Jotform vs Gravity Forms: A Complete Comparison

Are you debating between choosing Jotform vs Gravity Forms to build forms for your website?
Gravity Forms (a native WordPress plugin) and Jotform (a hosted SaaS tool) use different approaches to helping you build forms, but both can work great for setting up simple or complex forms on your WordPress site.
In this post, we’re not going to pick a single “winner”. Instead, we’re just going to compare them as honestly as possible so that you can understand which tool might be better for your unique situation.
To help you make your decision, we’ll compare Gravity Forms vs Jotform in the following areas:
- What types of forms you can build
- Form builder experience
- Form embed and styling options
- Integrations with other services
- Automation options
- Pricing
- Third-party add-on marketplaces
- Developer extensibility
- Support
What Types of Forms Can You Build?
While Gravity Forms and Jotform both work great for simple contact forms, both of them are full data capture solutions, rather than just contact form builders.
To kick things off, let’s take a quick look at some of the different types of forms that each can help you build, along with some of the key features in each.
| Gravity Forms | Jotform | |
| Contact form | ✅ | ✅ |
| Email opt-in form (connects to email marketing service) | ✅ | ✅ |
| Lead generation form (connects to CRM) | ✅ | ✅ |
| One-time payment form (or donation) | ✅ | ✅ |
| Recurring payment form (or donation) | ✅ | ✅ |
| WordPress user registration form | ✅ | ❌ |
| Legal signing form | ✅ | ✅ |
| Job application form | ✅ | ✅ |
| WordPress frontend content creation | ✅ | ❌ |
| Surveys | ✅ | ✅ |
| Graded quiz | ✅ | ✅ |
| Polls | ✅ | ✅ |
As you can see, both tools share a lot of similarities. However, one area where Gravity Forms excels is when it comes to integrating your forms directly with WordPress, such as registering users for your site or letting users submit content from the frontend (and actually saving those submissions as WordPress posts or custom post types).
In addition to looking at these high-level form types, we also think it’s helpful to take a quick look at some of the key features that you can access when building your forms.
Again, you’ll see a lot of similarities between the two tools.
| Gravity Forms | Jotform | |
| Email notifications | ✅ | ✅ |
| Conditional logic | ✅ | ✅ |
| In-dashboard entry management | ✅ | ✅ |
| Calculations | ✅ | ✅ |
| Multi-page forms | ✅ | ✅ |
| File uploads | ✅ | ✅ |
| Geolocation | ✅ | ✅ |
| Partial entries | ✅ | ❌✅* |
| Conversational form interface | ✅ | ✅ |
*While users can save their progress and continue later in Jotform, you won’t be able to view their submission data until they actually finish submitting the form.
Form Builder Experience (Templates, Form Builder, Etc.)
Next, let’s take a look at what it’s actually like to build a form with Gravity Forms and Jotform.
Jotform Form Building Experience
Because Jotform is a SaaS tool, you’ll create and manage all of your forms from the Jotform website – not your WordPress dashboard.
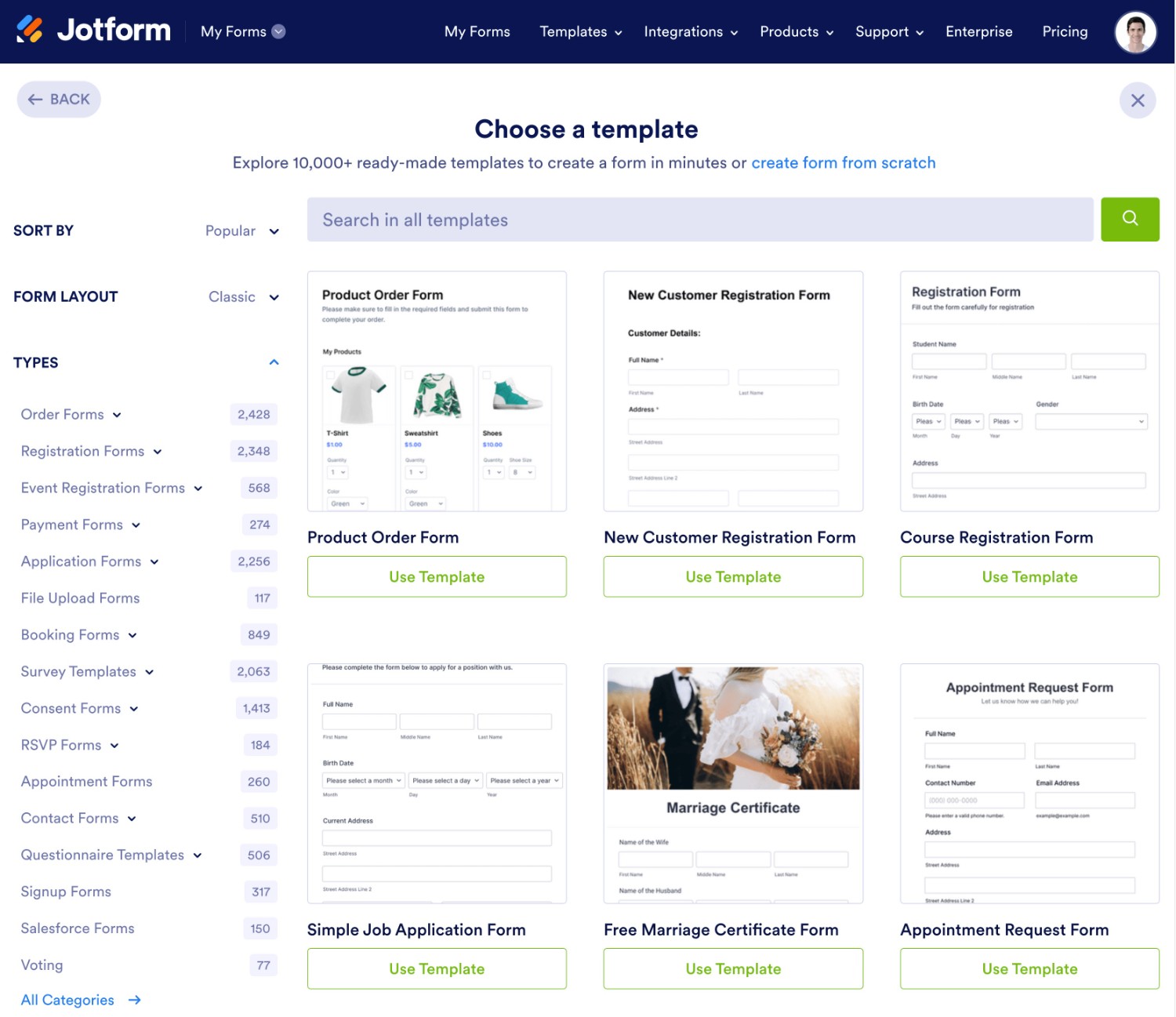
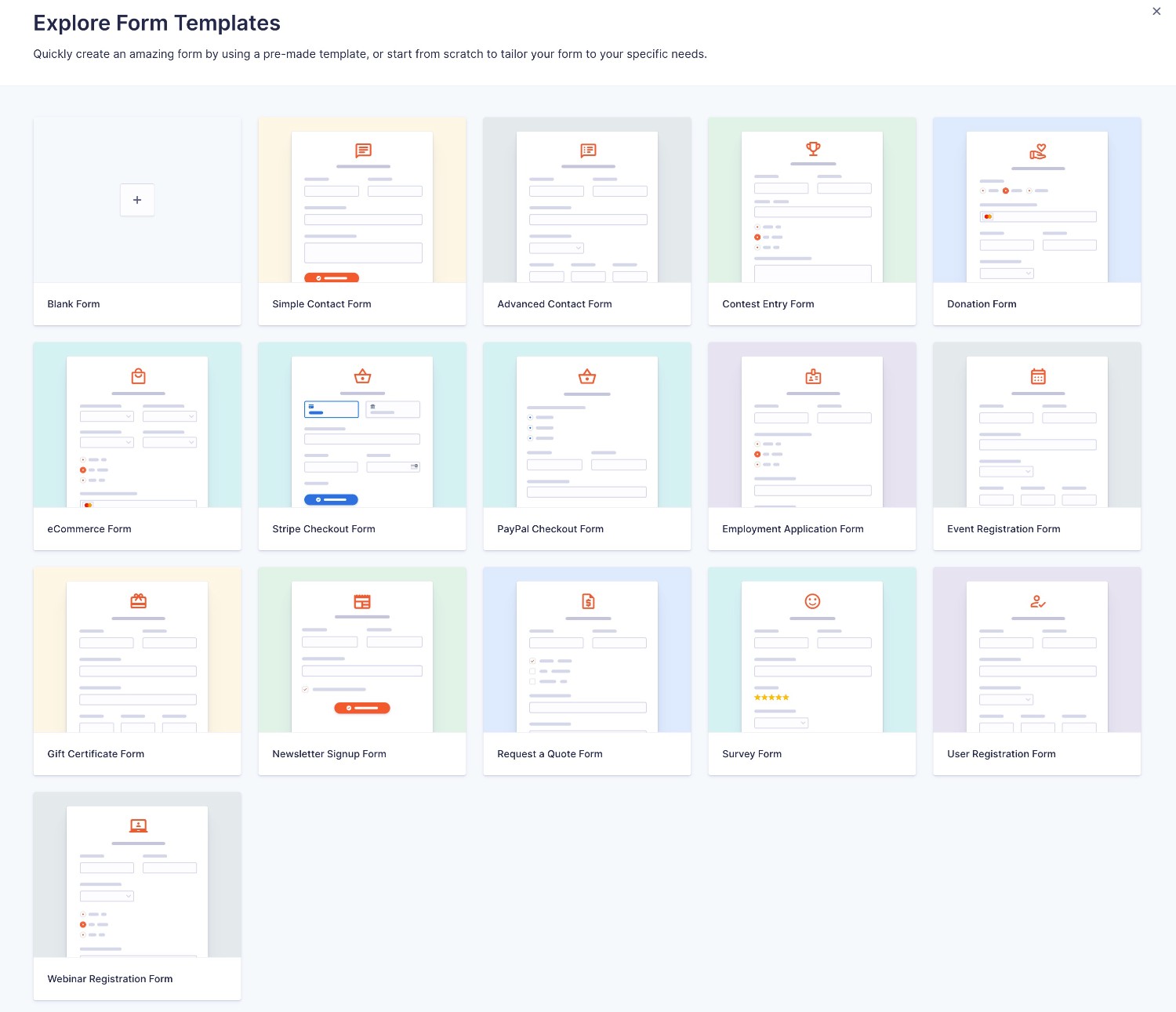
Jotform offers thousands of form templates. Or, you can always start from scratch.

