CSS Selector
Easily select CSS Ready Classes for your fields within Gravity Forms.

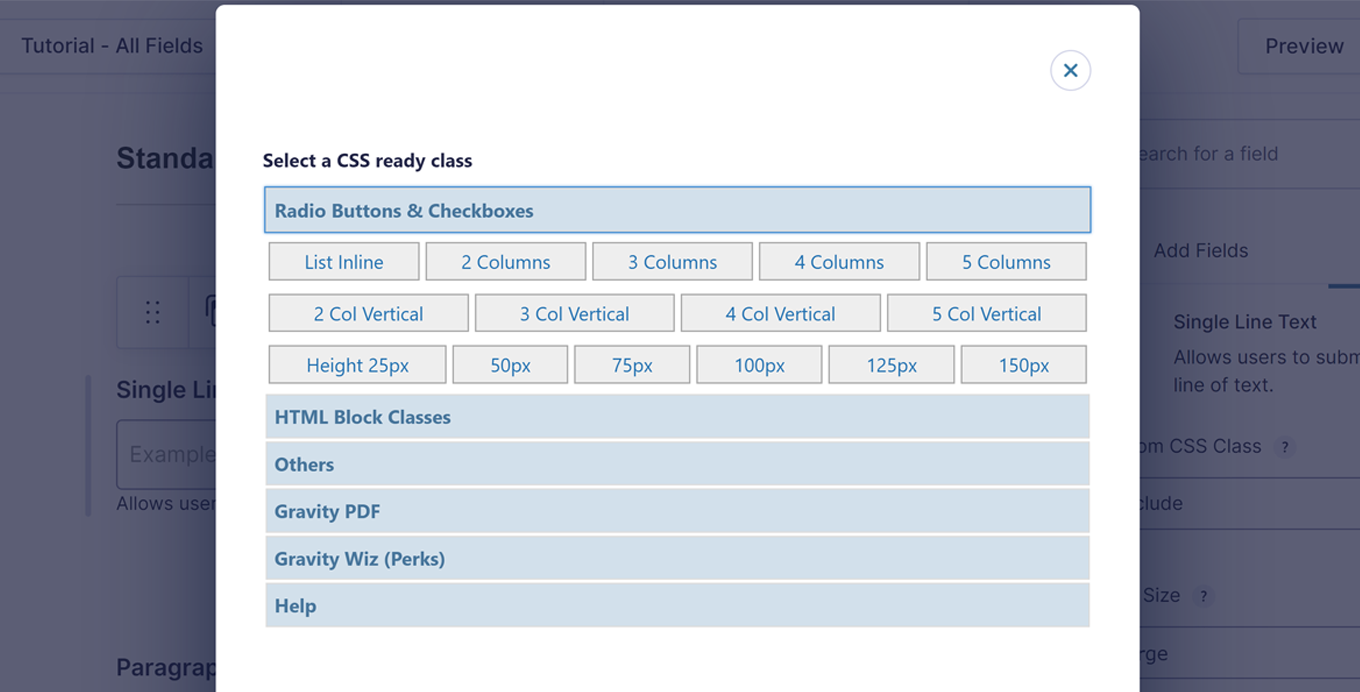
Gravity Forms has CSS Ready Classes to style your form fields. Using these classes, you can easily create more advanced layouts for the fields in your forms. Excellent idea, however, the problem is you always need to remember what the exact class name is. Now with this CSS Selector, you don’t need to remember. Simply click on a button to launch the pop-up and choose the class you want to add. It’s also possible to add your own custom (local) CSS Classes to the pop-up modal using the gwp_css_selector_add_custom_css filter.
Features
- Convenient button added under the advanced tab next to the CSS Class field.
- Clean and simple pop-up that lists all the CSS Ready Classes.
- HTML Field Classes (alerts), Gravity PDF, Gravity Perks and CSS Ready Classes selectable.
- Add more than one CSS Ready Class.
- Double-click a CSS Ready Class to add it and auto-close the popup.
- Add your custom CSS to the pop-up modal.
Testimonials
“Great helper. Fantastic plugin to style your Gravity forms. Saves a lot of time. Thanks you so much for making this available.”
Andre
“Time saver. I’ve check out css name documentation for gravity like a million times to make columns until I came across this plugin.. thanks for making it available. it does what it should.”
guillermodewey
“Great Plugin. Does the job exactly how you want.. wish I could drop 10 points here”
swiftblack
