How to Create and Incorporate a Privacy Policy into a WordPress Website
 Written by Donata Kalnenaite
Written by Donata Kalnenaite
If you read our previous blog, Why you Need a Privacy Policy if you are using a Contact Form, you may be wondering where you can actually obtain a Privacy Policy and how to incorporate it into your website. This is exactly what we’ll be discussing within this article.
How to create a Teramgeddon Privacy Policy in WordPress
With Termageddon, you can generate a Privacy Policy, and after it is implemented into your website, it will automatically update your policy when new privacy laws go into effect or when existing privacy laws are changed. In other words, Termageddon is a great way to ensure you have the proper disclosures to help you avoid privacy-related fines or lawsuits.
Termageddon is the only generator in the market listed as a vendor by the largest privacy organization in the world (IAPP.org) and their team has provided great customer support when we reached out and asked them questions.
To generate a Privacy Policy page using Termageddon:
- Register for an account and generate your Privacy Policy at Termageddon.com. Use the promo code GRAVITY for 10% off your first order. You can reach out to their support while filling out the privacy policy questionnaire.
- Upon completing your Privacy Policy questionnaire, you will be provided an embed code. Copy this embed code.
- Login to your WordPress website backend (ex “domainname.com/wp-admin’)
- Click ‘pages’ -> ‘add new’. Title your page “Privacy Policy”.
- Insert the embed code into the body of your webpage, using a text editor or ‘classic editor’. Here’s a video showing you how to add a Privacy Policy to your WordPress website.
- Click ‘publish’.
- Lastly, in your WordPress dashboard, go to ‘settings’ -> ‘privacy’ and select your newly created Privacy Policy page and click ‘use this page’.
Now, your policies will be updated when new laws go into effect, helping you stay compliant and avoid privacy-related fines and lawsuits. You will also be notified by email whenever your policies will be updated due to new privacy laws or amendments.
Using a Privacy Policy Generator like Termageddon can save you both time and money. It’s not as expensive as a privacy attorney, and it’s far more comprehensive than a template.
How to incorporate a Termageddon Privacy Policy into a WordPress website
There are two primary ways to incorporate a Privacy Policy into a WordPress website, either by “browsewrap” or “clickwrap”. According to Termageddon’s article “Clickwrap vs. Browsewrap: Why Placement Matters”, you’ll want to be sure you know which way to disclose your Privacy Policy to your users to ensure you reduce your risk of privacy-related fines or lawsuits.
To incorporate browsewrap:
With browsewrap, you will want to ensure your Privacy Policy is clearly visible and accessible to all website users on your website. That is why most websites provide their policy within the footer of their website. To learn how to add your Privacy Policy to the footer of your WordPress website, see below:
- Within your website dashboard, click ‘appearance’ -> ‘widgets’*
- Locate your ‘footer’ widget and add a ‘text’ box to it**
- Within the text box, provide a link to your privacy policy. You can add HTML such as <a href=”/privacy-policy>Privacy Policy</a> which will provide a link.
- You may want to add some custom CSS to ensure your Privacy Policy link is clearly visible.
*You may be using a theme that requires you to edit your footer within another location, but the steps above are the most common way to update your website’s footer.
** Depending on your theme, there may be different names to these fields and you may be required to ‘enable’ your footer within your theme settings. Consider looking at your theme’s documentation on how to update your footer.
To incorporate clickwrap:
To incorporate clickwrap, you will want to ensure users can check a box to provide their consent whenever providing their personal information. By using clickwrap, you are able to document exactly when a user provides their consent to your Privacy Policy.
Here are the steps on how to enable clickwrap within a Gravity Forms form:
- Within your WordPress dashboard, click ‘forms’ and select the form you want to add a Privacy Policy consent checkbox.
