Gravity Cloud: The Ultimate Tool for Gravity Forms Users

Written by Ditmar Haist…
Gravity Cloud enables you to design and scale Gravity Forms with minimal effort from one unified interface, streamlining your workflow and saving you time.
This blog post will explore how Gravity Cloud can help you to increase conversion and productivity, and facilitates the following:
Create Visually Stunning Forms
- Simple to use Design System – Transform the visual design of your forms with a plug-and-play design system. No coding or CSS skills required.
- Apply Styles in seconds across all your forms and WordPress sites – Styles are applied in one click to any form across all connected WordPress sites.
Productivity x 10
- Gravity Forms Recipes – Enable you to create form variants rapidly.
- Form Templating – Create complex forms in seconds.
- Form Time-Travel – Time travel your forms (back and forward) with one click undo/redo.
- Form Deployment – One-click deploys to one or more connected WordPress sites.
Results
- Increase Form Conversion – Using the design system, generate multiple design variants and conduct rapid A/B testing of form variations to measure conversion rates, with the assistance of recipes that allow for limitless variant creation.
- Save Time – Gravity Cloud is your single command center to manage all your Gravity Forms regardless of how many WordPress sites you manage. All within your WordPress admin interface.
Ready to find out more? Let’s jump in…
Easy Setup
Connecting Gravity Cloud to your WordPress site takes just a few seconds. Simply install the Gravity Cloud WordPress plugin, and you will be ready to use all Gravity Cloud features.

Form Styling
In this demo, we will style the default Newsletter Signup template provided in the Gravity Forms Template Library.

Step 1
Install the default newsletter Gravity Form using the new form wizard in Gravity Forms 2.7 and name the form “Comp Newsletter Form.”

Step 2
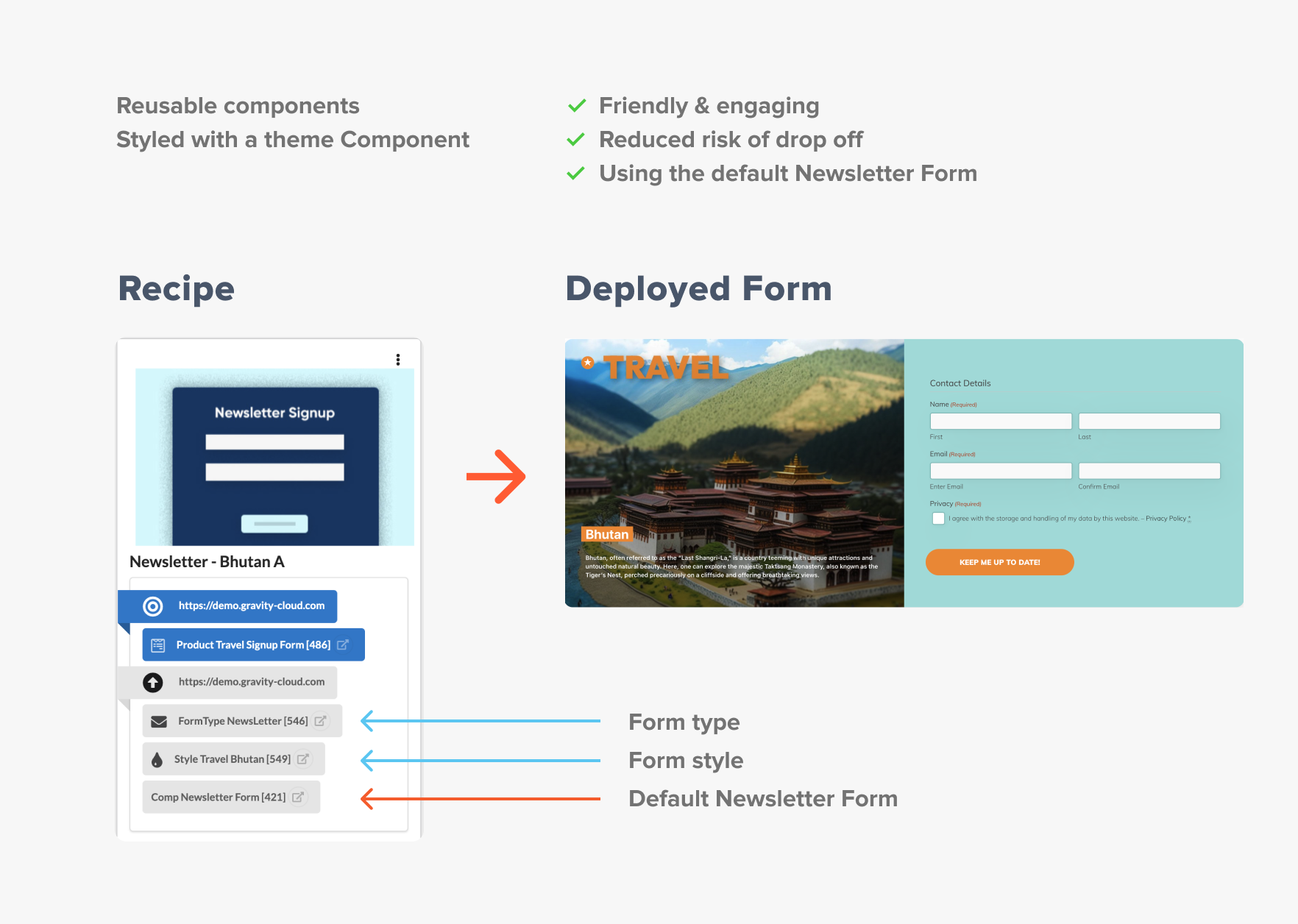
Creating a visually appealing version of the form takes minutes. Simply create a new Recipe, add a style component to the recipe, and deploy it to a connected WordPress site.

