How to Accept iDEAL Payments on WordPress with Stripe
Searching for the best way to accept payments on WordPress using iDEAL, the popular Dutch online payments solution?
In this post, you’ll learn an easy way to set up WordPress payment forms that let people pay with iDEAL, along with any other payment methods that you choose to enable.
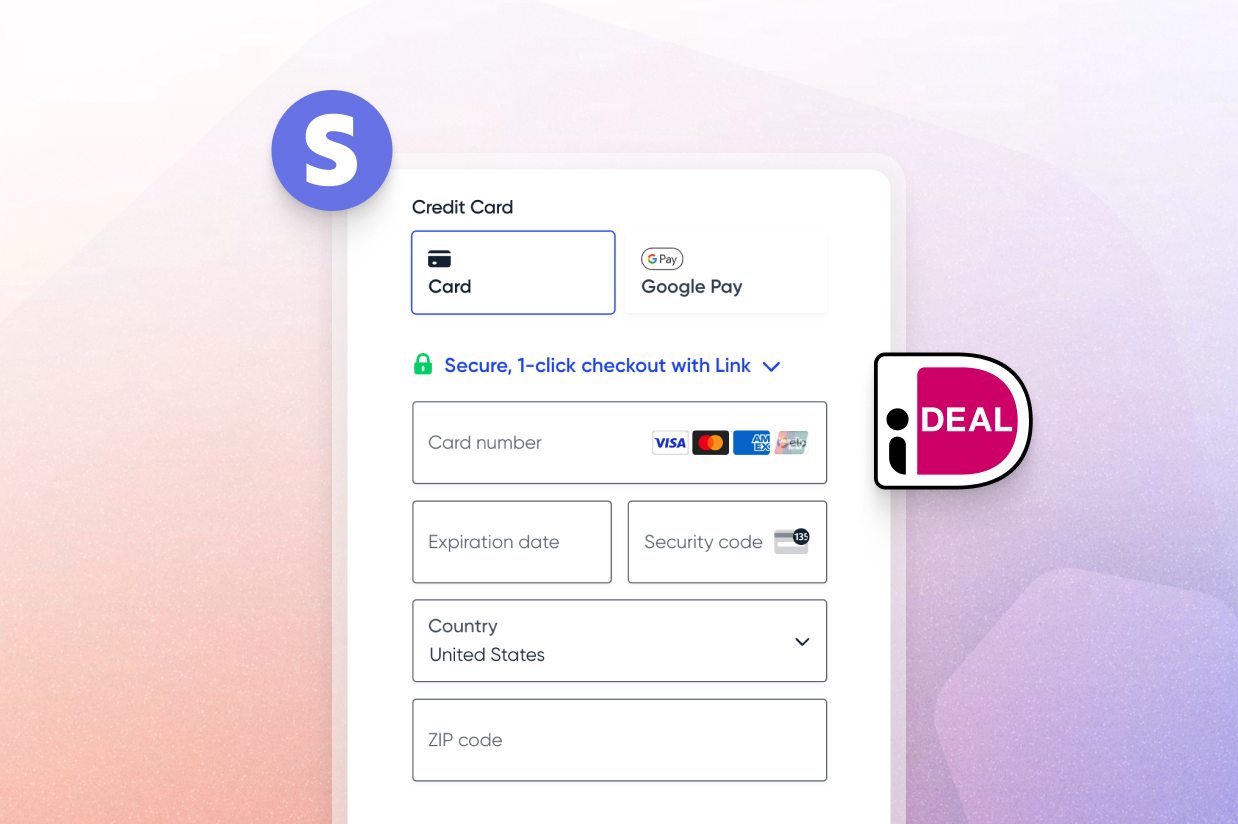
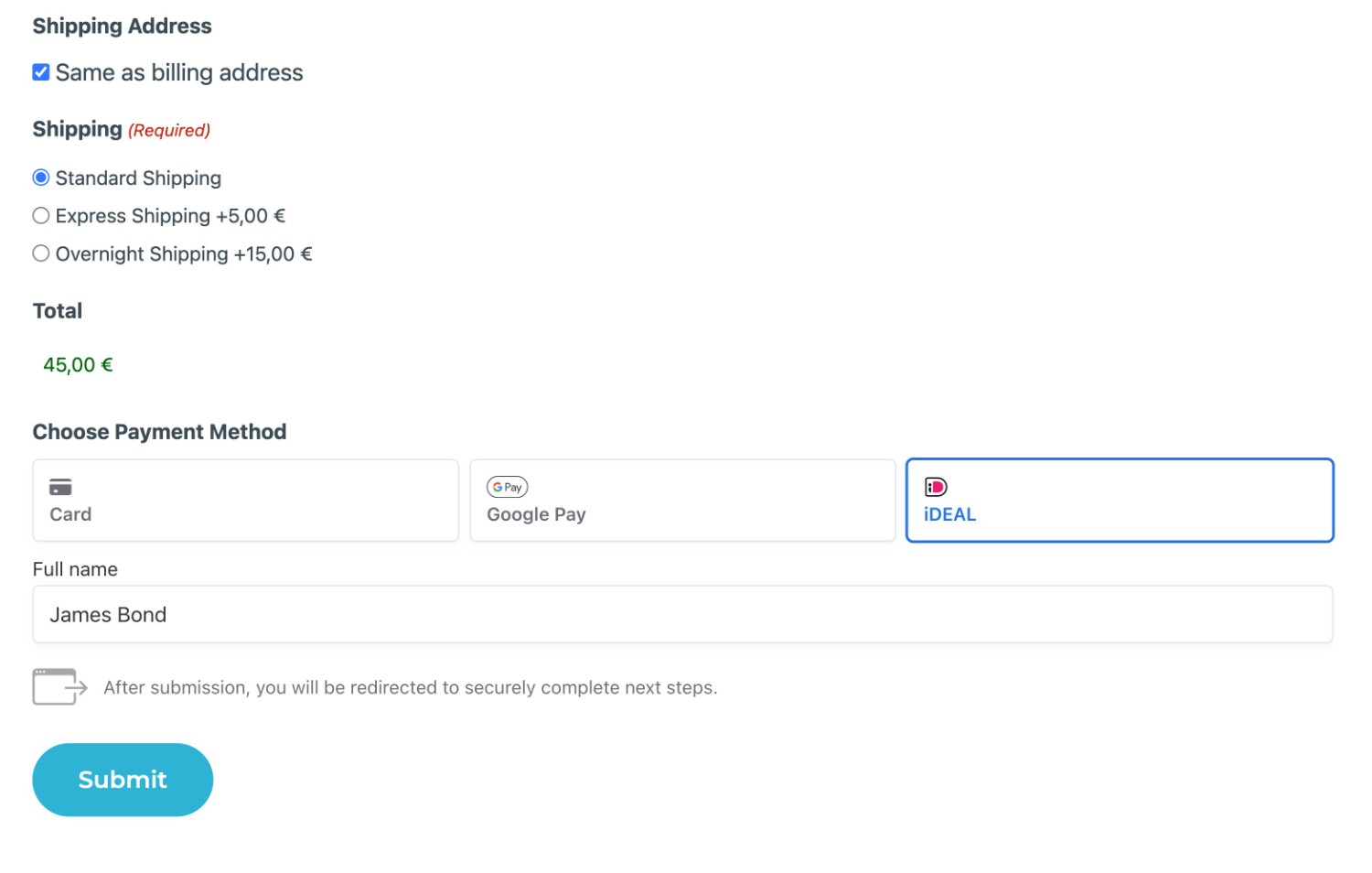
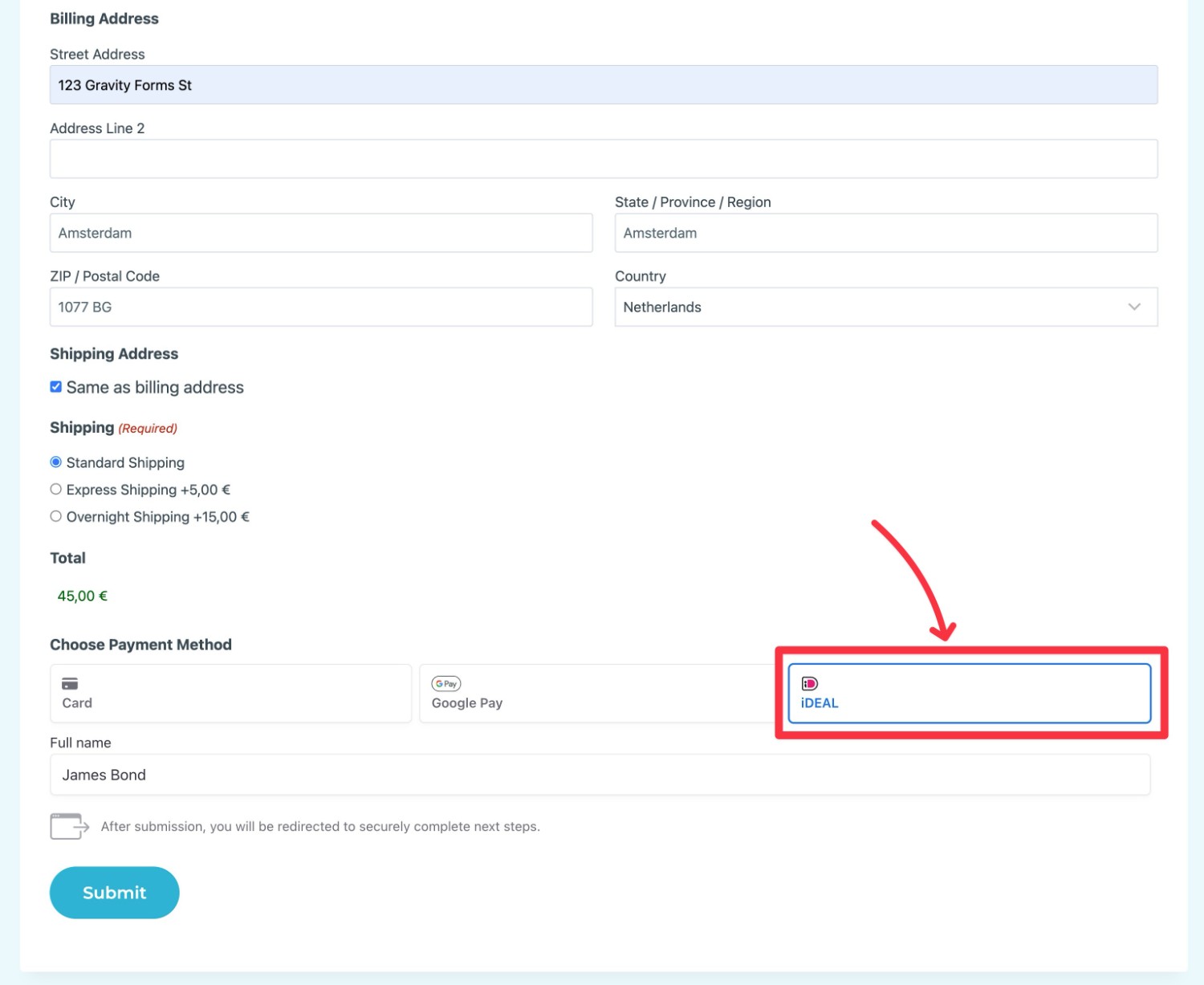
Here’s an example of what your form might look like – you could choose to offer iDEAL as one payment method among others or as the singular payment method for your form.

