How to Set Up a Pipedrive WordPress Integration

Want to set up a Pipedrive WordPress integration?
With Gravity Forms, you can create your own custom web forms that feed information into the Pipedrive CRM.
You can collect as much information as needed, map custom information to custom fields in Pipedrive, and embed your forms anywhere on your WordPress site.
You can also take advantage of all of Gravity Forms’ other features, such as using conditional logic to control when/how to pass information to Pipedrive.
In this step-by-step tutorial, you’ll learn how to connect your WordPress site to Pipedrive via Gravity Forms and Zapier, which is a popular automation service that lets you connect your forms to over 4,000 apps (including Pipedrive!).
For this example, we’ll set up a WordPress form that creates a new deal in Pipedrive when someone submits the form.
However, you can use these same principles in other ways, such as creating or editing leads and organizations in Pipedrive (instead of deals), attaching files in Pipedrive, and more.
Basically, Gravity Forms and Zapier help you build a custom Pipedrive WordPress integration that meets your unique use case.
Let’s dig in!
What You Need to Set Up a WordPress Pipedrive Integration
To follow this tutorial and connect WordPress to Pipedrive, you’ll need a few things:
- The Pipedrive CRM – we’re assuming you’re already an active Pipedrive user given that you’re reading this post, but you’ll want to sign up for Pipedrive if you haven’t done so already.
- Gravity Forms – you need the core Gravity Forms plugin to create the web forms that will feed into Pipedrive.
- Gravity Forms Zapier Add-On – this official add-on is what lets you connect WordPress to Pipedrive (via the Zapier service). It’s available on the Gravity Forms Pro license and above.
- Zapier account – for many sites, you’ll be totally fine with the free Zapier plan as all of the automation recipe elements are free. You’ll only need to pay if you need to exceed the 100 tasks per month limit on the free plan (i.e. 100 form submissions passed from Gravity Forms to Pipedrive).
Basically, this setup goes User input to Gravity Forms → Zapier → Pipedrive.
How to Set Up the Pipedrive WordPress Integration With Gravity Forms
Now, let’s get into the step-by-step tutorial for how to connect WordPress to Pipedrive.
Before starting, we’ll assume a few things:
- You’ve already created your accounts for Pipedrive and Zapier.
- You’ve installed the Gravity Forms plugin and Zapier Add-On on your WordPress site. You’ll want to purchase at least the Pro license to get access to the Zapier Add-On.
We’ll cover everything else that you need to do below…
1. Create Your Form
To get started, you’ll want to use Gravity Forms to create the form that will appear on your WordPress site, i.e. the form that will pass data to Pipedrive.
You have two options to create your form:
- Build your form from scratch – you would go to Forms → Add New and use the drag-and-drop builder.
- Import a premade form template – you can download a template from the Gravity Forms template library and then import it by going to Forms → Import/Export → Import Forms in your WordPress dashboard. You can then fully customize that template, including adding, removing, or editing form fields as needed.
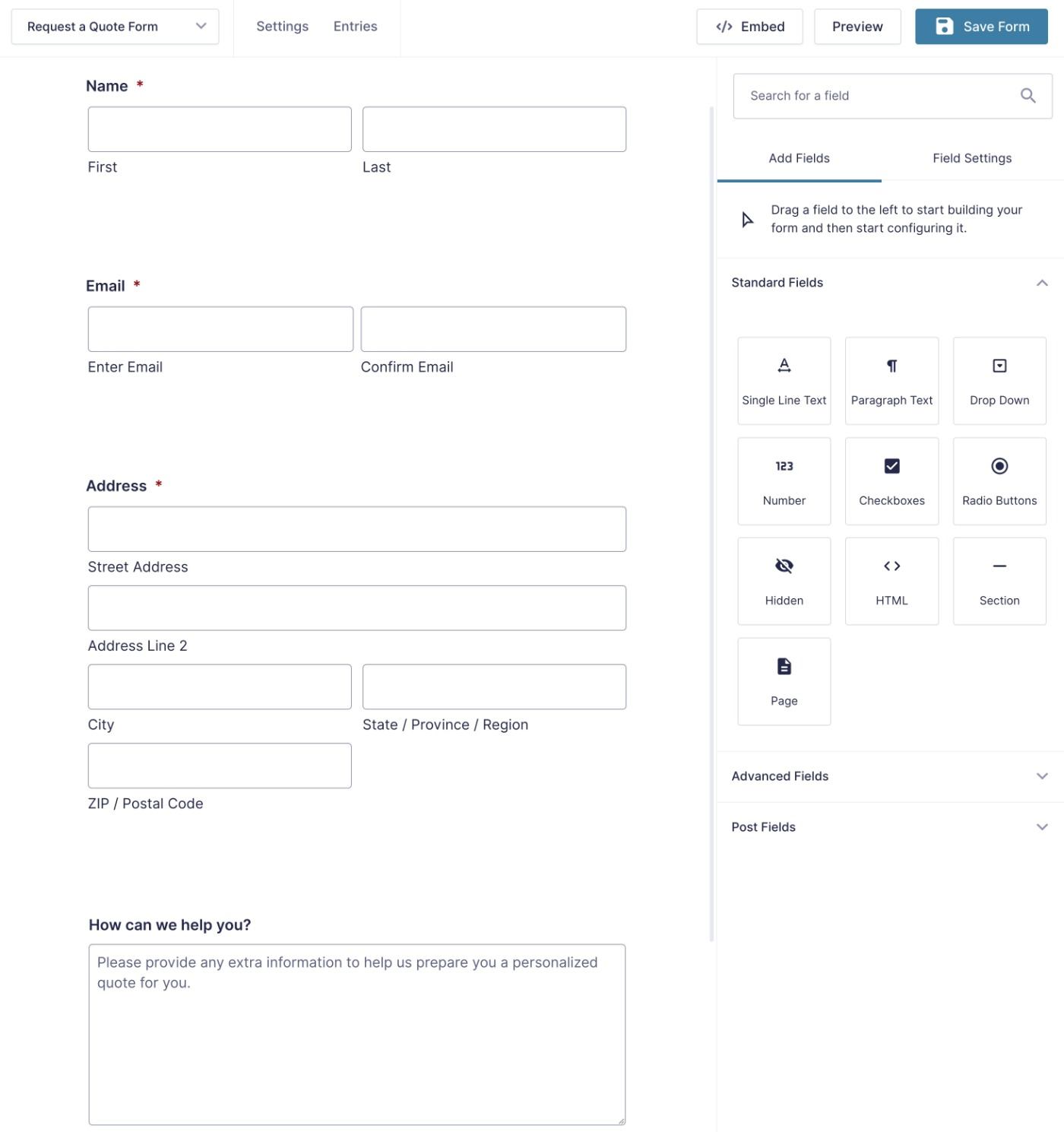
For this example, we created a simple “Request a Quote” form:

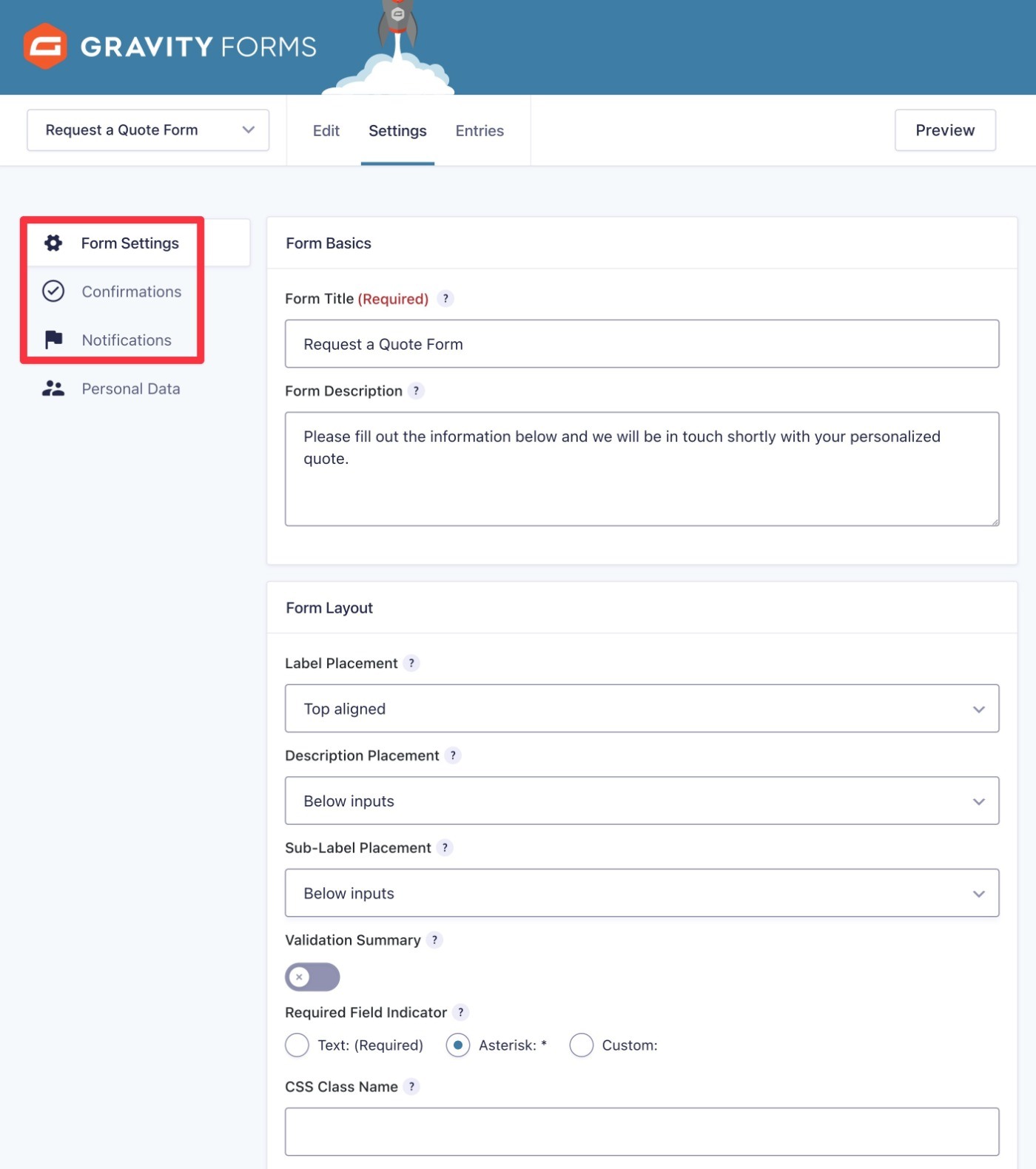
Beyond setting up the form fields, you might want to go to Settings → Form Settings to configure some basic settings for your form. Additionally, you might want to configure the Notifications and Confirmations.

Once you’re happy with your form’s configuration, you’re ready to move into the steps to connect it to Pipedrive.
2. Enable the Gravity Forms REST API and Create API Key
In order to connect your form to Pipedrive and Zapier, you need to enable Gravity Forms’ built-in REST API.
In a nutshell, this API lets Gravity Forms send and receive data from other sources, including Zapier and Pipedrive.
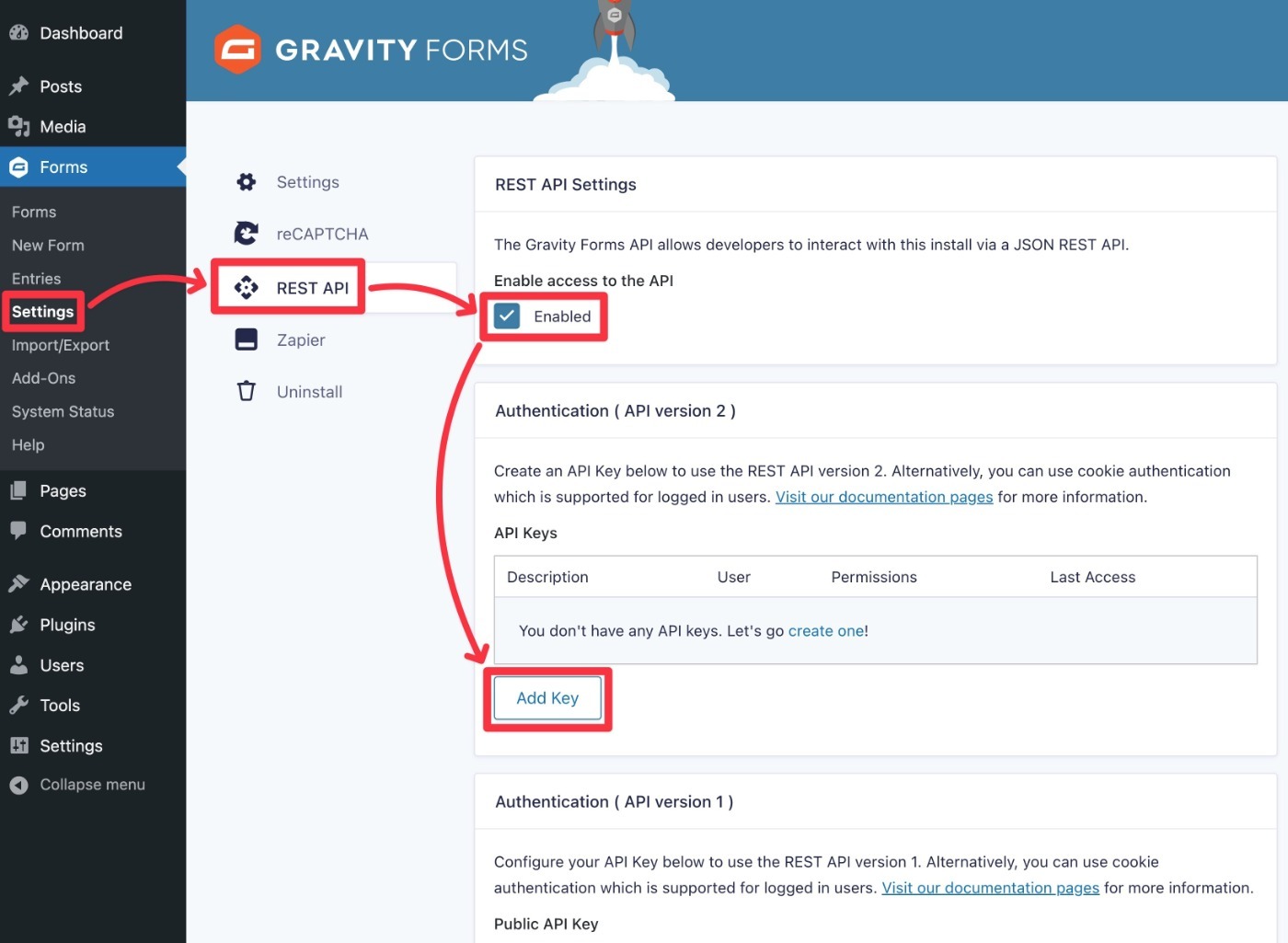
Here’s how to set it up:
- Go to Forms → Settings in your main WordPress dashboard.
- Select the REST API tab.
- Check the box to Enable access to the API. This will expand some additional options.
- Click the Add Key button under Authentication ( API version 2 ).

