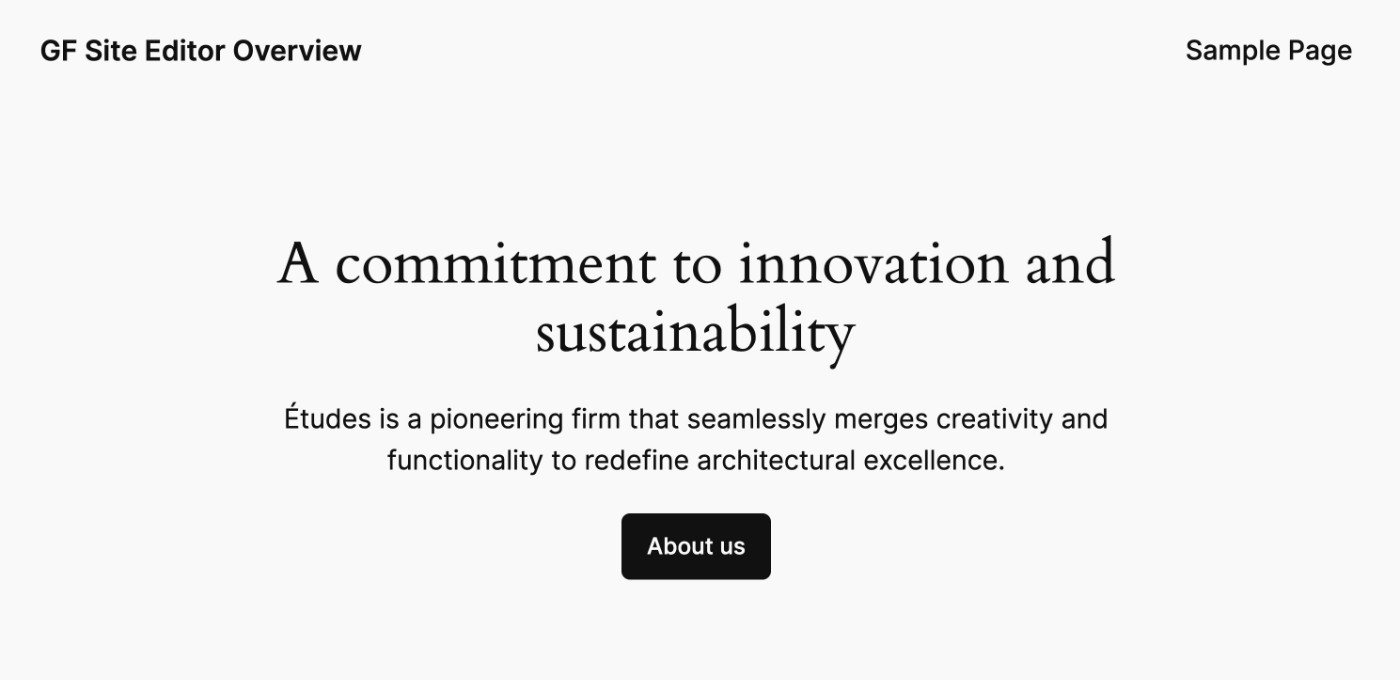
For example, let’s say your theme looks like this out of the box:

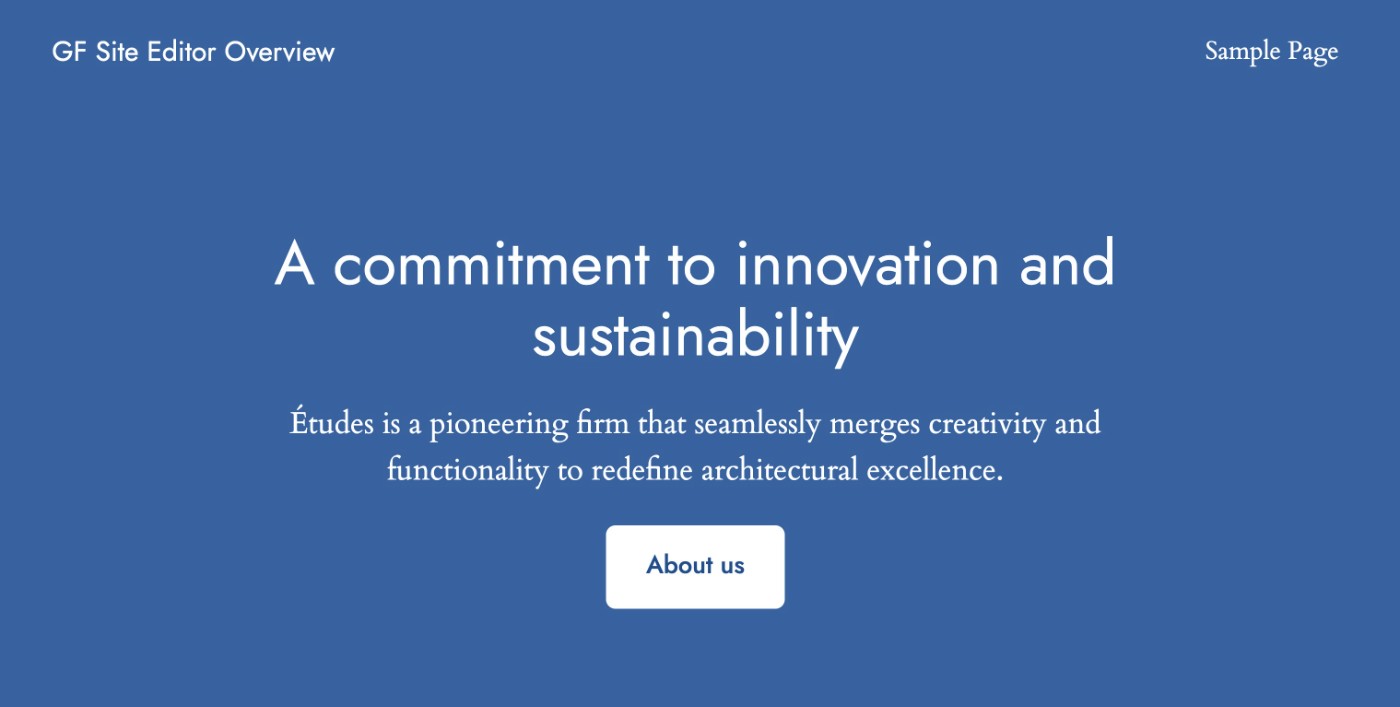
With one click, a different style variation could make your site look something like this:

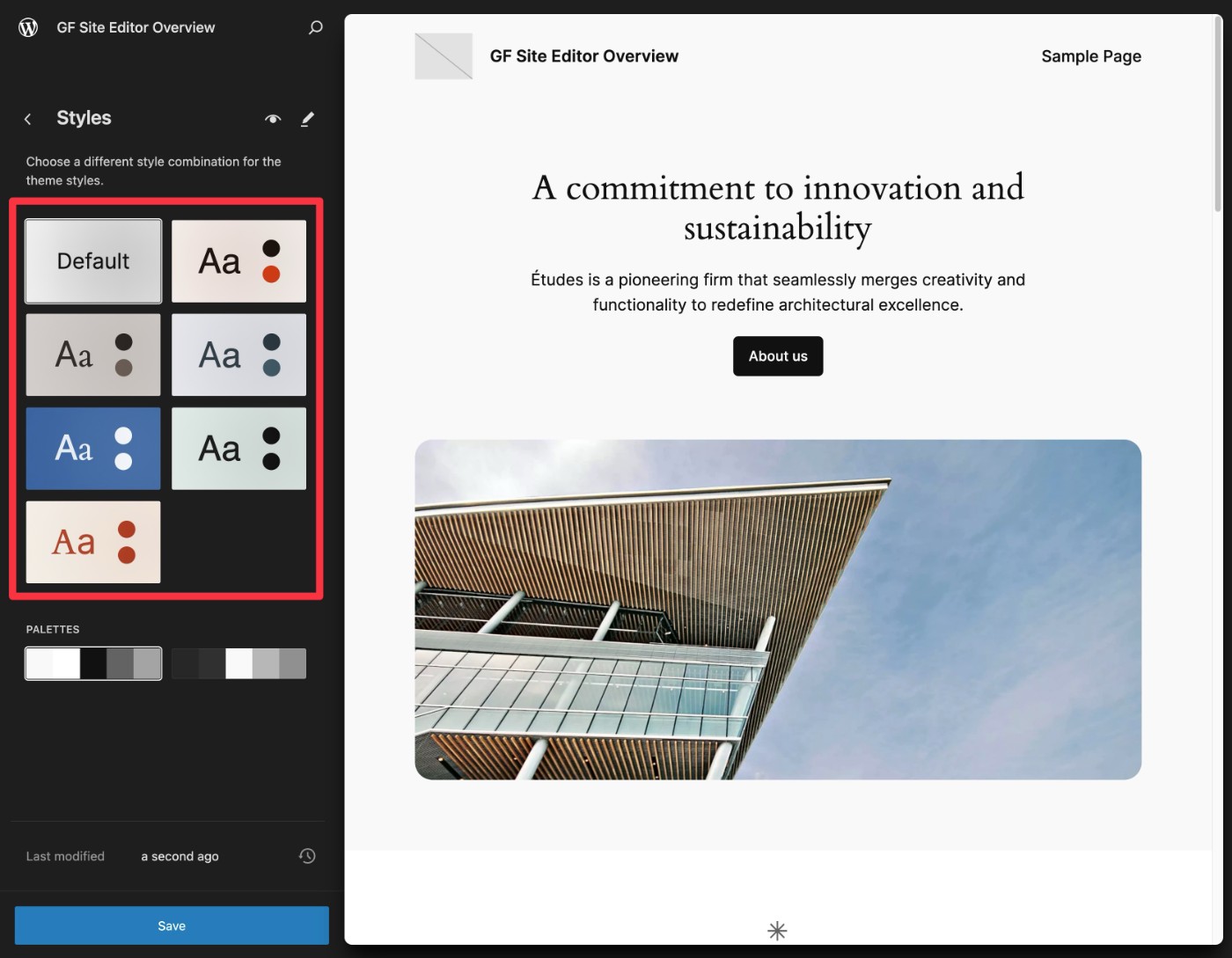
