Page Transitions
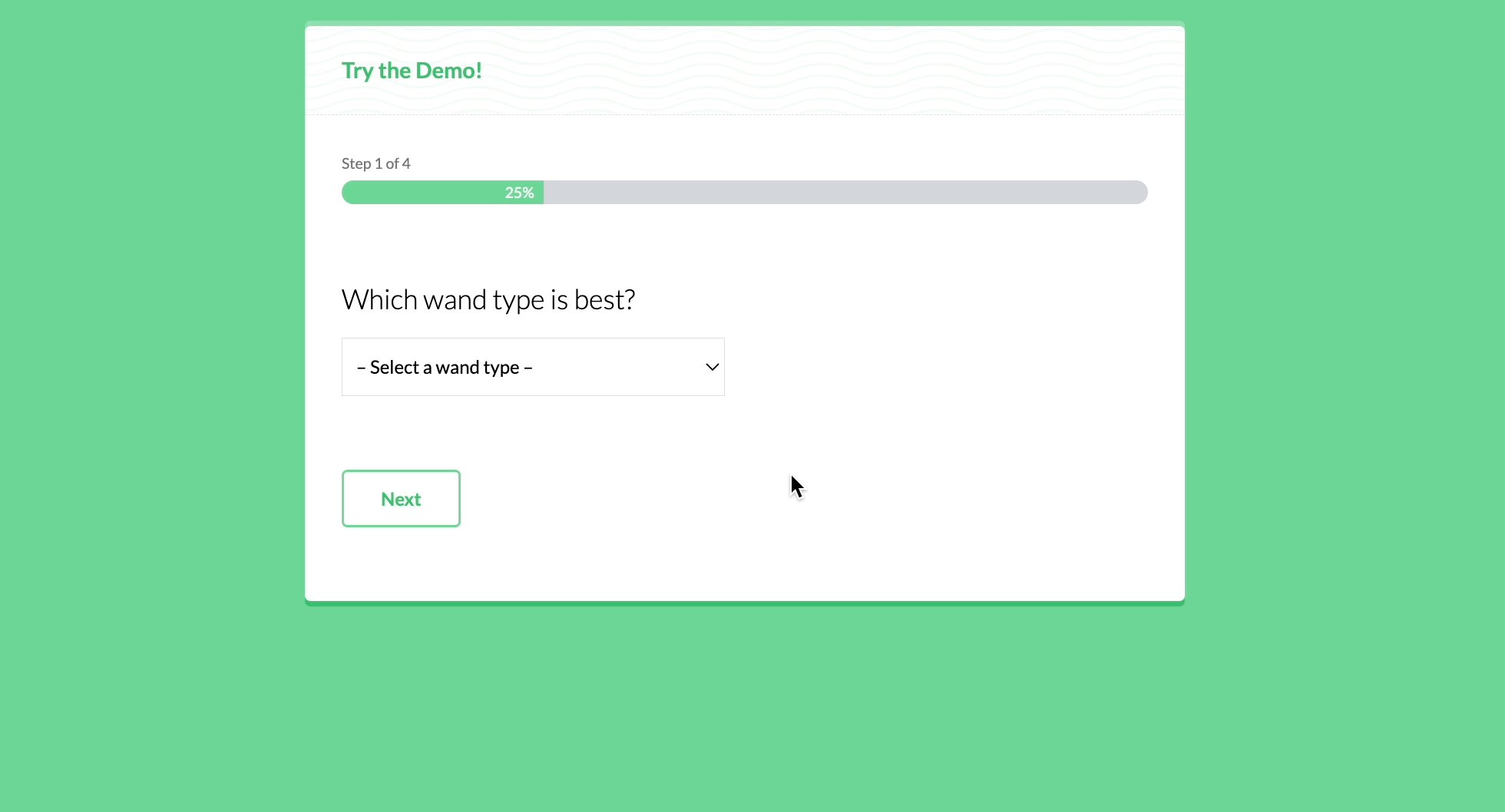
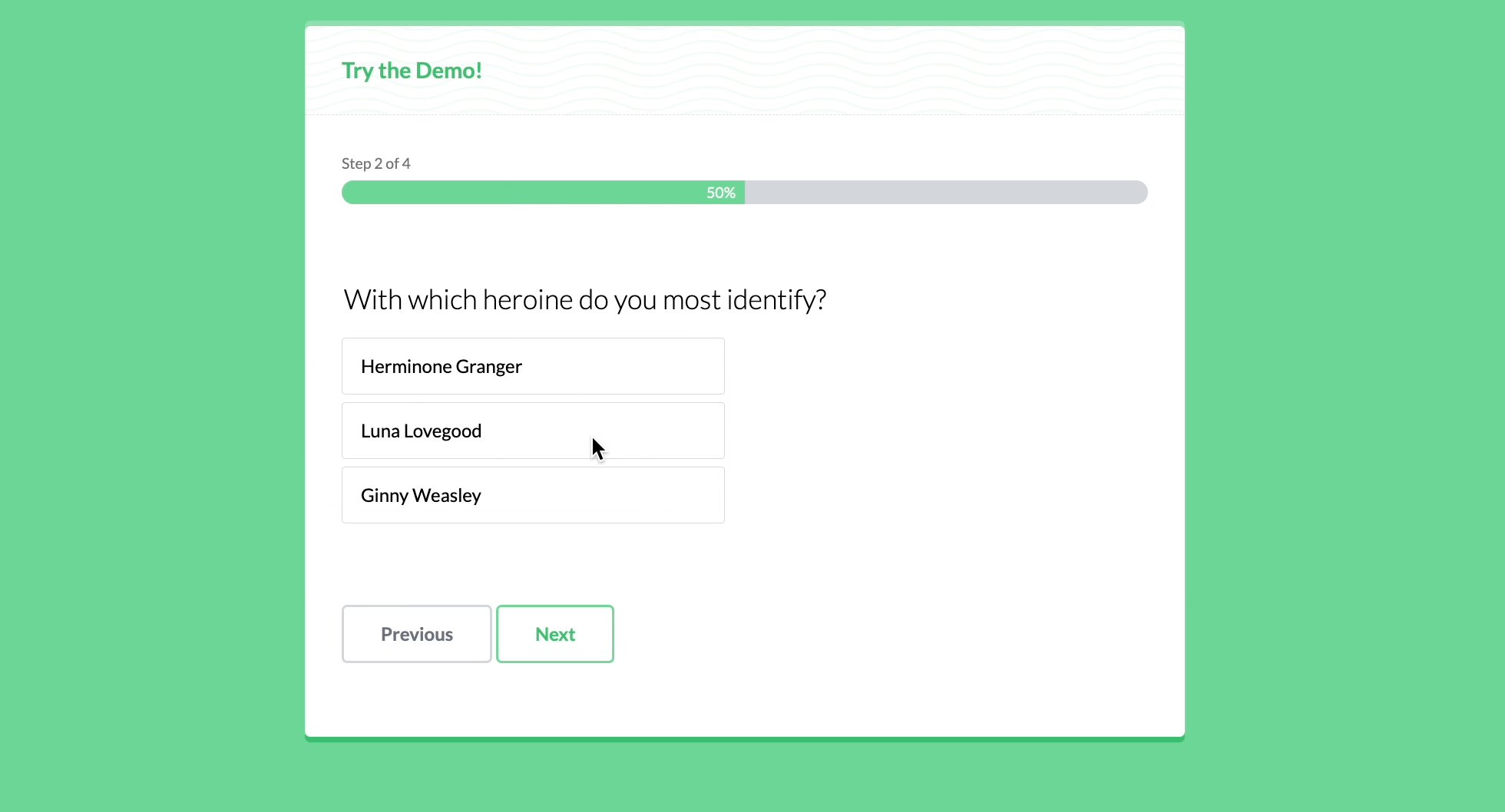
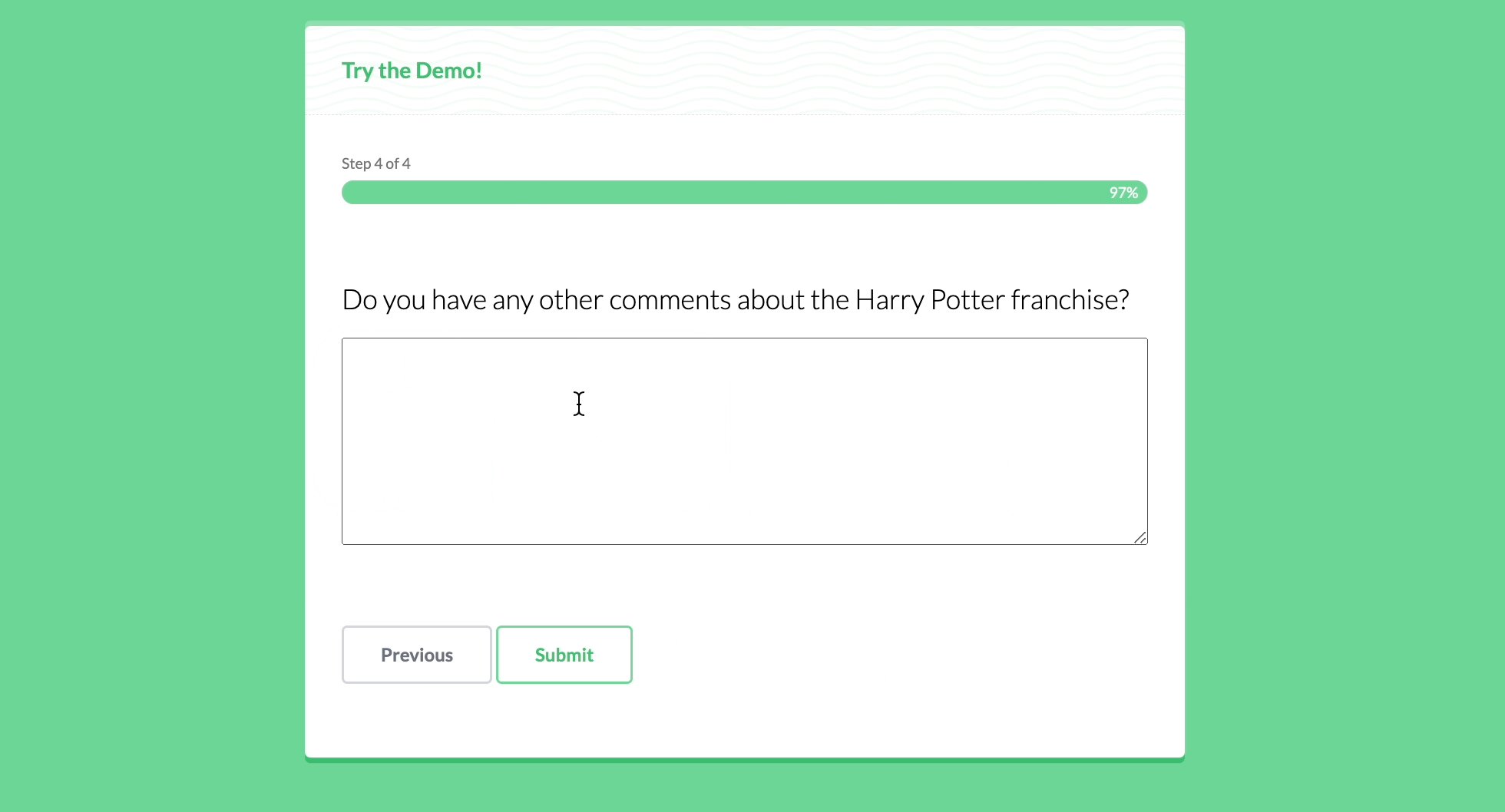
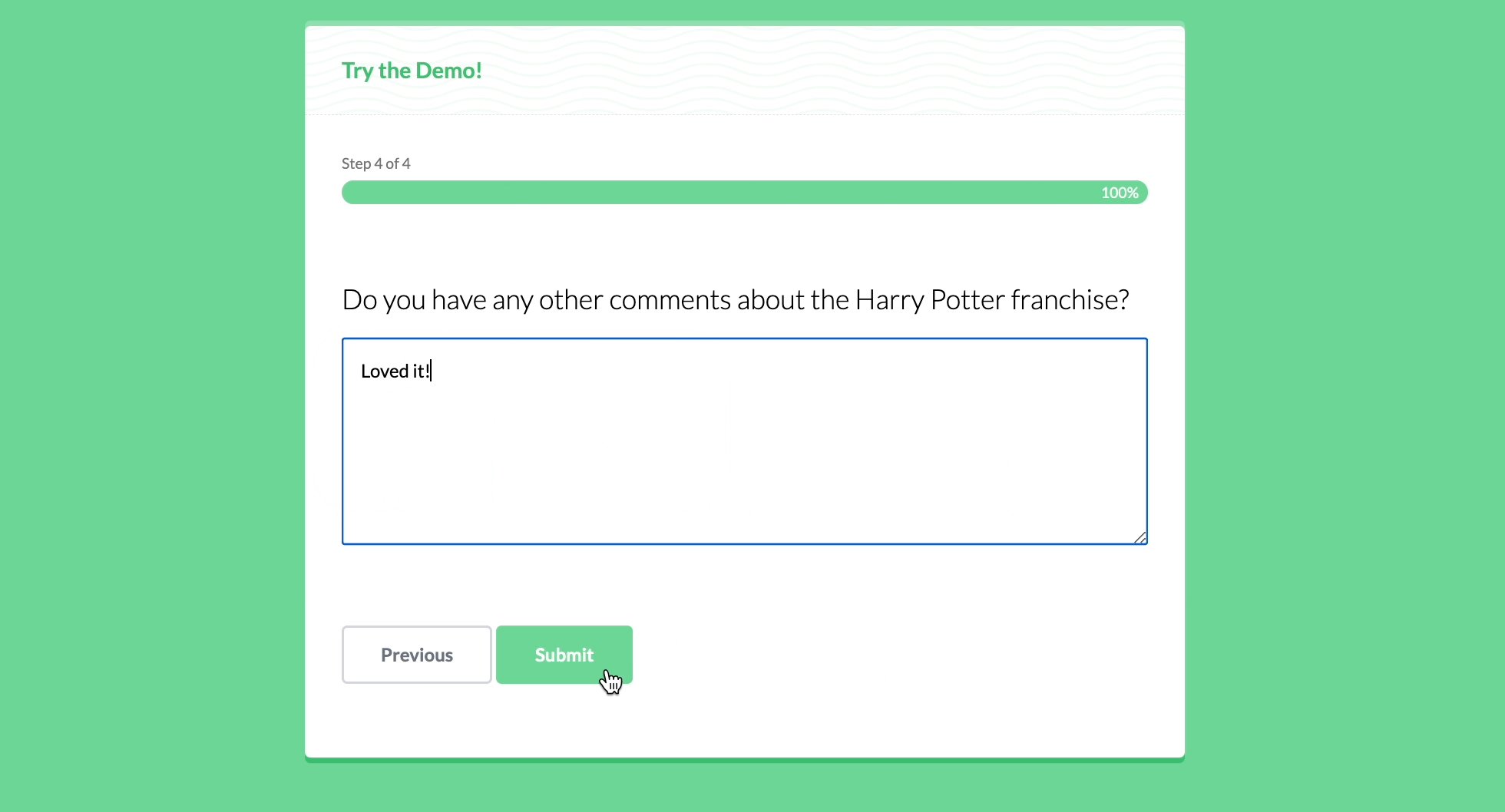
Bring your forms to life with animated transitions between form pages, and automatic page progression.
Animate your forms with smooth, buttery transitions as the user progresses from page to page.
What does it do?
Gravity Forms Page Transitions instantly enables a sleek form experience through fluid transitions between form pages, and by automatically progressing to the next page when the last field on the current page is completed. ✅
Your forms will feel better, convert better, and delight your users.

Features
- Animated multi page transitions.
Create a sleek, fluid form navigation experience for your users. Slide and fade transitions supported out-of-the-box. - Soft validation.
Avoid the tedium of “submitting” each page before progressing to the next. Required fields are validated on the frontend to avoid obvious mistakes. Full validation and submission is processed when the last page is submitted. - Auto-progression.
