An Ultimate Guide: Gravity Forms Anti-Spam Protection for WordPress in 2024

If you’ve ever created a web form, you know that there’s an army of spammers out there just looking to fill it with junk.
Thankfully, you have options to fight back against form spam with Gravity Forms – and that’s what this post is all about.
Below, we’re going to dig into the Gravity Forms anti-spam features in detail, giving you a look at all the different ways in which Gravity Forms can help you set up anti-spam WordPress protection.
We’ll start with some of the core functionality that you can use to protect Gravity Forms (and WordPress in general):
- reCAPTCHA v2
- reCAPTCHA v3
- Akismet
- Cloudflare Turnstile
- Moderation
- Gravity Forms anti-spam honeypot
Then, we’ll dig into some other tips and tricks that you can use to stop spam, such as using conditional logic, multi-page forms, validation rules, and more.
Top Options for Gravity Forms Anti-Spam Protection
To help you combat WordPress form spam, Gravity Forms has several built-in features and add-ons to stop spam in its tracks.
Depending on the level of spam that you’re dealing with, you might need to implement just one of these Gravity Forms anti-spam tactics.
Or, you can consider stacking multiple tactics as needed.
Let’s go through some of the main anti-spam tools and then we’ll cover some other anti-spam WordPress tips.
Google reCAPTCHA v2 (Built-In Feature)
A great starting point in your WordPress anti-spam efforts is Google reCAPTCHA v2, which is a core feature built into Gravity Forms.
For most people, Google reCAPTCHA is 100% free* and it does a good job of stopping spam with no or minimal interaction required by your human visitors.
You’ll only need to pay if your site exceeds 1,000,000 reCAPTCHA calls per month, which is pretty much impossible for any WordPress site to achieve. The paid plans are really only for heavy-duty enterprise usage.
Google reCAPTCHA v2 is probably what most people think of when they think of reCAPTCHA.
The typical implementation is the “I’m not a robot” Checkbox reCAPTCHA like this:

While it does require your users to perform an action, it’s quite easy and much simpler than a traditional CAPTCHA.
All most users need to do is check the box. In rare cases where Google detects suspicious traffic, the user might need to perform an additional challenge, such as identifying images.
In addition to the checkbox option, reCAPTCHA v2 also supports Invisible reCAPTCHA, which doesn’t require any user interaction unless Google suspects suspicious traffic.

Again, Gravity Forms offers built-in support for reCAPTCHA v2.
If you want to see a full tutorial, check out our detailed step-by-step guide on how to add reCAPTCHA to Gravity Forms.
Here’s the quick version:
- Go to the Google reCAPTCHA admin page (you can use your existing Google account to manage reCAPTCHA, so you won’t need to register/log in if you’re already logged in to Google).
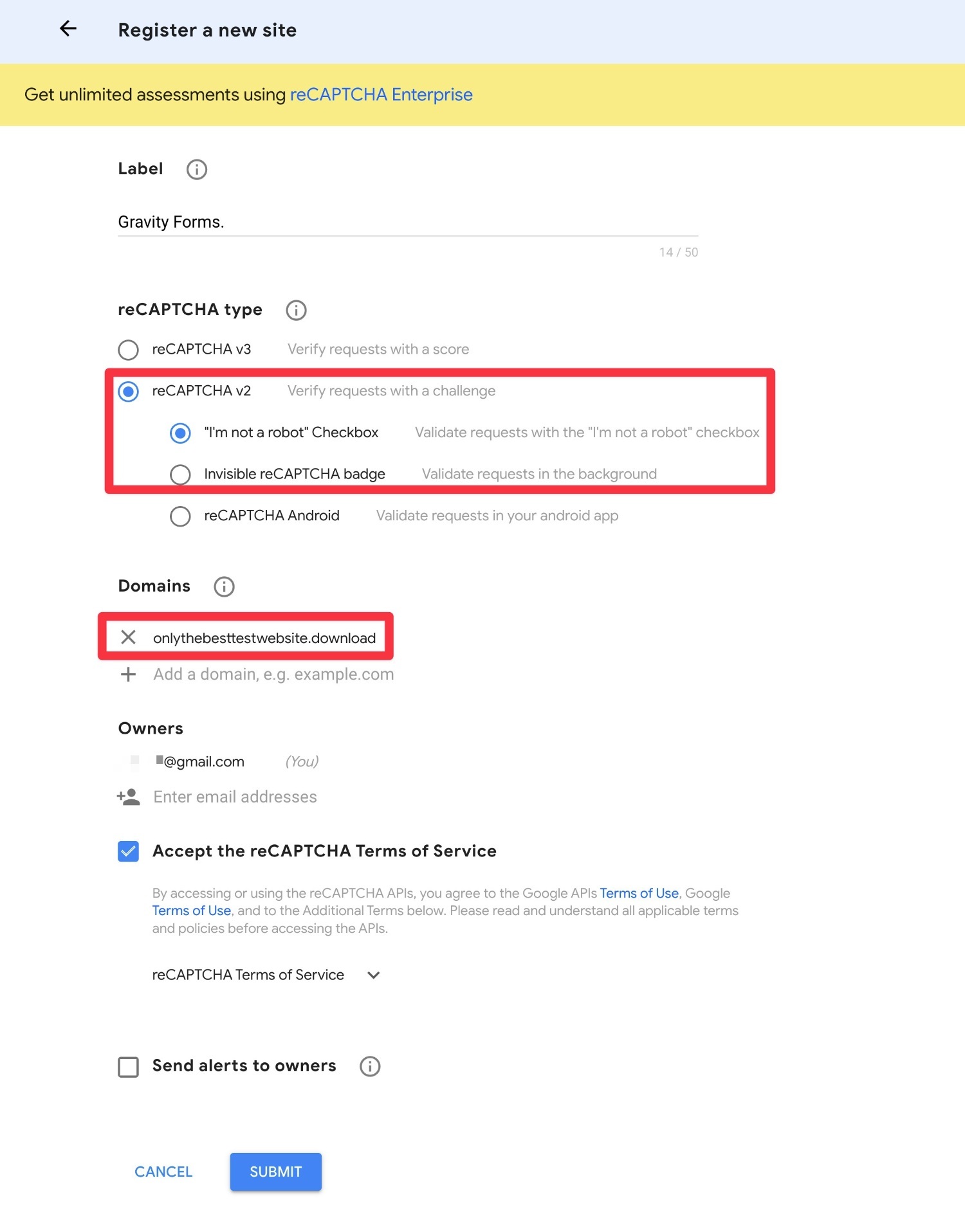
- Add a new website and choose reCAPTCHA v2.
- Choose between Checkbox or Invisible reCAPTCHA according to your preferences.
- Add your domain name.
- Click Submit to generate API credentials.

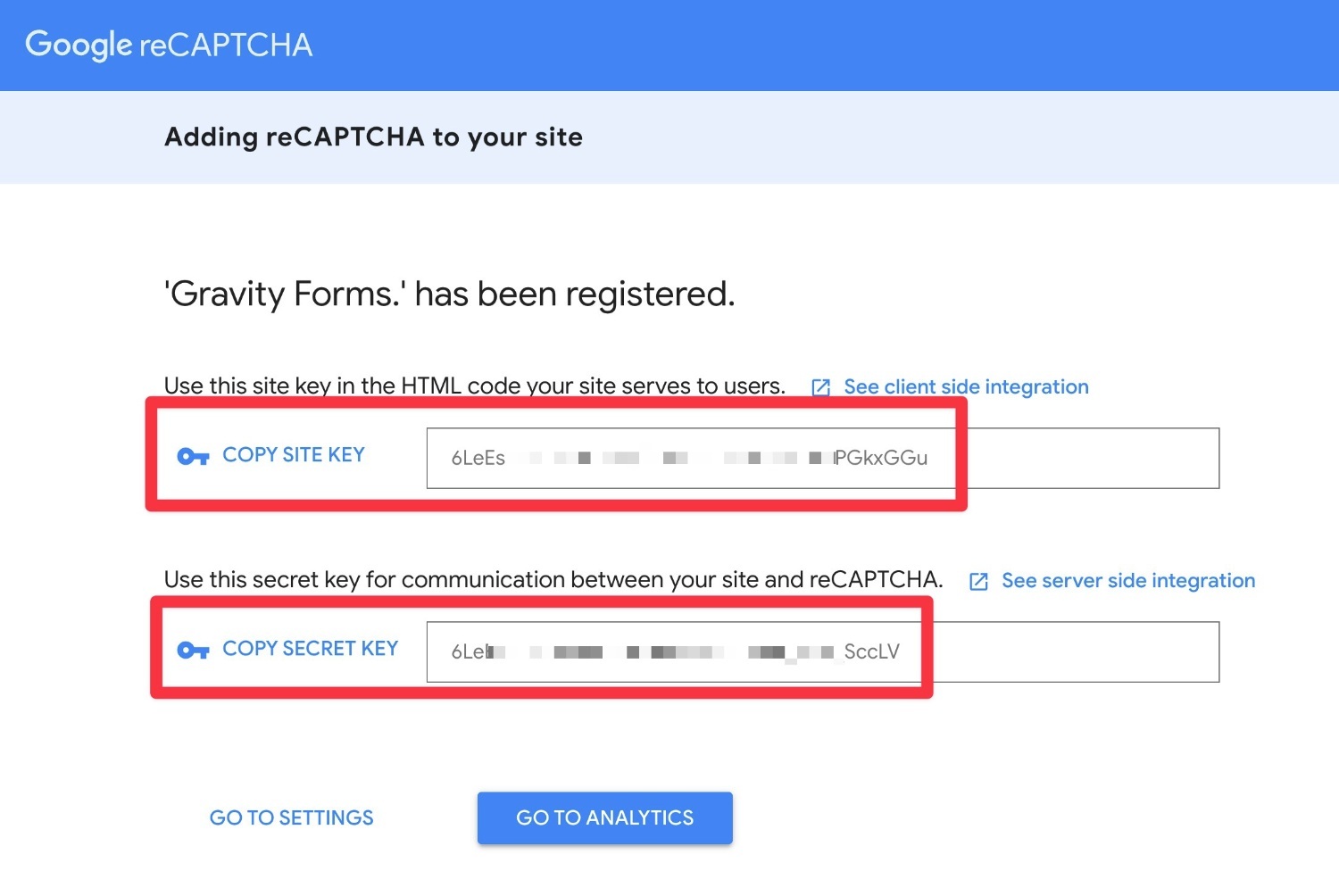
You should then see a Site key and a Secret Key. Copy both of these to a safe location because you’ll need them in a second.

Next up:
- Open your WordPress dashboard.
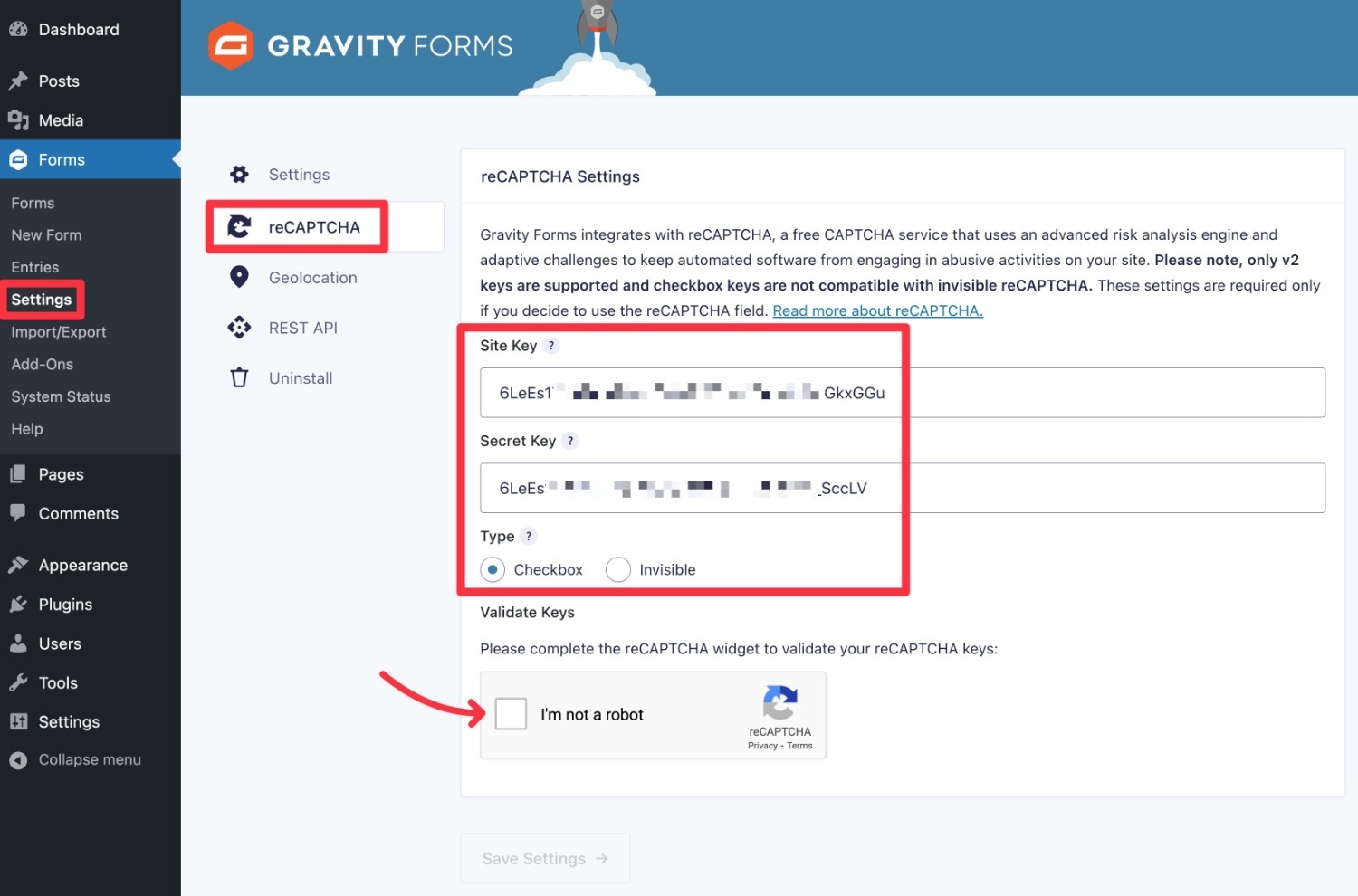
- Go to Forms → Settings → reCAPTCHA.
- Add your Site Key and Secret Key, as well as the type of reCAPTCHA that you chose.
- Click the reCAPTCHA widget to validate your settings.
- Save your settings.

Finally, here’s how to add it to a form:
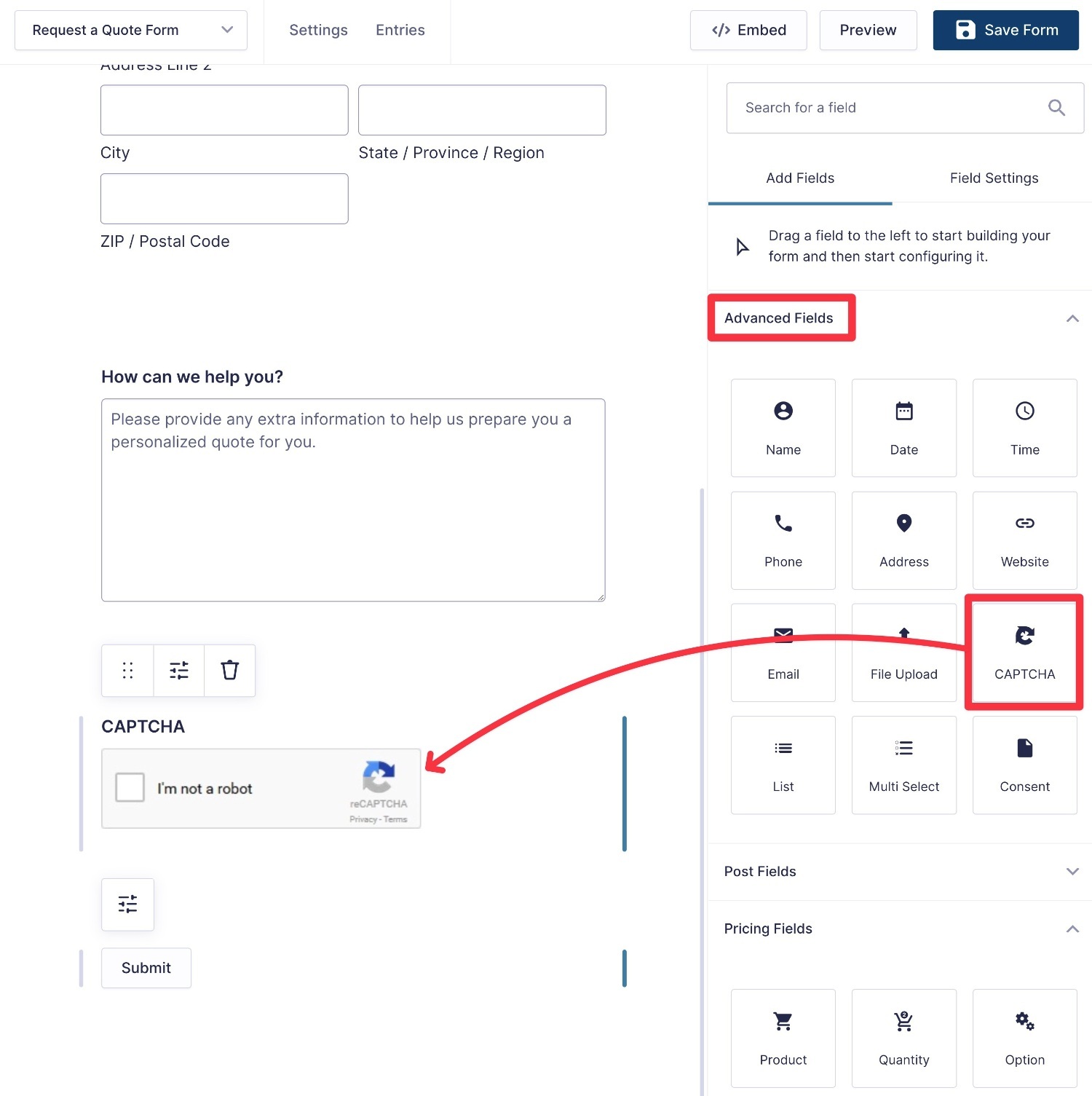
- Open the form editor for the form where you’re experiencing spam.
- Add the CAPTCHA field. Usually you want to place it right above the submit button.
- Save your form.

That’s it! That form will now be protected from spam.
To protect additional forms, you’ll want to also add the CAPTCHA form field to those forms.
Google reCAPTCHA v3 (Official Add-On)
Google reCAPTCHA v3 is a newer version of reCAPTCHA that also doesn’t require any human interaction.
It runs in the background and assigns each user a “score” based on their activity. The higher the score is, the more likely the user is to be human.
One advantage of reCAPTCHA v3 over v2 is that you get more control over your anti-spam efforts since you can choose what score threshold you want to use. Once you see how it’s working for your site, you can adjust the threshold up or down to change the strictness of your anti-spam WordPress rules.
As with reCAPTCHA v2, reCAPTCHA v3 is also 100% free for under one million requests per month, which makes it totally free for most WordPress sites.
To use Google reCAPTCHA v3 with Gravity Forms, you can use the official reCAPTCHA Add-On, which is available on all Gravity Forms license plans.
Again, you can check out our full reCAPTCHA tutorial for detailed instructions, but here’s the quick version:
- Go to the Google reCAPTCHA admin page.
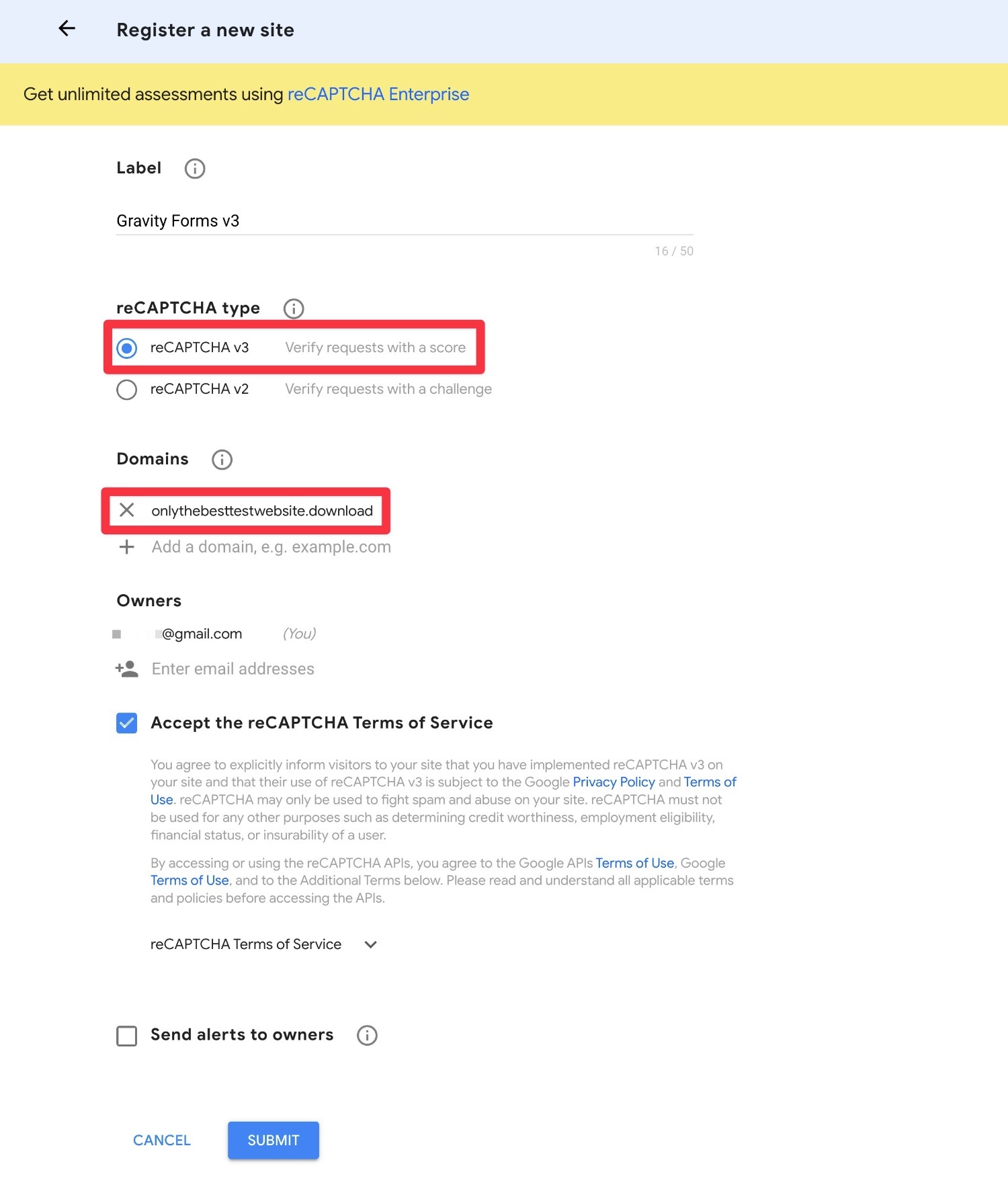
- Add a new website and choose reCAPTCHA v3.
- Add your domain name.
- Click Submit to generate API credentials.

