Leave a Lasting Impression with Confetti After a Form Submission

Written by Derek Ashauer from WP Sunshine…
Forms are an integral part of most websites. Whether for your own site or your clients, a primary goal of any business is to get that user to hand over their information so you can begin to establish some kind of relationship.
There are so many steps in that journey for your potential customers or clients and each one is important. But post-form submission is a key area in a customer journey that is often overlooked.
With that in mind, I want to introduce you to my new add-on for Gravity Forms that you probably haven’t even considered searching for, Confetti. With this add-on, you can display a fun confetti effect after a user submits a form on your website, helping to leave a lasting impression on potential customers and clients.
Confetti: The Add-On you Didn’t Even Know you Needed!

You’ve done the marketing, driven users to your site, and used Gravity Forms to collect those precious leads. Awesome work!
Your form probably wasn’t the only one that the user filled out, though. For example, many people will contact multiple companies in the process of choosing a company to work with. Just yesterday my wife and I were looking for an electrician to help us with a bathroom remodel and we contacted 5 different businesses via their respective website forms. You know what all of them did after submission? They all showed a basic “Thanks for contacting us” message. Nice. Great. Sure, it works. But I can’t remember which one was which afterward.
With nearly 20 years of web design and development under my belt, I’ve seen all kinds of things done to jazz up sites and make them unique over that time. I’ll be honest, most of them I dislike and I could likely be considered a curmudgeon of a web designer and website user! Fade things in as you scroll? Ugh. Animate your logo? Whatever.
