How to Create a Multi-Page Form in WordPress

Multi-page forms are an extremely popular form type and ideal for those longer forms which require multiple fields. Splitting a form into multiple pages can help provide a user-friendly and well organized layout, whilst preventing the form from feeling overwhelming to users.
Watch the video or read on to find out more about the benefits of multi-page forms, when you should use them, and how to implement this type of form with Gravity Forms. We also share some top tips for creating multi-page forms, helping you to get the most out of this feature…
Key takeaways
- Multi-page forms in WordPress break long forms into manageable sections, reducing overwhelm and improving completion rates.
- Gravity Forms makes it easy to add page breaks and customize layouts with a drag-and-drop editor.
- Progress indicators (bars or steps) boost engagement by showing users how far along they are in the form.
- Ideal use cases include ecommerce checkouts, event registrations, job applications, surveys, and user registrations.
- Splitting forms into logical sections also improves accessibility for users with limited digital experience or cognitive disabilities.
Multi-Page Forms: All You Need to Know
A multi-page form is quite simply a form that has been split up into multiple parts. We all know that form length can dramatically affect conversion rates – however, the reality is that some forms just need to collect large amounts of information, and these forms by nature will be lengthy.
In this case, it is best to create a multi-page form, which segments form fields into manageable chunks, helping the form seem less overwhelming and ensuring a positive user experience.
Here are just some form types that may benefit from being a multi-page form…
- eCommerce Forms
- Employment Application Forms
- Event Registrations Forms
- User Registration Forms
- Surveys
It is also important to note that building your form as a multi-page form will help make your form more accessible. The World Wide Web Consortium (W3C) wrote that multi-page forms appear ‘less daunting and easier to understand, particularly for people who are less experienced using computers or who have various cognitive disabilities’.
When creating a multipage form, the W3C recommends organizing forms fields into logical groups. For example, an eCommerce form may be segmented as follows:
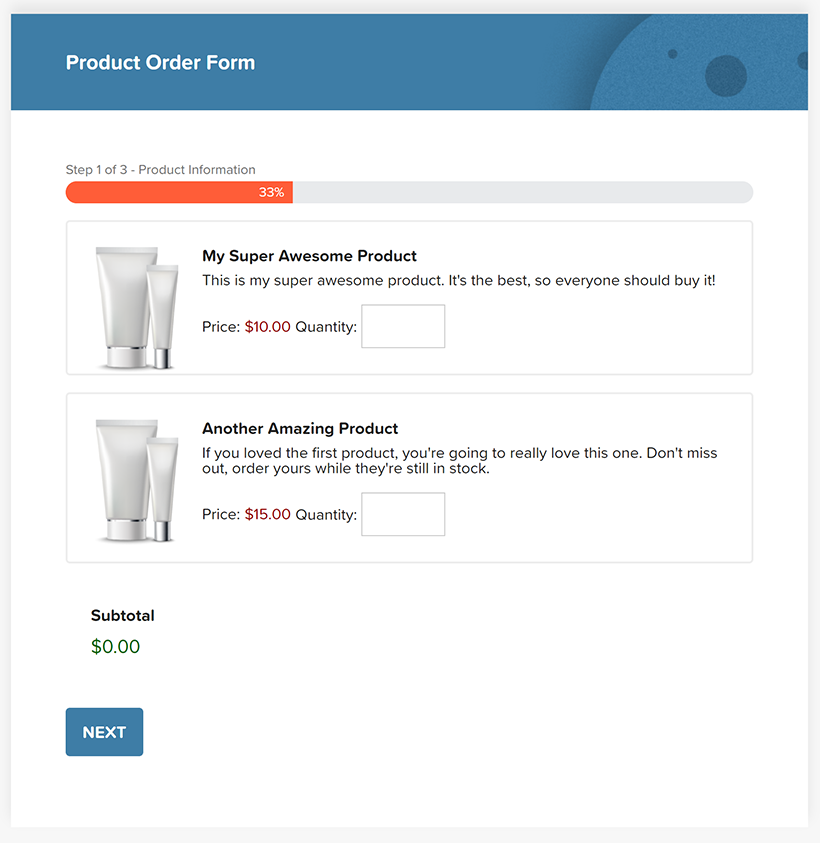
Page 1 – Product Information