You can access your theme’s pre-made style variations by choosing the Styles option in the Site Editor sidebar. For example, the default Twenty Twenty-Four theme has seven style variations to choose from.

In addition to the preset style variations that come with block themes, the Site Editor also includes the ability to manually edit all of the styles on your site.
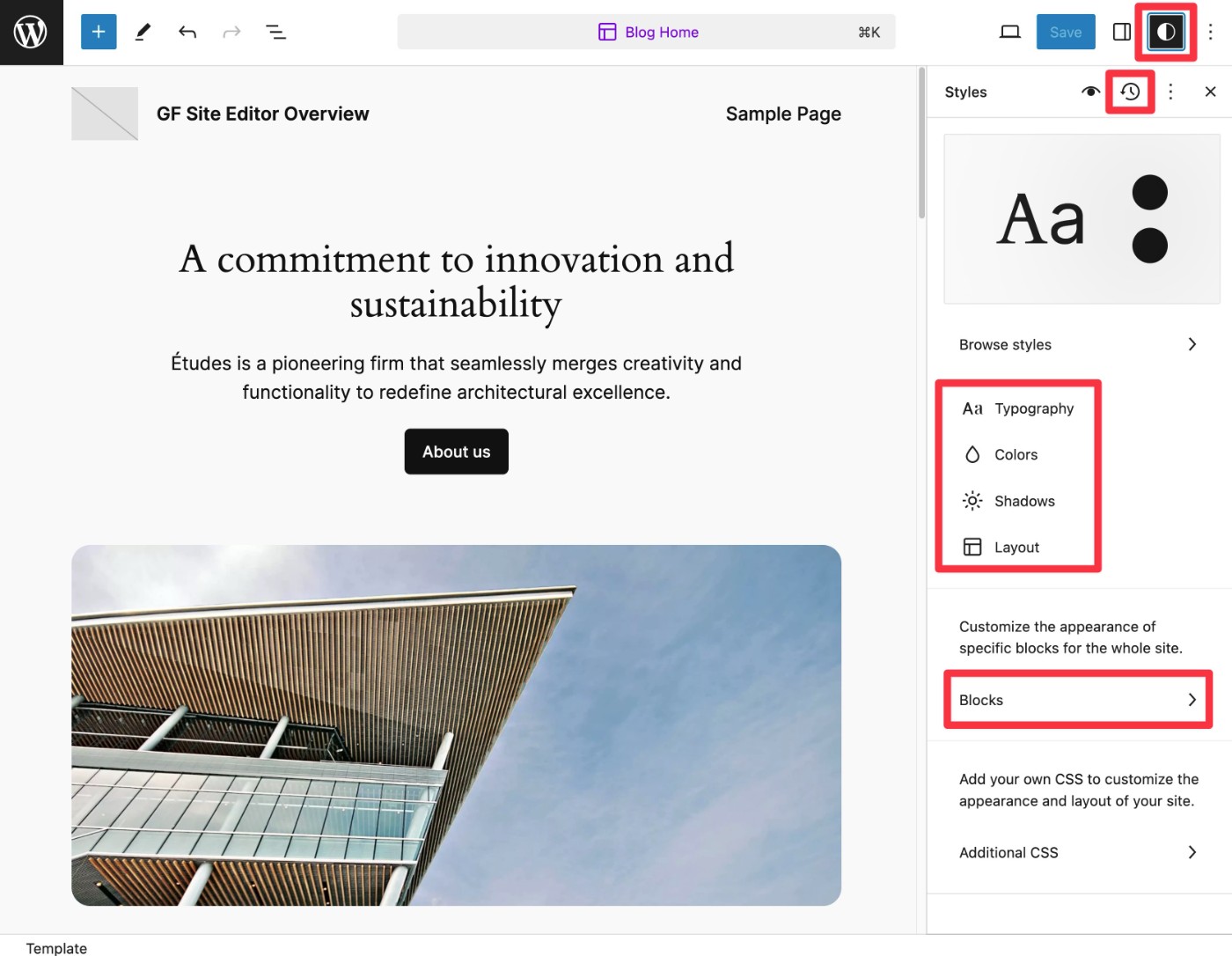
You can start by customizing the high-level styles for your site in the Styles sidebar. The style manager also includes built-in revision history and control, which is helpful for rolling back changes if needed.