Until one day I ran across a site that showed a confetti effect after making a purchase on their site. It somehow made me feel happy, like the website was celebrating with me on my grand accomplishment of buying that obscure product of theirs. It was the first time in a long while a website made me actually feel something other than just serving a functional task. I won’t forget that purchase.
Let’s be real: you don’t need a confetti plugin, but I’m sure you can see how it can play a positive role in your customer’s appreciation for your website and business. A confetti effect is truly a great way to help a business make a lasting impression at an important time during a customer’s journey where they are most vulnerable to persuasion.
How to Add Confetti to Any Form on your Site
To add a confetti effect to any form made with Gravity Forms, you will need to start by getting the WP Sunshine Confetti plugin.
There are two ways you can add a confetti effect after a form is submitted:
Option 1: Enable Confetti Setting for a Text Confirmation
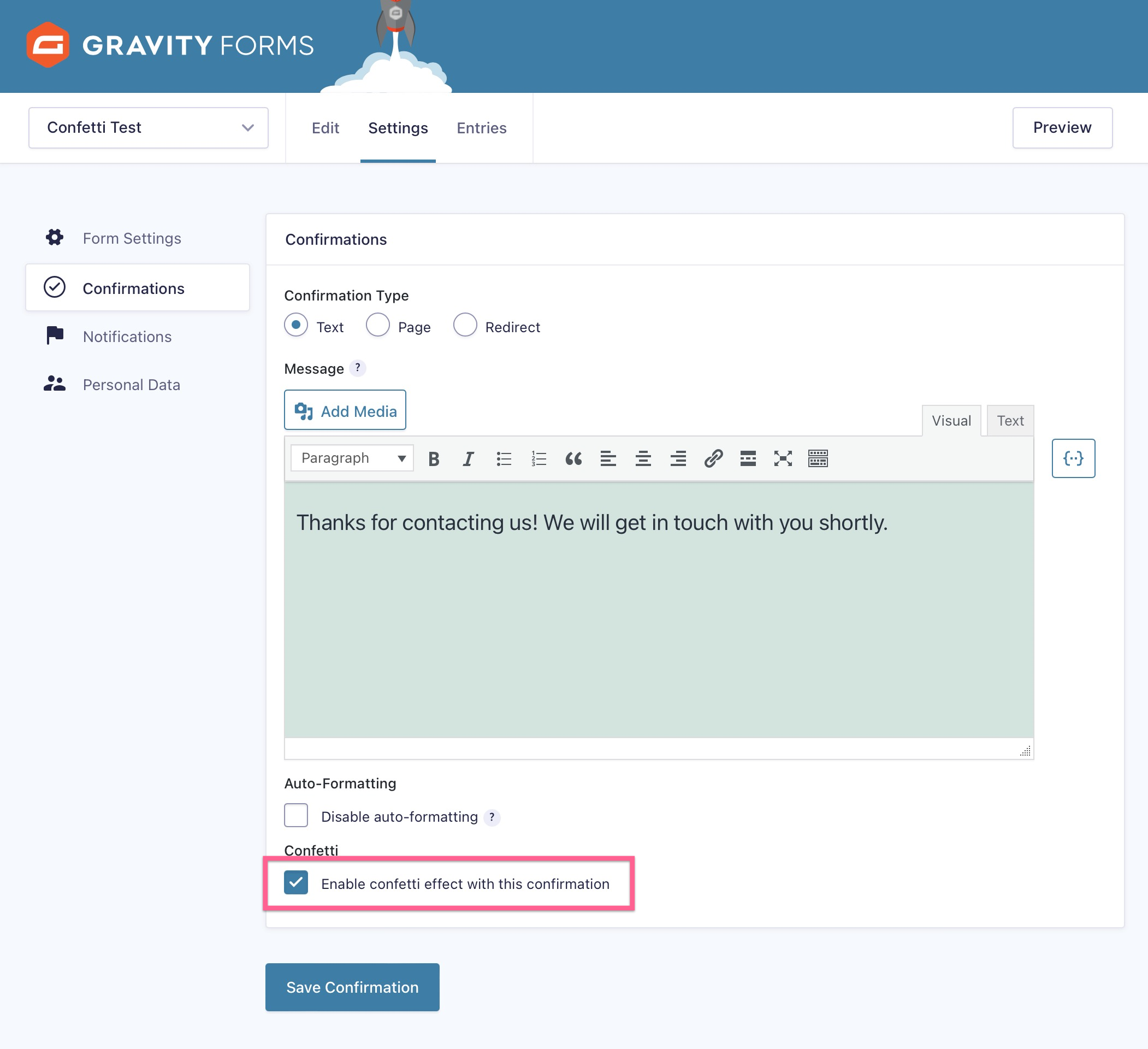
In your WordPress admin, go to Forms > Your Respective Form > Settings > Confirmations. When editing the confirmation for your form, you will see a new option to easily enable the confetti effect. This will work for Ajax or normal form submission types.

