How Gravity Forms Uses Gravity Forms: A Job Application Form Case Study

Gravity Forms is an advanced form builder, and its many features and integrations enable customers all over the world to use the plugin in a wide assortment of ways. Today we are going to share how we ourselves here at Gravity Forms use Gravity Forms!
In this case study, we look at how the team here at Gravity Forms used the plugin to create a job application form, from which they then appointed a new member of the marketing team. We discuss different features of the form and the integrations used, as well as job application form best practices.
This case study has been written especially to share how Gravity Forms has been used in a real-life situation and to give you insight into just one of the many ways this plugin can be used. Let’s get started…
The Job

Over the last year, the team here at Gravity Forms has expanded. One of the most recent positions that Gravity Forms recruited for was the role of Content Marketer – it is this job application form that we will focus on.
The key criteria for this role included:
- Experience of WordPress and Gravity Forms
- A Skilled Writer and Editor with a Proven Track Record
- Familiar and Confident with Working Remotely
This criteria greatly influenced the form creation process, as we will find out next…
Job Application Form Questions
Before creating an application form, you first need to brainstorm what questions you want to ask. Using the Content Marketer job criteria, these questions were decided upon, in this order…
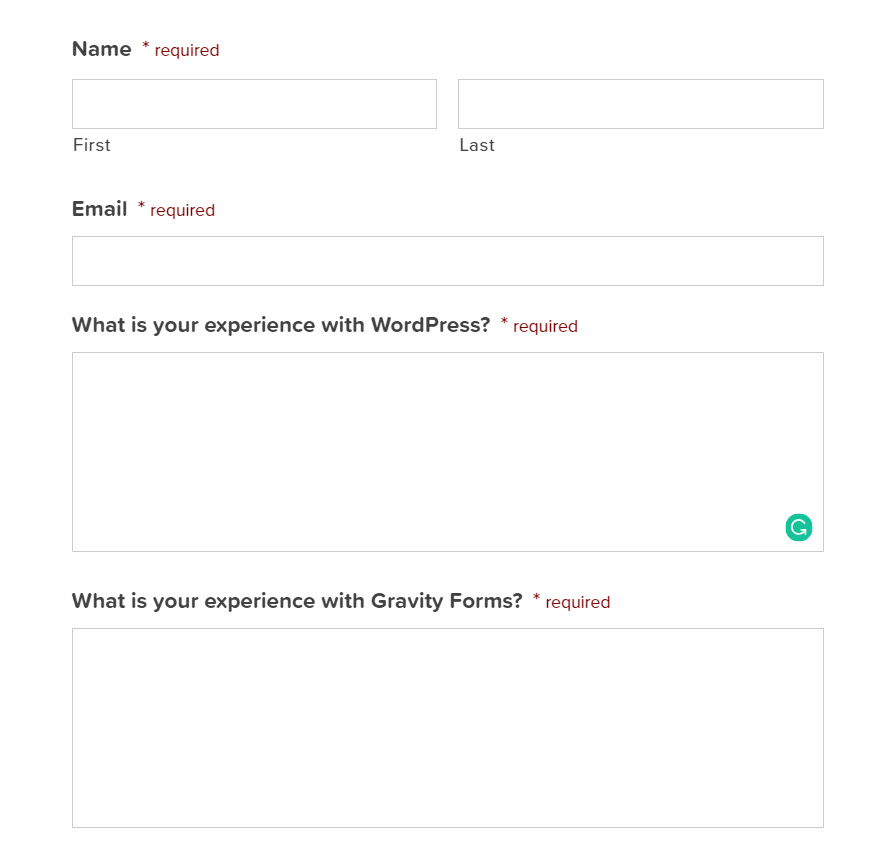
- Name
- What’s your experience with WordPress?
- What’s your experience with Gravity Forms?
- Why are you the perfect fit for this role?
- What SEO tools are you familiar with?
- Share a link to an article that demonstrates your ability to write about technical or complex topics in an easy to understand, engaging way.
- Which of our third-party add-on services have you used? If you’ve written about any of them, please link below.
- What’s your experience working remotely?
- Where are you currently located?
- What grammatical mistakes did you find on this page?
- Please upload your resume (or CV).
The order of questions is crucial and should be directly related to the key job criteria. Getting the order of questions right means that when you receive applications you can easily filter them – saving much time and helping to prioritize the submissions.
As you can see above, the top three questions (after Name and Email) asked applicants to share why they thought they were a perfect fit for the Content Marketing role and to describe their WordPress and Gravity Forms experience. These questions directly linked to the job criteria, allowing applicants to shed light on their writing background, as well as their WordPress and Gravity Forms experience.
When the application form went live, Gravity Forms received over 100 applications for the job. By gathering the most important information via the first three questions, the Gravity Forms team managed to efficiently screen and sort the applications down to a handful of viable candidates.
Creating the Application Form
The job application form that Gravity Forms created had a few key features and integrations to enable the team to collect and easily access the data from form submissions. These included…
- Conditional Logic
- File Upload
- Help Scout Integration
Let’s have a closer look at each of these in turn…
Conditional Logic
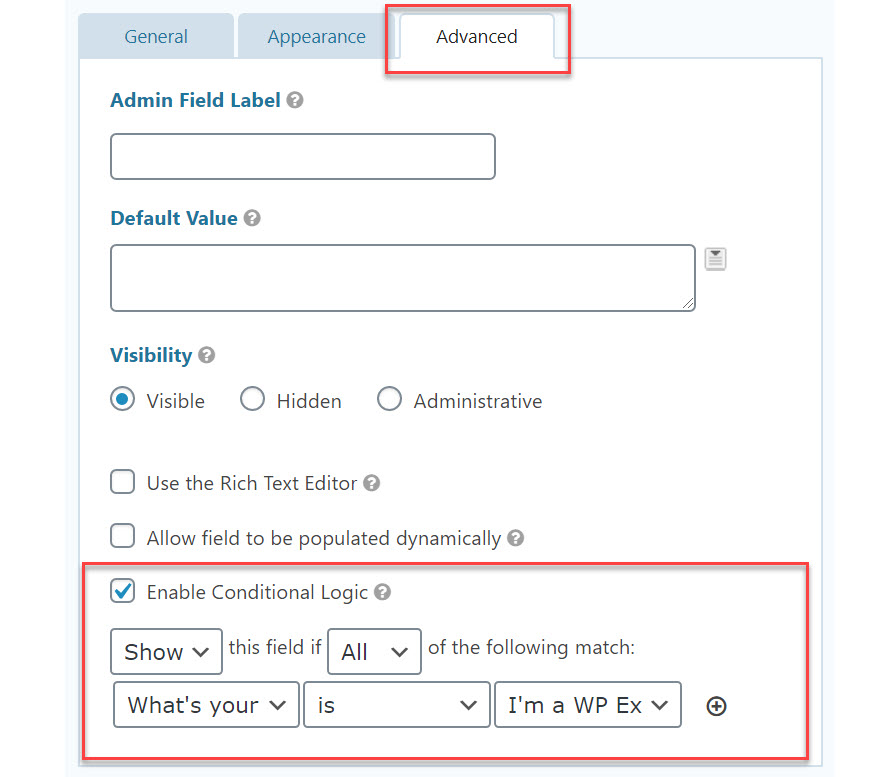
A number of the question fields in the application form used conditional logic. By using conditional logic, you can tailor follow up questions based on the previous answers provided by those filling out the form. Conditional logic also ensures that at first glance the form doesn’t appear too long or complex, which can put applicants off applying for a job.
Conditional logic was used in two of the top three questions, to again help further filter the applicants once the forms were received. In one example, users were asked to choose how they would best describe their WordPress experience, using a drop-down list. Once an applicant had made a selection, further questions then appeared, which varied depending on their above answer.