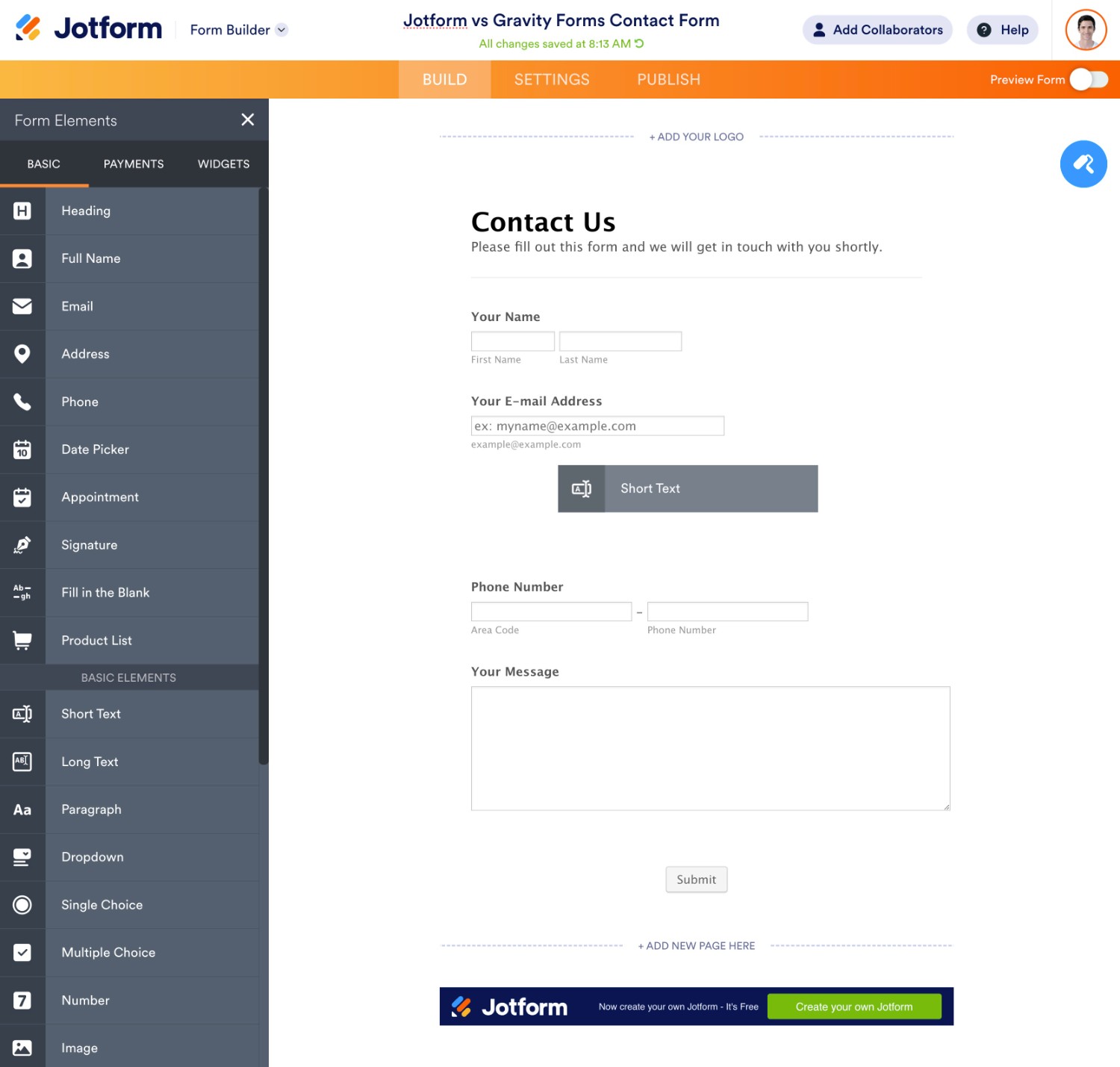
Once you choose your starting point, you’ll be launched right into the Jotform form builder interface.
By default, it gives you a full-width preview of your form.
To add new elements, you can click the Add Form Element button to expand a sidebar.
Then, you can drag over the element that you want to add.

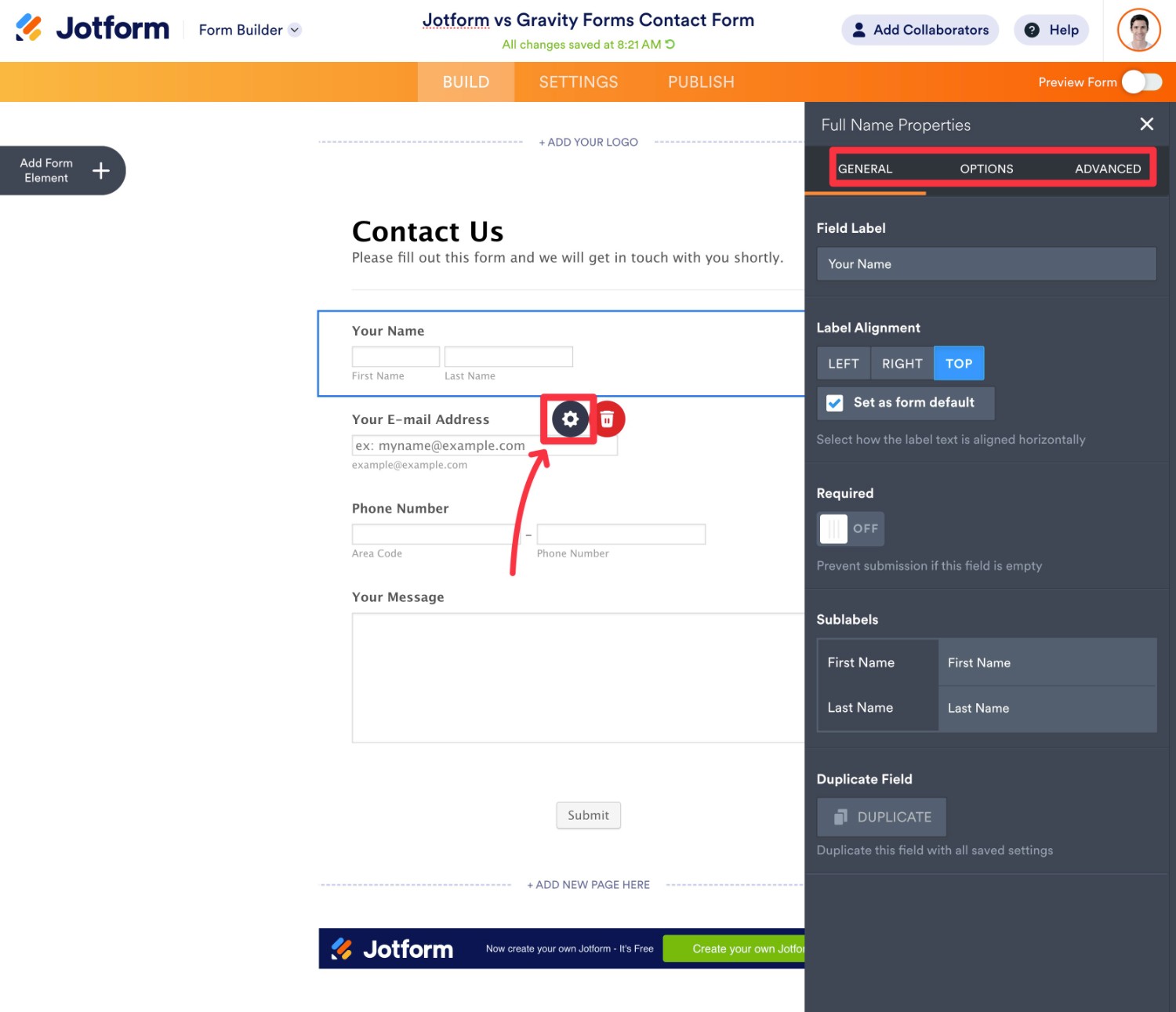
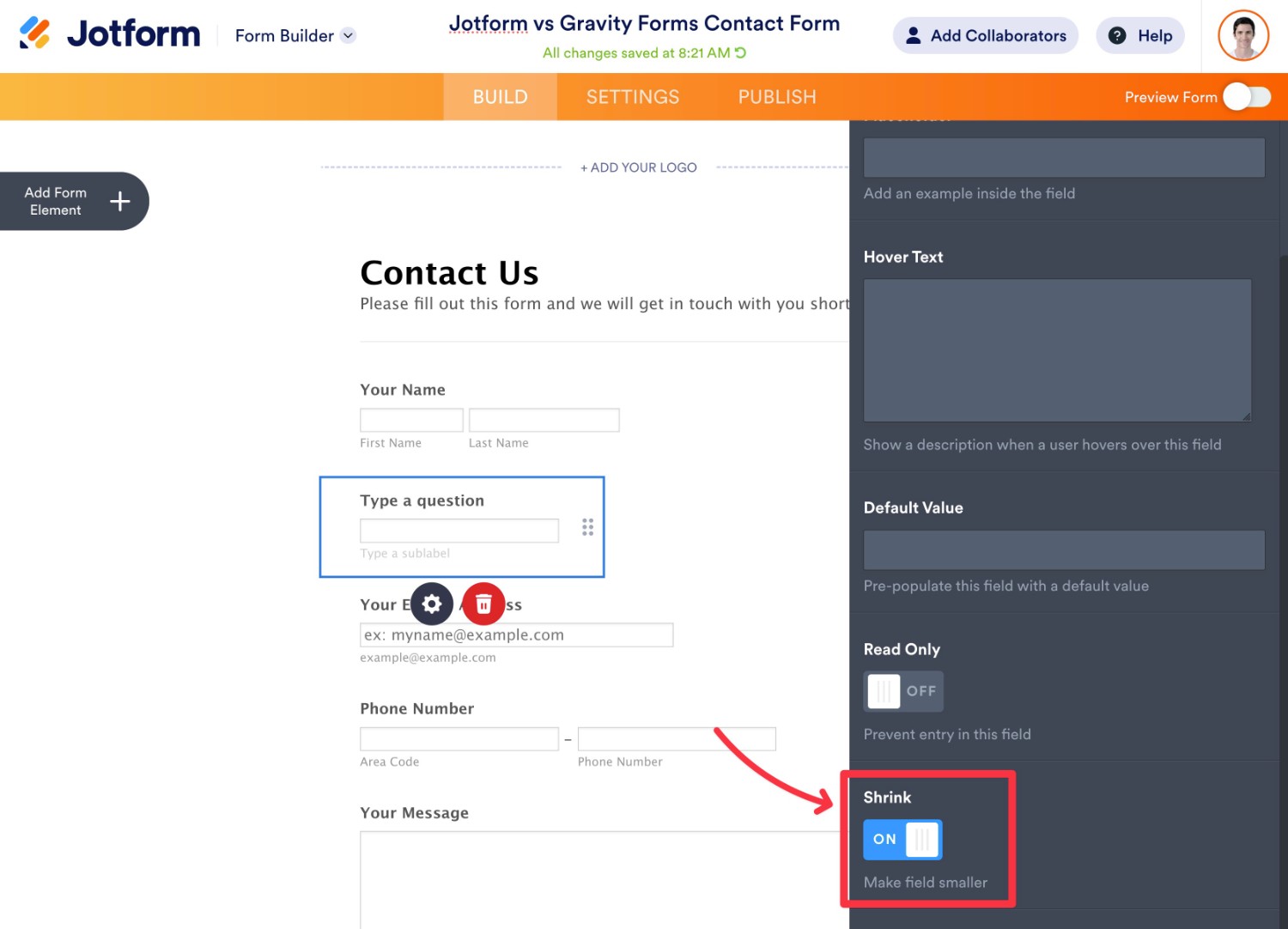
To edit a field, you can hover over it and click the Properties option. This will open that field’s settings in a sidebar on the right, which is divided into different tabs.