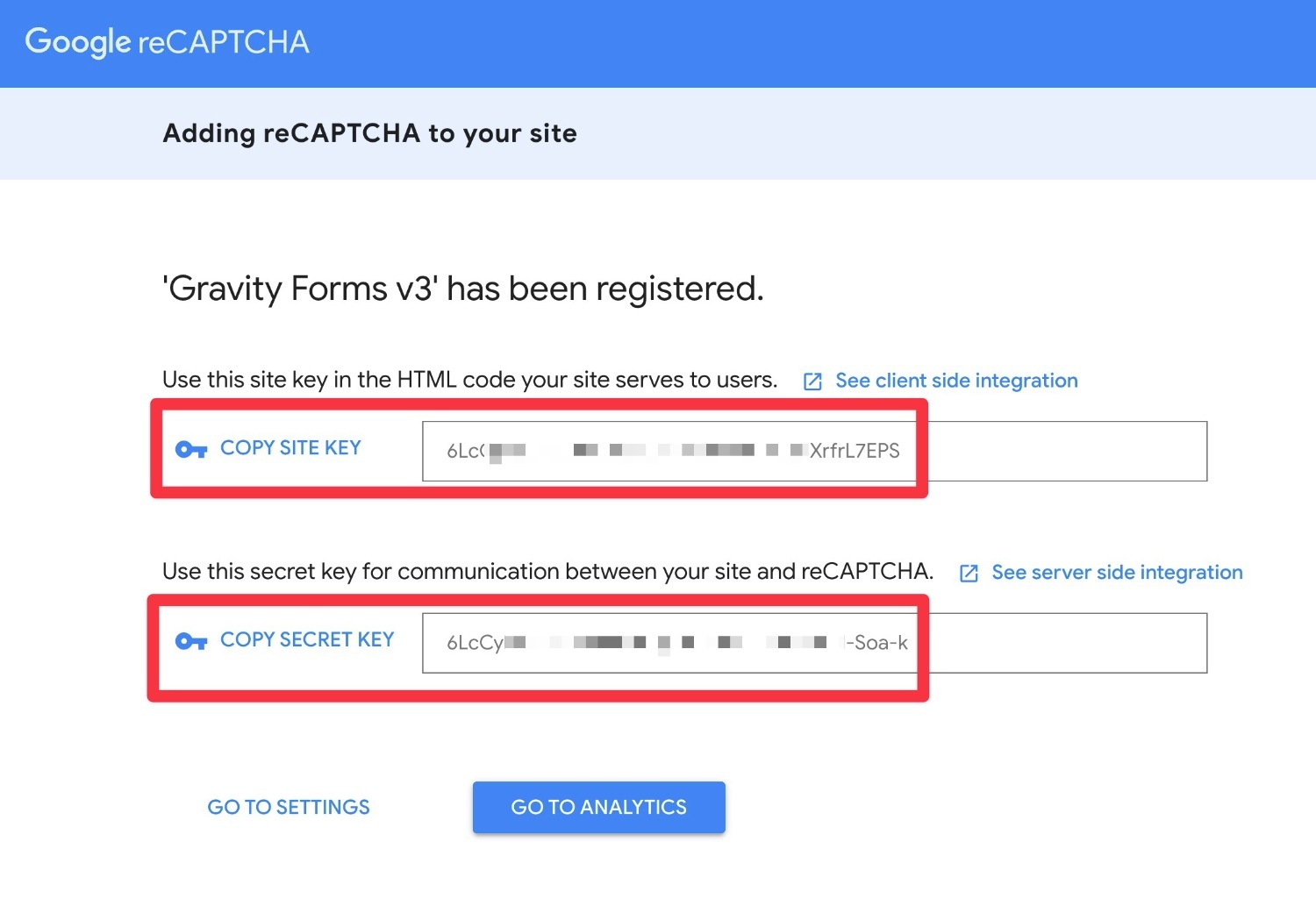
On the next screen, copy your Site Key and Secret Key to a safe place because you’ll need them in the next step.

Then…
- Open your WordPress dashboard.
- Make sure that you’ve installed and activated the Gravity Forms reCAPTCHA Add-On.
- Go to Forms → Settings → reCAPTCHA.
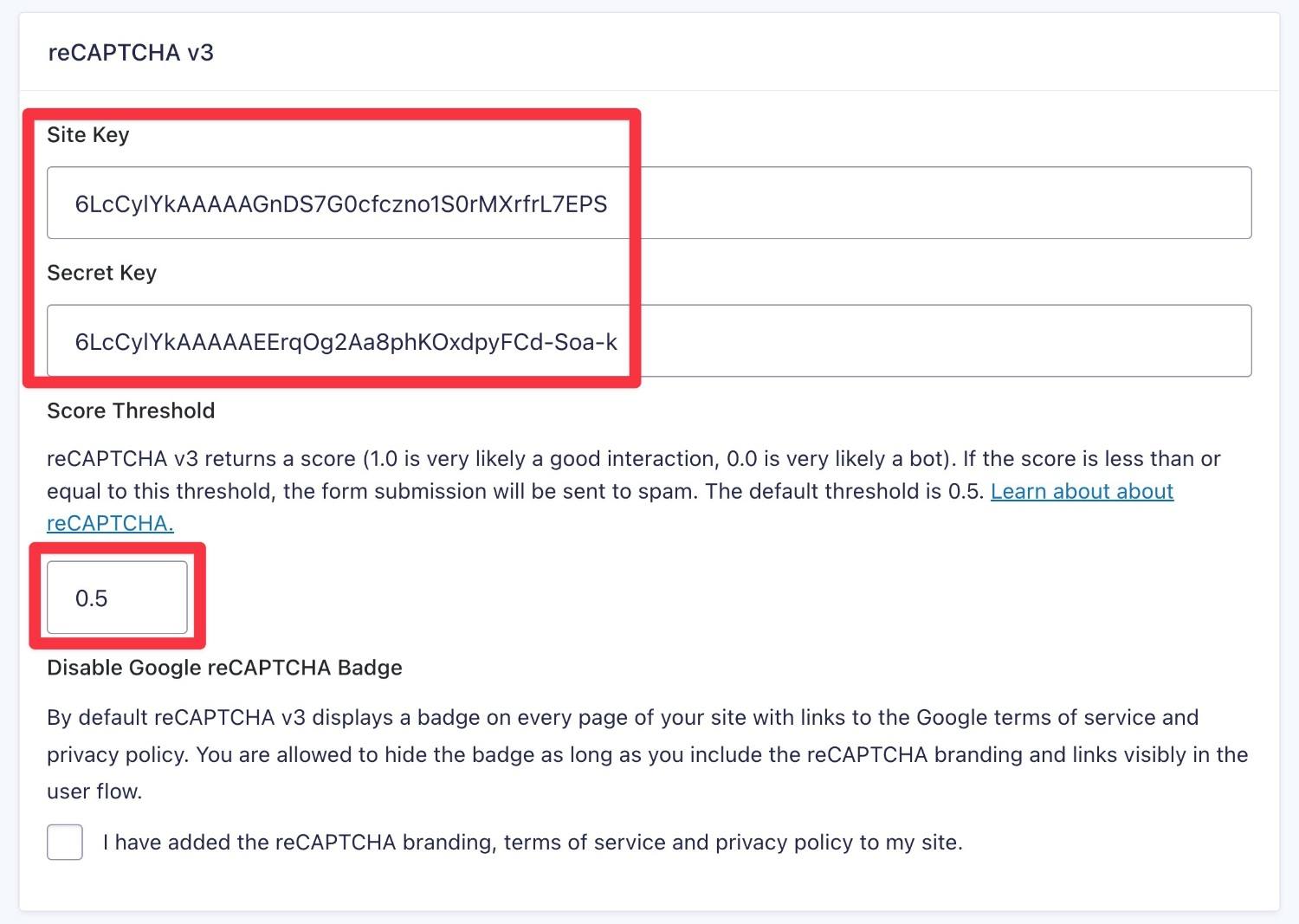
- Add your Site Key and Secret Key.
- Set your score threshold. When in doubt, stick with the default 0.5 threshold – you can always adjust this later.
- Save your settings.

Google reCAPTCHA v3 will now start working in the background for all of your forms without any input from you. Unlike reCAPTCHA v2, there’s no need to manually enable it for your forms.
If you’re still receiving spam submissions, you can adjust the score threshold up to make it more restrictive.
If you’re getting too many false positives, you can adjust the score threshold down to make it more permissive.
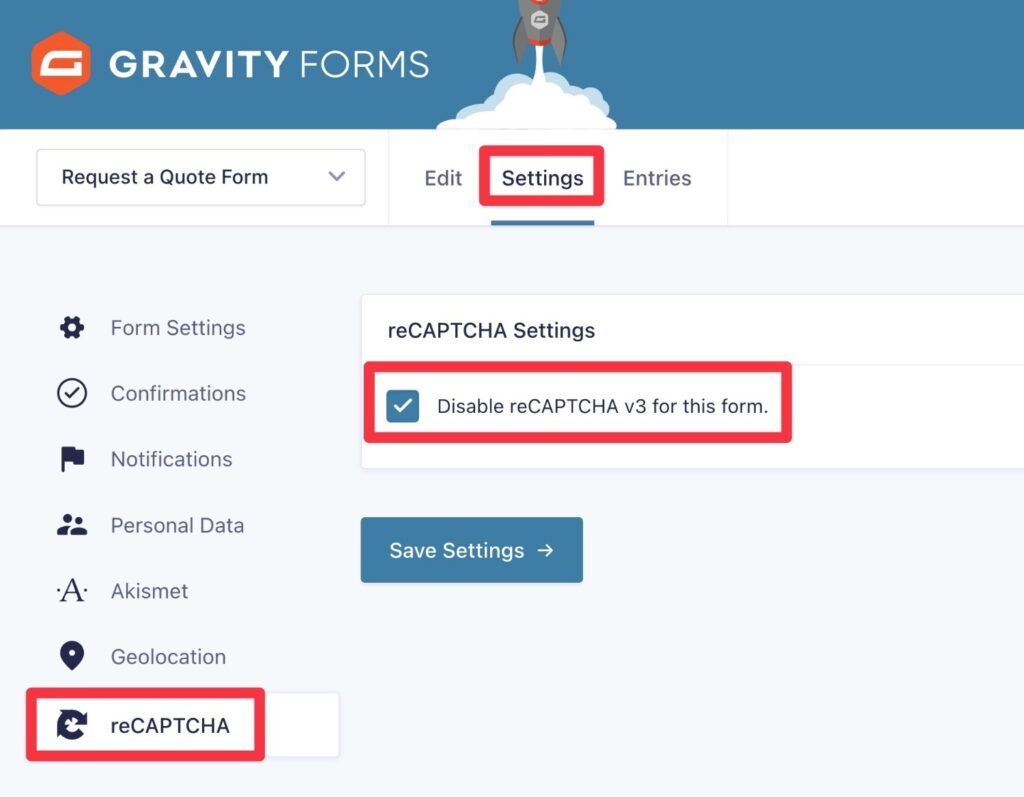
If you want to disable reCAPTCHA v3 for a certain form, you can open the form editor for that form, go to Settings → reCAPTCHA, and check the box.

Akismet (Official Add-On)
Akismet is an anti-spam WordPress plugin from Automattic, the same team behind WordPress.com and WooCommerce.
Akismet works by essentially creating a centralized spam database based on the information from all the millions of sites using Akismet. In a way, the plugin helps you “crowd-source” your anti-spam efforts.
If a submission looks like spam based on the information from this crowd-sourced database, Gravity Forms can automatically flag the entry as spam. Beyond your forms, Akismet will also automatically protect your site’s comments sections.
One of the main advantages of Akismet is that it has no effect on your visitors’ experiences. Everything happens behind the scenes and your visitors don’t need to perform any manual actions like they might need to with reCAPTCHA v2 (though again – reCAPTCHA v2 only requires action if Google has flagged the user as suspicious).
The Akismet plugin/service is free for non-commercial use, which is generally handled on the honor system.
For commercial use, the paid plans start at $10 per month. Using the paid plans also gives you a little more control over your anti-spam WordPress settings, with four different levels of spam protection to choose from.
To help you use Akismet for Gravity Forms anti-spam protection, Gravity Forms offers an official Akismet Add-On, which is available on all Gravity Forms license plans.
To get started, install the official Gravity Forms Akismet Add-On on your WordPress site. Then, here’s how to set it up…
1. Set Up the Akismet Plugin and Connect API
In addition to installing the Gravity Forms Akismet Add-On, you’ll also need to install and configure the free Akismet plugin, which is listed at WordPress.org.
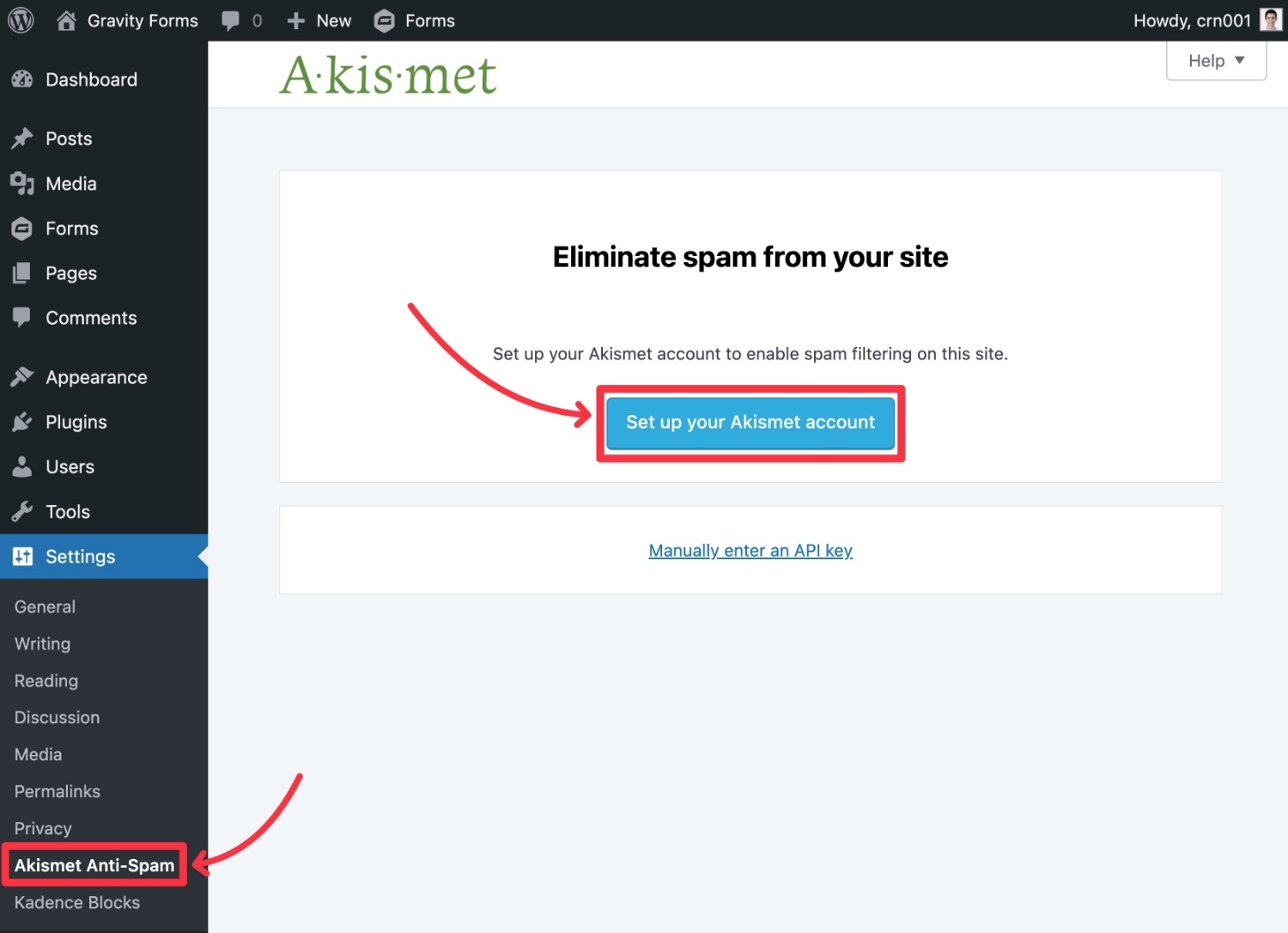
Once you activate the Akismet plugin, it will prompt you to set up your Akismet account. Or, you can access this manually by going to Settings → Akismet Anti-Spam.

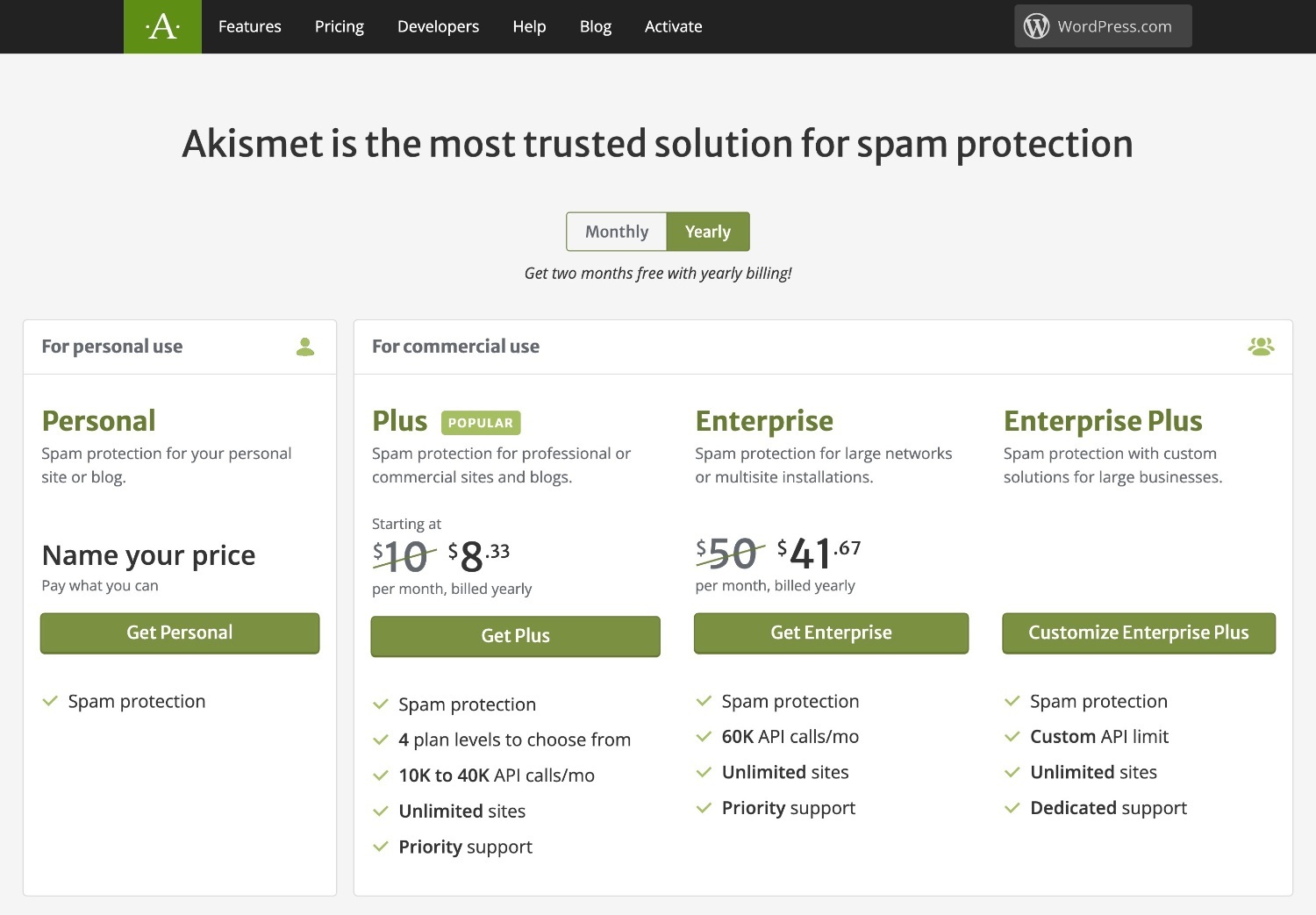
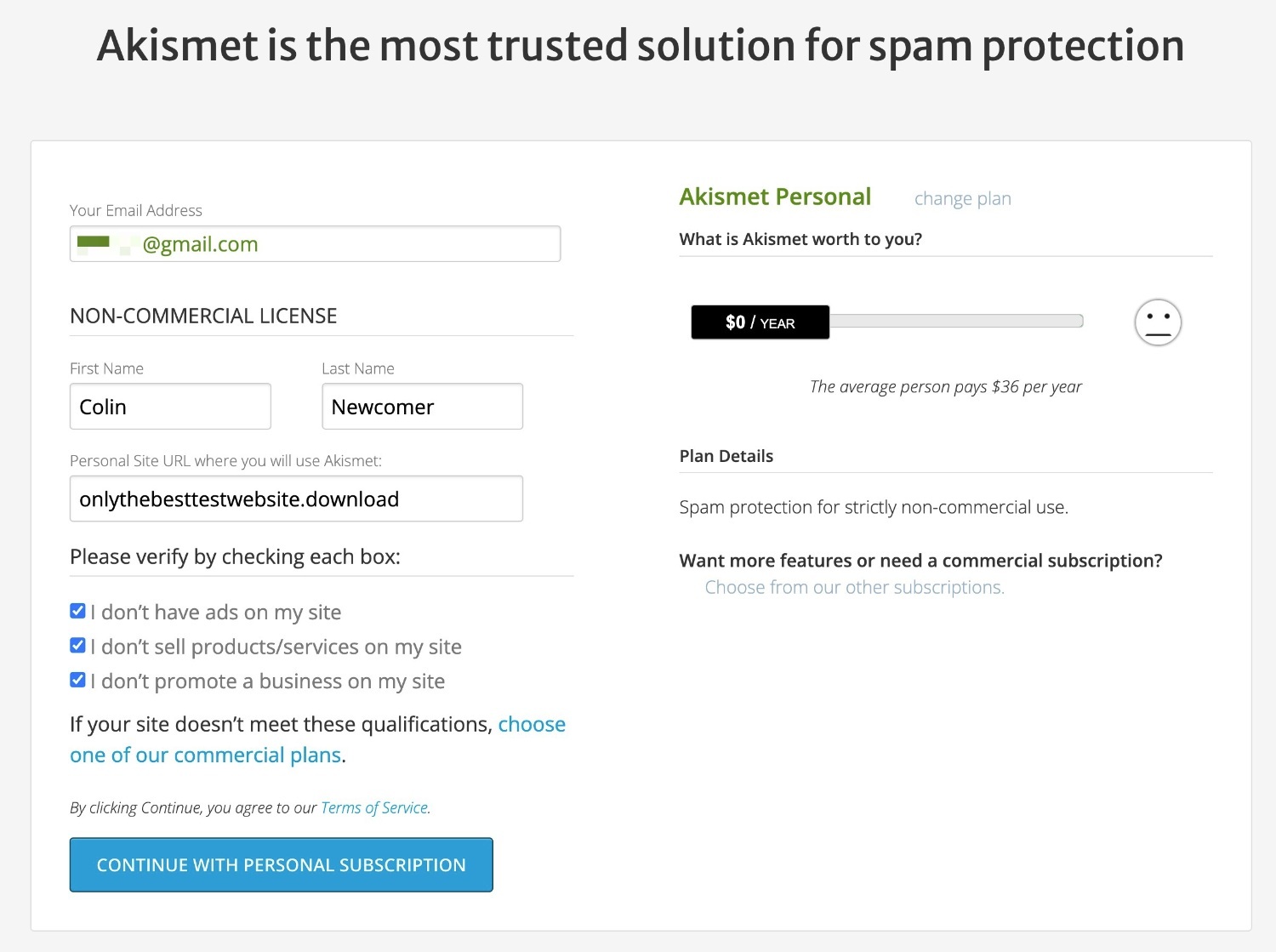
You’ll now be prompted to choose a plan. For non-commercial use, you can just choose the Personal plan.
For commercial use, the Plus plan should be all you need, as it’s unlikely you’ll receive more than 40,000 form submissions in a month.

