Announcing GravityKit’s New Gravity Forms Widget for Elementor
Written by the Editorial team at GravityKit…
For WordPress users, agencies, and business owners who build with Elementor, we’re excited to bring you something new. We’re thrilled to introduce the free Gravity Forms Widget for Elementor from the team at GravityKit!
Using this free add-on, you can embed and configure your Gravity Forms directly in Elementor, no shortcodes necessary. Elementor is a leading page builder for WordPress, offering a user-friendly, drag-and-drop interface that enables you to create custom sites without needing to code. With an impressive reach, Elementor supports millions of websites globally.
Recognizing this, we’re excited to improve integration with Gravity Forms, ensuring users can combine the strengths of both plugins.
Our next step is to deepen integration between GravityKit Add-Ons and Elementor. Many customers have requested a more seamless integration between these powerful no-code tools, and we’re thrilled to announce that it’s in the works.
Embedding Forms in Elementor Using the Gravity Forms Widget
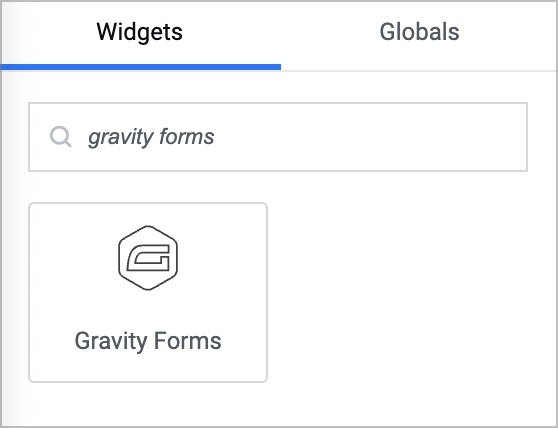
To get started, edit an existing page or create a new one. Then, click Edit with Elementor to launch the Elementor page builder. After that, search for the Gravity Forms widget in the search bar on the left.
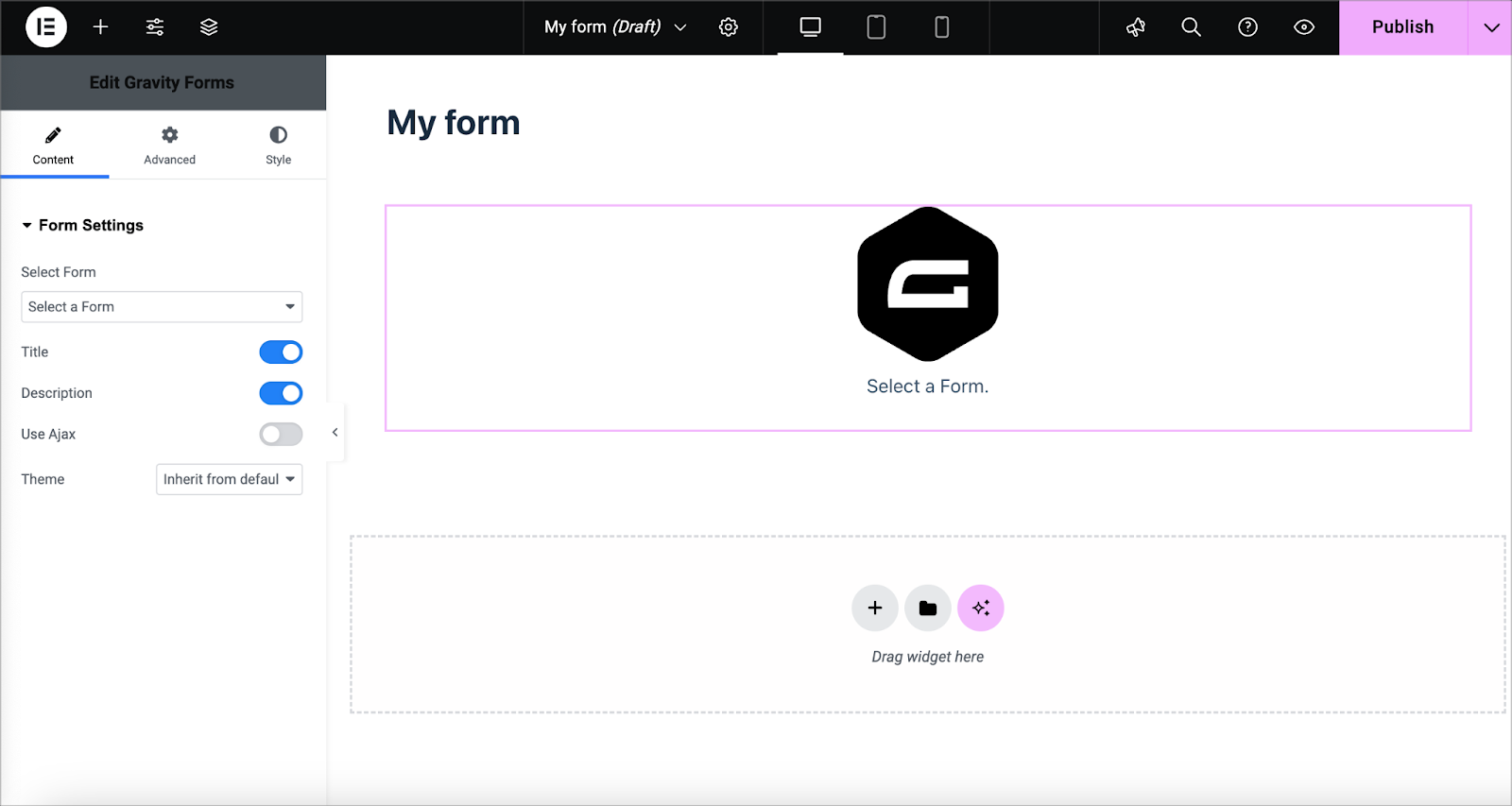
To add it to your page layout, simply drag and drop it onto the page.