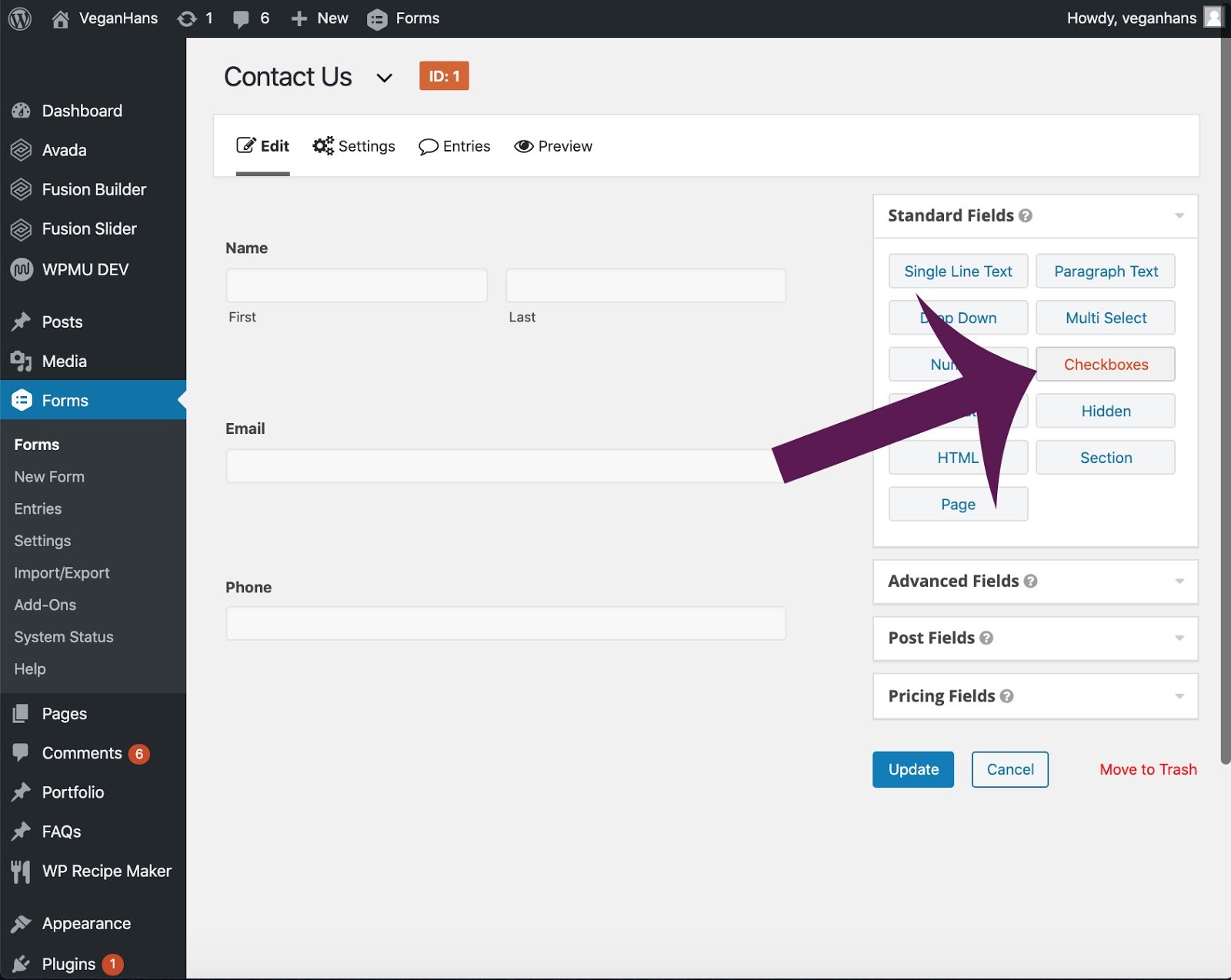
- Drag and drop the ‘checkbox’ field into your form.