You’ll then need to enter some basic information (including payment information if relevant).

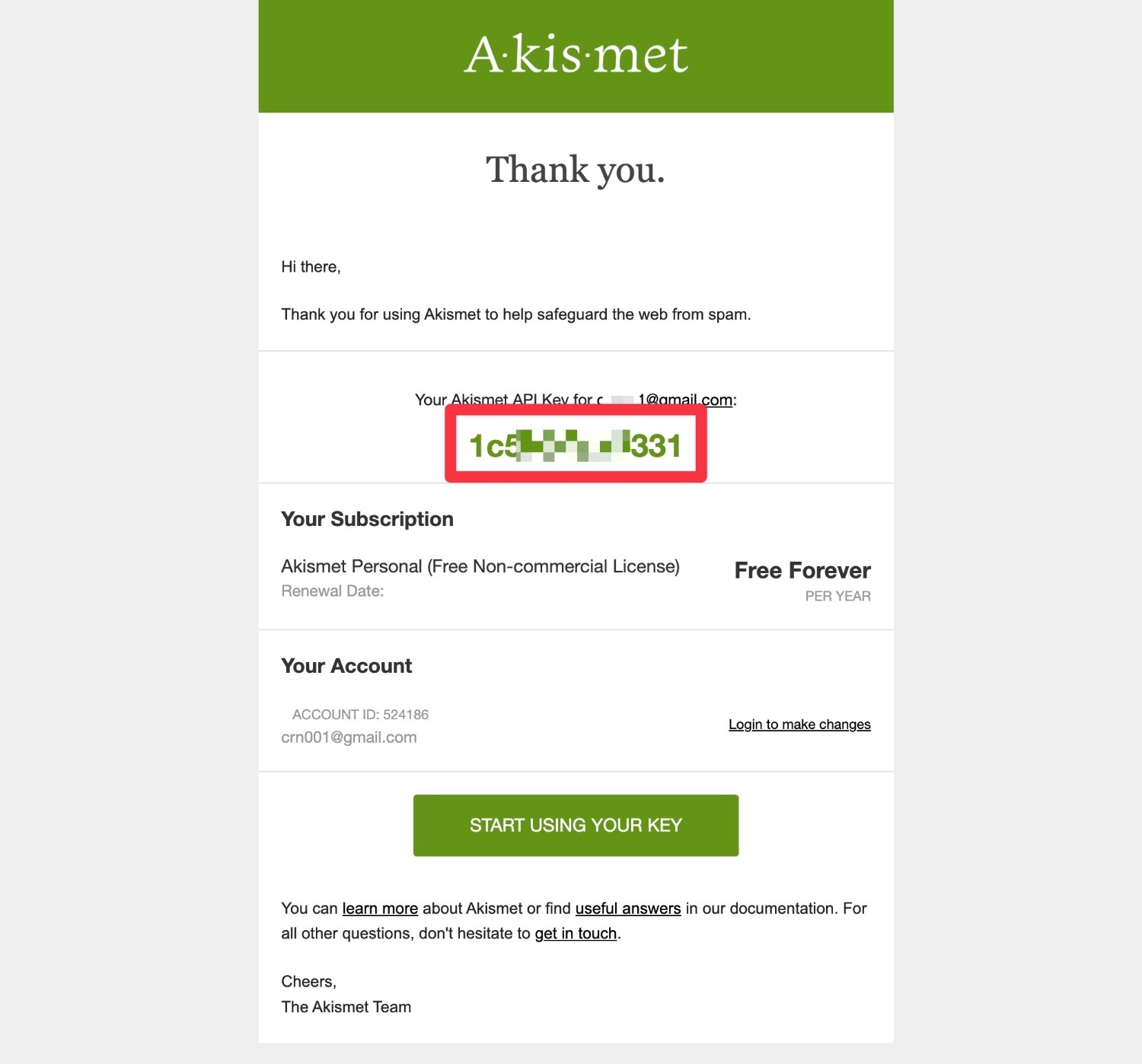
Then, you’ll need to verify your email with a temporary activation code. After that, Akismet will send you an email with your API key.
It looks like this:

Here’s how to finish things out:
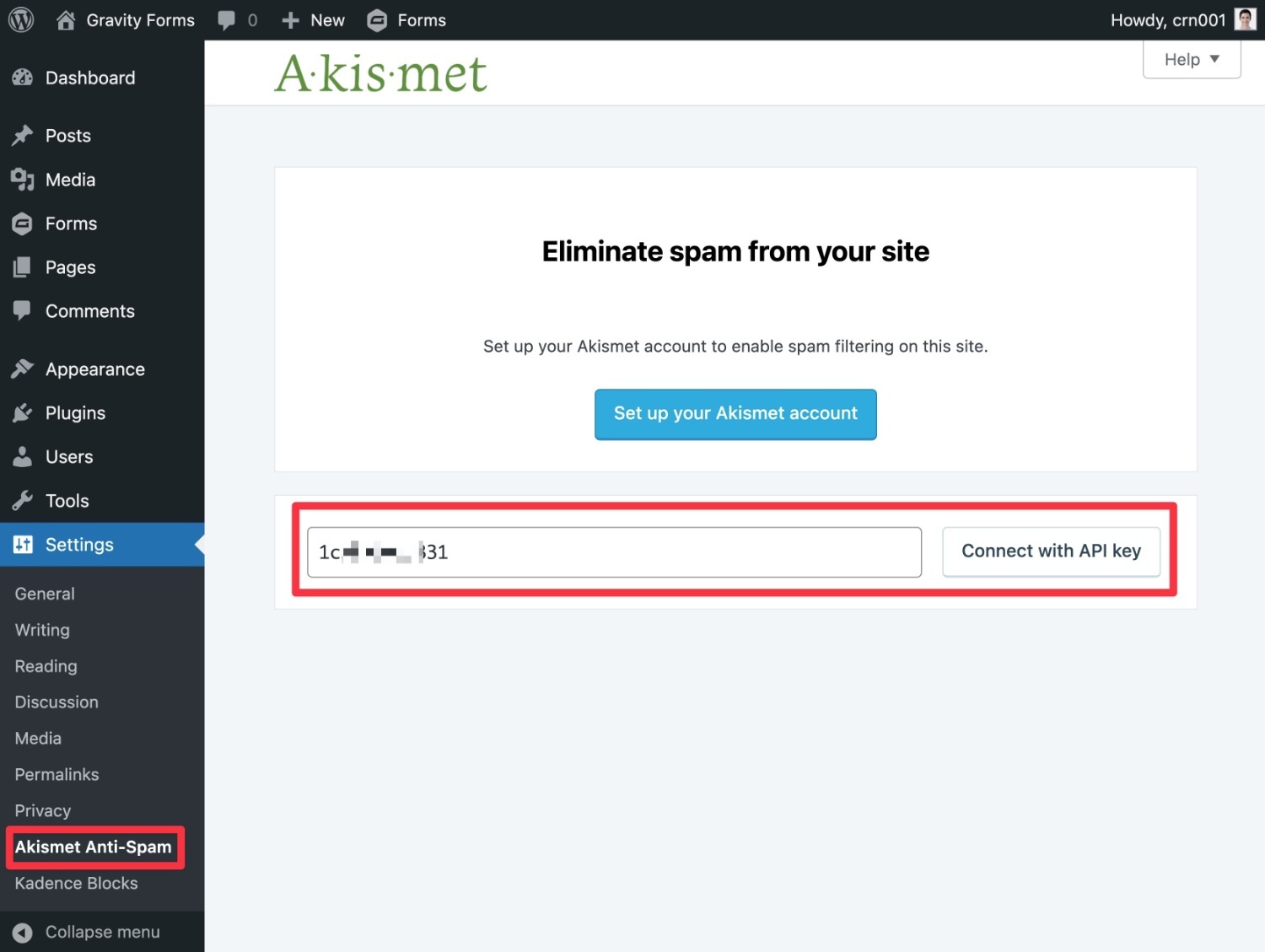
- Go back to your WordPress dashboard.
- Open Settings → Akismet Anti-Spam.
- Click the Manually enter an API key link.
- Paste in the API key from the email.
- Click Connect with API key.

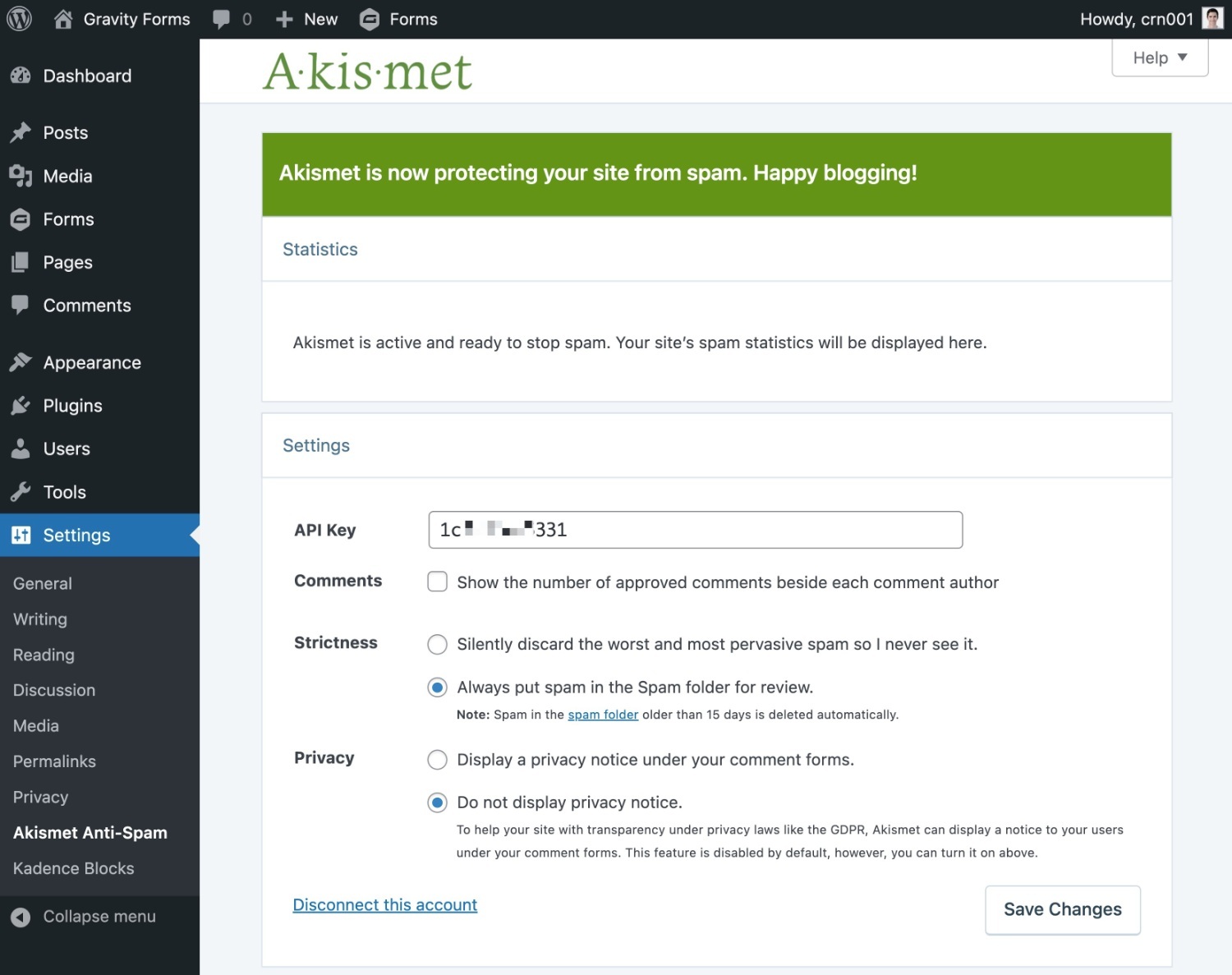
You should then see a success message, along with some options to configure Akismet’s behavior for spam comments.

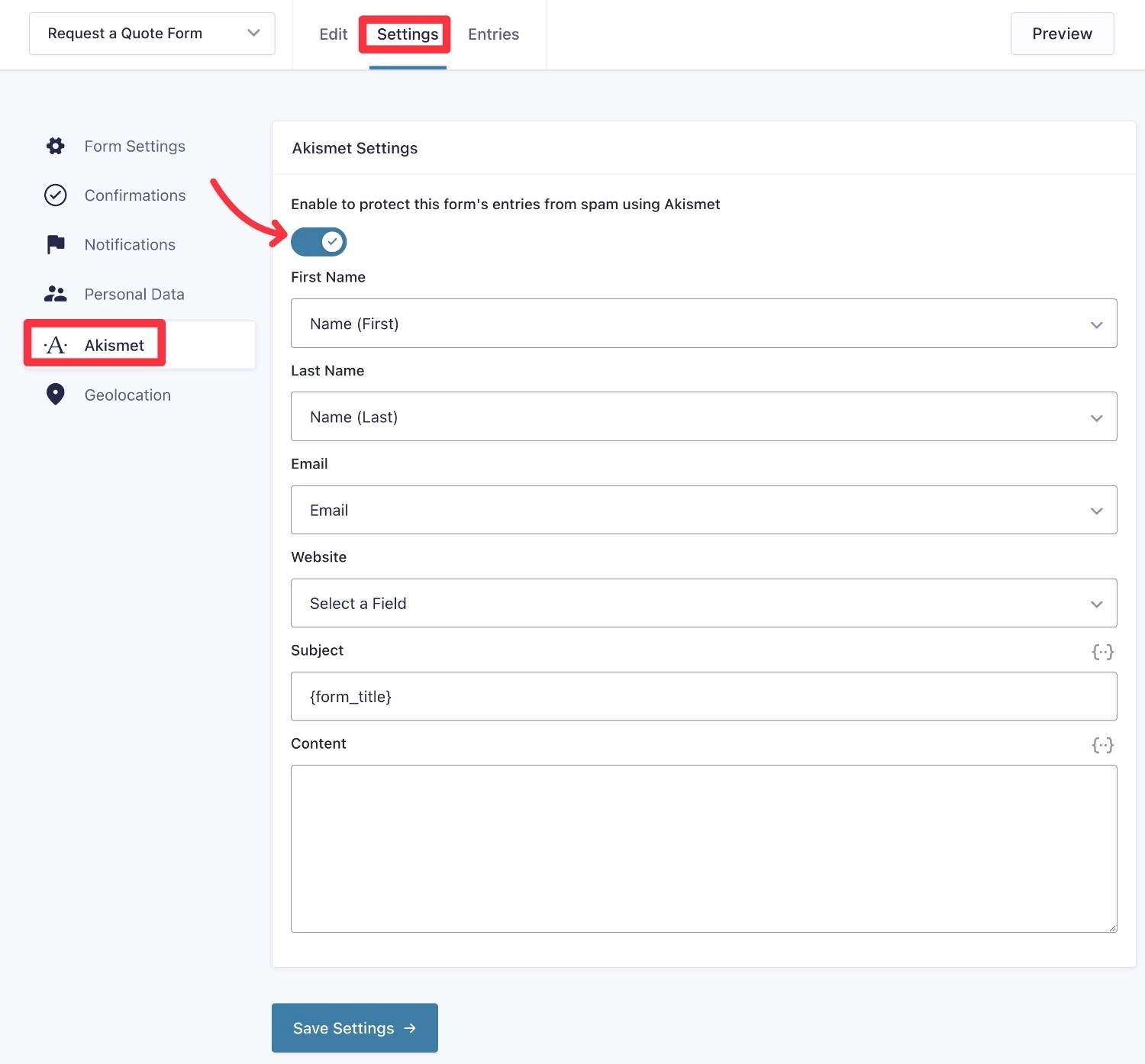
2. Enable Akismet Gravity Forms Anti-Spam Feature
Now, here’s how to protect a form with Akismet:
- Open your form.
- Go to Settings → Akismet. If you don’t see the Akismet option, make sure you installed the official Gravity Forms Akismet Add-On.
- Enable the toggle to activate Akismet on this form.
- Set up field mapping to help Akismet accurately process the data in your form. You aren’t required to map every single field, as certain fields won’t apply to your form.
- Click Save Settings.

Akismet will now start protecting your form submissions automatically.
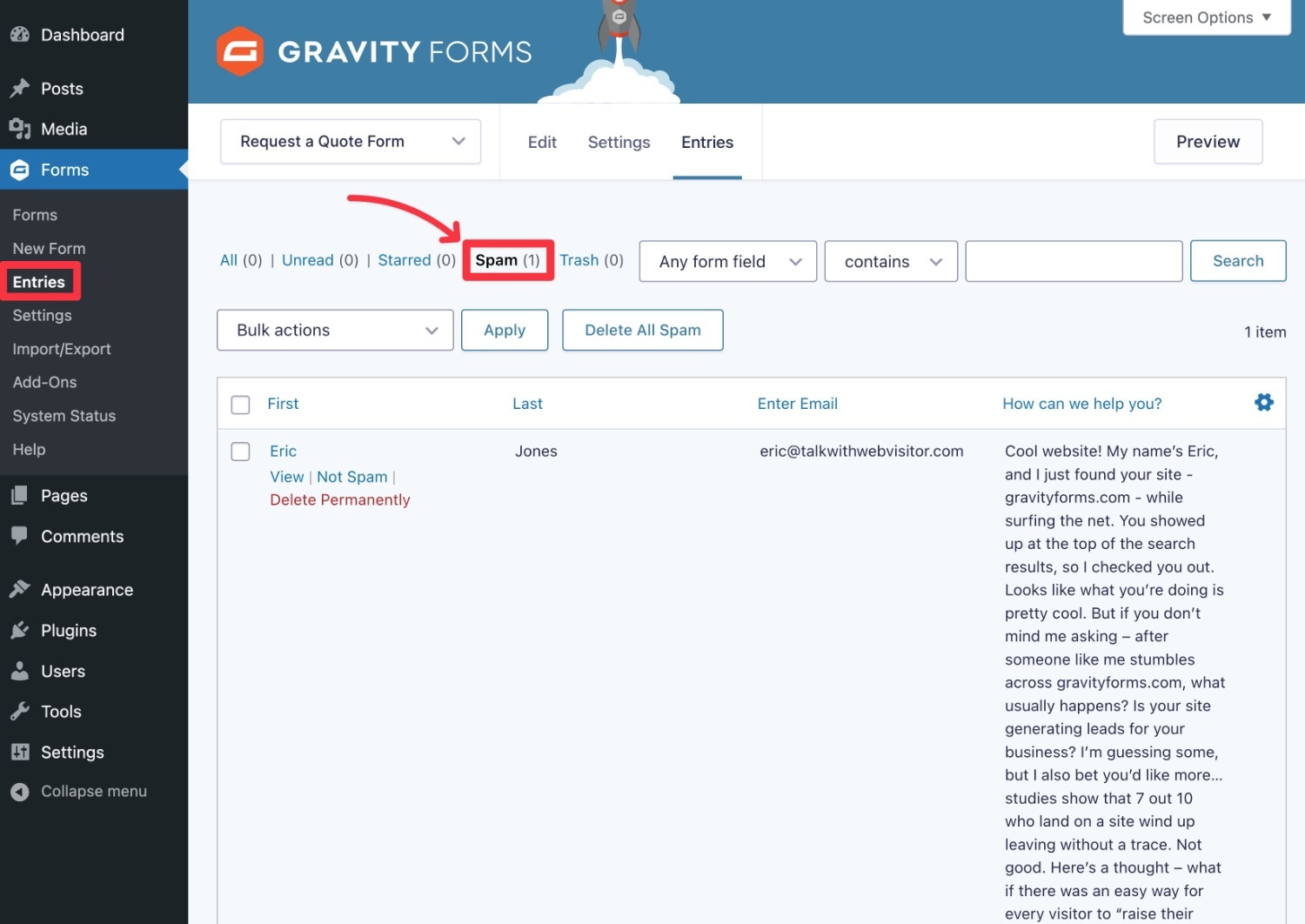
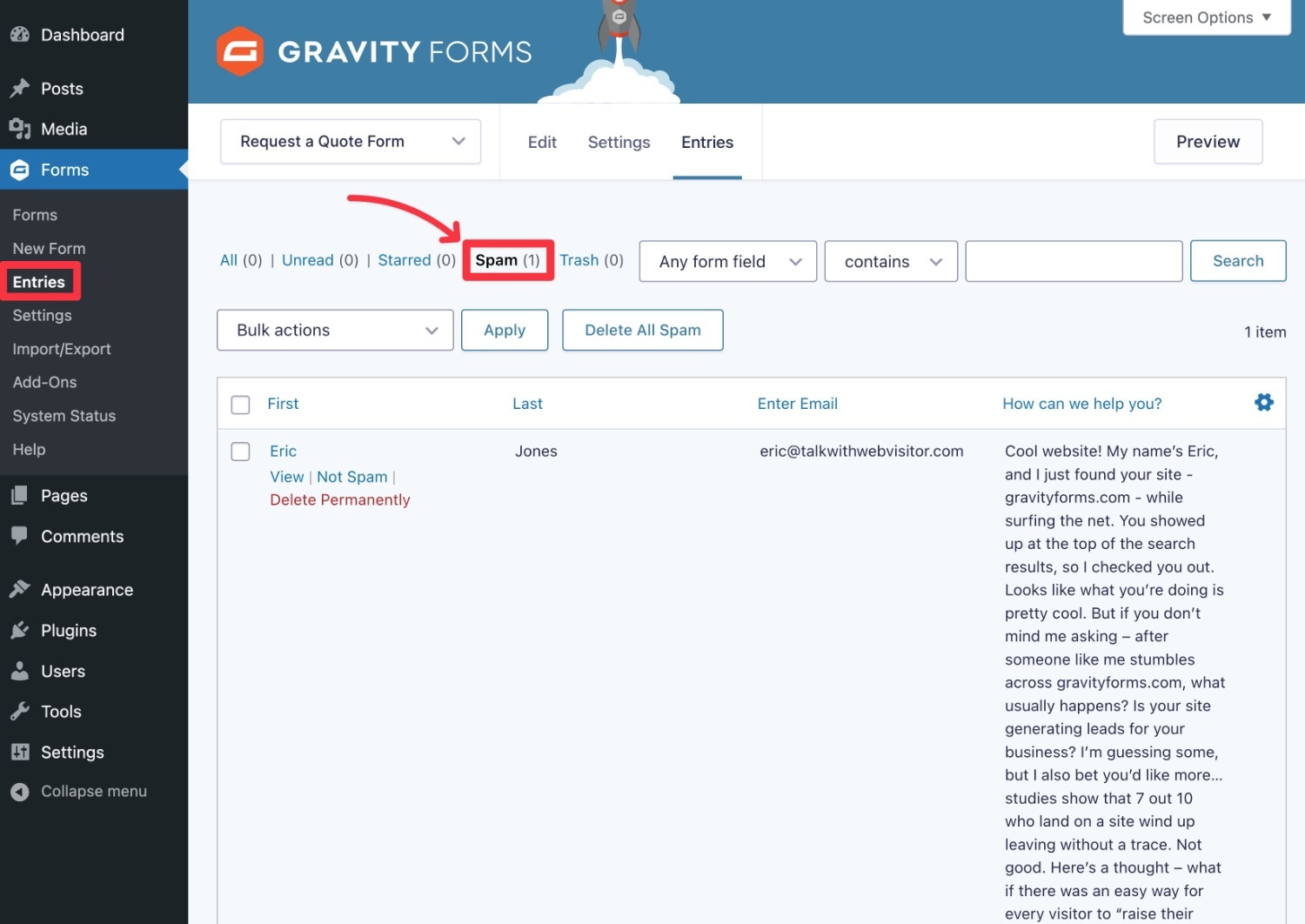
3. Check Spam Submissions
If Akismet detects spam, it will still save the entry to Gravity Forms, but it will be marked as spam.
To check for false positives, you can open the Entries dashboard for your form and use the Spam filter.

