Display Gravity Forms Entries on the Front End with GravityView

Written by the editorial team at GravityView…
“GravityView is the most impressive plugin we’ve used by a long margin — we would recommend it without hesitation. This couldn’t be more genuine — any new website we build in the future, GravityView will be our go-to.” (Dragonfly, video production company, London).
GravityView is the ultimate solution for displaying Gravity Forms data on the front end of your website.
GravityView extends Gravity Forms, allowing you to harness form submissions for use in powerful applications. Member directories, business locators, and employee databases are just a few of the things our customers have built using GravityView.
Built to be a complete solution, GravityView gives you total control over your Gravity Forms data.
Keep reading to find out how you can use GravityView to save time, save money and simplify your business…
GravityView Is a Comprehensive Solution for Harnessing Gravity Forms Data
“The minute I installed the plugin I was sold, it was so intuitive and easy to use.” (Matt Power, Developer – RateHotelBeds.com).
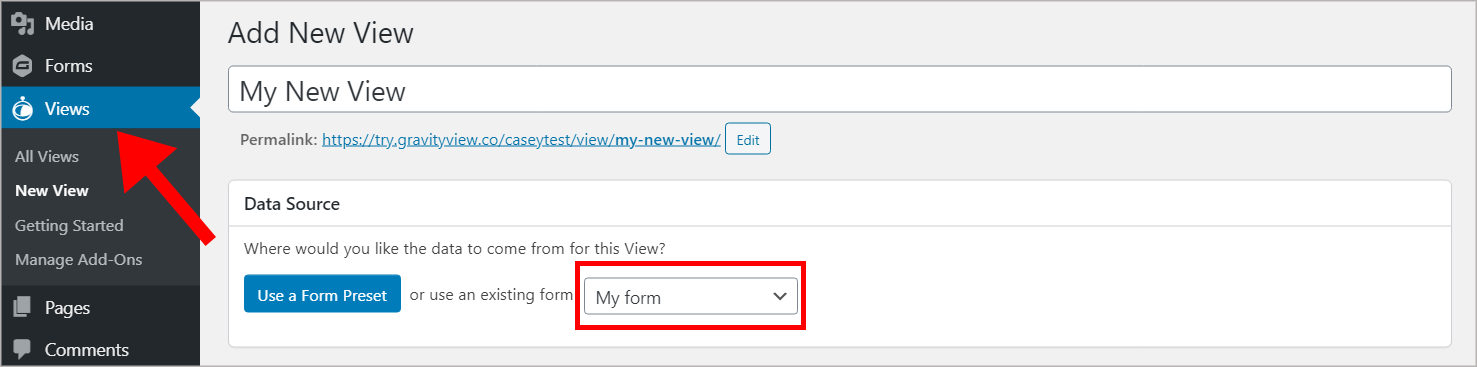
After activating the GravityView plugin, you’ll be able to create new Views – this is how you display form entry data on the front end. Simply link your form, select a layout and choose the fields you want to display. It’s that easy!
 GravityView allows you to:
GravityView allows you to:
- Display form data using different layouts
- Search, sort, and filter entries
- Edit and delete entries from the front end
- Restrict information to logged-in users
Both developers and WordPress beginners love GravityView because it’s easy to use. GravityView’s intuitive drag and drop interface allows you to create powerful applications without writing a single line of code.
Layouts to Fit Your Needs
GravityView includes different layout options, allowing you to display your Gravity Forms data in a variety of ways.