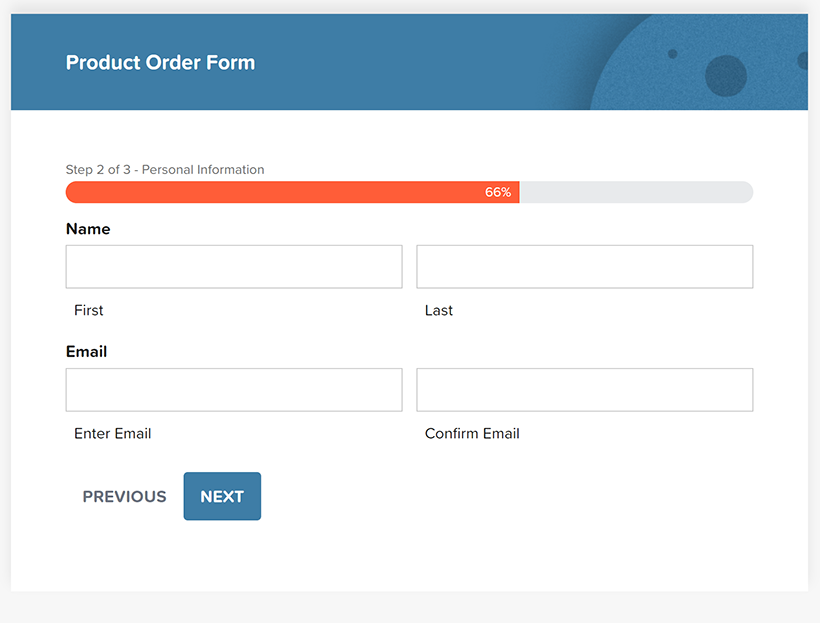
Page 2 – Personal Information

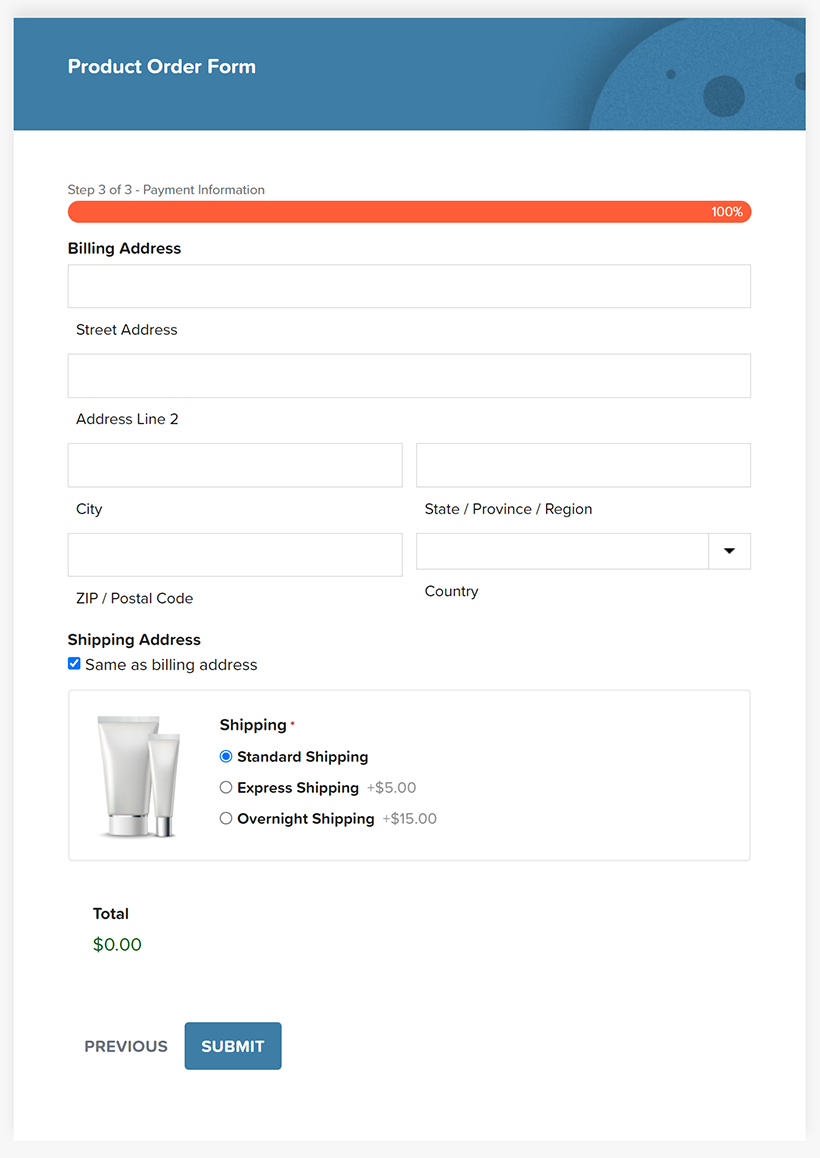
Page 3 – Payment Information

So let’s find out how to create a multi-page form like this one with Gravity Forms…
How to Create a Multi-Page Form
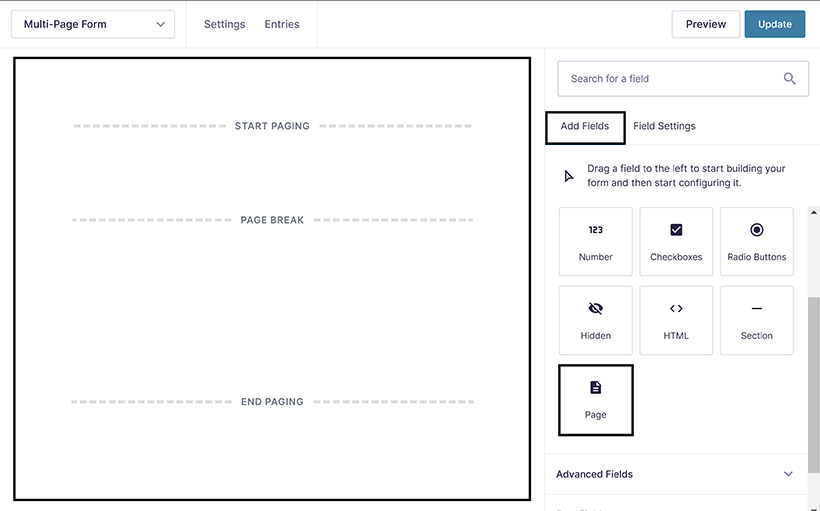
Creating a multi-page form with Gravity Forms takes just seconds. Open the Gravity Forms form builder and under Standard Fields you will find the field Page. Simply drag and drop this field into the page editor to add page breaks to your form…
 Depending on the length of your form, you can then add further page breaks to increase the number of form pages. It’s that simple!
Depending on the length of your form, you can then add further page breaks to increase the number of form pages. It’s that simple!
Indicate Form Progress
The Gravity Forms multi-page feature allows you to indicate the progress a user has made towards completing the form. A progress indicator helps improve the user experience, reduces the frustration caused due to uncertainty over form length, and consequently increases conversions.