Cloudflare Turnstile (Official Add-On)
Cloudflare Turnstile is another effective option for protecting your forms from spam. Free to use, it’s a spam-fighting service with a key focus on privacy.
Cloudflare Turnstile is also regarded as more user-friendly than CAPTCHA solutions, thanks to its ability to run in the background and detect spammers and bots with minimal human interaction required.
If a human is required to interact with the challenge, they’ll just have to complete a simple challenge rather than complex image and text-based tasks that users of CAPTCHA-based solutions will be familiar with.
To screen visitors, Cloudflare Turnstile runs a series of non-interactive challenges in the background. If the visitor is deemed as being human, they can pass without any interaction required. If suspicious activity is detected, Turnstile will present these visitors with an interactive challenge to prove their humanness.
However, these non-interactive background challenges are so effective at detecting non-human visitors that Cloudflare Turnstile avoids showing visual puzzles to more than 90% of the human visitors to your site.
In cases where non-human activity is detected, the challenges shown are more difficult than most other anti-spam tools, making it harder for bots to bypass them.
By using Turnstile, fewer of your human visitors should have to complete a challenge, while non-human visitors must complete harder challenges.
Thanks to the privacy focus of Cloudflare Turnstile, this free service is very appealing to those seeking an effective alternative to Google-powered CAPTCHA-based solutions.
If you like the sound of using Cloudflare Turnstile to protect your forms from spam, you can use the official add-on that’s available with all Gravity Forms license plans.
For the full details on setting up this add-on, you can read our guide to using Cloudflare Turnstile with Gravity Forms. But for a quick overview on getting started with this add-on, read on…
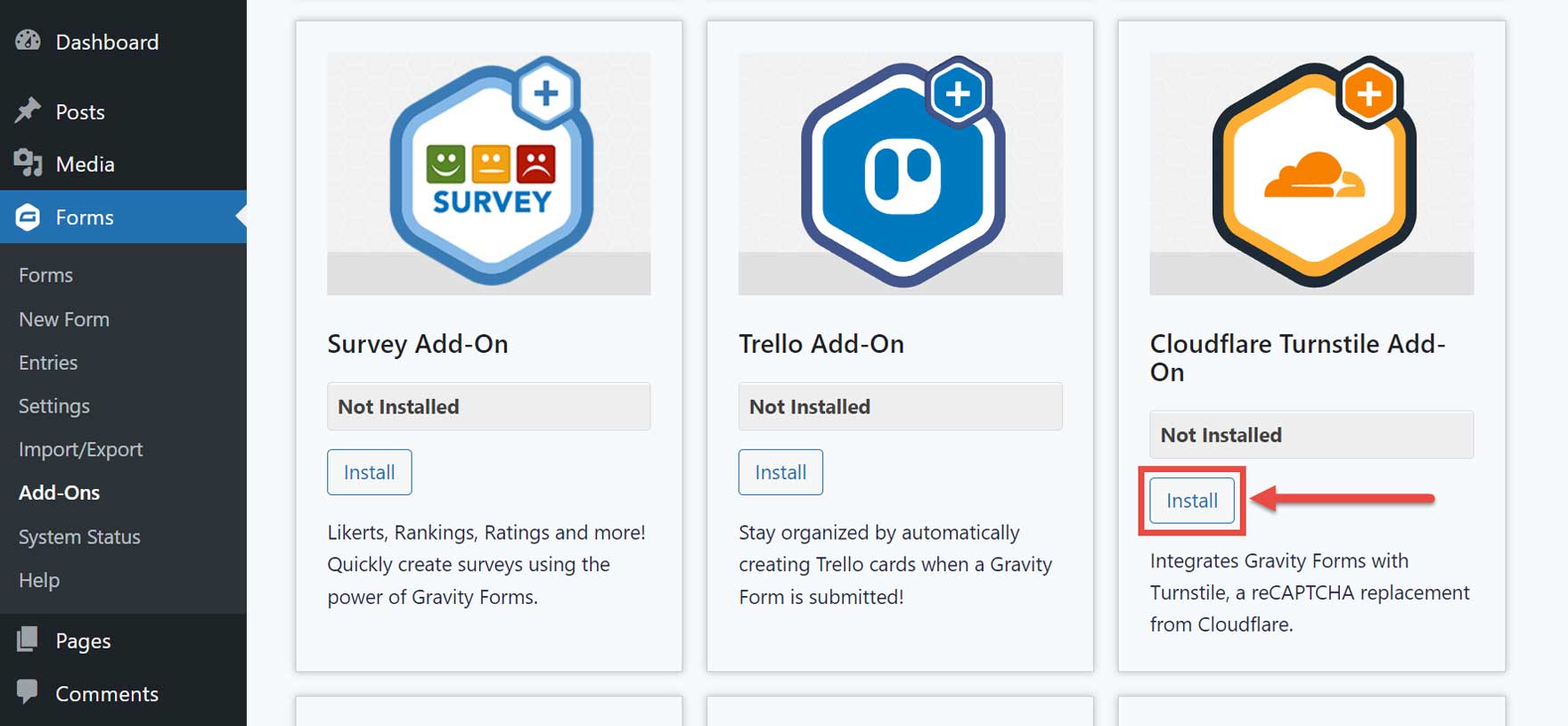
1. Install the Cloudflare Turnstile Add-On
The first step to using Cloudflare Turnstile to protect your forms from spam is to install the add-on.
In most cases, the easiest way to do this is from inside your WordPress dashboard. Once logged into your WordPress dashboard, click Forms → Add-Ons from the sidebar menu.
Scroll down to the Cloudflare Turnstile Add-On and click the Install button. Then click the Activate Plugin button on the next screen.

For more information, the documentation that covers how to install Gravity Forms Add-Ons has step-by-step instructions covering the different ways to do this.
2. Generate Your Cloudflare Turnstile Credentials
To start using Cloudflare Turnstile on your site, you’ll need to generate some keys and add them to the settings page of the add-on in your WordPress dashboard.
To do this, you’ll first need a free Cloudflare account. If you don’t have one, you can create an account on this page of the Cloudflare website.
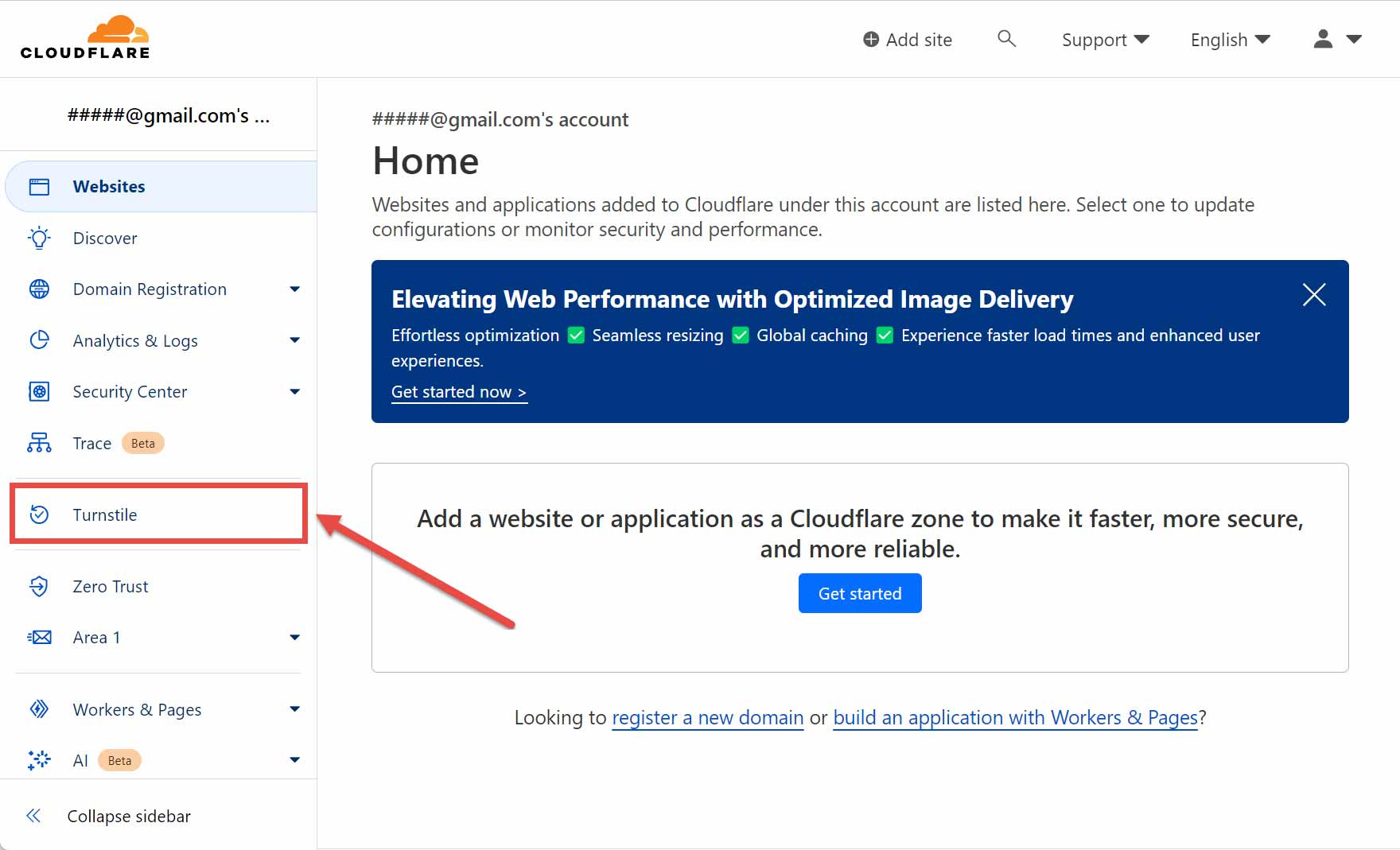
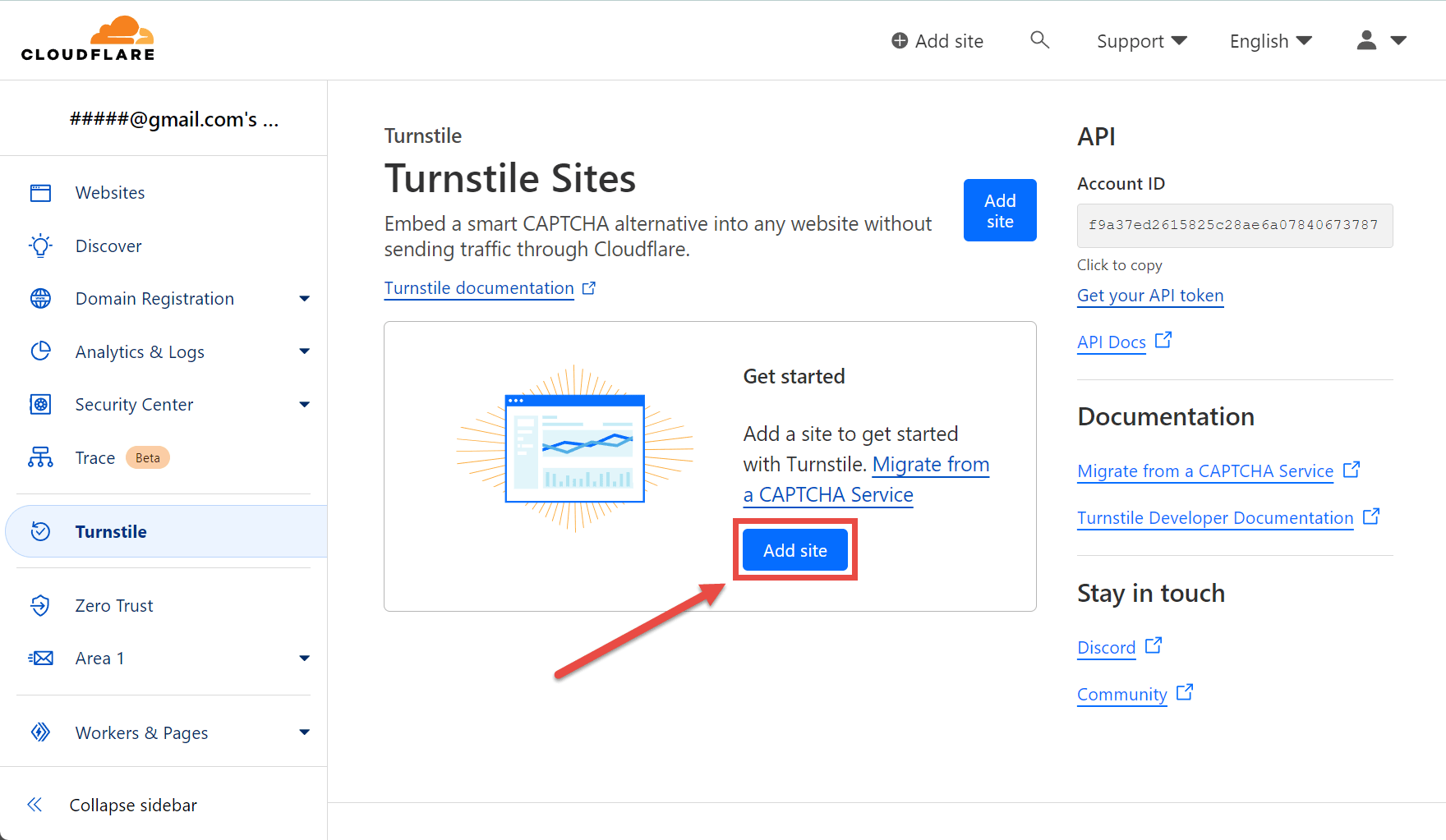
Once you’ve created an account and logged in to your Cloudflare dashboard, click on Turnstile from the sidebar.

From the Turnstile page, click the Add site button.

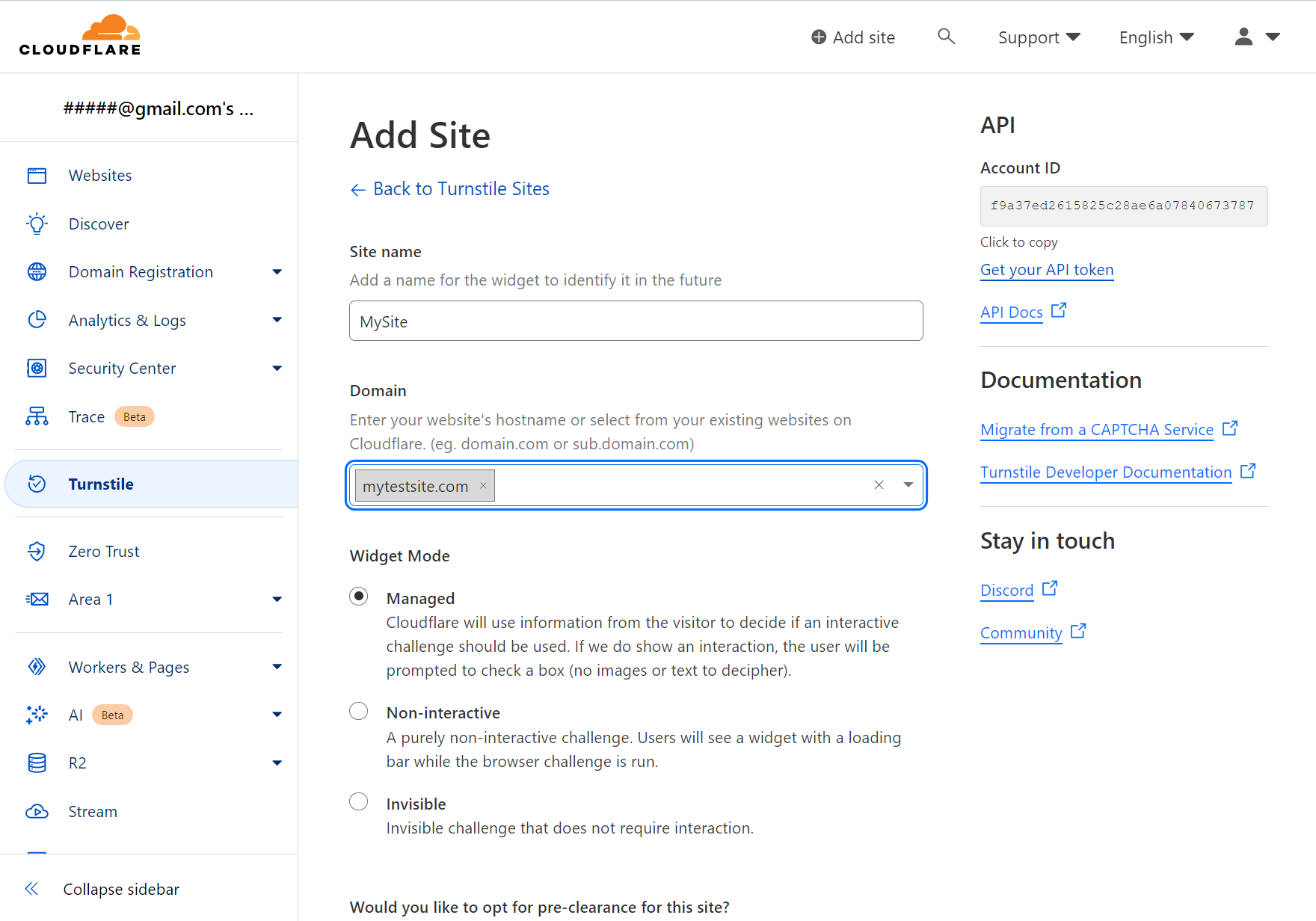
From the Add Site screen, enter the required details, such as the site name, domain, and widget mode.
The widget mode refers to how visitors will experience the Cloudflare Turnstile anti-spam protection. If you read the descriptions for each one on the page, you should get a good idea of how they differ from each other. You can change the widget mode in the future if you decide it’s not the right one for you.
Once you’ve completed the fields, it should look something like this:

Click Create at the bottom of the page to continue.
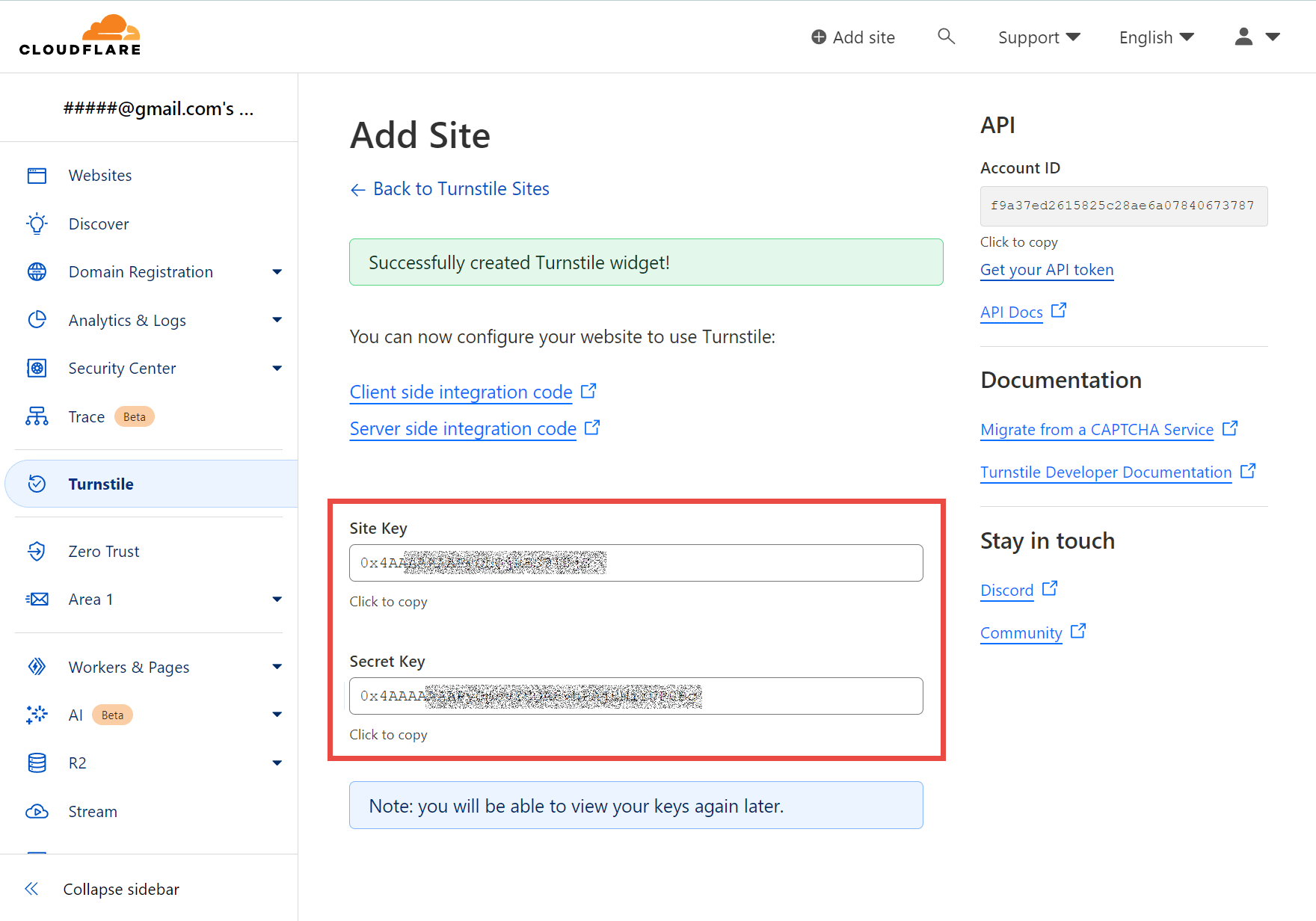
On the next page, copy the Site Key and Secret Key and paste them somewhere safe. We’ll need to add these to WordPress shortly.