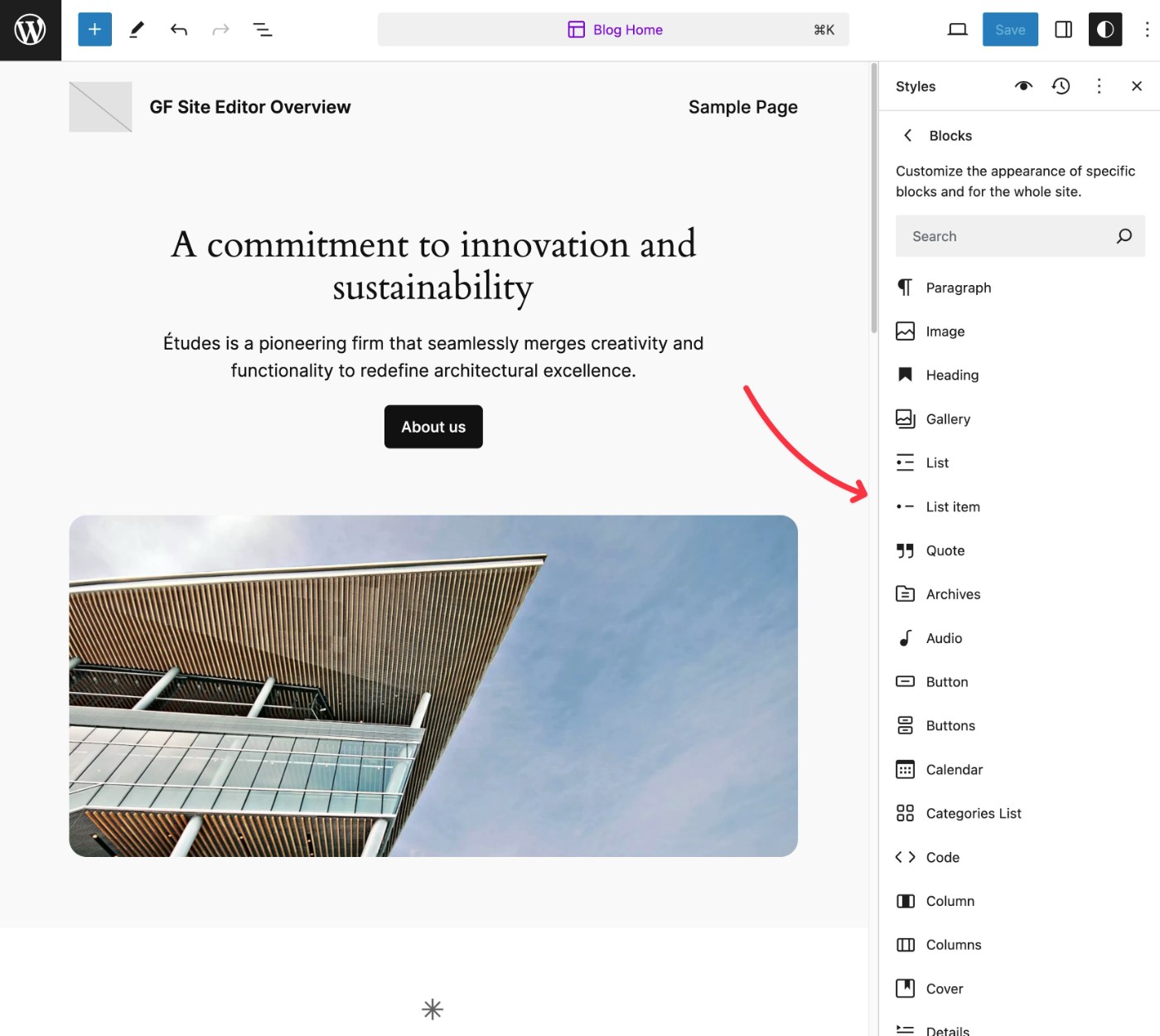
For more granular control, you can also edit the default styles of every single block.

