How to Get Started with WordPress Patterns
Whether you’re just using the WordPress block editor for post and page content or you’re using the Site Editor to customize a block theme, understanding what WordPress patterns are and how they work is essential.
In this post, we’re going to cover everything that you need to know about WordPress patterns, including how you can use WordPress patterns to work more effectively with Gravity Forms.
Here’s everything that we’ll cover in this post:
- What are WordPress patterns?
- Synced vs unsynced WordPress patterns, and when to use each.
- How to insert patterns in the Site Editor and regular block editor.
- How to add new patterns (your own custom patterns or those from a third-party source).
- How to manage your site’s patterns.
What Are WordPress Patterns?
WordPress patterns are predefined collections of blocks that you can save in your site. You can then easily insert these patterns anywhere on your site, including in posts and pages, as well as templates that you’re editing with the Site Editor.
Most WordPress block themes will come with their own preset collection of patterns. However, you’re also free to create your own patterns and save them for easy reuse, which you can do with both classic and block themes.
Here’s an example of what it looks like to insert a pattern in the editor:

Synced vs Unsynced Patterns
To give you more control over how you use patterns on your site, WordPress includes two “types” of patterns:
- Synced Patterns – these used to be called reusable blocks.
- Unsynced Patterns – these were just “patterns” prior to the decision to rename reusable blocks as “synced patterns”.
Synced Patterns
Synced patterns are patterns that are the same in every instance across your site. If you ever update the synced pattern, those changes will automatically apply to every synced pattern across your site.
For example, let’s say you’ve created a newsletter signup form with Gravity Forms that you include in blog posts. If you want that newsletter signup CTA to always be the same in every blog post where you inserted it, you would use a synced pattern.
Using a synced pattern would also let you easily update the CTA in the future if needed, while still ensuring consistency. This is because updating the synced pattern in one spot would let you automatically apply those changes to every instance of the synced pattern.
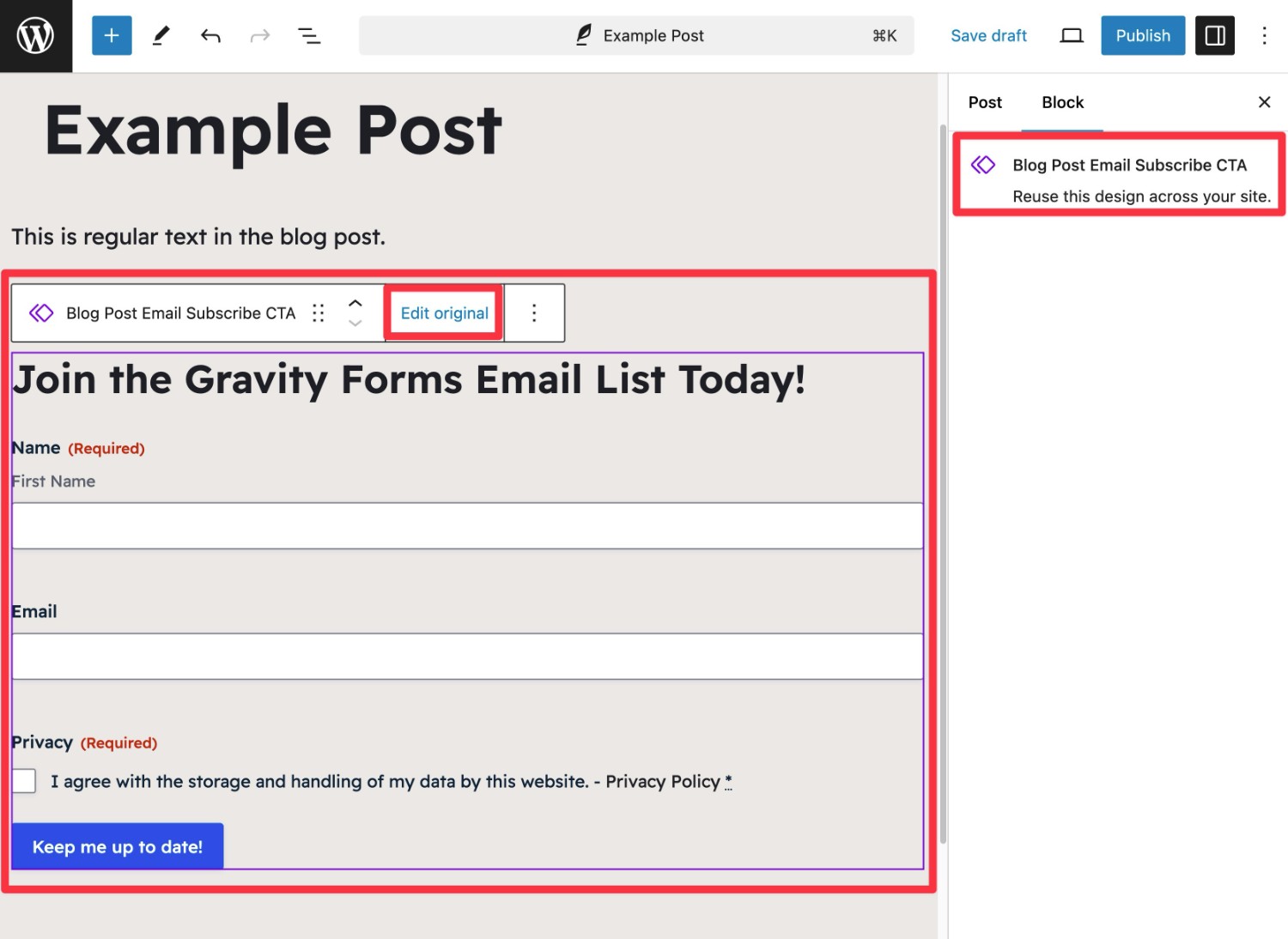
Below is an example of a synced pattern in a blog post – users cannot edit the pattern content directly from the blog post. Instead, they would need to edit the pattern itself.

Synced patterns will appear with purple in the editor, which helps you differentiate them from unsynced patterns.
Unsynced Patterns
Unsynced patterns, also sometimes called non-synced patterns, are patterns that are all independent from one another.
You can kind of think of it as a starting point. However, once you make changes to the unsynced pattern, those changes will only apply to that single instance – any other situations where you’ve used that unsynced pattern would not be affected.
While you can use synced patterns to ensure consistency, you’ll mainly use unsynced patterns to save time.
