Have You Met JetSloth Yet? (Check Out their Must Have Time Saving Add-Ons)
 Gravity Forms is excited to announce another member of our new Certified Developer Program – JetSloth. For those of you who are yet to be acquainted with JetSloth and their add-ons, you’re in for a treat.
Gravity Forms is excited to announce another member of our new Certified Developer Program – JetSloth. For those of you who are yet to be acquainted with JetSloth and their add-ons, you’re in for a treat.
Offering a selection of high-end add-ons, with JetSloth you can upgrade both the appearance and functionality of your forms, as well as automate design processes to increase efficiency and save you time – this makes JetSloth a must have for stand-alone websites and agencies alike.
In this article, we look in-depth at what you can accomplish with the JetSloth add-ons. We also find out more about the guys behind the brand, what they’ve got planned next for JetSloth, and we get a sneak peek at their new website redesign.
Introducing JetSloth
JetSloth was created by good friends Ben Kanizay (developer) and Blaz Robar (designer), who have been running their own digital agency for the last 4 years. Before this, they were designing and developing websites in the WordPress ecosystem for well over ten years – true experts in the WP field.
Speaking about the JetSloth partnership, Blaz commented that “As a design and development duo, we get the best of both worlds by focusing on beautiful design and innovative development.”
This is definitely evident when you start to explore the JetSloth plugins and snippets. So let’s take a look at some of their standout add-ons…
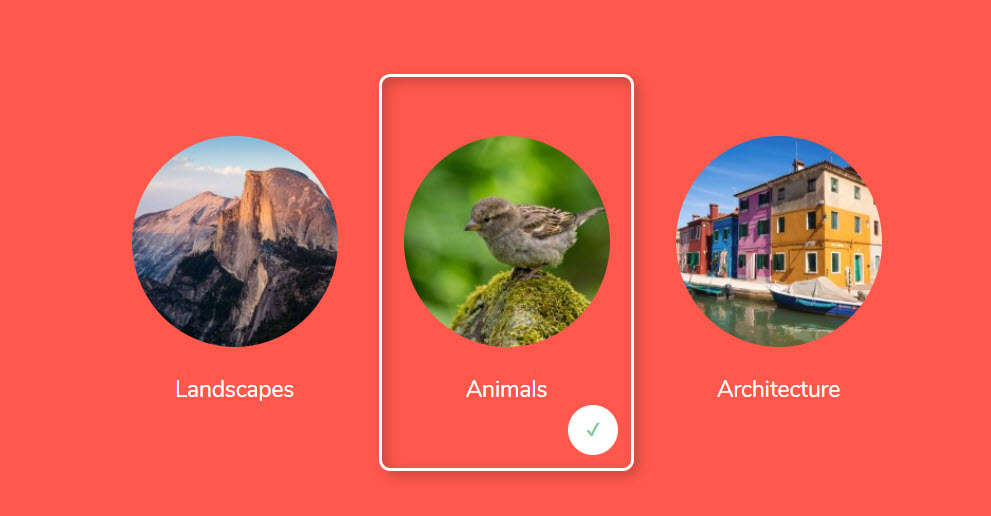
- Gravity Forms Image Choices – Make your forms look beautiful while also enhancing the user experience by easily adding images as choices to Radio Button or Checkbox fields.

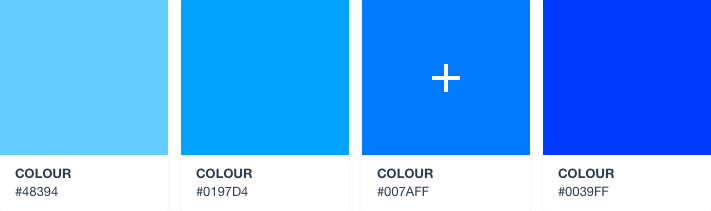
- Gravity Forms Color Picker – Bring your forms to life and grab the attention of your users by adding color swatches to Radio Buttons, Checkboxes, or Single Line Text fields.

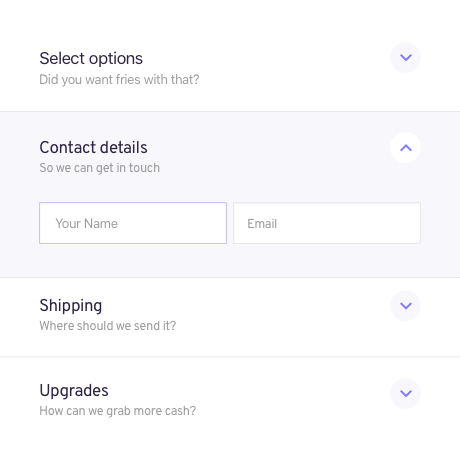
- Gravity Forms Collapsible Sections – Group your form fields into accordion-style sections with this add-on, streamlining the way customers interact with your forms and making long forms much easier for users to navigate.