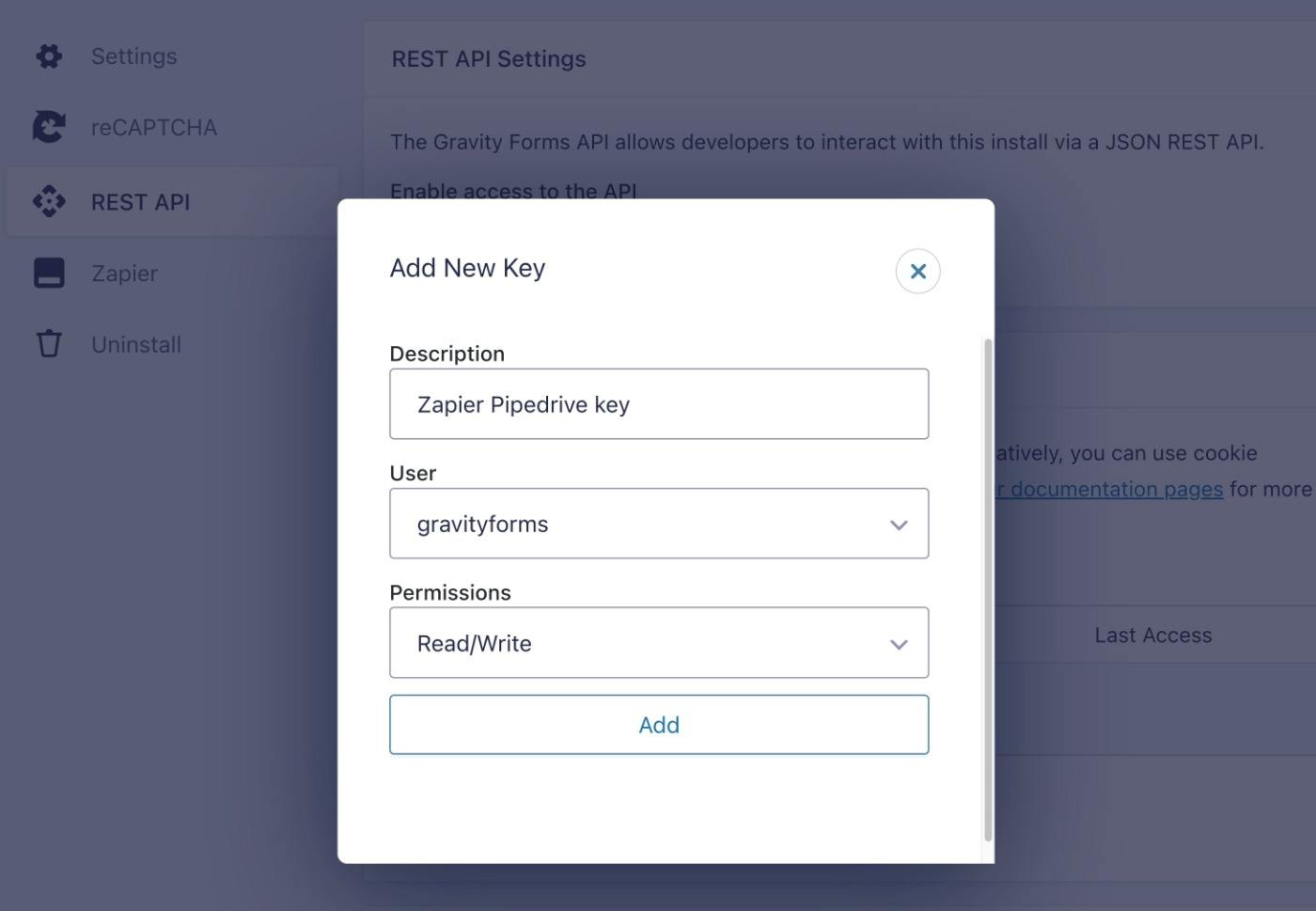
In the popup that appears, configure things as follows:
- Description – an internal name to help you remember.
- User – choose your WordPress admin account.
- Permissions – Read/Write
Then, click the Add button.

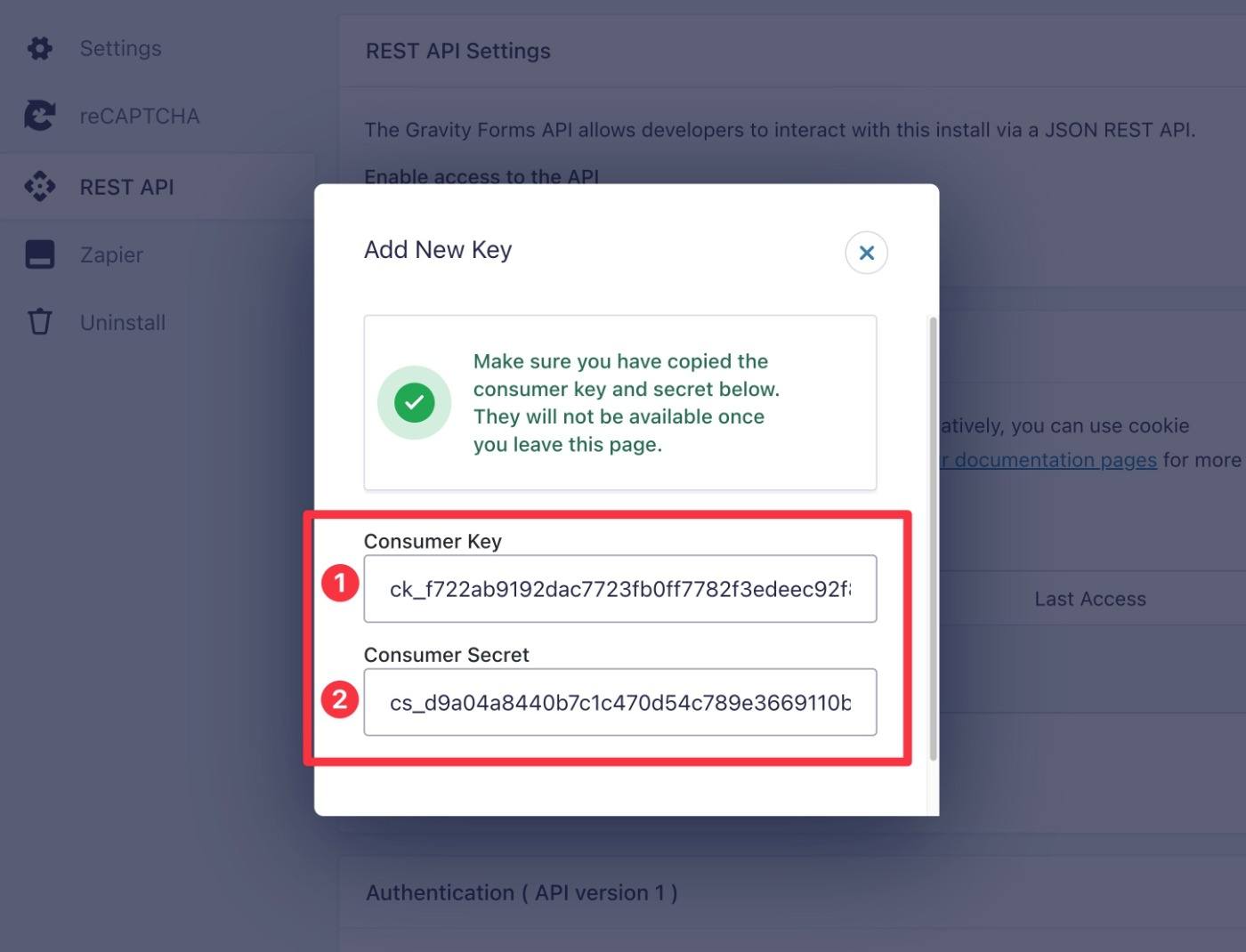
Gravity Forms will now show you two pieces of information:
- Consumer Key
- Consumer Secret
Make sure you copy these keys to a safe location because you’ll need them in the next step and Gravity Forms won’t show them again. If you accidentally lose them, you can just create a new key – so don’t worry!