For example, you might create an unsynced pattern for a basic layout that you need to reuse a lot, where each instance of the layout will be unique after you customize it for each piece of content.
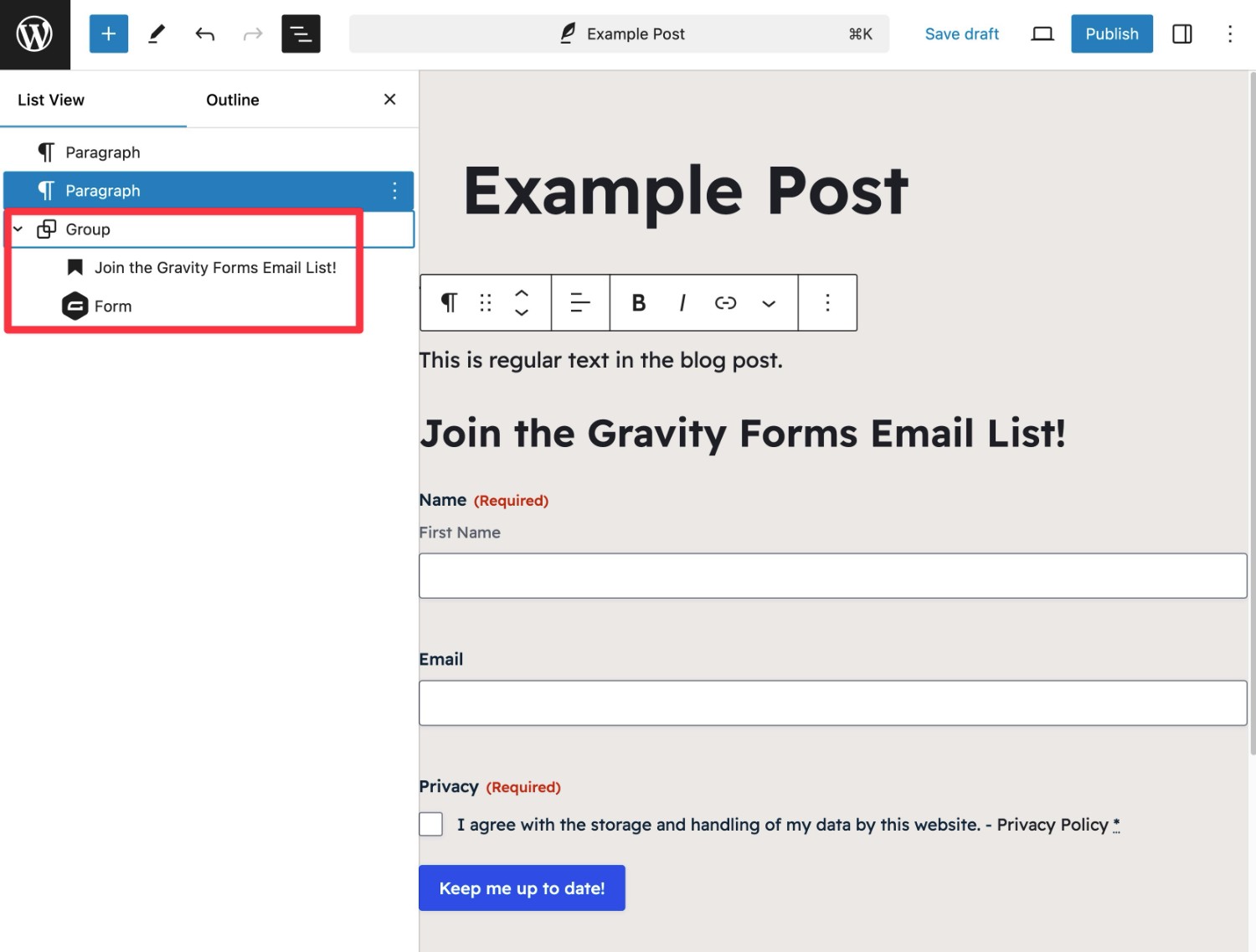
Here’s an example of the same pattern from above as an unsynced pattern. After the unsynced pattern is inserted, it works just like any other group of blocks.

How to Insert WordPress Patterns
Many WordPress themes now come with their own pre-made patterns, especially if you’re using one of the newer WordPress block themes. You can also create your own patterns, which we’ll cover a little later on.
Regardless of where the patterns come from, here’s how you can insert them…
How to Insert Patterns in the Site Editor
If you’re using the Site Editor to control the layouts of your block theme, you can easily use patterns to speed up the process.
In fact, most block themes include a bunch of premade patterns for various theme templates and template parts, such as the single post page, the blog listing page (archive), header, footer, and so on.