If you lose your keys, return to the Turnstile area of your Cloudflare account dashboard to access them again.
3. Add Your Cloudflare Turnstile Keys to Gravity Forms
Now we have our keys, it’s time to add them to Gravity Forms.
To do so:
- Log in to your WordPress dashboard.
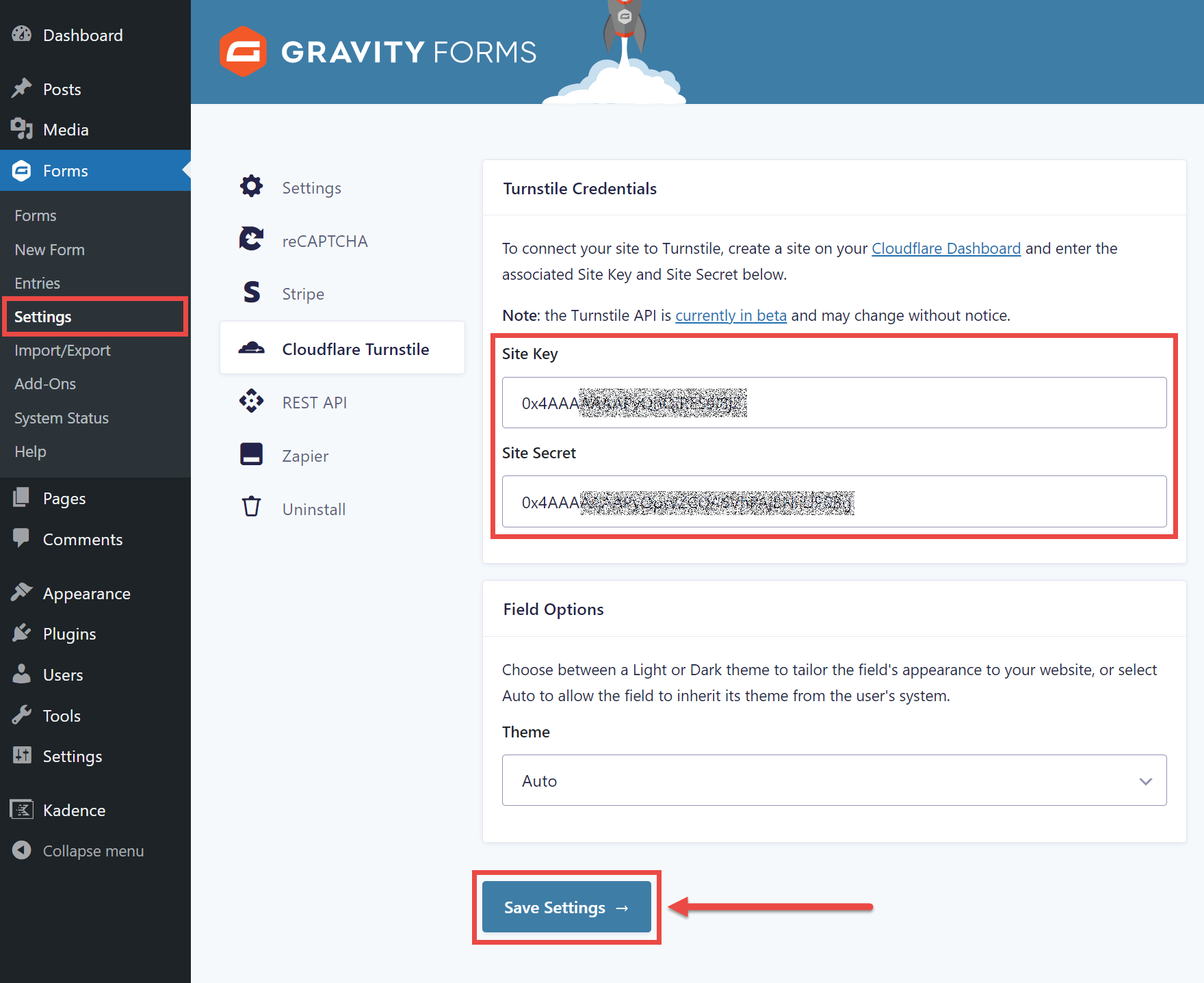
- Go to Forms → Settings → Cloudflare Turnstile.
- Paste your Site Key and Secret Key into the corresponding fields.
- Click the Save Settings button.

You should now see a preview of how the Cloudflare Turnstile widget will look on your site in the Field Preview panel. Although, if you chose the Invisible widget mode in the previous step, you won’t see anything.

4. Protect Your Forms with Cloudflare Turnstile
The forms on your site can now use Cloudflare Turnstile to prevent spam entries.
However, you have to enable the service for each form you want to protect.
To do so, edit an existing form on your site or create a new one.
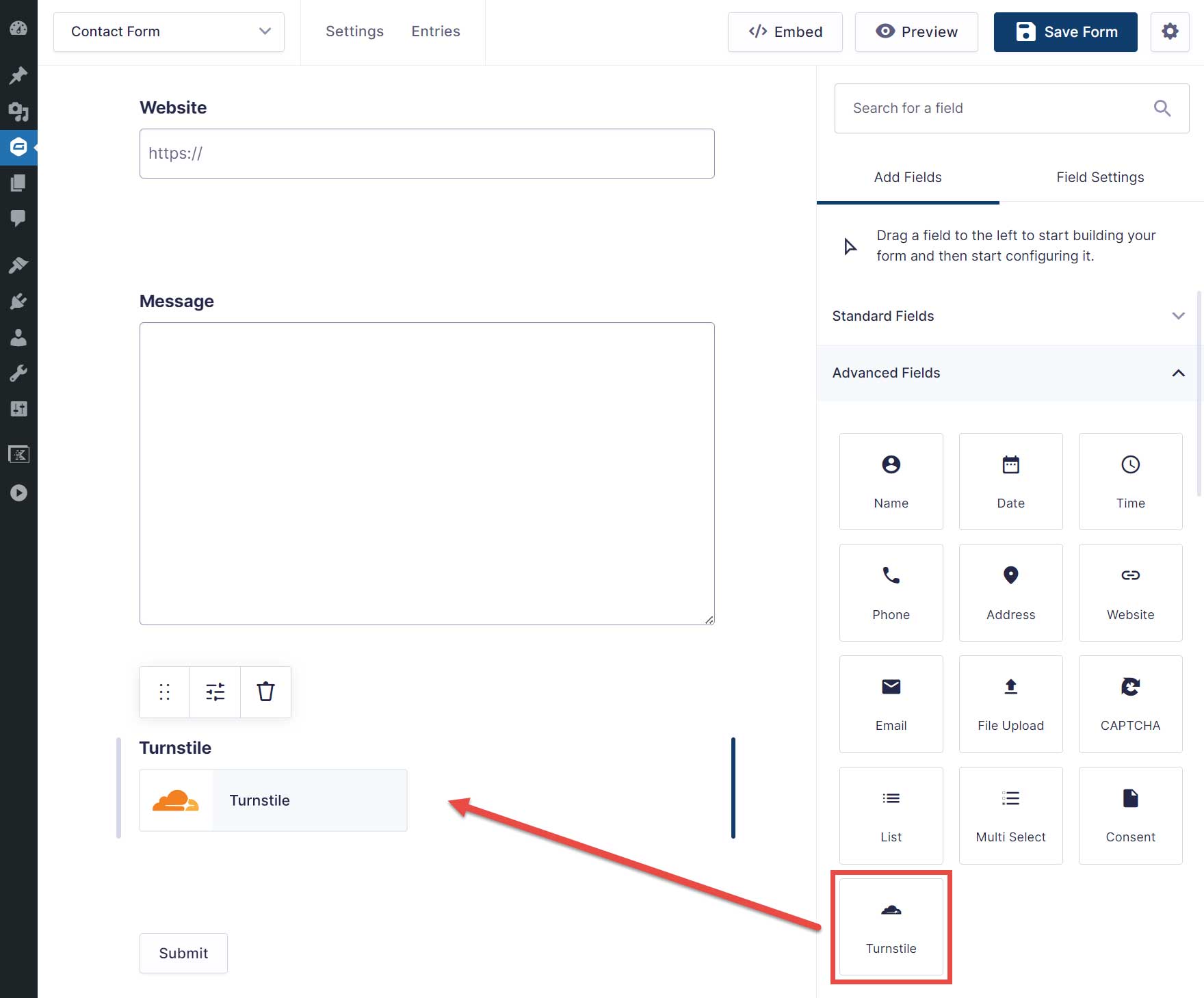
Then, add the Turnstile field, which can be found in the Advanced Field section, to the form by dragging and dropping it into place.

Once you’ve added the field, click the Save Form button to enable the protection.
Now, if you preview the form or view a published page that contains the form, you should see the Turnstile widget unless you chose the Invisible widget mode.

You can now add the Turnstile field to any other forms you have on your site that you’d like to protect.
You can view the Cloudflare Turnstile Add-On documentation for more information on using this method of spam protection with Gravity Forms.
Moderation (Official Add-On)
Moderation differs from the other anti-spam solutions here in that its goal is to filter form entries that contain profane, insulting, threatening, and toxic language.
Therefore, if you’re looking for a way to protect yourself and your team from online abuse and harassment, this add-on could be just the thing!
The Moderation Add-On integrates your site and Gravity Forms with Perspective, a service that uses machine learning to reduce toxicity online.
When setting up the add-on, you can configure how the form entries are moderated in terms of what type of content is filtered.
You can also select a threshold to determine what level of toxicity causes a message to get flagged. Flagged messages can be filtered on the form entries page. Alternatively, you can set them to be deleted.

You can use conditional logic to display different confirmation messages to users, perhaps notifying them that their entry has been moderated.
When toxic language is detected in a form entry, conditional logic can also be used to send the notification for that entry to a specific team member for them to action.
The Moderation Add-On is available to Gravity Forms Elite License holders, and the required Perspective API key is free to use.
Our guide to using the Gravity Forms Moderation Add-On includes more information on this useful add-on, along with a detailed step-by-step tutorial on using it. However, for a quick overview of using this add-on and Perspective to moderate form entries on your site with Gravity Forms, read on…
1. Install the Add-On
Gravity Forms Elite License holders can install the Moderation Add-On directly from their WordPress dashboard.
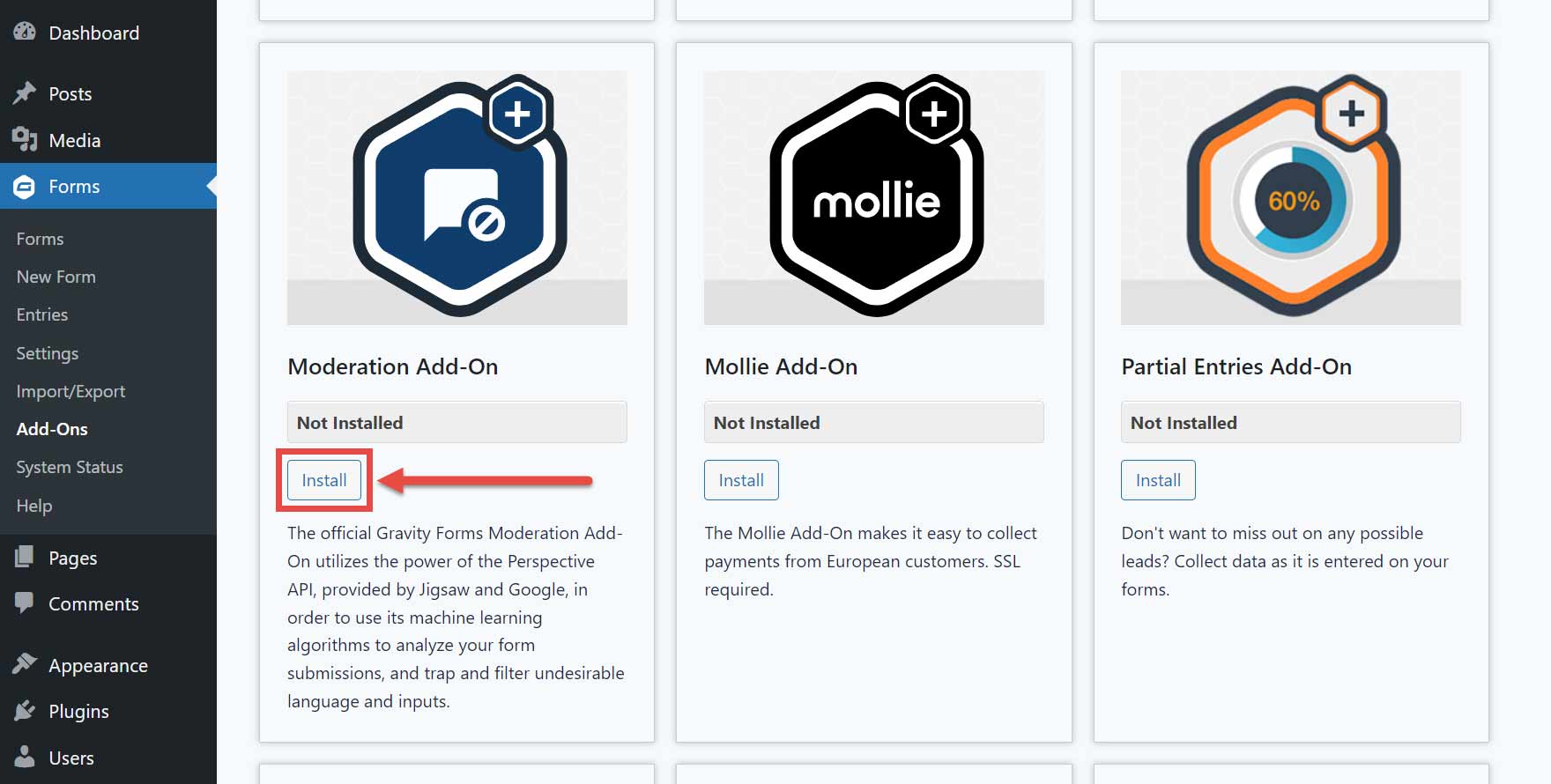
To do so, log in to your WordPress dashboard. Then click the Forms → Add-Ons item on the sidebar menu.
From the Add-On Browser, scroll down until you reach the Moderation Add-On.

Click the Install button and then the Activate Plugin button on the next screen.
Alternatively, you can also download the add-on and upload it to your site manually by following these instructions.
2. Get a Perspective API Key
To integrate your WordPress site with Moderation, you’ll need to get a free Perspective API key.
To get the key, you’ll need to do the following:
- Create a project in Google Cloud.
- Request the Perspective API via a Google Forms form.
- Enable the API in Google Cloud.
- Create a new API key for the Perspective API.
Here are the instructions for completing the above:
1. Create a Project in Google Cloud
If you have a Google account, you should already have access to Google Cloud. If you don’t, you’ll need to create an account. After that, you should be able to access the relevant page for creating a new project in Google Cloud by following this link.
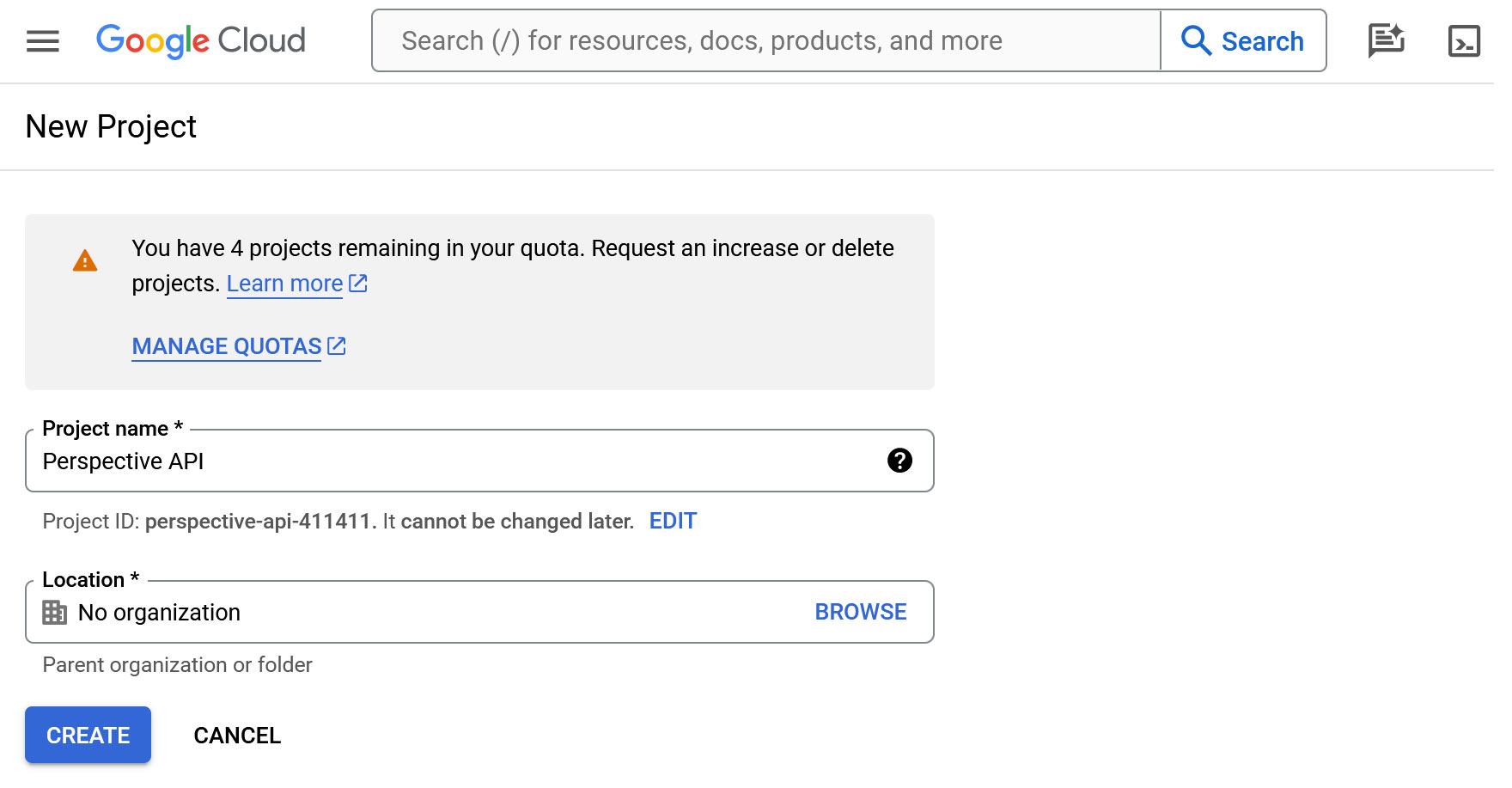
From the New Project page, enter a name for your project, such as “Perspective API.”