Patterns
If you’re already using the block editor for creating posts or pages, you’re probably familiar with the idea of patterns.
If you’re not, patterns are essentially preset collections of blocks.
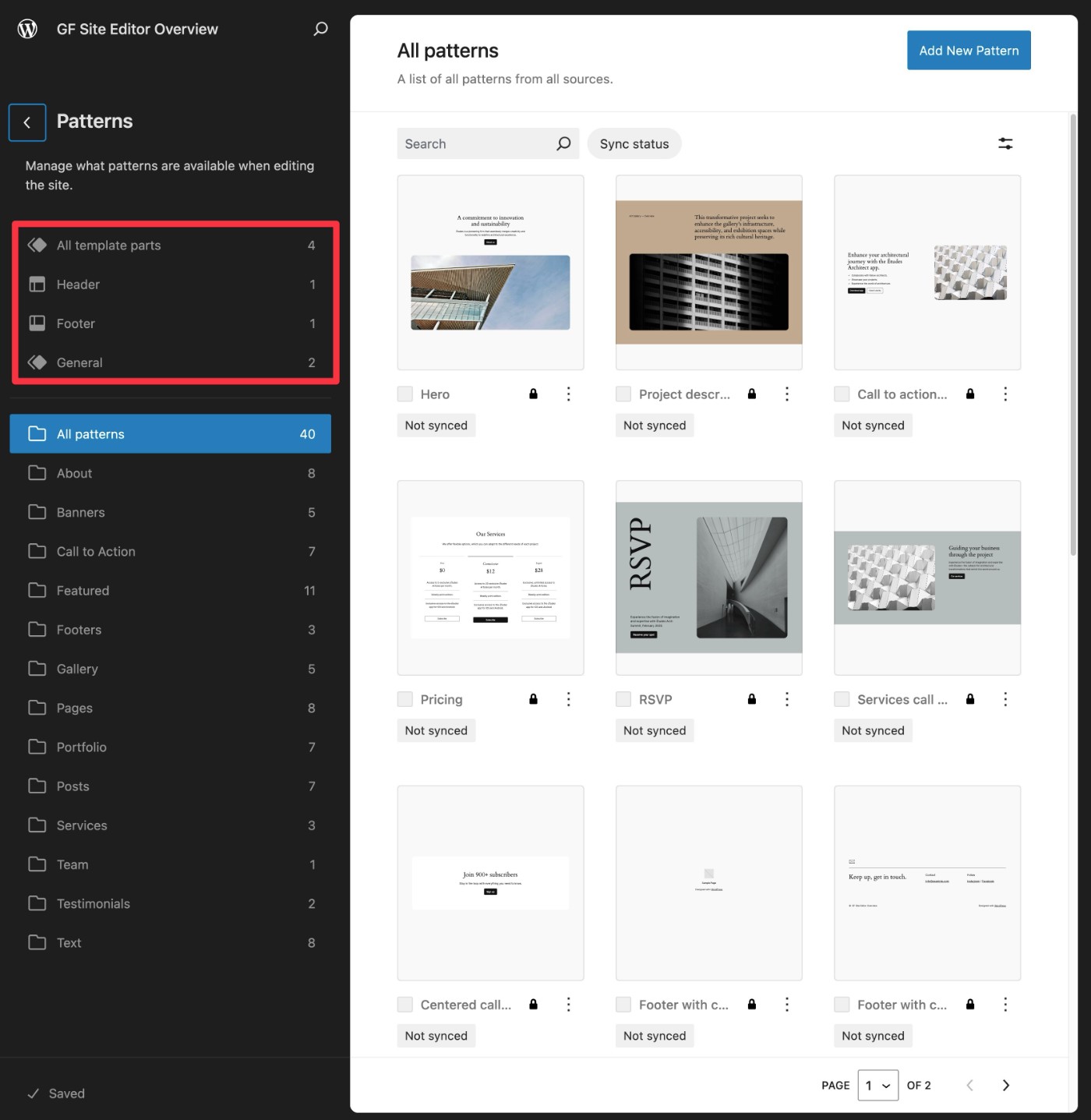
To help you work more efficiently in the Site Editor, most block themes include multiple patterns for your site’s templates and template parts.