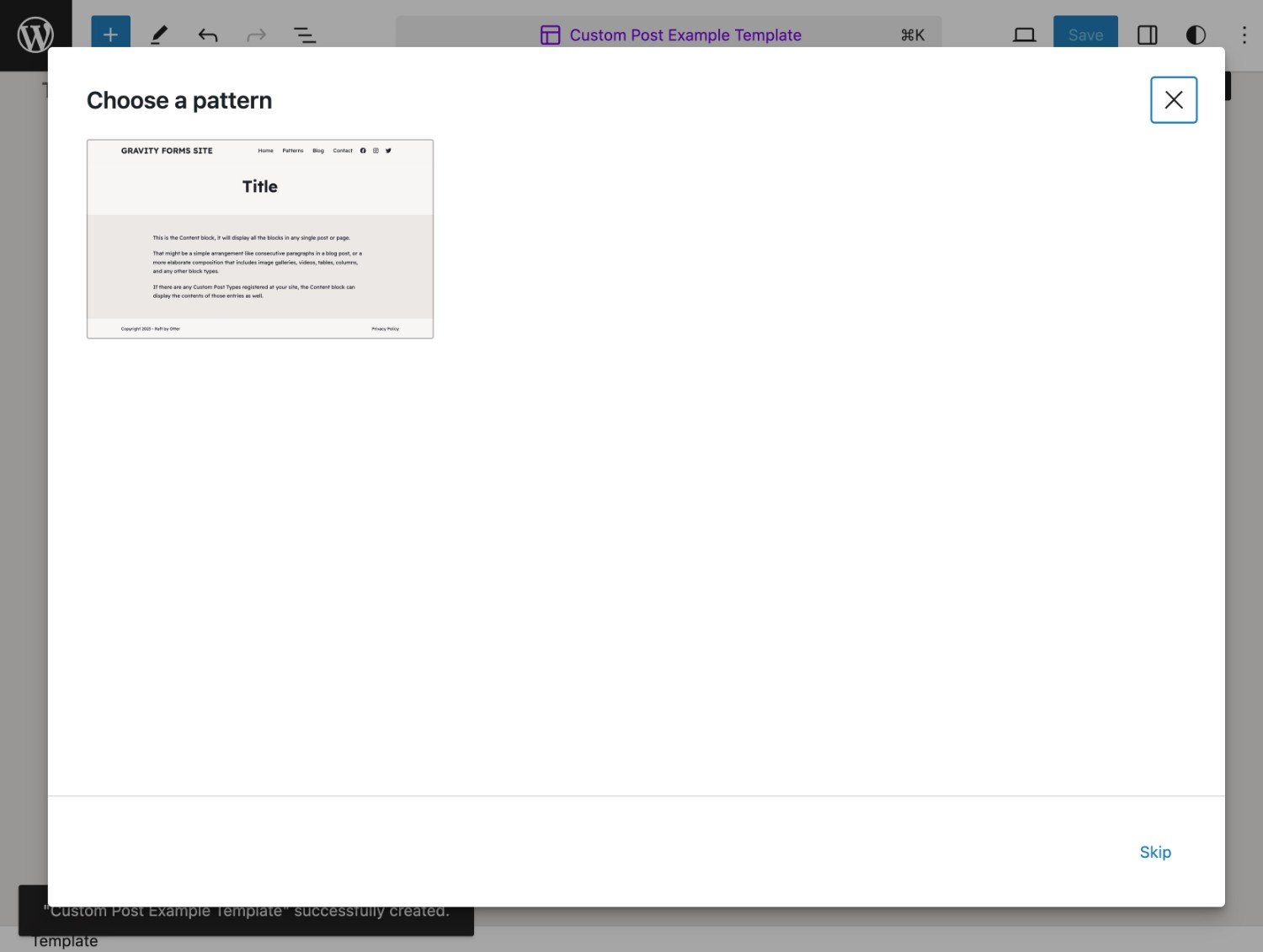
If you create a new template, the Site Editor will automatically show any patterns that are built for the type of template that you’re creating.
For example, when we created a new single template, WordPress showed us the single post pattern that came with our theme:

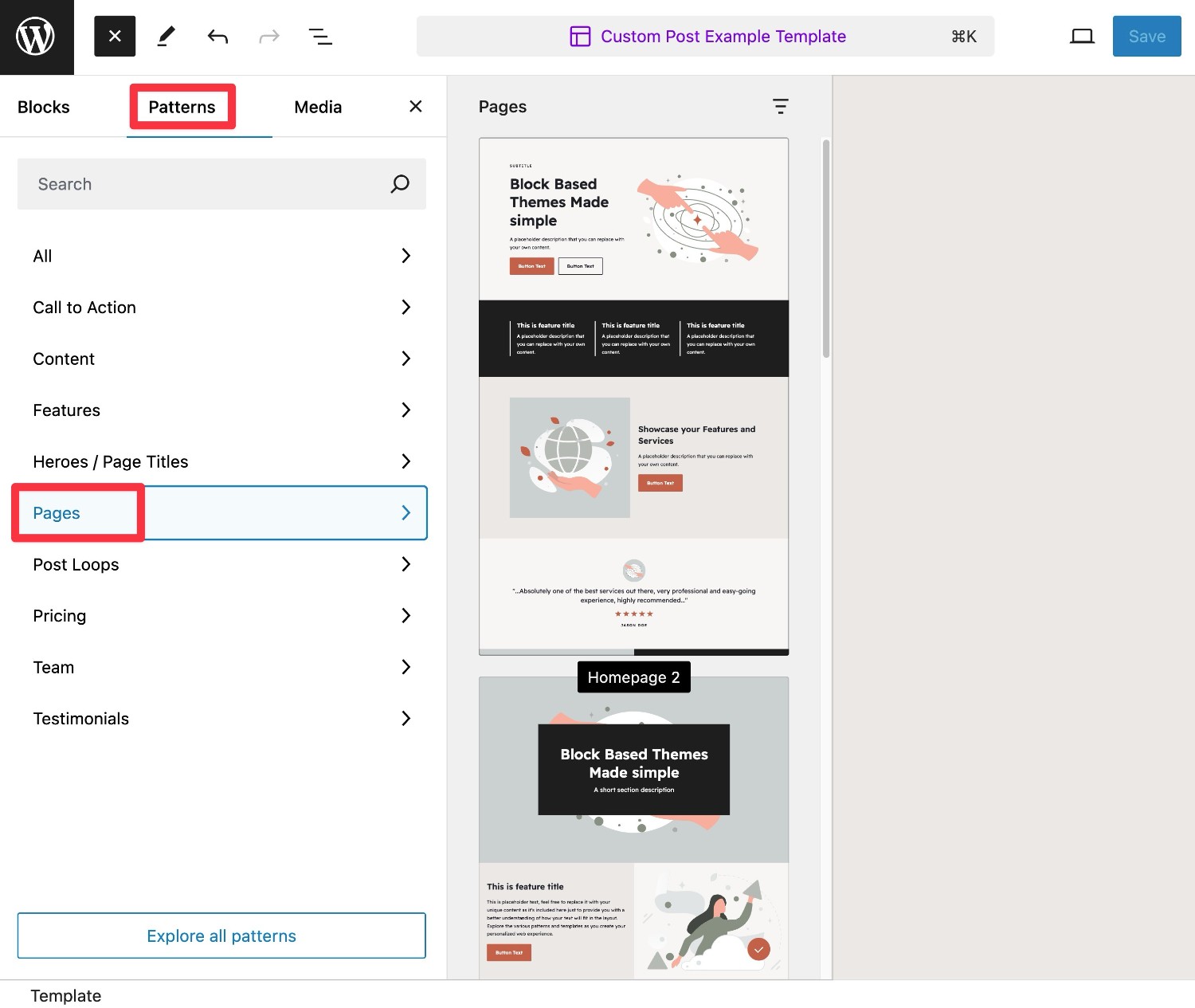
You can also access all of your patterns from inside the editor:
- Click on the plus icon in the top-left corner.
- Select the Patterns tab.
- Locate the pattern that you want to use via the search box or filters.