To set this up, you can use Gravity Forms and Stripe. Together, these two tools let you build completely custom WordPress payment forms and then process those payments using a variety of methods, including iDEAL.
We’ll start with a quick introduction to iDEAL and then we’ll get into the full step-by-step tutorial.
Why Use iDEAL for WordPress Payments?
iDEAL is a Netherlands-based online payment method that lets people pay using their bank accounts.
It’s the most popular online payment method in the Netherlands by a good margin. According to the company, iDEAL handled 70% of all e-commerce transactions in the Netherlands in 2023, with more than 1.2 billion total payments processed.
As such, it’s an important payment method to offer if you want to accept payments from customers in the Netherlands.
Beyond its popularity in the Netherlands, another advantage of offering iDEAL is its low, flat fees. With Stripe, you’ll pay just a flat €0.29 per transaction processed with iDEAL, which can be especially advantageous for processing large payments.
For comparison, Stripe charges 1.5% + €0.25 for standard European Economic Area cards and 1.9% + €0.25 for premium cards.
In the future, iDEAL might also expand to other nearby countries. This came as a result of its 2023 acquisition by EPI (European Payments Initiative), which is an initiative from 16 well-known banks and payment processors.
EPI wants to eventually absorb iDEAL into its unified wero service, but iDEAL remains a standalone payment processor for now.
What You Need to Accept WordPress iDEAL Payments
If you want to follow this guide and accept iDEAL payments on WordPress, you’ll need the help of two tools:
- Stripe – Stripe will handle the actual payment processing via iDEAL. You can choose to exclusively offer iDEAL as a payment method or you can also offer the other payment methods that Stripe supports, such as credit/debit cards, wallets, and other European payment methods.
- Gravity Forms – This plugin lets you create the payment forms that people will use to make their payments. With the official Gravity Forms Stripe Add-On, you can connect your forms to Stripe for payment processing.
How to Create a WordPress iDEAL Payment Form
Now, let’s get into the actual step-by-step guide on how to create a WordPress iDEAL payment form on your site.
To follow this tutorial, we’ll only assume two things:
- You’ve purchased at least the Gravity Forms Pro license, which is the minimum license that you need to access the Stripe Add-On. If you haven’t yet, you can purchase your Gravity Forms license here.
- You’ve already registered for your free Stripe account. If you haven’t done so yet, you can register for your Stripe account here.
1. Install Gravity Forms and the Stripe Add-On
To get started, install and activate the core Gravity Forms plugin on your website, if you haven’t already done so.
If you don’t have a Gravity Forms license yet, you can purchase one here. Make sure to choose at least the Pro license as that’s what you need to access the Stripe Add-On.
When you activate Gravity Forms, it will launch a short setup wizard. In this setup wizard, make sure to choose Euro as your site’s Default Currency, as you’ll only be able to accept iDEAL payments for the Euro currency.
You can always change your site’s default currency later on by going to Forms → Settings and using the Default Currency drop-down.
After you’ve added your Gravity Forms license key, the next step is to install the official Stripe Add-On:
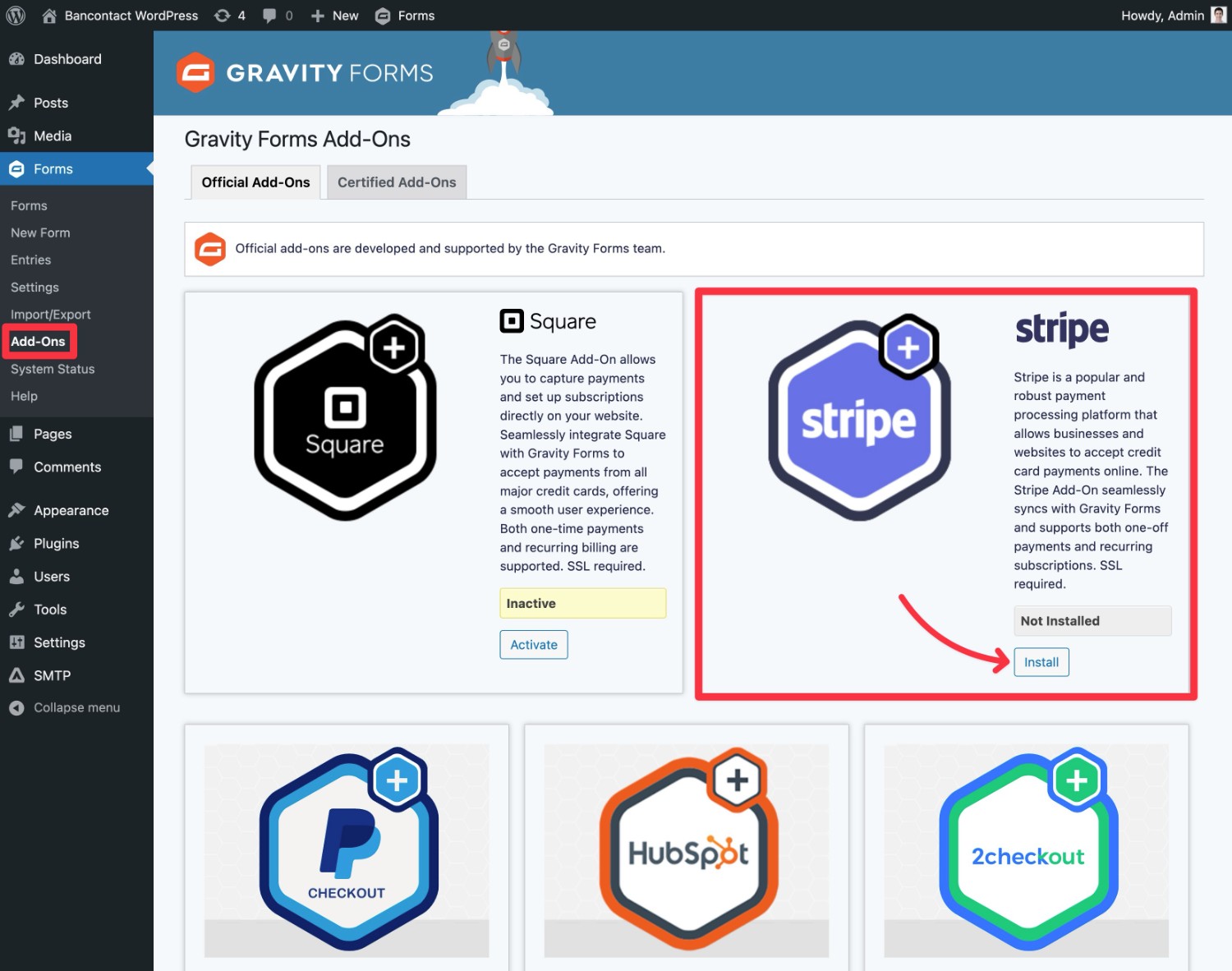
- Go to Forms → Add-Ons in your WordPress dashboard.
- Find the Stripe Add-On in the list.
- Click Install.
- Once the installation process finishes, make sure to activate the add-on on your site.

This is the only add-on that you need for WordPress iDEAL payments. However, you might want to activate other add-ons to extend your payment forms with additional features, such as adding people to your customer relationship manager (CRM) after they make a payment. We’ll touch on this later in the tutorial.
2. Connect Gravity Forms and WordPress to Stripe
Next, you need to connect Gravity Forms to Stripe, which involves a few steps:
- A short authentication flow.
- Adding the Gravity Forms webhook URL to your Stripe dashboard.
- Pasting the Stripe Signing Key from the Stripe dashboard into the Gravity Forms settings area.
You can read the full documentation on using the Stripe Add-On and connecting your site to Stripe, but let’s go through the quick version.
Connect to Stripe
Here’s how to open the Stripe Add-On settings area:
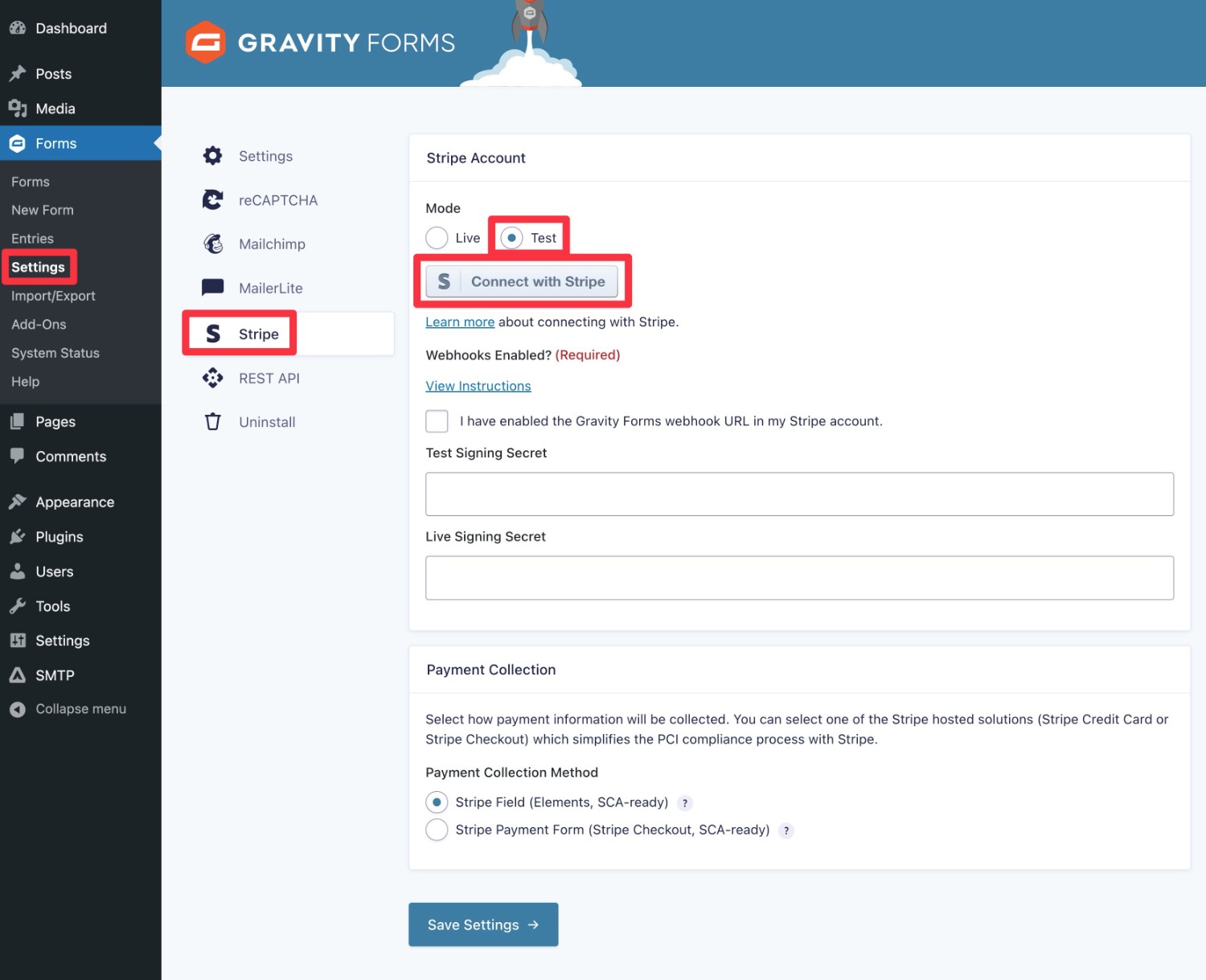
- Open your WordPress dashboard.
- Go to Forms → Settings.
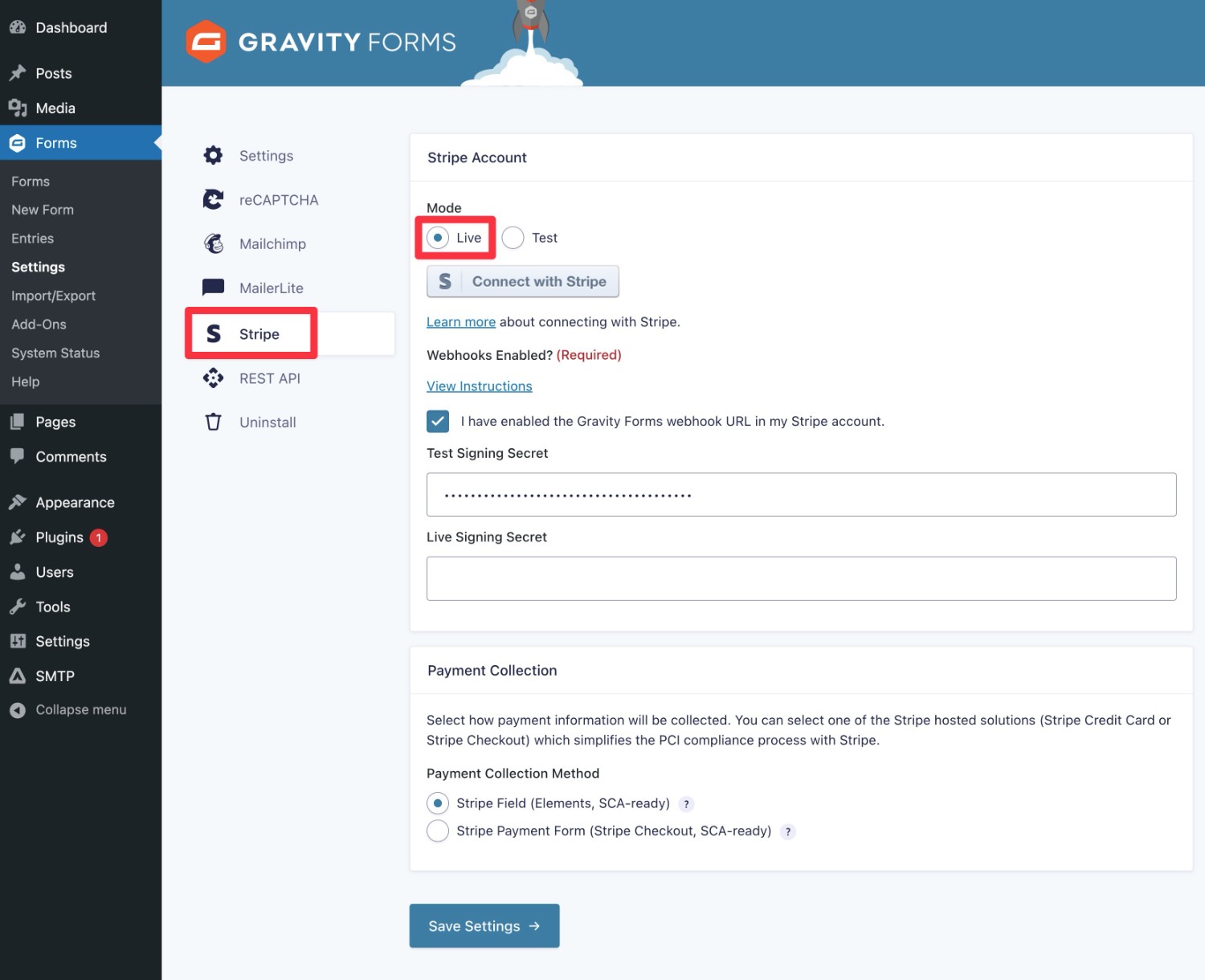
- Select the Stripe tab in the sidebar.
To start, we recommend setting up your site in Stripe’s Test mode. This lets you thoroughly test your form using dummy payment information, which can be really useful while you’re configuring everything.
When you’re ready to start accepting real iDEAL payments, you can come back to this interface and set up Live mode, which we’ll cover later in the tutorial.
To enable Test mode, select the Test radio button and then click Connect with Stripe to launch a short authorization flow.

