Do More with Advanced Merge Tags and Modifiers

Written by Jurriaan Koops from GravityWP…
It’s probably safe to assume that anyone who’s been working with Gravity Forms for a while knows the power of merge tags. Merge tags are the simplest way to get a specific value from your form entry and display it in a confirmation, notification, in your Views, Workflows, and/or PDFs.
In this article, we discuss how to do more with advanced merge tags and modifiers to help solve your clients’ problems using the GravityWP Advanced Merge Tags Add-On for Gravity Forms. Let’s jump in…
Quick Overview of All Merge Tags
A merge tag usually looks something like this: {Drop Down:1}, which returns the value of the Field with ID 1. It’s also possible to add a modifier to a merge tag, which provides a way to modify the result.
Gravity Forms has for example a modifier :value, in this case to get the value of a field instead of the choice label. The merge tag including the modifier would look something like this {Drop Down:1:value}.
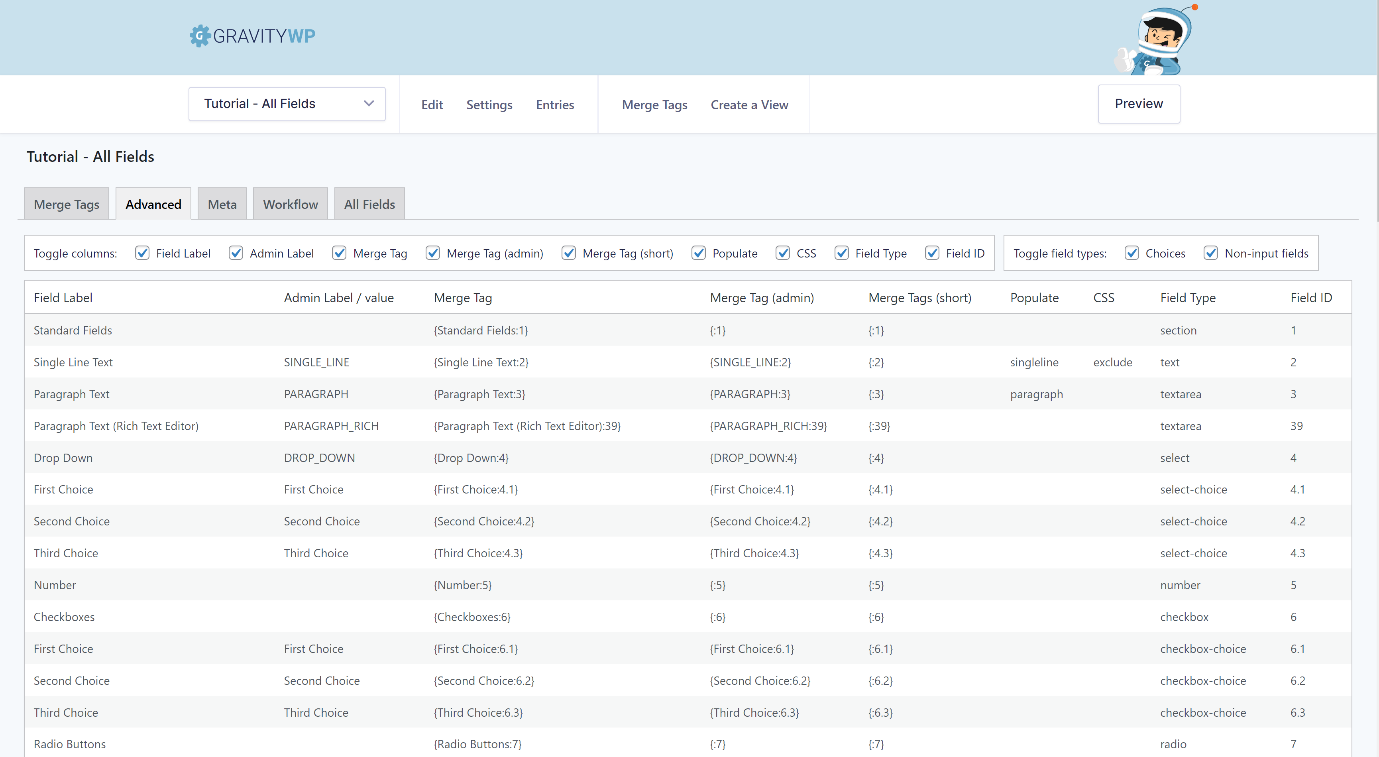
At GravityWP, because we work a lot with merge tags and modifiers, in 2017 we released the GravityWP – Merge Tags plugin in the WordPress repository, which gives users a quick overview of all the available merge tags for a specific form. Most of the time we have this merge tags overview open on our second screen while configuring a notification, View, Workflow or PDF.