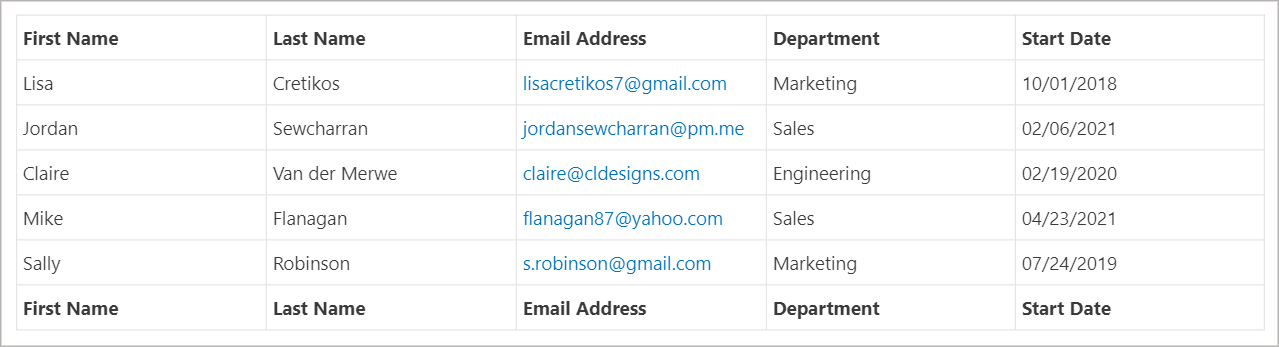
The Table layout, for example, is perfect for databases or dense, numerical data.
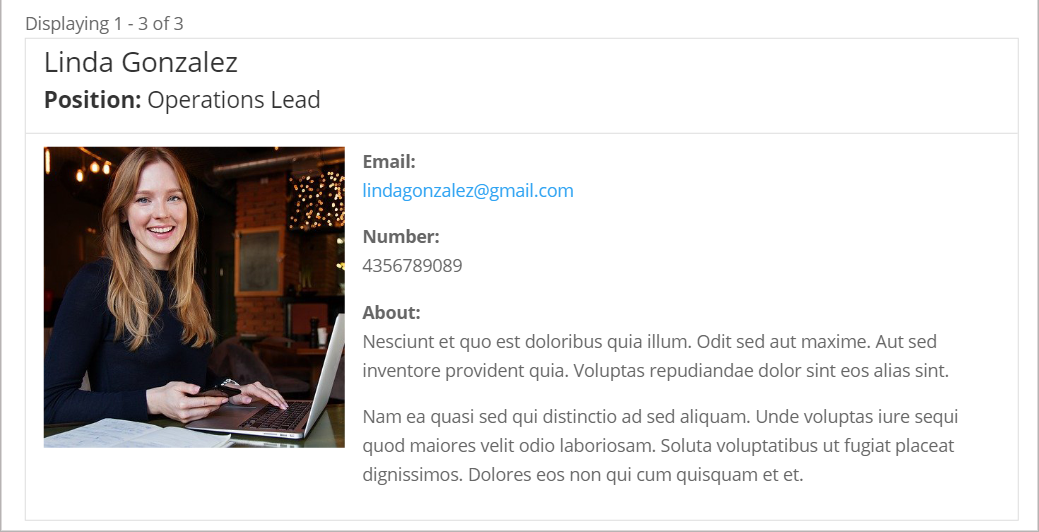
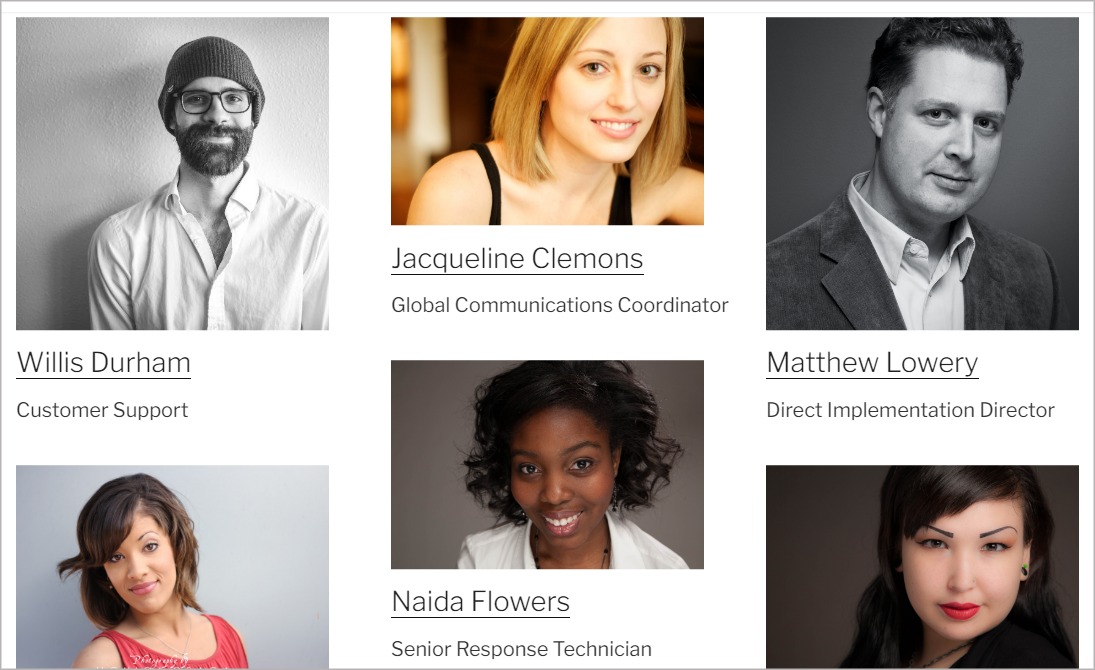
 The List layout is the ideal way to display user profiles, business directories, or product listings.
