Gravity Forms 2.9 Release Candidate – Now Available!
We are pleased to announce the release of Gravity Forms 2.9 Release Candidate 1!
With Gravity Forms 2.9, you’ll find two new fields – Image Choice and Multiple Choice – as well as significant design and accessibility improvements, resulting in a more visually pleasing and user-friendly editing experience.
Gravity Forms 2.9 RC 1 is now ready to test, and we are calling on our community of developers, designers, and everyday users to install it (in a sandbox environment) and let us know how you get on with the new features!
Find Out More About 2.9
As always with our major releases, 2.9 includes several impressive new features that help to improve the user experience both within the form editor and on the frontend.
Here’s what you can expect with 2.9…
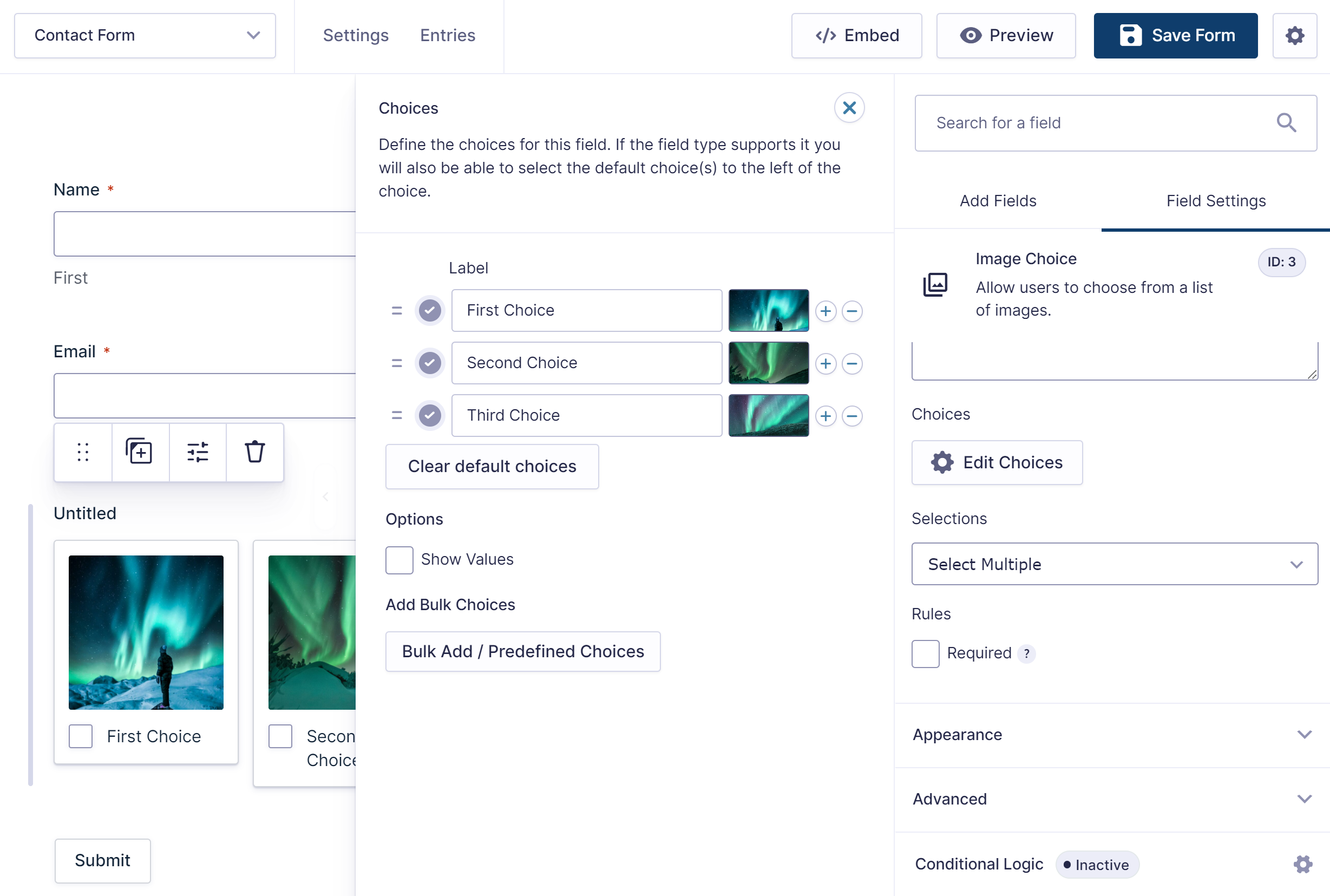
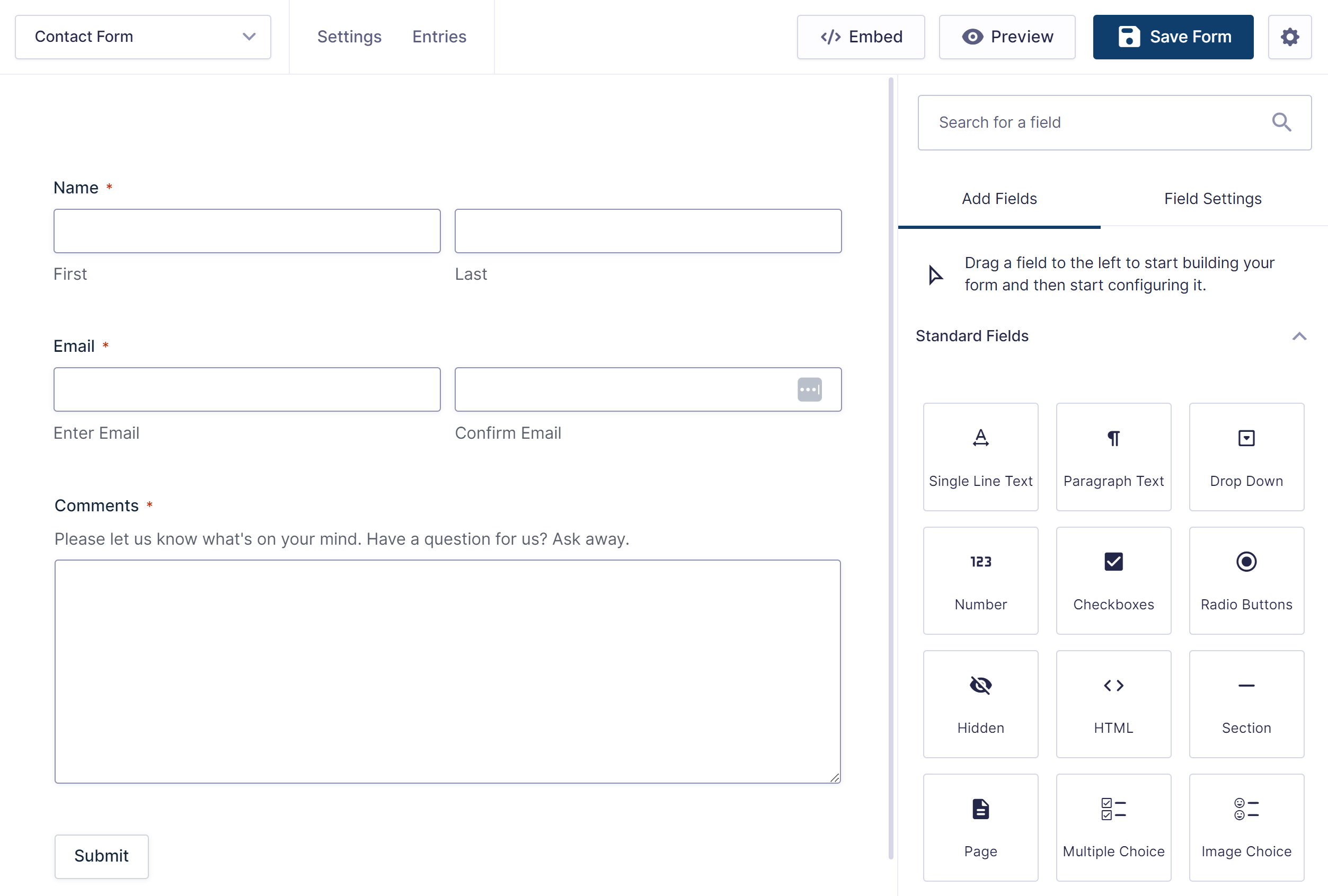
- Image Choices – Using the new Image Choice field, you can now easily add images to choices, directly from the Media Library, no HTML markup required!