Option 2: Use the [confetti] Shortcode or Confetti Block for Page or Redirect Confirmations
If your form redirects to a different page after submission, you can embed the confetti effect on that page.
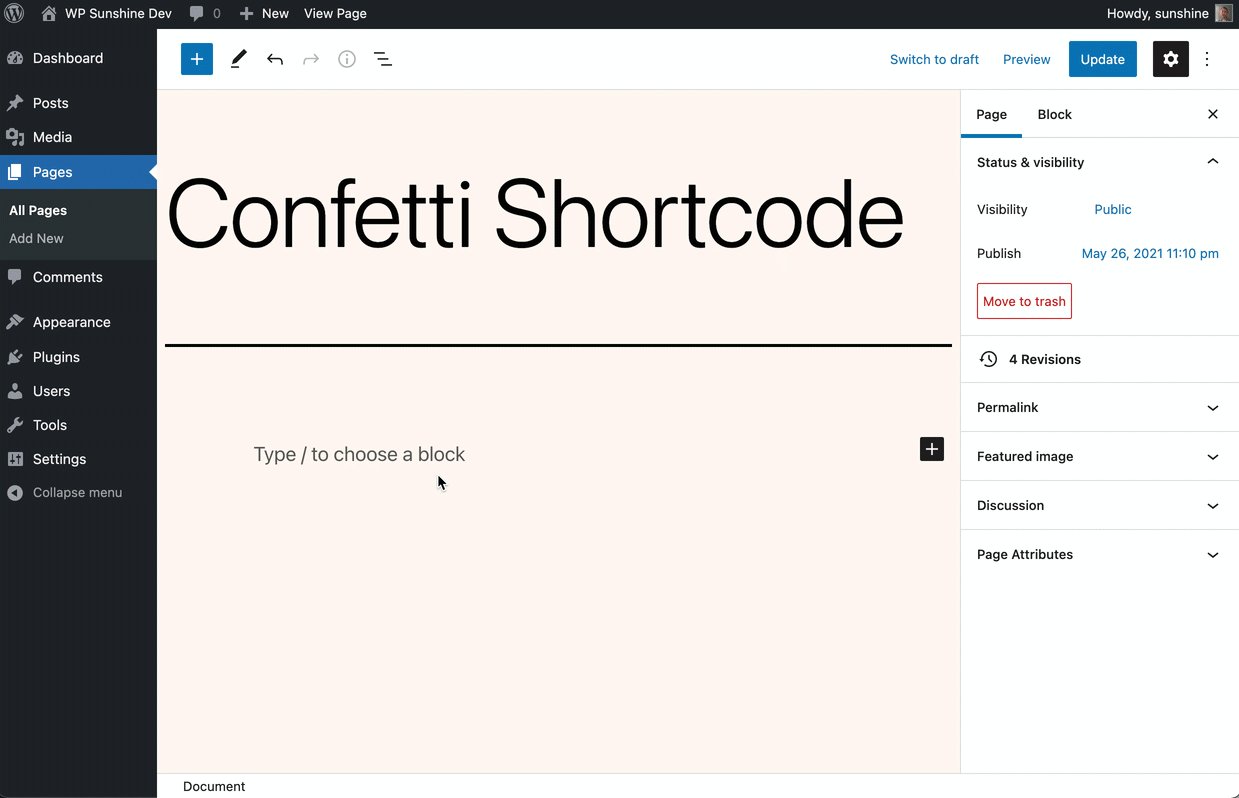
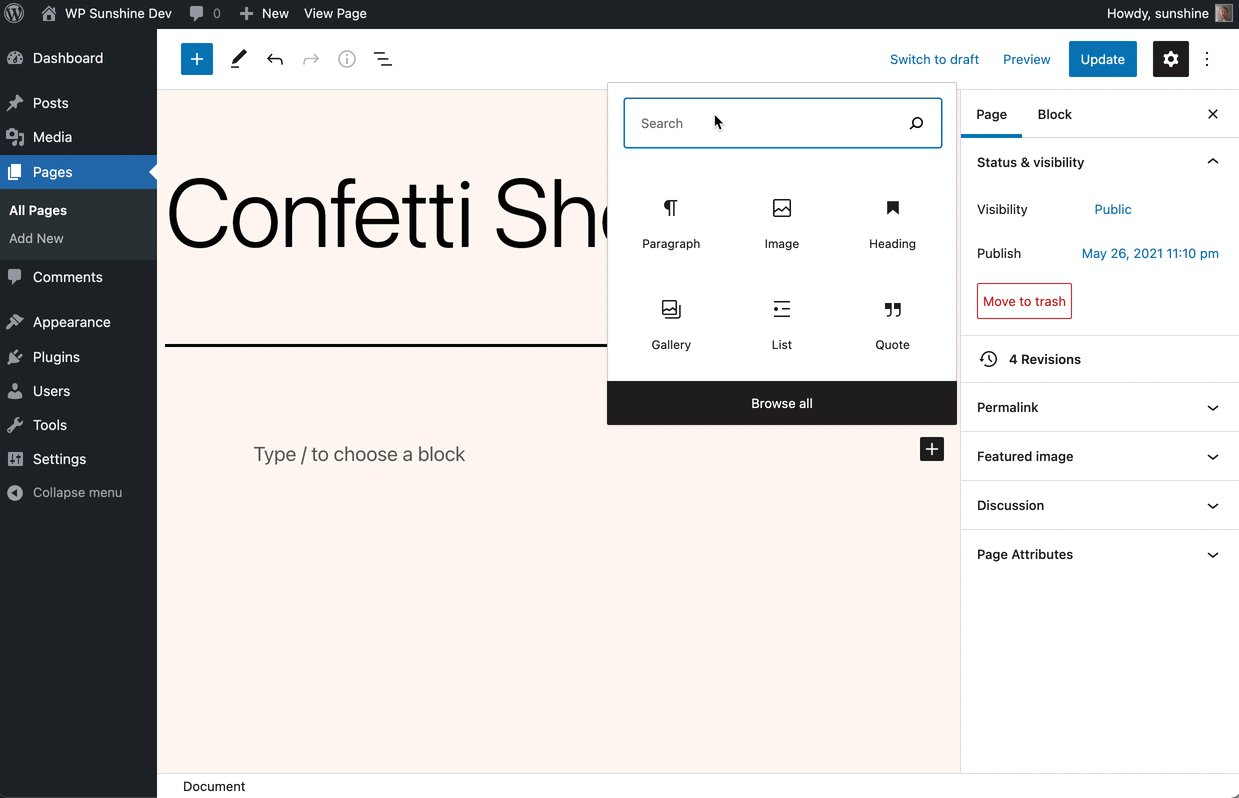
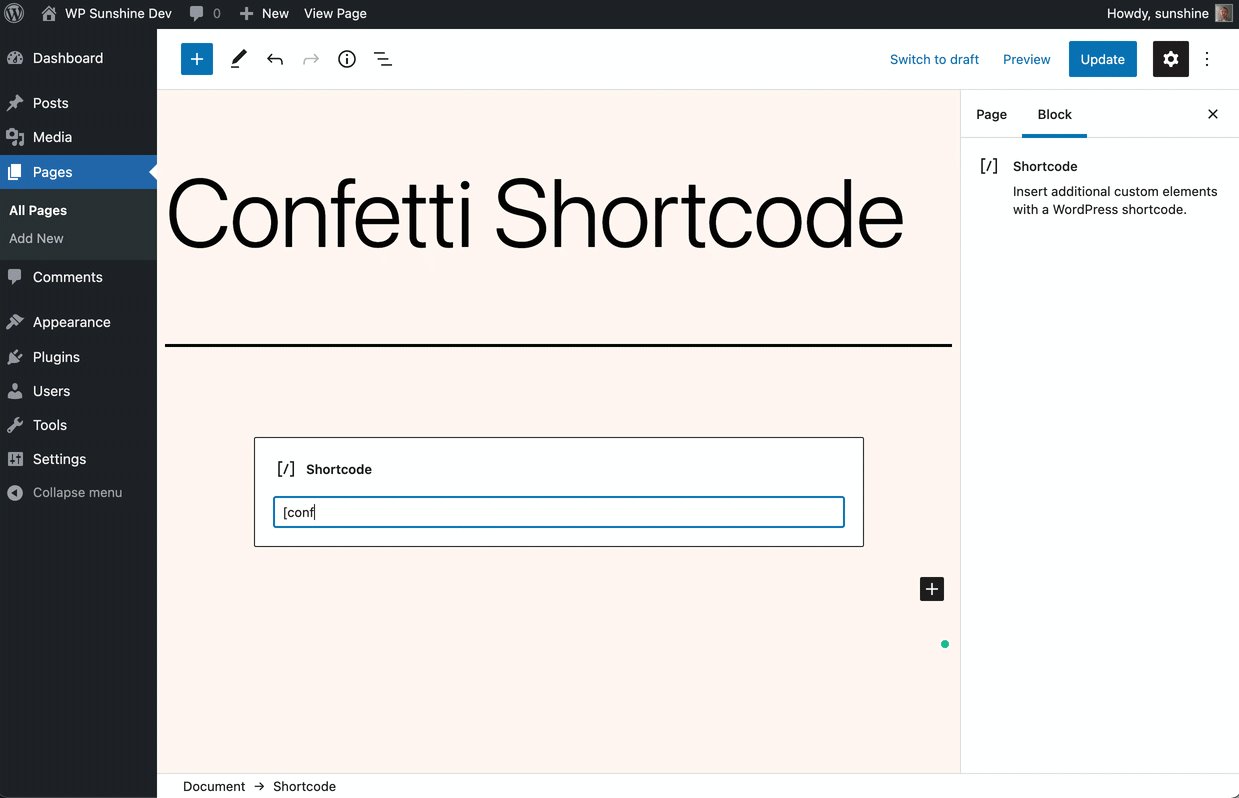
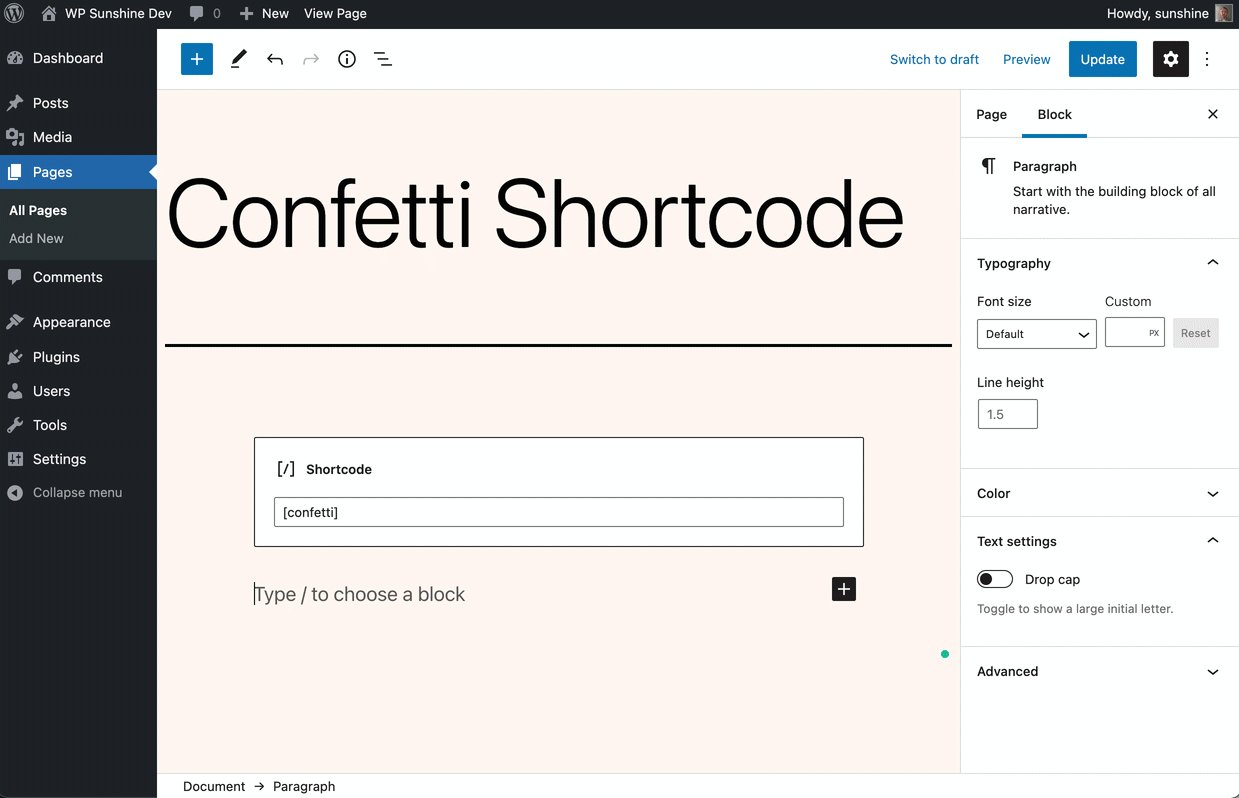
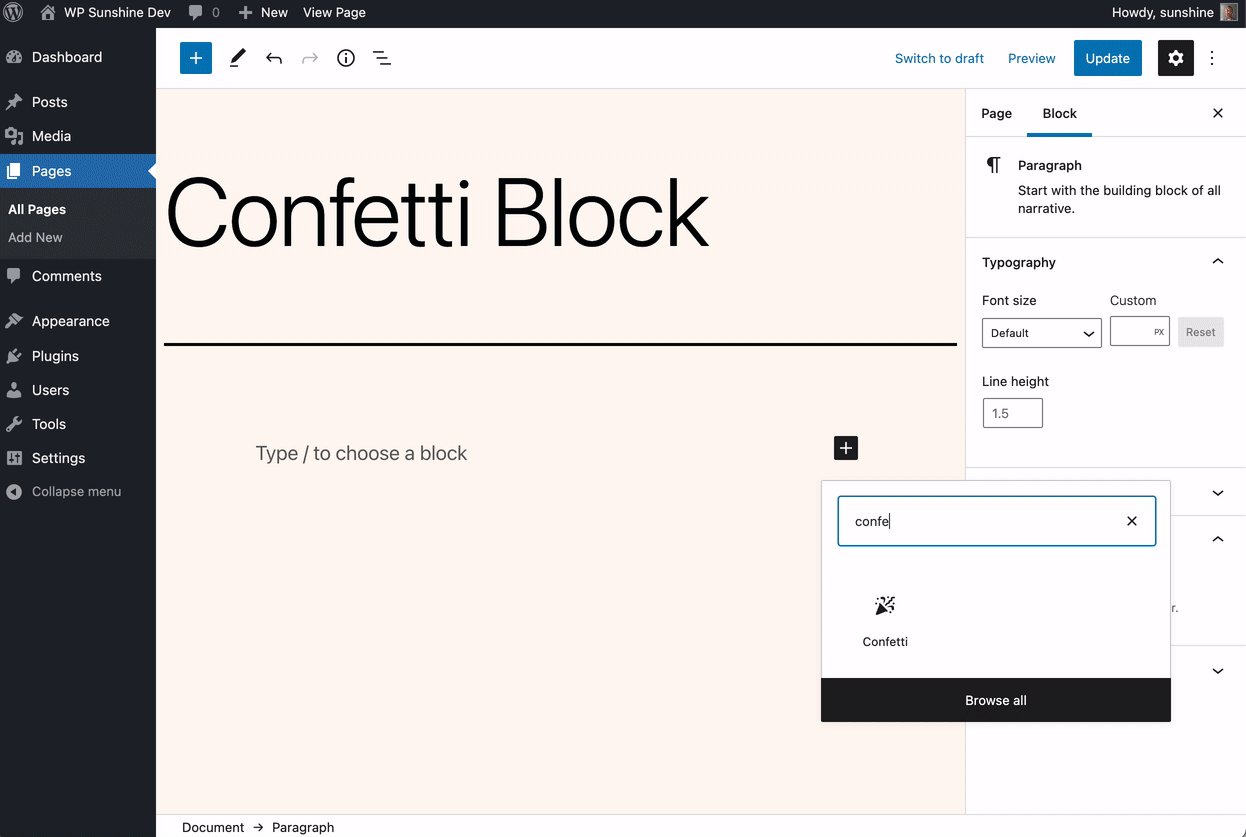
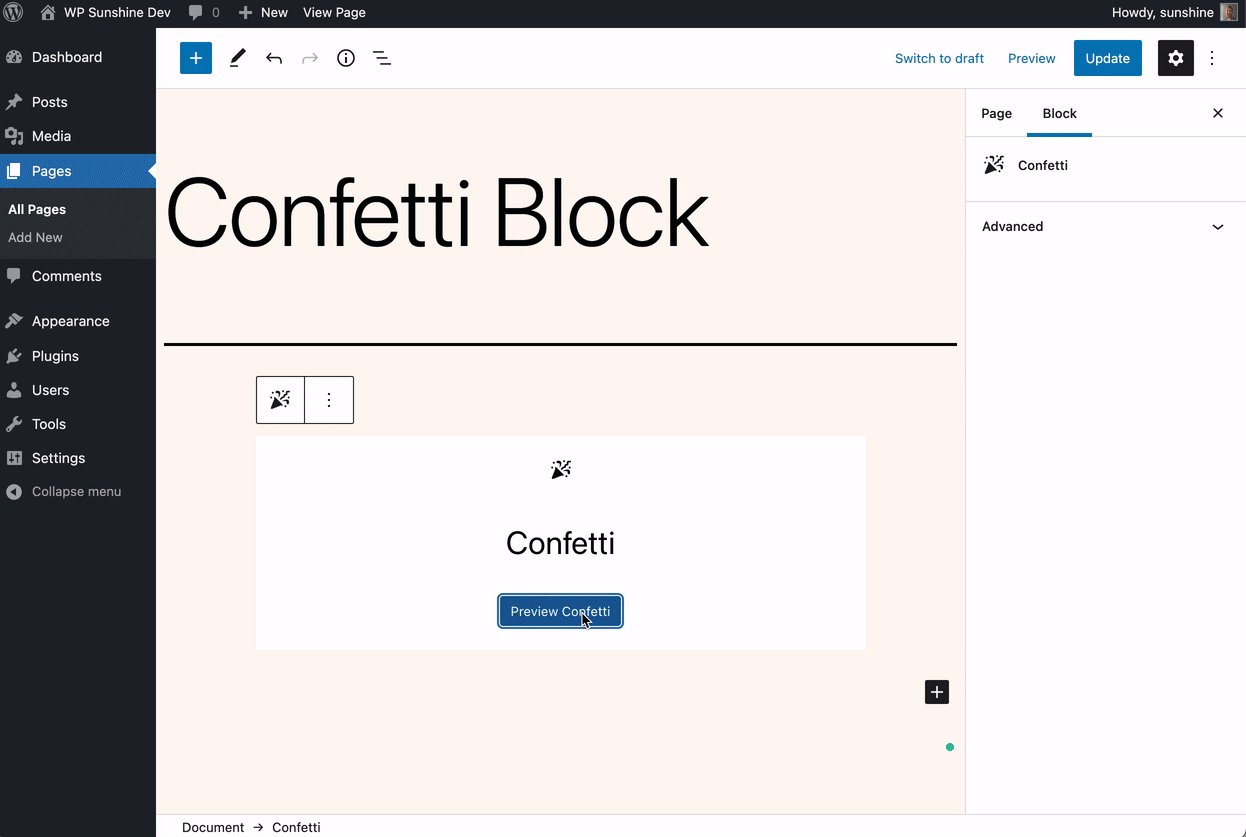
In your WordPress admin, go to the respective Page the user is redirected to. The Confetti plugin comes with both a [confetti] shortcode or a Confetti block that can be put into the page content.