Finally, make sure to click the Update button at the bottom of the settings area to save your changes. You can then embed and publish the form on a page or post on your website.
For further information on this process and setting up the Zapier Add-On, check out this article in the Gravity Forms documentation.
3. Create a New Pipedrive WordPress Integration Zap at Zapier
Now, you’ll do most of the rest of the work from the Zapier interface.
To connect WordPress to Pipedrive, you’ll use a “Zap”, which is Zapier’s term for an automation recipe.
You have two options:
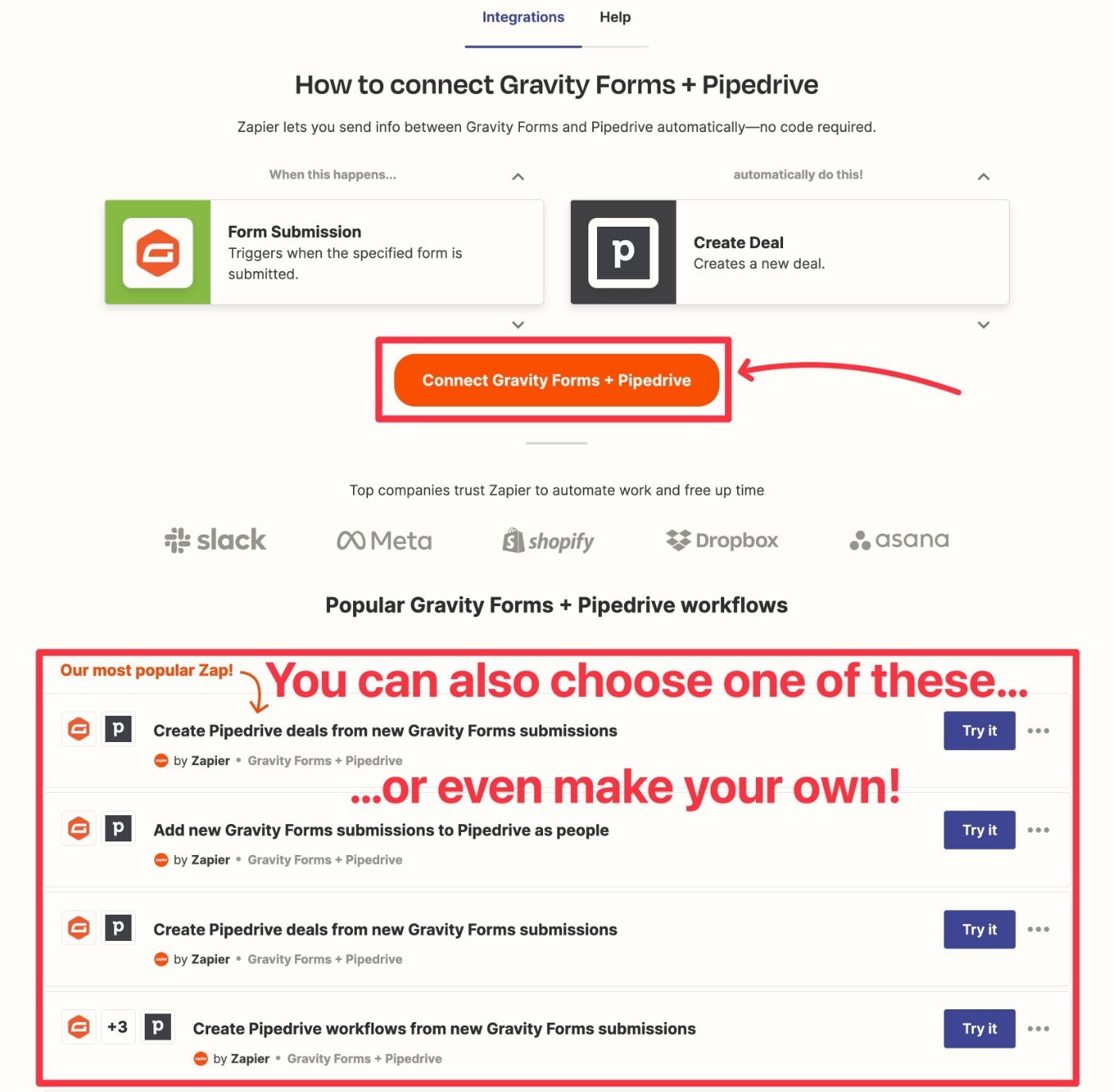
- You can pick a premade Zap – Zapier lists a number of premade recipes on this page.
- You can build your own Zap from scratch by using the various actions.
For this tutorial, we’ll use the premade Zap to create a new Pipedrive deal when someone submits our quote form.
However, you’re free to choose a different premade Zap or make your own. The general steps are the same either way, so you should be able to follow along even if you’re using a different Zap recipe.
For this example, you would click the Connect Gravity Forms + Pipedrive button:

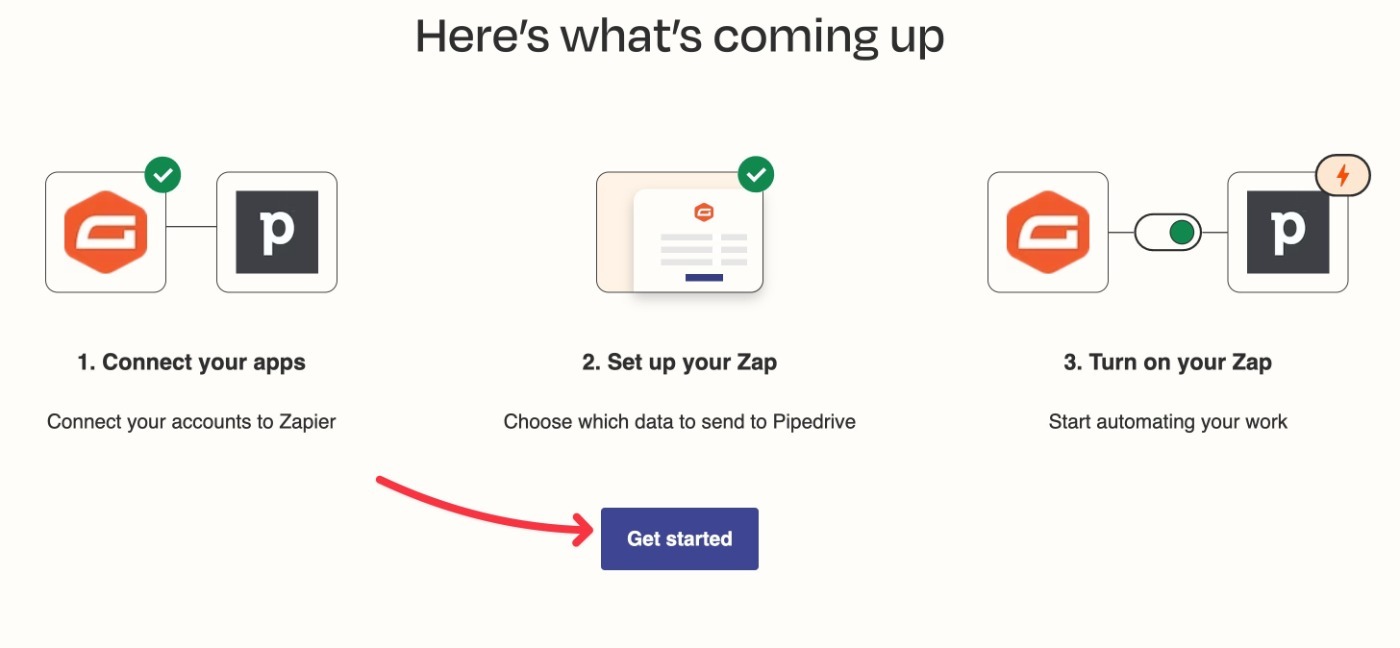
You should then see a summary of the various steps – click Get started to continue:

Note – if you create your own Zap from scratch, the interface will look a little different, but the basic steps are still the same.
4. Connect Gravity Forms to Zapier
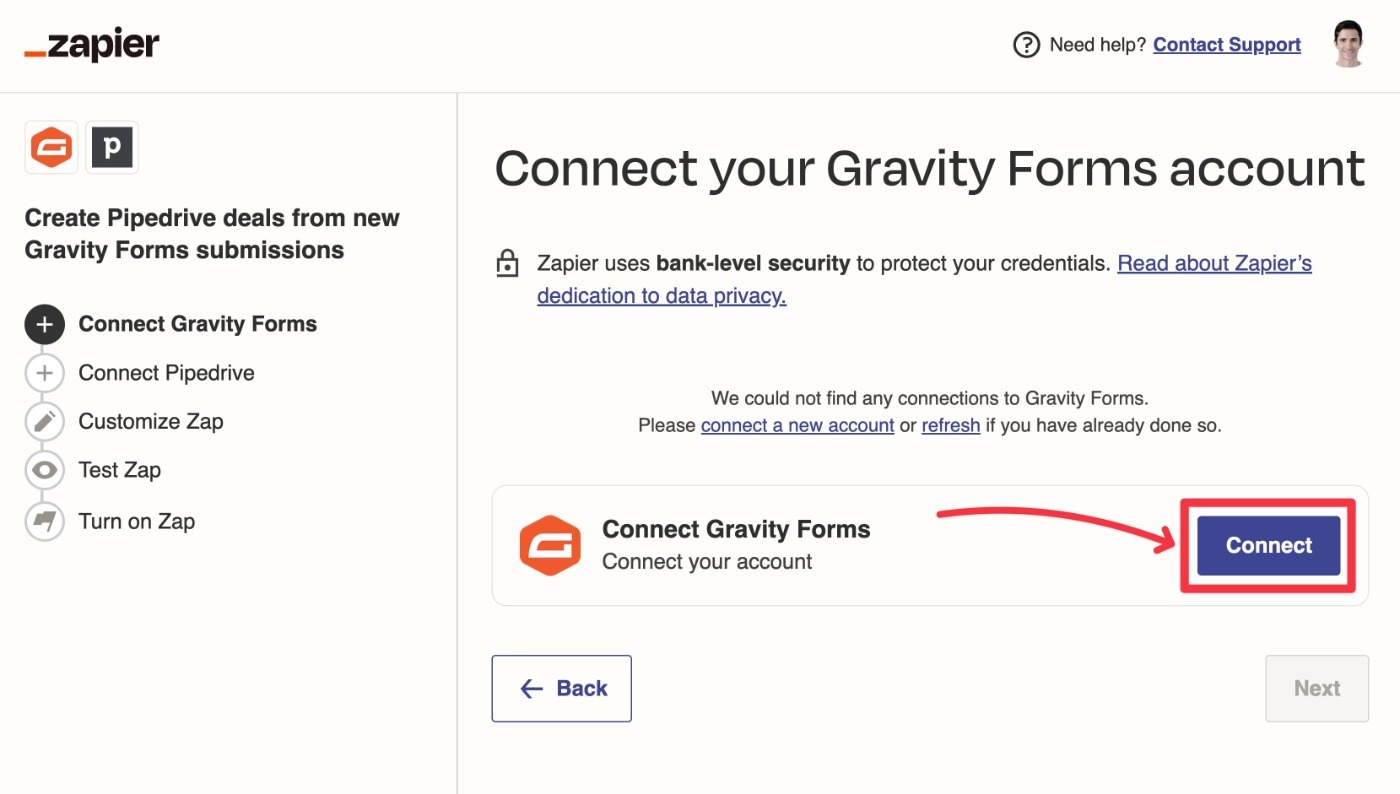
First, you’ll be prompted to connect Gravity Forms to Zapier:

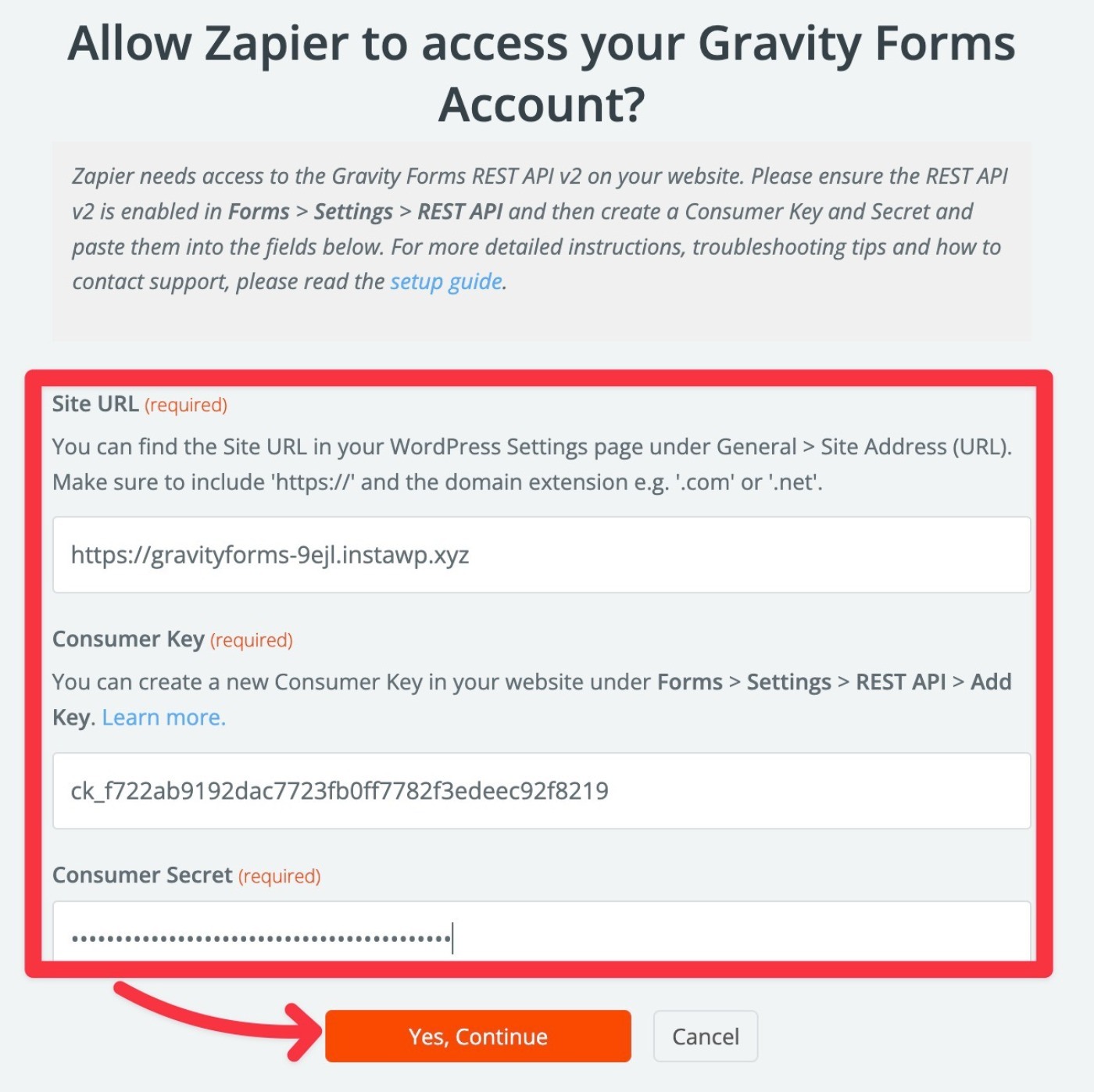
Clicking the Connect button will open a popup where you’ll need to add three pieces of information:
- Site URL – the full URL of your WordPress site, including the HTTPS part. You can copy this exactly by going to Settings → General in your WordPress dashboard and copying the Site Address.
- Consumer Key – from Step #2 in this guide.
- Consumer Secret – from Step #2 in this guide.