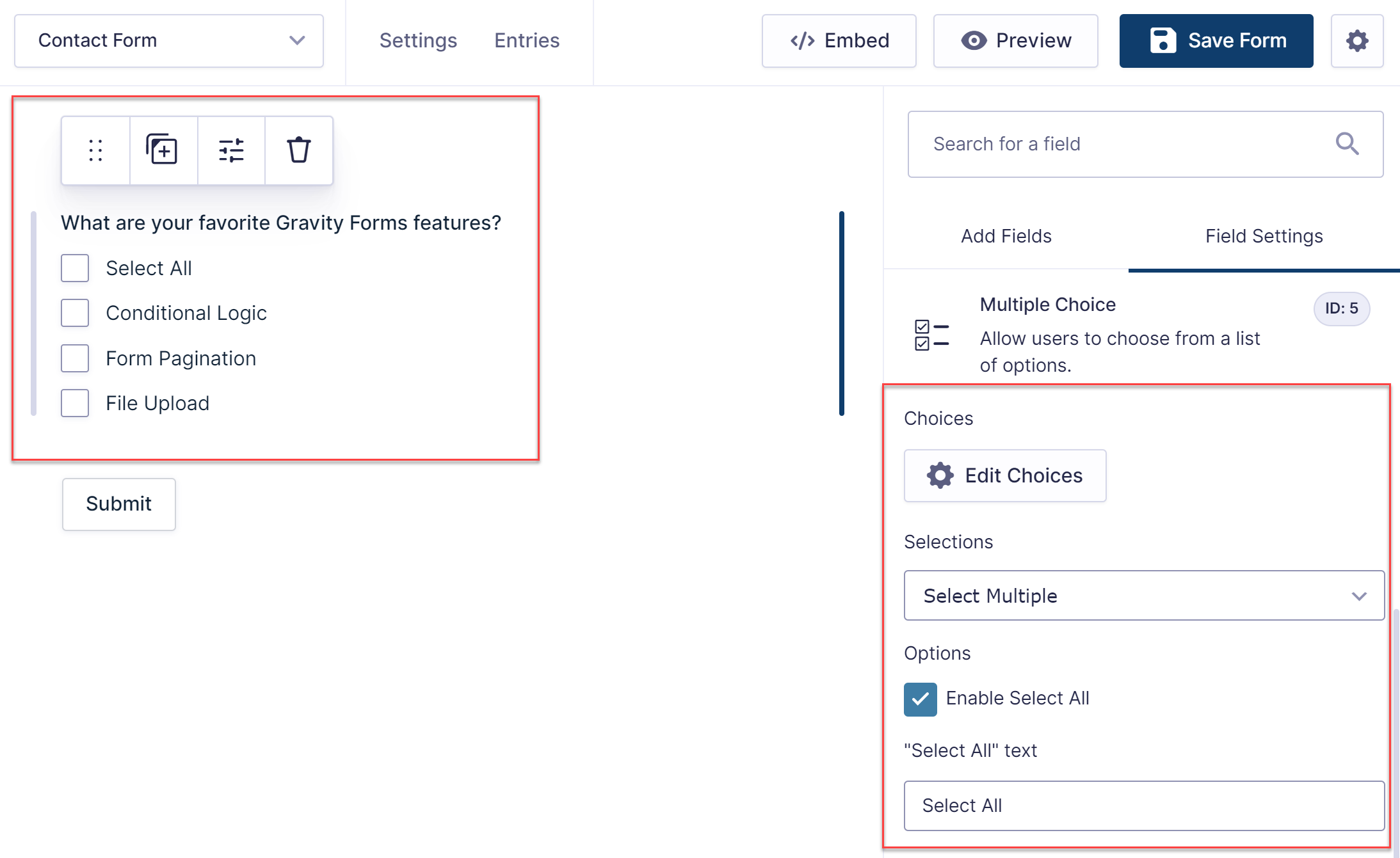
- Multiple Choice Field – Designed to give you more flexibility and control, the new Multiple Choice field is a hybrid of the existing Checkboxes and Radio Buttons fields.