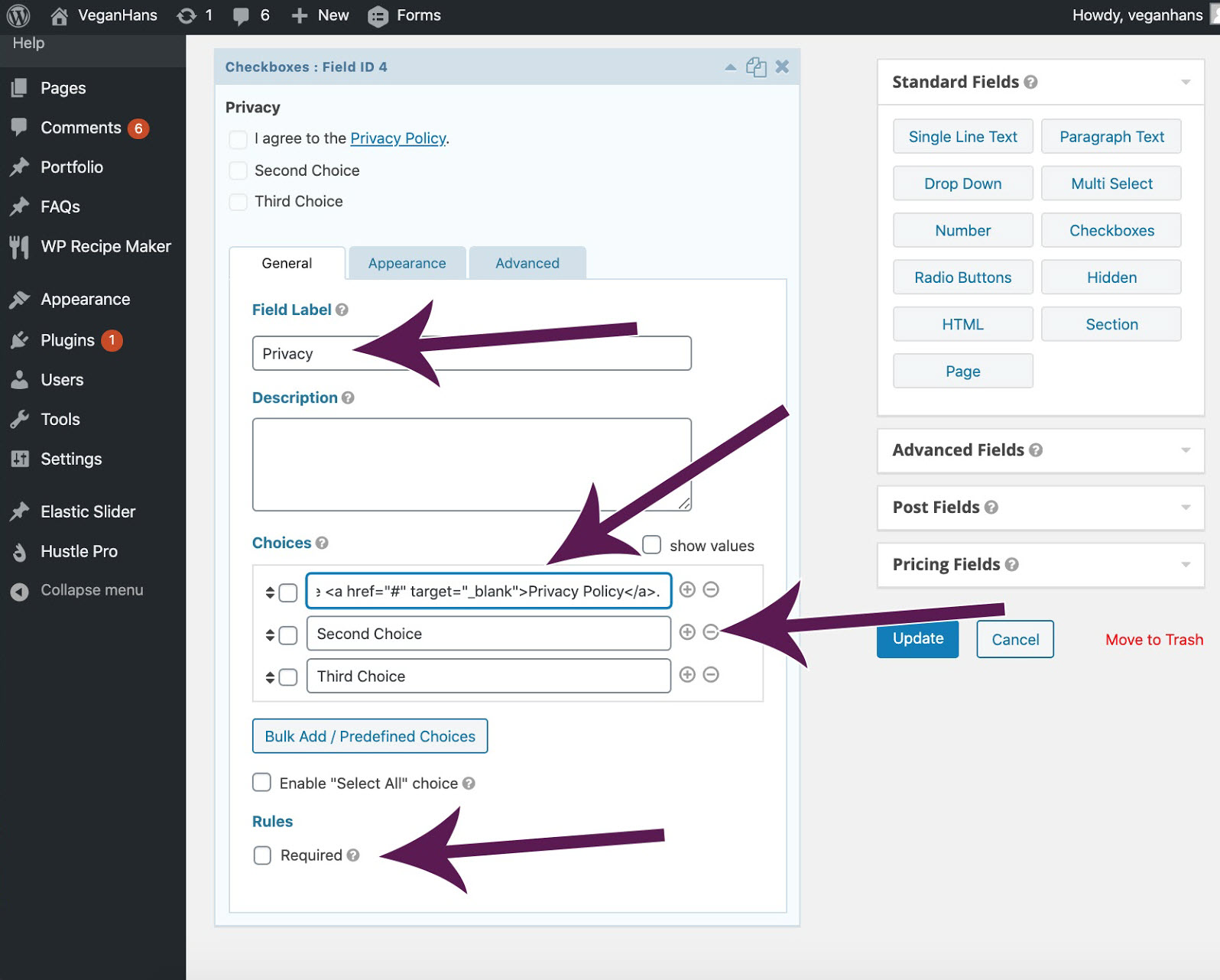
- “Edit” the checkbox
- Replace the title with “Privacy” or leave it blank to hide the title
- Add a statement, where users can agree to your Privacy Policy. Be sure to include a link to your policy, for example, <a href=”DOMAINNAME.com/privacy-policy” target=”_blank”>Privacy Policy</a>
- Delete the additional optional “Choices”
- Mark the field as required.

