A Case Study: Generating Leads with Gated Content using Gravity Forms and Gravity Wiz
 Gravity Forms is an impressive tool, and paired with other add-ons there is no end to what this plugin can achieve. In this case study, we look at how Carolina Web Design – a long time agency customer of Gravity Forms – used Gravity Forms and Gravity Wiz to restrict user access to webinar content by locking it behind a lead generation form.
Gravity Forms is an impressive tool, and paired with other add-ons there is no end to what this plugin can achieve. In this case study, we look at how Carolina Web Design – a long time agency customer of Gravity Forms – used Gravity Forms and Gravity Wiz to restrict user access to webinar content by locking it behind a lead generation form.
This project consisted of multiple parts – in this article we look at each step of the setup process, as well as examine the form features, and explore the key role played by Gravity Wiz. Let’s get started…
Carolina Web Design and Gravity Forms
 Carolina Web Design, run by director Robert Wilkins, focuses on providing creative and unique design services, tailored to clients’ individual needs. Robert has over 25 years design experience in marketing and advertising, and recently shared that he has been using Gravity Forms for over eight years…
Carolina Web Design, run by director Robert Wilkins, focuses on providing creative and unique design services, tailored to clients’ individual needs. Robert has over 25 years design experience in marketing and advertising, and recently shared that he has been using Gravity Forms for over eight years…
“Gravity Forms has been a fantastic development tool for us and our clients because it’s built for extended development, it’s very reliable, and when we need help, the folks at RocketGenius are there.
Another thing we love about Gravity Forms is the flexibility of Conditional Logic. It makes the forms more powerful and dynamic and it can even help with security.”
The form in this case study relies heavily on conditional logic, as well as integration from Gravity Wiz. Let’s find out more…
The Project: A Background
Carolina Web Design was asked to work with a client who offers free webinars to their members and non-members. The client wanted these webinars hidden behind a form, with users only being able to gain access to the content after the form has been submitted.
Protecting valuable content in this way is a great lead generation strategy – by offering a lead magnet (in this case the free webinars) users are, more often than not, happy to part with their personal information (like their email address) to gain access to the content. Once email addresses have been collected, these leads can be entered into a mailing list or CRM for future contact.
However, Carolina Web Design’s client didn’t want to inconvenience their users by asking them to re-enter their details every time they returned to view a webinar. Therefore, the client asked for a one-time signup form, which once submitted would allow people to have permanent access to their webinars.
Let’s first look at how Carolina Web Design broke this project down into individual steps…
Steps of the Process
Although the form plays a pivotal role in this project, there were a number of other pages and features that had to be built out and set up to ensure a streamlined process from start to finish.
Steps included:
- Creating the target page for the free webinars (this page is protected behind the lead generation form).
- Creating the gateway page (this page displays the form and protects the webinars until people register).
- Building the lead generation/registration form (this form makes heavy use of conditional logic)
- Installing the free Submit to Access plugin by Gravity Wiz (this plugin prevents a page from being accessed until the specified form is submitted).
- Configuring Submit to Access on the gateway page to require a submission from the registration form (to restrict and grant access to the target page).
- Configuring the form notifications to display a message that shares the webinar page URL with users once the form is submitted.
- Integrating Gravity Forms with UserInsights to track and analyze form entries and data, as well as user activity in Paid Memberships Pro.
Let’s now look in more detail at the form itself and some of its key features…
Using Conditional Logic
As mentioned, this form makes much use of conditional logic – mainly to identify non-member and members and then tailor the follow-up questions accordingly, as well as to ensure that all form fields are completed before submission.