You can easily customize basic field details such as labels and placeholders, as well as some field-specific settings such as the format of a person’s name.
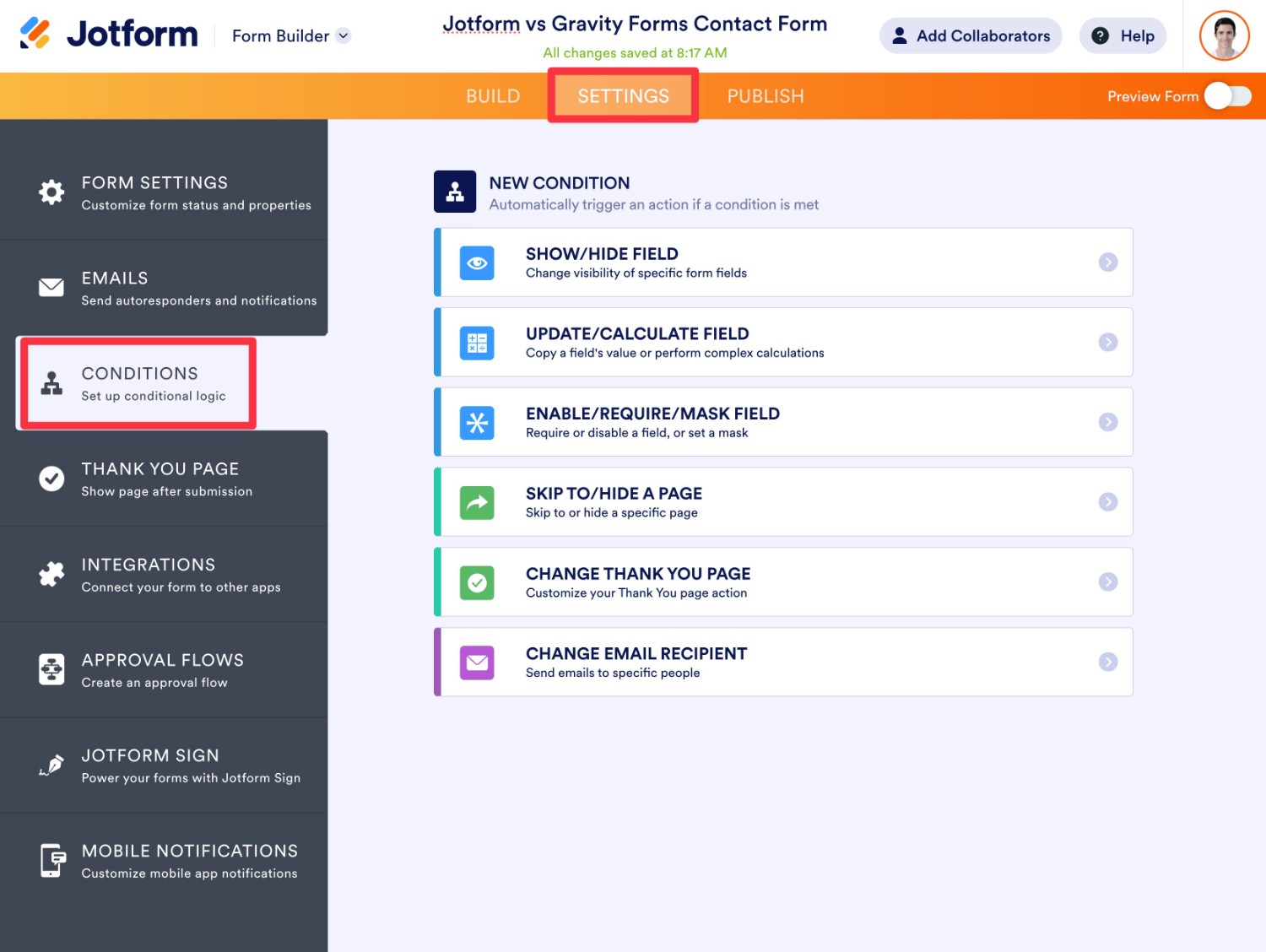
One thing that I found a little awkward, though, is that you can’t set up conditional logic right from the field’s settings.
Instead, you need to go to a form-wide conditional logic area. If you’re trying to show/hide certain fields based on a user’s previous answer, this can make it a little more complicated to set up your conditional logic rules (because you can’t actually see your form while setting them up).
The same is true of calculations.

To create multi-column layouts, you’ll first need to shrink each field. Then, you can move them beside one another.

Overall, the Jotform builder offers a lot of flexibility, but some important features aren’t always located in the most convenient spots…at least in my subjective opinion.
Are these things a big deal? Not really. However, these little quality of life differences can add up over time.
Gravity Forms Form Building Experience
Because Gravity Forms is a native WordPress plugin, you can build and manage all of your forms right from your WordPress dashboard.
To get started, you can go to Forms → New Form.
You can then choose between building your form from scratch or using one of the 15+ pre-made templates.
While the number of templates doesn’t come close to Jotform’s library, Gravity Forms does still include the fundamental form types that most people need.

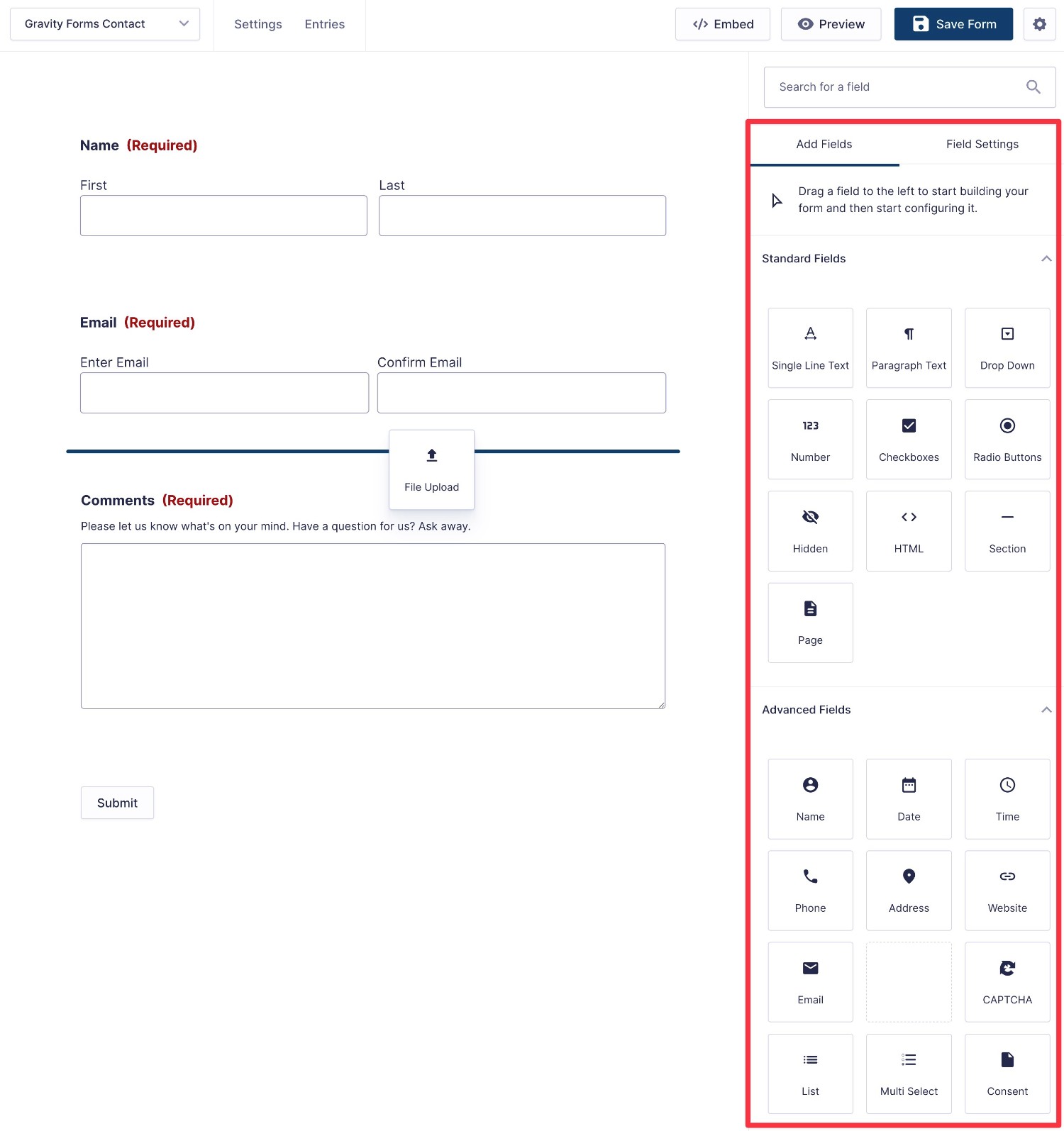
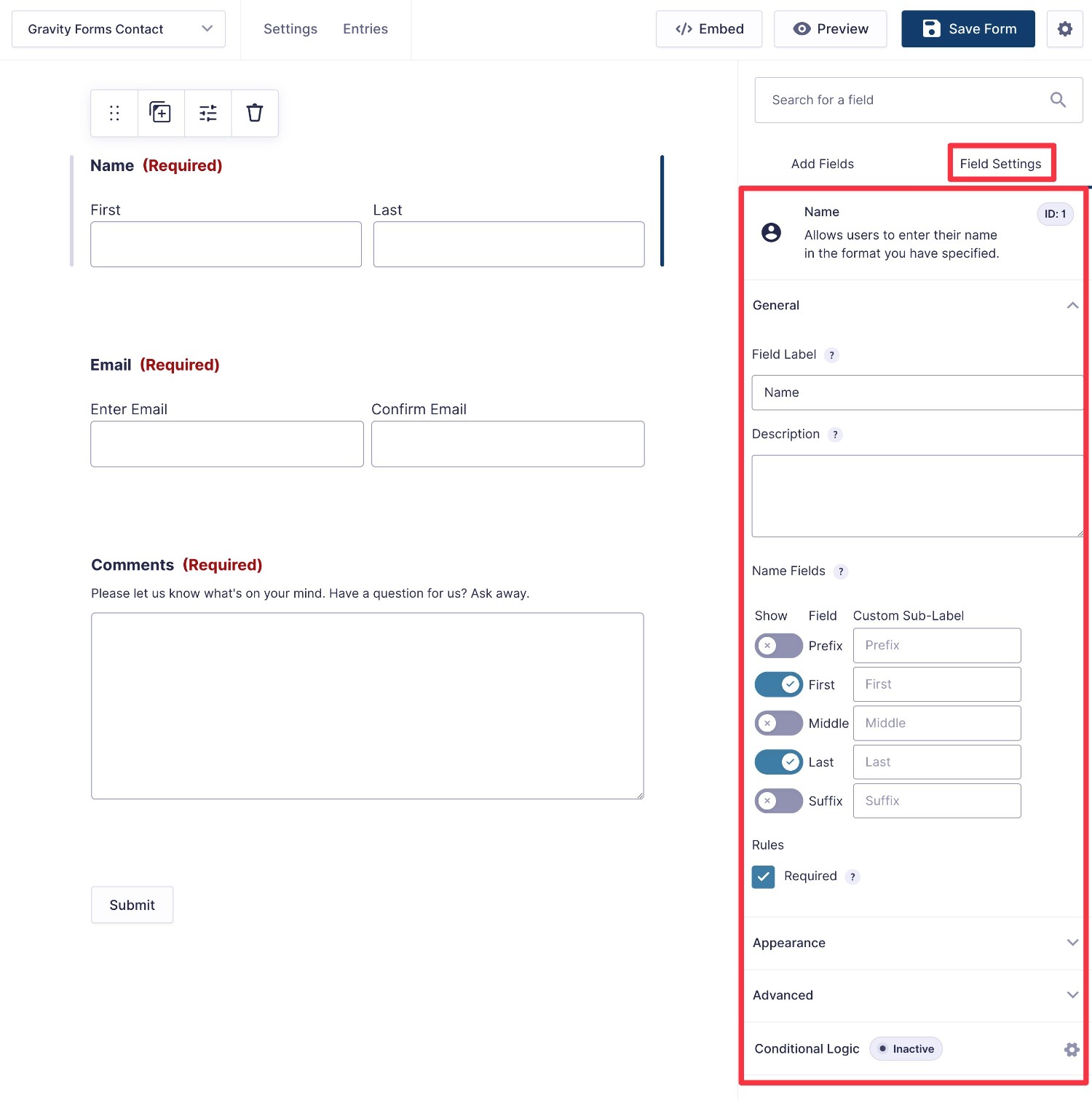
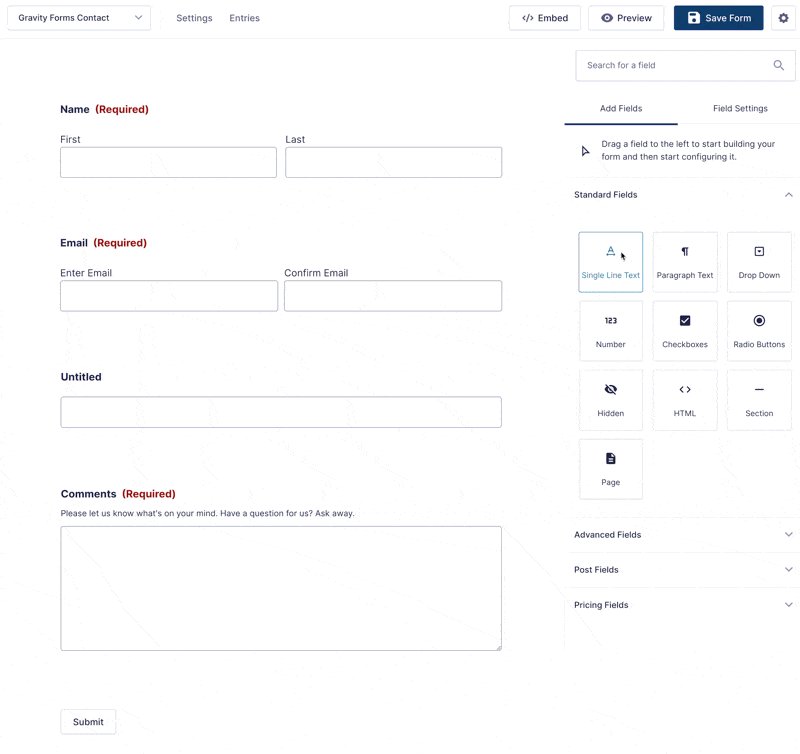
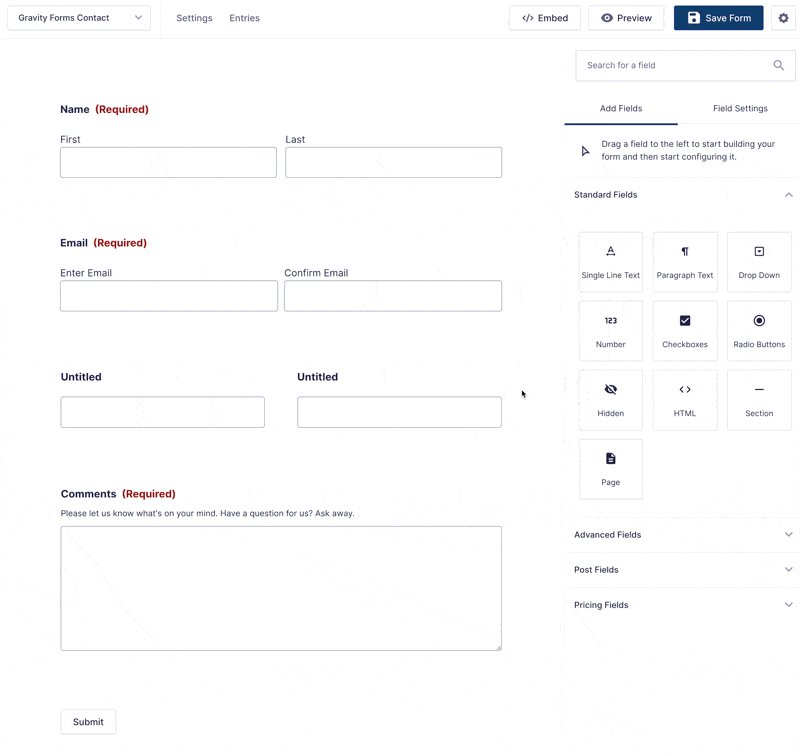
From there, you can build your form using the visual, drag-and-drop builder.