The List layout is the ideal way to display user profiles, business directories, or product listings.
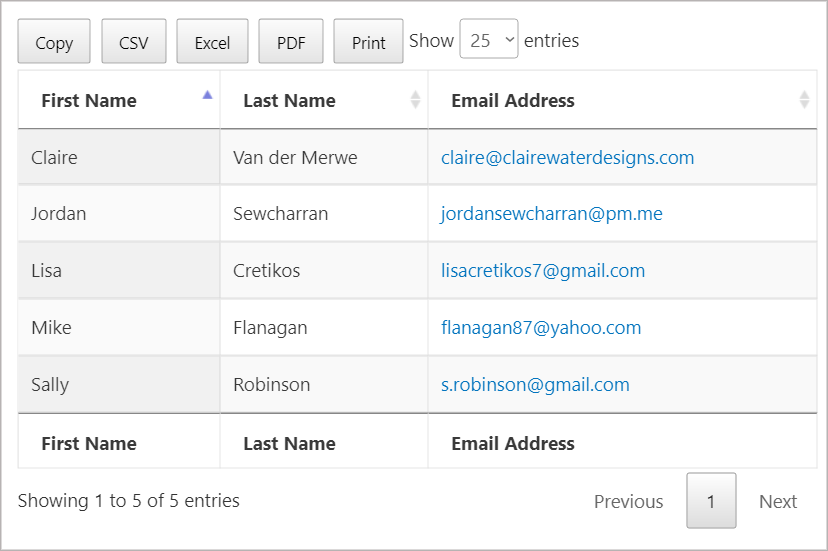
 If you’re looking for advanced filtering and sorting capabilities, then you’ll want to use the DataTables layout.
If you’re looking for advanced filtering and