Watch the video to see this in action.
Step 3
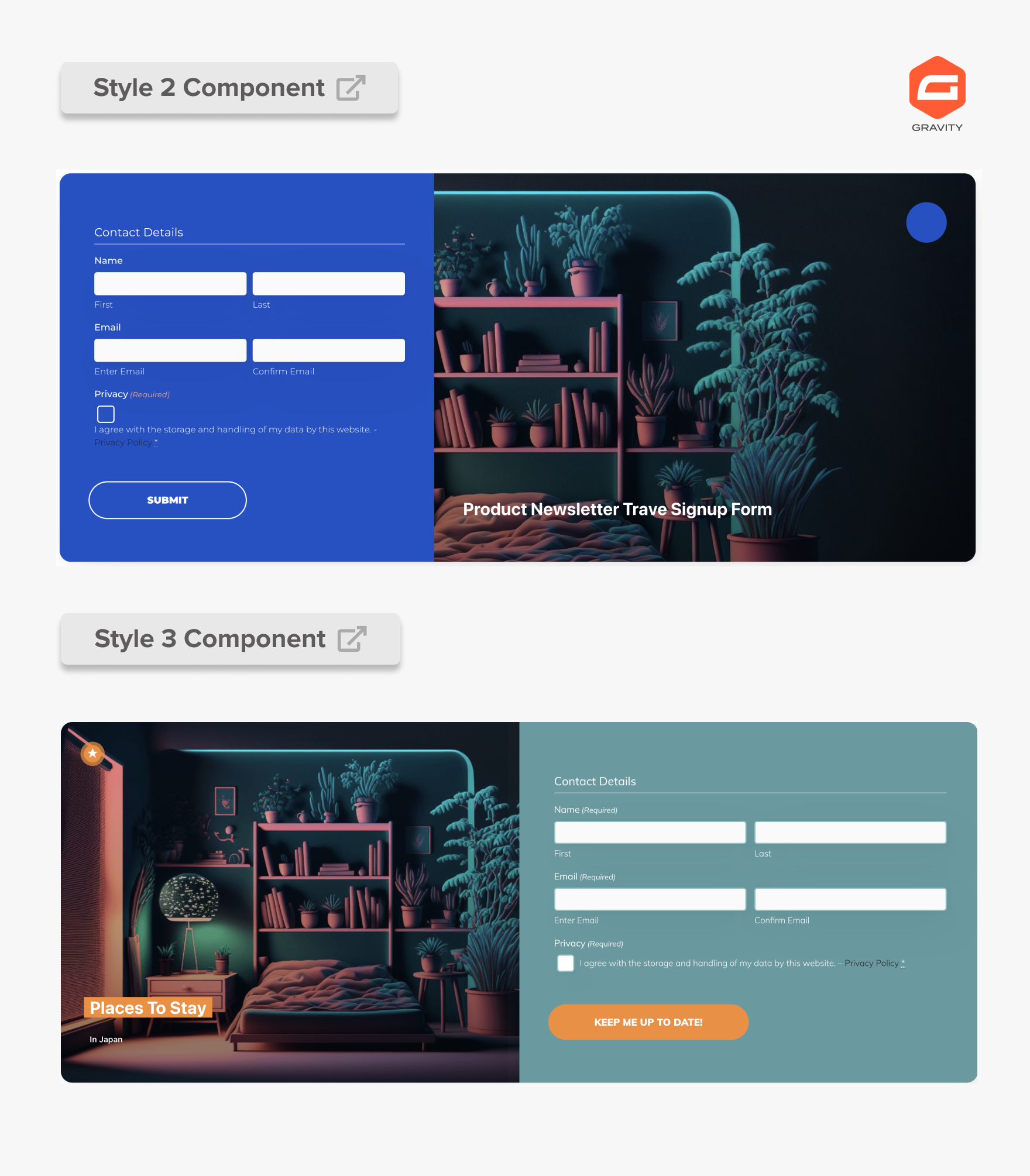
Interested in more styles? Simply apply a different styling component.
A style component can be added to any Gravity Form, enabling you to re-theme forms across websites effortlessly. What can you do with this?
- Seasonal themes
- Event-based themes
- Holiday themes
- Sale-based themes
The following example shows how we can add two more themes:

Gravity Form Composability

Step 4
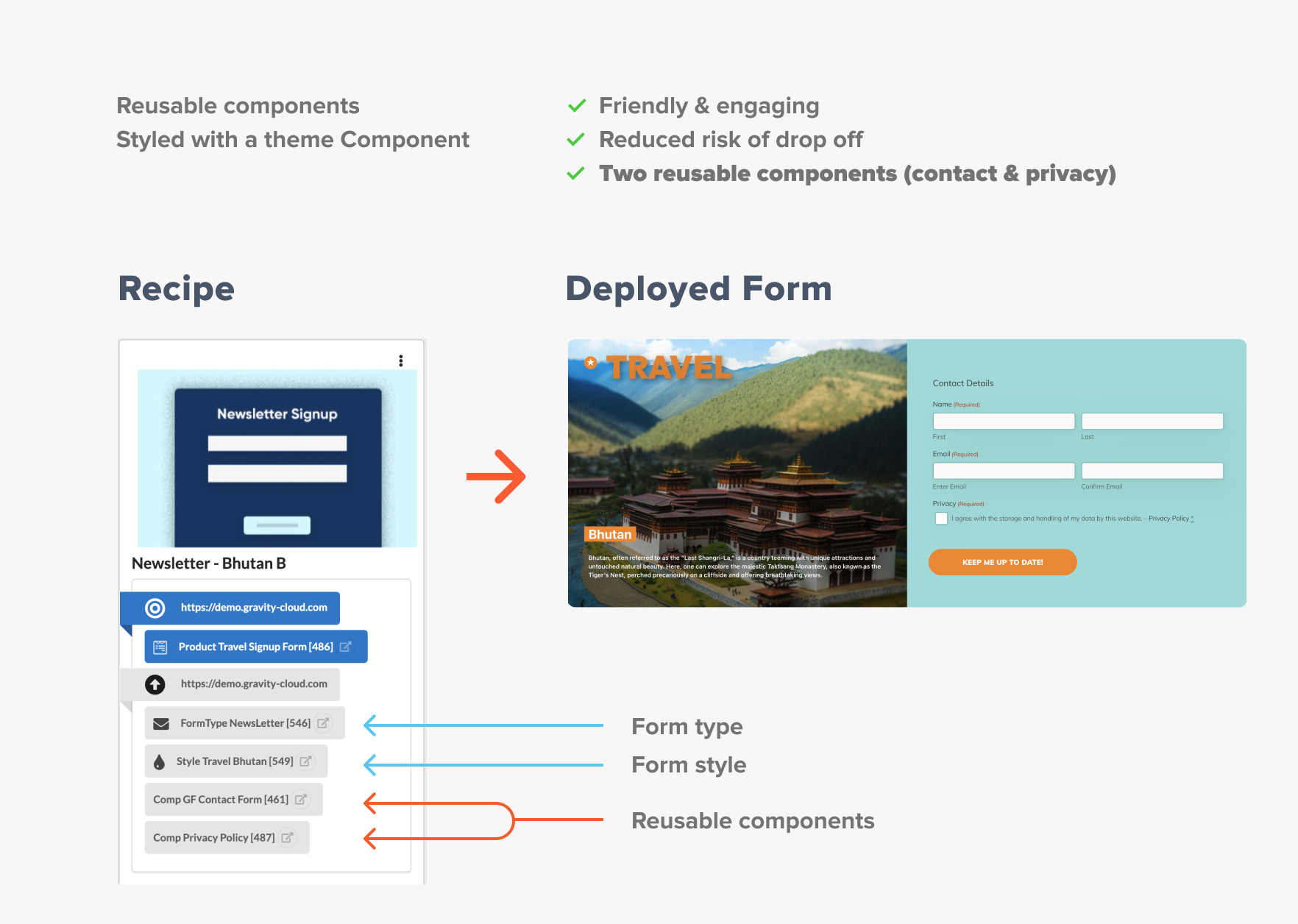
Next, we break the monolithic Event Form into reusable components. Reusable components enable you to assemble new forms, minimizing effort for changes in the future.

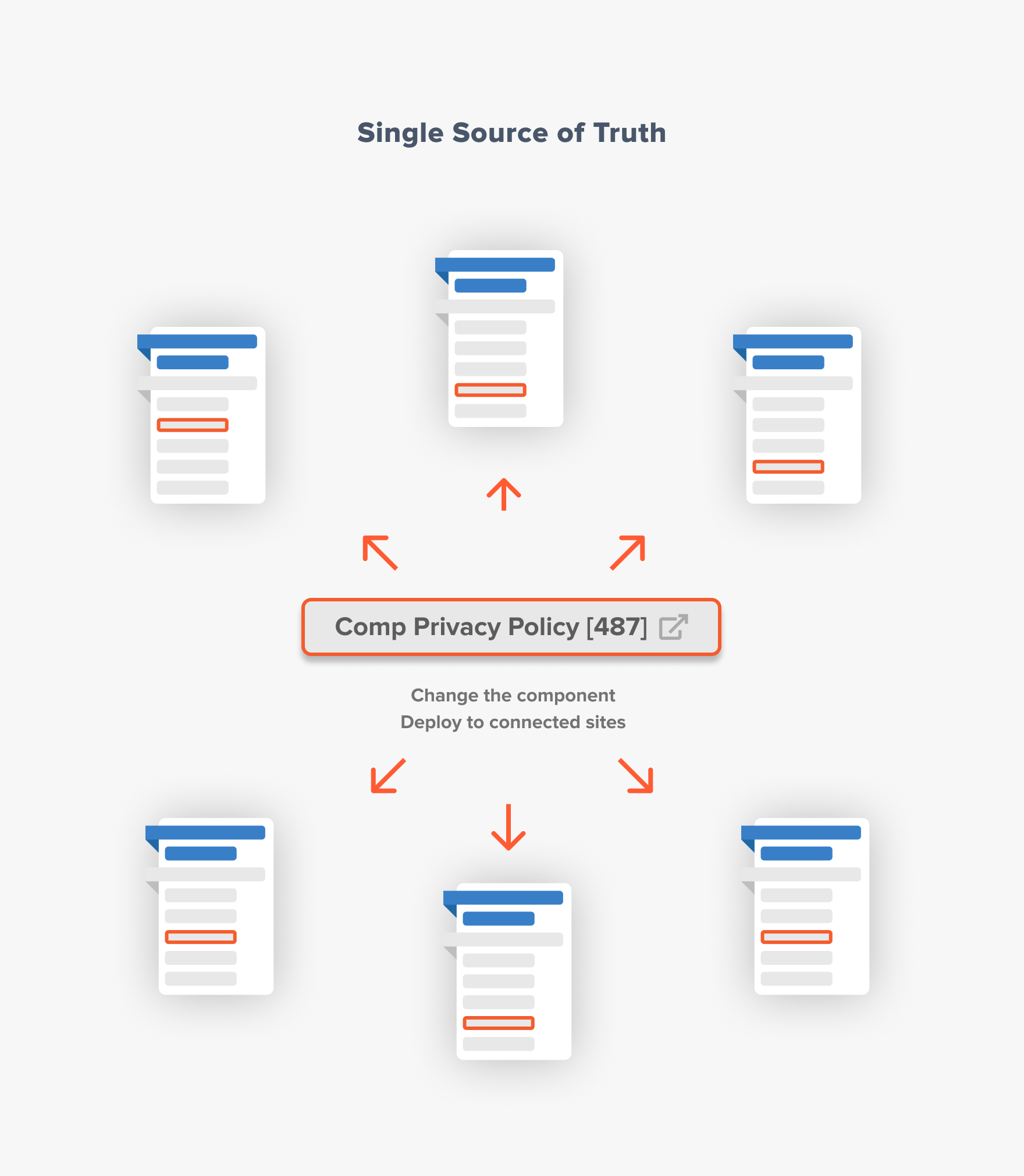
If you need to make a change to your privacy policy in the future, simply update one component and redeploy all the recipes containing the privacy policy component, as shown below:

The Power of Form Recipes

Increasing Form Conversion
Step 1 – Default Form
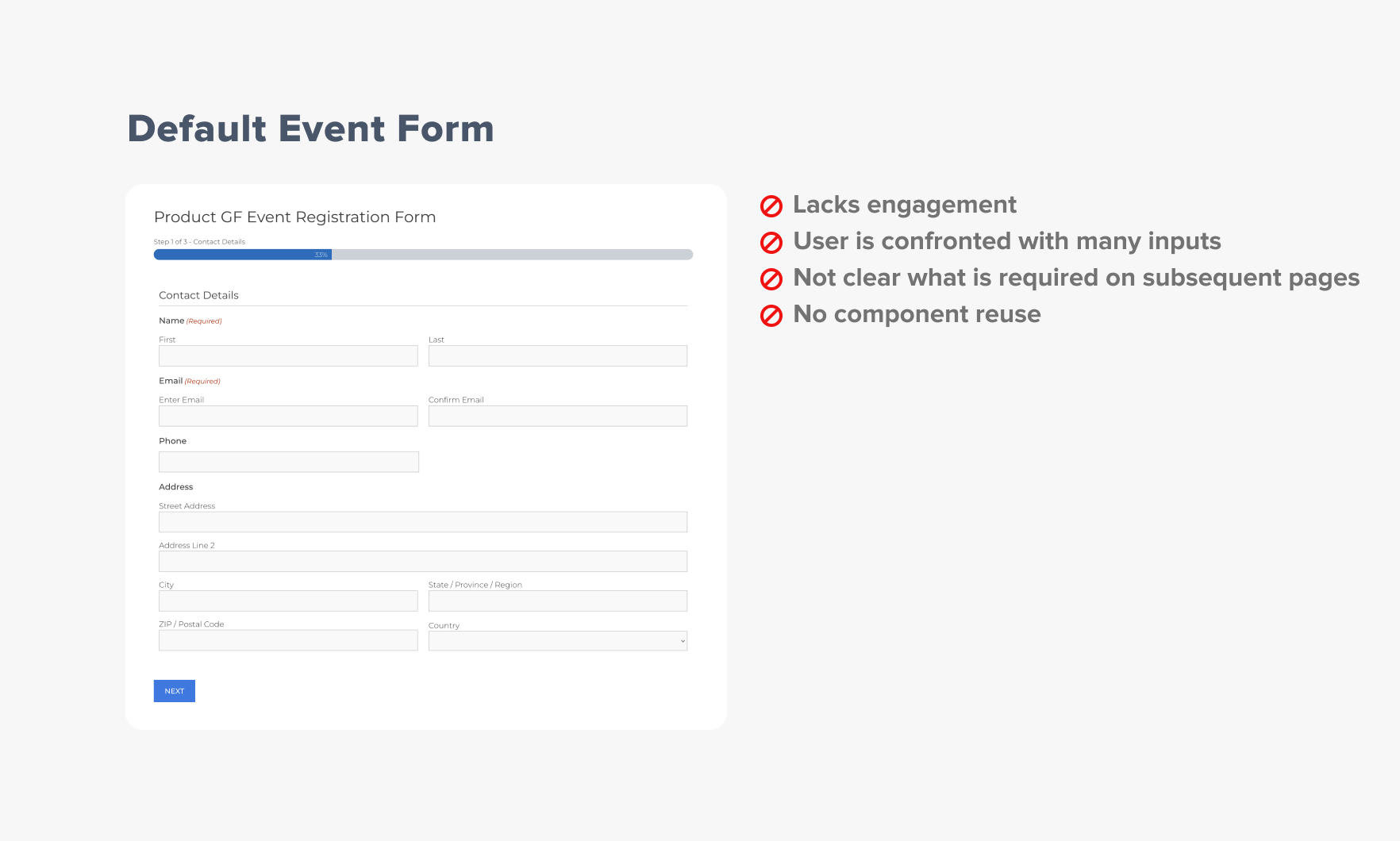
Install the default Event Form using the new form wizard in Gravity Forms 2.7.