Once you drag a field over from the sidebar on the right, you can select that field to open its detailed settings in the sidebar.
You’ll be able to configure basic settings like labels and placeholders as well as more advanced settings like conditional logic and calculations, all without needing to go to a separate interface.

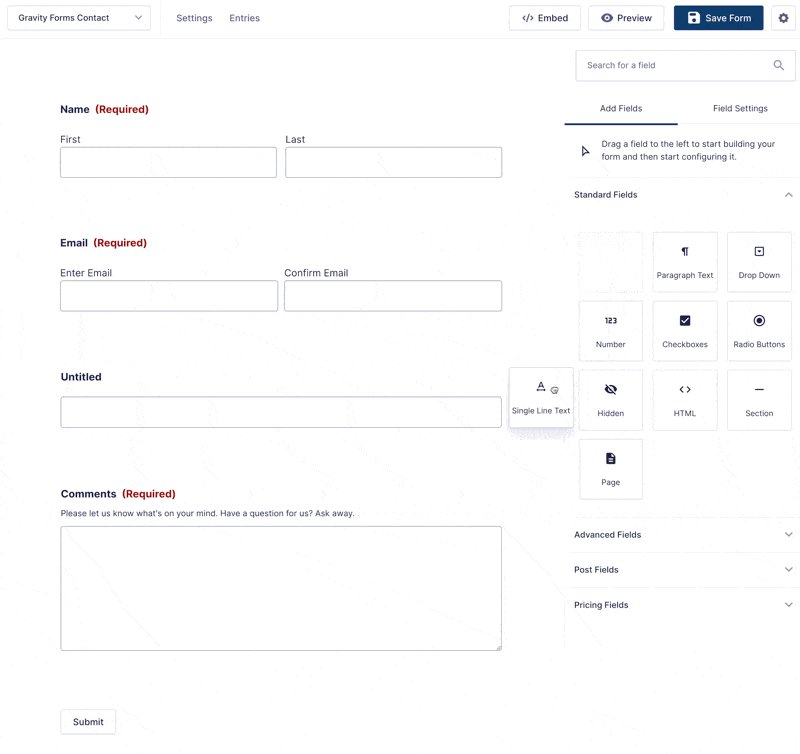
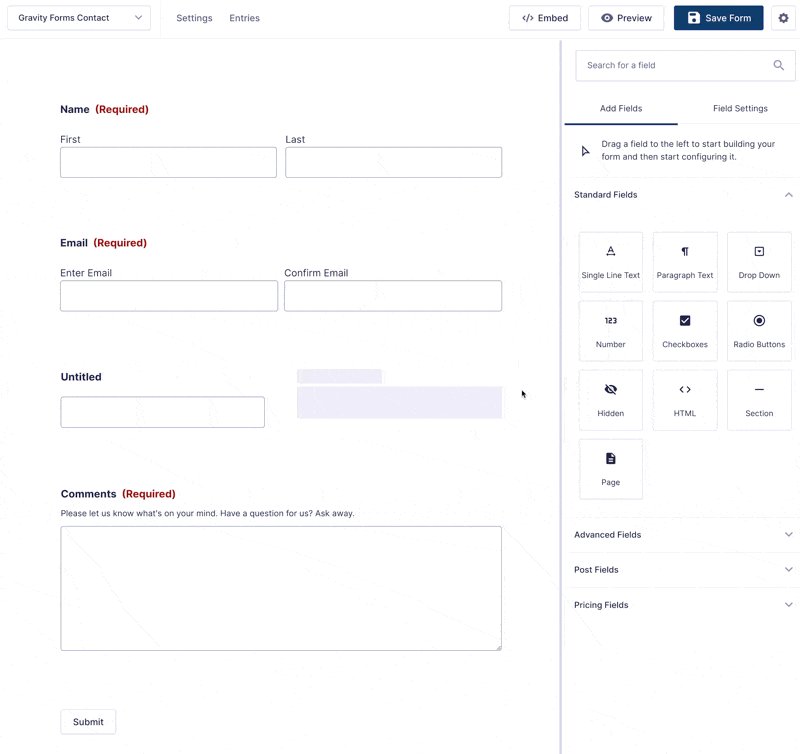
Creating multi-column layouts is also super easy – you just drag a field next to another one:

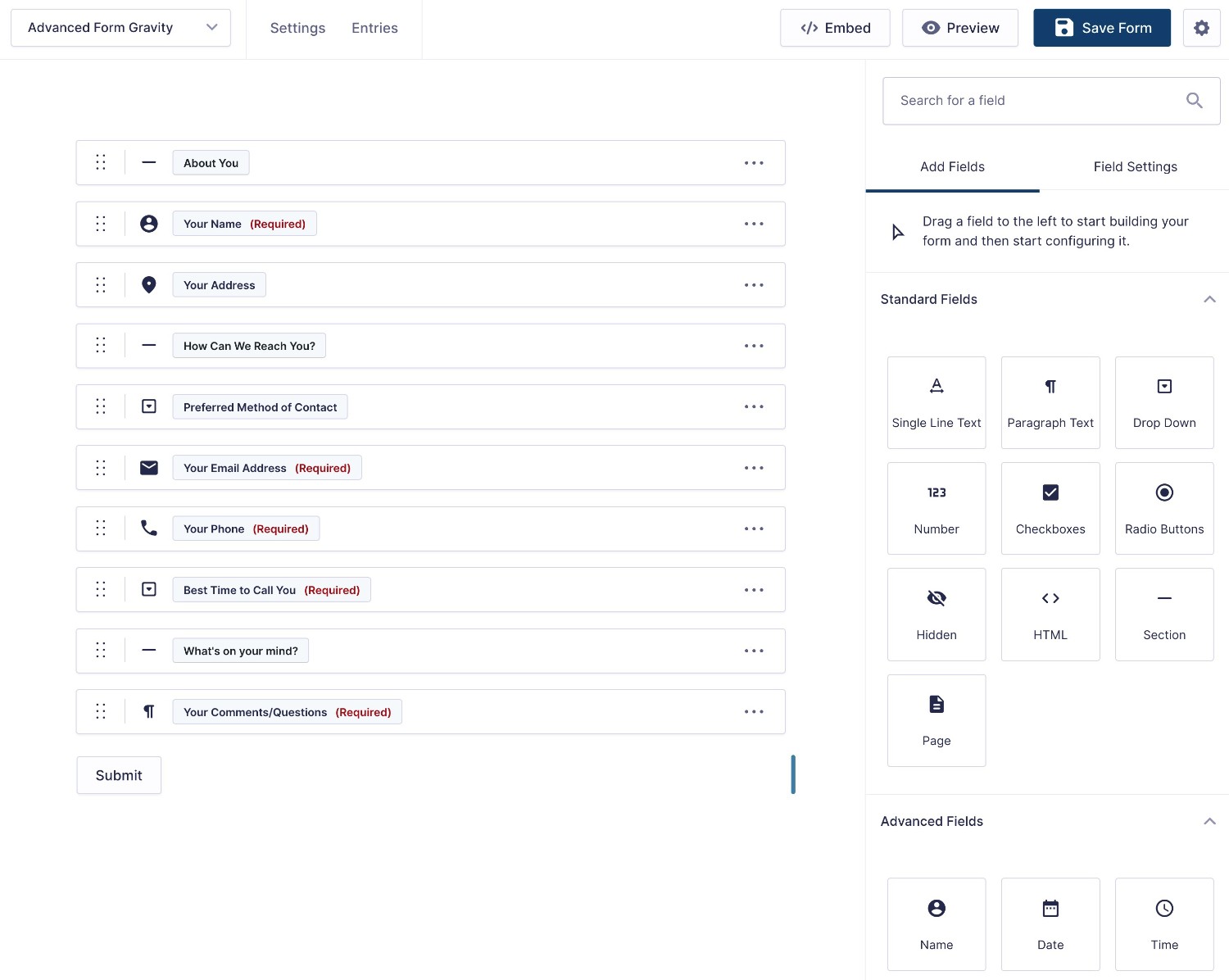
If you want a more high-level look at your form, you can also enable a compact view. This can be especially handy for longer forms as it lets you visualize how everything comes together.