More clients, more problems to solve
But with a growing number of clients and additional problems to solve, we realized that we needed more advanced merge tags and modifiers to meet our clients expectations.
To give you some examples:
- Ways to manipulate date field output that are saved in a form; converting it to another time zone, displaying the date in another time format, converting timestamps to dates, and being able to automatically get a relative date (for example a workday, week or month later or earlier, or the first day of the next month).
- Replacing text, characters of part of a text in the merge tag output, for example to strip spaces or automatically abbreviate certain strings.
- Appending text before and after the merge tag output if the field is not empty.
- A simple way to transform text, like making it uppercase, lowercase, lower or upper first or upper words.
- We use merge tags to generate URLs with arguments and needed a way to urlencode strings in the URL, because otherwise the link could break or contain characters that can’t be used in a URL.
- Some visitors to our forms fill in fields with accented characters that we needed to convert to ASCII characters to make the data properly work when it was sent to another system.
- Ways to use a modifier to get data from another form based on a matching value from a merge tag, for example to lookup a reference or abbreviation.
- Displaying multiple colorful jury reports (based on jury member) in a HTML table with scores that were given to a specific entry.
- Getting information about the page the merge tag is loaded on and more specifically the slug (or part of the slug), to determine conditional logic based on the page where the view is visible.
- Getting the current timestamp, at the moment the merge tag was loaded. In a View we wanted to show a certain action button only after a specific moment in time. We already had a timestamp on which the action button should be visible.
And the list keeps growing…
Advanced Merge Tags
For a while, we were building these solutions specifically for our clients, but we also understood that we’re probably not the only Gravity Forms focused agency in need of these solutions.
So, we’ve bundled all our current merge tags and modifiers, created a solid base to add future functionality, and released it as the premium GravityWP – Advanced Merge Tags Add-On.