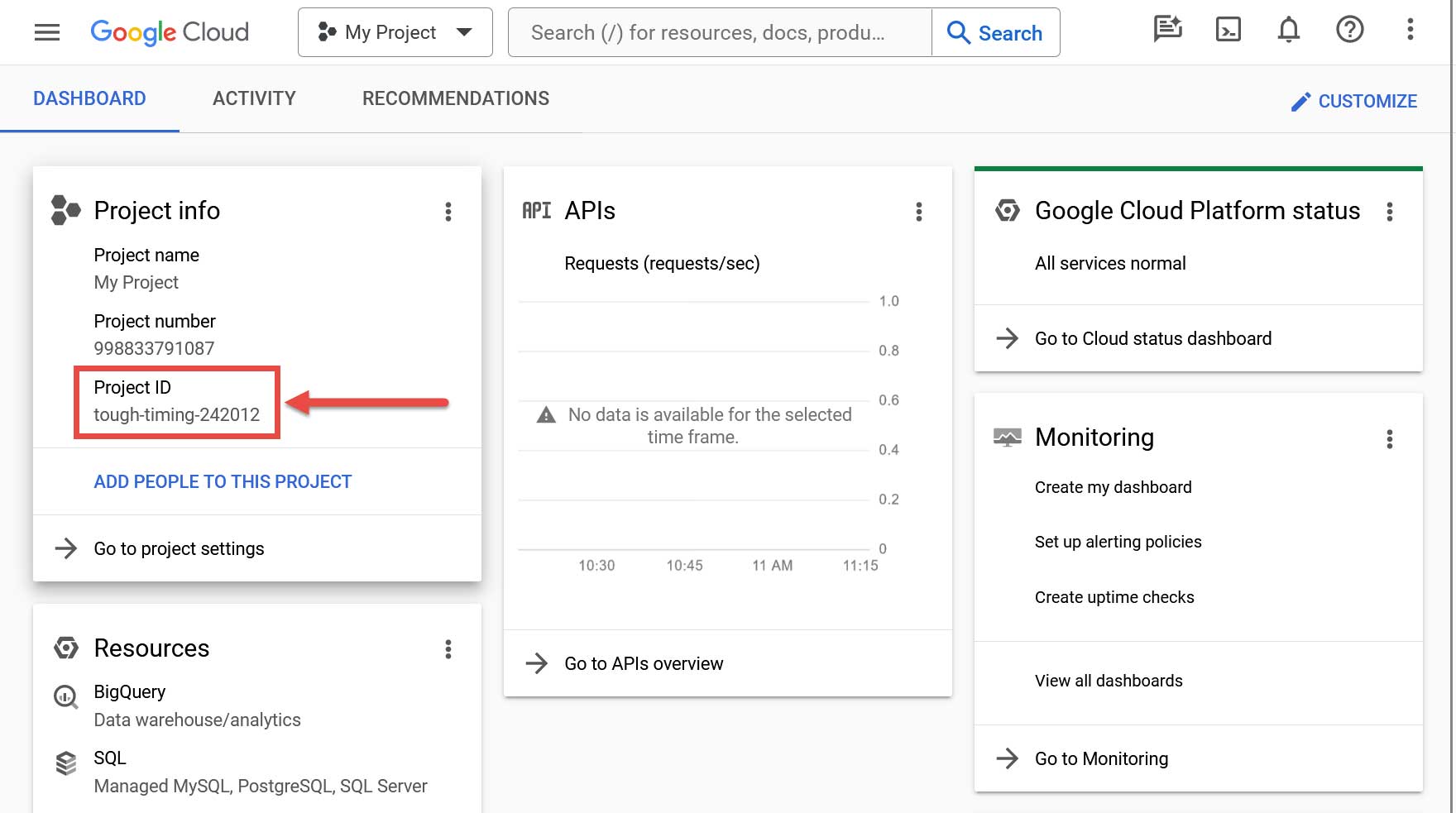
After clicking the Create button, you should be taken to the page for the project you just created. Here, you can find the Project ID in the Project info panel, which you’ll need for the next step.

Copy the Project ID and paste it somewhere safe.
2. Request Access to the Perspective API
Clicking on this link takes you to the Google Form that lets you request access to the Perspective API.
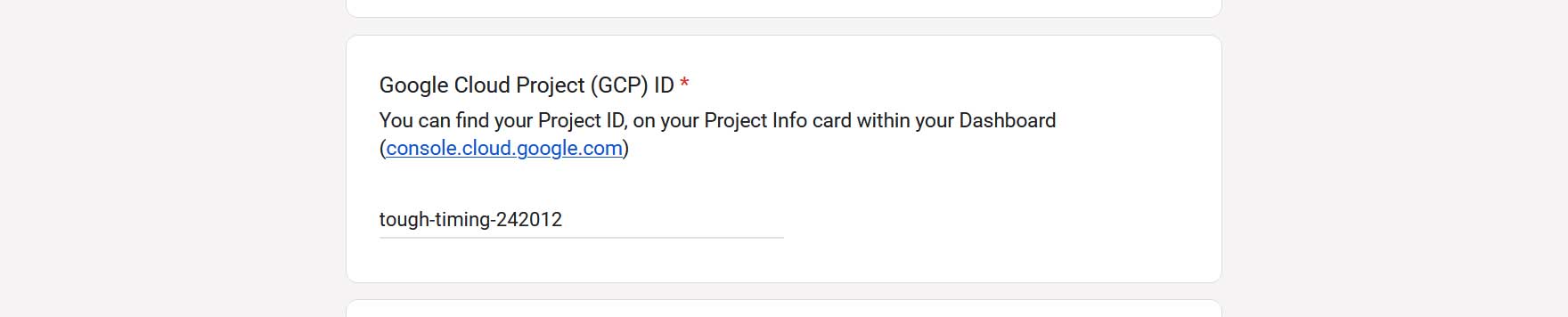
Complete the required fields of the form, ensuring you correctly enter the Project ID you created and copied in the previous step.

Once you’ve completed the form fields, press Submit. You’ll then be sent an email — usually within an hour — containing information on completing the next few steps.
3. Enable the API in Google Cloud
When you receive the Access Granted email from Perspective, click the Go Enable API button in the email.

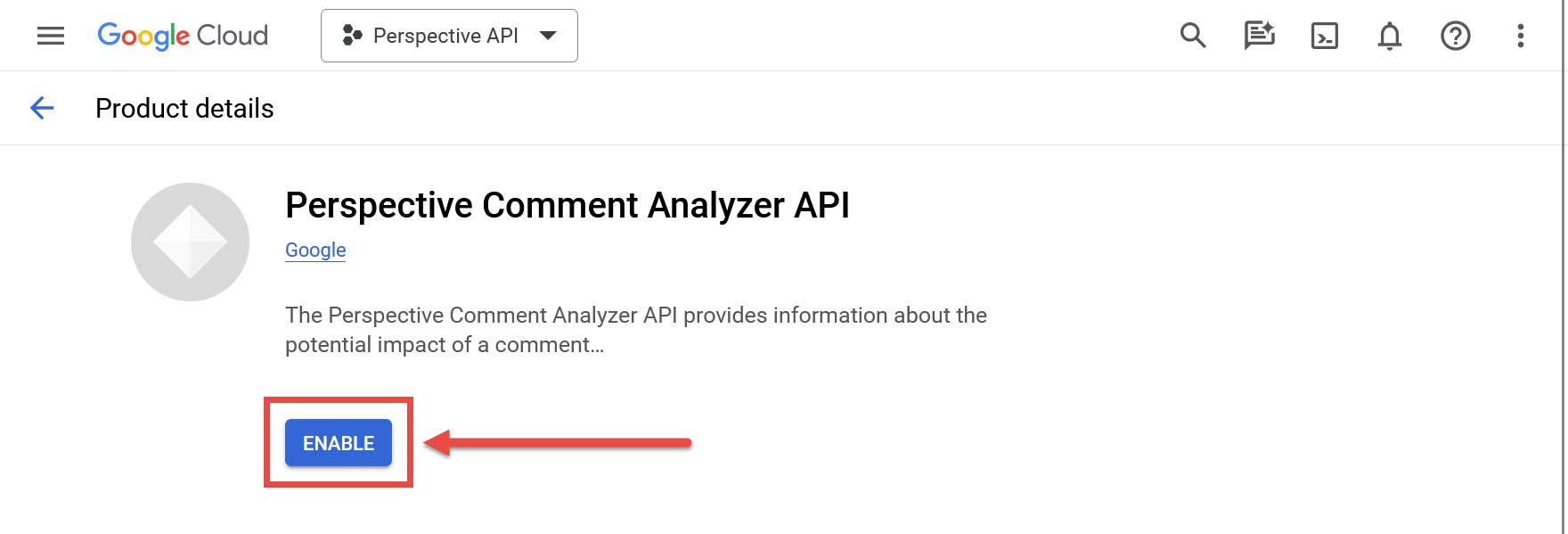
This should take you to your Google Cloud dashboard. From there, click the Enable button.

4. Create a new API key for the Perspective API
Now, you need to click the Credentials link in the left sidebar or follow this link to get the relevant page.
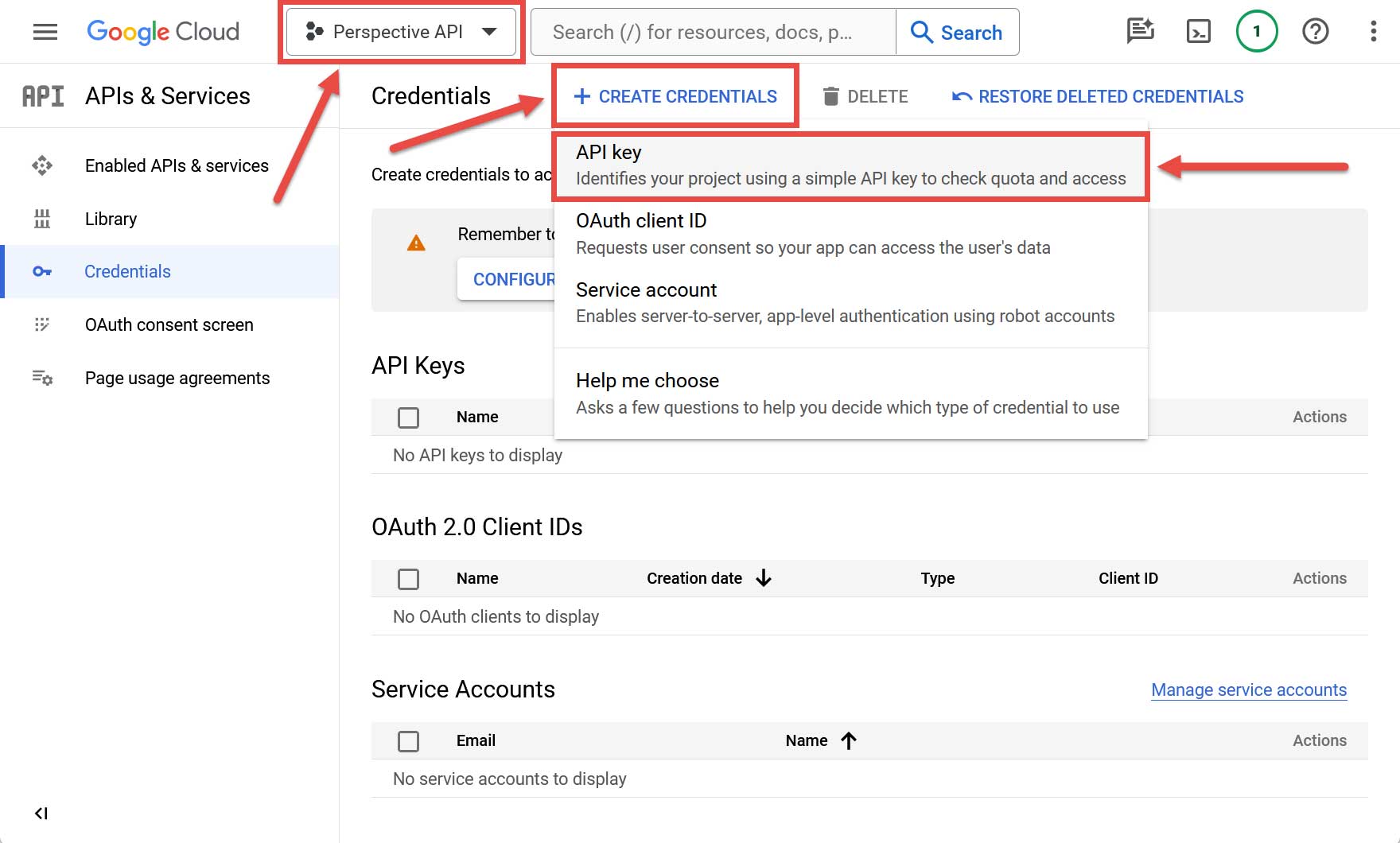
Make sure that Perspective API is selected from the project dropdown menu at the top of the screen. Then click the + Create Credentials button and then click on API key from the dropdown menu.

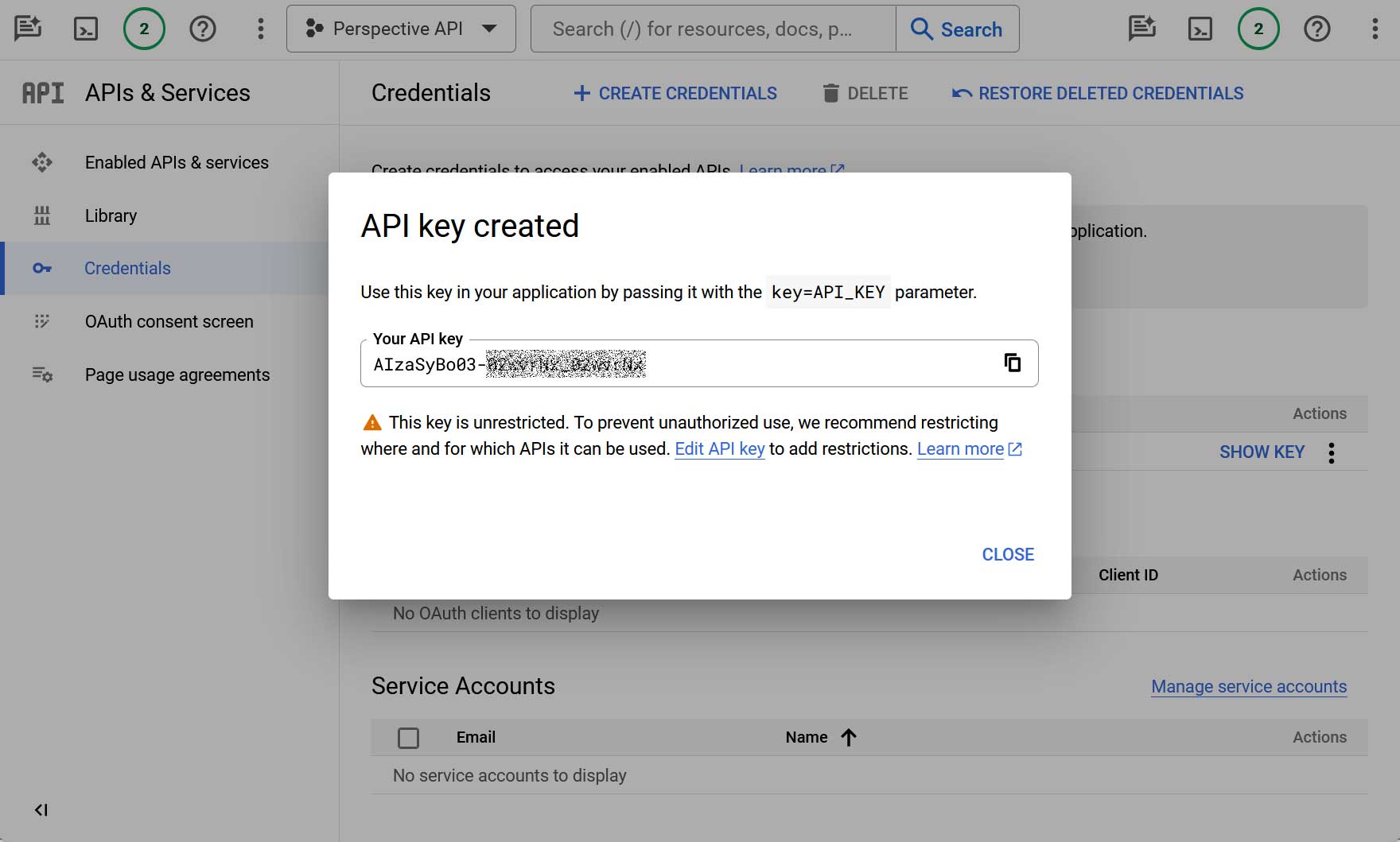
Once the API key has been generated, copy and paste it somewhere safe.

3. Add the Perspective API Key to Gravity Forms
Now you have the API key, you can add it to Gravity Forms. To do so:
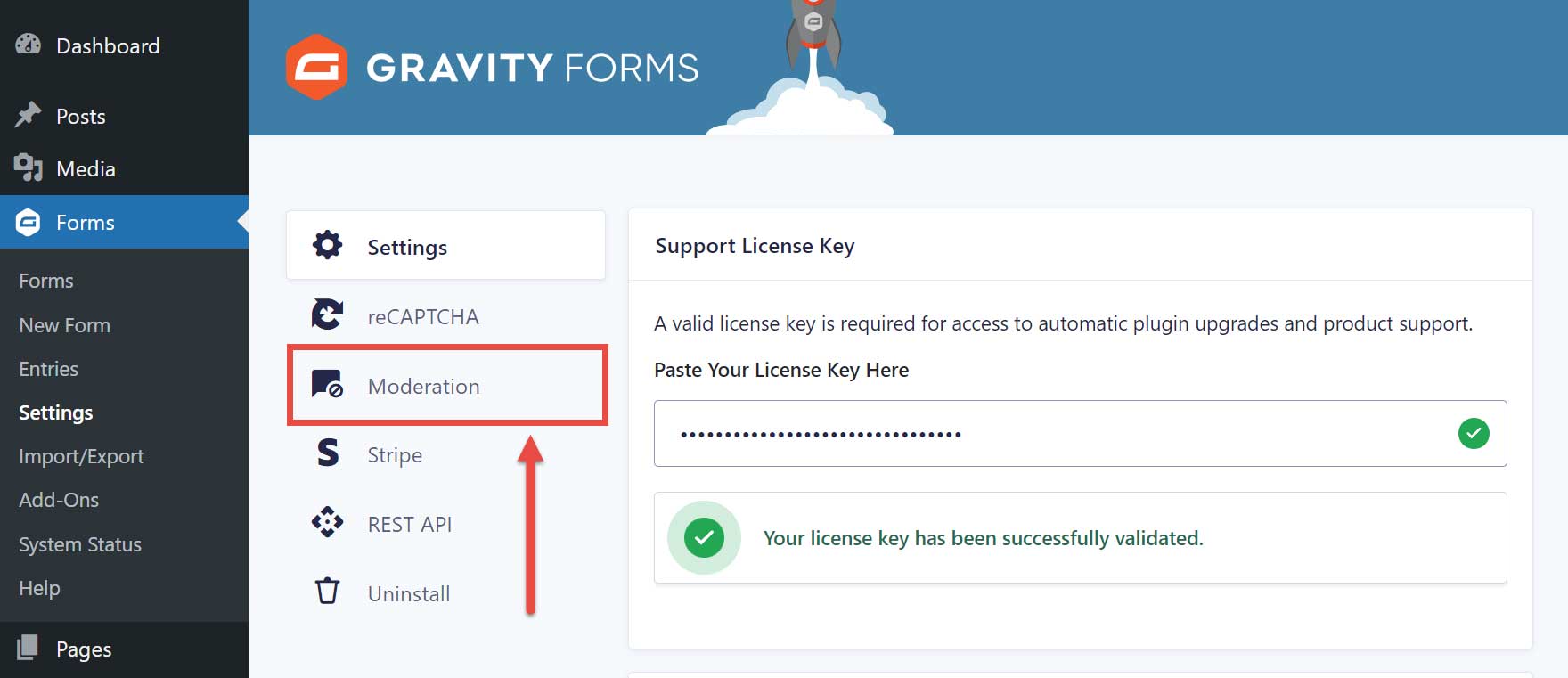
- Open your WordPress admin dashboard and click Forms → Settings from the sidebar menu.
- Click Moderation from the sidebar of the Settings panel.

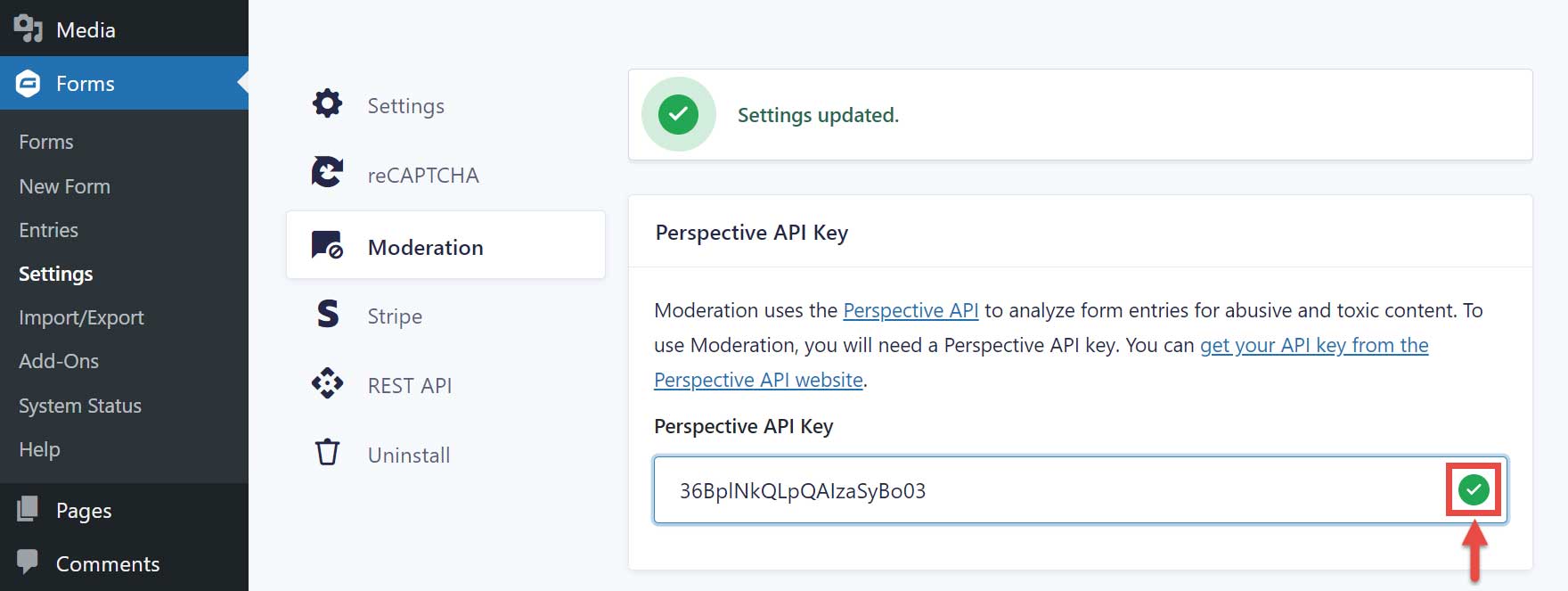
- Paste the API key into the corresponding field.
- Click the Save Settings button.
If all went well, you should see a green check on the API key field. If not, check you have the right API key and try again.