Form Embed and Styling Options
Once you’ve created your form, the next step is to style it and embed it in your WordPress site.
Because Gravity Forms is a native WordPress plugin and Jotform is a SaaS tool, the process of doing that will look quite different.
Again, there’s no right or wrong here, but you’ll want to factor this into your decision.
In general, if you’re already familiar with working in the WordPress dashboard, you might prefer the approach of Gravity Forms. Gravity Forms also makes it a little easier to match your form’s style to your active WordPress theme.
Let’s go through it…
Jotform Embed and Styling Options
Jotform offers two high-level options to embed your forms in your WordPress website:
- Code snippet – you can manually add the Jotform embed code snippet to your site in a Custom HTML block.
- Official WordPress plugin – Jotform also offers its own official WordPress plugin at WordPress.org.
While having the Jotform WordPress plugin is nice in theory, it’s a bit awkward because it hasn’t really been updated to account for the WordPress block editor. That is, it doesn’t offer its own Jotform block.
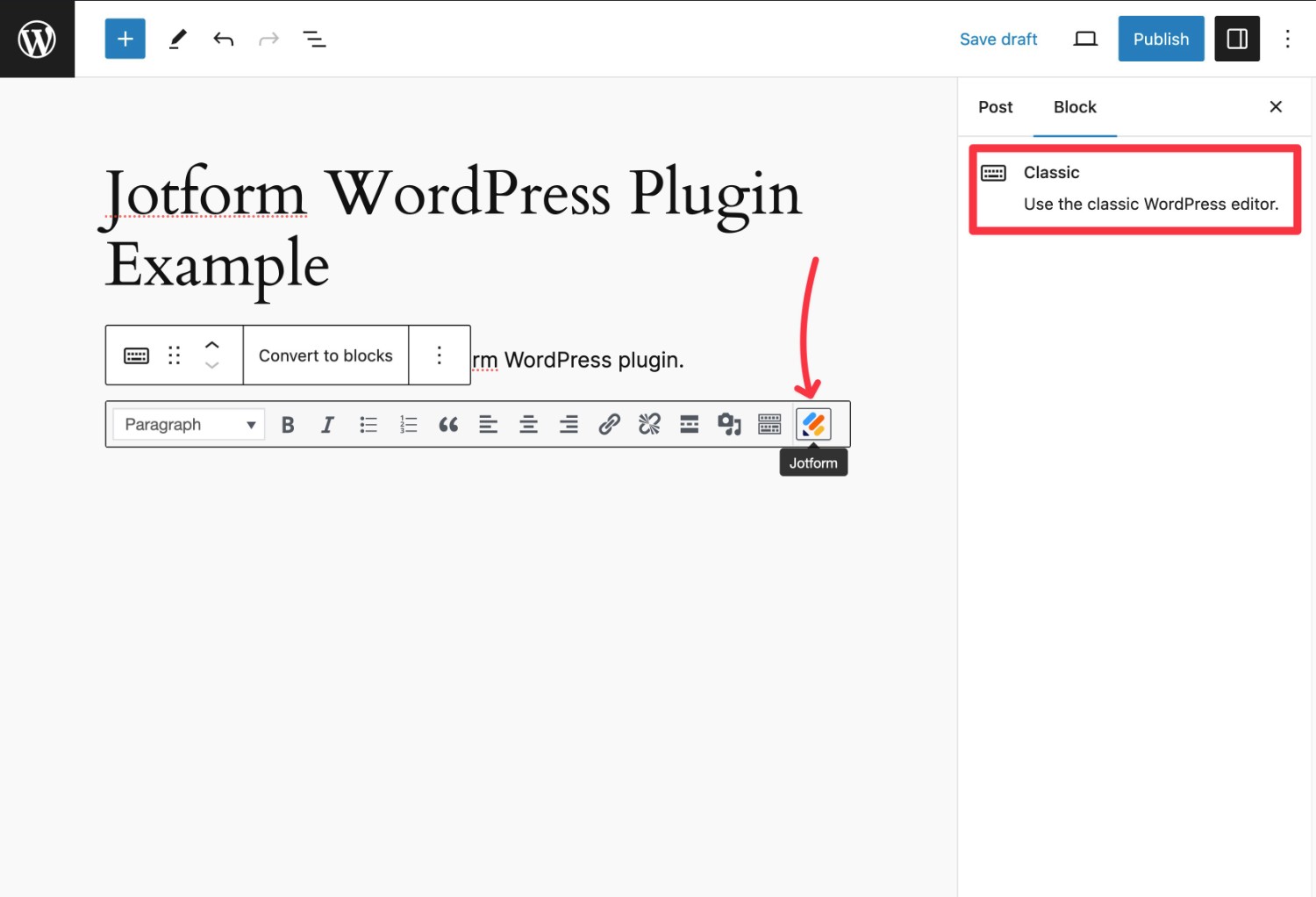
Instead, you first need to add the Classic block to the editor. Then, you can choose the Jotform option on the toolbar of the Classic block.

It’s not a big deal in the grand scheme of things, but it is a little awkward for WordPress users and it means you can’t configure your Jotform form directly from the block’s settings.
In terms of styling, your Jotform forms will not be able to automatically inherit their styling from your active WordPress theme like you can do with Gravity Forms. You also don’t get any options to style your forms from inside WordPress.
However, you do get a decent amount of styling options when you’re setting up your forms on the Jotform website.
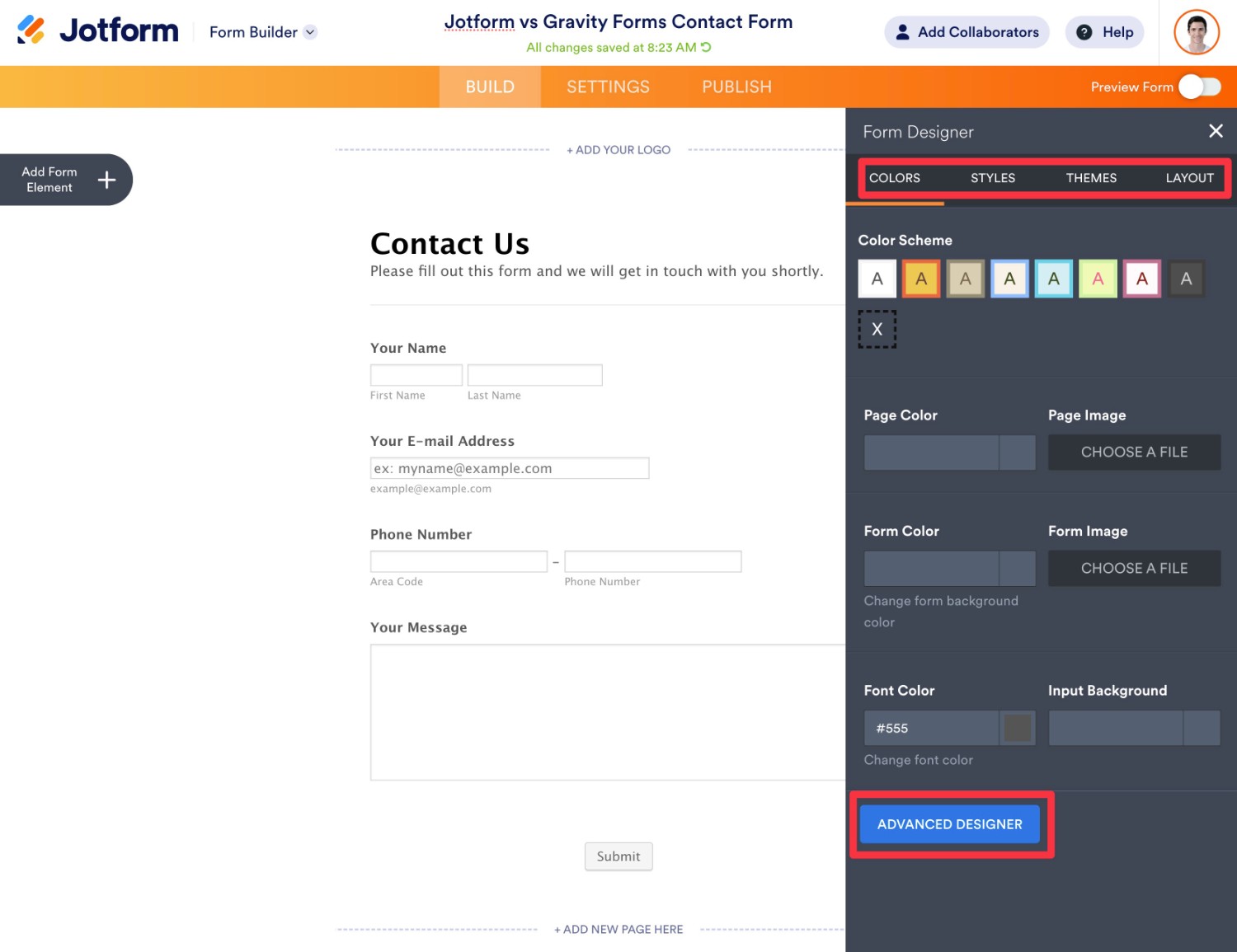
You can set up these styling options by enabling the Form Designer in the Jotform builder.