As said, the current functionalities are just a start. We’re looking forward to hearing from other agencies about the problems they face and how more advanced merge tags and modifiers can help them solve problems for their clients.
Nonetheless, the current functionalities are already helping us in basically every project we’re doing now.
How to Use the Advanced Merge Tags & Modifiers
We’ll now give you some actual examples of advanced merge tags and modifiers we use in our projects and will dive together more deeply into a specific user case, walking you through the options available.
| Example | Result | Value | Output |
|---|---|---|---|
| {gwp_date_created modify="+1 day" format="d-m-Y"} | Returns one day later than the entry was created. | 11/16/2022 | 17-11-2022 |
| {gwp_date_field id=5 modify="first day of next month" format="m/d/Y"} | Returns the first day of next month based on the date in Field ID 5 and format it as d-m-Y. | 17-11-2022 | 12/01/2022 |
| {gwp_date_updated timezone='Europe/Amsterdam'} | Returns the date the entry was last updated in the timezone of Amsterdam (2 hours later). | 2021-03-30 09:21:23 | 2021-03-30 11:21:23 |
| {text:1:gwp_append before=”Gravity” after=” is great”} | Returns the value with Gravity before the output and is great after. | WP | GravityWP is great |
| {text:1:gwp_replace search=”WordPress” replace=”WP”} | Replaces WordPress with WP. | WordPress plugins | WP plugins |
| {Example:1:gwp_replace search="WordPress" replace="WP" modifier1='gwp_replace search="plugins" replace="add-ons"'} | Nested replace modifier: replaces WordPress with WP and after that plugins with add-ons. | WordPress plugins | WP add-ons |
| {gwp_parent_slug depth="1"} | Returns the current time the moment the Merge Tag was loaded. | Thu Nov 17 2022 08:55:16 GMT+0000 | 1668675316 |
| {text:1:gwp_case to=upper} | Returns the string in uppercase. | WordPress | WORDPRESS |
| {text:1:gwp_urlencode} | Returns the string in a way it can be used in an url. | "Quotes"; space | %26quot%3BQuotes% 26quot%3B%3B+space |
| {text:1:gwp_remove_accents} | Removes all accents and returns the string in ASCII characters. | Café Entrepôt-Façade | Cafe Entrepot-Facade |
| {text:1:gwp_get_matched_entry_value form_id=2 match_id=5 return_id=10} | Return the value from Field with ID 2 (return_id) from Form with ID 2 (form_id), where the value of the Merge Tag (Field ID 1) matches with Field ID 5 (match_id). | Client01 | Jim Jones |
| {text:1:get_matched_entries_values form_id=2 match_id=5 wrap_tag=table wrap_class='jury-table' row_tag=tr col_tag=td value=caption_lastword col_class=jury_col_ col_class_postfix=value options=created_by:col_average return_id1=2 return_id2=3 return_id2=4} | Too advanced? Don’t worry, we’ll dive into this example a bit deeper in our user case. This basically returns a table of cities trip reviews linked to a single traveler. |
Use Case – Mini Traveler CRM with City Trip Reviews
A certain travel agency organizes city trips to various cities. They ask travelers for a review after each city trip. In their traveler list they want an overview of how the traveler rated his trips.
This use case consists of two simple Gravity Forms and one Gravity View. We will show you how to build this with the help of Gravity Forms, Gravity View, and GravityWP – Advanced Merge Tags.
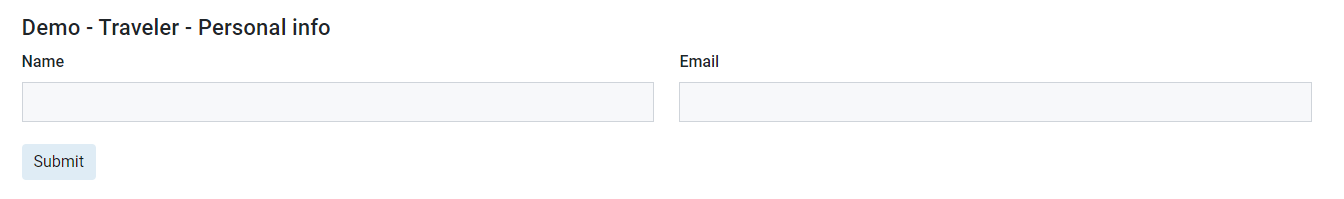
Traveler Form
The first form is a registration form, where a traveler enters their name and e-mail.

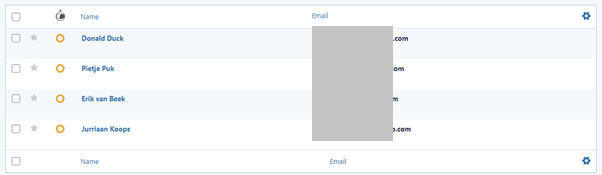
A few travelers already filled in the form:

City Review Form
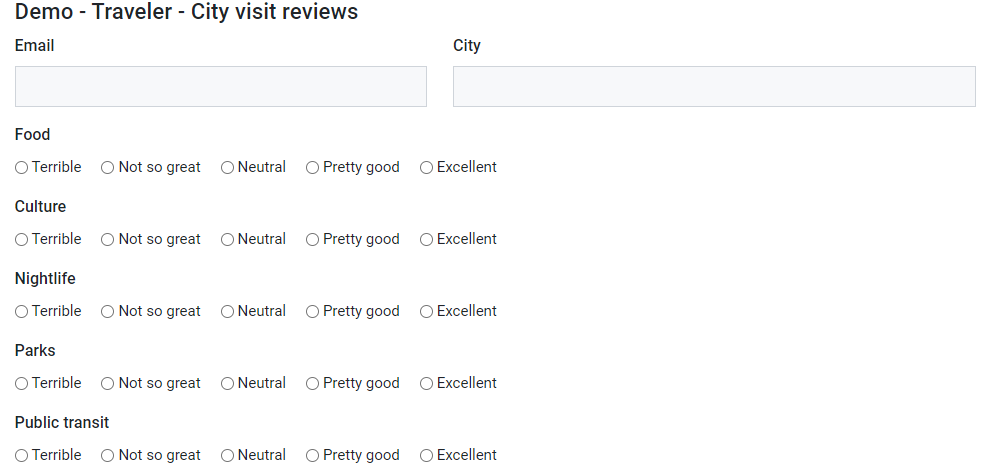
The second form is meant to create a review for cities people traveled to. It looks like this:

Points to consider about these form fields:
- Email: As we want to link this to a single traveler we need to have a unique matching value to create a one-to-many relationship. In this case we will use the email address*.
(* Sidenote: This, of course, is not what we’d do in the real world, as email addresses can change quite easily. In the real world, we would have used the first form to automatically create a user account for each traveler using the Gravity Forms User Registration Add-On and we would have used a more stable match value, like the WordPress username. Also, this field would be an admin field, which is not visible to the user, with {user:user_login} as default value).
- City: The city which the review is about.
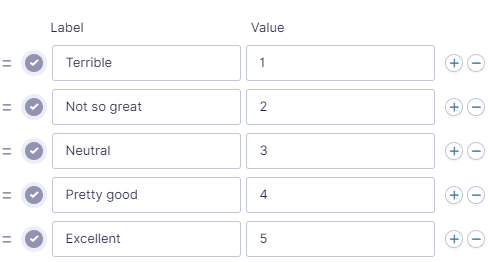
- Some Rating Fields: These choices all have a label and a value, to allow average score calculations.

Traveler View
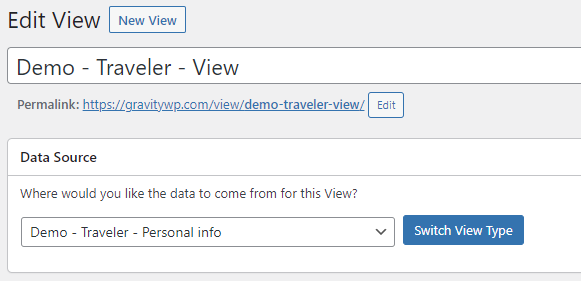
For this we create a Gravity View with the first form as a source, so we can show a list of travelers.

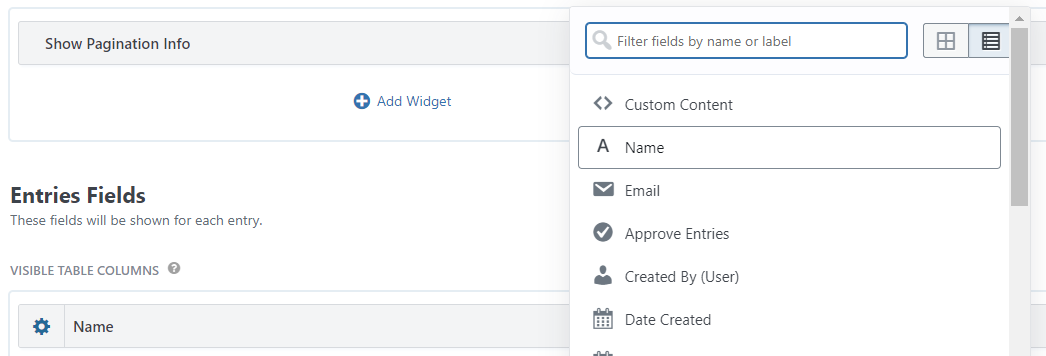
At first, we add the table column with the traveler’s name:

But how do we use and show information from another source form in this particular view? That is where we can use the GravityWP – Advanced Merge Tags Add-On. Let’s create the following columns:
- Amount of visited cities
- Review activity
- (a visual summary of) City reviews
Amount of Visited Cities
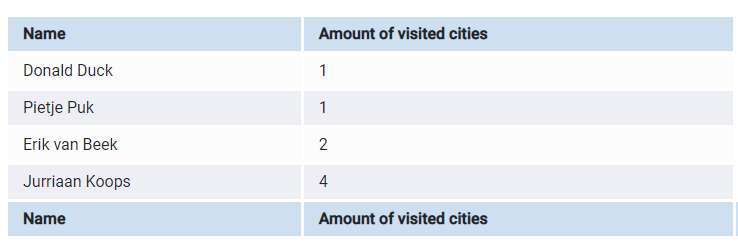
We add a custom content field, which allows the usage of merge tags and HTML. As content we use the gwp_count_matched_entries modifier on the Email field:
![]()
This uses the value of the Email field to search for entries created with the City Review form (form-id is 53) which has the same email-address in field 6. This returns the number of reviews this user had entered. This is now what our table looks like:

Review Activity
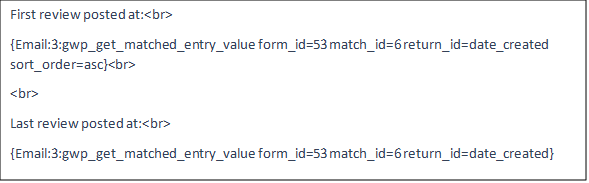
We add another custom content field with the following content:

This time we don’t just count entries, but we retrieve a value from a matching entry using the gwp_get_matched_entry_value modifier. In this case we want to retrieve the date the entry was created by using the return_id=date_created parameter.
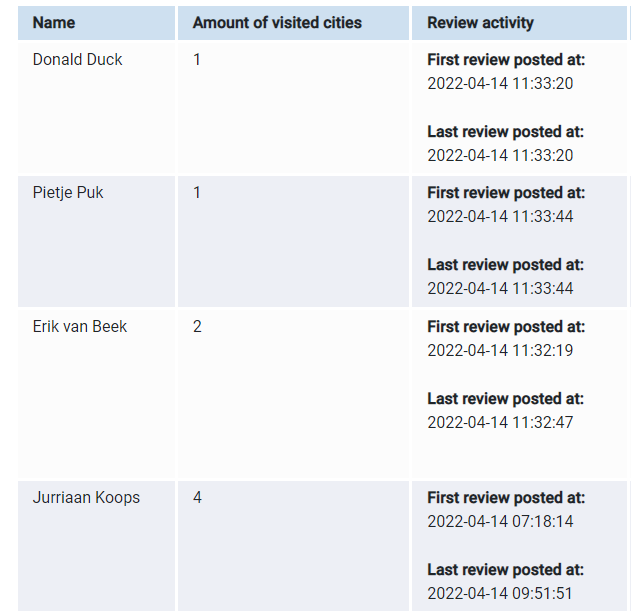
By default, this returns the value of the newest matched entry. But we can also manipulate this using the sort_order and offset parameters to retrieve the oldest entry or any offset in between. The traveler table now looks like this:

City Reviews
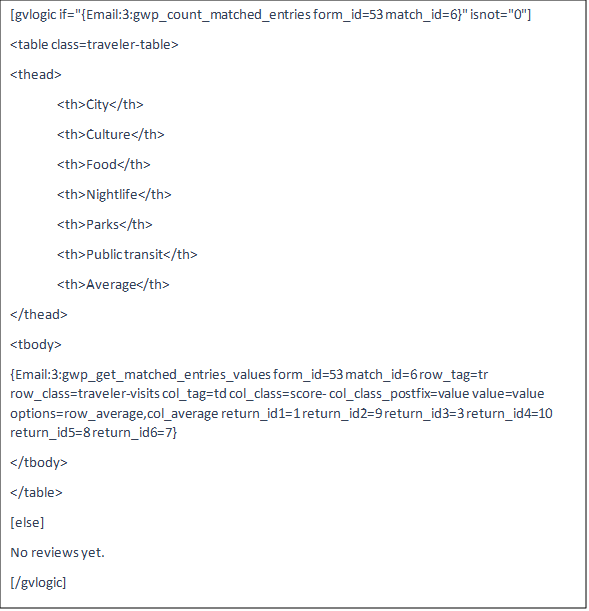
Lastly, we add the custom content column for the city reviews. Now we want to retrieve multiple values from multiple matched entries. That is what the gwp_get_matched_entries_values modifier is for. It produces multiple rows with values for each matched entry. We use it in conjunction with the gvlogic shortcode (a Gravity View feature) and the gwp_count_matched_entries modifier and some table HTML as a wrapper:

The gvlogic shortcode ensures that instead of an empty table, a meaningful message is shown when there are no reviews from a particular traveler.
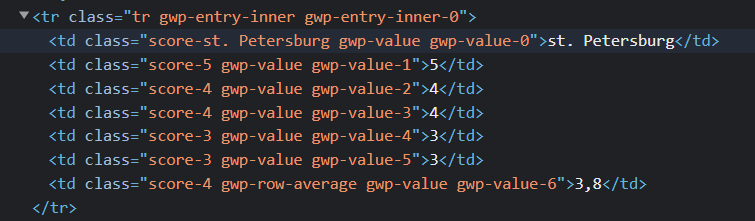
The gwp_get_matched_entries_values has a lot of possible parameters. The return fields are specified with the return_id parameters. You can also define the CSS classes of the rows and columns (even based on the field values) and the HTML tags being used to separate the rows and columns. Example of the HTML output:

This allows for precise styling of the output. Also there are options available to calculate row and column averages. You can visit the documentation page for an in-depth explanation of the possibilities.
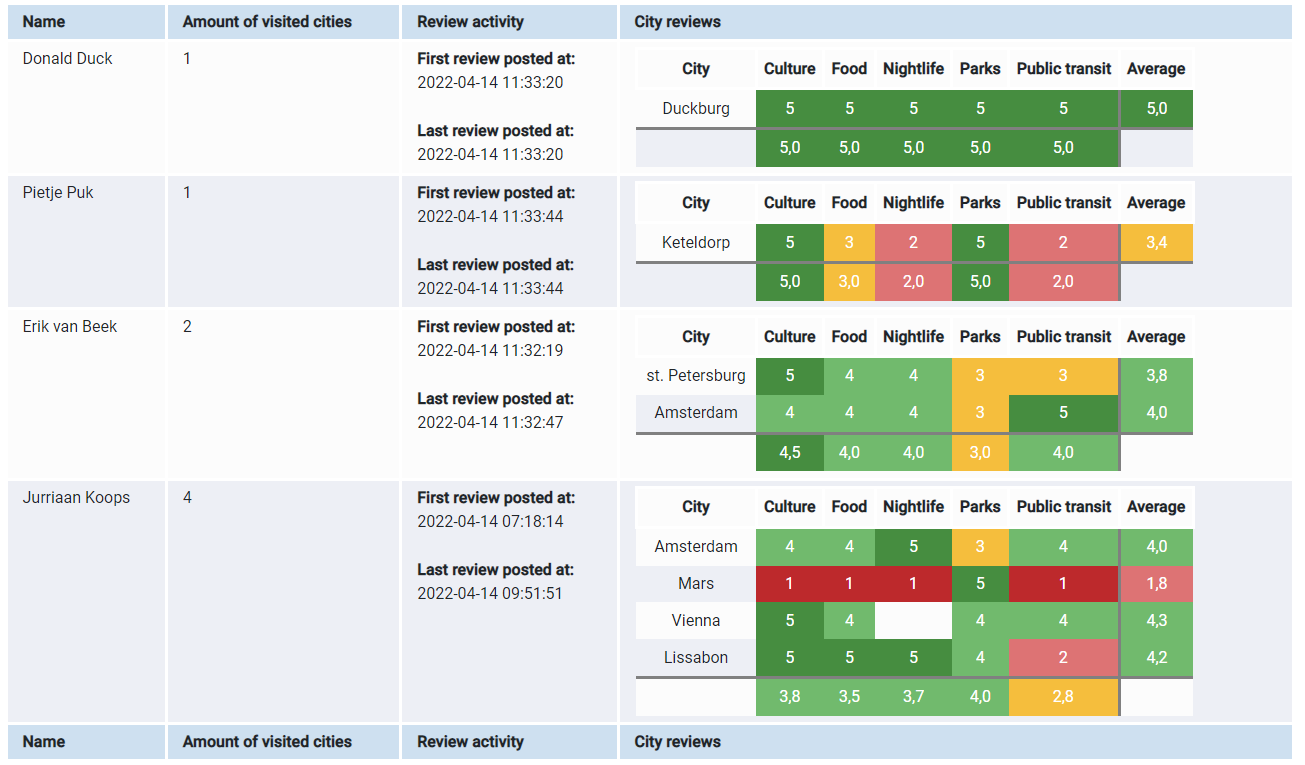
The final result looks like this:

You can visit it here: https://gravitywp.com/demo/demo-travelers/
Data Security
As you can see, the GravityWP – Advanced Merge Tags Add-On adds some very powerful features. But greater powers come with greater responsibilities. When entry values from other forms are retrieved by using a matching value and a visitor has the possibility to change that match value it might be possible to extract more data than allowed.
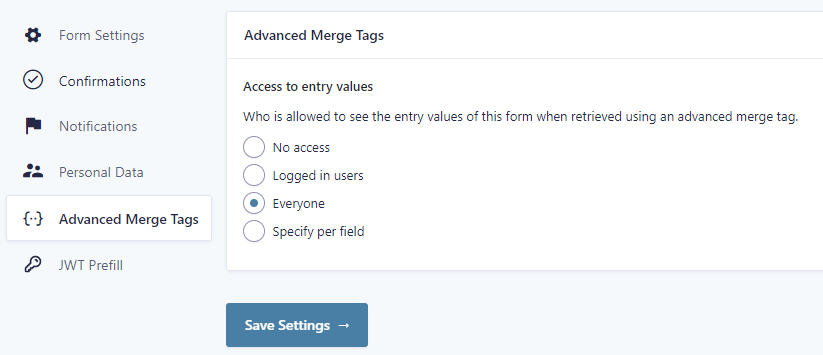
Therefore, it is mandatory to allow access to field values in the form settings. There are multiple access levels available, and you can specify them per field if needed:

Ready to Get Started with GravityWP Advanced Merge Tags
Does GravityWP Advanced Merge Tags sound like the add-on you need for your next project? If so, head on over to the GravityWP website to make a purchase and get started today!
Don’t have Gravity Forms yet? Start with a free personalized demo and test out all the features that Gravity Forms has to offer!
About the Contributor:

Jurriaan Koops is the lead developer at GravityWP. After some years of zigzagging between an Electrical Engineering study and a gap year for personal development, he threw himself into a Social Work study. While working with people, his interest for computer technology and programming continued to grow. Now he combines social and IT skills into a nice mix within GravityWP, developing add-ons for cutting-edge form development.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