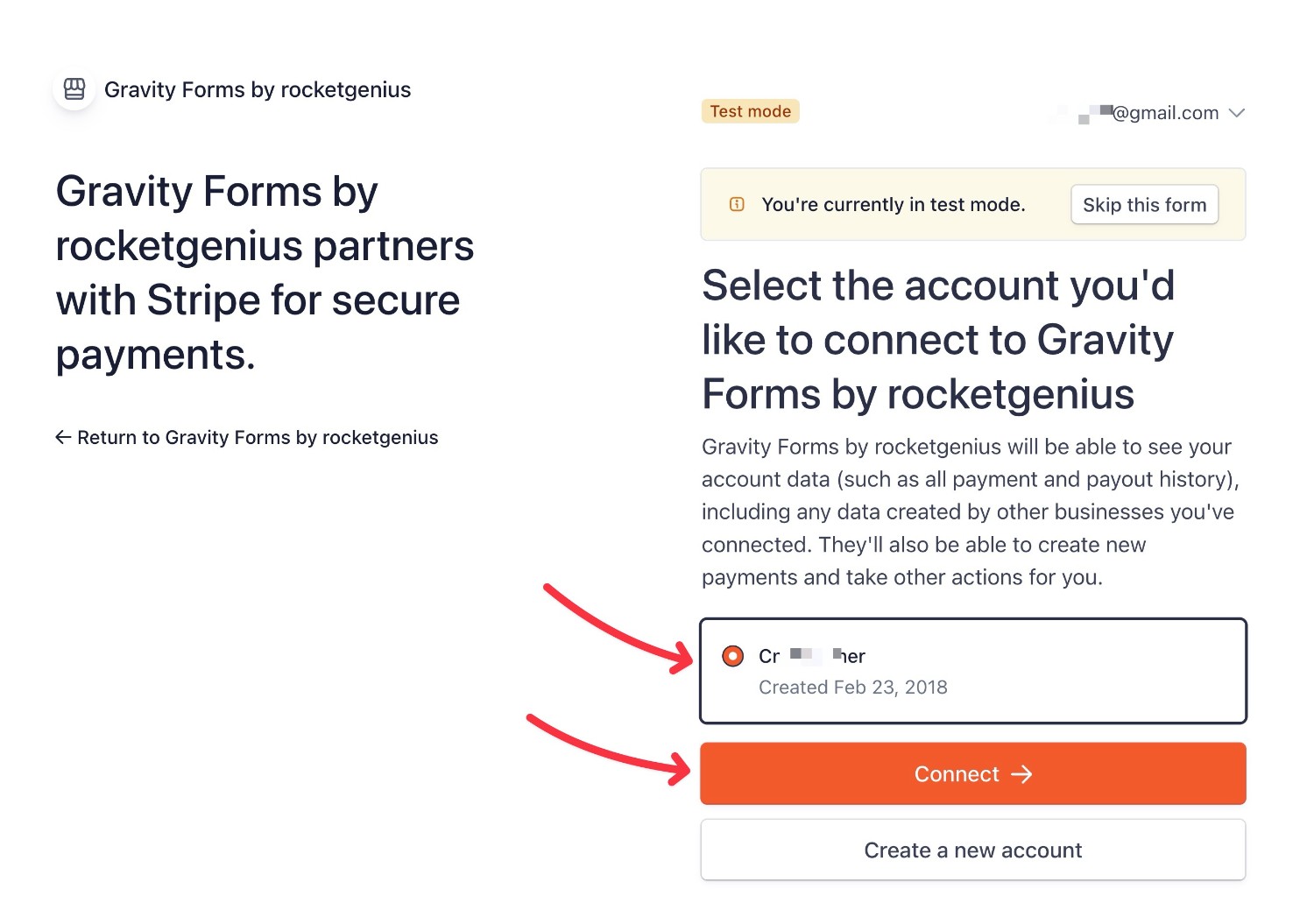
All you need to do is choose the Stripe account that you want to use and click Connect. After doing this, you should be taken back to the WordPress dashboard.

Add Webhooks and Signing Secret
After completing the authorization flow, the next step is to add the Gravity Forms webhook URL to your Stripe account. For now, you’ll want to do this in Test mode in your Stripe account. You can verify that you’re in Test mode by looking at the toggle at the top of the Stripe interface.
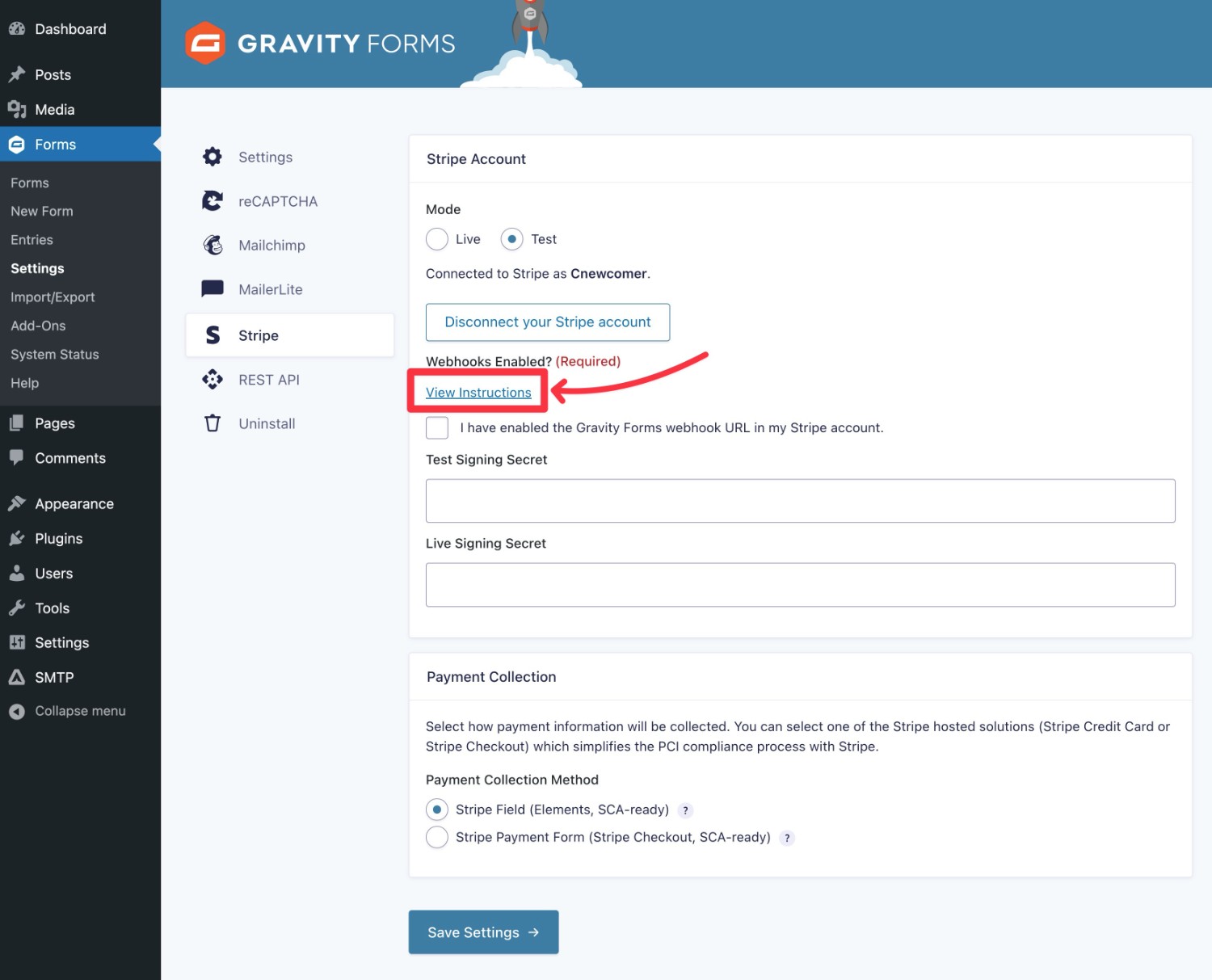
To open the full instructions and locate the URL, click the View Instructions link:

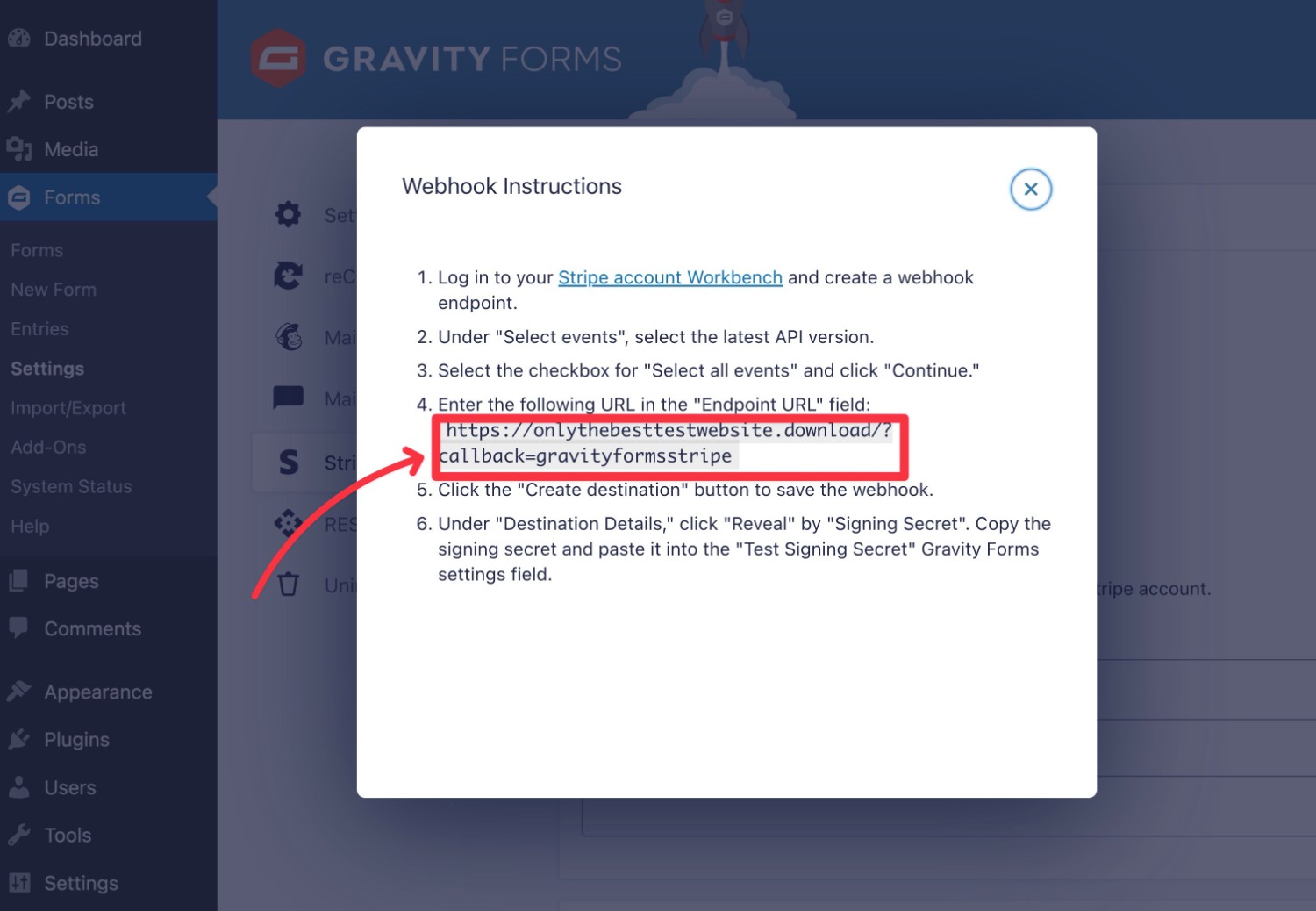
This will open a popup that includes the URL and instructions:

With this information, create a test endpoint URL in Stripe Workbench by clicking this link.
If you get redirected back to the main Stripe dashboard instead of seeing the Workbench interface, you’ll first need to enable Stripe Workbench in the Stripe Developers settings. Stripe has made Workbench the default experience for new Stripe accounts, but existing Stripe account holders will not see Workbench unless they enable it.
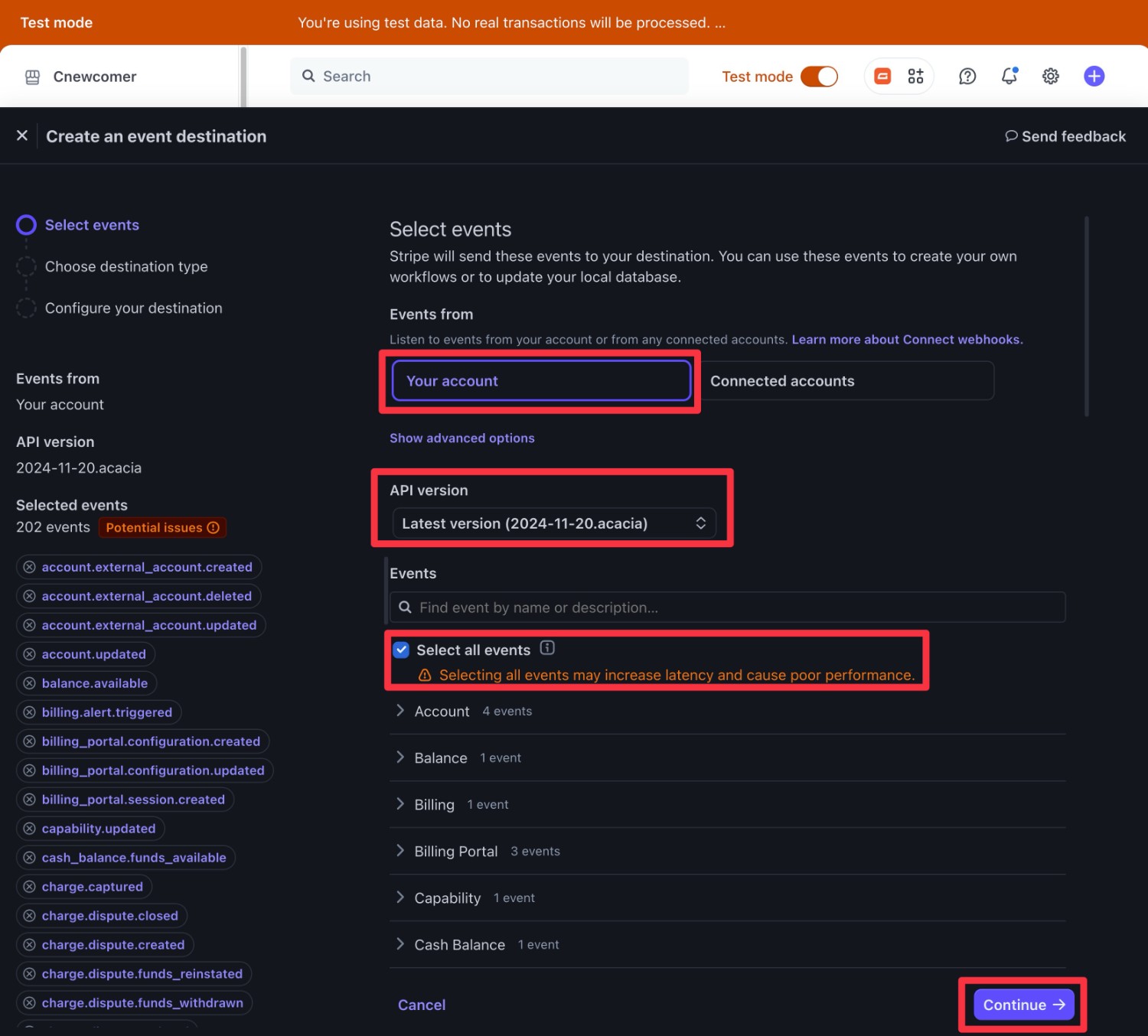
Here’s how to configure the webhook/event destination in Workbench:
- Events from – Your account.
- API version – Latest version.
- Events – check the Select all events checkbox.
Then, click Continue.

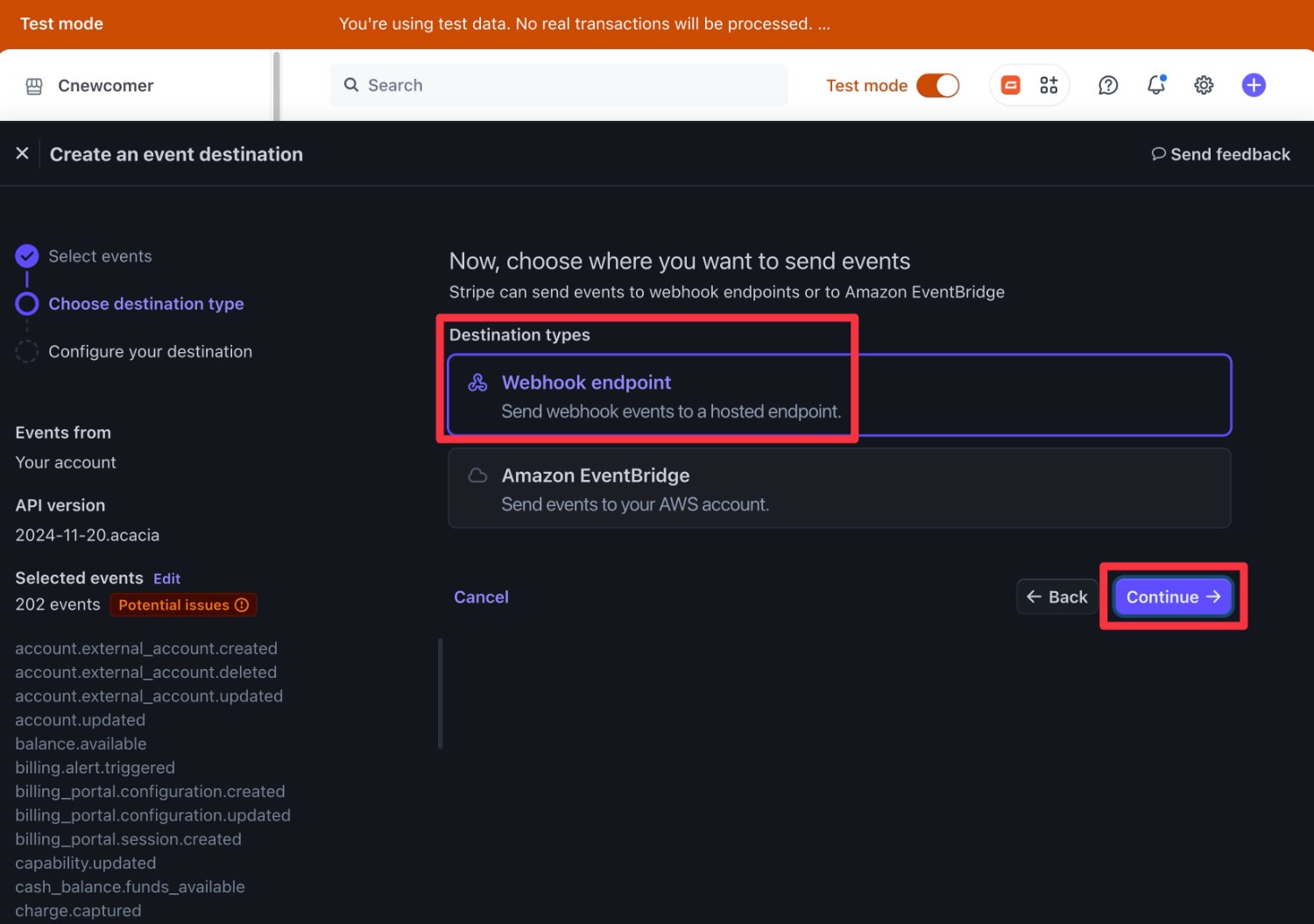
On the next screen, select Webhook endpoint and click Continue.

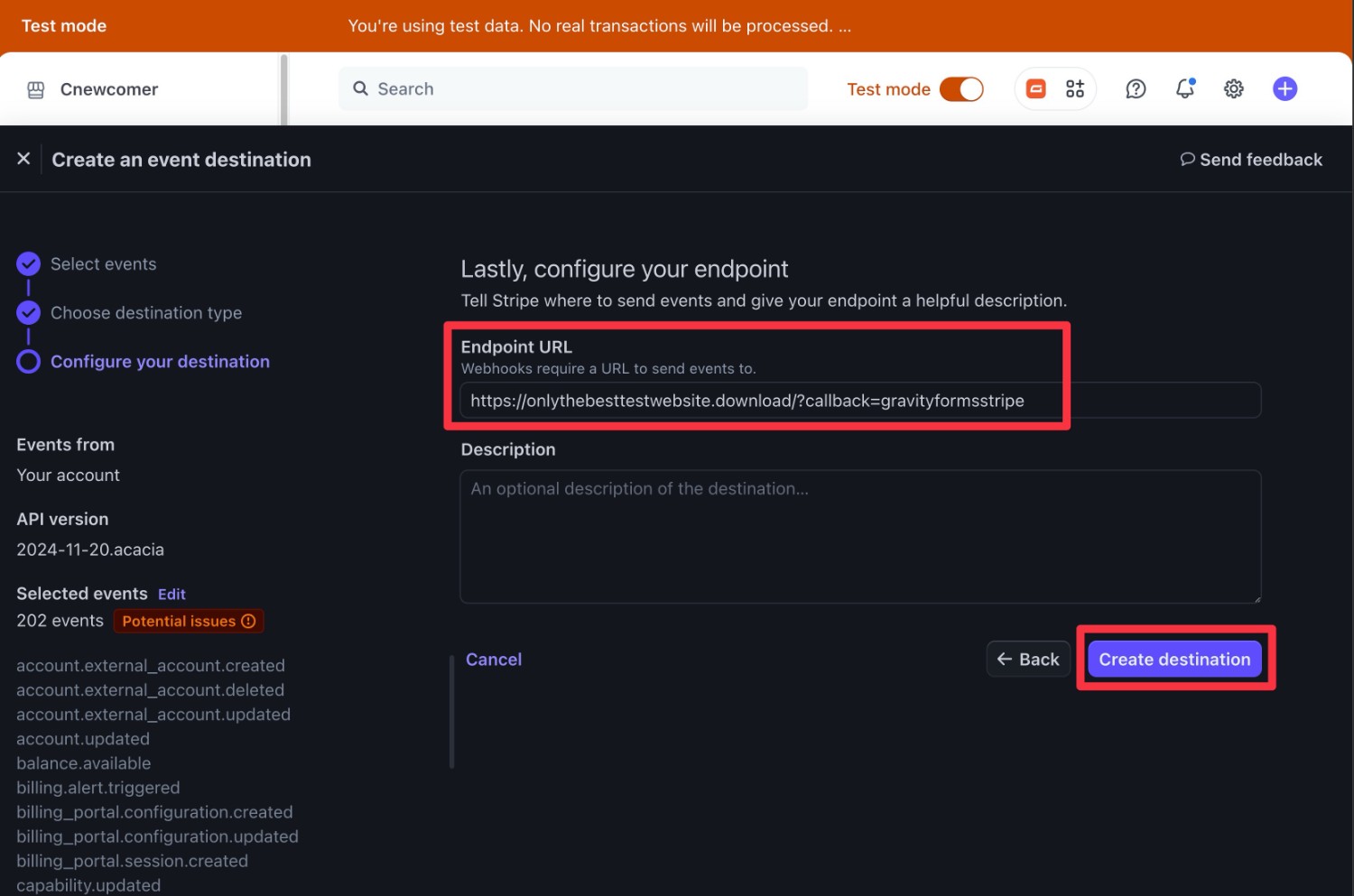
To finish things out, paste in the Gravity Forms webhook URL and then click Create destination.