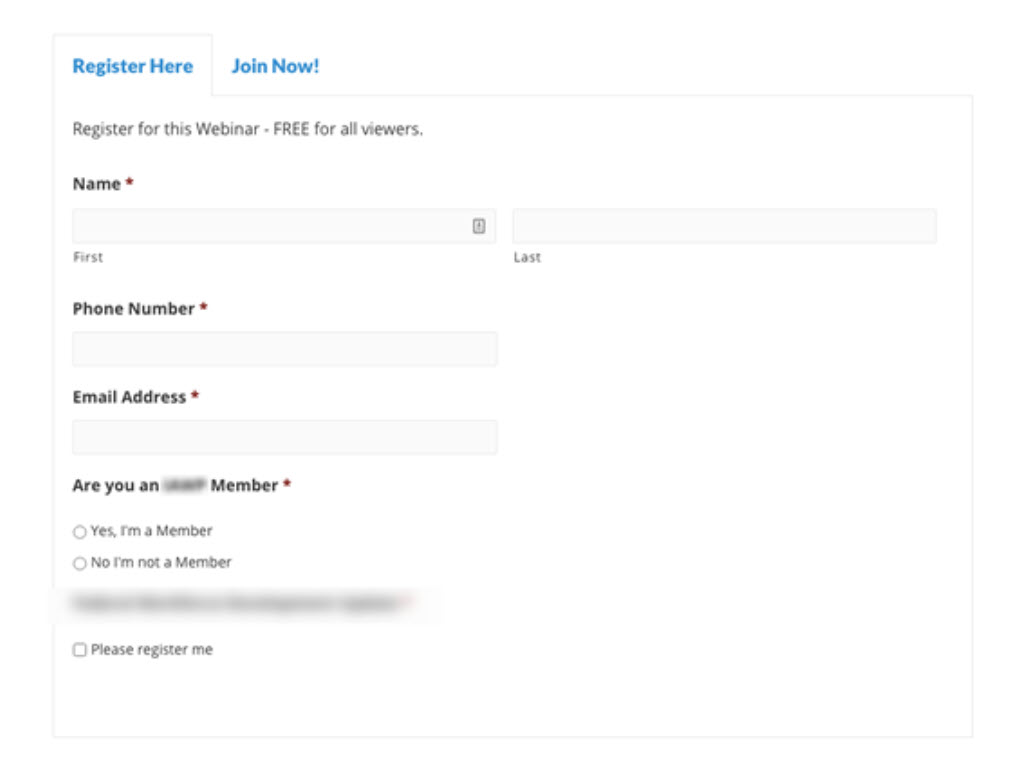
As you can see below, the first three fields of the form Name, Phone Number, and Email, have all been made required fields, instructing users that it is necessary to complete these fields for form submission.
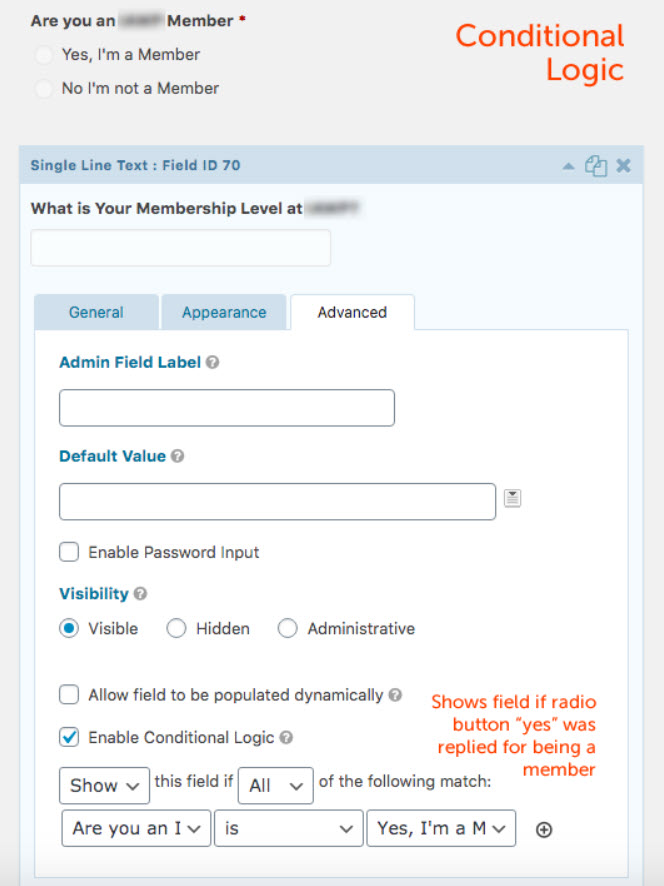
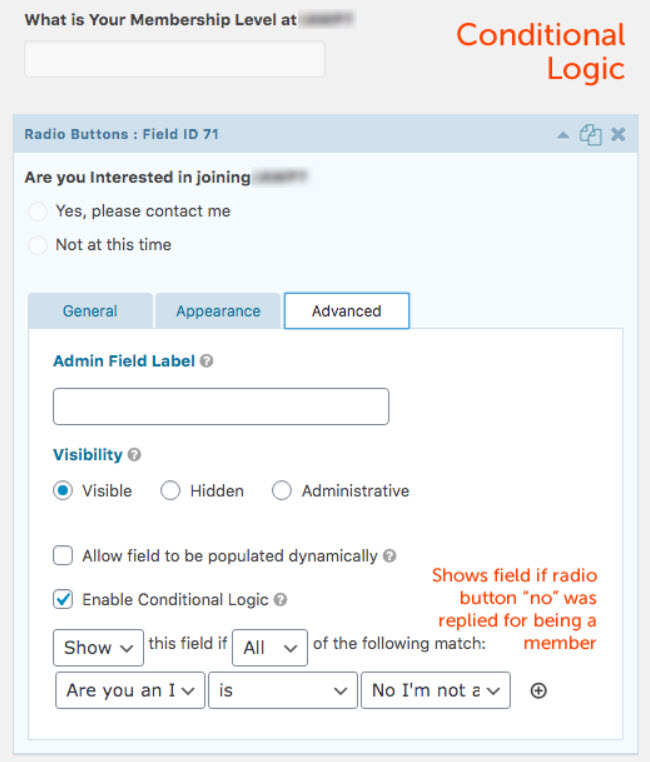
 The next field asks if the user is a member or not. Then, conditional logic displays a corresponding field based on the radio button the visitor selects.
The next field asks if the user is a member or not. Then, conditional logic displays a corresponding field based on the radio button the visitor selects.