- Orbital Everywhere – With Gravity Forms 2.9, you’ll find our beautiful Orbital form theme has been brought into the form editor!
- Accessibility Improvements – As part of our continuing commitment to accessibility, we’ve added more enhancements to help improve the accessibility of the form editor.
Let’s take a closer look at each of these…
Easily Add Images to Choices
Whether you want to display images to help user visualization, make your choice options more interactive, or add icons to simplify the instructions and processes within your forms, it’s all now possible with the Image Choice field.
Using this new field, you’ll be able to easily add images directly from the Media Library to Choices.
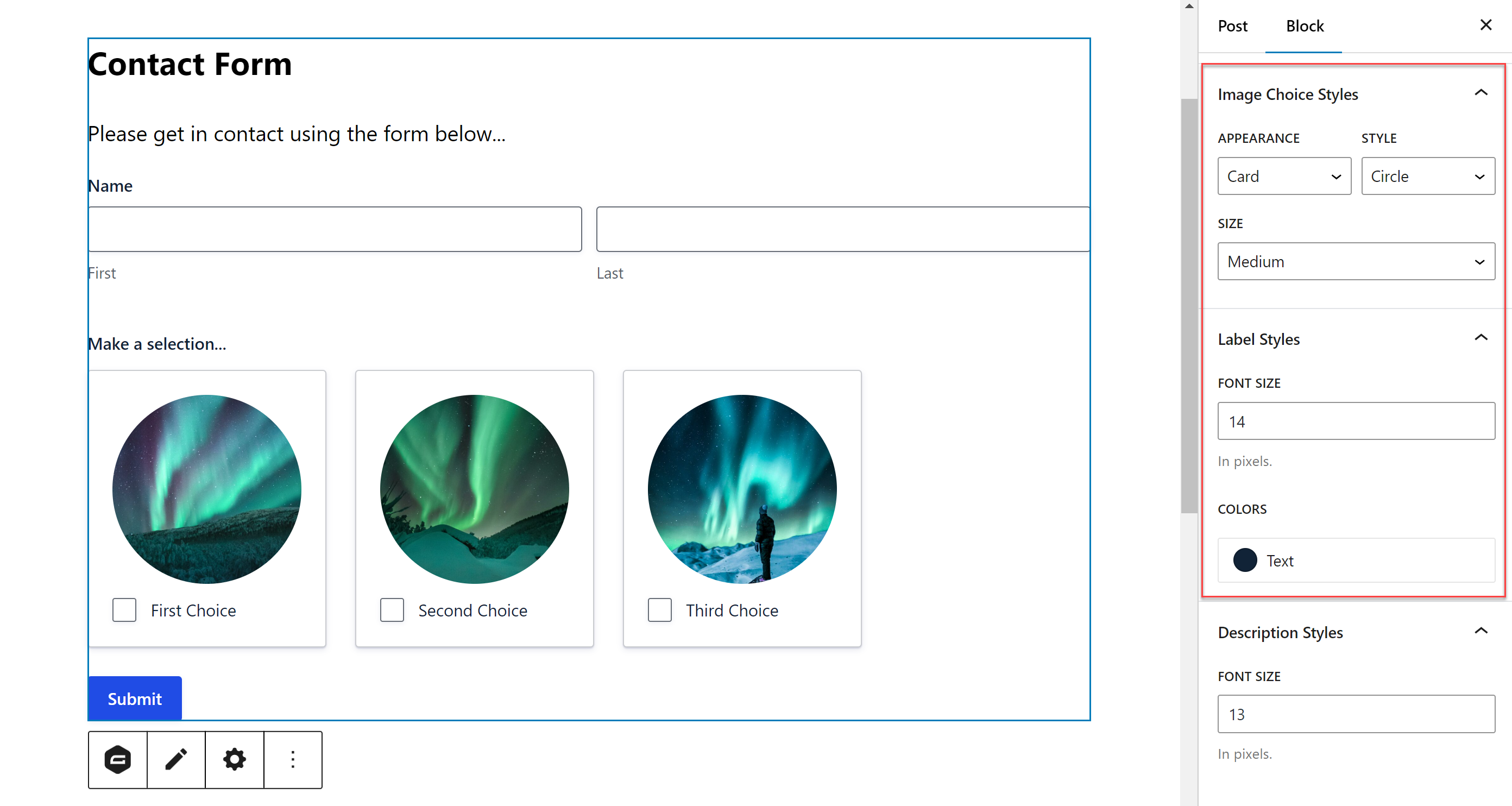
Image Choice Styles can also be easily customized within the Block editor, where you can change the style of the images from square to circle, opt to remove the card outline, and alter the font size and color.