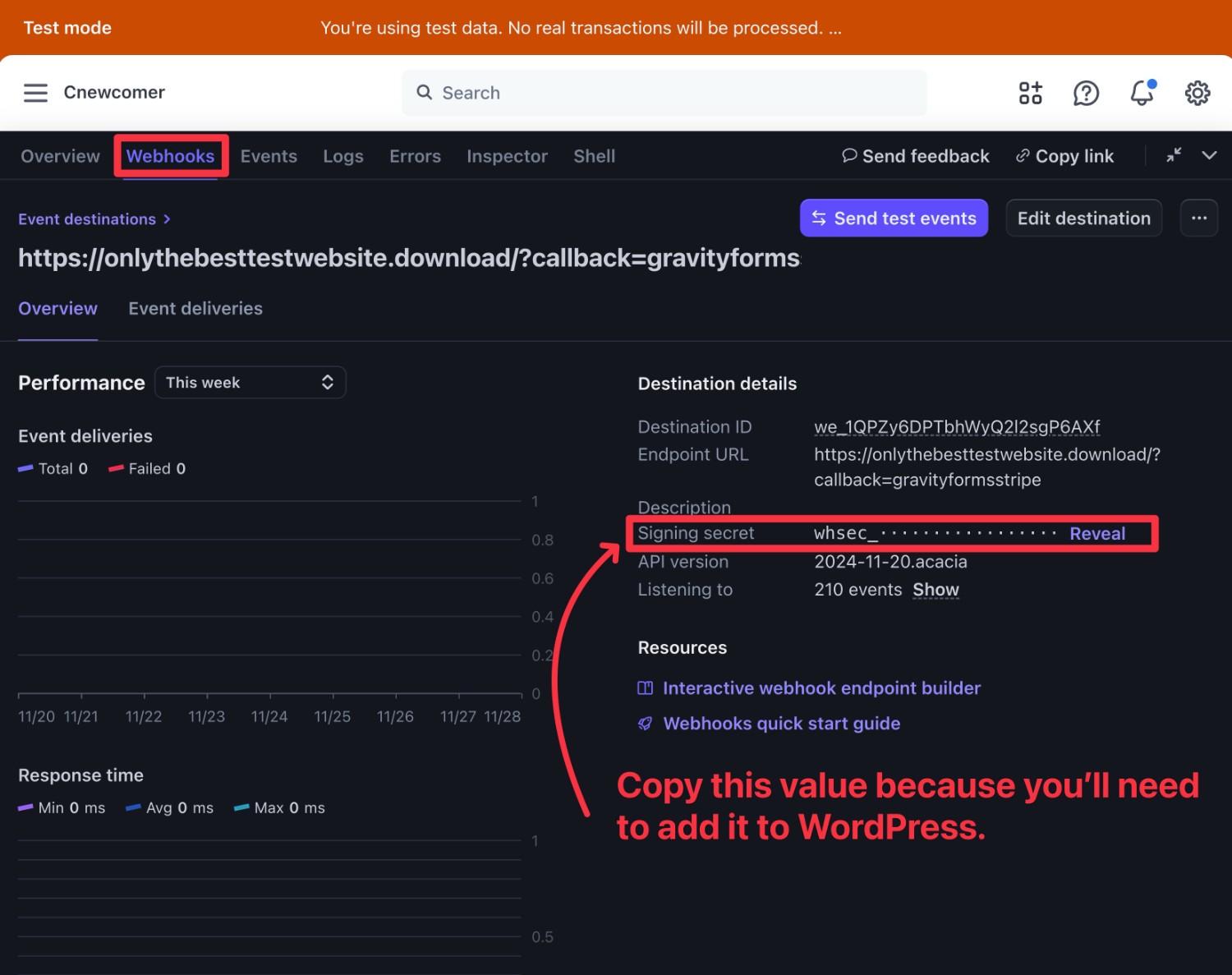
On the next screen, locate the Signing secret. It should be listed in the Destination details column and it will start with whsec.

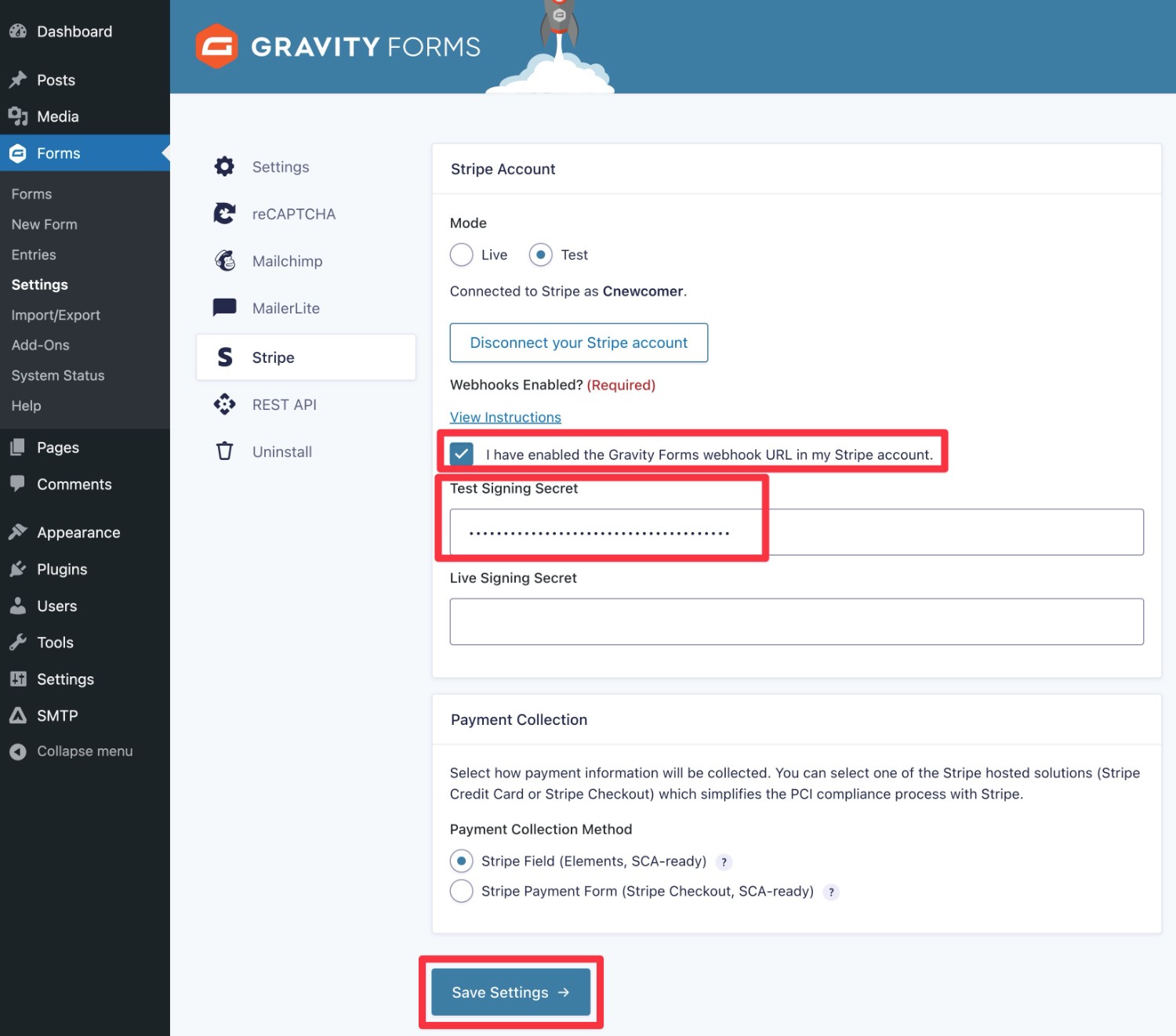
Once you’ve copied the test signing secret value, follow these steps:
- Go back to your WordPress dashboard.
- Paste the key into the Test Signing Secret box.
- Check the box verifying that you’ve enabled the webhook URL.
- Click Save Settings at the bottom.