How to Insert Patterns in the Block Editor
In addition to the Site Editor, you can also use patterns when you’re controlling the content of posts and pages in the regular block editor experience.
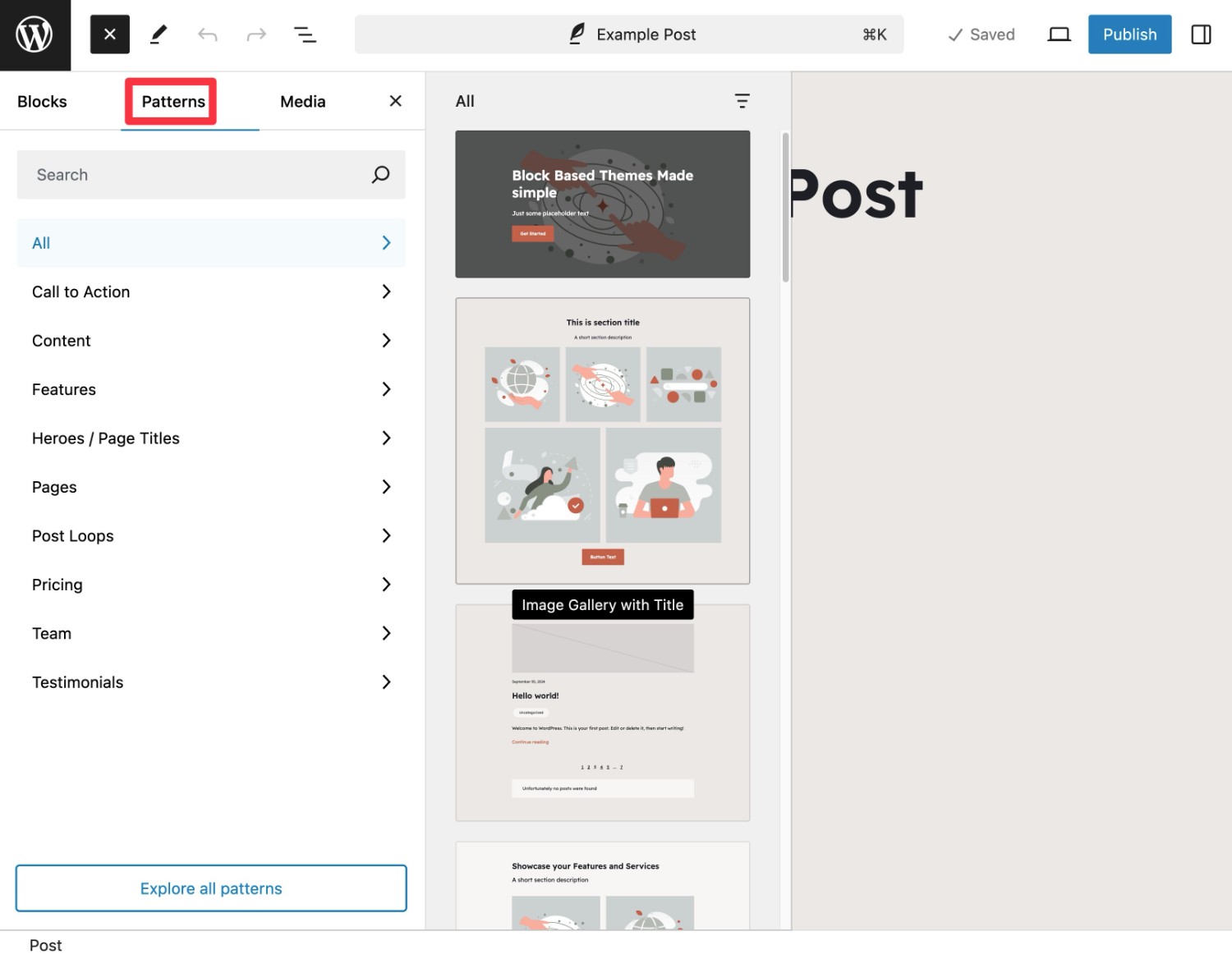
Just as with the Site Editor, you can access the pattern inserter by clicking the plus icon in the top-left corner and selecting the Patterns tab.
How to Manage Your Site’s Patterns
To help you manage all of the patterns on your site, WordPress includes a dedicated pattern library feature.
You’re now able to use the pattern library with all WordPress themes, including block themes and classic themes.
However, the way that you access the pattern library will depend on whether you’re using a block theme or a classic theme.
Block theme:
- Open your WordPress dashboard.
- Go to Appearance → Editor.
- Select the Patterns tab in the Site Editor sidebar.
Classic theme:
- Open your WordPress dashboard.
- Go to Appearance → Patterns.