sorting capabilities, then you’ll want to use the DataTables layout.
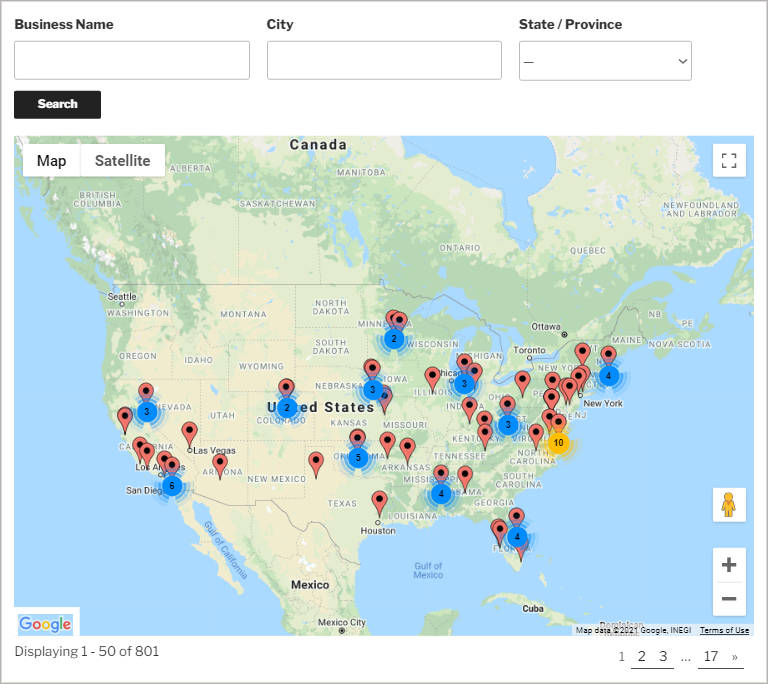
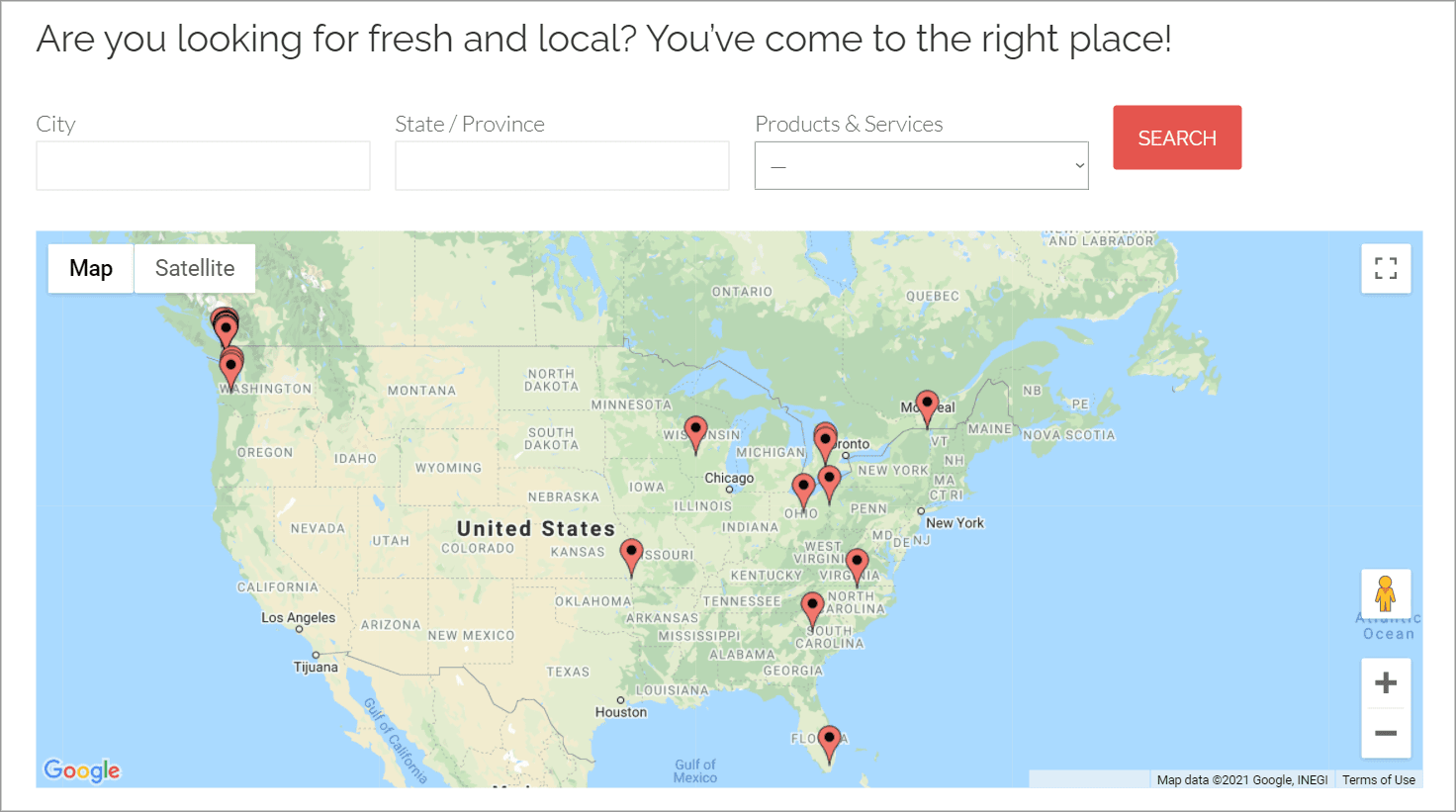
 With the Maps layout, you can display Gravity Forms entries as markers on a Google Map. This layout is perfect for store locators or service directories.
