GravityView’s Layout Builder: A Game-Changer for Displaying Gravity Forms Data
Written by the Editorial team at GravityKit…
GravityKit’s GravityView—a plugin that enables you to display Gravity Forms data on the front end—just got more powerful!
With the addition of a brand new “Layout Builder”, you can now construct front-end displays for your form submission data using drag and drop rows and columns. Think of it as a page builder but tailored for Gravity Forms.
This powerful new feature makes it easier than ever to create user profile pages, directories, job boards, and other web applications—all using Gravity Forms as the foundation.
What is GravityView?
GravityView takes the power and versatility of Gravity Forms and adds a customizable front-end interface on top. This gives you a complete solution for building versatile web apps and information systems on WordPress—no custom post types or code required!
With a brand new layout builder, GravityView makes it easy to present your form data in a structured and user-friendly way—without needing to write any code.
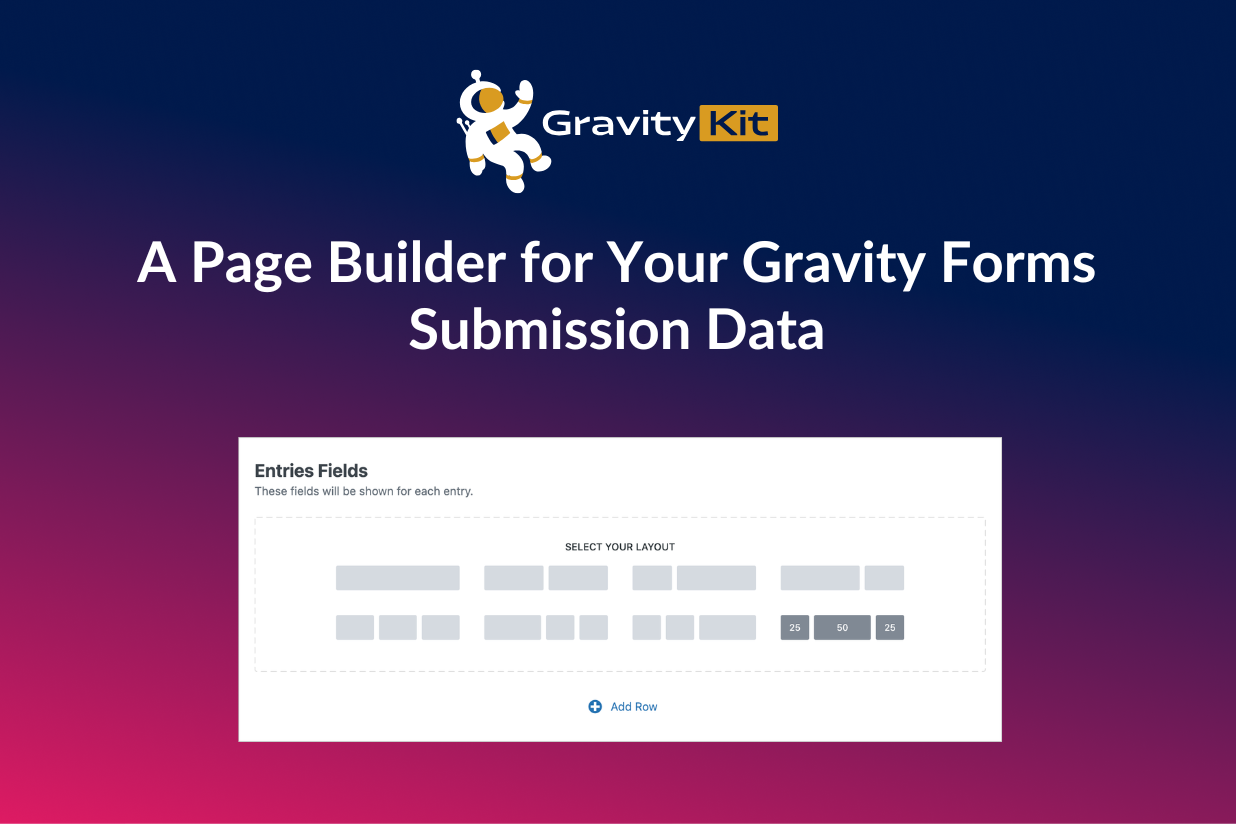
Introducing the Layout Builder
The Layout Builder streamlines the editing process, providing greater control over your data’s display. By selecting rows with various column structures and utilizing drag-and-drop functionality, you can build precise layouts that meet your project’s unique requirements.