With Gravity Forms 2.9, you can now use images to guide your users on a journey through your forms, helping them make any necessary decisions with just a glance!
Find out more about the Image Choice Field in the documentation.
An Enhanced Multiple Choice Experience
As mentioned, the Multiple Choice field is a hybrid of the existing Checkboxes and Radio Buttons fields. Not only will this new field help to ensure you gather the information you need, it also provides a high-end experience for those submitting the form.
Designed to give you more flexibility and control, the Multiple Choice field allows you to choose whether you want users to select just one or multiple options, switching between checkboxes and radio fields depending on your setting choices.
Additionally, in contrast to the dedicated Radio Buttons and Checkboxes fields, choices can also be reordered, deleted, or added without affecting previous form entries.
Checkboxes
Let users select multiple, all, or a set number or range of options using checkboxes:
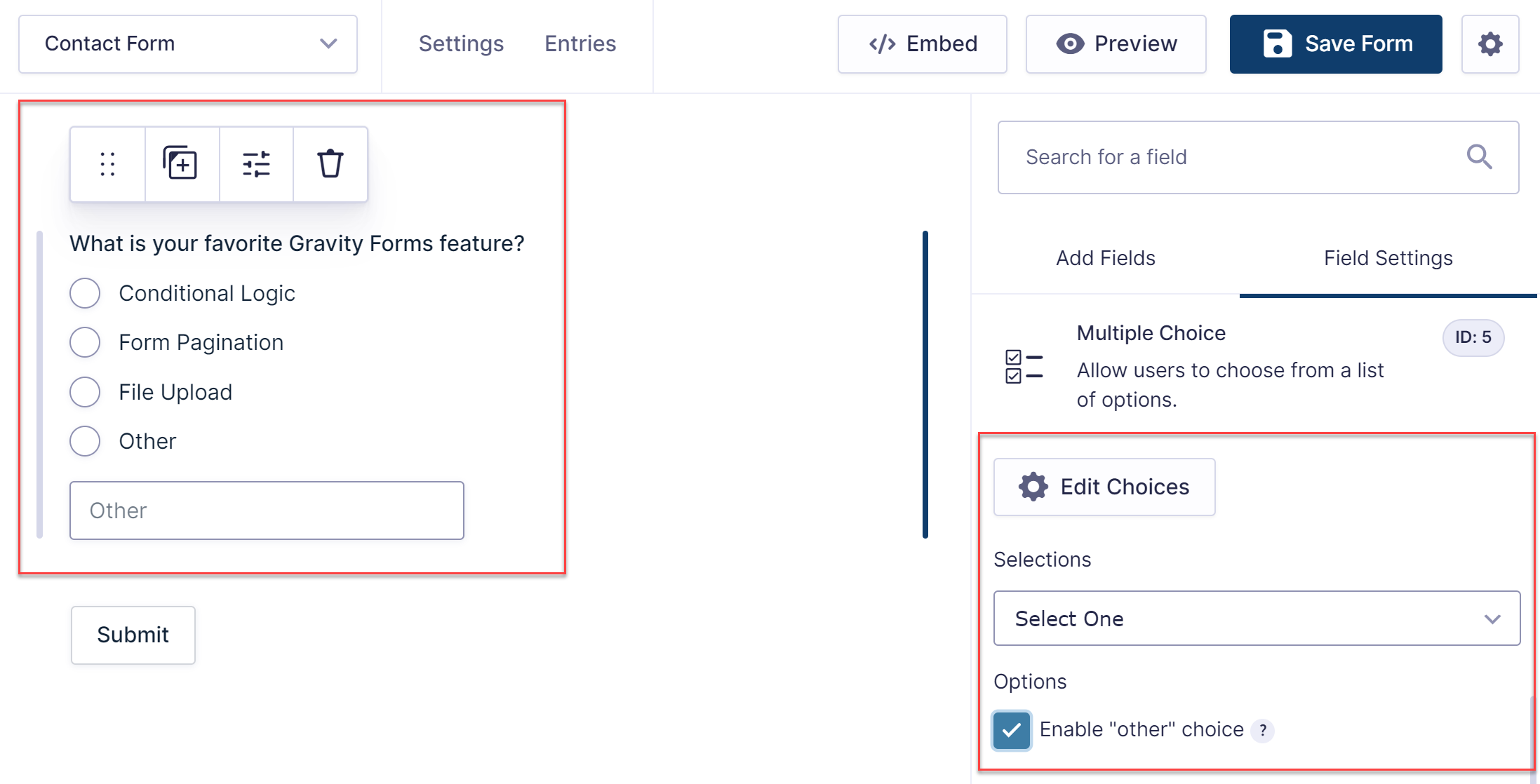
Radio Buttons
Or, ask users to select just one option using radio buttons:
For more information on the Multiple Choice field, check out the documentation.
Orbital in the Form Editor