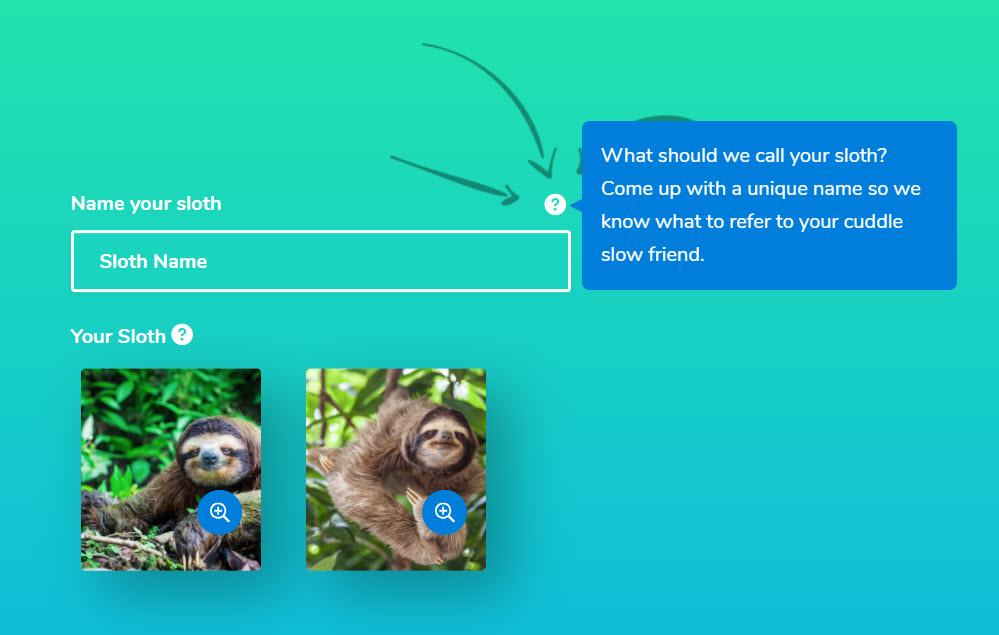
- Gravity Forms Tooltips – Enhance communication and messaging by adding interactive tooltips to any fields on your forms.

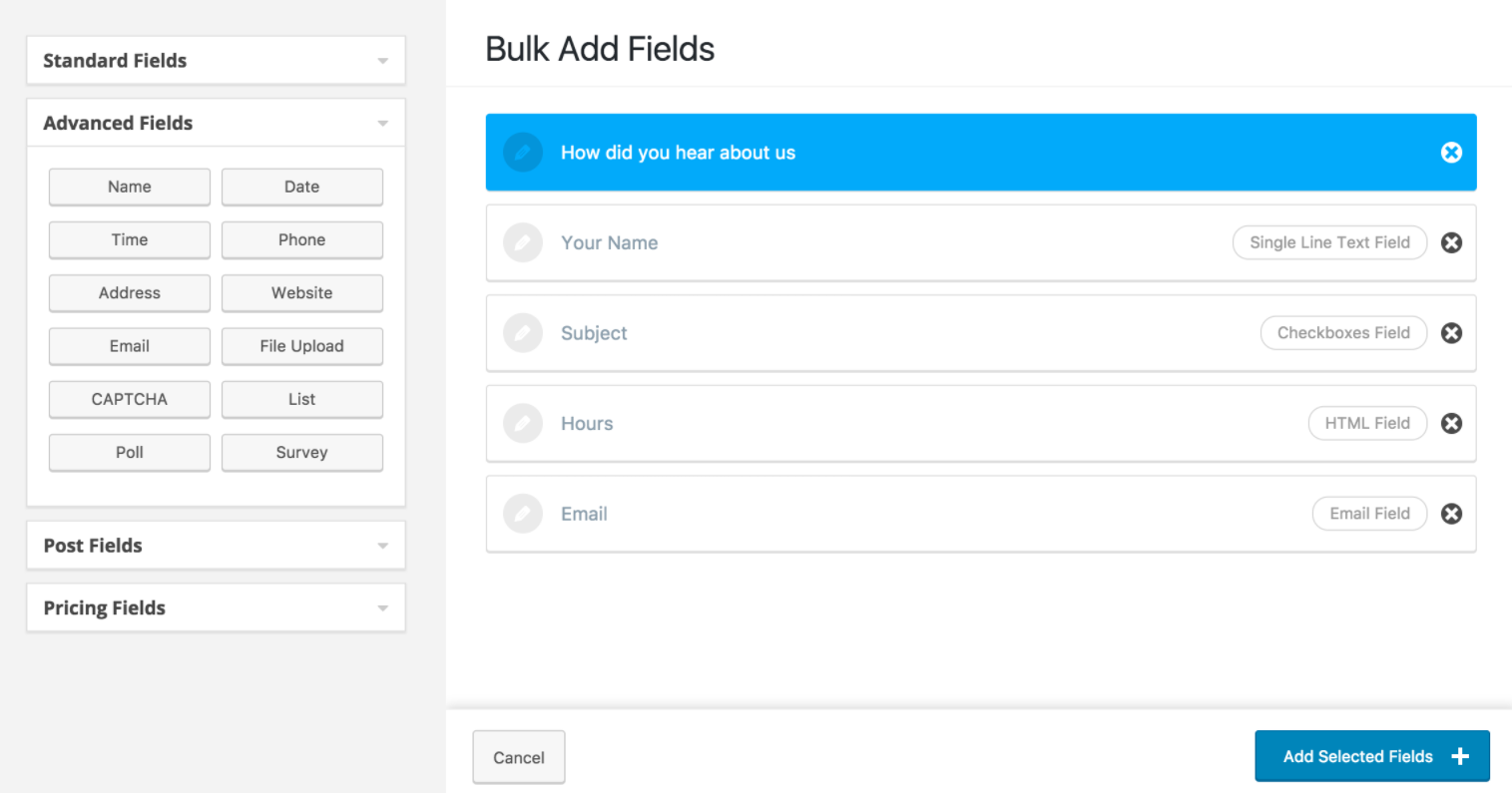
- Gravity Forms Bulk Add – Speed up your form creation process by bulk adding all of your favorite form fields to a new or existing form.

- Bulk Actions for Gravity Forms – Duplicate and delete fields, copy them to another form, bulk edit labels and settings, and much more with this time-saving add-on.
As you can see, JetSloth has created some invaluable plugins – let’s next explore some real-life examples of how they can be used…
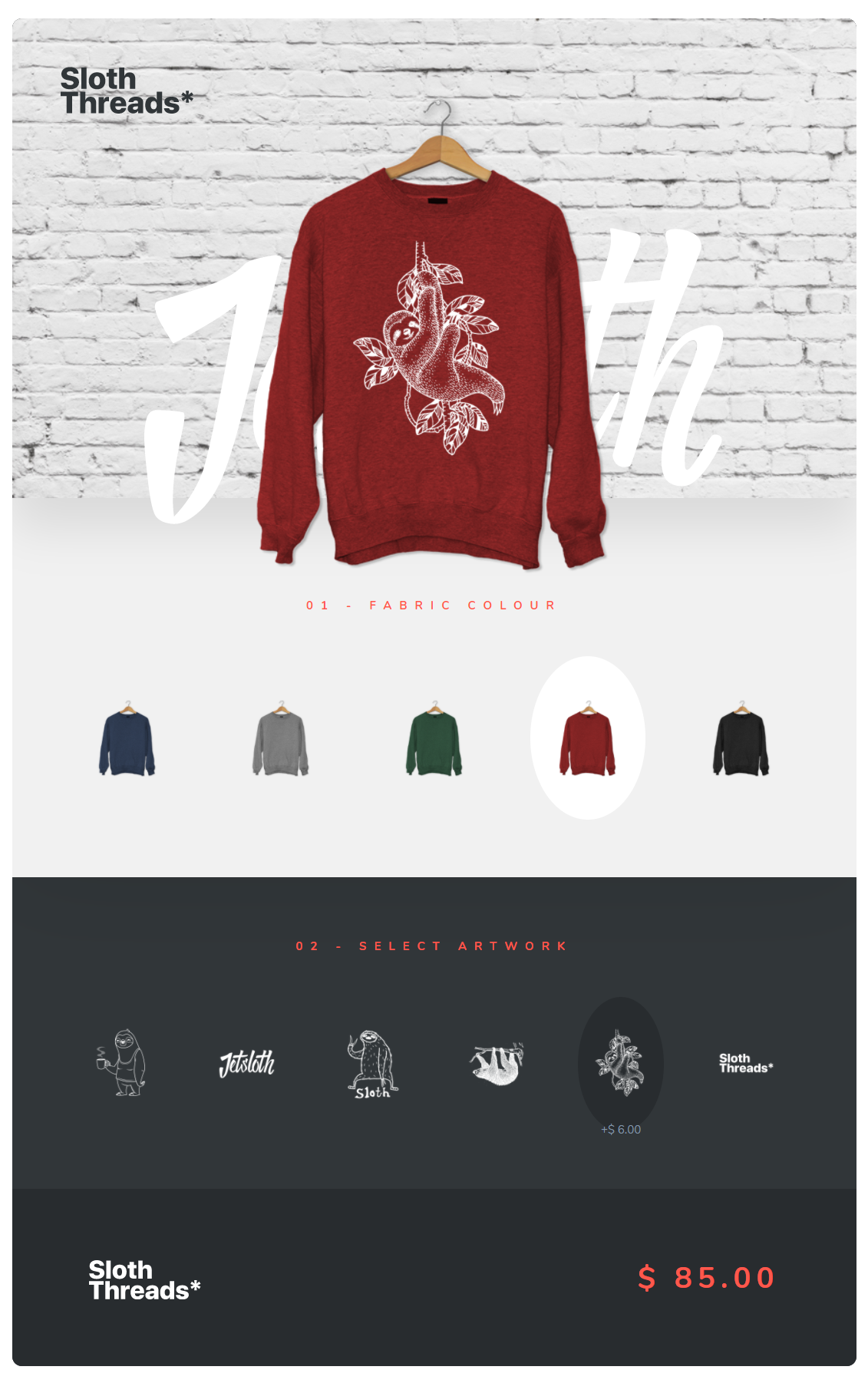
Build a Product Configurator
 Selling complex products, which involve customers selecting from numerous options, can often be a difficult task – most buyers want to click and go, not have to engage in a laborious product selection process.
Selling complex products, which involve customers selecting from numerous options, can often be a difficult task – most buyers want to click and go, not have to engage in a laborious product selection process.