For example, you might find patterns for your site’s header, blog listing page (archive), single post design, and so on.

You can add one of these templates as a starting point and then easily customize the design according to your preferences.

You can also create your own patterns by clicking the blue Add New Pattern button, which allows you to easily re-use them in the future. You can create patterns for templates, template parts, entire pages, sections of pages, and so on.
Navigation
In classic themes, you can control your site’s navigation menus from a dedicated interface – either the WordPress Customizer or the interface at Appearance → Menus.
If you’re using a block theme, though, you’ll control your site’s navigation from the Site Editor, just like any other template part.
However, because of the importance of navigation menus, they get their own special menu in the Site Editor interface.
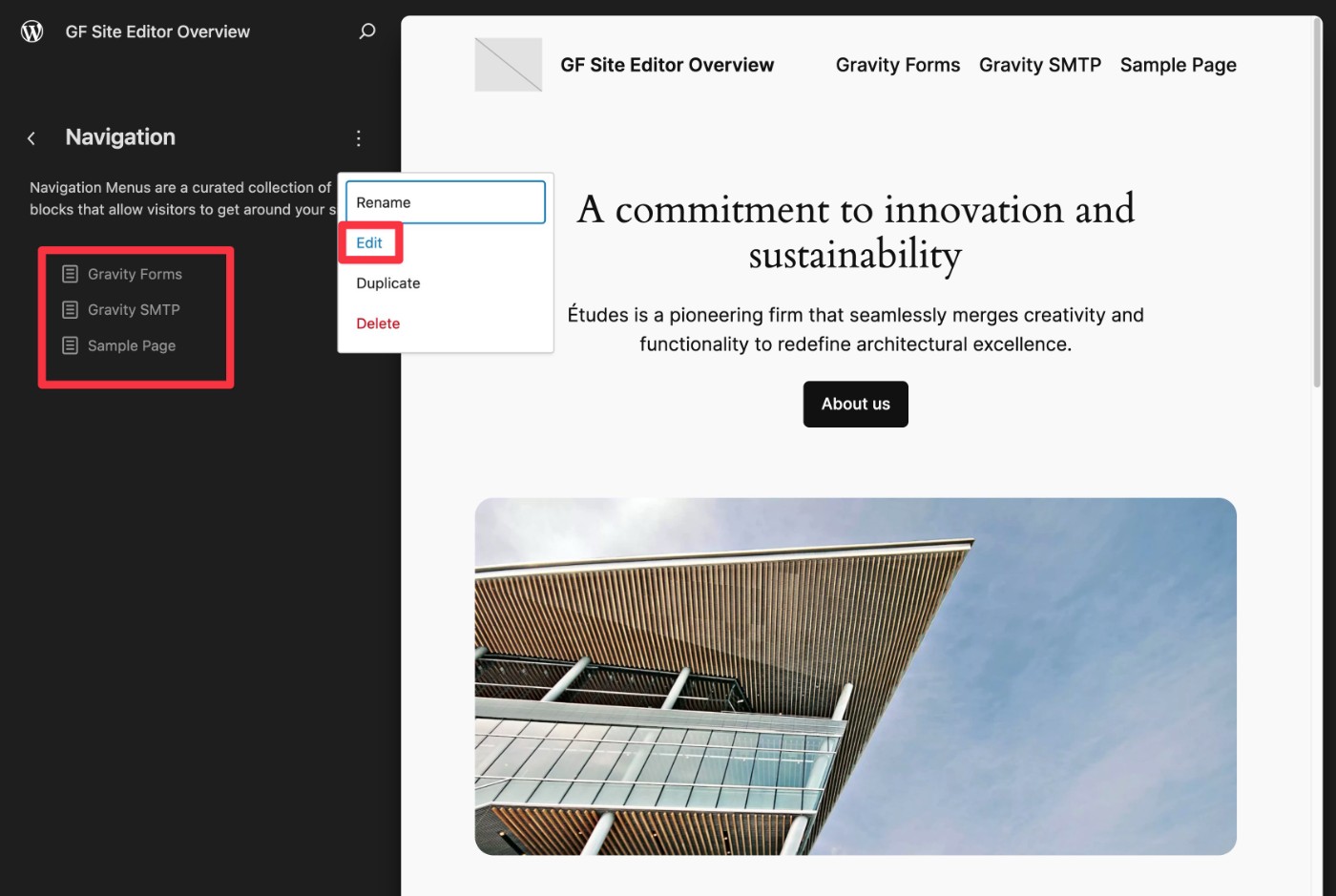
By default, WordPress will automatically add every top-level page on your site to the navigation menu. You can see this in the Navigation area of the Site Editor.