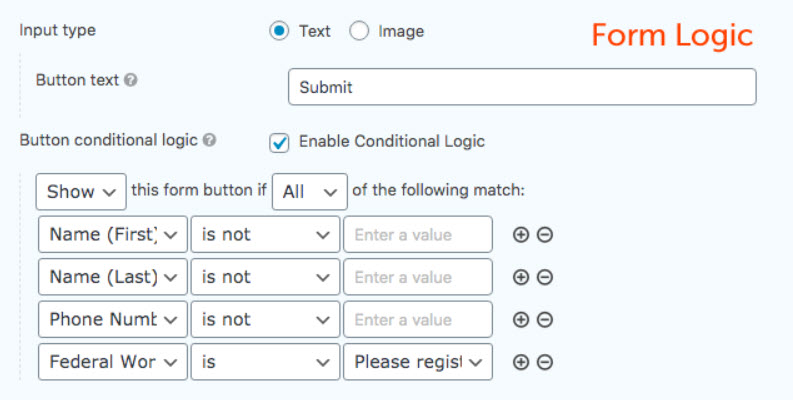
 Conditional logic is also used to display the form Submit button when ALL of these fields match our settings. First Name, Last Name, Phone, have to be filled in to show the submit button. It streamlines the presentation of the form by not displaying all the fields at once.
Conditional logic is also used to display the form Submit button when ALL of these fields match our settings. First Name, Last Name, Phone, have to be filled in to show the submit button. It streamlines the presentation of the form by not displaying all the fields at once.