This flexibility allows you to move beyond preset templates and design custom configurations without the need for coding.
Here are a few examples of what you can achieve using the new Layout Builder:
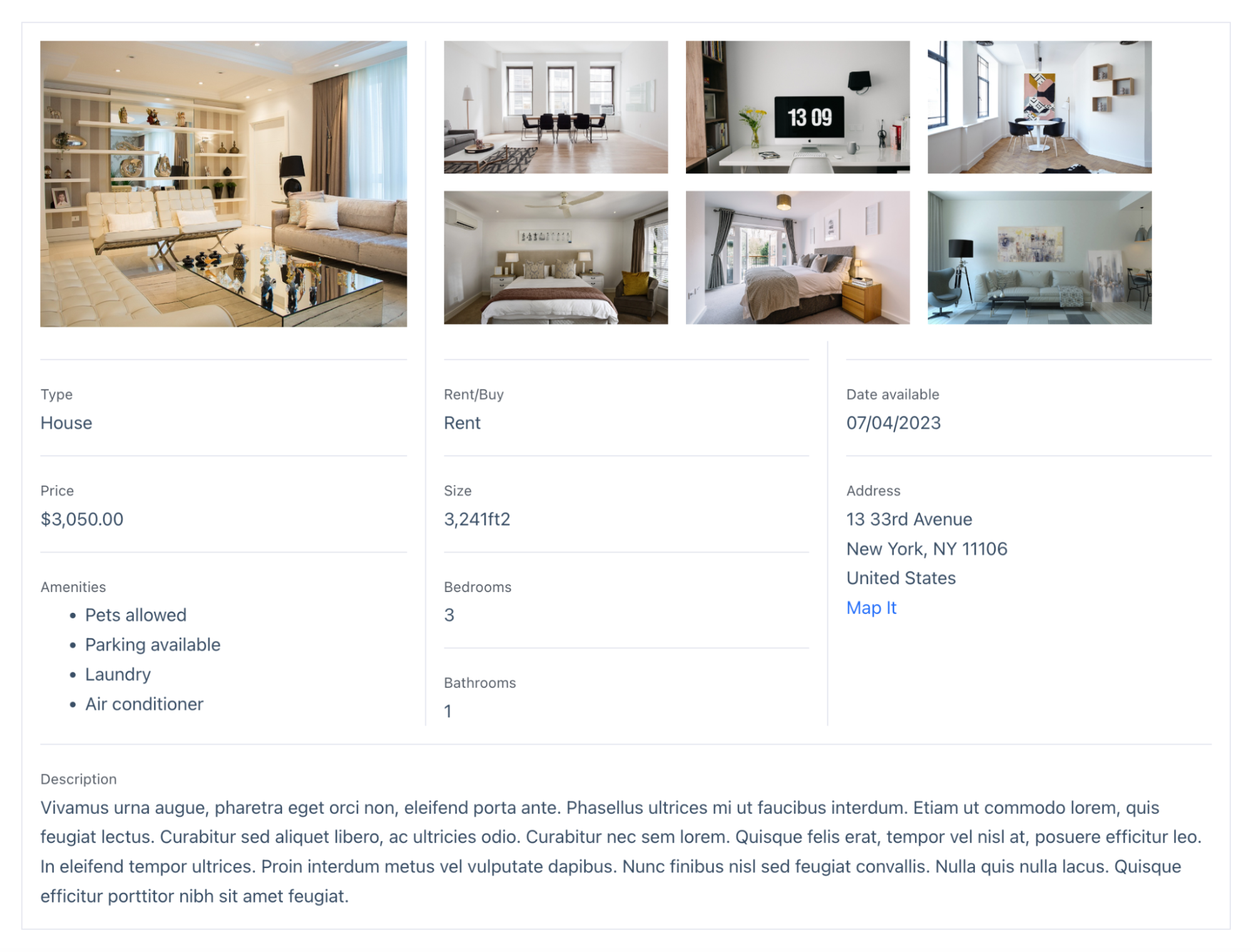
Example #1: Real Estate Listing
Create a real-estate directory and showcase attractive property listings complete with image galleries.