Confetti Shortcode:

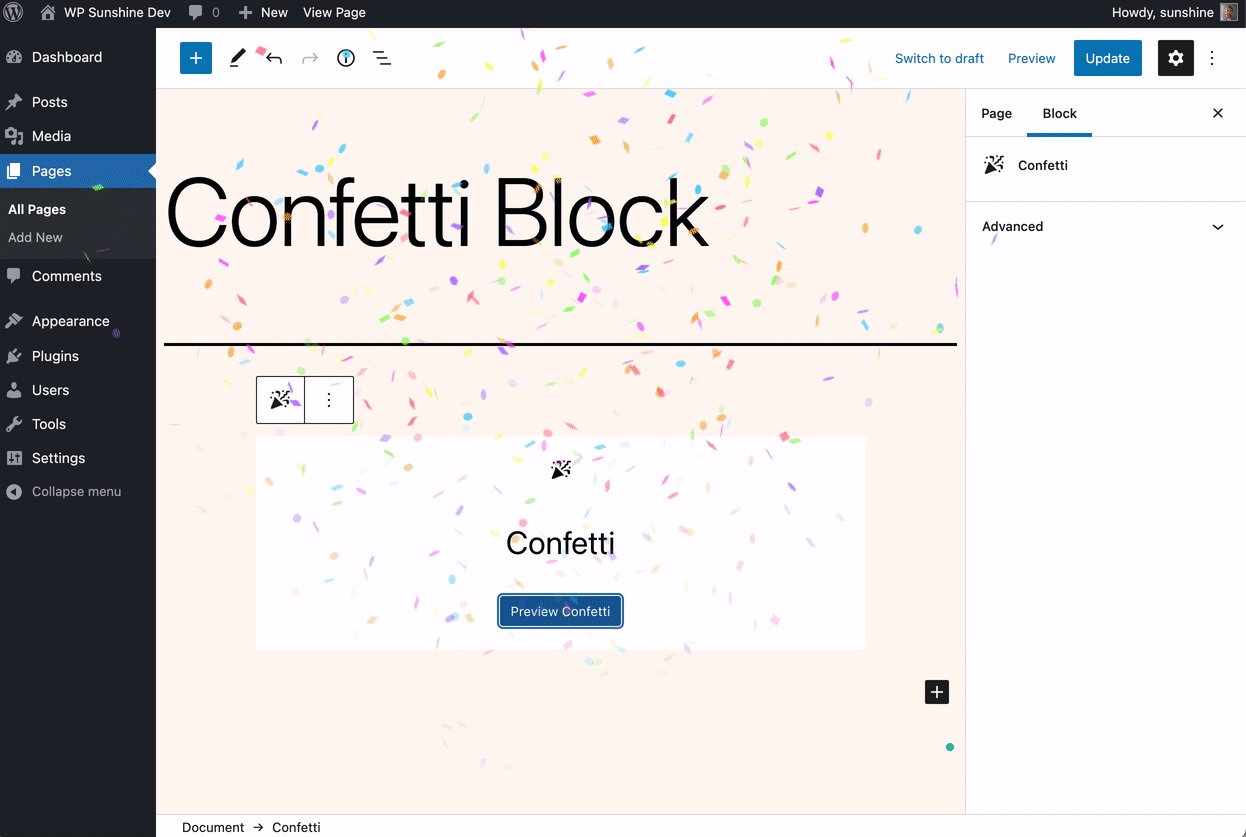
Confetti Block:

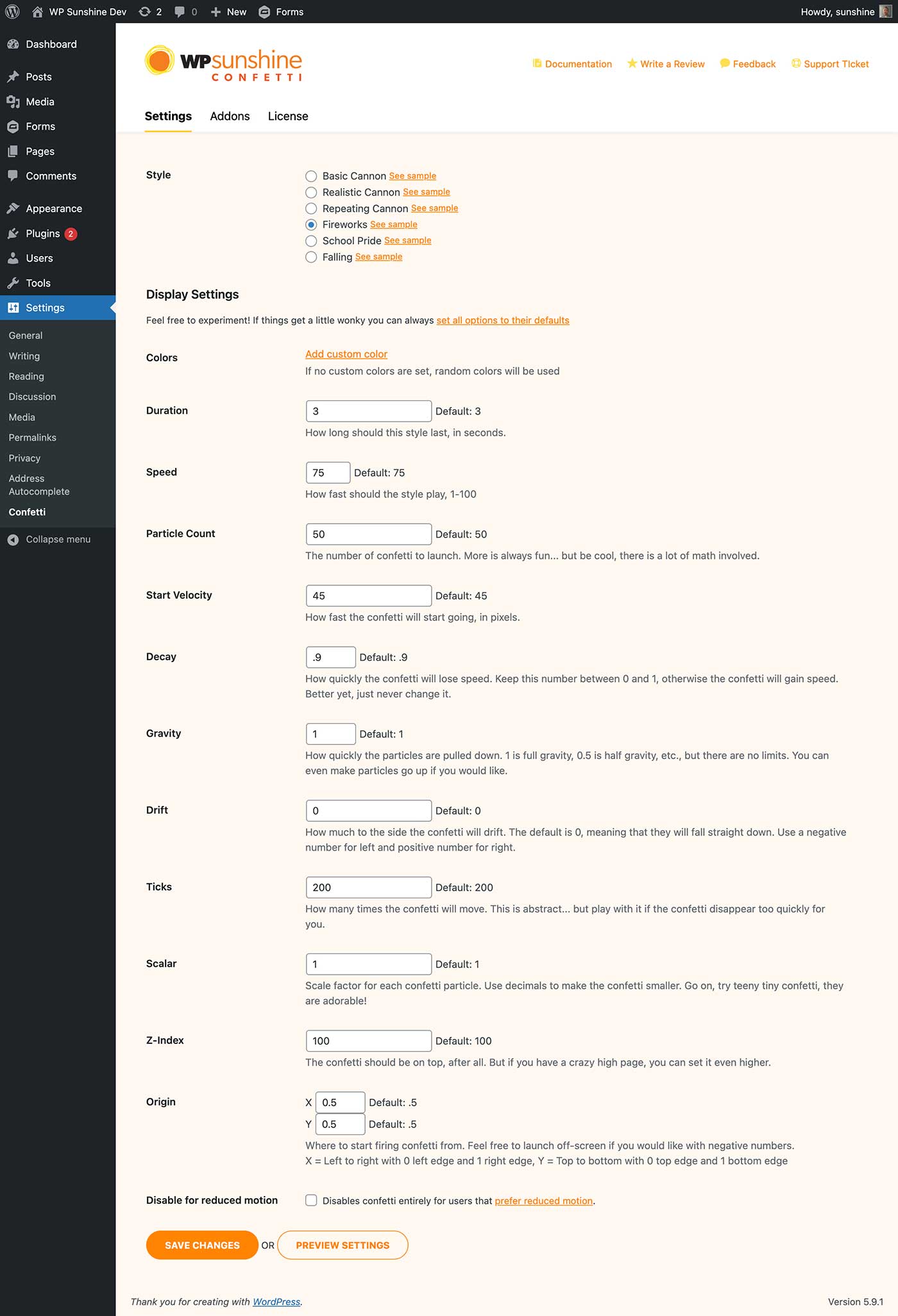
How to Customize your Confetti Effect
In your WordPress admin, go to Settings > Confetti. Our confetti plugin comes with 6 different base confetti styles to choose from:
- Basic Cannon
- Realistic Cannon
- Repeating Cannon (my personal favorite)
- Fireworks
- School Pride
- Falling Snow
You can also customize many aspects of the confetti effect including choosing custom colors, duration, speed, number of particles, and so many more to make a confetti effect that is uniquely yours.

You’re All Set!
Adding confetti can be a unique differentiator for any site. I hope you consider giving it a try – I think you’ll be blown away with the feedback you get from your website users.
My premium Confetti plugin is pretty affordable and offers lots of customization options and easier integration with Gravity Forms, but if you want to try out our free version that only has the shortcode and block and no customization you can get it from the WordPress repository.
The premium version also provides integration with other popular plugins like WooCommerce, LearnDash, LifterLMS, and many more!
Enjoy!
Don’t have Gravity Forms yet? Start with a free personalized demo and test out all the features that Gravity Forms has to offer!
About the Contributor:

Derek Ashauer is the lead everything at WP Sunshine creating WordPress plugins and AshWebStudio designing and building custom WordPress websites for clients. When not in front of a computer he is on the soccer field, golf course, or on some adventure with his wife and kids in Colorado.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
