Introducing GravityKit Dynamic Lookup: Populate Field Choices Dynamically
Written by the Editorial team at GravityKit…
We’re excited to introduce GravityKit Dynamic Lookup. This powerful, free add-on enables you to dynamically populate form field choices with Gravity Forms entries or WordPress users.
In this post, we’ll introduce you to this new field type and take a look at a few examples of how it works in practice.
What is the GravityKit Dynamic Lookup Field?
GravityKit’s Dynamic Lookup field is a new type of field you can use on your forms that enables you to populate field choices with data from other form entries or WordPress users. The field supports different input types, multiple selections, and role-based filtering.
Dynamic Lookup is a game-changer for data management, enabling you to create parent-child relationships between form entries and other relational data structures! Check out the video below for an in-depth guide on the new field.
Using Gravity Forms Entries as the Source
Add a Lookup field to your form by dragging and dropping it onto your form from the Advanced Fields panel.
The Lookup field supports different input types, allowing you to display dynamic choices in a Radio Buttons, Checkboxes or Drop Down field.
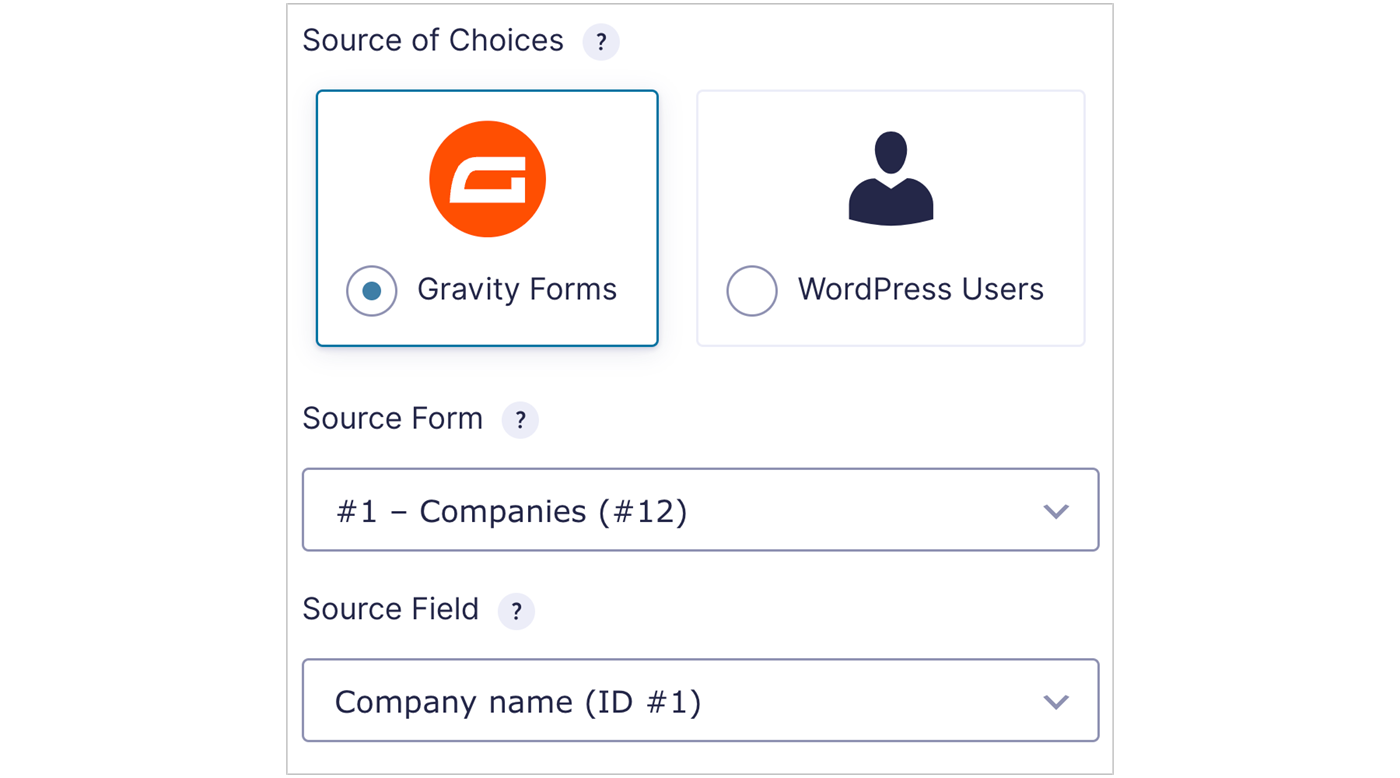
After selecting an input type, choose Gravity Forms as your source type. After that, you’ll need to choose a source form and field containing the data you want to pull in as field choices.