4. Configure the Moderation Add-On
Once you’ve entered the API key correctly, you can start configuring how moderation will work on your site.
Some of your options include setting a toxicity score threshold, which can be between 0 and 1. The Perspective documentation has information about the scores.
You can also choose which attributes to filter, such as insults, profanities, and toxicity.
Adding custom toxic words that will trigger moderation is an option, too.
Finally, you can decide whether flagged form entries get deleted or sent to a toxic area of your dashboard.
It’s recommended that you monitor how the service is moderating your form entries and then adjust the settings as needed. This will enable you to get the right balance so that legitimate form entries aren’t flagged and offensive form entities are getting through and vice versa.
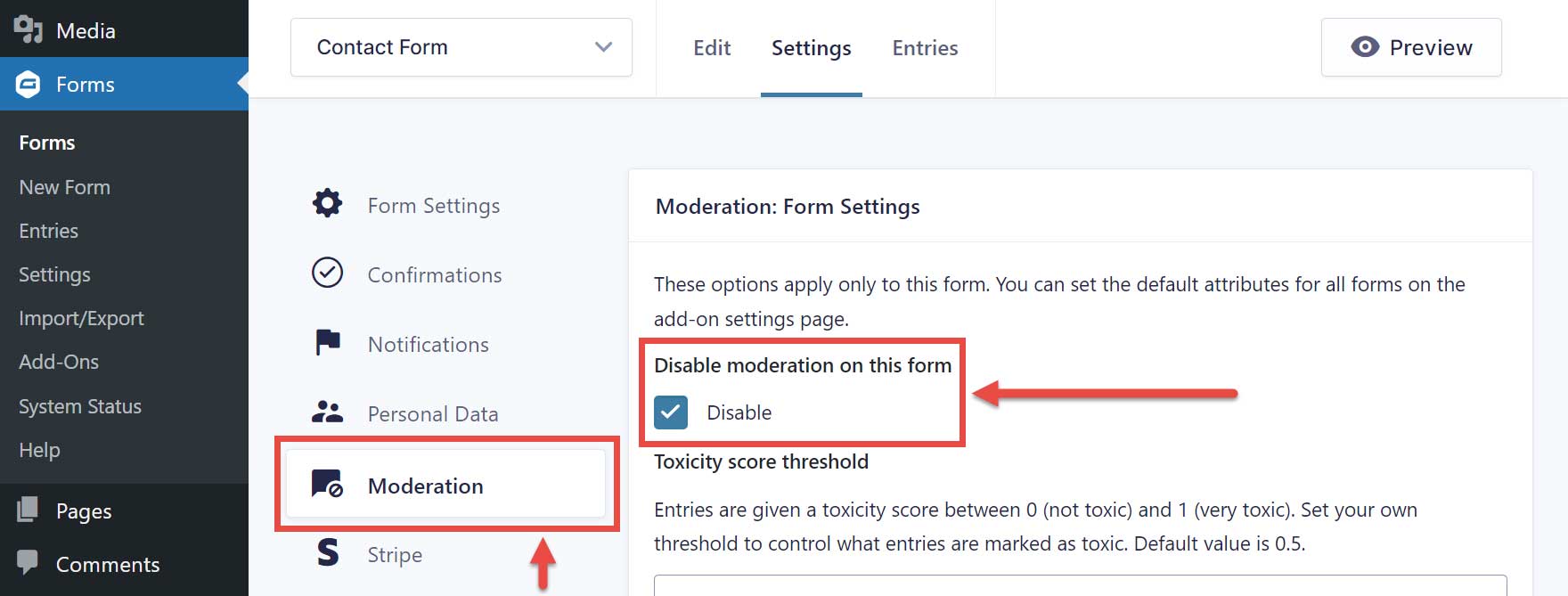
5. Disable and Adjust Moderation for Individual Forms
You can disable the add-on for specific forms as well as configure the level of moderation.
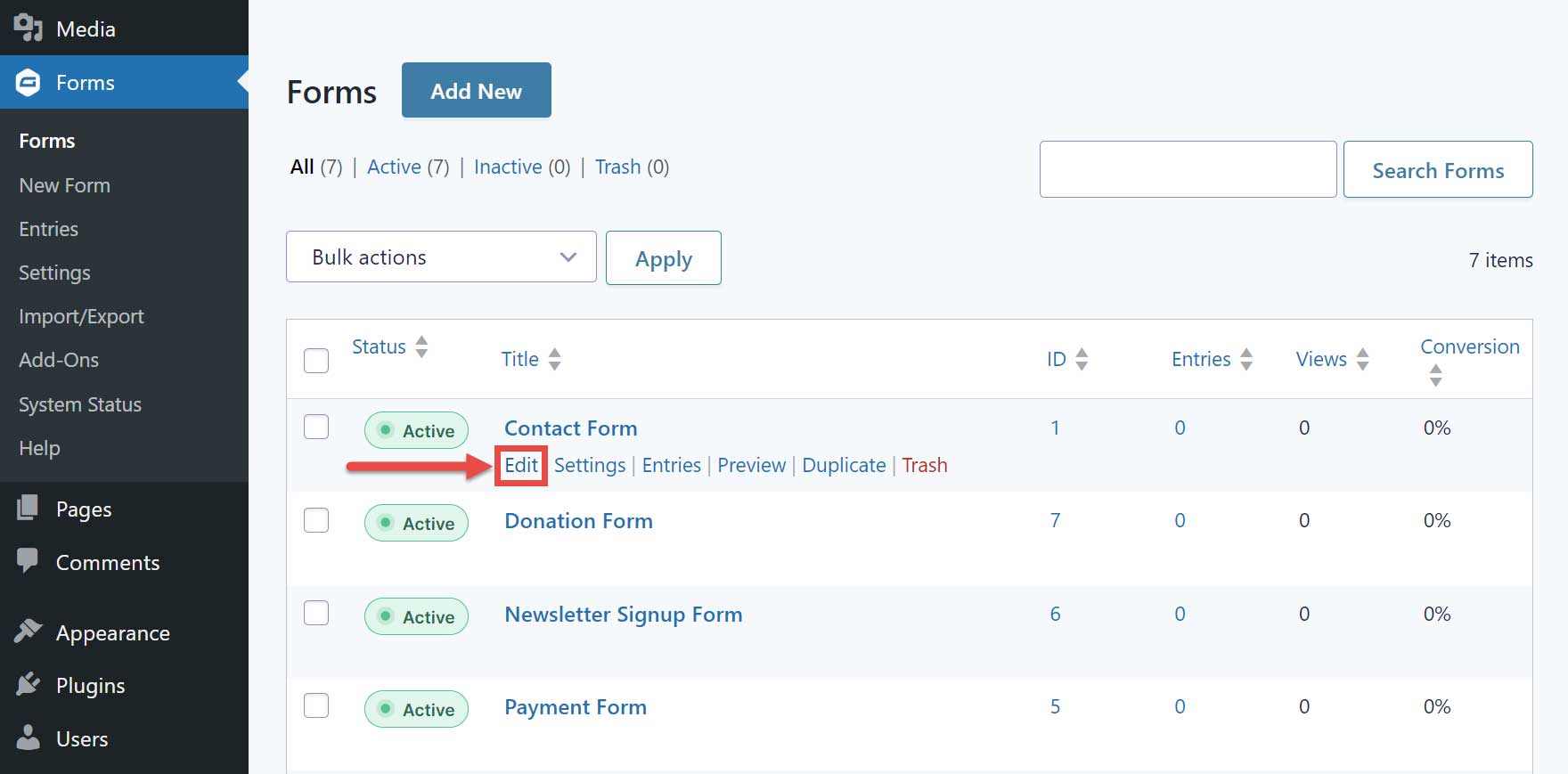
To do so, click on Forms from the sidebar menu. Then, edit the form you’d like to disable or configure the add-on for.

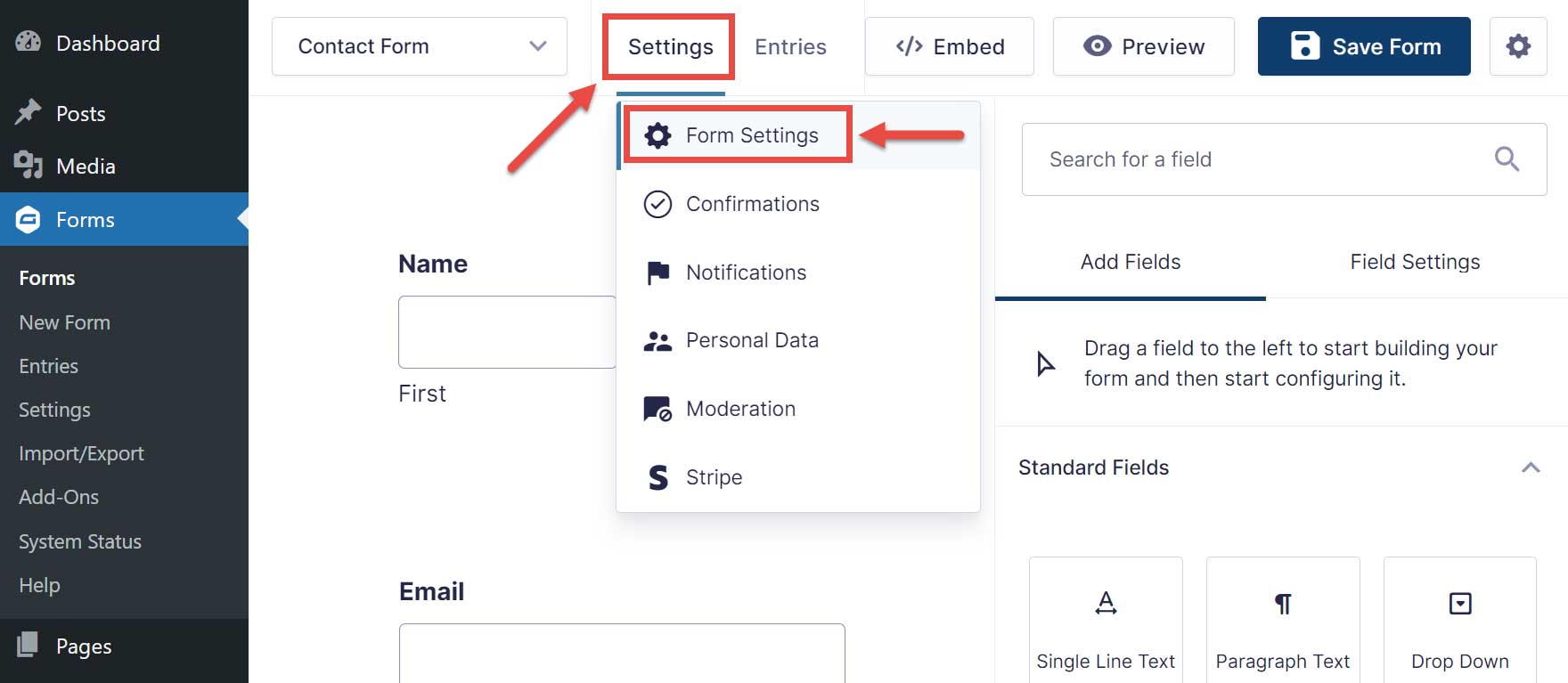
Click on Settings → Form Settings from the menu at the top of the form builder.

From the Form Settings screen, click on Moderation from the sidebar menu. Then check the Disable field. Alternatively, you can change how the add-on moderates entries for this form from the same screen.

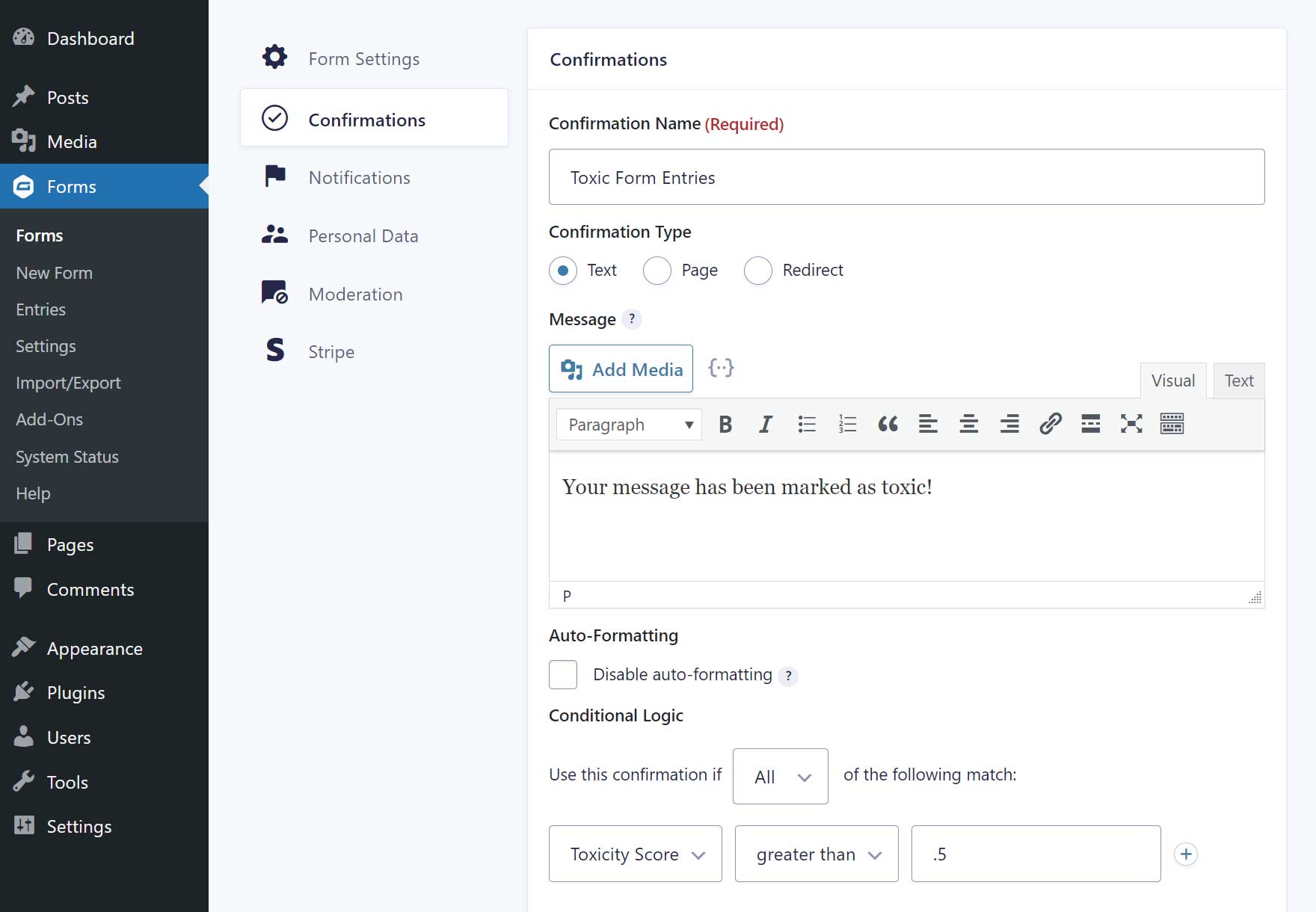
You can also create custom notifications for entries that are flagged by the Moderation Add-On. This must be done at the individual form level. The settings can be accessed from the Confirmations section of the Form Settings area.

Depending on how you configure the confirmation and use conditional logic, you could display a custom message that notifies the user that their form entry has been flagged by the add-on.
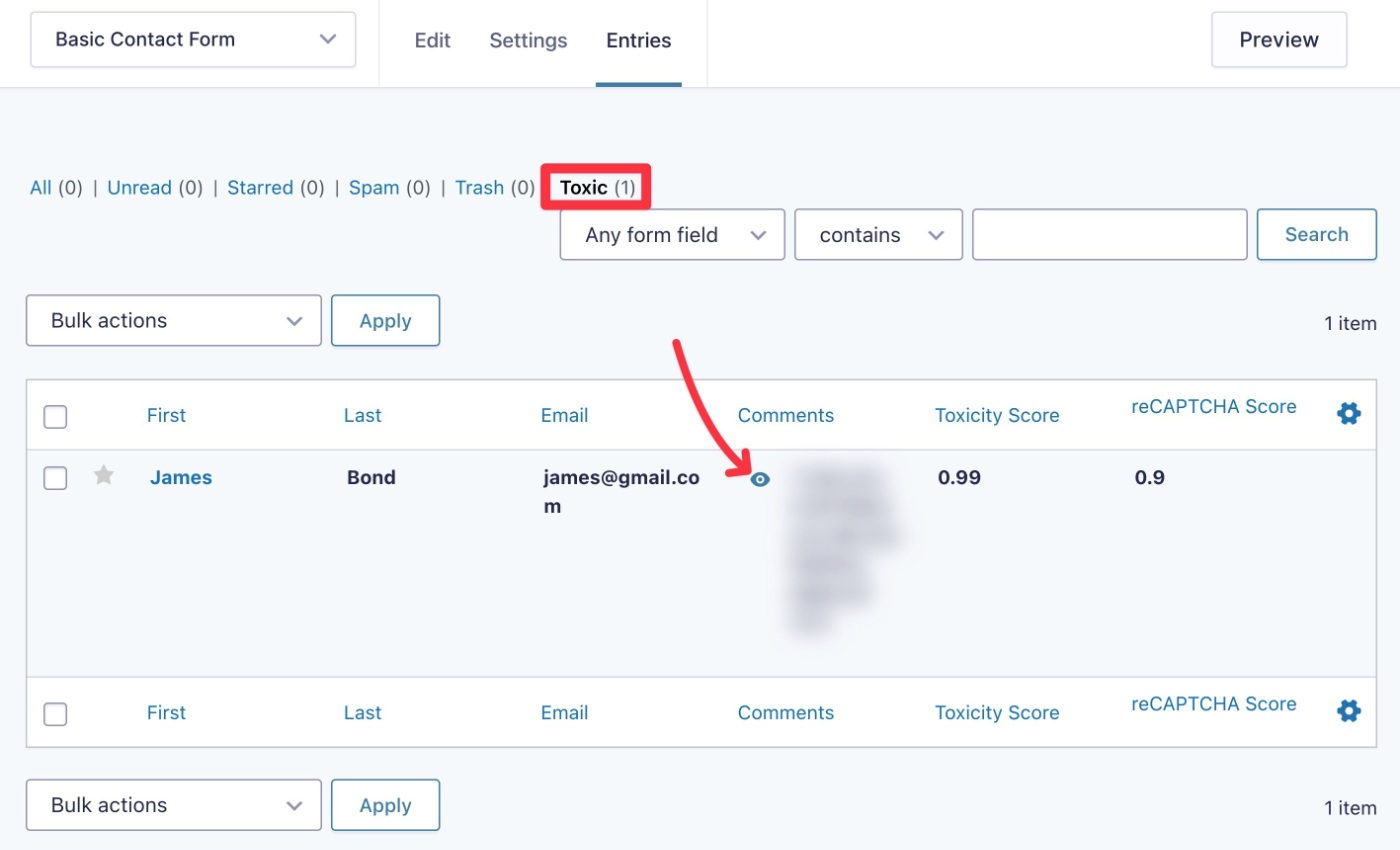
6. View Toxic Entries (Optional)
If you’re worried about false positives, Gravity Forms still gives you the option to view entries that have been flagged as toxic (as long as you enabled this in the add-on’s settings).
You don’t have to do this – you can also just skip this and delete entries without looking at them.
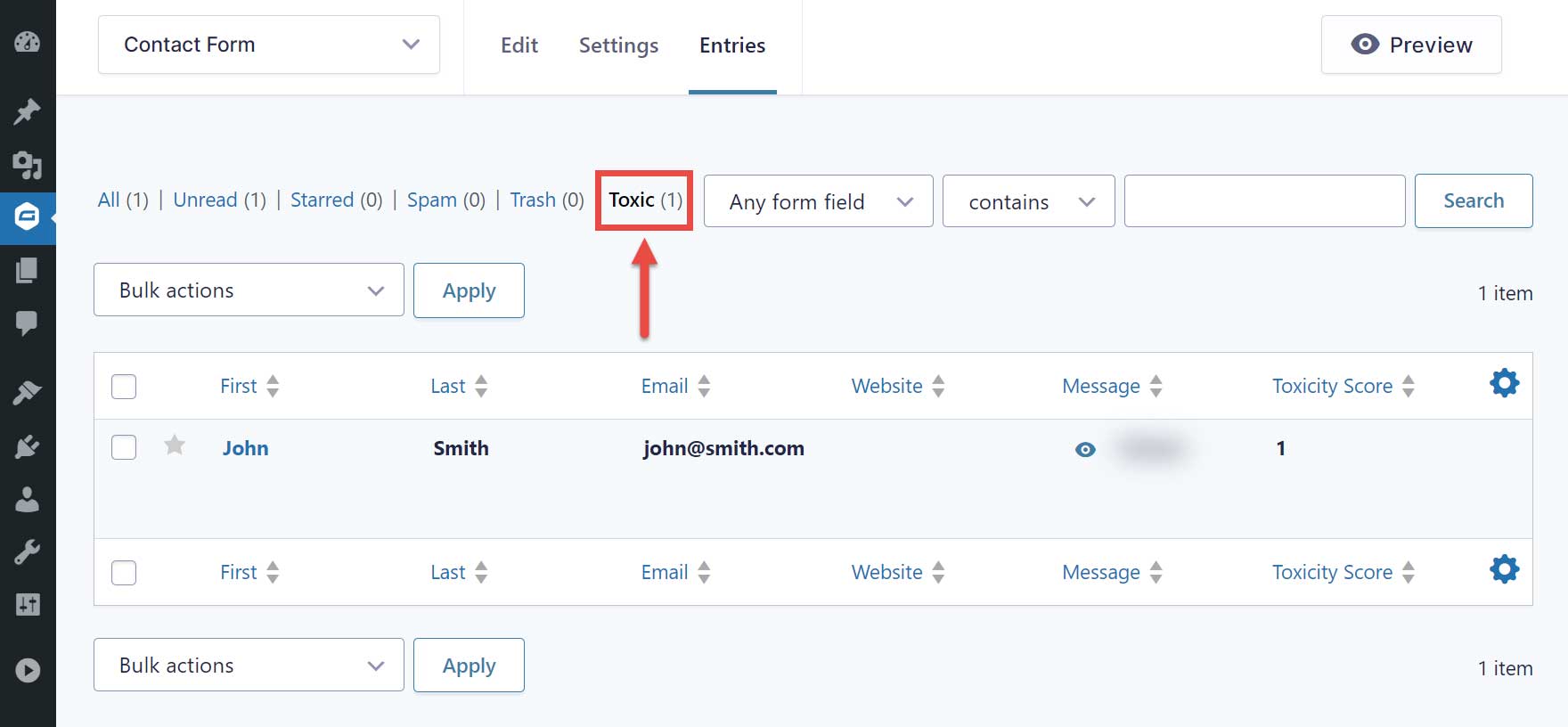
To find these entries, you’ll get a new Toxic filter in the Entries list for your form.
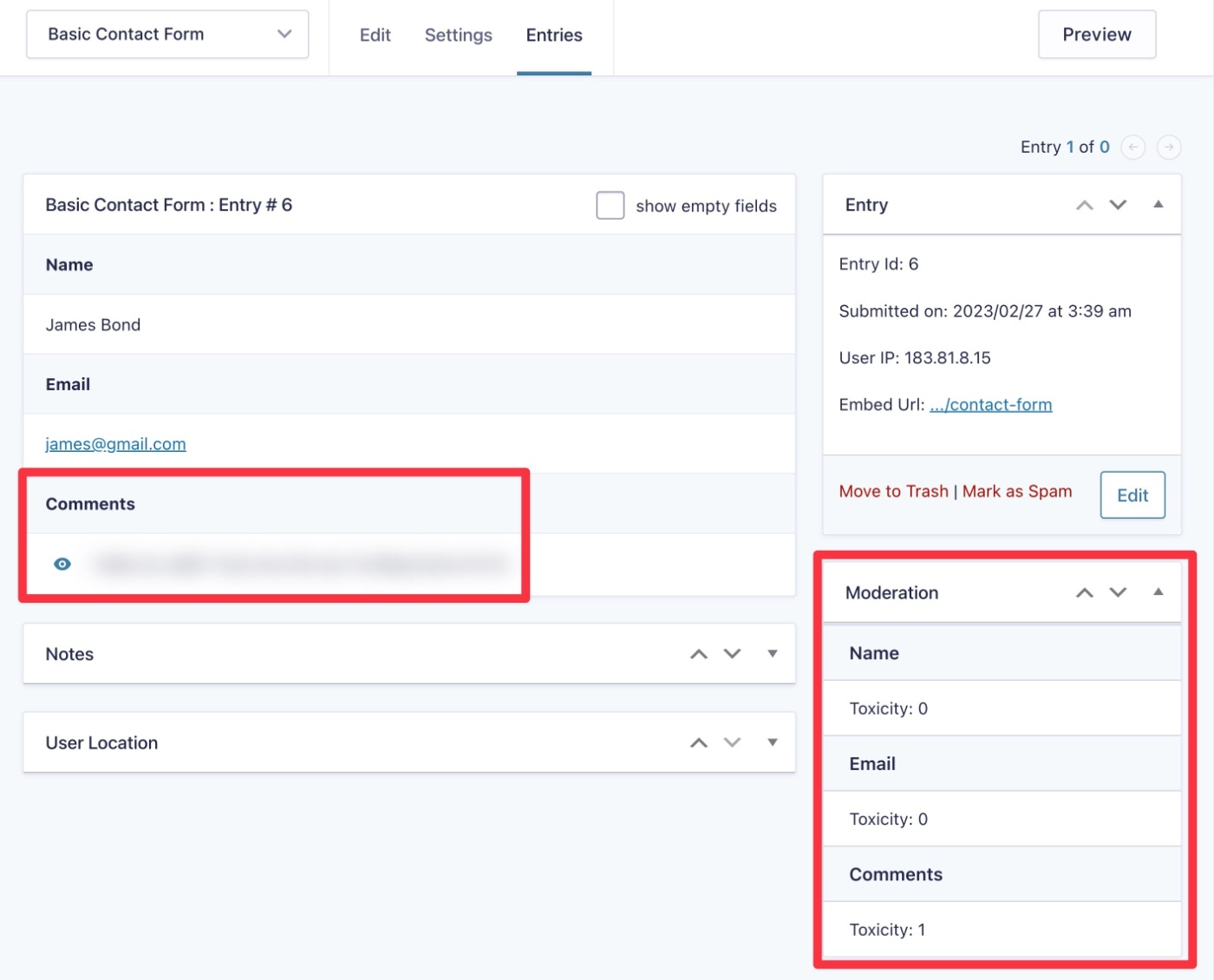
However, unlike other entries, you’ll see that information is blurred by default. To see the message, you need to click the eye icon to reveal it.