For information on how to use conditional logic in your application form, check out this Quick Guide to Conditional Logic for Smarter Forms.
File Upload
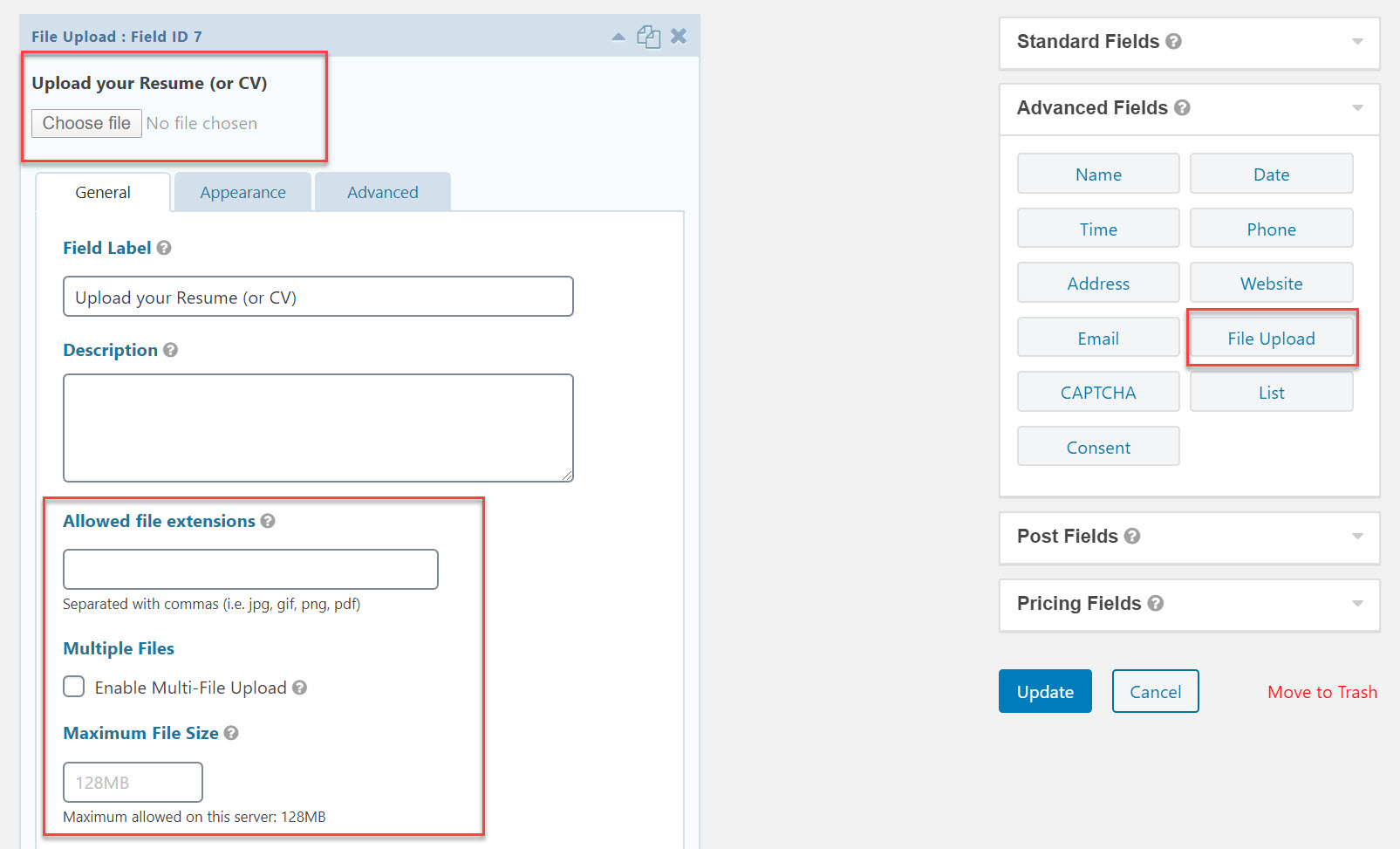
A ‘File Upload’ option is a simple but useful feature to integrate into a job application form. The Gravity Forms application asked users to upload their resume or CV, allowing applicants to share extra information about themselves and their previous work experience.
As well as uploading a resume or CV, many employees want to give potential candidates the opportunity to upload a covering letter or extra notes, examples of projects they have worked on, or other supporting material.
To add the option of uploading a file to an application form, simply choose the File Upload form field within the Form Editor. Within the field settings you can also select to allow multiple file uploads, or limit form options like file extensions and file size.