 This process does not make the form more secure, although by keeping some of the required fields hidden by default, it may prevent some bots from automatic submissions.
This process does not make the form more secure, although by keeping some of the required fields hidden by default, it may prevent some bots from automatic submissions.
Integrating Gravity Wiz Submit to Access
Carolina Web Design installed the free Gravity Wiz plugin ‘Submit to Access’ to lock the target page behind the form.
This Gravity Wiz plugin is ideal for anyone who wants to restrict access to certain content, but doesn’t want to create a full-blown membership site. Instead, content can be shared after users provide some basic information (name, email address, etc) via a simple Gravity Forms form – an easy way to collect leads.
Gravity Wiz also enables the form to set a cookie in visitors’ browsers. This ensures that the visitors don’t need to re-submit the lead generation form each time they visit the site.
Let’s look in more detail at how Carolina Web Design enabled these features with Gravity Wiz…
Adding Custom Fields
As mentioned earlier, one of the steps of this process for Carolina Web Design was to build the target and gateway pages. The target page (where the webinars are displayed) is protected by the form. The gateway page displays the form itself and is where users sign up.
Once the target and gateway pages had been created, as well as the form built and Gravity Wiz installed, custom fields then needed to be added to the target page to lock it behind the form.
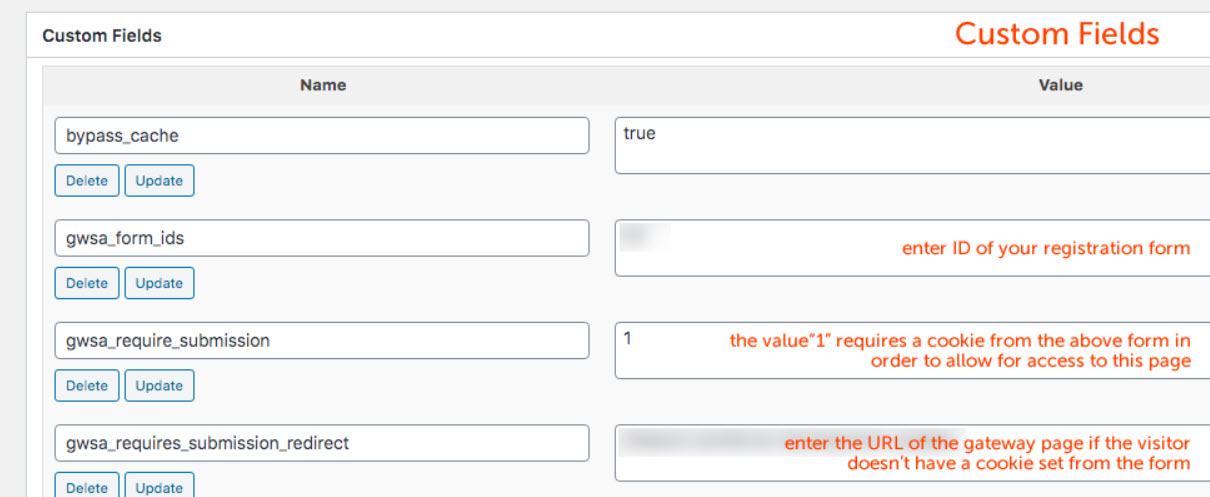
As you can see below, this is a quick and easy process that involved entering a few custom fields (covered in the Gravity Wiz documentation) incorporating information like the gateway page URL and the form ID…
- For “gwsa_form_ids”, enter the ID of the form that must be submitted to access this page.
- Enter “1” as the value for “gwsa_require_submission”.
- Enter the gateway URL for the field, “gwsa_requires_submission_redirect” (visitors will be redirected to this URL if they have not yet submitted the required form).
 It is worth noting that if a user ever purges their cookies they will have to resubmit the registration form to get access to the Free Webinar page again.
It is worth noting that if a user ever purges their cookies they will have to resubmit the registration form to get access to the Free Webinar page again.