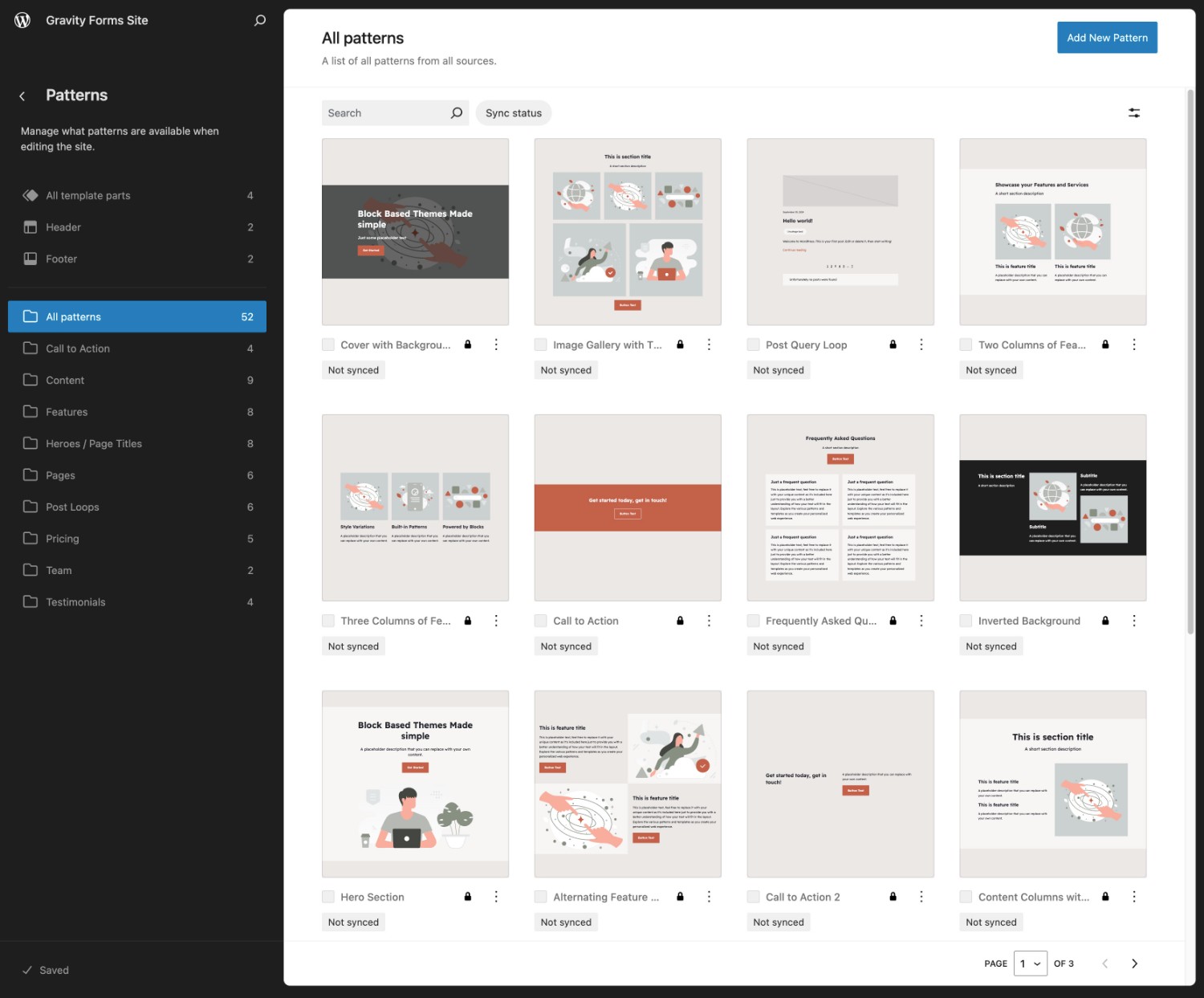
Either way, you’ll be in the same general interface.

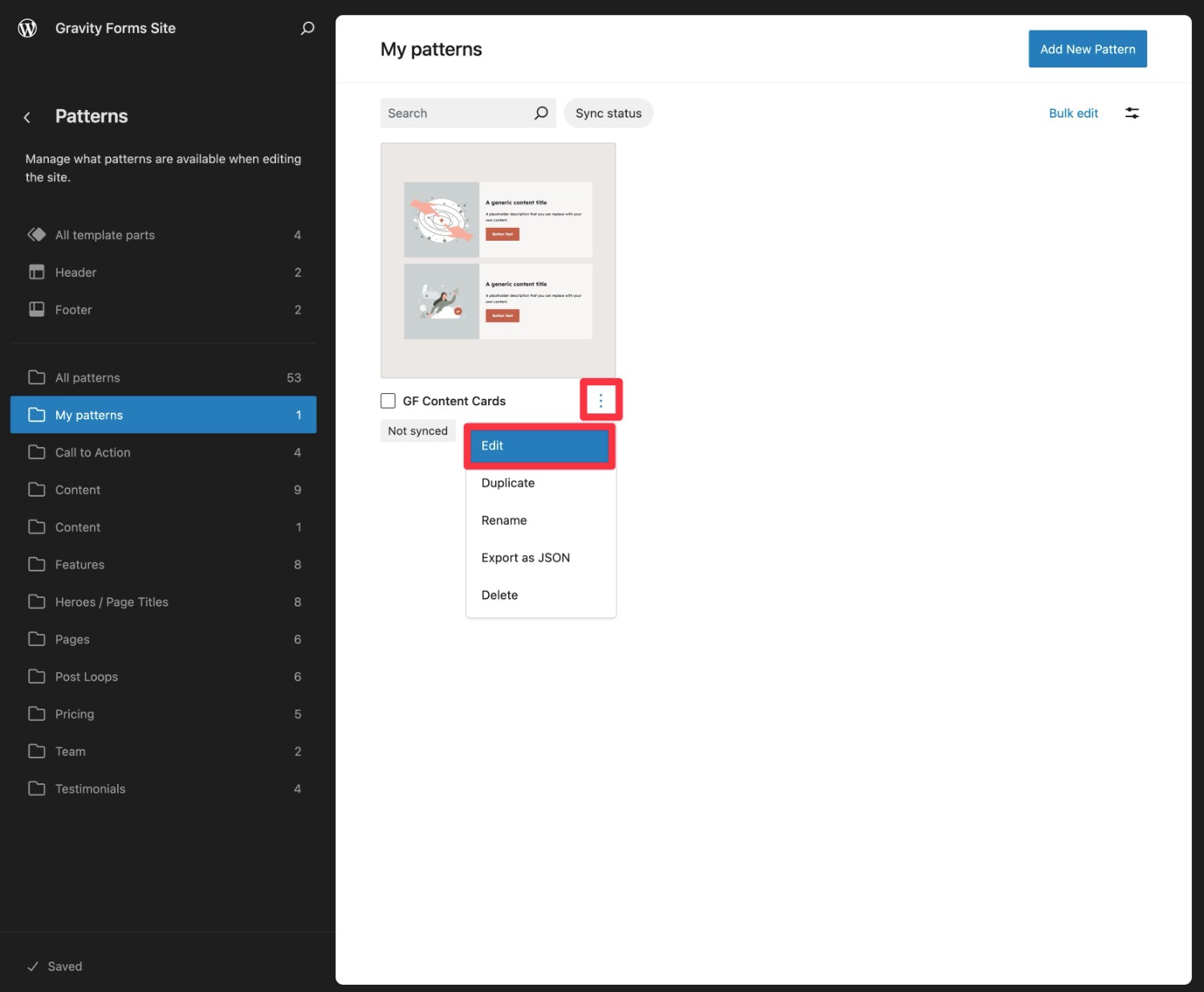
If you want to edit any existing pattern, you can click the three-dots icon and choose Edit from the drop-down.

Note – not all patterns are editable. If a pattern has a padlock next to it, it is not editable. However, you can still duplicate these locked patterns and then edit the duplicate version.

How to Add New Patterns to Your WordPress Site
Depending on which theme you’re using, you may or may not already have access to some patterns.