Using a product configurator is a great way to turn your sales process into a fun, visual experience for your customers, giving them control over the options they need to select and enabling them to feel like they have hand-crafted their purchase.
Thanks to the guys at JetSloth, you can now build your own product configurator using just Gravity Forms and their Image Choices add-on (as well as a little custom CSS and jQuery). Follow along with their Product Configurator Tutorial to find out exactly how to create a product configurator to help you sell simple products on your website.
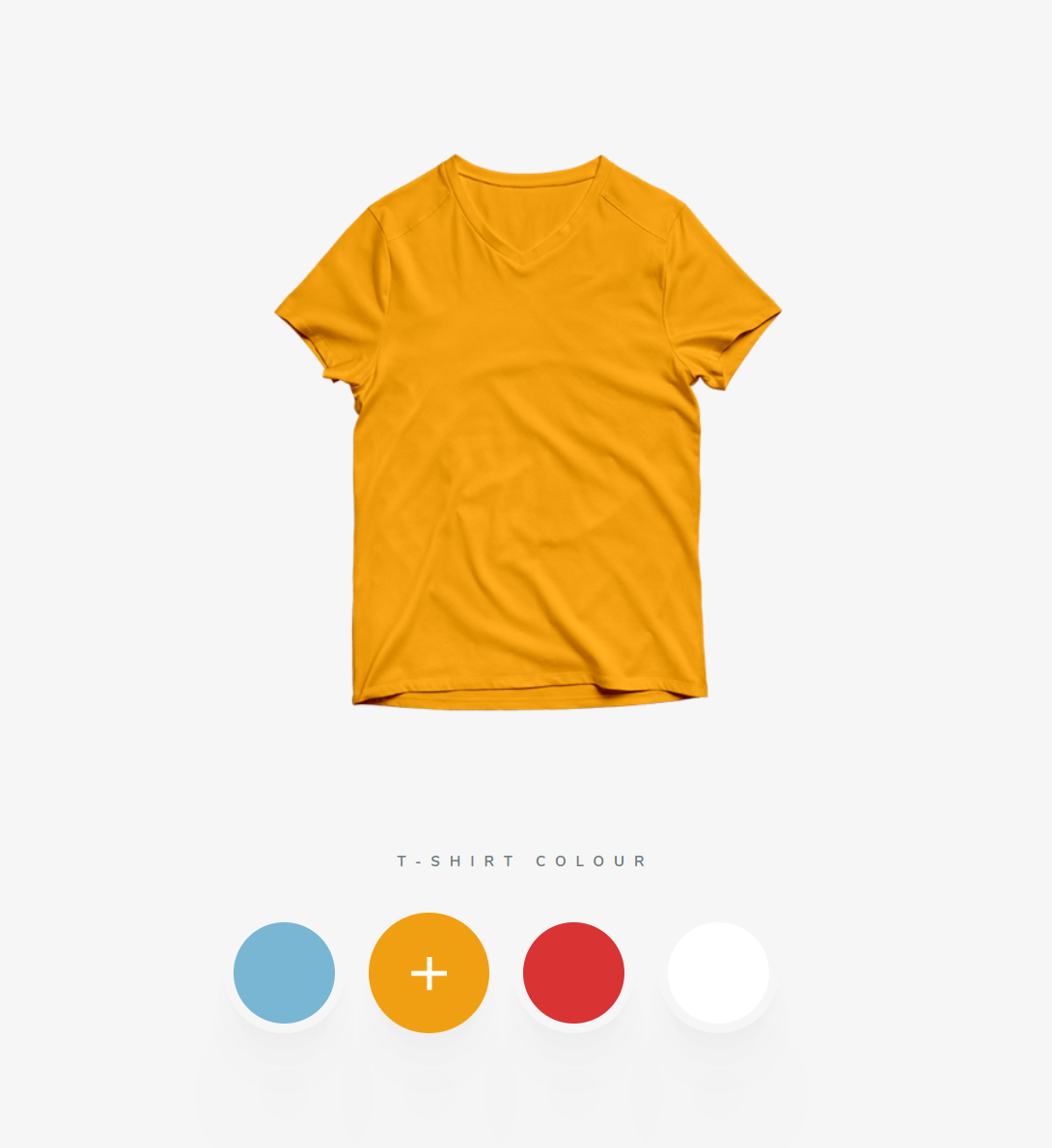
Create a Product Visualizer

Continuing along the same lines as the product configurator, with JetSloth’s Gravity Forms Color Picker add-on (and a bit of custom CSS and JS) you can also create an interactive product visualizer to promote stand-alone products on your site.
As with the product configurator, a product visualizer allows you to present your products in an engaging way – but this time focusing on the different color options that are available for each of your products.