Gravity Forms provides two process indicator options…
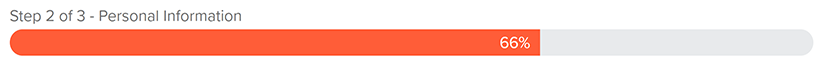
A Progress Bar

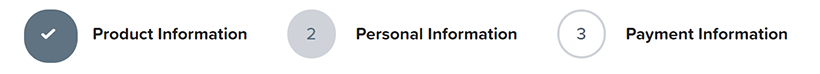
Progress Steps

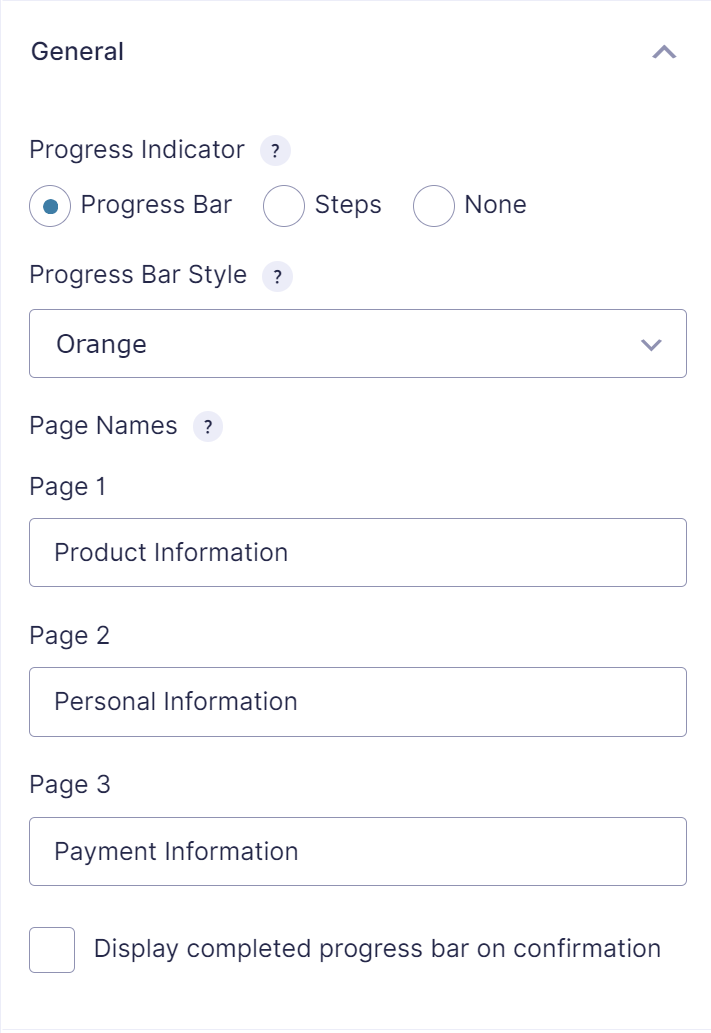
To implement either of these progress indicators, simply click on Start Paging > Field Settings and select Progress Bar or Steps. You can then name each step (page) accordingly, as well as change the color of the progress bar, and much more.

For further information on multi-page forms and how to create them, check out the Gravity Forms docs.
Final Thoughts on Creating a Multi-Page Form
With Gravity Forms, building a multi-page form couldn’t be simpler. And with other built-in features such as progress indicators, you can quickly create user-friendly, accessible multi-page forms, that will appeal to your audience and help boost form conversions.
Want to create a multi-page form? Sign up for Gravity Forms today or try out our free Demo.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!