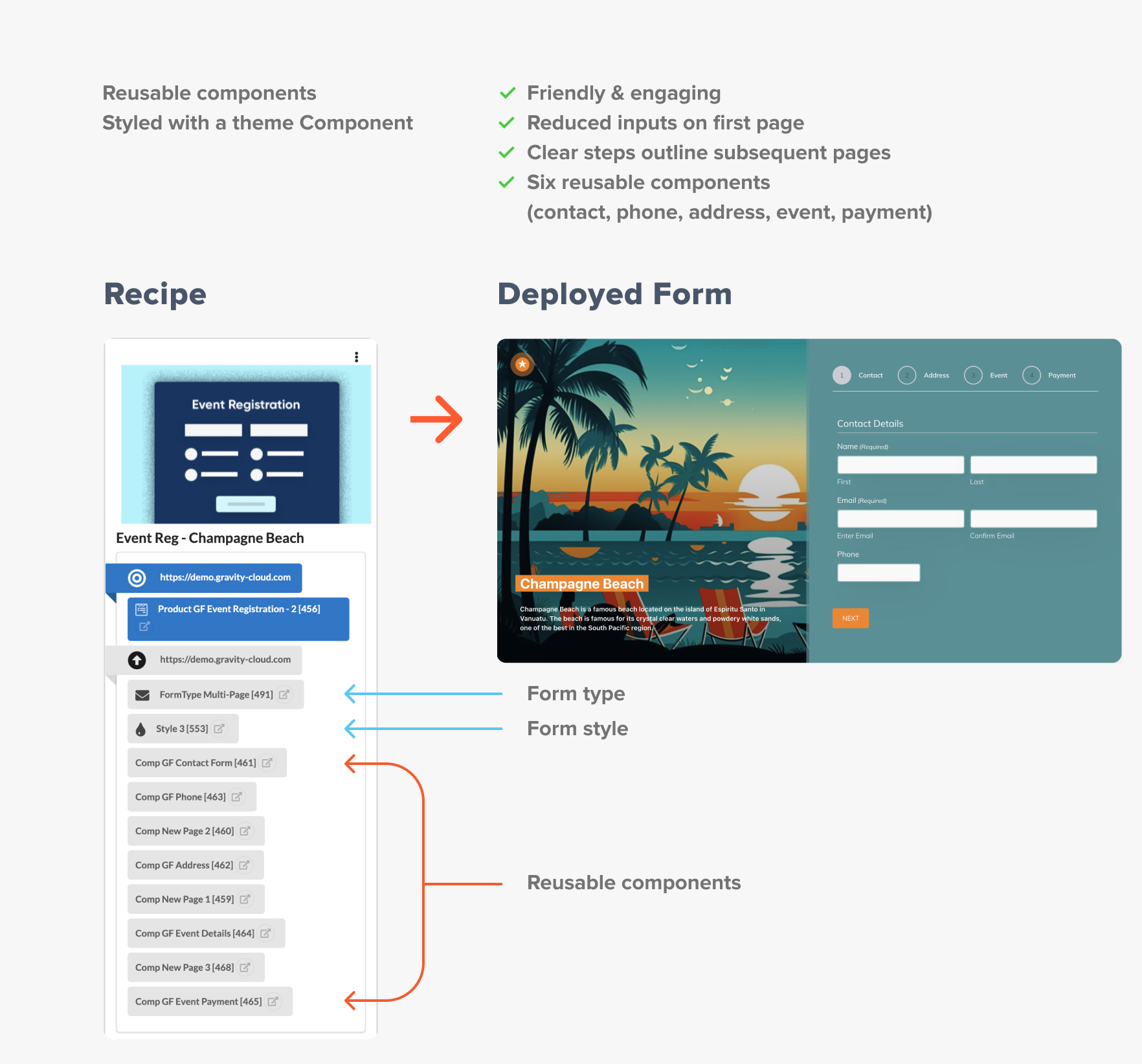
Step 2 – Components
Our hypothesis is that applying a style to the form will improve conversion. We also feel there are too many input fields on the first page. Finally, the progress bar doesn’t advise the user of what data is required next. We also speculate we will need to test many variants and measure the results.
Gravity Cloud Recipes enable us to do all of these things quickly.

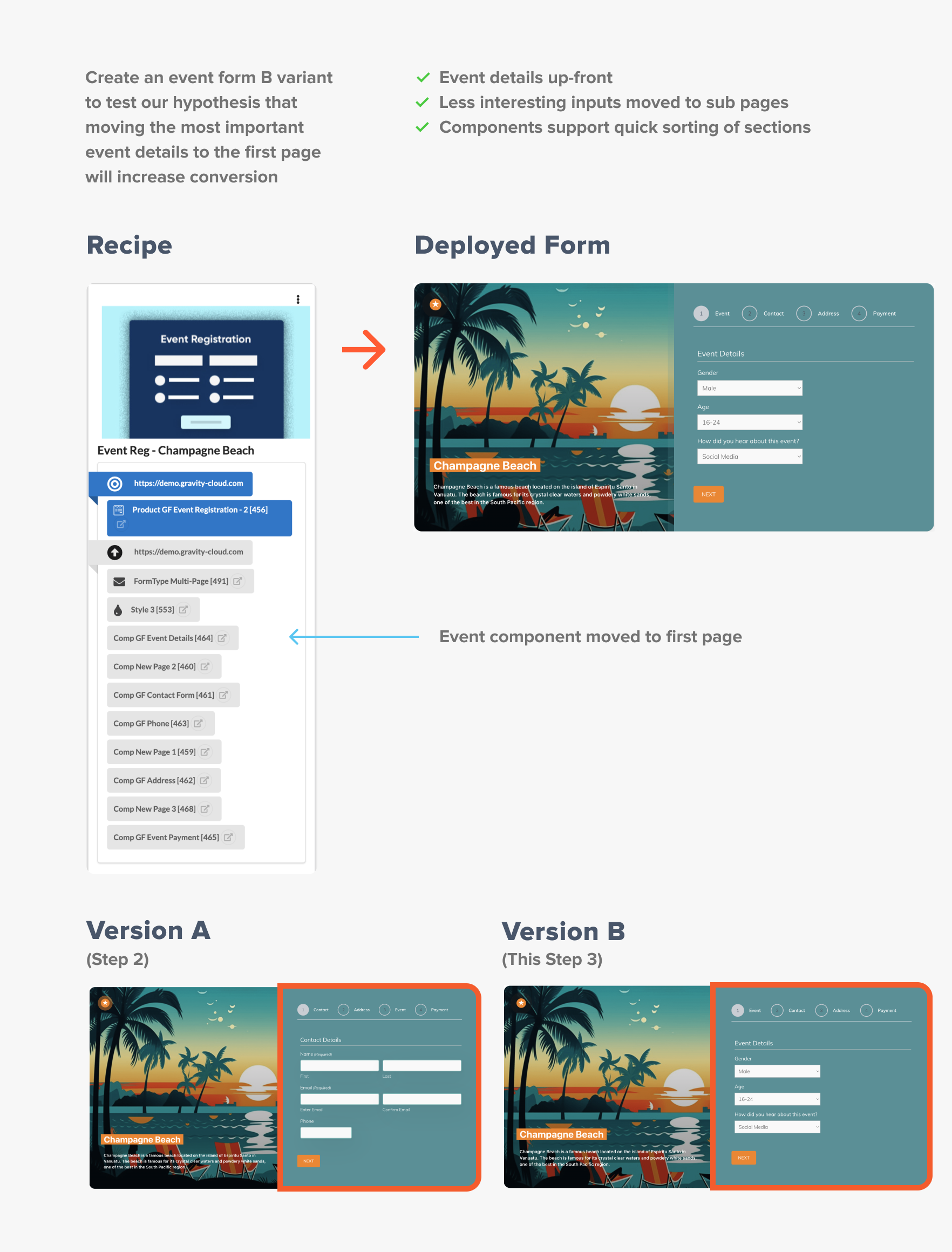
Step 3 – A/B Test
Our hypothesis is that conversion will improve by moving the event details to the first page. To create this test, simply duplicate the recipe from Step 2 above to create a B variant and drag the event component to the first position and deploy.