You will need to repeat these same basic steps when enabling Live mode, which we’ll cover later on. But for now, you’re all finished with connecting Gravity Forms to Stripe.
3. Enable iDEAL Payments in Stripe
To control which payment methods are available in your payment form, you’ll work from your Stripe dashboard.
By default, iDEAL will be disabled, but enabling it will only take a few clicks. You can also add your own rules to control when it should display, such as only displaying iDEAL as an option for customers in the Netherlands (but not for other countries).
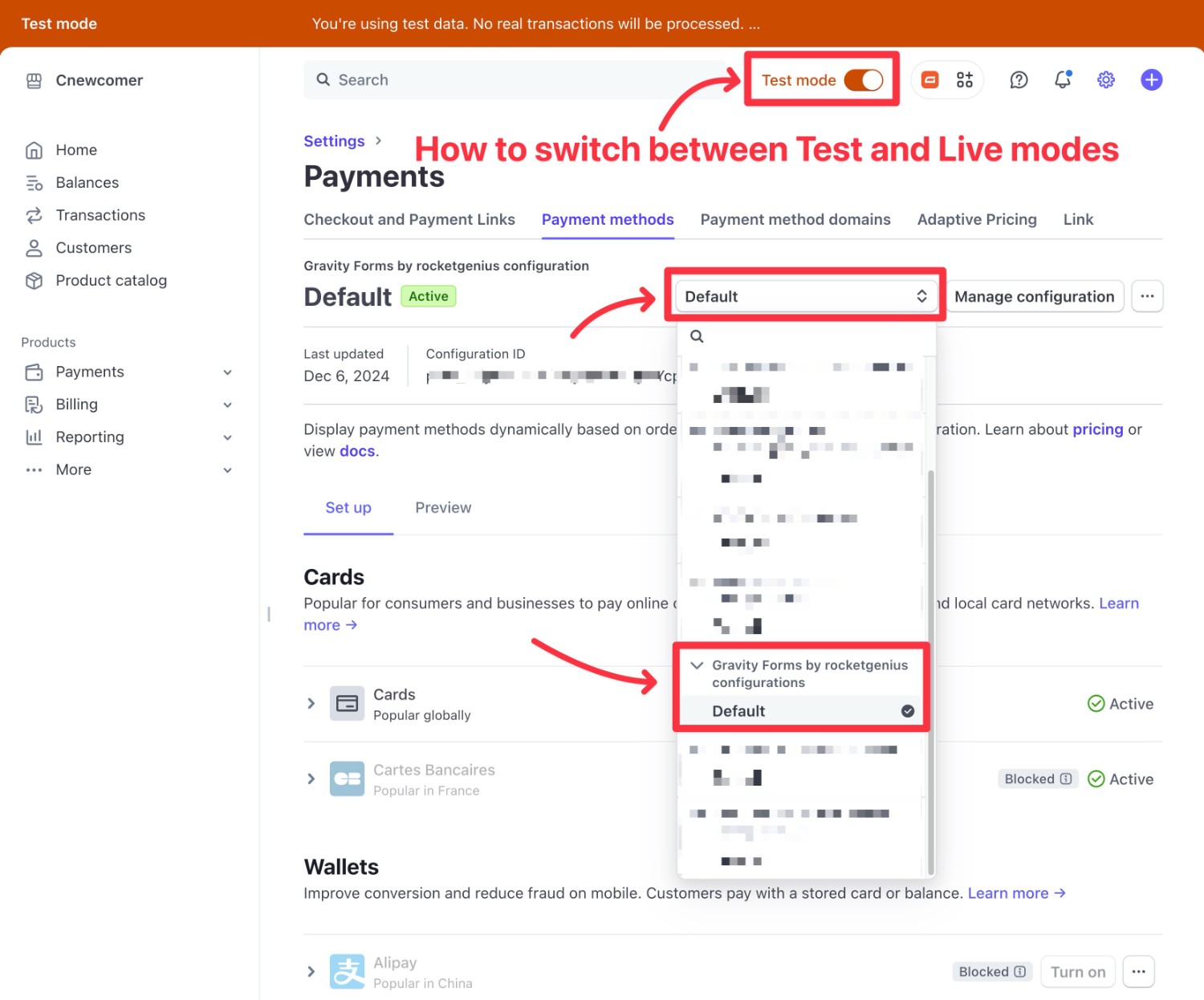
In the Stripe dashboard, you will need to enable iDEAL for both Test mode and Live mode. Stripe lets you easily switch between Test and Live modes by using the toggle on the top menu bar.
Here’s how to enable iDEAL in Stripe:
- Open the payment methods settings area in Stripe. Click this link for Live mode and this link for Test mode.
- Click on the Default drop-down and choose the Default option underneath “Gravity Forms by Rocketgenius” configuration.
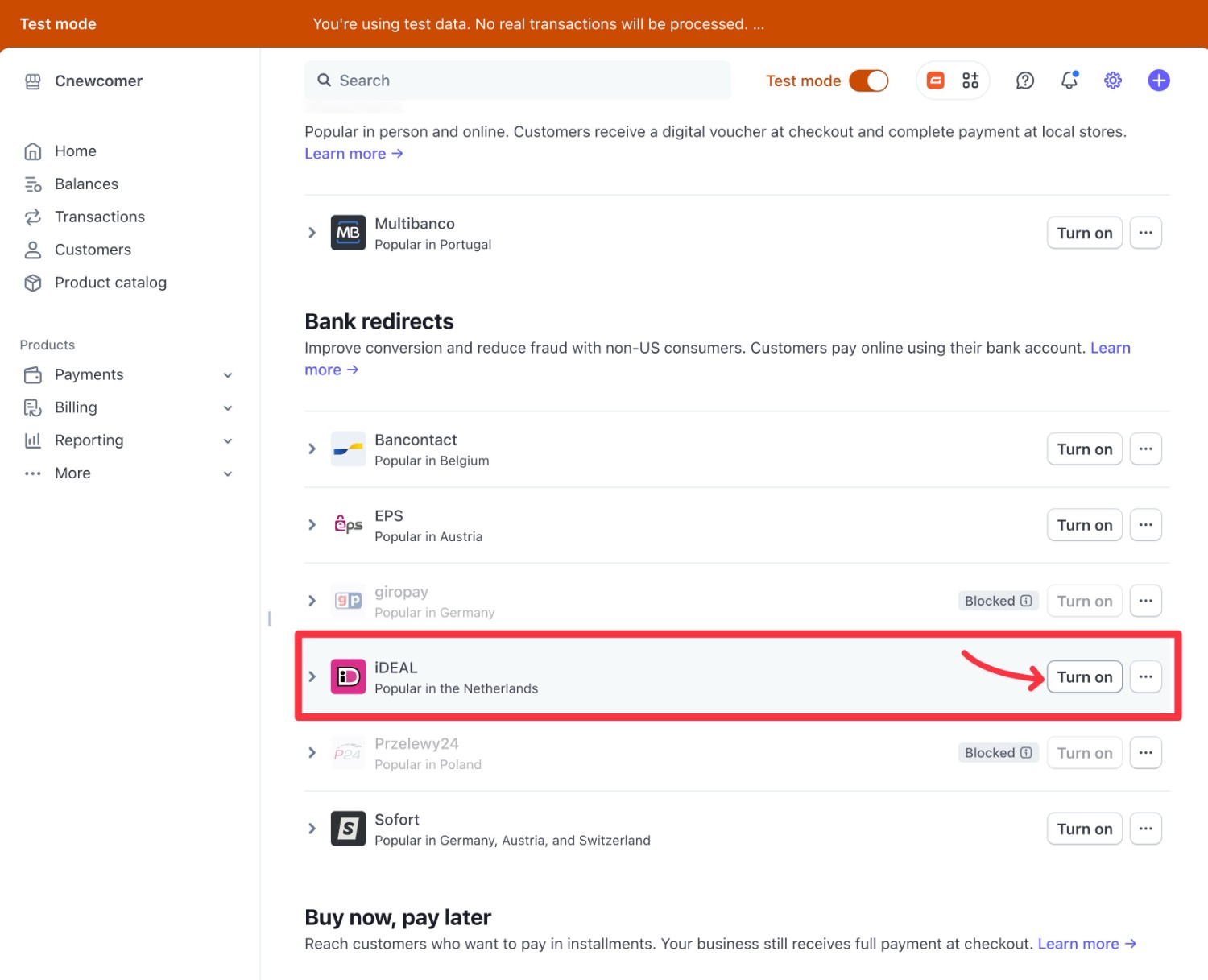
- Find the iDEAL option – it should be at the bottom under Bank redirects.
- Click Turn on. If a popup appears, click Request access.
- Look for the green checkmark and Active text, which confirms that iDEAL will be active for your payment forms.
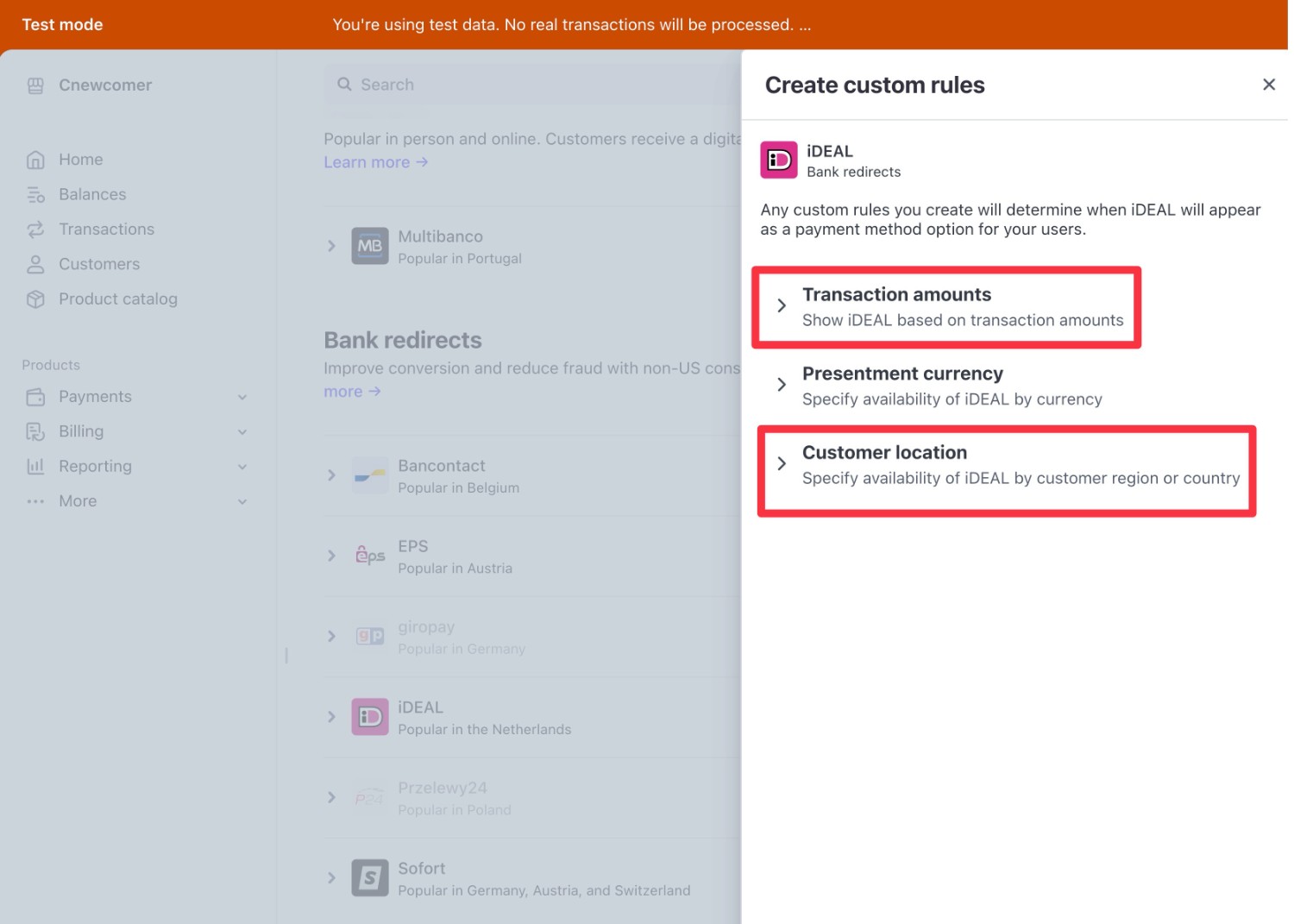
- Optional – click the three dots icon to create custom rules for when to display iDEAL as a payment method.
Here’s how to choose the “Gravity Forms by Rocketgenius” configuration:

Here’s how to enable iDEAL:

If you want to create custom rules to only display iDEAL for customers in certain locations or for payments of a certain amount, you can click the three dots button next to the Active text to create custom rules.

By default, Stripe will also allow customers to make payments via credit/debit cards and wallets like Apple Pay. If you don’t want to offer these options and you only want to accept iDEAL payments, you can turn off the other payment methods in your Stripe dashboard.
4. Create Your iDEAL Payment Form
Now, you can create the actual WordPress iDEAL payment form that customers will use to make their payments.
To get started, go to Forms → New Form.
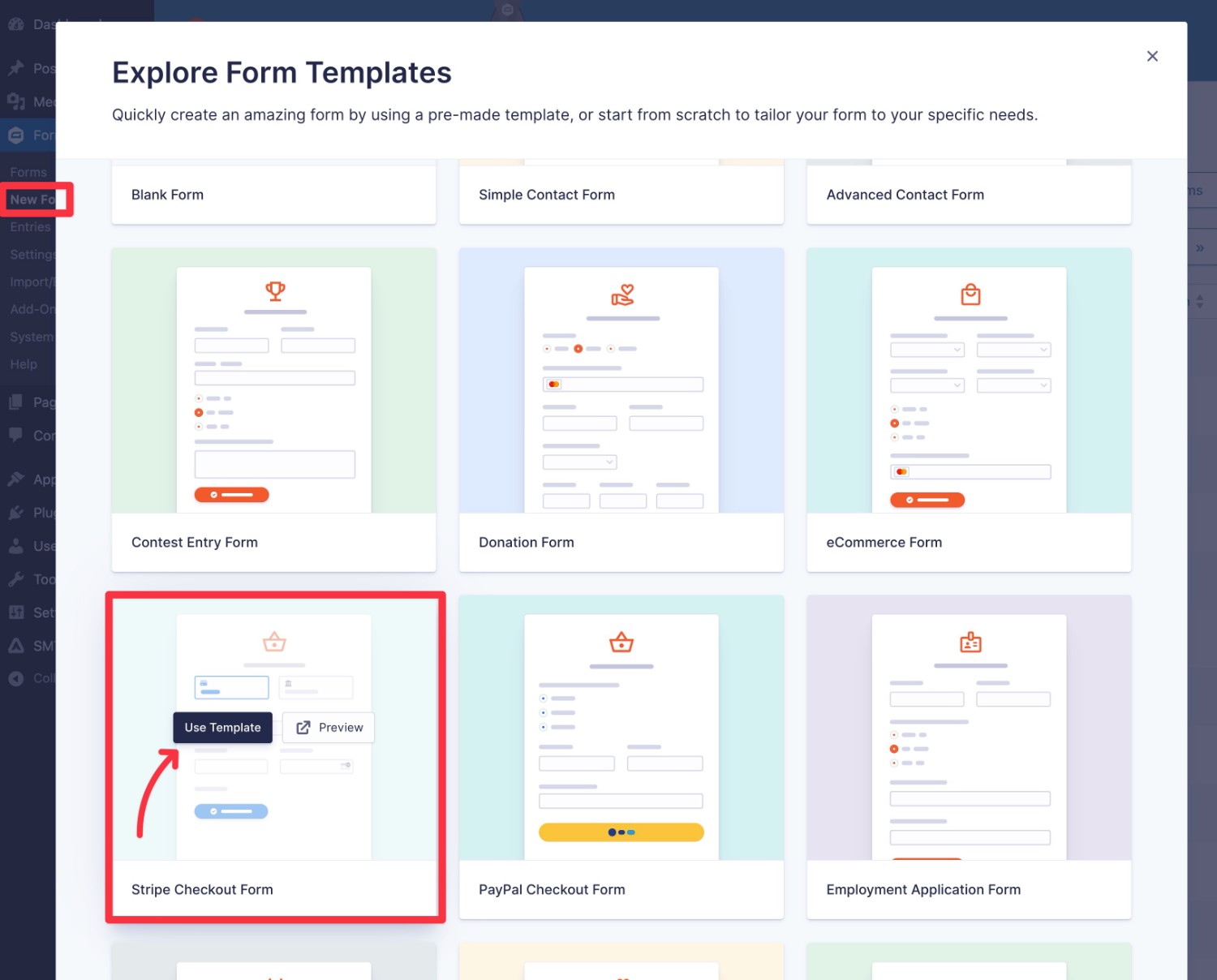
To save time, you can use the premade Stripe Checkout Form template, which includes all of the essential fields that you need for an iDEAL payment form.
However, you’re also free to start from a blank canvas.

Once you choose your starting point and give your form a name, you should be taken to the visual, drag-and-drop form builder interface.