In Gravity Forms 2.7, we introduced our new form theme, Orbital. Highly customizable, Orbital helps ensure that your forms look good with any WordPress theme, straight out of the box.
Now, with Gravity Forms 2.9, we’ve brought our beautiful Orbital form theme into the form editor. This means you’ll find a more consistent and visually pleasing form editing experience, closely mirroring how your forms will look on the front end.
Editor Accessibility Improvements
As part of our continuing commitment to accessibility, we have improved the accessibility of the form editor. If you rely on keyboard navigation and screen readers, you’ll now have an easier time navigating the field settings.
Check out our documentation site for more information on the key features of Gravity Forms 2.9.
Install Gravity Forms 2.9 RC 1 Today!
We can’t wait for the Gravity Forms community to test 2.9 and we look forward to receiving your feedback and answering any questions. This will help us continue to identify and make the necessary changes and improvements needed before the final release of 2.9.
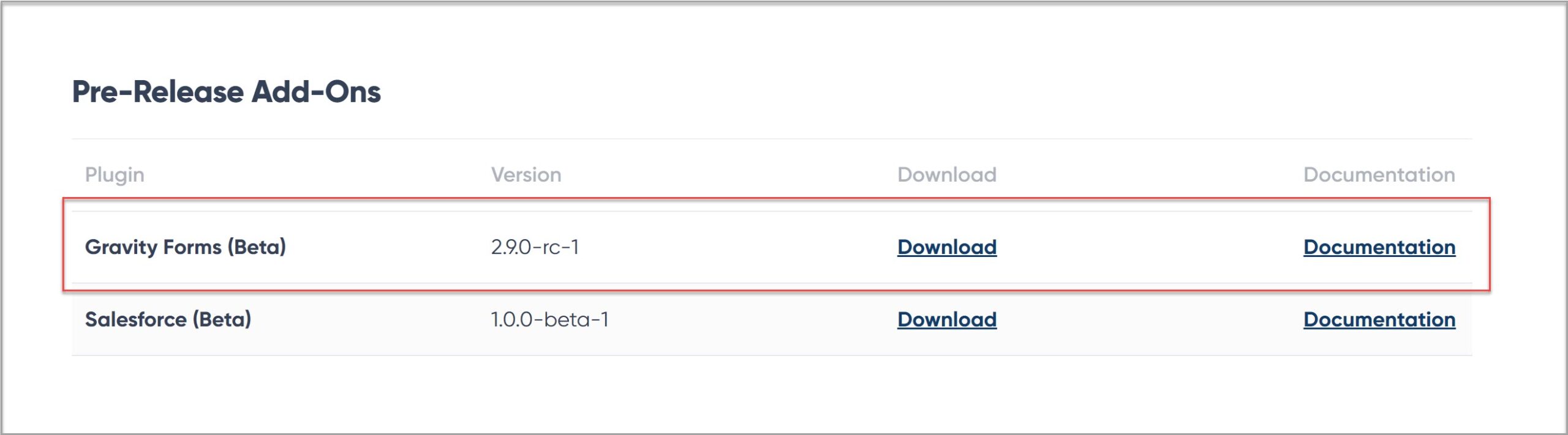
To get your hands on Gravity 2.9 RC 1, head on over to your Gravity Forms account page and under Downloads you will find 2.9-rc-1.