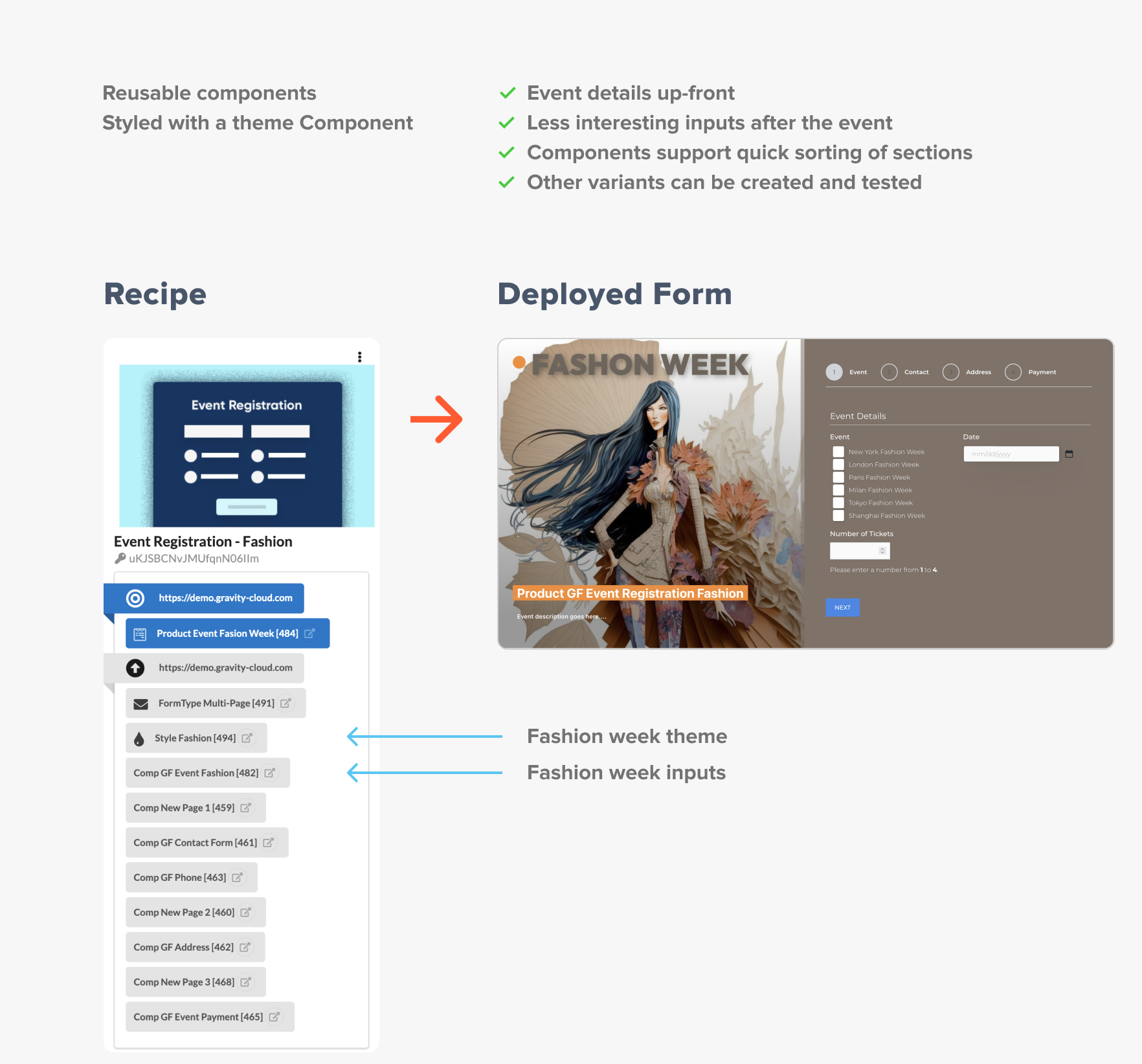
Step 4 – Template
Duplicate the Recipe from Step 3 and name it “Universal Events Template”. Using our new template, let’s build a global Fashion Week event sign-up form.