For further information on how to set up file uploads, have a read of this article – How to Launch Advanced Forms with Gravity Forms Documentation.
Integrations
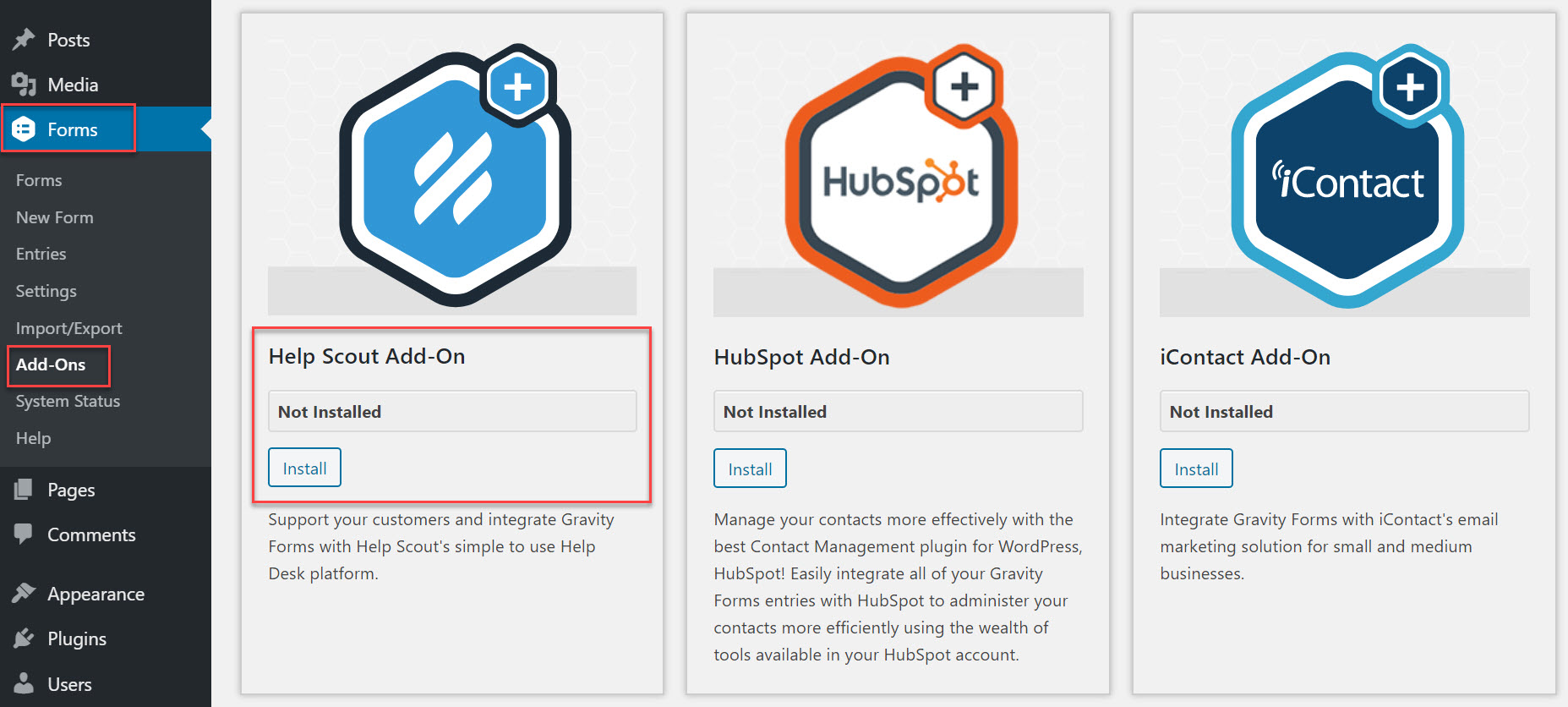
The Gravity Forms support team uses the customer service software Help Scout to interact with customers. Therefore, the team decided to integrate the Content Marketer application form with Help Scout and receive all applications through that platform.
The Gravity Forms Help Scout Add-On is available on the Pro plan and can quickly be installed and integrated into any form from within your WordPress dashboard.