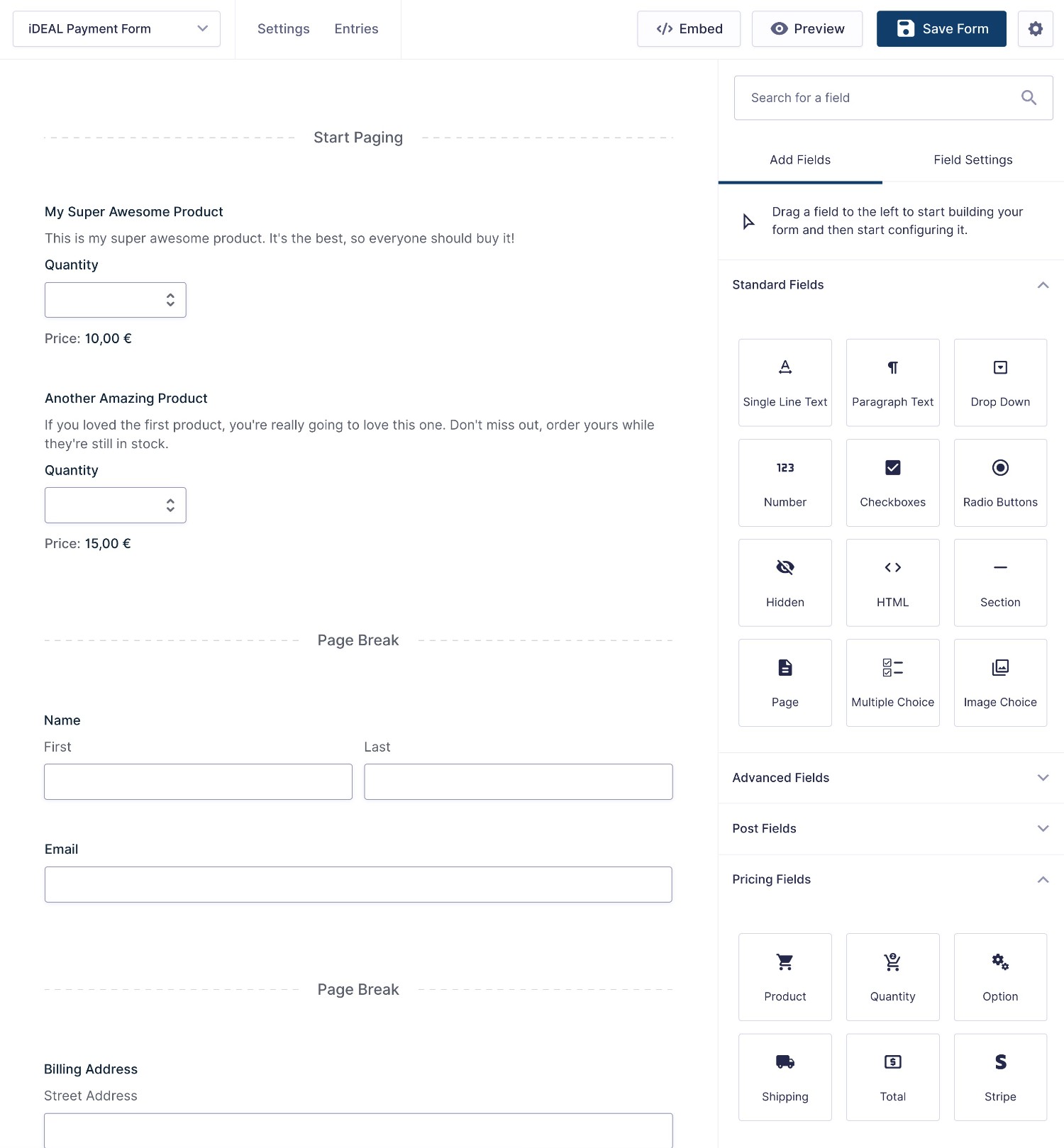
You can include whatever fields you want in your form. However, you’ll generally want to focus on these three types of fields for a payment form:
- General information fields
- Pricing fields
- Stripe field
General Information Fields
General information fields let you collect basic information about your customers, such as their name, billing address, email address, phone number, and so on.
You can use these fields for your own information, as well as for mapping to fields in Stripe.
The Stripe Checkout Form template already includes all of the essential fields, but feel free to add more fields if you’d like to collect additional information.
Pricing Fields
Pricing fields let you control the amount that people will pay.
You can have one fixed amount that everyone who uses the form pays. Or, you can adjust the final price based on how each person fills out the form.
You can use a few different fields to control the final amount, so we recommend reading the pricing fields documentation for additional information about how each one works:
Stripe Field
The Stripe field is where people will choose their payment method (e.g. iDEAL) and enter their payment details. Typically, you’ll place it at the end of your form.
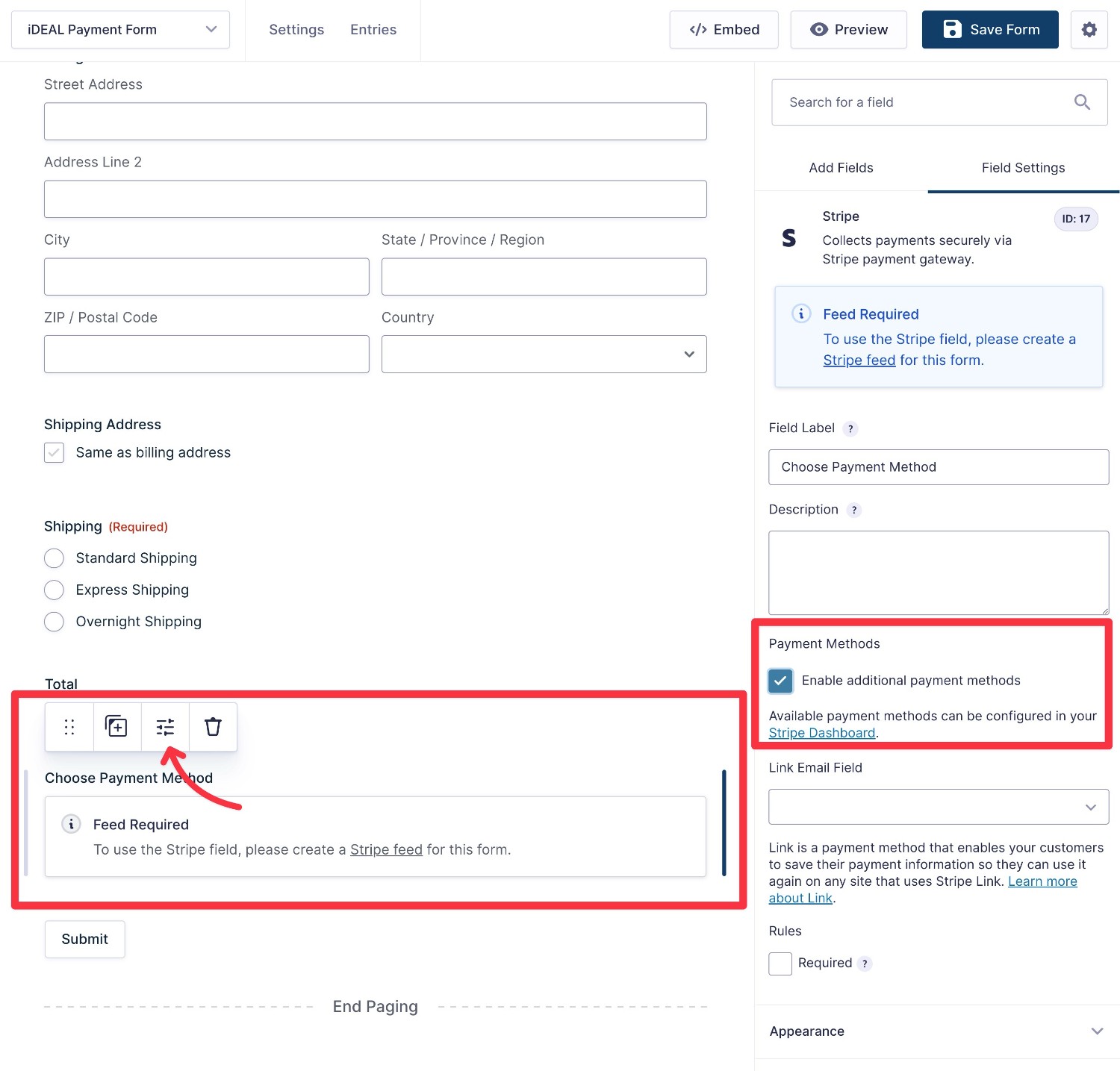
You won’t see a live preview of the Stripe field until you create a Stripe feed, which we’ll cover in the next step.
To enable iDEAL, you’ll need to open the Stripe field’s settings and check the Enable additional payment methods box.

Make sure to click Save Form when you’re finished configuring the form fields.
5. Create a Stripe Feed to Control Payment Processing
To connect this specific payment form to Stripe, you can create a Stripe “feed”. This feed also lets you control some important details, such as what amount to charge users and how to map form field data to Stripe.
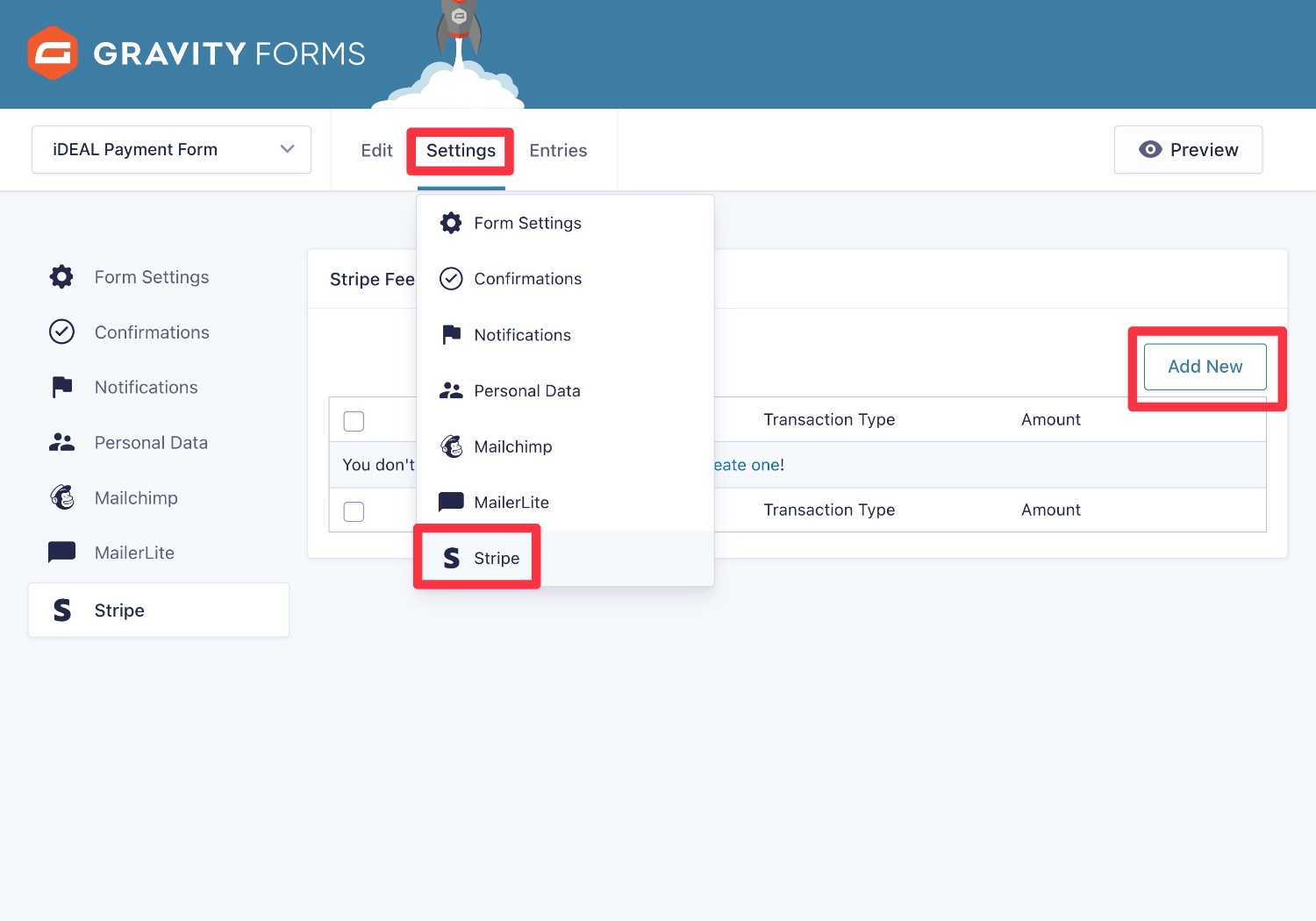
To create your feed, go to Settings → Stripe → Add New in the form editor.

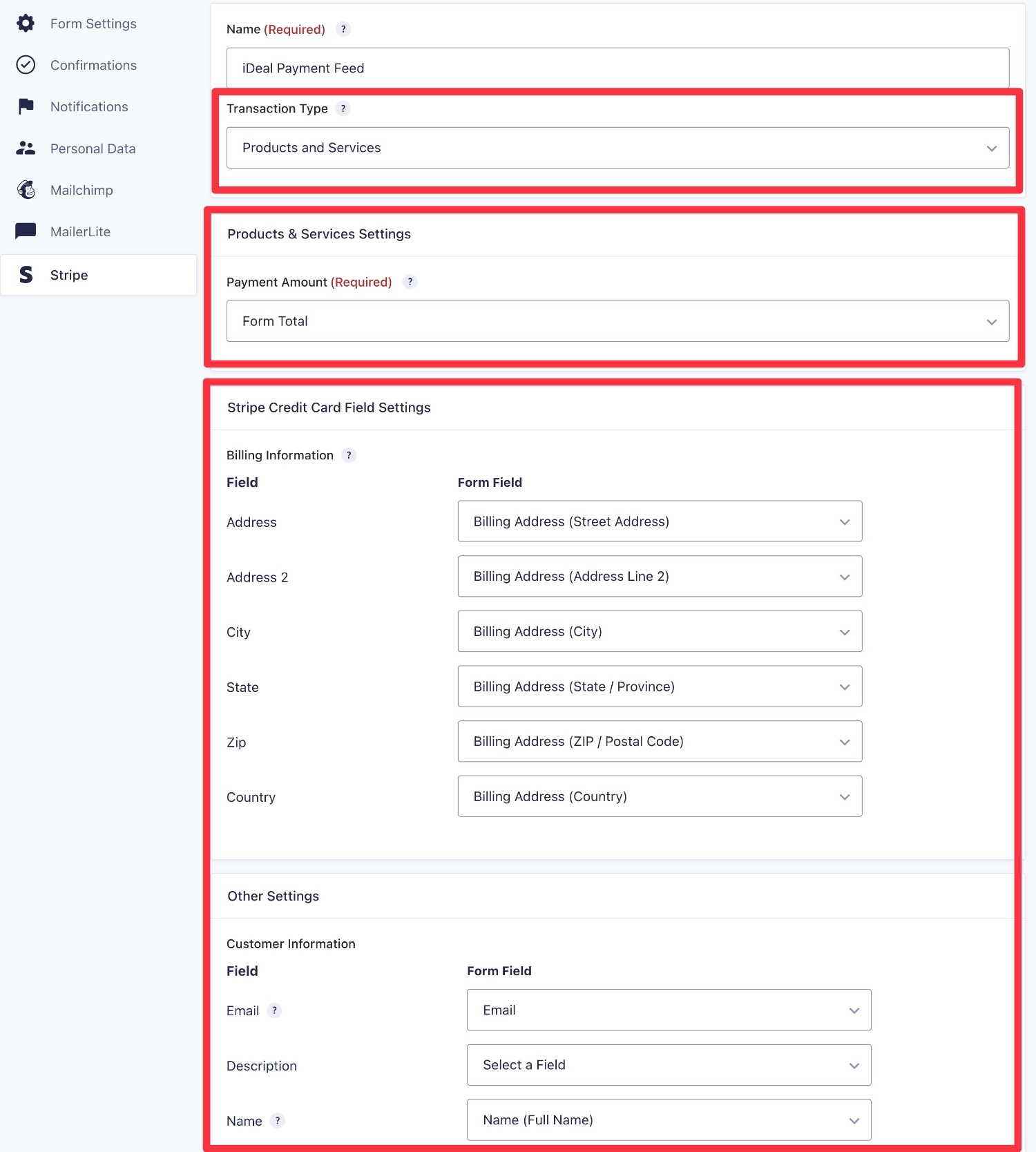
First, you can choose the Transaction Type. For a one-time iDEAL payment, you should choose Products and Services.
If you want to accept recurring payments, you can consider using SEPA Direct Debit as an alternative.
Once you choose the Transaction Type, you’ll see some additional options.
To start, choose the Payment Amount, which is the amount that people will be charged. Usually, you want to set this equal to the Form Total, but you can choose a different option if it fits your unique case.
Below that, you can map the fields in your form to the data fields in Stripe, as well as make a few other choices.