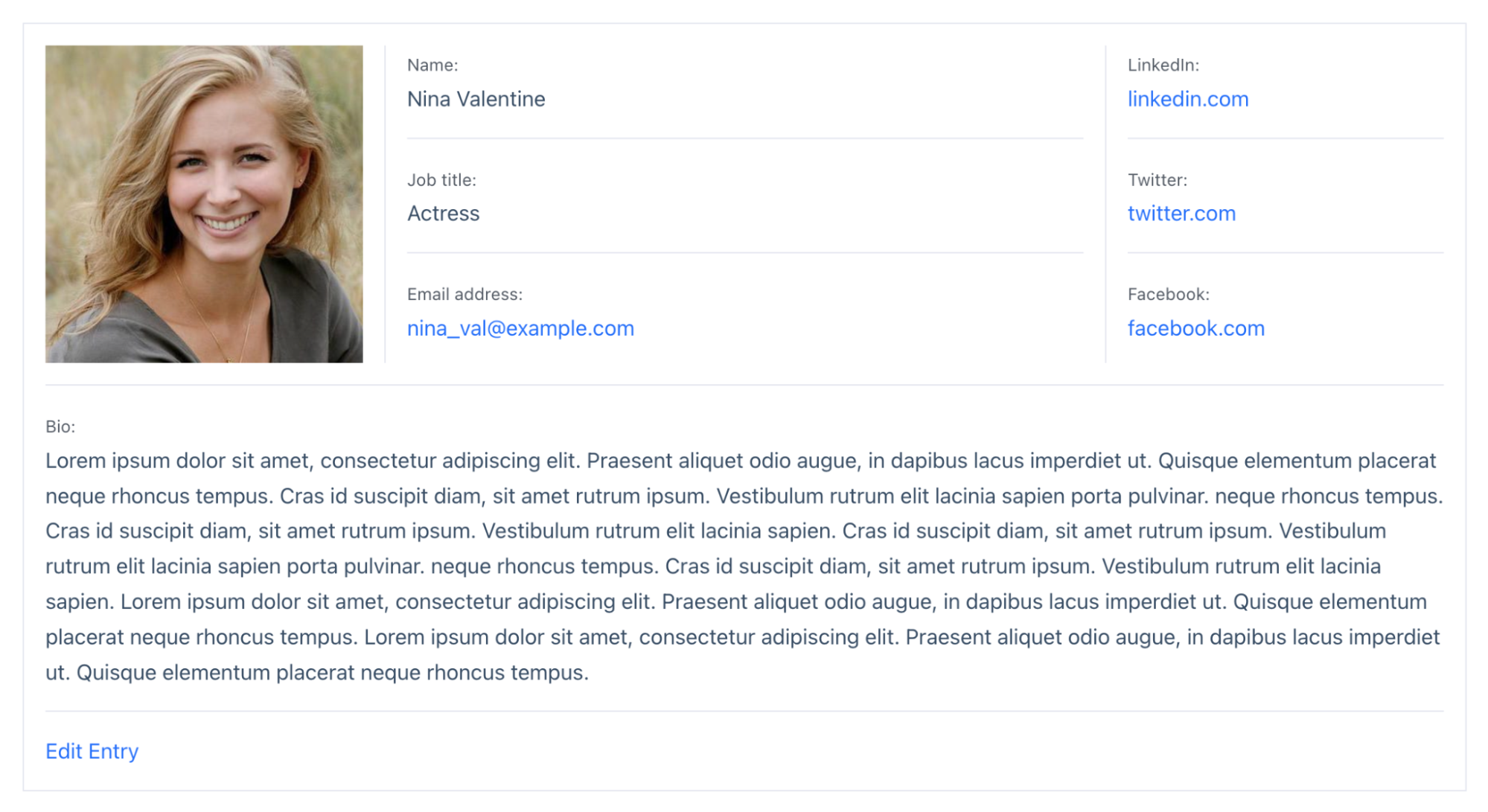
Example #2: Member Profile
Register new users on your site with the Gravity Forms User Registration Add-On and create attractive profiles for your members.