If you want to access patterns beyond your theme, you have two high-level options:
- You can create your own patterns.
- You can add patterns from a third-party source, such as a plugin or hosted library.
Let’s go through how it works…
Creating Your Own Custom Patterns
There are two main ways to create your own custom patterns:
- You can save an existing collection of blocks as a pattern directly from the block editor.
- You can create a blank pattern from the pattern library and then add the content from scratch.
For these examples, let’s say you want to create a synced pattern for an email opt-in that you want to include in some/all of your blog posts. You might want to include some text/CTAs along with the actual email opt-in form that you created with Gravity Forms.
Saving Blocks as a Pattern
If you’ve already created the content/layout that you want to save as a pattern, you can save your design as a pattern right from the block editor.
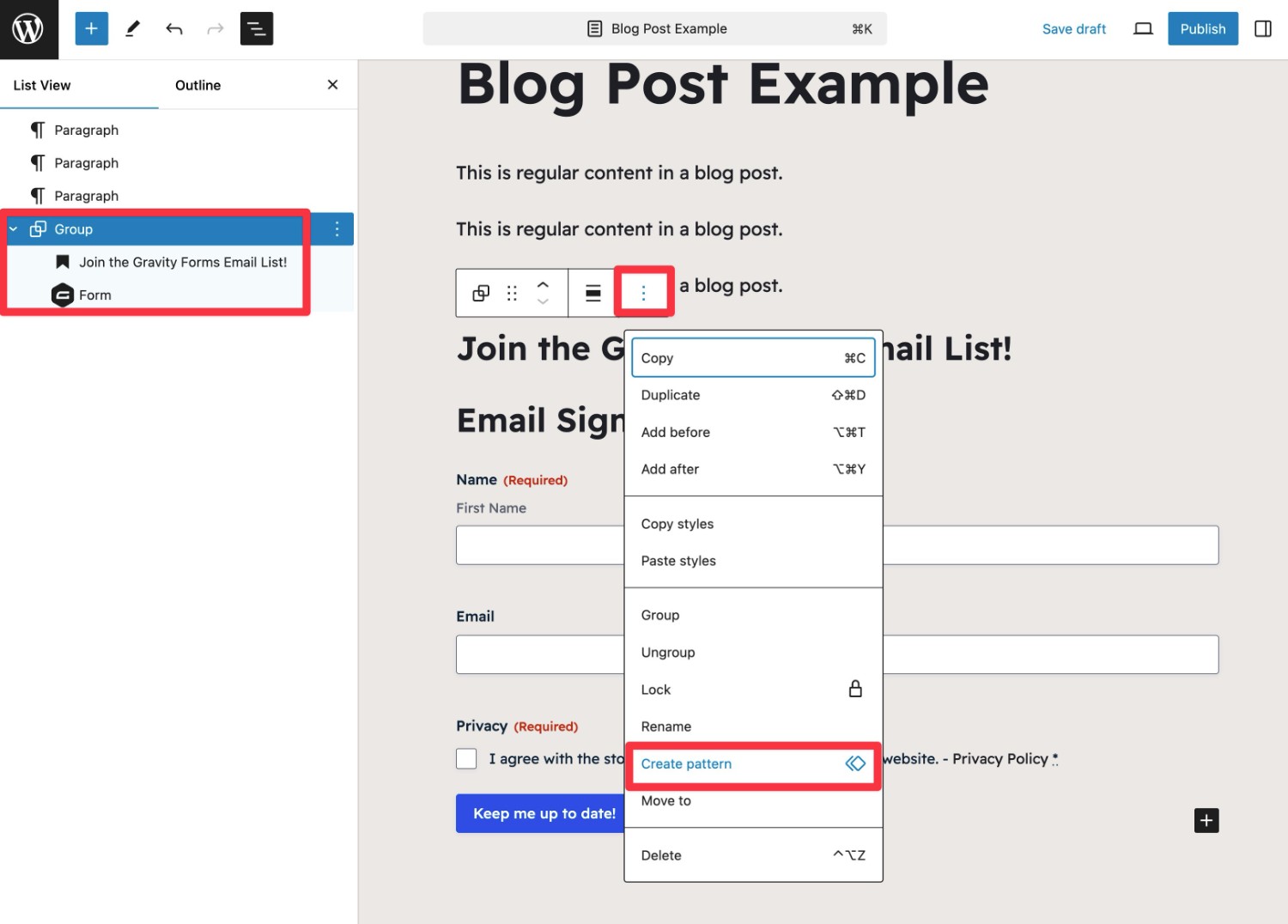
First, select all of the blocks that you want to use in your pattern. For this example, we have a Group block that contains a few other blocks, including the Form block from Gravity Forms, which is what we used for the email opt-in form.
Then, click the three dots icon on the floating toolbar and choose the Create pattern option in the drop-down.