If you need more flexibility, you can also use conditional logic to only execute the feed based on certain conditions. However, for a simple iDEAL payment form, you likely won’t need any conditional logic.
6. Set Up Other Integrations and Features (Optional)
This step is 100% optional.
One of the nice things about using Gravity Forms for iDEAL payments, though, is that you can also take advantage of all the other features and integrations that Gravity Forms supports.
You don’t need to set up these integrations, but they can help you more effectively use your payment forms.
Here are some ideas of what you might want to do, though this is by no means a complete list of your options:
- Add your customers’ details to your customer relationship manager (CRM), including applying a certain tag to customers who make a payment.
- Give people an option to subscribe to your email newsletter by checking a box.
- Trigger automations in other tools using Zapier or webhooks.
You can browse all of the Gravity Forms add-ons here for more inspiration and ideas.
7. Embed Your Form and Make Some Test Payments
At this point, you’re pretty much finished setting up your form. Now, it’s time to embed the form and test it to make sure that everything is working as you want it to.
You can embed the form anywhere on your site using the Gravity Forms block, shortcode, or PHP function.
If you use the block, you’ll also be able to style your form directly from the block editor using the Orbital form theme.
Once you’ve embedded your form, open the post or page that contains the form on the frontend of your site.
If you look at the available payment methods, you should see iDEAL appear as an option, along with any other payment methods that you choose to enable.

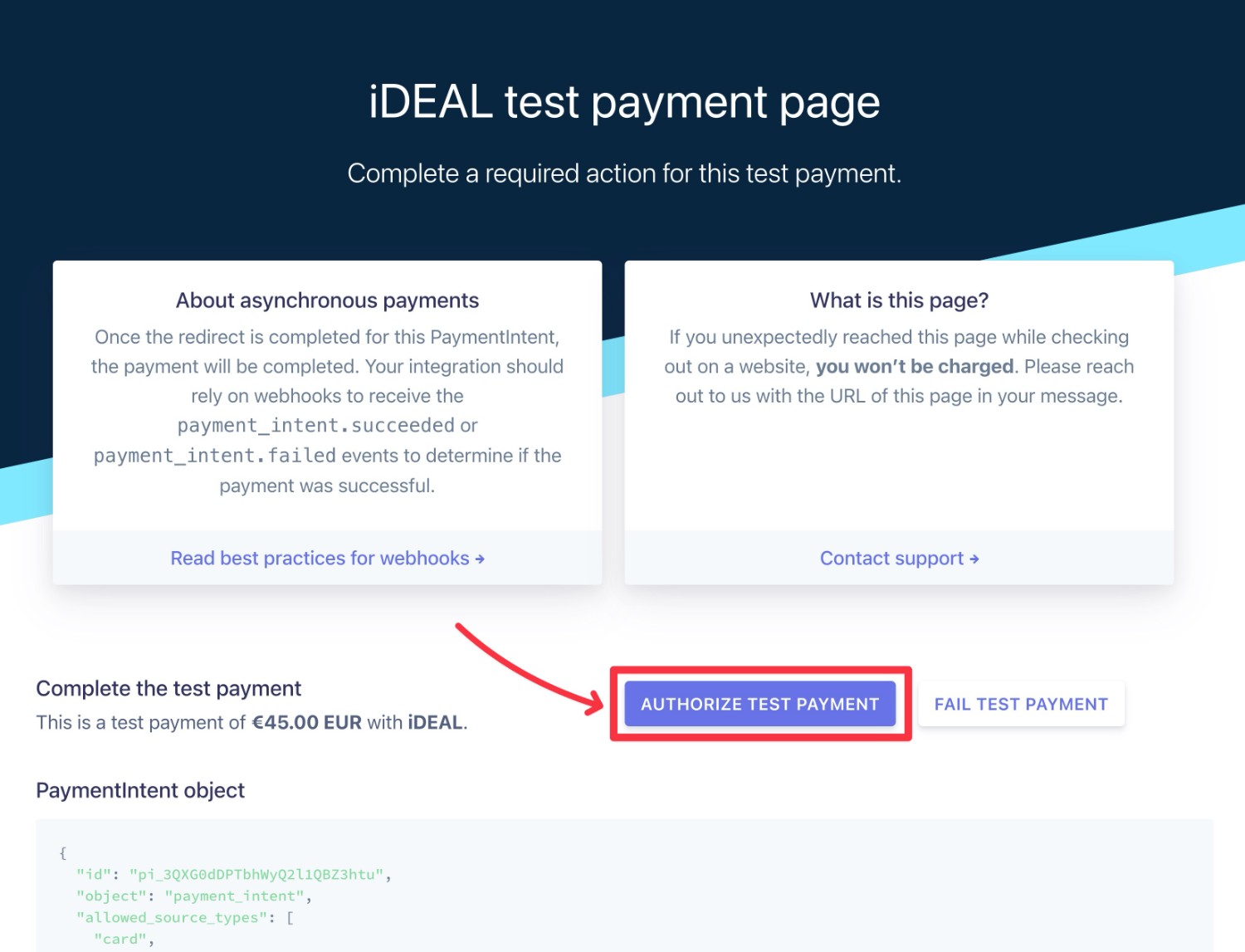
Because your form is still in Test mode, you can actually submit the form to make a test payment using iDEAL. You’ll see a test payment page that looks like this – just click Authorize Test Payment.

If you do not see iDEAL as a payment option, here are some quick troubleshooting tips:
- Make sure you set the Gravity Forms Default Currency to Euro. You won’t see iDEAL as a payment method if you’re using a different currency.
- Make sure you specifically enabled iDEAL for “Gravity Forms by Rocketgenius” in your Stripe dashboard.
- Make sure you checked the Enable additional payment methods box in the Stripe field settings.
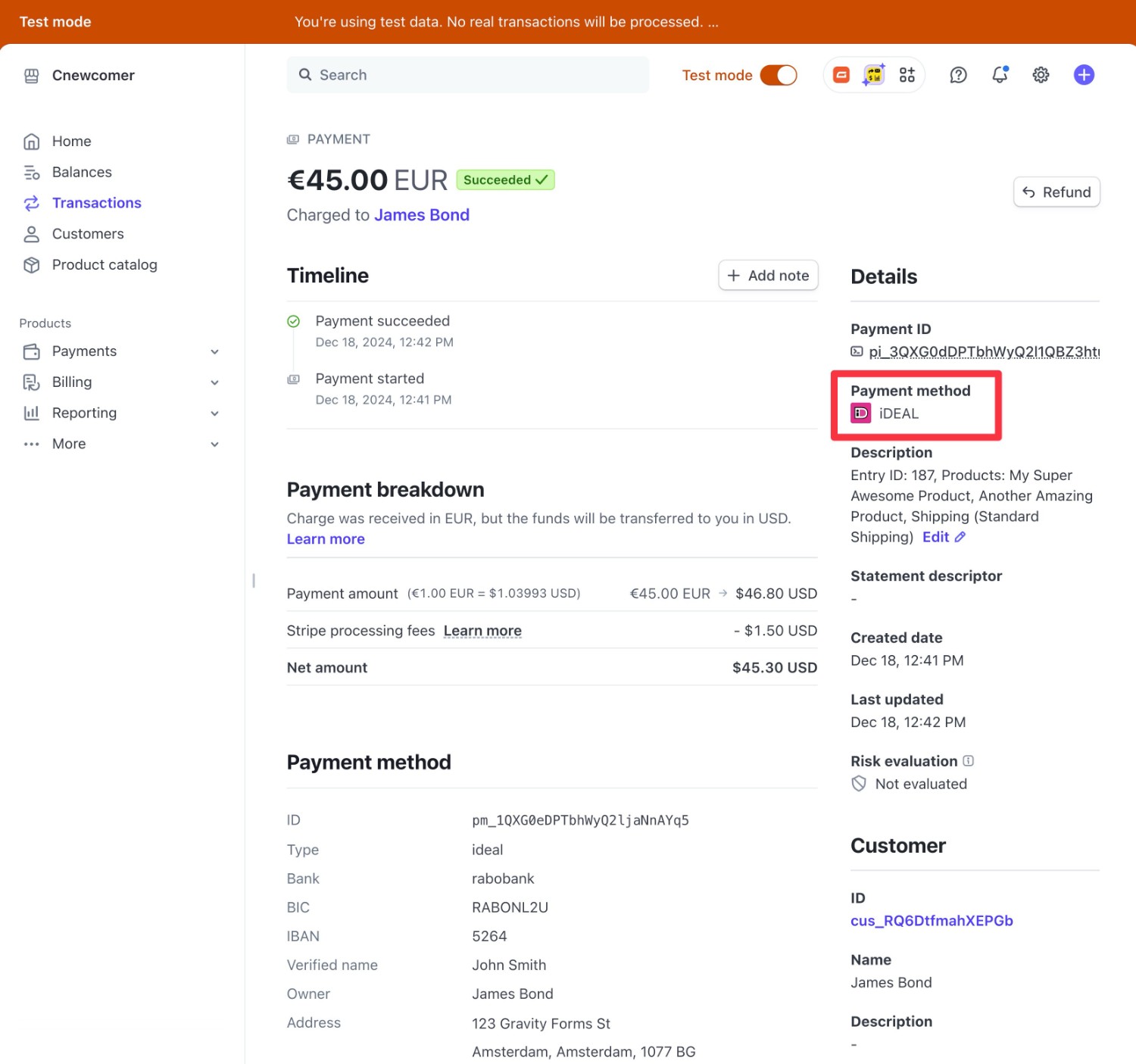
After making the test payment, you should see it appear in your WordPress dashboard (Forms → Entries) and in the transaction list of your Stripe test dashboard.

8. Enable Live Mode to Accept Real iDEAL Payments
Once you’ve verified that everything is working properly with the test payment, the last step is to enable live payment processing.
To do this, you will essentially repeat the same actions from Step #2 in this tutorial. The only difference is that you’ll do them for Live mode instead of Test mode.
- Go to Forms → Settings → Stripe in your WordPress dashboard.
- Change the radio button from Test to Live.
- Click Connect with Stripe to authenticate Gravity Forms with your live Stripe account.
- Add the Gravity Forms webhook URL to the live version of your Stripe dashboard. You can follow the same instructions using Stripe Workbench – just add the webhook URL to the live version of your Stripe dashboard.
- Copy the live signing secret from Stripe and paste it into the Live Signing Secret box in the Gravity Forms settings.
- Save everything.

Once you’ve enabled Live mode, your site will start processing real payments whenever someone submits the form.
Get Started With WordPress iDEAL Payments Today
If you want to accept payments from people in the Netherlands, offering iDEAL as a payment method is important. What’s more, it also has low fees, which can save you a ton of money on payment processing. With Stripe, you’ll pay just a flat €0.29 per transaction.
With Gravity Forms, you can easily create customizable payment forms that connect to Stripe and let your customers make their payments using iDEAL (along with the option to choose any other payment methods that you enable).
If you’re ready to get started, purchase at least the Gravity Forms Pro license to access the Stripe Add-On. Then, follow this guide to create your first iDEAL WordPress payment form today.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!