However, if you want to customize the links/content in your navigation menu, you can open it in the full Site Editor interface by selecting Edit.
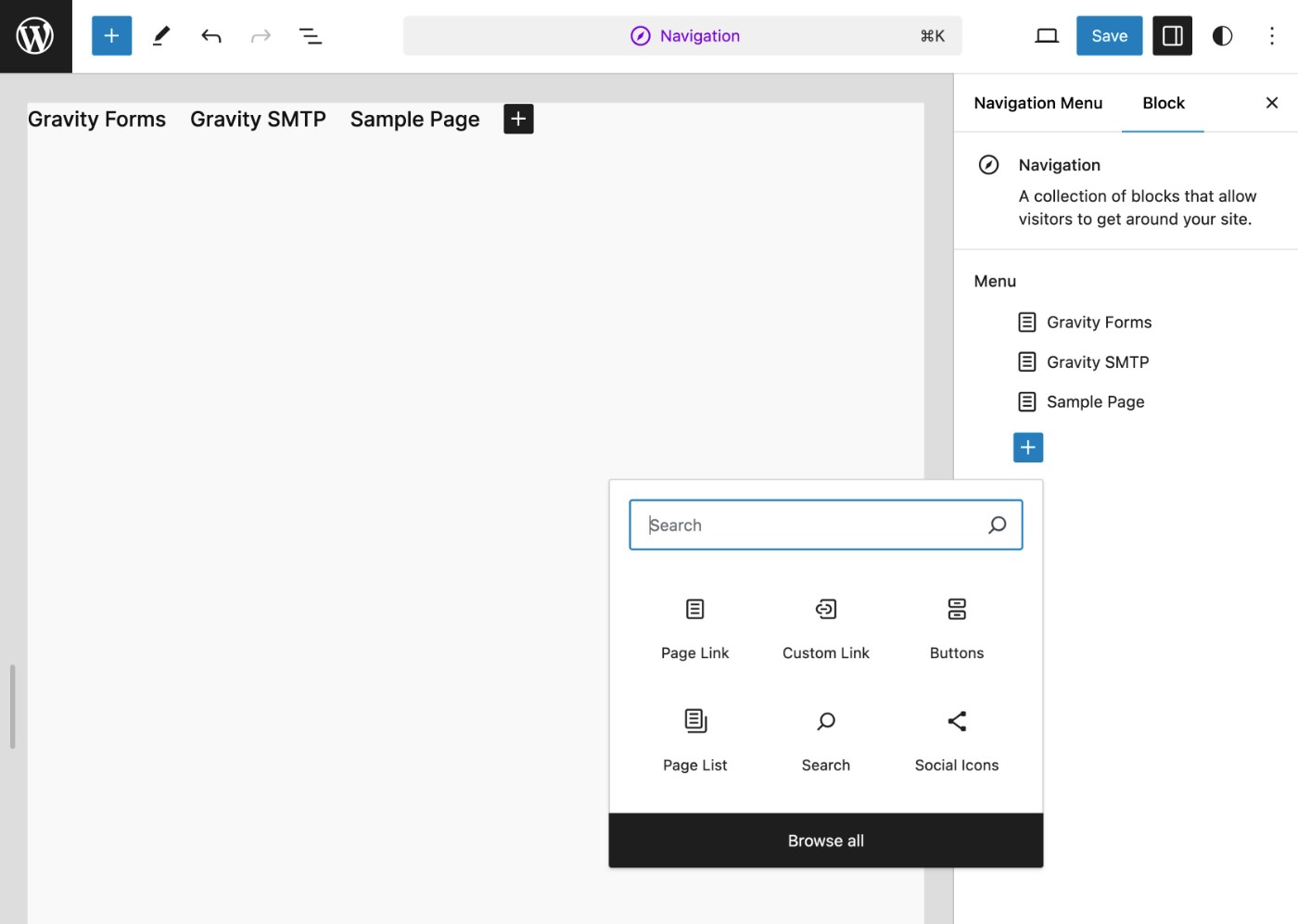
This will allow you to add custom links to the navigation area, or otherwise add custom blocks and content.

How to Export Your Theme From the Site Editor
One of the most unique things about the Site Editor is that it completely changes how you can create themes.
Once you’ve customized your theme using the Site Editor, you can actually export it as its own theme, which is only possible because themes are now essentially just collections of blocks and style rules.