With the Maps layout, you can display Gravity Forms entries as markers on a Google Map. This layout is perfect for store locators or service directories.
 And finally, our DIY layout gives you a blank canvas on which to construct your very own View layout (all you need is basic knowledge of HTML and CSS!)
And finally, our DIY layout gives you a blank canvas on which to construct your very own View layout (all you need is basic knowledge of HTML and CSS!)

View Configuration
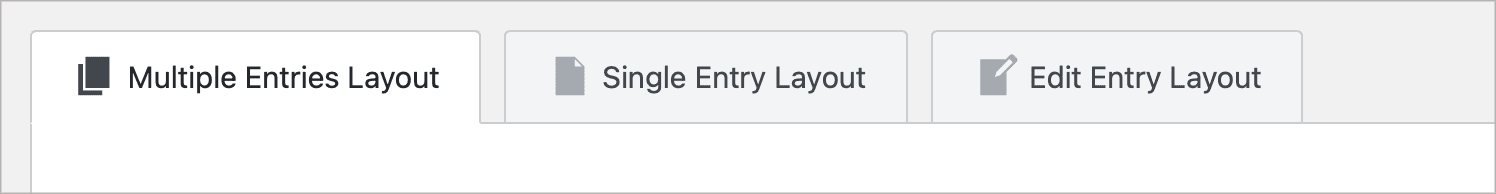
There are three pages that make up a View – the Multiple Entries Layout, the Single Entry Layout, and the Edit Entry Layout.
 The Multiple Entries Layout is the main page where all of your entries will be displayed, the Single Entry layout allows you to display detailed information for an individual entry and the Edit Entry page determines which fields are editable from the front end.
The Multiple Entries Layout is the main page where all of your entries will be displayed, the Single Entry layout allows you to display detailed information for an individual entry and the Edit Entry page determines which fields are editable from the front end.
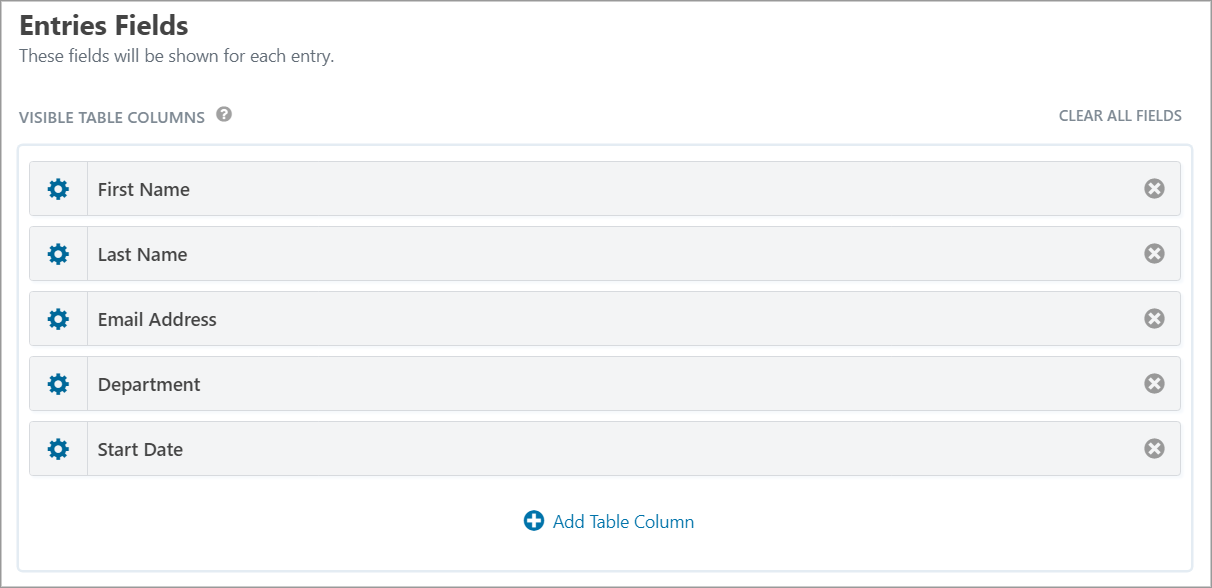
After choosing a View Layout, you can start configuring it by adding widgets, and fields. Widgets are tools for navigating your View, such as search bars or pagination links, while fields correspond to form fields in Gravity Forms.