However, as the Gravity Forms team received so many applications for the position of Content Marketer, they ended up exporting the forms into Google Sheets so they could easily filter them. Therefore, in hindsight, it would have been more useful to integrate the form with Zapier and then create a Zap to send form submissions directly to Google Sheets.
For more information on the different ways you can use Zapier with Gravity Forms, check out this Zapier article.
Displaying the Job Application Form

Once the form had been designed, a specific page was created on the Gravity Forms website where the job description and form were both displayed. This allowed applicants to easily refer back to the job spec. as they filled out the form.
If you are interested in using Gravity Forms to build an application form, there are further details on how to do so in this article, How to Create a Job Application Form with Gravity Forms.
Final Thoughts
The Gravity Forms Content Marketer job application form was successful for a number of reasons:
- Order of Questions – Positioning the most important questions related to the job criteria at the beginning of the form enabled key information about candidates to be quickly viewed and applications to be easily filtered, organized, and prioritized.
- Conditional Logic – The use of conditional logic made the form visually more appealing in length, and enabled the Gravity Forms team to tailor the questions depending on an applicant’s experience and answers.
- Integrations – Choosing the right integrations for your form is key. Although this application form used Hubspot to receive form applications, Zapier > Google Sheets would have been a better option for easily processing form submissions.
Have you got any questions about building a job application form? If so, please ask away in the comments below…

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