JetSloth has put together a detailed tutorial to help you create a custom product visualizer on your website – make sure you check it out.
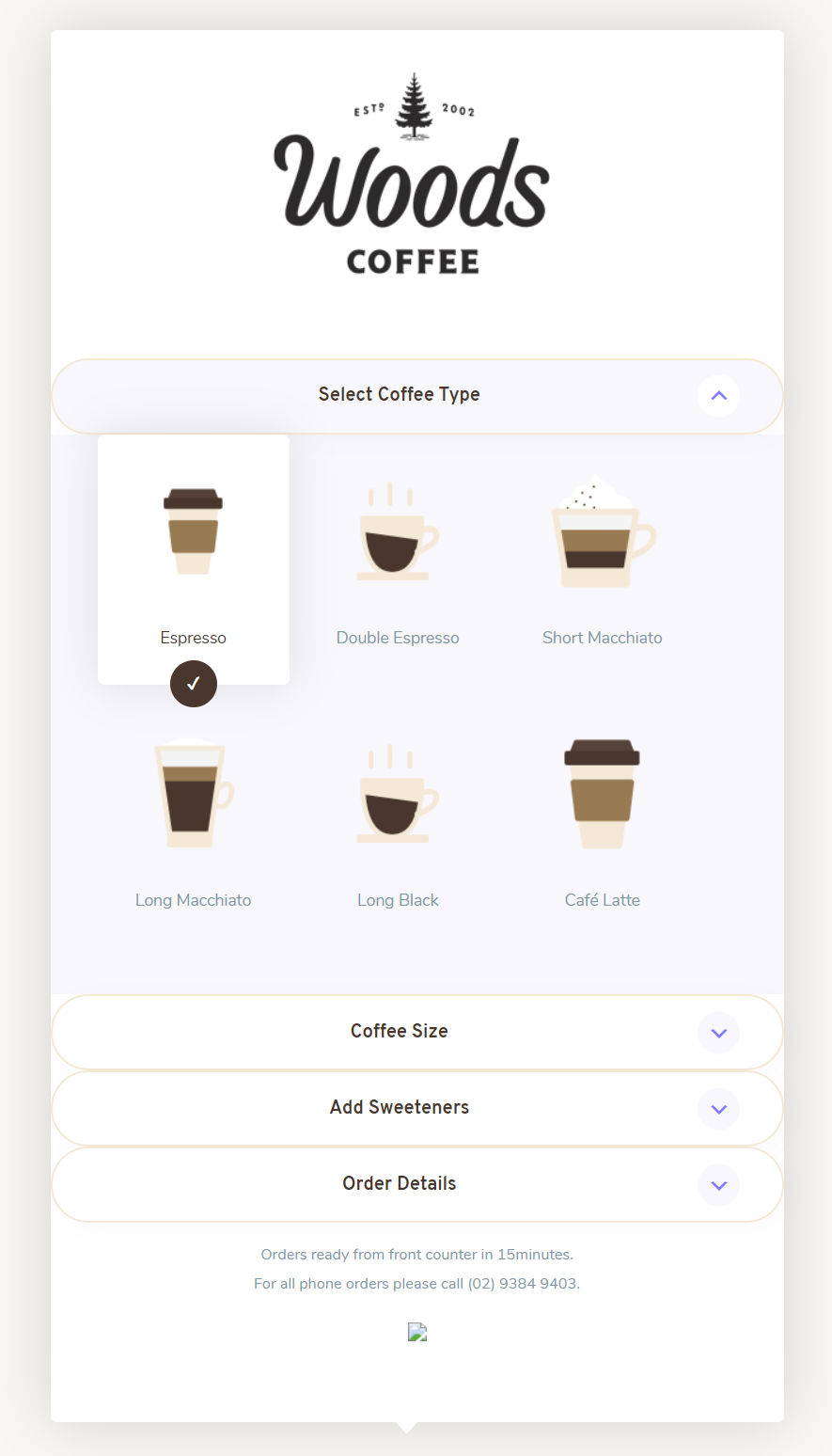
Create an Intuitive Product Order Form

Clearly organizing your products within an order form, to enable visitors to quickly scan and select options, is a must for online ordering.
By using the JetSloth add-ons, Gravity Forms Image Choices and Gravity Forms Collapsible Sections, you can easily create an order form that helps group your products in relevant sections, and then display them using beautiful images.
This helps your order form appear shorter, ensures your customers aren’t overwhelmed with choices, and gives people attractive images to click on instead of plain old text based options – all of which can help significantly boost conversions.
To find out more about using JetSloth add-ons to increase form submissions, check out this article – How to Make Your Forms Convert Better with Collapsible Sections and Image Choices.
An Interview with JetSloth