 Widgets and fields have their own set of options which allow you to customize how they look and function on the front end.
Widgets and fields have their own set of options which allow you to customize how they look and function on the front end.
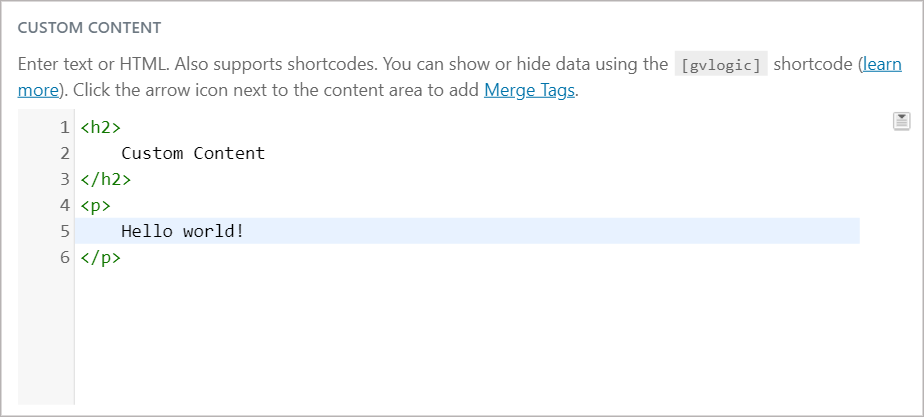
You can also add custom content to your Views (such as shortcodes or HTML), allow users to edit their own entries from the front end, restrict fields to certain user roles, and export View data as a CSV file.

Extensive Options for Sorting and Filtering
“GravityView was clearly the best option for displaying Gravity Forms entries, especially when we needed to start sorting and filtering them.” (Bet Hannon, Bet Hannon Business Websites).
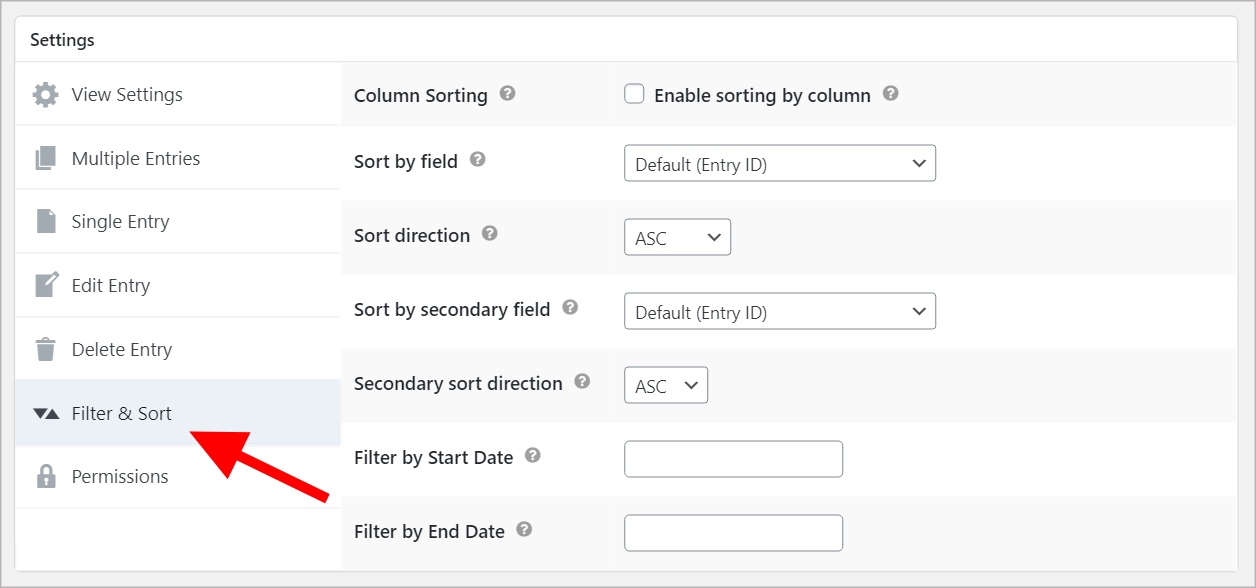
GravityView contains a range of sorting and filtering options, giving you control over how your entries are displayed on the front end.