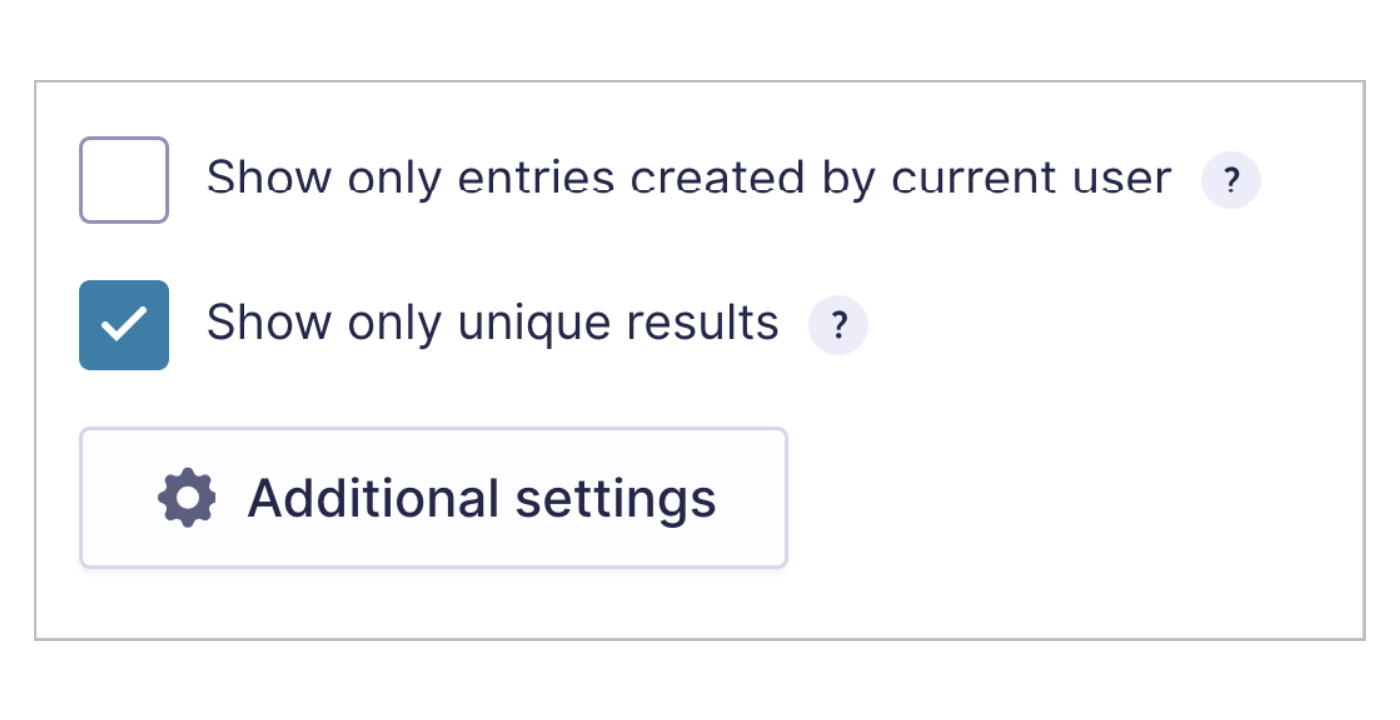
Finally, you can limit choices to entries created by the current user and filter out duplicate results. The Additional settings button takes you to the Advanced settings where you can specify the data storage format and choose a sort direction.