Configuring Form Notifications
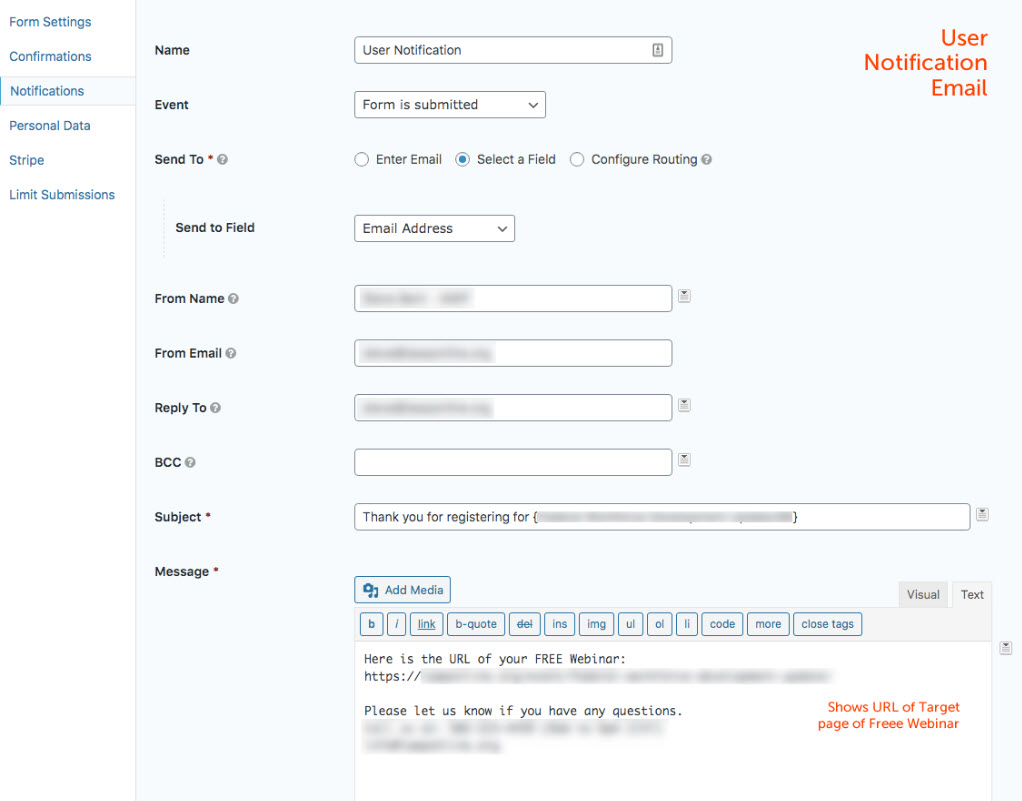
The last step of the process was to configure the form notifications so once the form is submitted users see a message sharing the URL of the target page, where they can view the free webinars.
Gravity Forms notification messages can easily be edited within the form editor under Settings > Notification.

Final Thoughts
This form is a perfect example of how Gravity Forms can be easily extended to create a simple solution to what initially may appear to be a quite complex problem.
By combining Gravity Forms and Gravity Wiz, the two plugins have more than enough features between them to hide valuable content behind a lead generation form. So if you’re looking to grow your mailing list, this may be a great option for you!
Have you created a custom form that you would like featured in a case study? If so please complete our Contribute a Case Study form – we’d love to hear from you.
About the Case Study Contributor:
 Robert Wilkins is founder and Director of Carolina Web Design. He is an avid fan of all things WordPress, especially when it comes to blending design with functionality. He enjoys spending whatever free time he has paddle boarding, running, taking walks with Lily (his German Shepherd), or just chilling with his family.
Robert Wilkins is founder and Director of Carolina Web Design. He is an avid fan of all things WordPress, especially when it comes to blending design with functionality. He enjoys spending whatever free time he has paddle boarding, running, taking walks with Lily (his German Shepherd), or just chilling with his family.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