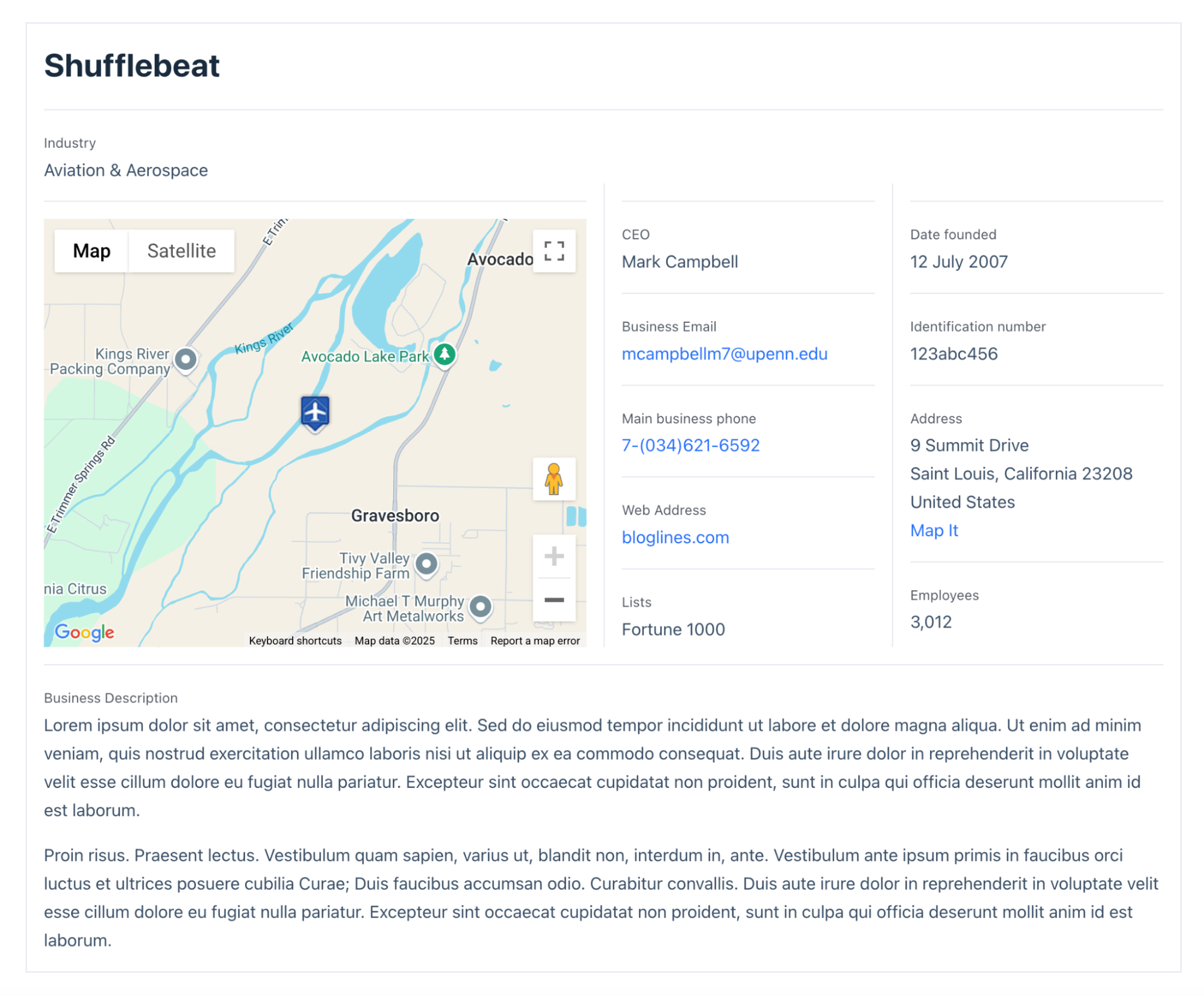
Example #3: Business Listing
Build a local business directory complete with geolocation functionality using GravityView’s Maps integration.