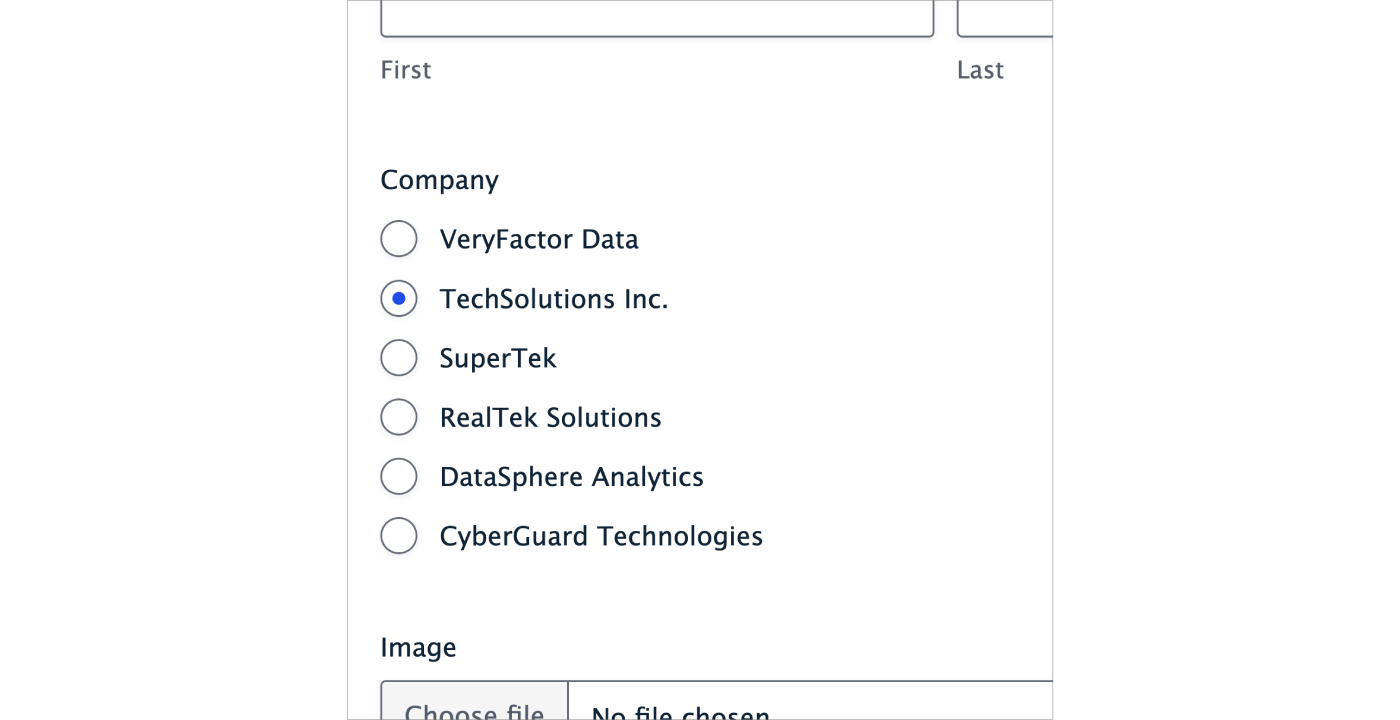
In this example, the Lookup field will dynamically pull in all the unique company names from entries in the Companies form. These company names will be displayed as choices in a Radio Buttons field.
When new entries are added to the Companies form, the list of field choices will update automatically!