So now we know all about JetSloth’s advanced add-ons, and how they can help enhance your forms and website. Let’s next find out a bit about the guys behind the brand, how they got started with Gravity Forms, and what’s next in store for JetSloth, with this interview from Blaz Robar…
Why did you choose Gravity Forms?
Ben and I have both used Gravity Forms for over 8 years now, as we found it was the best form plugin on the market, and we believe it still is. We install Gravity Forms on basically 99% of all the websites we build for our corporate clients, so we have a lot of experience with custom development for Gravity Forms.
We specialize in designing and building highly customized functionality with Gravity Forms. Types of projects we have worked on include…
- Learning Platforms
- Warranty Claim Systems and Management
- Quoting Systems
- User Login/Creation Systems
After developing some of our own unique plugins and selling them, creating add-ons that work with Gravity Forms felt like a natural progression.
Tell Us How JetSloth Got Started…
JetSloth originated from a problem-solving exercise when we were working on a client website. We had created a custom WordPress theme for their site and incorporated multiple Gravity Forms, each with a tonne of sections and fields.
As is common in our line of business, the client frequently came back with updates for the forms, which resulted in us spending hours painstakingly editing dozens of fields per form. And as much as we love Gravity Forms, there was just no quick way to bulk edit fields.
Consequently, pretty soon we had whipped up a Javascript snippet to solve the issue – not only did it work super well, it saved us a stack of time on the project. We knew other Gravity Forms users around the world could do with this gem, so we rewrote it into a proper Gravity Forms addon – Bulk Actions for Gravity Forms – and just like that JetSloth was born!
What’s Next For JetSloth?

We’re excited to announce that we are well into the production of a new JetSloth add-on called Entry Insights. This add-on aims to take your existing form entry data and bring it together in a meaningful way – helping to give an overall picture of your users by combining data into profiles.