This is true both in the general entry list and in the detailed entry page:

You’ll also see an overall toxicity rating on the main entry list, as well as a toxicity score for each user-enterable form field in the entry details page.
For more detailed instructions on setting up and configuring this add-on, check out the Moderation Add-On documentation.
Honeypot (Built-In Feature)
A “honeypot” is a field that you can add to your form to act as “bait” for spam submissions.
Your human visitors won’t see the honeypot field because it’s hidden using CSS or JavaScript. However, the automated tools that many spammers use will still see the field and fill it out.
Because a legitimate human visitor would never fill out the honeypot field, you can then flag any submissions that do fill out the honeypot field because such submissions are likely automated spam.
To help you set this up, Gravity Forms has long had a built-in honeypot anti-spam feature.
In Gravity Forms 2.7 (released in January 2023), we further enhanced this feature to make the honeypot mechanism even more effective and also give you more options to control honeypot behavior.
Here’s how to enable the honeypot Gravity Forms anti-spam feature:
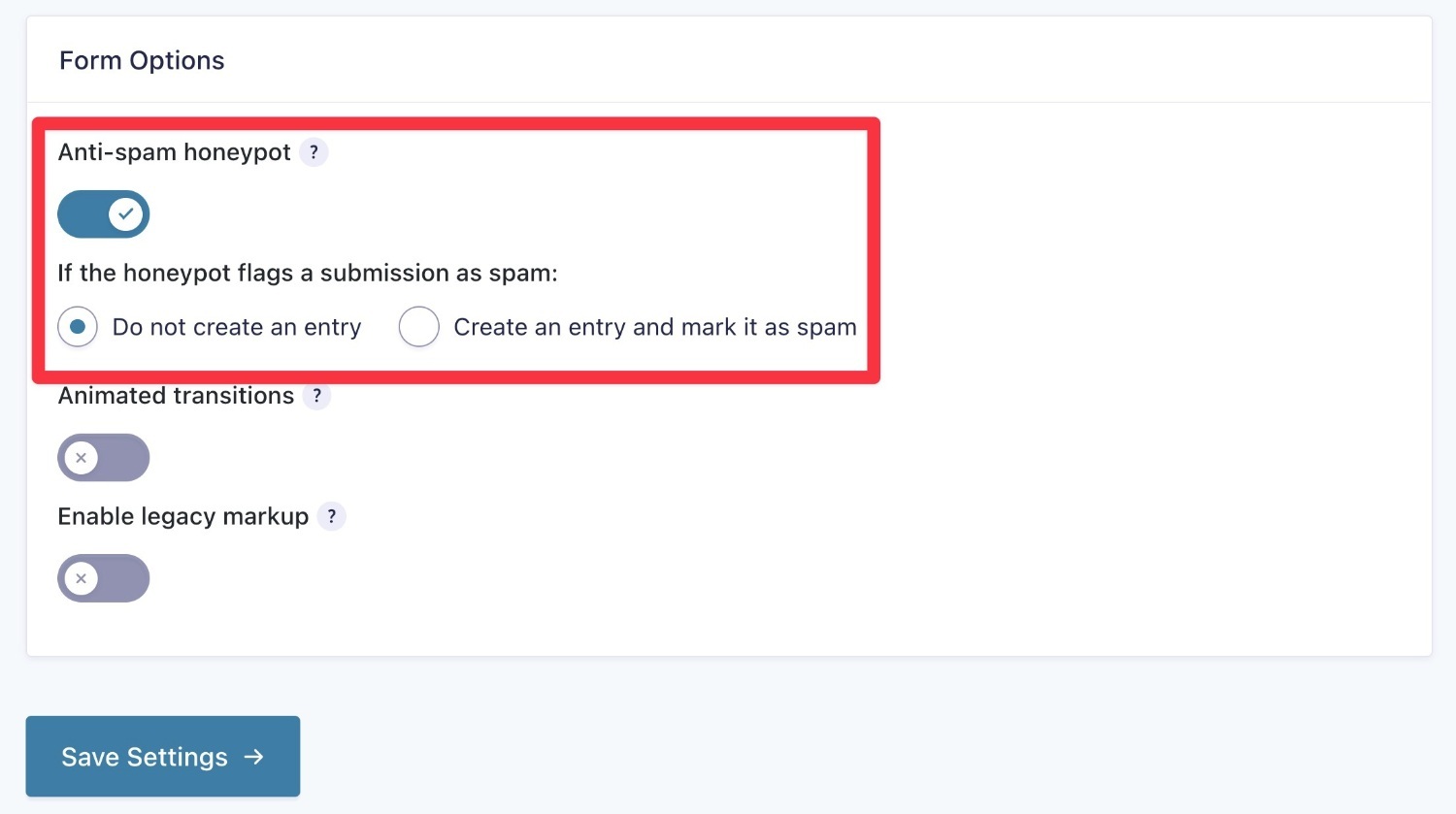
- Open the Form Settings for the form that you want to protect.
- Scroll down to the Form Options box at the bottom of the settings area.
- Enable the Anti-spam honeypot toggle.
- Choose how to handle honeypot submissions. You can block them outright (“Do not create an entry”) or still create an entry but mark it as spam. The latter setting would let you manually check for false positives.

While false positives are very rare for the honeypot field, you might want to still create an entry for very important forms where a single false positive might have a negative effect on your business.
If you do opt to create a form entry, you’ll be able to find suspicious submissions in the Spam tab of the Entries dashboard for your form.

Other Tools and Tactics for Gravity Forms Anti-Spam
Beyond the methods above, there are also some other WordPress anti-spam tactics that can help with certain types of forms that you create with Gravity Forms.
Use Conditional Logic on the Submit Button
If you’re ok with requiring some manual effort from your users, you can use Gravity Forms’ built-in conditional logic functionality as a WordPress anti-spam tactic.
Here’s the basic idea:
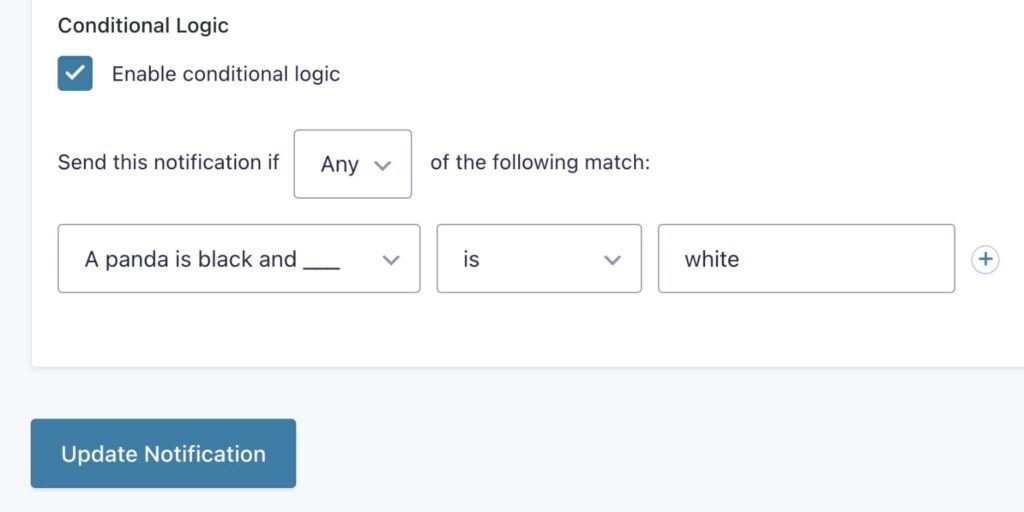
- You add a “question” field to your form. For example, “A cow has how many legs? _____” or “4 + 7 = _____” or “A panda is black and _____”.
- You set up conditional logic routing based on the answer. If the answer is correct, you route the form like normal. If the answer is incorrect, you can skip sending a notification (or process the form in some other way).

While this strategy can be effective, one disadvantage is that it requires a little bit of extra effort from your readers.
Some legitimate human visitors might also accidentally answer the question wrong because they’re confused or make a typo, which can add some frustration. To avoid this, make sure that your question is clear and simple enough for any human visitor to answer.
Require Double Opt-In (for Opt-In Forms)
If you want to avoid spam submissions polluting your email lists on opt-in forms, you can require double opt-in before adding someone to your list.
This means that new subscribers will need to click a link in an email in addition to filling out your form. If a user doesn’t click this link, they won’t be added to the list.
While this does add some friction to the signup, it ensures that every subscriber on your list is a real person who is interested in receiving emails from you. This can cut your costs (because many email services charge based on how many contacts you have) and improve your email engagement metrics.
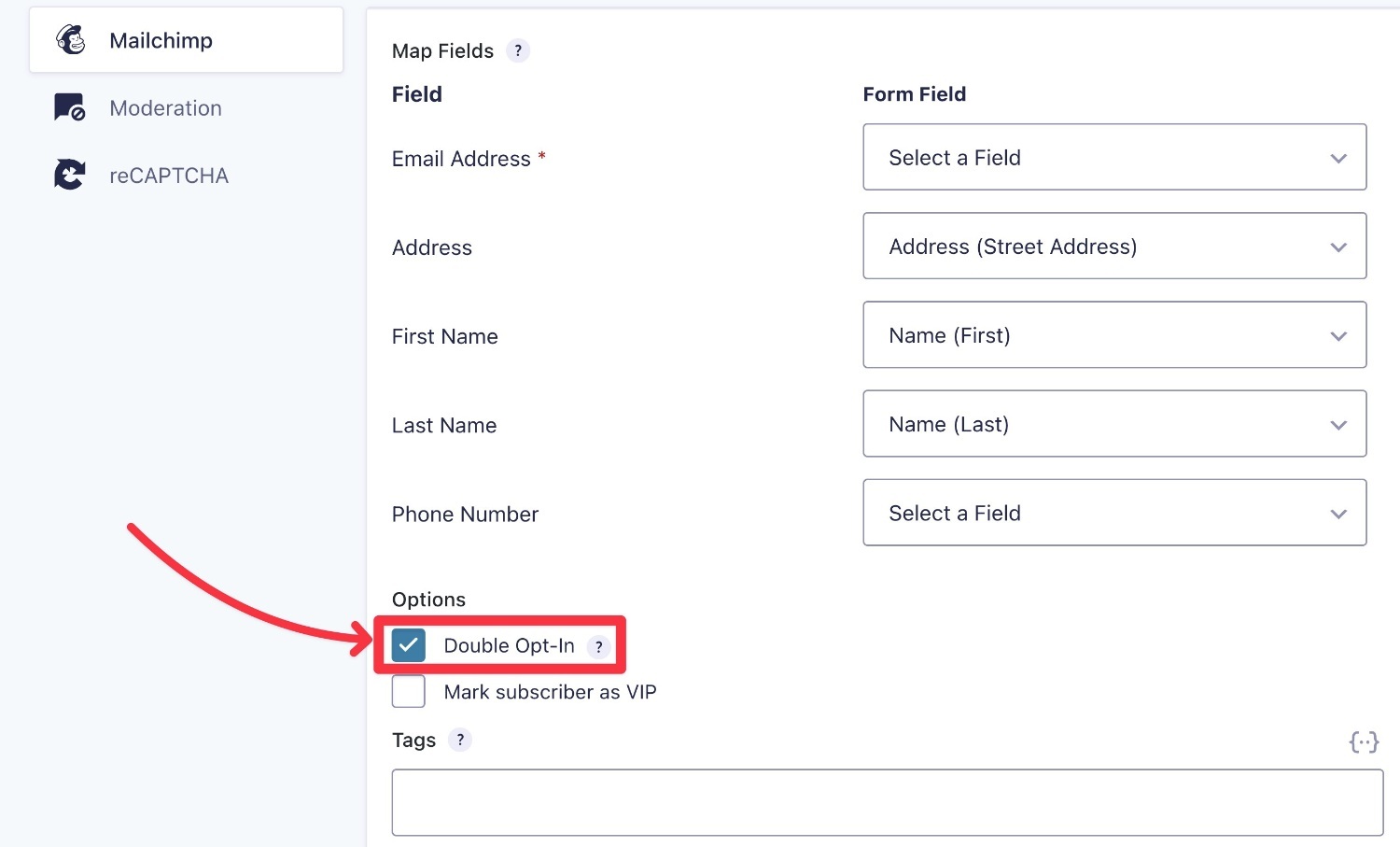
Many of the official email marketing add-ons that Gravity Forms offers include options to set up double opt-in from the feed settings.
For example, if you’re using the official Mailchimp Add-On to create Mailchimp opt-in forms, you can require double opt-in as part of the feed:

Use Multi-Page Forms (Especially for Payment Forms)
Another useful Gravity Forms anti-spam tactic is to utilize multi-page forms, which is a built-in feature in Gravity Forms. This can be especially helpful for payment forms, though it can also benefit other form types.
To use this approach, split your form into multiple pages and try to require certain fields on each page.
Then, if you’re processing payments with your form, make sure to include the payment field on the last page of the form.
In addition to just generally stopping spam, this approach can also cut down on fraudulent credit card activity, as some spammers use spam submissions to test stolen credit cards.
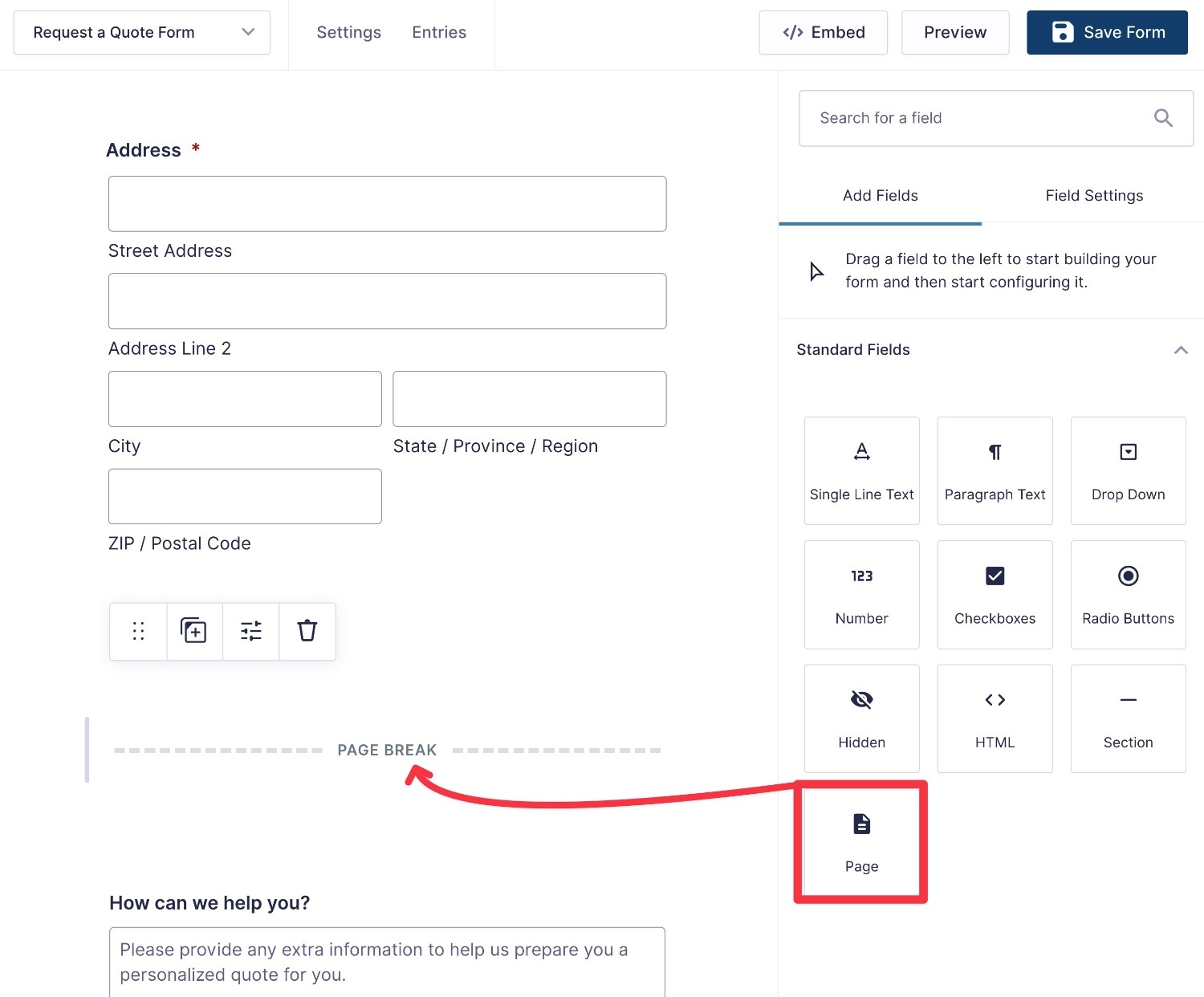
To break your forms into multiple pages, all you need to do is add the Page field where you want to create a page break.

Use a Third-Party Gravity Forms Anti-Spam Add-On
If you want even more Gravity Forms anti-spam solutions, you can turn to some of our Certified Developer anti-spam add-ons.
While these add-ons do not come directly from the Gravity Forms team, we have certified them and they all have a long track record of quality.
Here are some great options to consider:
- Zero Spam (GravityKit) – works automatically to protect against spam, with no user input or settings configuration required.
- Gravity Forms Blocklist (Gravity Wiz) – validate form submissions against the WordPress disallowed comments keys.
- Gravity Forms Limit Submissions (Gravity Wiz) – limit the number of entries that can be submitted by a variety of conditions including IP address, user, email, and so on.
Set Up Custom Form Validation Rules (Requires Code)
If you’re a developer, Gravity Forms lets you set up your own custom validation rules using the gform_field_validation and/or gform_validation filters.
Many spam submissions will fail your validation rules, which has the added bonus of protecting your form from spam submissions.
Stop WordPress Form Spam for Good
While there’s an army of spammers who’d like to spam your WordPress forms, the Gravity Forms anti-spam features can help you stop that army in its tracks.
For most people, using tools like Google reCAPTCHA, Cloudflare Turnstile, or the built-in Gravity Forms honeypot feature should be enough to stop form spam without inconveniencing your legitimate human visitors.
If you want to go further or try a different approach, you also have lots of other strategies that you can implement.
If you’re already using Gravity Forms, you can set up these spam protection strategies today. All of the main strategies that we discussed are available on all Gravity Forms licenses.
If you’re not already using Gravity Forms and you want to create spam-proof WordPress forms, purchase a license today.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