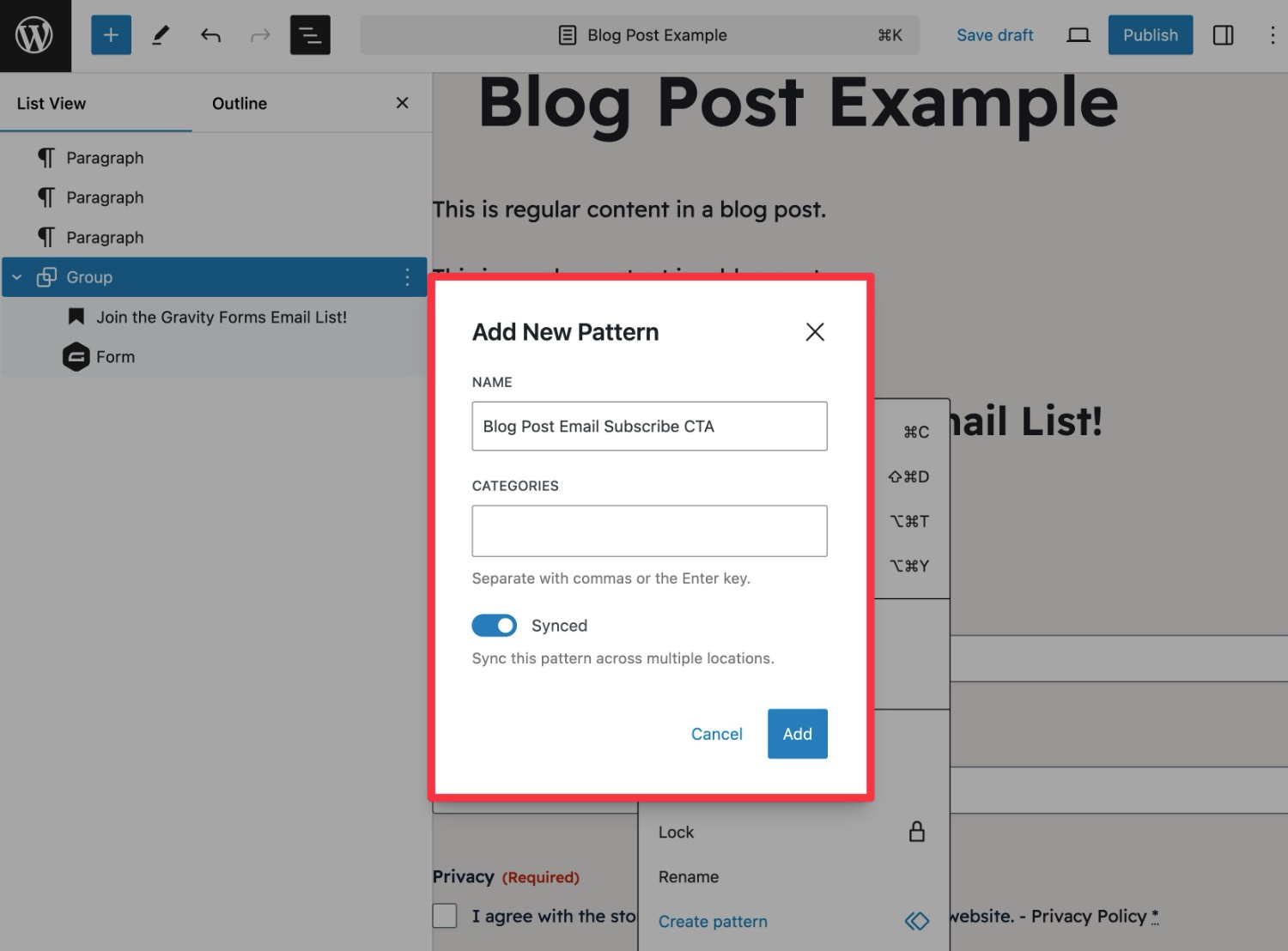
This will open a popup where you can enter the details for your pattern:
- Name – Add an internal name to help you remember the pattern.
- Categories – Add one or more categories to help organize your patterns.
- Synced – Choose whether to make the pattern synced or unsynced. We explained the difference and when to use each earlier in this post.

Using the Pattern Library
You can also create a new pattern from the pattern library, which we showed you how to access above.
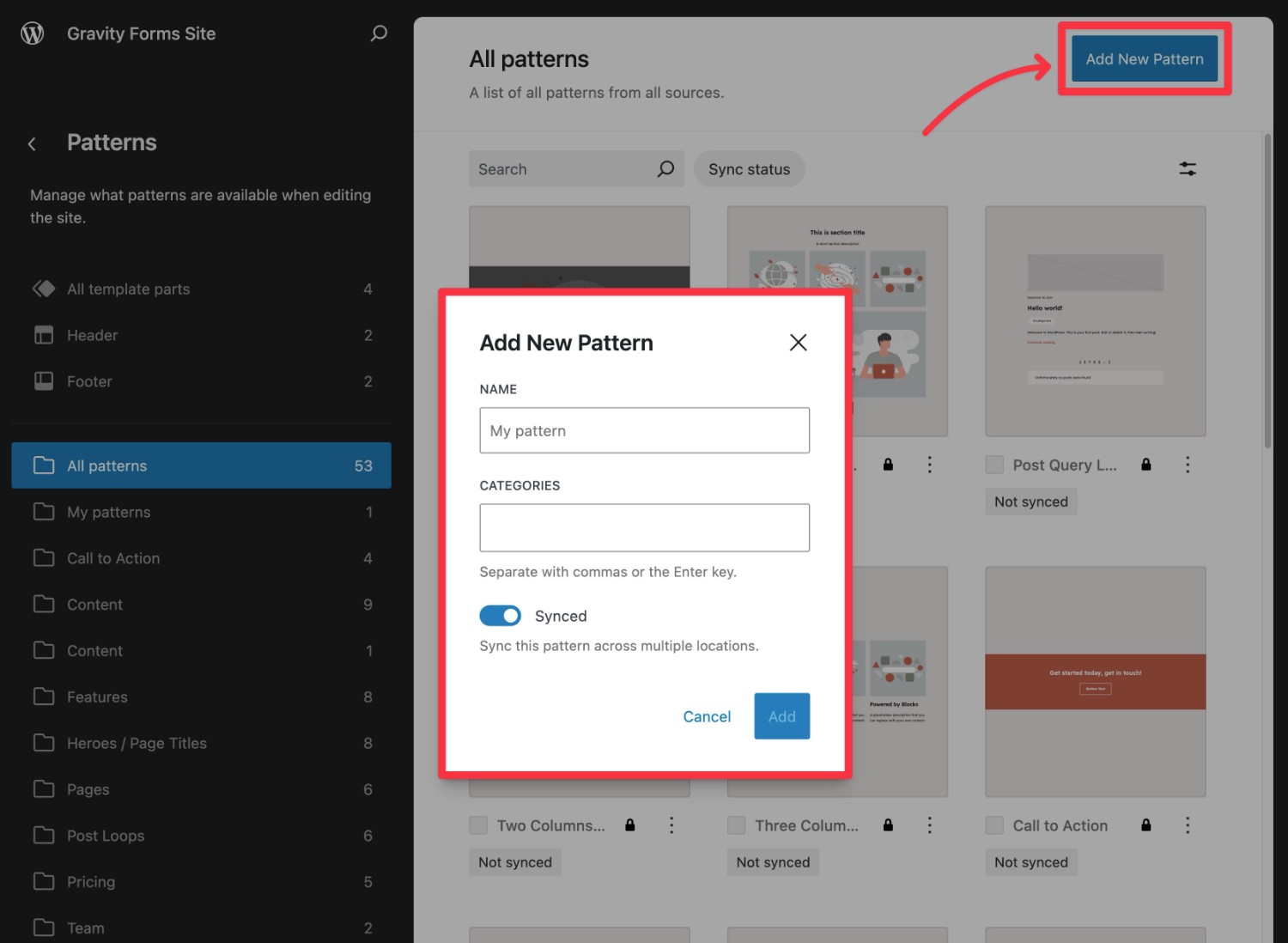
First, click the blue Add New Pattern button in the top-right corner and choose Add New Pattern from the drop-down. You can also import a pattern from a JSON file, which is another option in the drop-down.