There’s also an Advanced Designer option if you want more control.
Gravity Forms Embed and Styling Options
Because Gravity Forms is a native WordPress plugin, it makes it very easy to embed your forms in WordPress.
You can choose from three main approaches:
- WordPress editor block
- WordPress shortcode
- PHP function
To style your forms, Gravity Forms lets you use two high-level approaches:
- Inherit WordPress theme styles + custom CSS – you can have your forms automatically match the styling of your active WordPress theme. You’re then free to manually adjust things as needed using custom CSS.
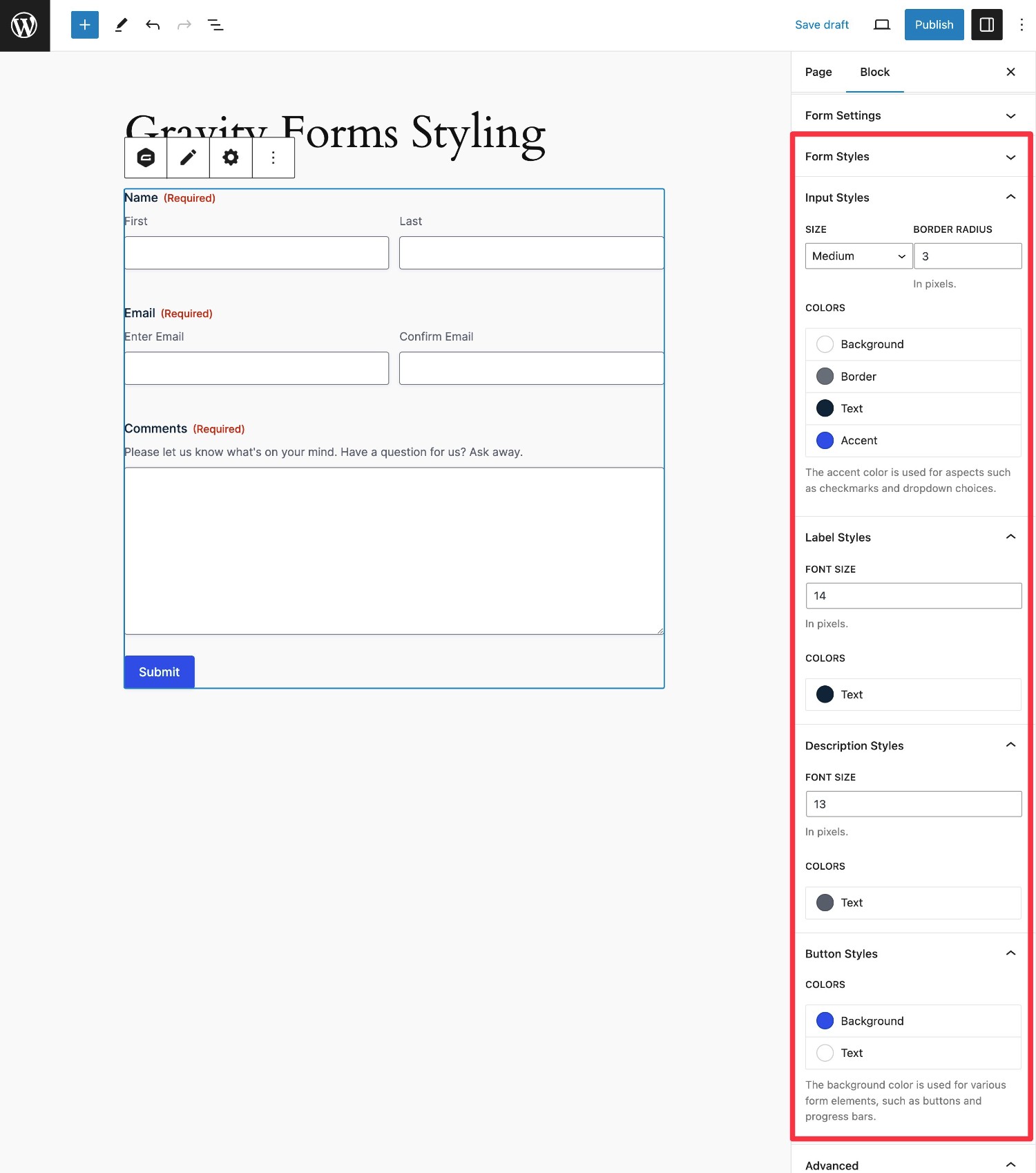
- Custom code-free styling via Orbital form theme – you can style your forms in the WordPress editor using simple code-free controls.
Again, having your form inherit its styles from your active WordPress theme is one advantage that Gravity Forms has over Jotform.
If you want to add custom form styling, you also might find it more convenient to be able to set up your style rules right from the WordPress editor.

In addition to accessing style options in the Form block, you’re also free to use all of the native WordPress blocks. For example, you could place the Form block inside of a Group block to add a cohesive background – our full guide to Gravity Forms styling covers this in more detail.
Integrations With Other Services
To help you connect your forms with other services that you’re using, both Gravity Forms and Jotform offer a number of direct integrations with various services, including email marketing services, CRMs, payment processors, and more.
In addition to these direct integrations, both tools also support Zapier and webhooks, which lets you connect to additional services if needed.
In general, you’ll want to look for a direct integration whenever possible, as that will typically be cheaper and/or simpler than using Zapier or custom webhooks.
Available Integrations
To help you understand whether or not your chosen form builder will be able to integrate with the tools that you’re using, let’s run through some comparison tables for various types of integrations.
Here is what the emojis mean:
- ✅ – the tool offers an official direct integration.
- ✅3️⃣ – the tool offers a direct integration but it requires using a third-party add-on
- ❌ – the tool does not offer a direct integration (though you could still potentially connect to that service using Zapier or webhooks)
Payment integrations:
| Gravity Forms | Jotform | |
| Stripe | ✅ | ✅ |
| Stripe Application (in Stripe App Marketplace) | ✅ | ✅ |
| PayPal | ✅ | ✅ |
| Square | ✅ | ✅ |
| Mollie | ✅ | ✅ |
| 2Checkout | ✅ | ✅ |
| Authorize.net | ✅ | ✅ |
Jotform also supports a bunch of smaller payment processors, which is one of its strong points. If you don’t want to use one of the popular payment processors from above, that might be something to consider.
Email marketing service/CRM integrations:
| Gravity Forms | Jotform | |
| ActiveCampaign | ✅ | ✅ |
| Agile CRM | ✅ | ❌ |
| AWeber | ✅ | ✅ |
| Breeze | ✅ | ❌ |
| Brevo (Sendinblue) | ✅3️⃣ | ✅ |
| Campaign Monitor | ✅ | ✅ |
| Capsule CRM | ✅ | ❌ |
| CleverReach | ✅ | ❌ |
| Constant Contact | ✅ | ✅ |
| ConvertKit | ✅ | ✅ |
| Drip | ✅3️⃣ | ❌ |
| EmailOctopus | ✅ | ❌ |
| Emma | ✅ | ❌ |
| GetResponse | ✅ | ✅ |
| HubSpot | ✅ | ✅ |
| iContact | ✅ | ✅ |
| Infusionsoft by Keap | ✅3️⃣ | ✅ |
| Klaviyo | ✅3️⃣ | ✅ |
| Mad Mimi | ✅ | ✅ |
| Mailchimp | ✅ | ✅ |
| MailerLite | ✅3️⃣ | ✅ |
| Mailjet | ✅3️⃣ | ❌ |
| MailPoet | ✅3️⃣ | ❌ |
| Marketo | ✅3️⃣ | ❌ |
| noCRM | ❌ | ✅ |
| Omnisend | ✅3️⃣ | ❌ |
| OpenCRM | ❌ | ✅ |
| Pipedrive | ✅3️⃣ | ❌ |
| Salesforce | ✅3️⃣ | ✅ |
| Solve CRM | ❌ | ✅ |
| VerticalResponse | ❌ | ✅ |
| Zoho CRM | ✅ | ✅ |
Other notable integrations
| Gravity Forms | Jotform | |
| Zapier | ✅ | ✅ |
| Twilio (SMS messages) | ✅ | ❌ |
| Webhooks (custom) | ✅ | ✅ |
| Pabbly Connect | ✅3️⃣ | ❌ |
| HelpScout | ✅ | ❌ |
| Intercom | ✅3️⃣ | ❌ |
| Zendesk | ✅3️⃣ | ✅ |
| Slack | ✅ | ✅ |
| Discord | ✅3️⃣ | ✅ |
| Google Sheets | ✅3️⃣ | ✅ |
| Excel Online | ✅3️⃣ | ✅ |
| Dropbox | ✅ | ✅ |
| Google Drive | ✅3️⃣ | ✅ |
| Pipe Video Recording | ✅ | ❌ |
| Trello | ✅ | ✅ |
| Airtable | ✅3️⃣ | ✅ |
| Notion | ✅3️⃣ | ✅ |
| Monday.com | ❌ | ✅ |
| Asana | ❌ | ✅ |
| ClickUp | ❌ | ✅ |
| Basecamp | ❌ | ✅ |
Automation Options
To help your business work more efficiently, it’s important to also consider the automation options that each tool gives you.
The integrations above showcase one type of single-step automation, such as adding a person to your CRM after they submit a form.
However, you might have situations where you want to build more advanced, multi-step business process workflows, either for internal or customer-facing forms.
When you pair Gravity Forms with the Gravity Flow plugin (which comes from the same team behind Gravity Forms), you can unlock even more flexibility for building advanced workflows.
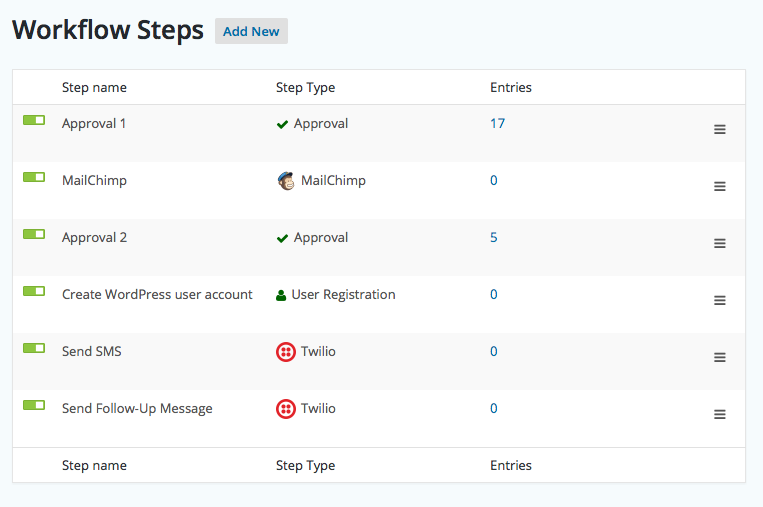
You can set up unlimited workflows, each with unlimited steps and users. To build your workflows, you can choose from 40+ different actions including sending emails or text messages, requiring approvals, processing payments, generating PDFs, and lots more.
Here’s an example of a custom workflow built with Gravity Forms and Gravity Flow:

To its credit, Jotform gives you more automation flexibility than a lot of other data capture solutions. For example, Jotform Approvals lets you build multi-step workflows with approvals from one or more people.
However, one major drawback of Jotform Approvals is its pricing for multiple users. You’ll need the custom Enterprise plan to create multiple users and teams, which will make it significantly more expensive to set up these types of automation workflows if they involve multiple team members.
Additionally, Jotform still doesn’t give you as much flexibility for building other types of multi-step workflows. So, while Jotform can work great for approval workflows (if you’re willing to pay), it can fall behind Gravity Forms in other automation areas.
Jotform vs Gravity Forms Pricing
While pricing probably shouldn’t be the only thing that you make your decision on, it might still play a big role in your decision.
In general, Gravity Forms can work out to be more affordable for a lot of different use cases.
Gravity Forms also supports unlimited forms, submissions, views, and users on all of its plans. In contrast, you’ll need to pay attention to your monthly usage limits when you use Jotform.
To start, Jotform does have a free plan, but it’s quite limited and won’t work for serious business use cases. For example, it only lets you create a maximum of five forms and you can only have up to 100 monthly form submissions and 1,000 monthly form views.
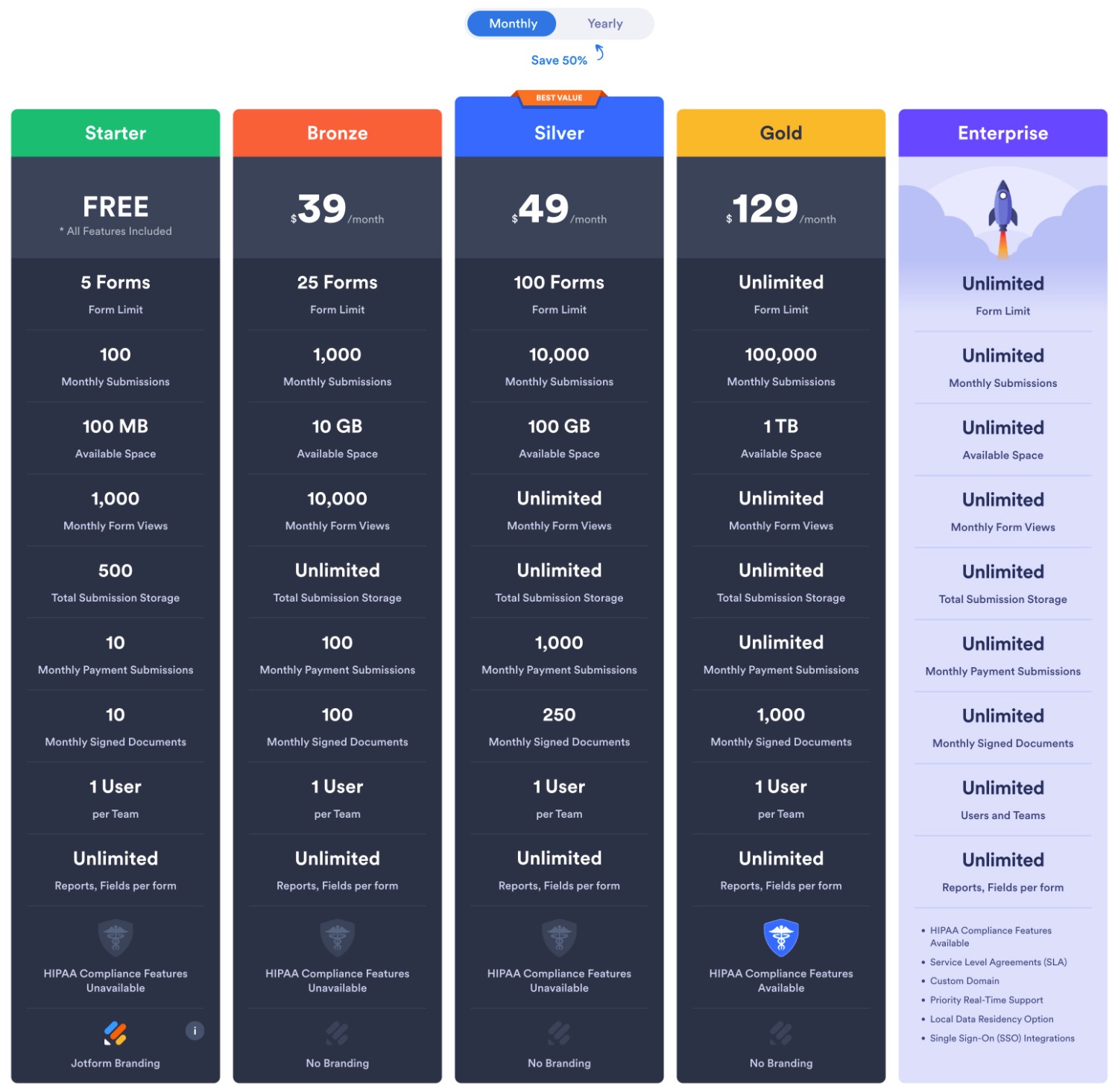
Beyond the free plan, there are three preset pricing plans starting at $39 per month, as well as a custom enterprise option. These plans use SaaS-style recurring billing, with the option to pay monthly or annually.
The main difference between the plans is the number of monthly form submissions and form views, as well as the overall number of forms, the number of monthly payments (if creating payment forms), storage space, and users.
All of the fixed Jotform plans only allow one user and team. If you want to have multiple users in Jotform, you’ll need the custom Enterprise plan.
Here are the monthly prices:

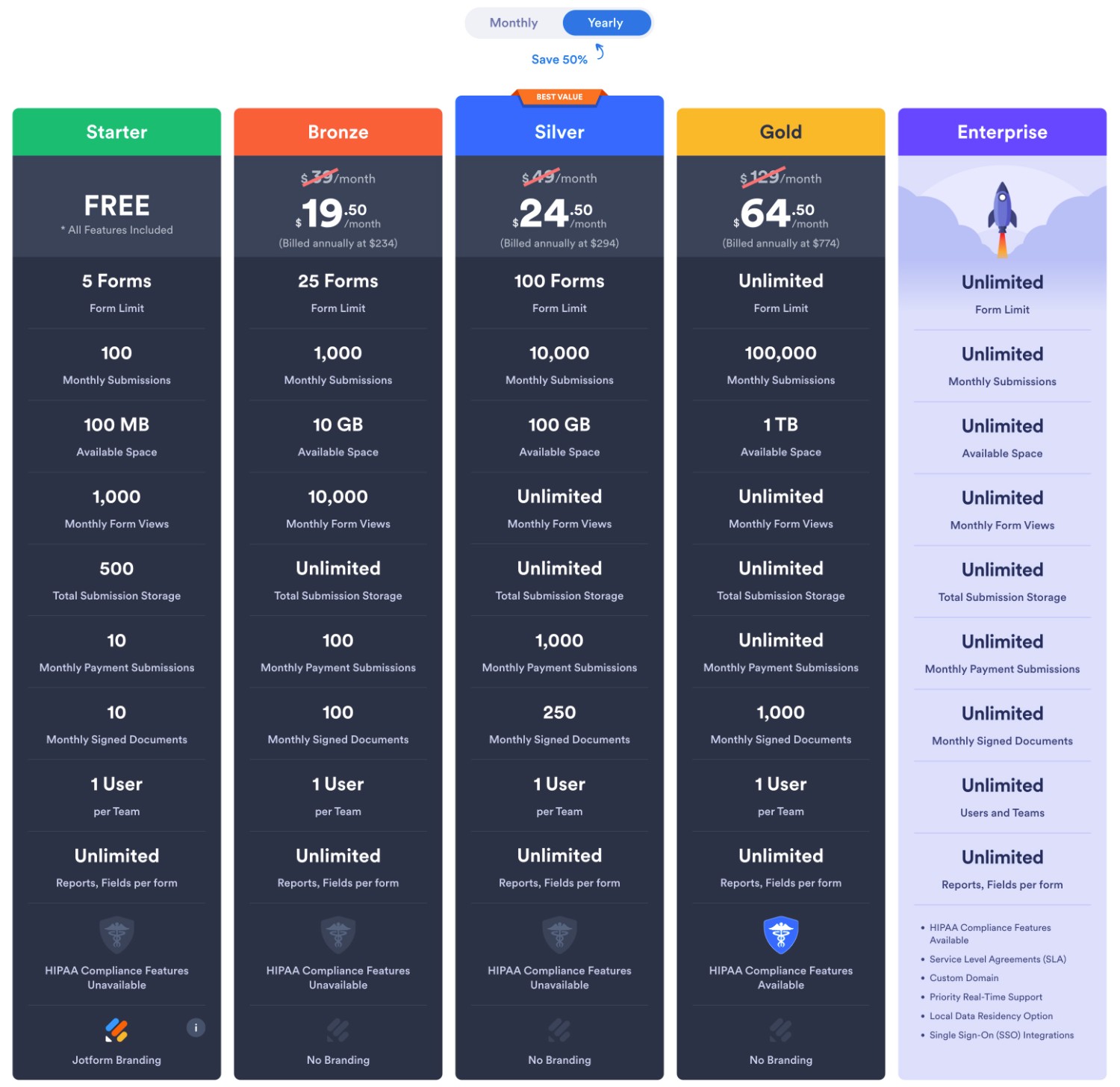
And here are the annual prices:

If you ever stop paying for your Jotform license, you’ll lose access to the premium features right away.
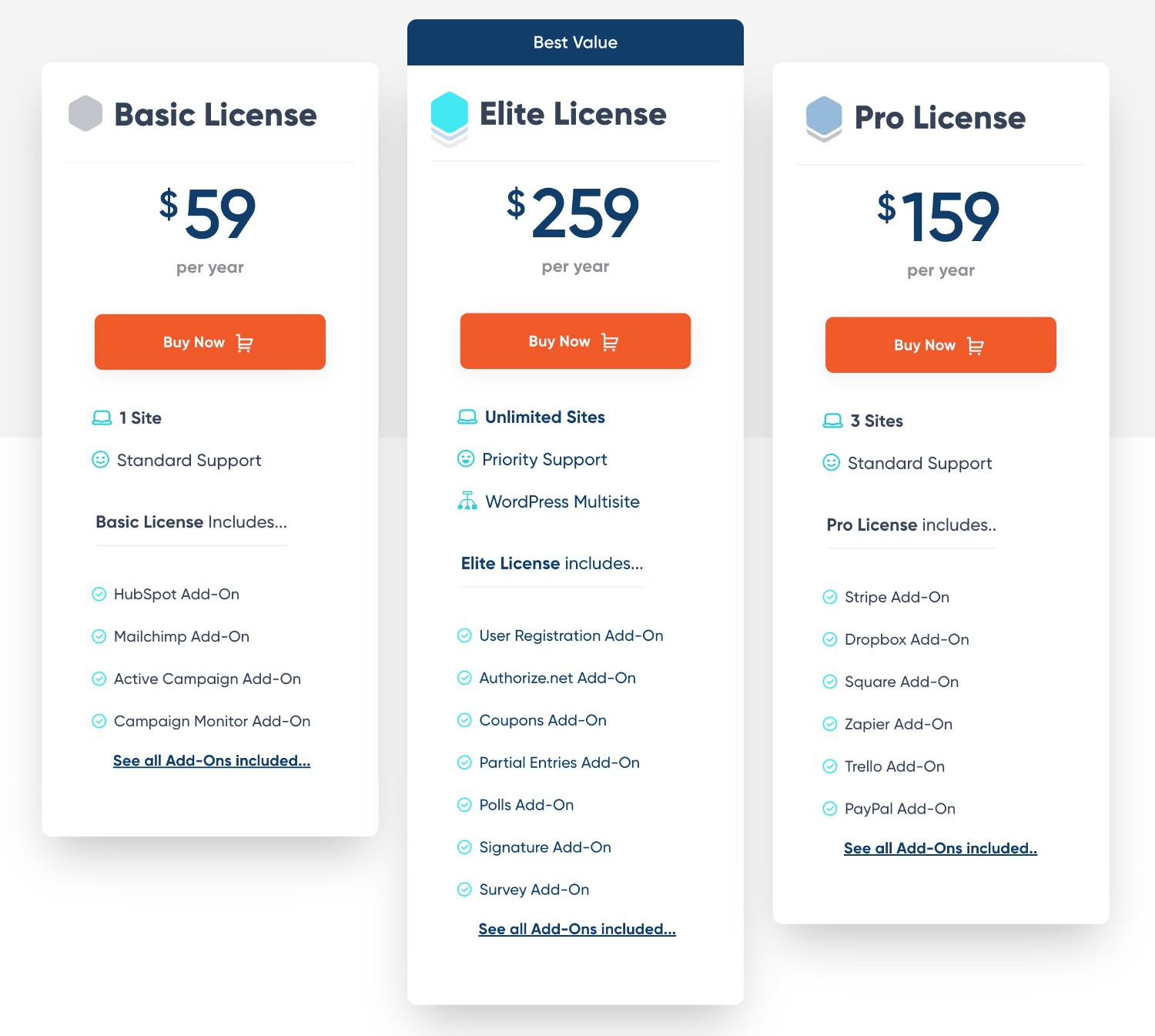
Gravity Forms offers three business licenses, as well as a special license for nonprofit organizations.