Using WordPress Users as the Source
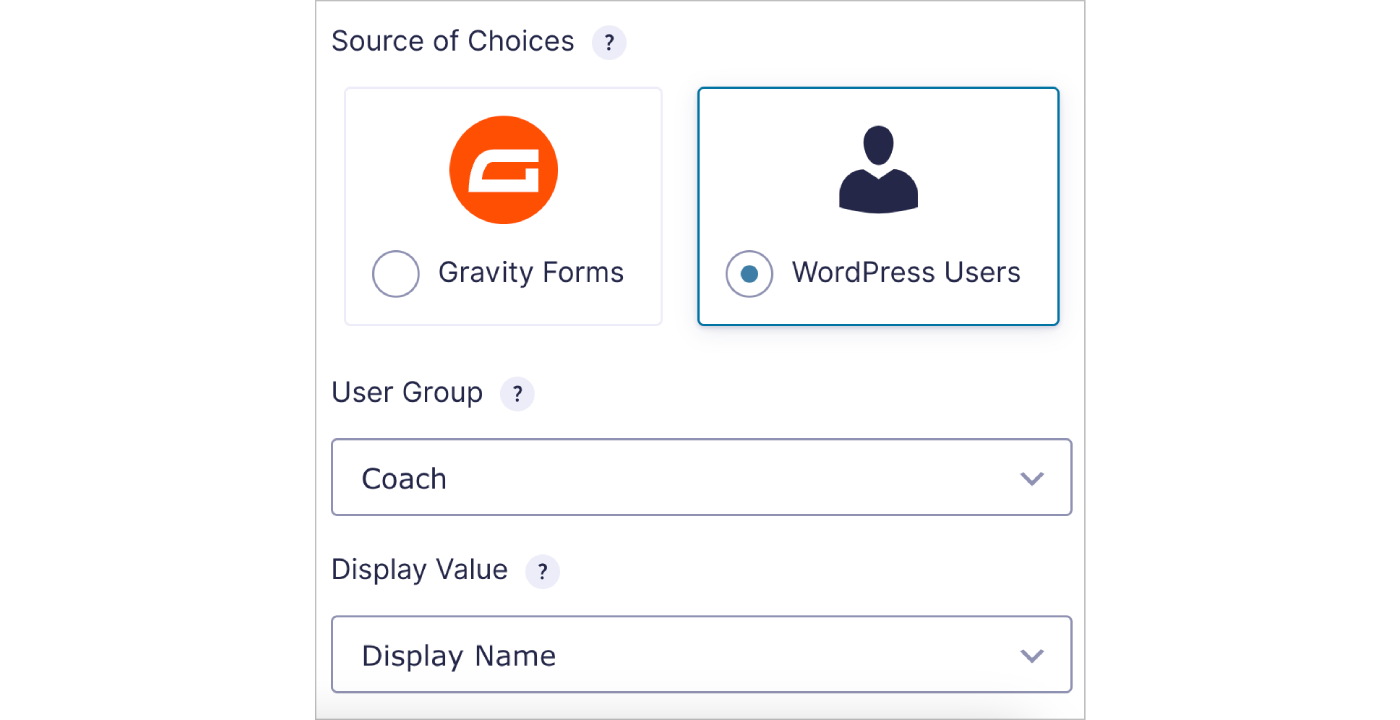
Select WordPress Users as your source type and choose a user group. This enables you to filter the selection to only display users with a specific role (for example, Subscriber, or in this case, Coach).
You can now choose what you want to display as the choice label—Display Name, Username, ID, Email or Full info (Display Name, Email and ID together). In the Advanced settings panel, you can choose a sort direction and a value to sort by.