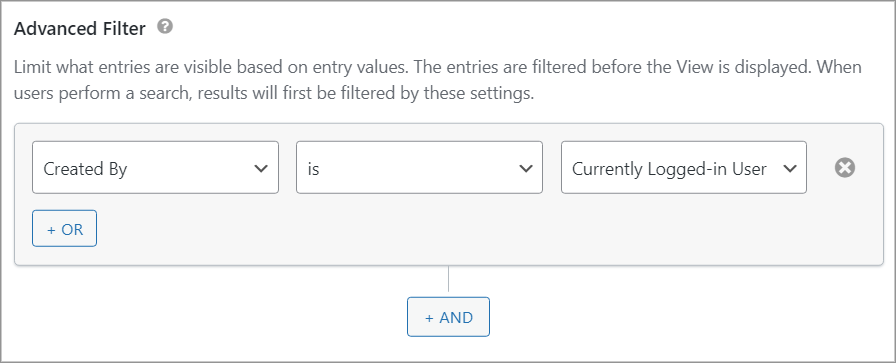
 The Advanced Filtering Extension gives you even finer control, by letting you display entries based on conditional logic.
The Advanced Filtering Extension gives you even finer control, by letting you display entries based on conditional logic.
This allows you to only show entries created by the logged-in user, display entries depending on a user’s role, display entries that match a specific value, and much more!

Save Time and Money – No Code Required
“Using GravityView has saved us a huge amount of time — and money — both from a development point of view, and in terms of our day-to-day operations.” (Dragonfly, video production company, London).
Our customers have consistently found that GravityView saves them time and money by removing the need for complex systems or custom-coded solutions.
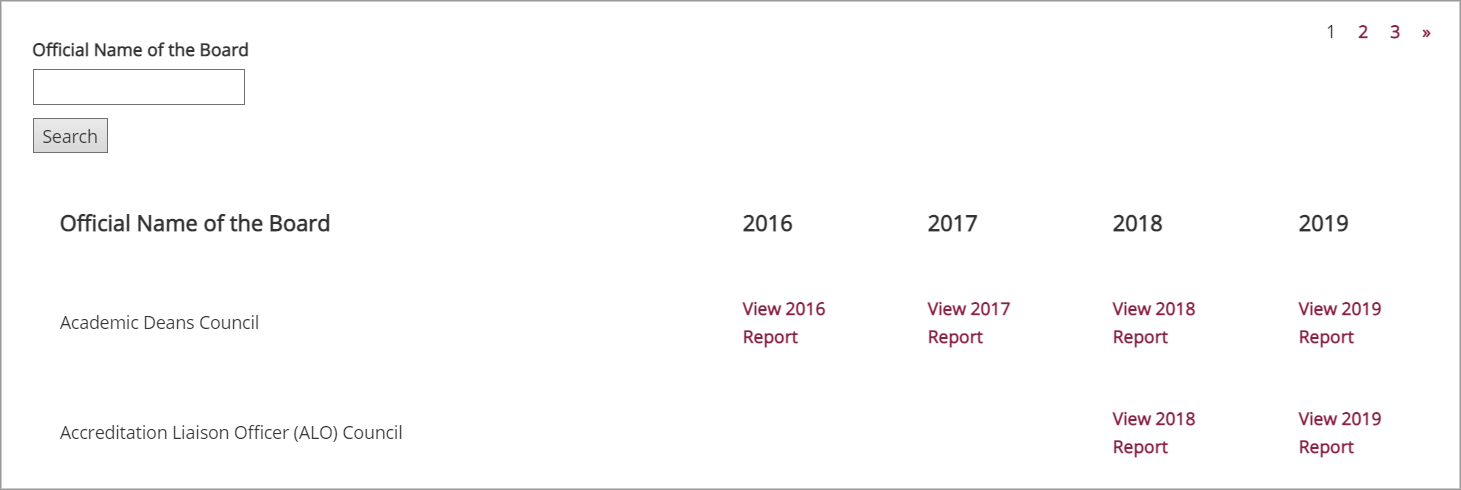
New Mexico State University uses GravityView to power over 10 different applications, including a database of boards and committees.