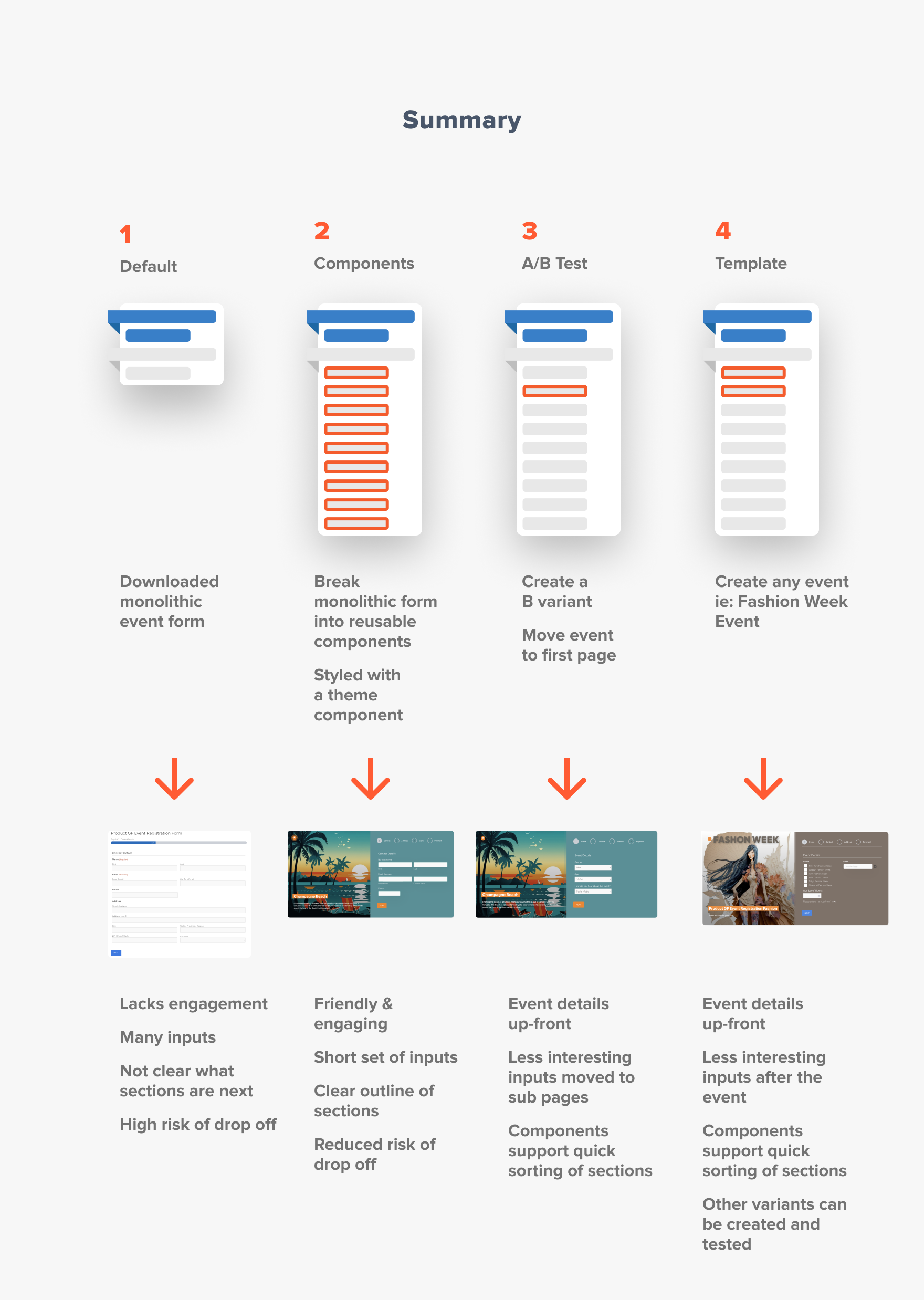
Summary
Let’s take a look at what’s happening:

Work Faster & with Complete Safety
Gravity Cloud versions everything centrally and securely in the Cloud. Changes are easy to revert or reapply – say no to time-consuming mistakes. Stay on-brand, on time and on budget with changes applied to multiple connected websites with the ease of a click.
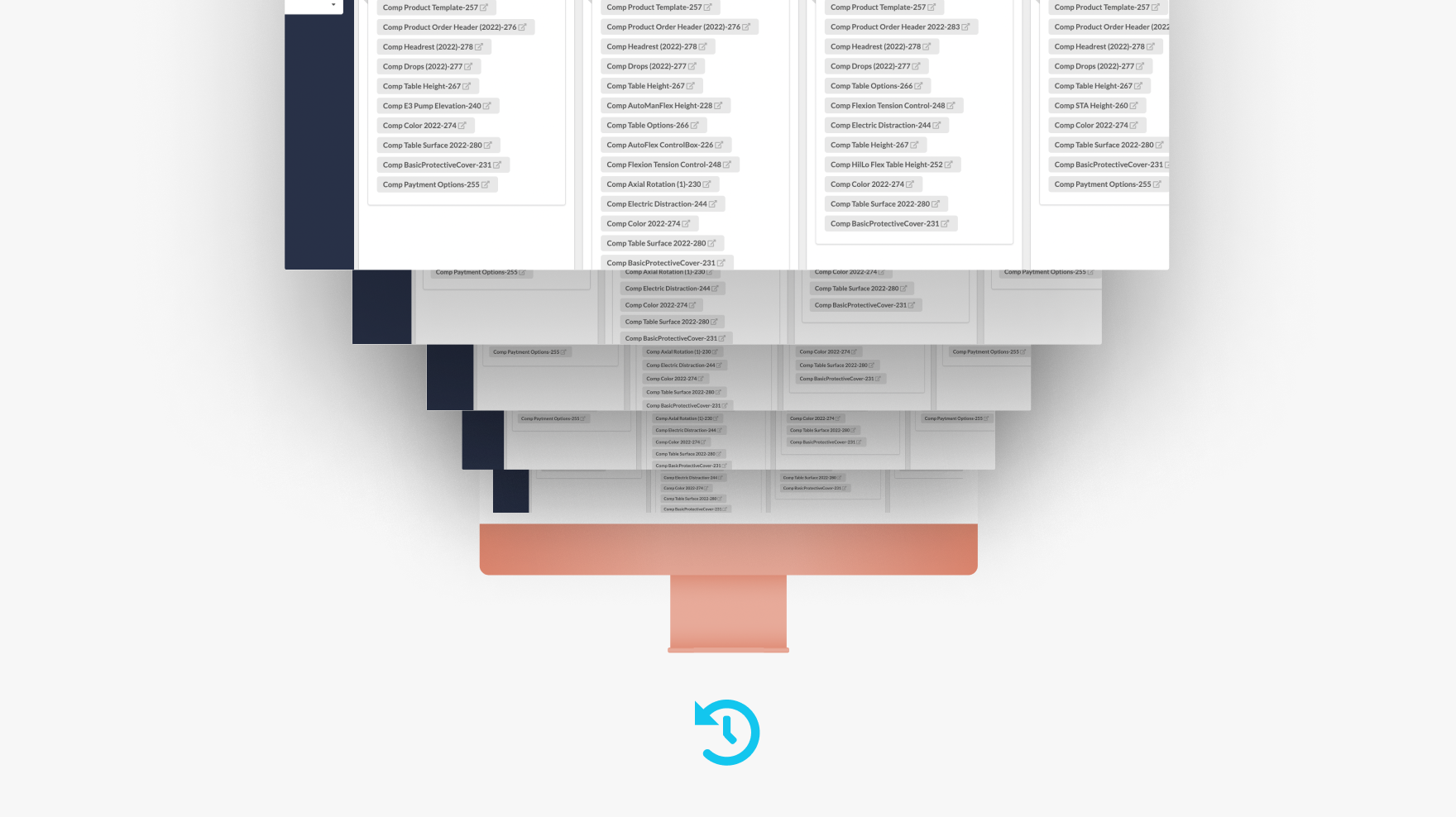
Form Time-Travel