Complete the last field on each page to automatically progress to the next page. - Animated progress bar & page steps.
Whichever progress indicator you’re using, we’ve got you covered. Both styles are sleekly animated to indicate the current form’s progress. - Hide Next/Previous buttons.
Easily hide the next and/or previous button to require users to progress through the form by completing the form fields (via Auto-progression). - Page Conditional Logic.
Skip pages as needed, and accurately indicate progress as you go. This requires soft validation, which we prioritized because it gives you — and your users — the absolute smoothest, zero-delay experience. - Mobile Responsiveness.
Page Transitions now works better when browser windows are resized and also supports mobile devices. - Seamless, easy-to-use UI.
.Integrates directly with the Gravity Forms page settings. Activate any feature with a single click. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re known for our response times, and going above and beyond. - Take it for a test drive.
Check out our documentation page for an interactive demo.
We’re here to help.
“It was scary just how quickly they were able to come up with a solution that will save me gobs of time and money. Between their fantastic customer service and top-notch product, Gravity Wiz has my highest recommendation!”
– Kyle Courtright, Courtright Design
Made by Gravity Forms Developers.
- Legit Gravity Forms wizards.
We used to work at Gravity Forms, and we’re certified developers. - Over 15,000 customers.
Join a community of Gravity Forms users, web developers and agencies. - Save thousands of dollars in development fees.
Create custom, no-code solutions for your business from a growing list of 42+ plugins. - Access to hundreds of free snippets.
Easily customize Gravity Forms to your exact needs. - Support you can count on.
Our Pro plan averages a one hour response time and can help with minor customizations. - Zero risk to use.
A 30 day money-back guarantee.
Questions? Reach out to us.
Looking for functionality beyond Gravity Forms out-of-the-box?
We have a plugin for nearly every scenario – including Limit Submissions, Populate Anything, Inventory, Nested Forms, File Upload Pro, and Address Autocomplete.

Magical Gravity Perks Combos for Visually Stunning Forms
Learn more about these Gravity Wiz plugin combinations that provide a smooth UX, boost user engagement, and drive better conversions.

Explore Gravity Connect: Notion, OpenAI, Airtable, and Google Sheets
Gravity Connect is a suite of plugins that connects your forms to some of the world’s most popular services. Brought to you by Gravity Wiz.

How to Build A Content Editor with Gravity Forms OpenAI
If you, your team, or your website users are creating content, Gravity Forms and OpenAI can help you save time and improve quality. Find out more…

5 Gravity Perks Combinations For Superpowered Forms
Gravity Perks can help you build anything, and fast. Powerful on their own, find out just what you can do when perks are combined!