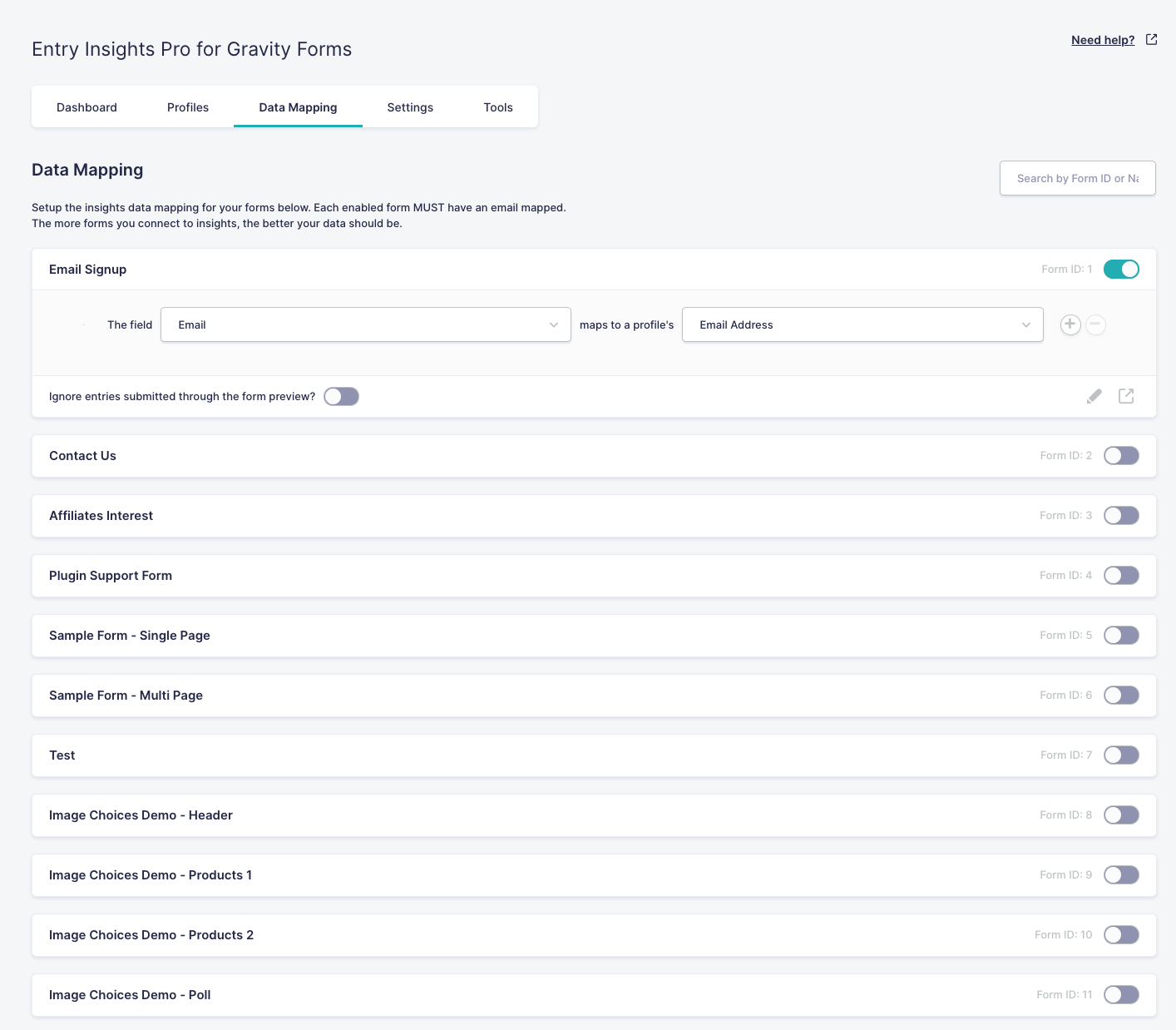
With Entry Insights, you will be able to map individual fields in your forms to specific profile fields. Then as entries come in, the profiles are created and grown.