 Adam Cavotta, a senior training specialist at the university explained that, when building the database, they tried several solutions, but none of them worked as well as GravityView.
Adam Cavotta, a senior training specialist at the university explained that, when building the database, they tried several solutions, but none of them worked as well as GravityView.
“We tried several plugins and some coding… we also tried using third-party integration services, such as Zapier, but this was a complicated multipoint solution that was difficult to bring together.”
Farm and Market Trail wanted to build a small business directory but didn’t have the budget to hire a team of designers and developers. So instead, they decided to build it themselves using GravityView.
“I started working with the GravityView plugin a few months ago. In that time, I have been able to build a map-based website that, short of spending a small fortune on coding, would not have been possible. For a web developer, the combination of Gravity Forms & GravityView is very empowering. And the support I have received from the GravityView team is quite simply outstanding.”
 Jon Stratford Eynon, an IT specialist at the Indiana University School of Medicine used GravityView to replace a complex, custom-coded system that his department was using to collect Gravity Forms entries.
Jon Stratford Eynon, an IT specialist at the Indiana University School of Medicine used GravityView to replace a complex, custom-coded system that his department was using to collect Gravity Forms entries.
“GravityView allowed us to drop our custom [SQL database]… This has saved my IT group hours and hours away from the custom job.”
Flexible with a Wide Array of Use Cases
“Once we had GravityView we realized how many situations existed where we could use it to solve problems. It all started with our need to collect and SHARE feedback about our activities and initiatives.” (Adam Cavotta, New Mexico State University).
The power of GravityView lies in its flexibility. With a range of powerful extensions, you can use GravityView to build all kinds of Gravity Forms-powered applications.
Use our Ratings and Reviews extension to build a product review site, add social share buttons to entries using our Social Sharing extension, and enhance your directory by adding Featured Entries.
Here are a few more examples of websites that our customers have built using GravityView:
- Online store
- Membership directory
- Store/Business locator
- Employee database
- Event listings showcase
- Product review sites
- Support ticket system
What will you build with GravityView? We can’t wait to find out 😉!
A Quality Plugin with Support You Can Count On
“Virtually nobody has experienced issues compared to our previous system. Everything continues to function like clockwork.” (Dragonfly, video production company, London)
As one of the first Gravity Forms certified developers, we create quality plugins for Gravity Forms. Our products have been built with our core values in mind, one of which is to engage as partners in our customers’ success
When you purchase GravityView, you also get access to world-class support that you can count on to help you solve any issues that you may run into. Our friendly support duo made up of Rafael B. and Rafael E. will do their best to help you get the most out of our products!
It’s thanks to their dedication and expertise that they regularly receive feedback such as this:
“Thanks for the clarity. The job of a developer is never smooth (as you may know)…it is a blessing to make one less decision. I think I have found my Gravity Forms plugin.” (GravityView customer).
Start Building with GravityView Today!
GravityView is the best way to display Gravity Forms data on the front end. With an intuitive drag and drop builder, you can create powerful applications in minutes without writing a single line of code!
GravityView comes with multiple layout options, allowing you to control how users view your entries on the front end. Display form entries in a table, in a list, on a map, or build your own design using the DIY layout.
With our library of extensions, you can further customize your views by adding social sharing buttons, creating featured entries, and more.
As part of Certified Developer Week (06.21.21- 06.25.21), GravityView is offering 20% off the All Access plan – discount automatically applied at checkout with this link.
What are you waiting for? Get GravityView today!

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