Gravity Cloud backs up and versions all forms securely in the Cloud, enabling the power of time travel. Imagine the flexibility and experimentation possible with a one-click undo (and re-do) of changes. Create seasonal forms for the holidays, run them, and revert in seconds when complete.
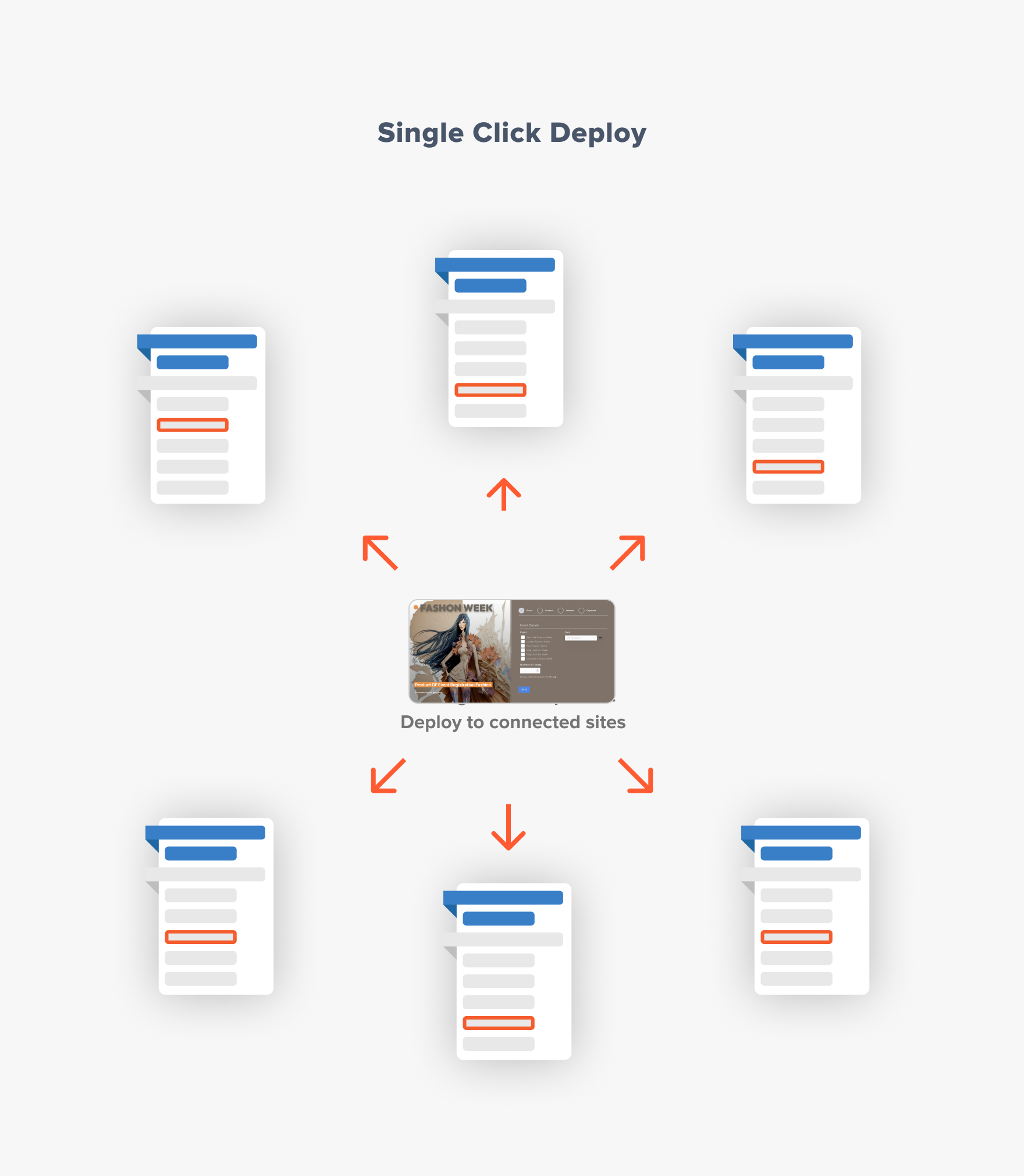
Deploying Gravity Forms to Connected WordPress Sites
Centralized control to deploying your Gravity Forms to connected sites makes managing Gravity Forms across sites simple and fast.

Final Thoughts
We built Gravity Cloud to enable you to do even more with Gravity Forms:
- Create visually stunning forms in minutes with a simple-to-use no-code Design System
- Increase form conversion
- Rapidly create form variants for A/B testing
- Work safer with Cloud backup, One-Click deploys, and Form Time Travel
- Increase productivity with Recipes & Templates
Try Gravity Cloud for 7-days (no credit card required)
About the Contributor:
 Ditmar Haist is the founder of Gravity Cloud…
Ditmar Haist is the founder of Gravity Cloud…
“The goal of Gravity Cloud is to provide cloud-based automation for Gravity Forms and WordPress. It’s an AI/API world, and Gravity Cloud fits the space between Zapier and custom development. We would love to hear from you if you are looking for new automation for Gravity Forms or WordPress.”

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