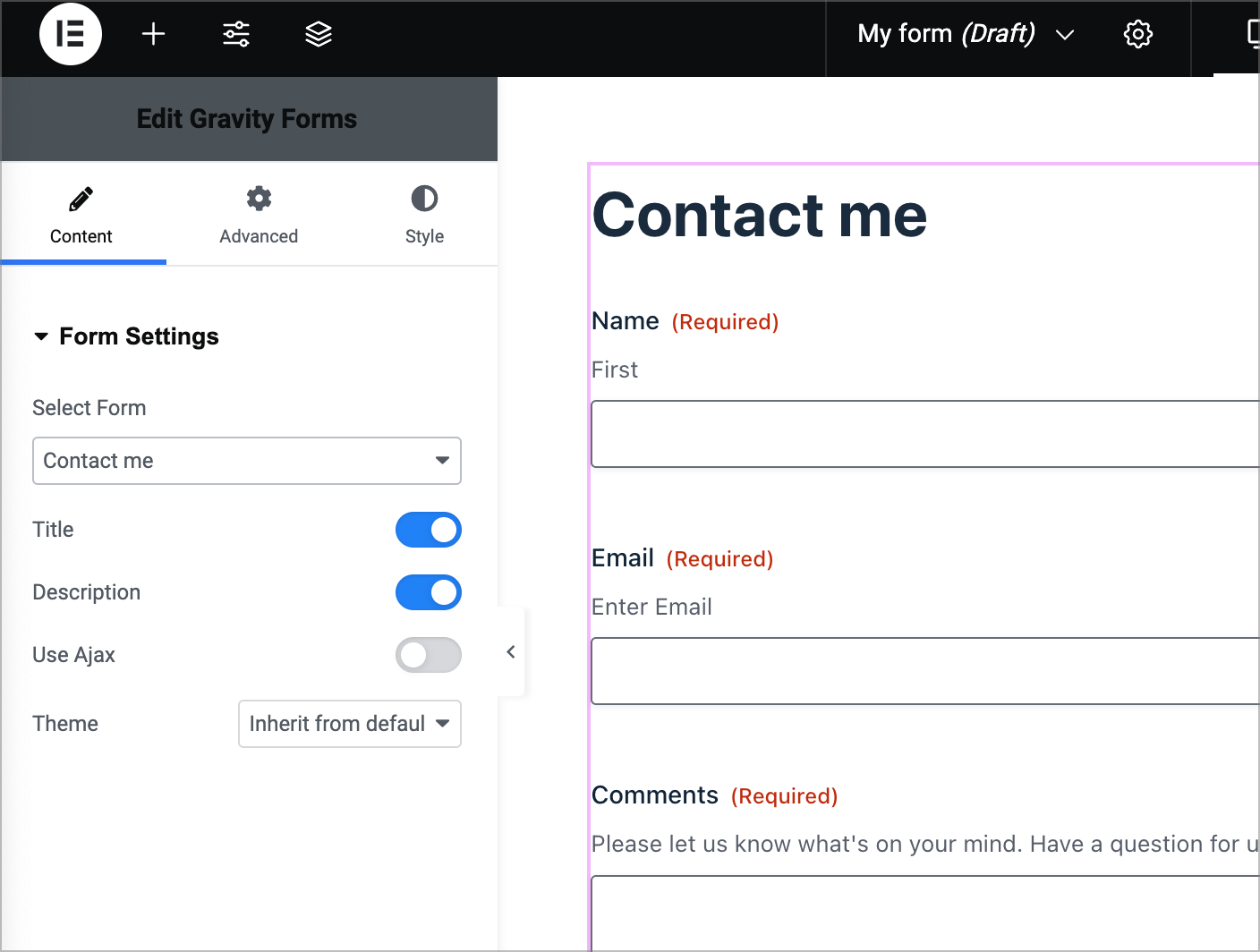
Now you can select the form you want to embed from the drop down in the widget settings.
Here you’ll also find various options for configuring your form, such as hiding the title/description, enabling Ajax, and selecting a theme.
The Advanced tab includes additional settings, such as the ability to add field values for dynamic population. The Style tab includes options for changing the background color of your form, adjusting the margin/padding, and other simple style controls.
To learn more about getting set up with the Gravity Forms widget for Elementor, watch our two-minute getting started video.
Download the Add-On for Free
You can download the free Gravity Forms Widget for Elementor on the GravityKit website. We’re excited to continue providing free tools to the Gravity Forms community!
Let us know what you think of the widget, and what you’d like to see next?