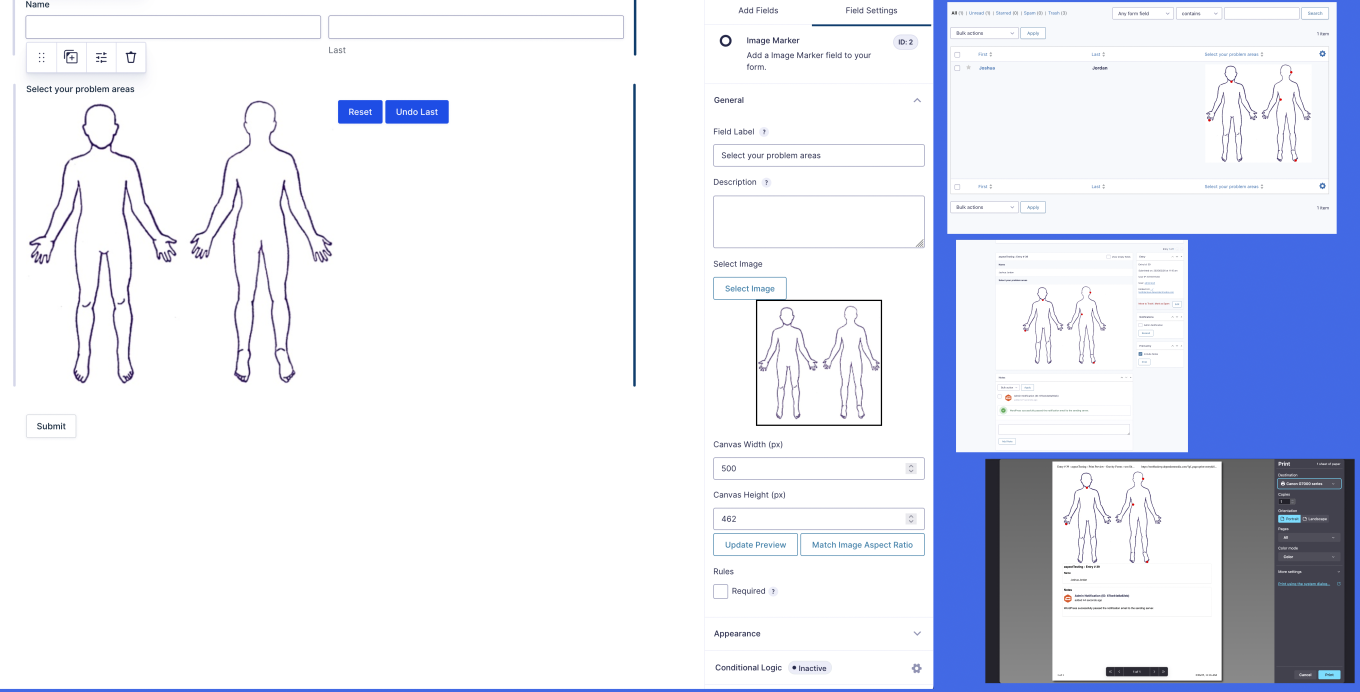
Image Marker Field
This field is perfect for scenarios where visual input is valuable-think marking pain points on a medical diagram.

We’ve developed a custom Gravity Forms field called Image Marker, designed to enhance form functionality by allowing users to interactively mark specific points on an image directly within a form. This field is perfect for scenarios where visual input is valuable-think marking pain points on a medical diagram, indicating locations on a map, or highlighting areas of interest in a photo. It’s built to integrate seamlessly into the Gravity Forms ecosystem, providing an intuitive experience for both form administrators and end-users.
Key Features
Here’s what makes the Image Marker field stand out:
Interactive Marking: Users can click on an image to place marks-visualized as small indicators like red dots-and the coordinates of these marks are captured and stored for processing.
Mandatory Input Option: Administrators can set the field as “Required,” ensuring users add at least one mark before submitting the form. If no marks are added, a validation message prompts the user to engage with the image.
Customizable Settings: In the Gravity Forms editor, form creators can configure the field by selecting the image, setting canvas dimensions, and applying options like CSS classes or conditional logic for a tailored setup.
Processed Output: After submission, the marks are scaled to the original image size, drawn onto the image (e.g., as red dots), and saved as a new file linked to the form entry.
Email Integration: The marked image is automatically included in Gravity Forms’ email notifications, so recipients can see the user’s input right in their inbox.
User-Friendly Design: The field blends naturally into Gravity Forms, appearing as a standard field type with its own settings and validation, making it easy to use for everyone involved.
Real-Time Interaction: Front-end JavaScript powers the interactive experience, capturing clicks on the image and storing coordinates in a hidden input field for submission.
If you are interested in the plugin please get in touch with us.