How It Works
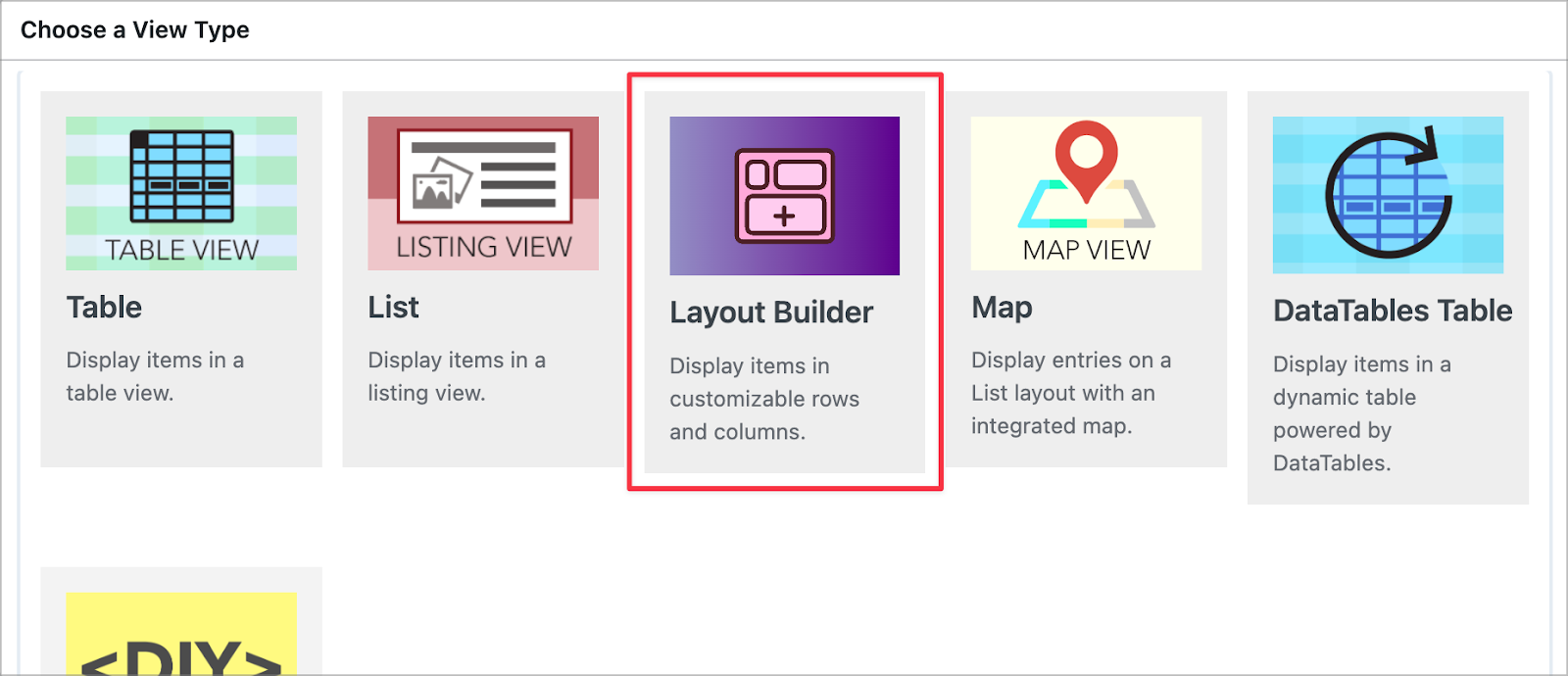
Included in the core GravityView plugin, the Layout Builder is available as a View Type when creating a new View.