If you want to export all your customizations as their own theme, here’s how easy it is:
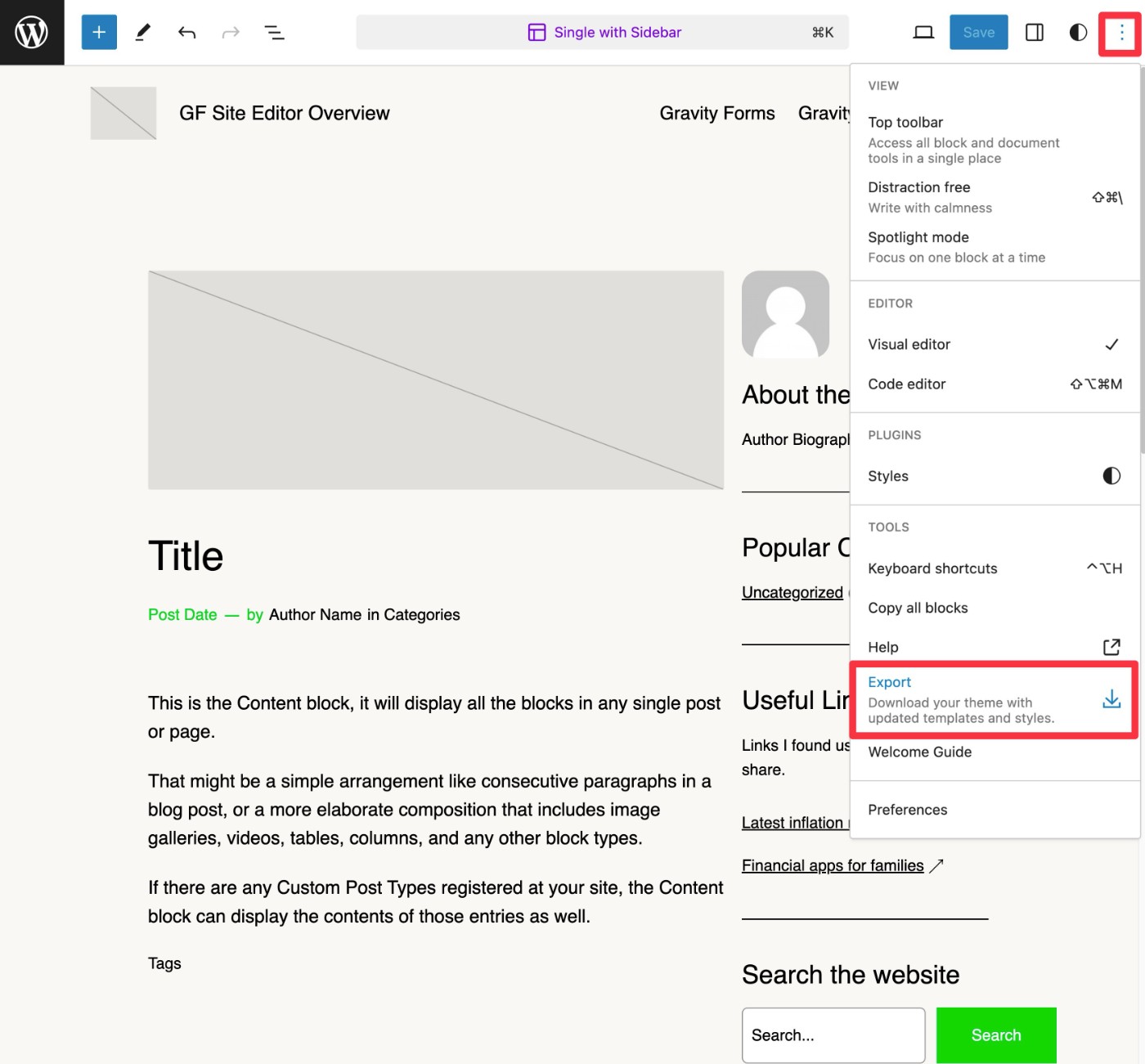
- Click the three dots icon in the top-right corner of the Site Editor interface.
- Click Export.
This will download a Zip file to your computer, which you can install just like any other WordPress theme.

Try the WordPress Site Editor Today
That wraps up our general overview of the new WordPress Site Editor experience, previously known as WordPress Full Site Editing (FSE).
While most popular WordPress themes still use the classic approach, the Site Editor will continue to grow going forward, so learning how it works can help you leverage WordPress in new and interesting ways.
Gravity Forms also offers full compatibility with the Site Editor (and the block editor in general). Using the Gravity Forms block, you can easily insert forms into your site’s templates, including using code-free styling options via the Orbital form theme.
If you want to try it out, you can purchase your Gravity Forms license today or spin up a free, fully functioning demo site.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!