All of the Gravity Forms licenses give you access to one year of support and updates. If you want to continue receiving support and updates after the first year, you can renew your license at the same rate.
Unlike Jotform’s SaaS-style billing, all of your forms will continue working even if you don’t renew your Gravity Forms license. However, we do highly recommend keeping your license active so that you can continue to access updates, support, and new features.
Comparing Gravity Forms vs Jotform Pricing for Different Use Cases
To make it easier to understand how the pricing differences might affect you in different situations, let’s compare the paid plan pricing for different form use cases and monthly usage.
Basic contact form (monthly submissions)
| Gravity Forms | Jotform (annual billing) | |
| 1+ submission | $59 | $234 (free*) |
| 101+ submissions | $59 | $234 |
| 501+ submissions | $59 | $234 |
| 1,001+ submissions | $59 | $294 |
| 5,001+ submissions | $59 | $294 |
| 10,001+ submissions | $59 | $774 |
| 50,001+ submissions | $59 | $774 |
| 100,001+ submissions | $59 | $774 |
*You could do this with the free plan, but we don’t recommend it because of the other limitations.
Payment form (monthly payments)
| Gravity Forms | Jotform (annual billing) | |
| 1+ payment | $159 | $234 (free*) |
| 11+ payments | $159 | $234 |
| 51+ payments | $159 | $234 |
| 101+ payments | $159 | $294 |
| 501+ payments | $159 | $294 |
| 1,001+ payments | $159 | $774 |
*You could do this with the free plan, but we don’t recommend it because of the other limitations.
Third-Party Add-On Marketplaces
While both Gravity Forms and Jotform offer a lot of built-in features and integrations, you might still have situations where you want to add a feature or integration that’s not available.
In these situations, Gravity Forms has a big advantage.
With Gravity Forms, you can further extend its functionality by installing third-party add-on plugins.
Because Jotform is a SaaS tool, it doesn’t give you the ability to install third-party extensions, which means that you’re only able to use features that come directly from the developer.
This is a big difference because Gravity Forms has a very large library of third-party extensions, with hundreds of high-quality options to choose from.
Here’s a small sampling of what you can accomplish with third-party add-ons:
- Create full multi-step legal signing workflows with Legal Signing for Gravity Forms.
- Insert form data in your own custom PDF template with Fillable PDFs.
- Display form entry data on the frontend with GravityView – you can use this to build lightweight web applications such as directories, job boards, and more.
- Perform even more calculations with Advanced Calculations.
- Build form data visualization dashboards with GFChart.
Of course, one thing that you’ll want to consider when using third-party extensions is whether or not those extensions are safe and reliable.
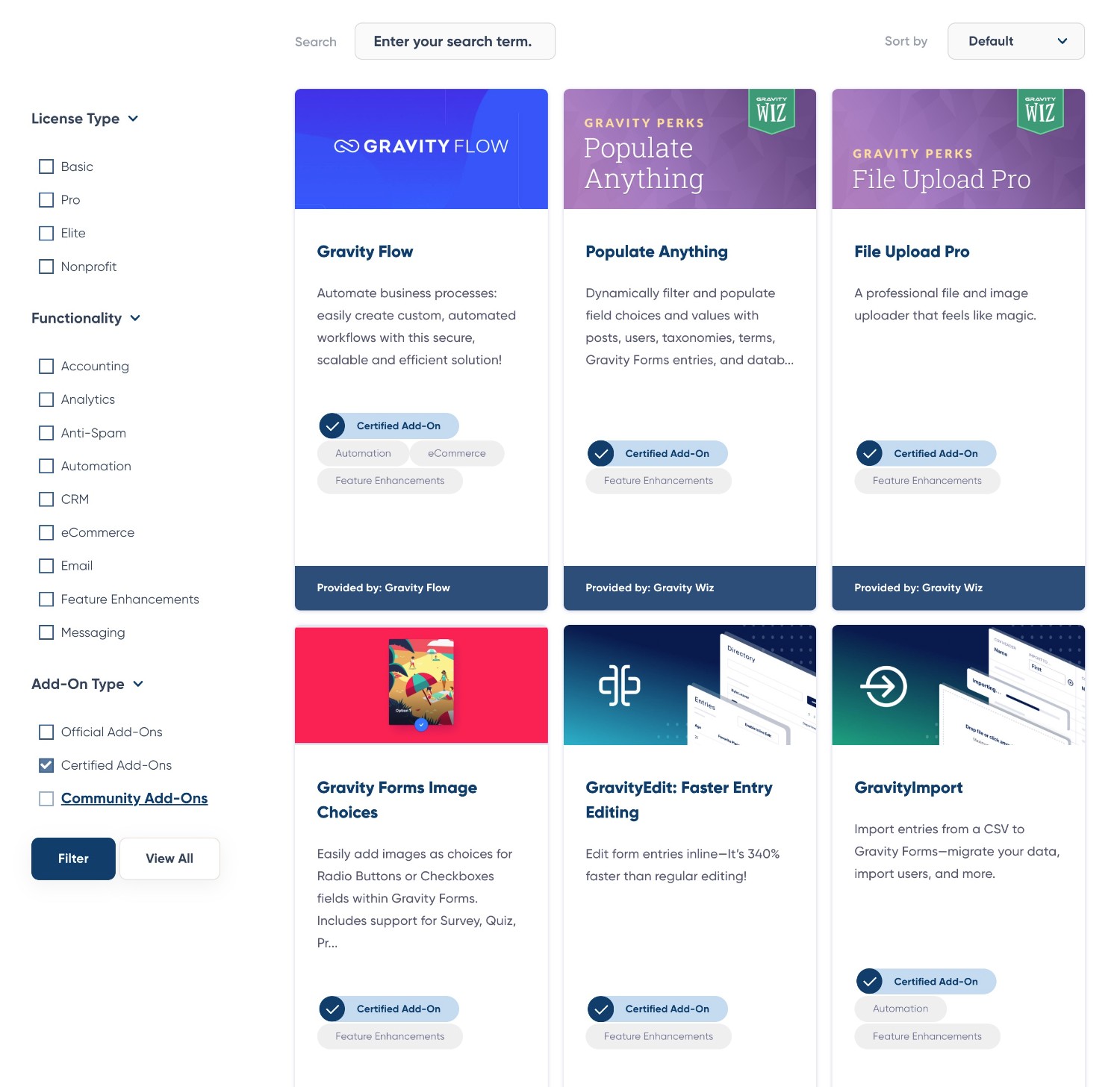
To give you the confidence to use third-party extensions, Gravity Forms has its own Gravity Forms Certified Add-Ons program.
While Certified Add-Ons come from third-party developers, the Gravity Forms team has verified their quality, which means that you can feel confident in using them on your site. You can browse all of the Certified Add-Ons here.

Overall, if you want the flexibility to be able to extend your data capture solution with add-ons, Gravity Forms is probably the better option.
Developer Extensibility (API and Customization)
The third-party add-ons that we discussed above give you one way to customize Gravity Forms to your use case.
However, in situations where you can’t find an off-the-rack solution, you also might want the ability to dive into the code and tweak things yourself (or hire a developer to do that for you).
Here again, Gravity Forms has some advantages.
Because Jotform is a closed-source SaaS tool, you don’t have any access to the underlying code, which limits what you can do from a developer extensibility perspective.
With that being said, Jotform does offer its own Jotform REST API, which gives you some flexibility for building your own solutions.
You can use the Jotform API to fetch/submit details about Jotform users, forms, submissions, and reports.
Gravity Forms also offers its own REST API that lets you perform similar actions. You can create, read, update, and delete forms, entries, and results over HTTP. You can also send data to other services using webhooks.
However, because Gravity Forms is an open-source, self-hosted tool, you’re also free to write custom code to tweak/extend Gravity Forms on your own server.
Gravity Forms offers a number of PHP actions and filters that let you customize its behavior. It also offers a PHP API that you can use to build your own custom solutions, such as adding custom field types, building your own add-ons, and so on.
Overall, the open-source nature of Gravity Forms means that developers will have a lot more flexibility for building custom solutions when compared to Jotform.
Support
Both Gravity Forms and Jotform offer direct support for all customers with an active plan/license.
For direct support, both tools offer ticket support, with Jotform advertising 24/7 ticket support and Gravity Forms offering ticket support during EST business hours.
In addition to the direct support options, both tools also give you access to a bunch of self-serve or community support options.
Gravity Forms:
Jotform:
- Community support forum
- User documentation
- Developer documentation (for the Jotform API)
For really large businesses, Jotform also offers a paid Jotform Enterprise Professional Services option that can help you with onboarding and implementation. However, you’ll need to talk to sales about pricing and you should expect to pay serious money if you want this type of white-glove service.
Final Thoughts on Jotform vs Gravity Forms
As we mentioned earlier, we’re not going to pick a single winner when it comes to Gravity Forms vs Jotform.
Both tools use a slightly different approach (native WordPress plugin vs SaaS) and both have their own unique strengths and weaknesses.
With that being said, we wouldn’t be building Gravity Forms if we didn’t think it was the best option for many businesses using WordPress.
First off, the fact that Gravity Forms is a native WordPress plugin already offers a lot of advantages if you’re a WordPress user. You can manage everything from your WordPress dashboard, easily integrate your forms with your WordPress theme styling, and so on.
You can also use Gravity Forms for WordPress-specific use cases, such as registering users for your site, creating frontend content creation forms, displaying form submissions on the frontend, and so on. Because Jotform is a SaaS tool, you can’t easily implement these things (barring some complex solution using Zapier).
Of course, the opposite holds true if you’re not using WordPress, as Gravity Forms obviously isn’t an option for non-WordPress sites.
Beyond that, Gravity Forms just generally gives you more flexibility because of its open-source, extensible nature.
While Jotform does a good job of building in a lot of features and integrations, you’re still largely limited to just those things. In contrast, Gravity Forms lets you easily adapt to your unique use cases by installing add-ons as needed (or custom-coding a solution, for more complex situations).
If you can’t find an official add-on for what you need, there’s also a huge marketplace of third-party add-ons, which isn’t something you’ll find with Jotform. The Gravity Forms Certified Add-Ons program can also give you confidence in using add-ons from third-party developers.
Finally, there’s the issue of pricing. In general, Gravity Forms can be a lot more cost-effective than Jotform’s usage-based SaaS billing.
With Gravity Forms, you’ll also never need to worry about running into usage limits on the number of form submissions, form views, payments, users who have access to your forms, and so on.
So, not only will Gravity Forms save you money for most use cases, but it will also just generally simplify things for your business.
If you want to try Gravity Forms for free, you can create a free, fully functioning demo site here.
And if you’re ready to get started right away, you can purchase your Gravity Forms license here and start building.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