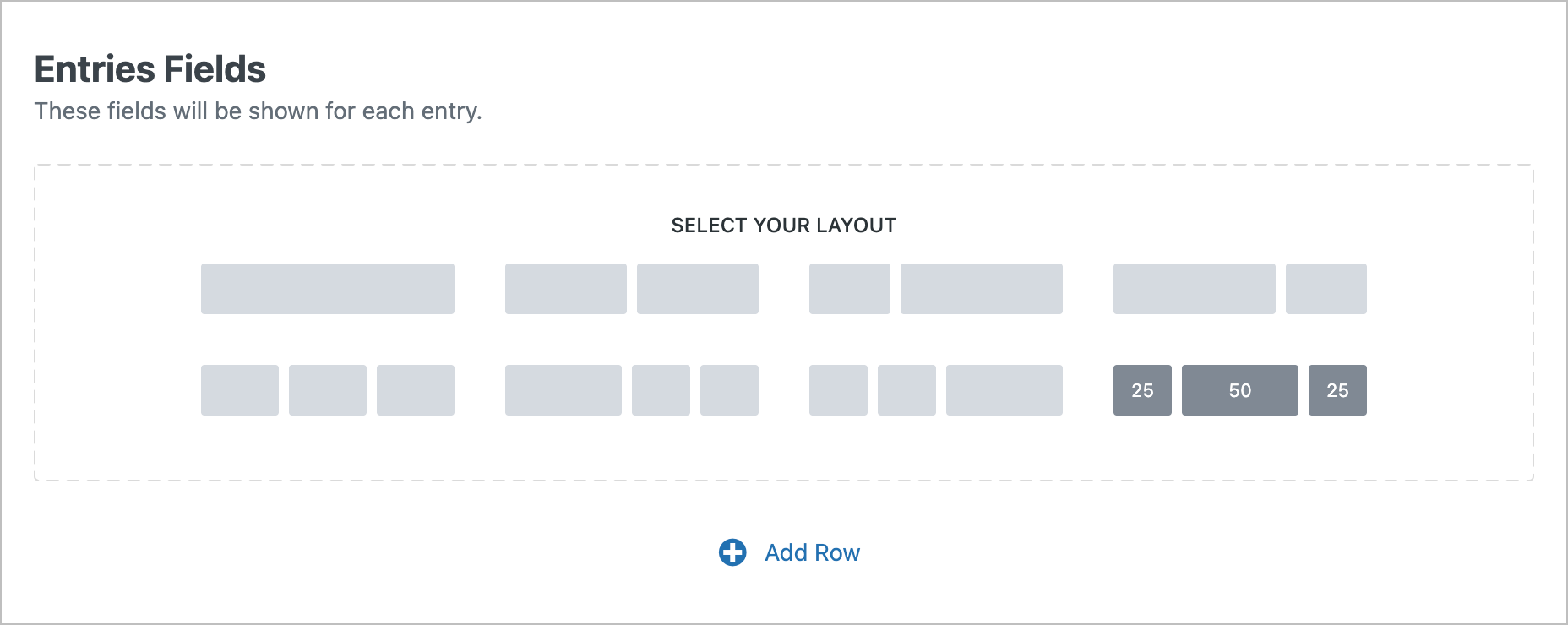
After selecting the Layout Builder, add rows by clicking the “Add Row” button and choose from various column configurations, ranging from single to three-column layouts. You can then add fields to specific columns by clicking the “Add Field” button.
You can add multiple rows with different column structures and widths, enabling the construction of complex layouts tailored to your data. Additionally, entire rows can be repositioned through drag-and-drop, making it easy to organize different sections of your View!
Key Benefits of the Layout Builder
- Enhanced Customization: Build Views that fit your exact needs rather than relying on pre-built layouts.
- User-Friendly Interface: The drag-and-drop functionality makes it easy for anyone to create a custom display.
- No Coding Required: Ideal for WordPress users who want to create structured displays without technical knowledge.
- Improved Data Presentation: Arrange Gravity Forms entries in a way that is visually appealing and easy to navigate.
Get Started With the Layout Builder
No matter how GravityKit fits into your workflow, the Layout Builder is designed to help you save time, build better front-end designs, and tailor your layouts with minimal effort.
For more information and a detailed walkthrough, check out the official announcement video on the GravityKit YouTube channel.