For those who previously installed 2.9 beta, if you don’t have automatic updates enabled, simply update the Gravity Forms beta plugin within your WordPress dashboard.
Best Practise for 2.9 RC
Check out these top tips for testing Gravity Forms 2.9 RC…
- Don’t Install 2.9 RC 1 on Your Live Site – As we mentioned, 2.9 RC is not recommended for production sites. Even if you test 2.9 and think everything is working, you should still not use it on your live site.
- Check Out the Docs – As always, the Gravity Forms Support team has written supporting documentation to help everyone easily access 2.9 RC and understand its new features.
- Question for Support? – You can reach out via our normal help channels if you have questions about the features and updates within Gravity Forms 2.9 RC 1.
- Give Us Feedback – The beta/RC period enables us to collect and evaluate feedback from our customers. If you have any suggestions or discover any issues, please contact our Support team and let us know!
Thanks for supporting the RC release of Gravity Forms 2.9 – we look forward to hearing your feedback!
Gravity Forms 2.9 RC 1 Changelog
- Added “@remove-in 3.0” tags to all deprecated functions to indicate they will be removed in version 3.0.
- Added the
gform_source_id_pre_save_entryfilter, so the value to be saved to the entry source_id property can be overridden. - Fixed an issue with the new AJAX submission where unknown errors during form processing cause the form to be stuck in a loading state and the submit button to be locked.
- Fixed an issue where Multiple Choice fields with range or exact selection requirements fail validation if they are not required.
- Fixed a bug that causes the wrong page titles on the Import Forms and Export Forms pages.
- Fixed an issue where the File Upload component used in the Image Choice field is not working correctly with keyboard navigation.
- Fixed an issue with the new AJAX submission where under specific conditions, Firefox saves the form state and restores it on page reload.
- Fixed an issue where the save and continue link points to the wrong URL when the form is submitted with the new AJAX submission.
- Fixed an issue where the loading spinner is not displayed when the form is submitted with the new AJAX submission.
- Fixed an issue where the
gform_field_choice_markup_pre_renderfilter is called with an invalid $field parameter for the radio field. - Fixed an issue with the trigger of the conditional logic warning for the field visibility setting.
- Fixed an issue where settings menu item icons are missing in the entry detail views by adding and updating the previously removed Gravity form theme admin stylesheet used in the edit entry detail views.
- Fixed an issue where image choice field screen reader text is visible for choices with no image when using the Gravity form theme.
- Updated the Image Choice file upload UI to be more accessible.
- Updated the “Clear Default Choices” button in the form editor choices flyout to be less confusing.
- Updated the Image Choice field markup to be more accessible.
- API: Added a new
gform/ajax/post_page_changeJavaScript event that runs after a page change with the new AJAX functionality. - API: Removed the deprecated form Theme Framework global CSS API properties.
- API: Updated the theme framework utility classes of
.gform-theme__disableand.gform-theme__disable-frameworkto also disable theme framework styles for field labels and descriptions.