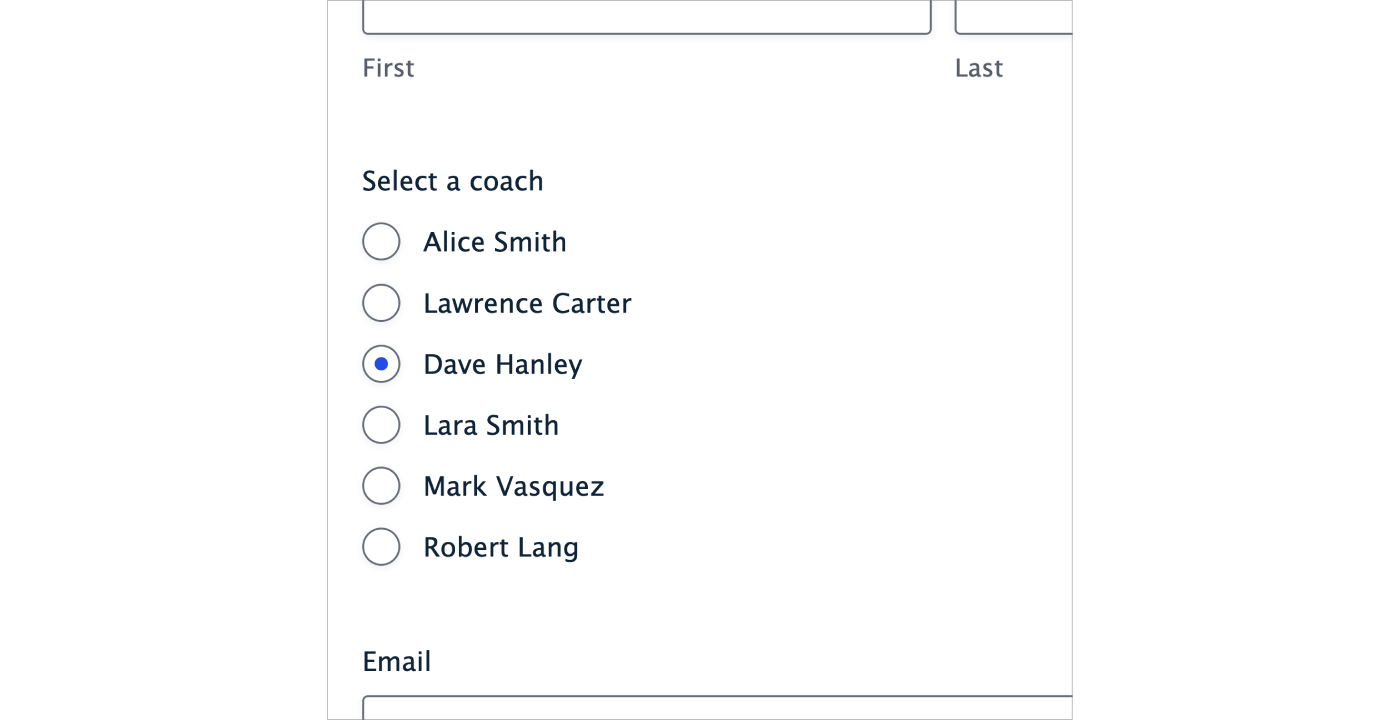
In this example, the Lookup field will dynamically pull in all the WordPress users on our site that have the Coach role.
More Free GravityKit Add-Ons
GravityKit is committed to providing additional tools that Gravity Forms users want and need. That’s why we’ve built up an impressive selection of popular free add-ons:
- GravityKit Entry Tags – Adds an Entry Tags field type for grouping entries with color-coded, user-defined labels.
- GravityKit Event Field – Adds a comprehensive Event field type with optional sub fields.
- GravityKit Widget for Elementor – Adds a Gravity Forms widget to Elementor for easy form embedding and configuration.
- GravityKit Zero Spam – Blocks forms spam and sends spam summary email reports.
- GravityExport Lite – Enables you to export Gravity Forms entry data to Excel using a secure, shareable link.
Download Gravity Forms Dynamic Lookup Today
Gravity Forms Dynamic Lookup gives you the power of dynamic field choices, enabling you to build smarter forms. Populate field choices with Gravity Forms entry data or WordPress users, and customize the selections with filtering, sorting, and display options.
You can download GravityKit Dynamic Lookup for free today! When you do, be sure to let us know what you think.