You can then give it a name and categories and choose whether to make it synced or not.

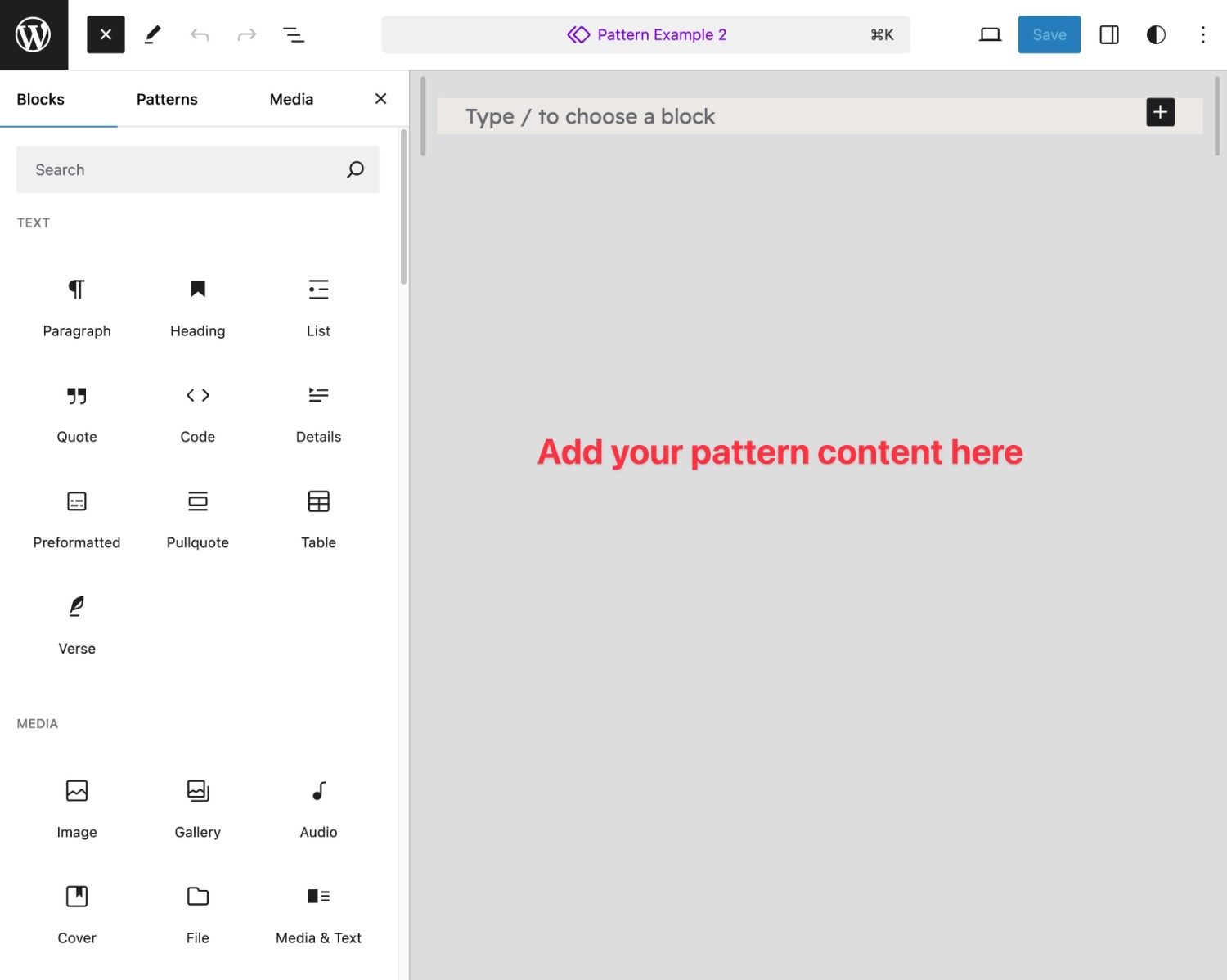
After you make those choices, WordPress will take you directly to the block editor, where you can set up that pattern’s content.

For example, we could add the Form block for the form, as well as any other blocks that we wanted to include in the CTA.
Accessing Patterns From Other Sources
In addition to your own patterns and any patterns that come with your theme (which isn’t the case for all themes), you can also access patterns from other third-party sources.
One option is to install a plugin that adds new patterns to your site. You can find a number of these at various repositories, though many of them use their own pattern management interface (rather than the core interface).
In addition to installing plugins that add patterns, you can also find block patterns at third-party websites, such as the WordPress.org Block Pattern Library.
Using these patterns in your site is as simple as copying and pasting them.
First, find the pattern that you want to use on your site. Then, click the option to copy the pattern to your clipboard. At the WordPress.org Block Pattern Library, you can just click the blue Copy pattern button in the top-left corner.

Then, go to your WordPress site and open the editor for the piece of content (or template) where you want to add the pattern.
Now, all you need to do is paste the pattern into the editor, just like you would paste text (Ctrl/Cmd + V or right-click and select paste).

It’s important to note that copy and pasting a pattern like this will not automatically add it to your site’s pattern library. If you want to save the pattern that you pasted as a synced or unsynced pattern, you need to select all of the relevant blocks and save them as a pattern, just like we showed you in the section above on creating your own custom patterns.
Get Started With WordPress Patterns Today
Whether you’re using a block theme and the Site Editor or just using the regular block editor with a classic theme, understanding how WordPress patterns work is important.
Using synced patterns can help you reuse consistent designs across your site and easily update them in the future. Unsynced patterns can also help you save time while designing your site by eliminating the need to design everything from scratch.
Gravity Forms is also fully compatible with WordPress patterns. Using the Form block, you can easily include forms in any pattern on your site. For example, you could use a synced pattern to include an email subscribe form in your content. If you ever want to update your form/CTA in the future, you can easily push those changes out across your entire site.
If you want to start including Gravity Forms in your patterns, you can purchase your license today.
Or, if you want to try before you buy, you can create a free, fully functioning demo site to test out all of this functionality.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!