- “Update” your form
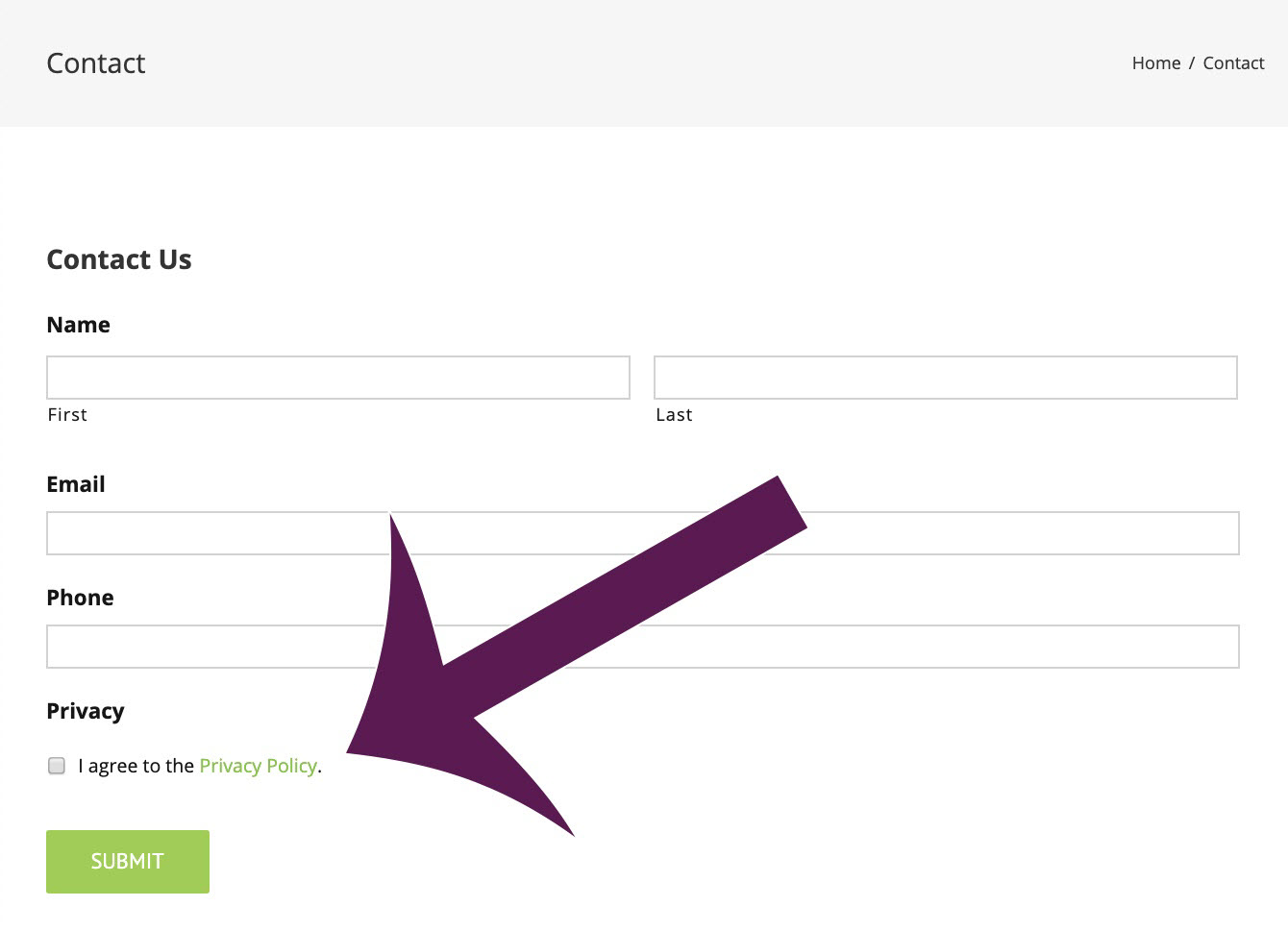
- Test and verify that the form is working!

Summary
Before creating your Privacy Policy, be sure to understand the pros and cons of using a template, privacy attorney, or generator.
After you have created your Privacy Policy, be sure to implement browsewrap and/or clickwrap to ensure you have proper user consent with your Privacy Policy.
Gravity Forms has partnered with Termageddon to bring you a couple of fantastic offers – use promo code GRAVITY for 10% off your first order or, if you own a web design, development, or marketing agency, check out this special Gravity Forms promotion.

Donata Kalnenaite is a privacy and technology attorney and the President of Termageddon, a Privacy Policy generator. Donata is a Certified Information Privacy Professional, the newsletter editor for the American Bar Association’s ePrivacy Committee and the Chair of the Chicago Chapter of the International Association of Privacy Professionals. Donata has taught GDPR to other attorneys at the Illinois State Bar Association and excels at breaking down complex topics such as privacy law into easy to use and actionable tips.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