Entry Insights will collect useful activity data for each entry including:
- Time to Complete Form
- Path to Form (the pages visited before submission)
It also brings together matching data beyond form entries including:
- Purchases on Your Website (pulling in data from Gravity Forms, Easy Digital Downloads, and WooCommerce – summarising total purchases, total spend, average spend, and last purchase)
Some of the aggregated data available on a profile page will include:
- Total Number of Entries (across all mapped forms)
- Average Time to Complete
- Entry Dates (first entry date and most recent entry date)
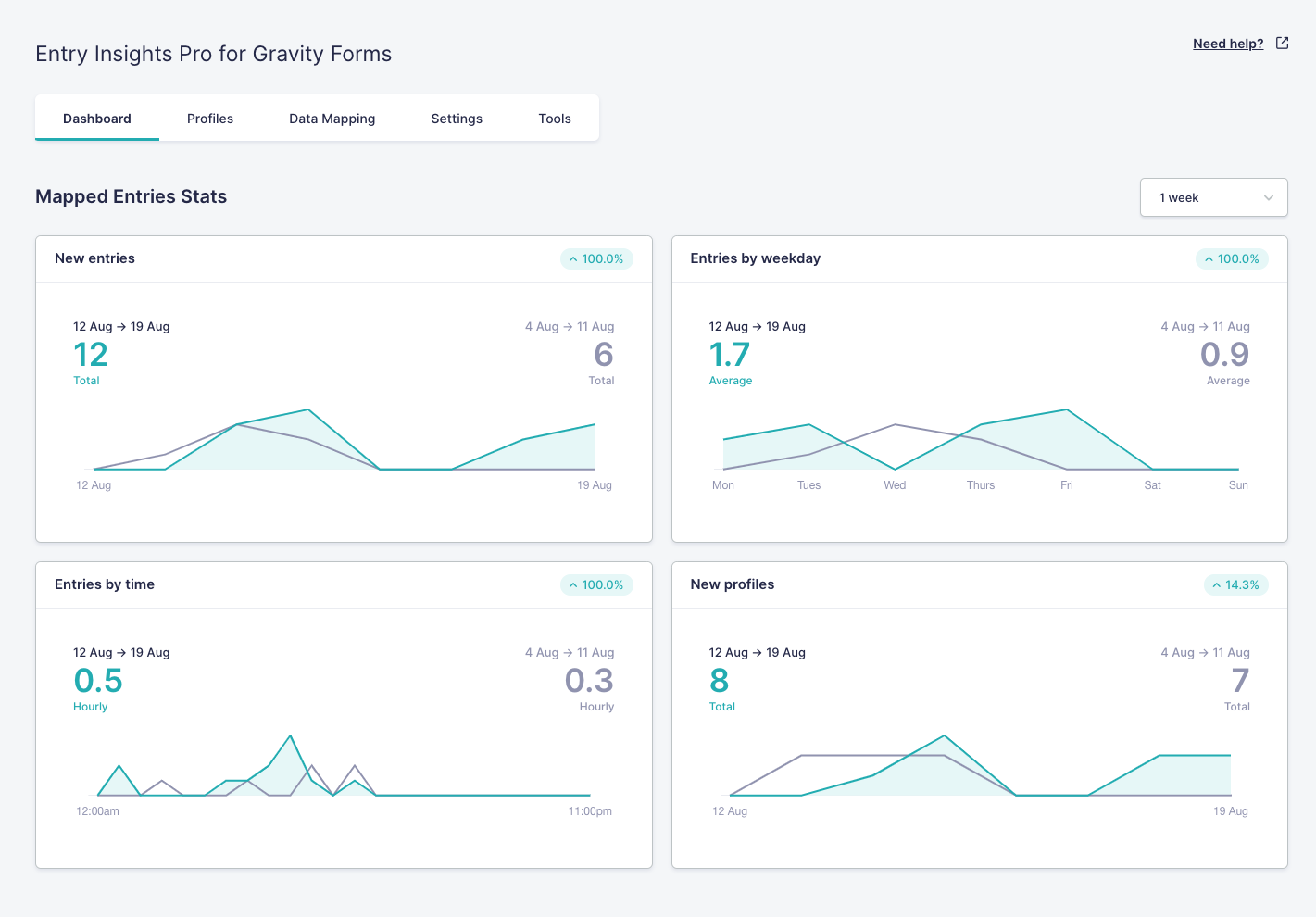
The Entry Insights dashboard will include some useful charts, letting you see comparison data over selected time periods (weeks, months, years etc). There’s also Help Scout integration, giving you a profile summary widget in the sidebar of a conversation if the email matches.

Entry Insights will not only work on new entries created after setup, but it can also batch process all past entries on a mapped form, potentially giving you some great immediate results and being useful within minutes of install.
Sign up to the JetSloth newsletter mailing list to get notified when Entry Insights is launched.
A Sneak Peek at JetSloth’s New Website Launching this Year

We’re taking this opportunity not only to give you a behind the scenes look at JetSloth, along with the new plugin that we’re releasing, but we’re also super excited to give you guys a sneak peek at the new JetSloth.com website coming out later this year.
We’ve redesigned the whole website from the ground up, and will be adding a tonne of new features for account management, new promotion pages, bundles offerings, and better support documentation.
We’re super excited and think you’re going to love it!
Are You Ready to Install JetSloth’s Add-Ons?
Gravity Forms is delighted that JetSloth has chosen to join our Certified Developer Program – their impressive add-ons can help upgrade the user experience and functionality of your forms, as well as improve form management across your site, saving you much time and energy!
For more information on JetSloth, and the other developers in this program, check out the Certified Developers and Add-Ons page.
Any questions for JetSloth? Feel free to ask away in the comments below…

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!