You should then see a green checkmark indicating that the connection was successful.
Click Next to advance.
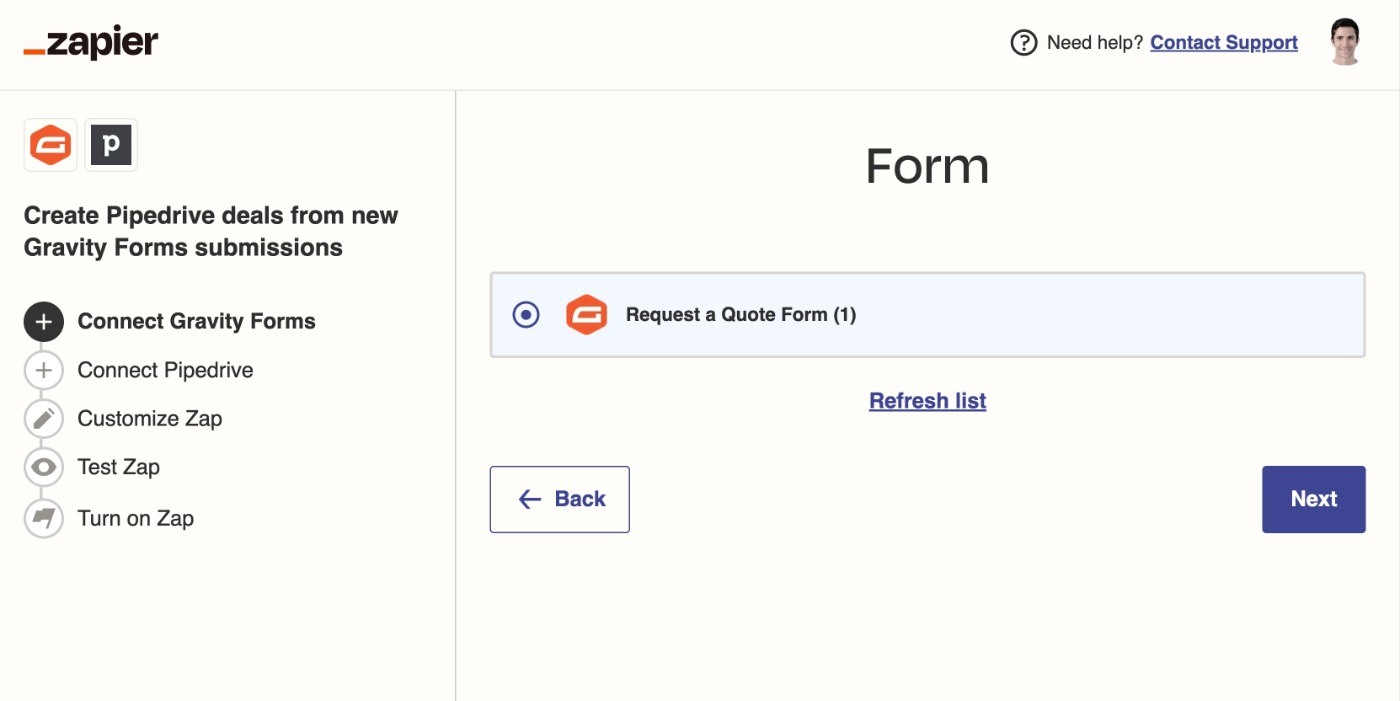
In the next step, you can choose the specific form that you want to connect to Pipedrive from all of the forms that you’ve created with Gravity Forms. In our example, our site only has one form, though.
Select the form and click Next;

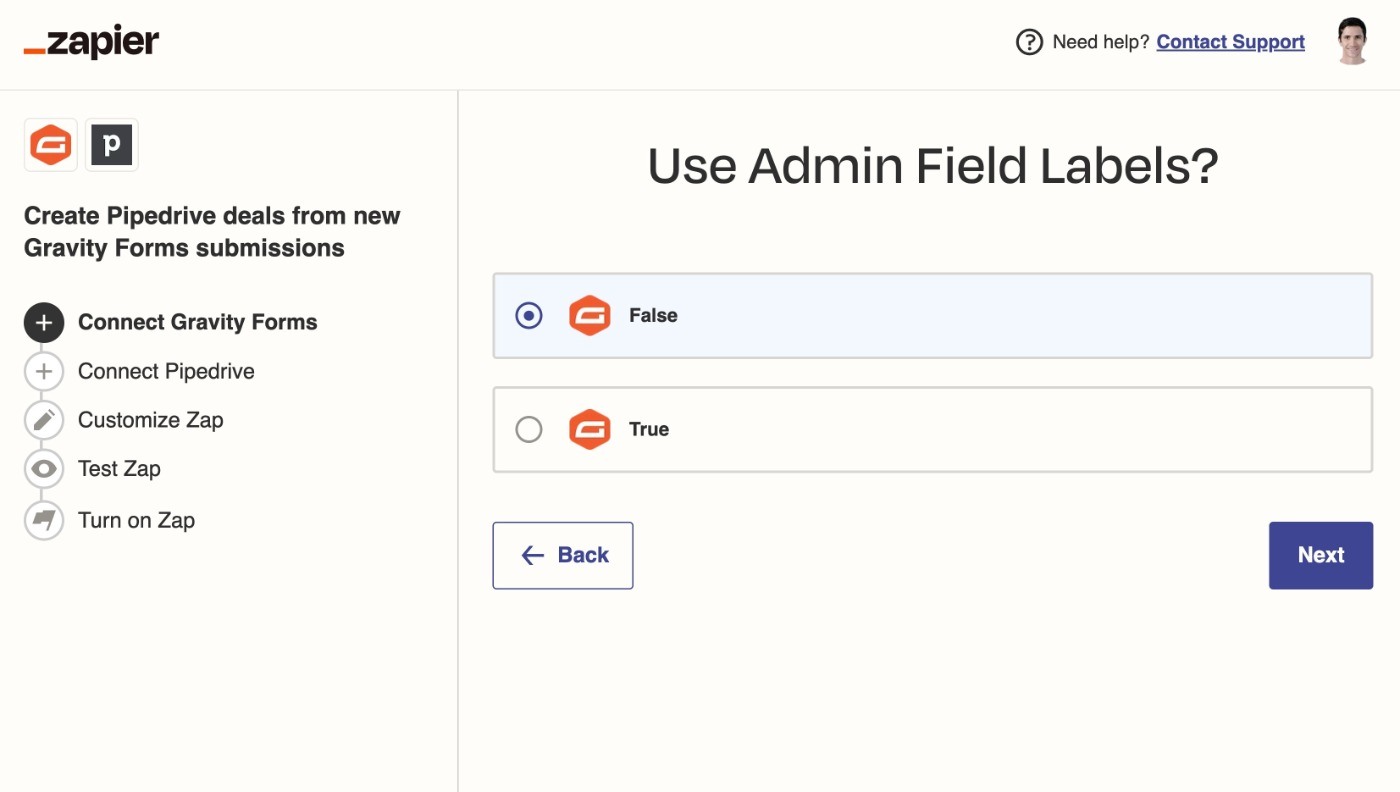
Now, you can choose how to pass field labels to Zapier using the Use Admin Field Labels? option:
- False – use the regular field label from Gravity Forms – the one that appears on the frontend.
- True – use the separate Admin Field Label that you can set in the Advanced tab of a field’s settings.
Most of the time, you’ll want to choose False:

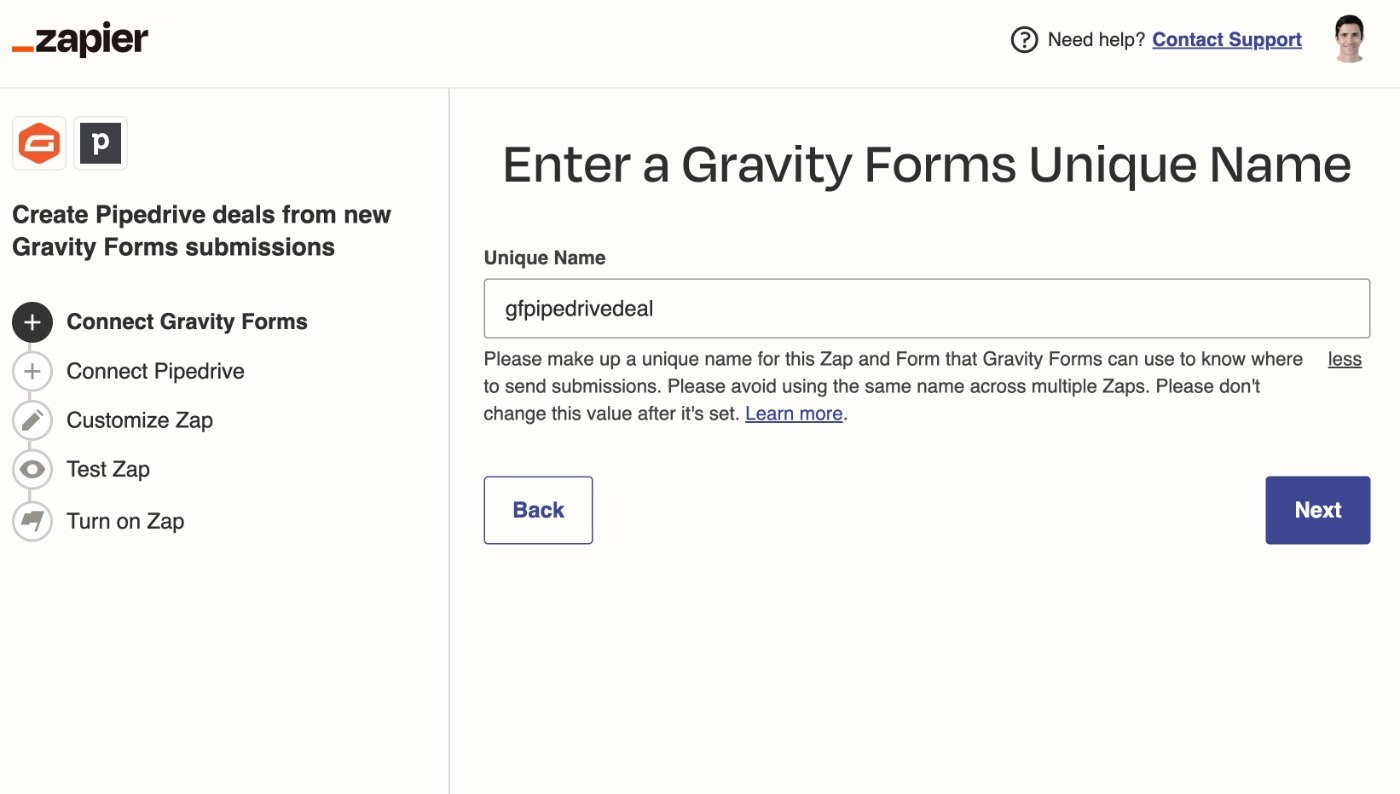
Next, create a unique name for this Zap to help Gravity Forms direct its data:

And that’s it for connecting Gravity Forms!
5. Connect Zapier to Pipedrive
Now, you need to set up the Pipedrive connection.
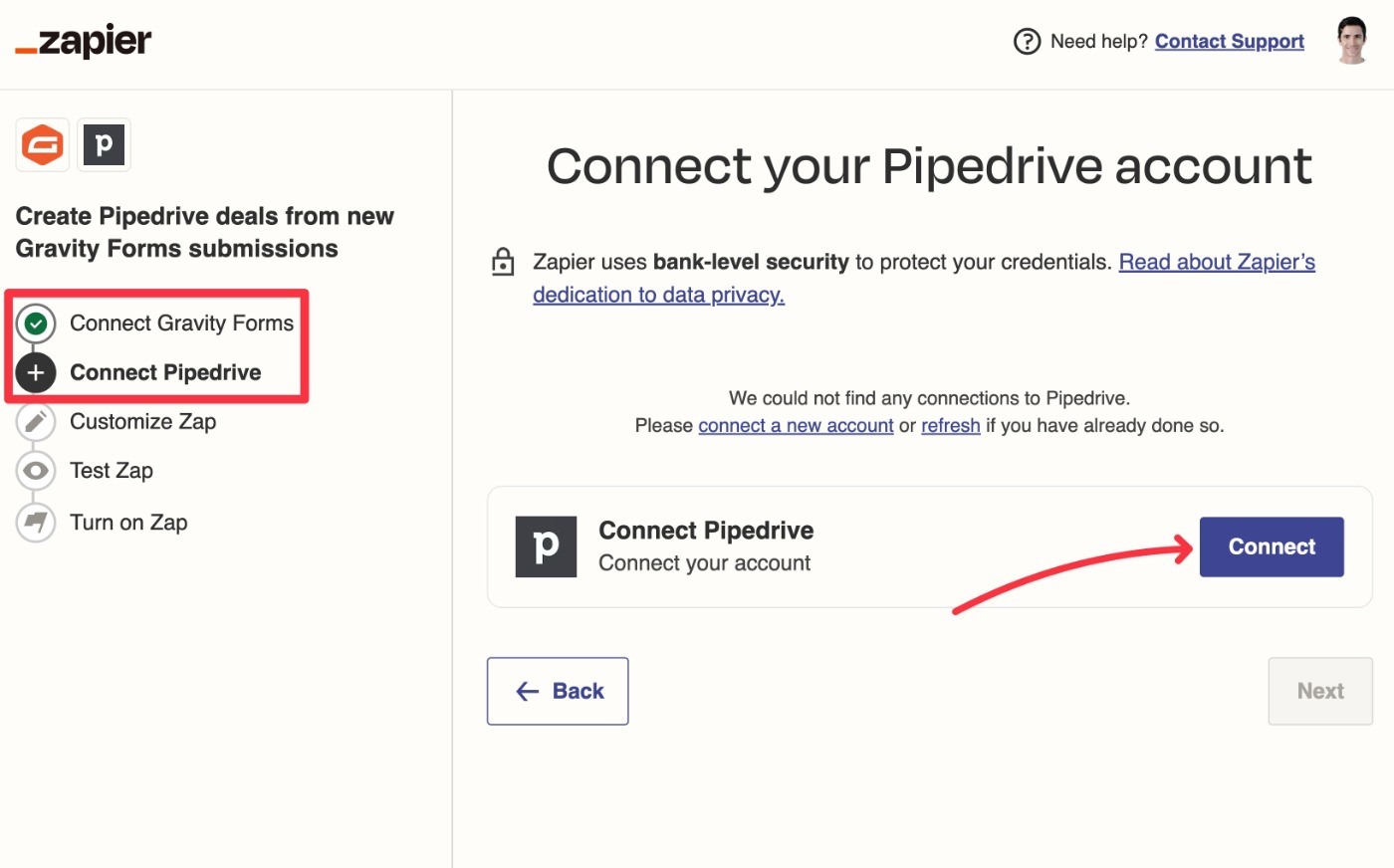
To start, you should see a prompt to connect your Pipedrive account:

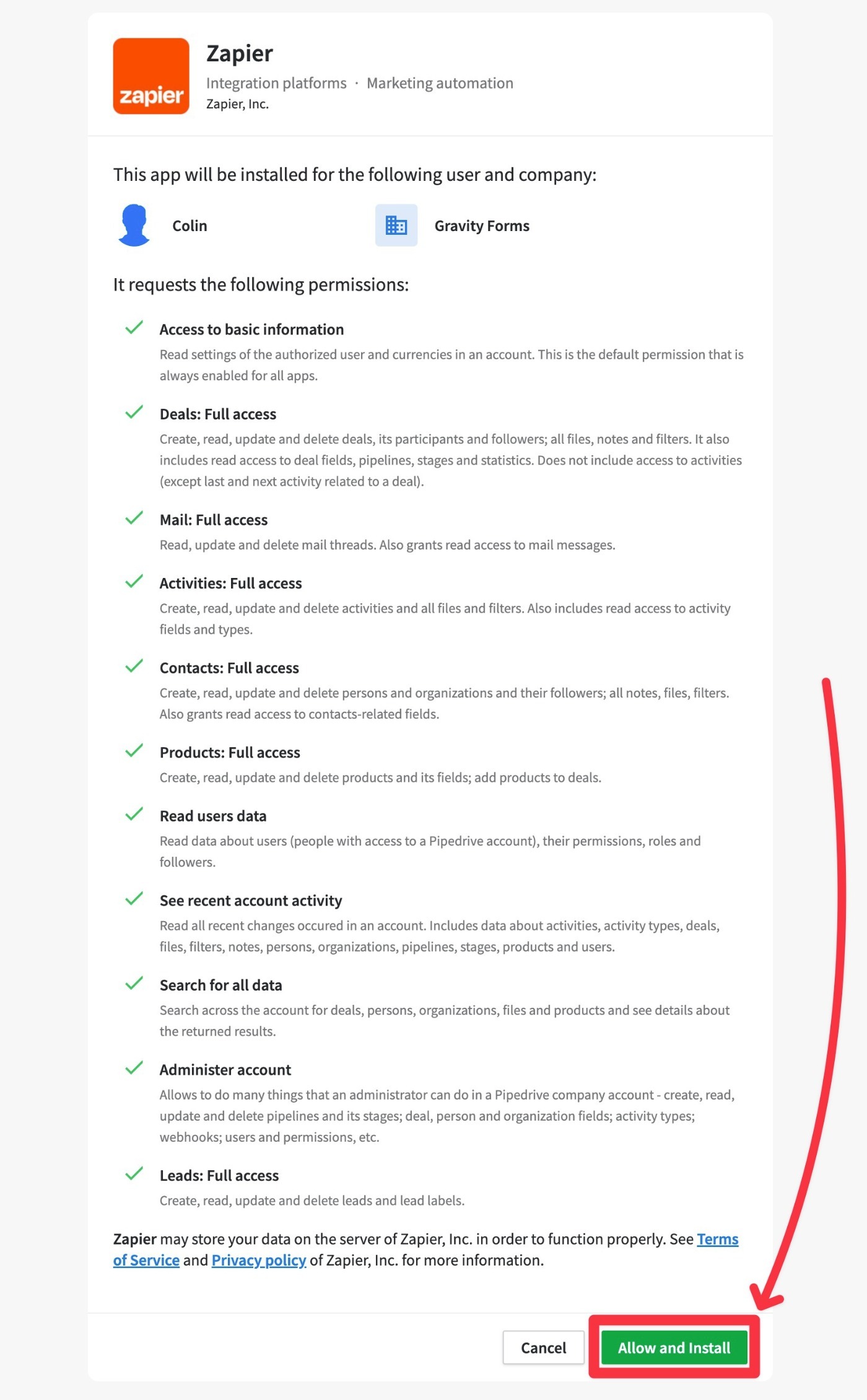
Clicking this will open an authorization prompt for Pipedrive (assuming you’re already logged into Pipedrive). Click the Allow and Install button at the bottom.

You should then see a green checkmark – click Next to advance.
6. Customize the Zap and Enable
Now that you’ve connected Gravity Forms and Pipedrive, you’re ready to customize how you want to pass the data from Gravity Forms to Pipedrive.
For example, how to map information from your form fields in Gravity Forms to your fields in the Pipedrive CRM.
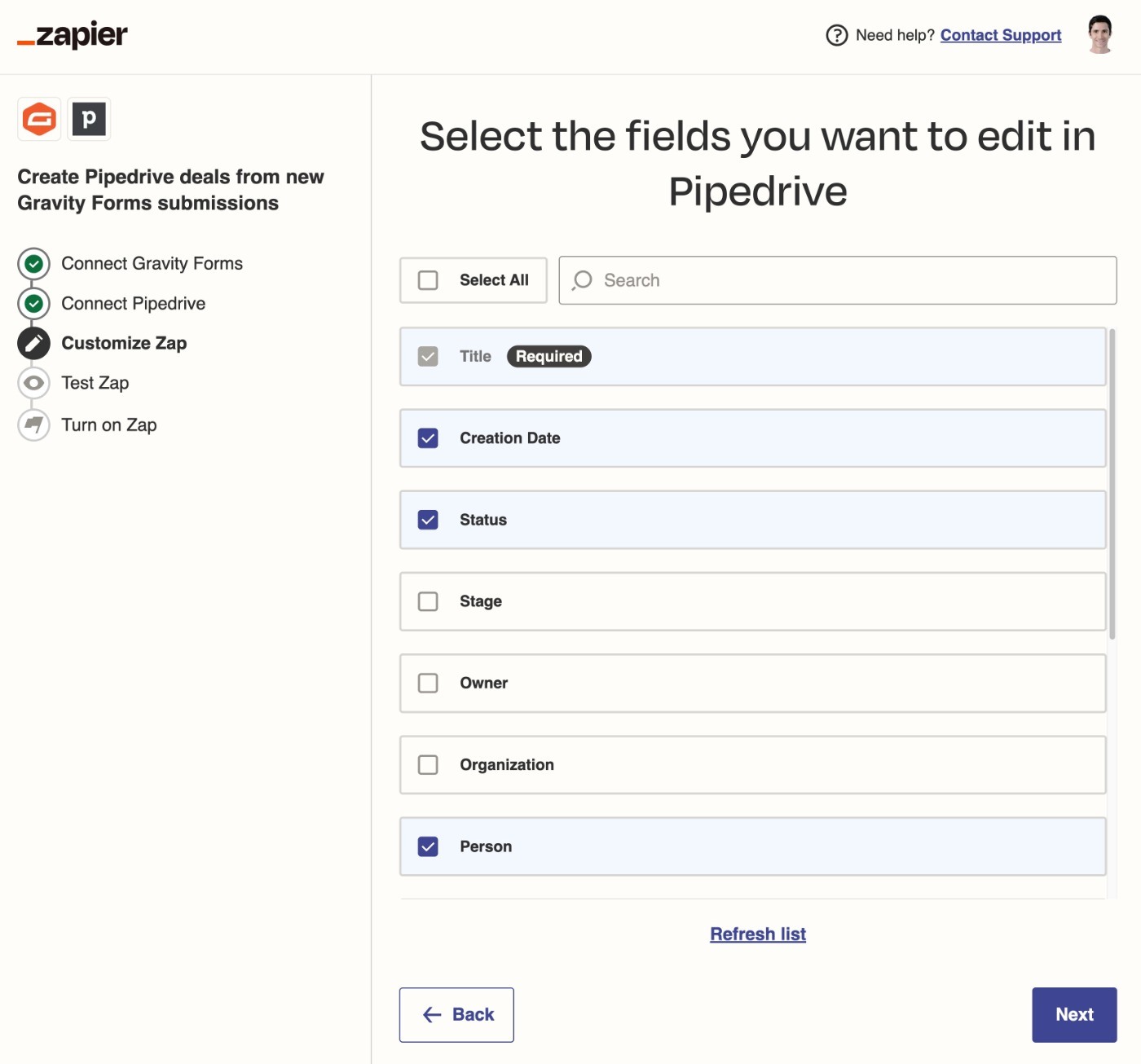
First, you’ll choose the fields that you want to edit in Pipedrive when someone submits the form:

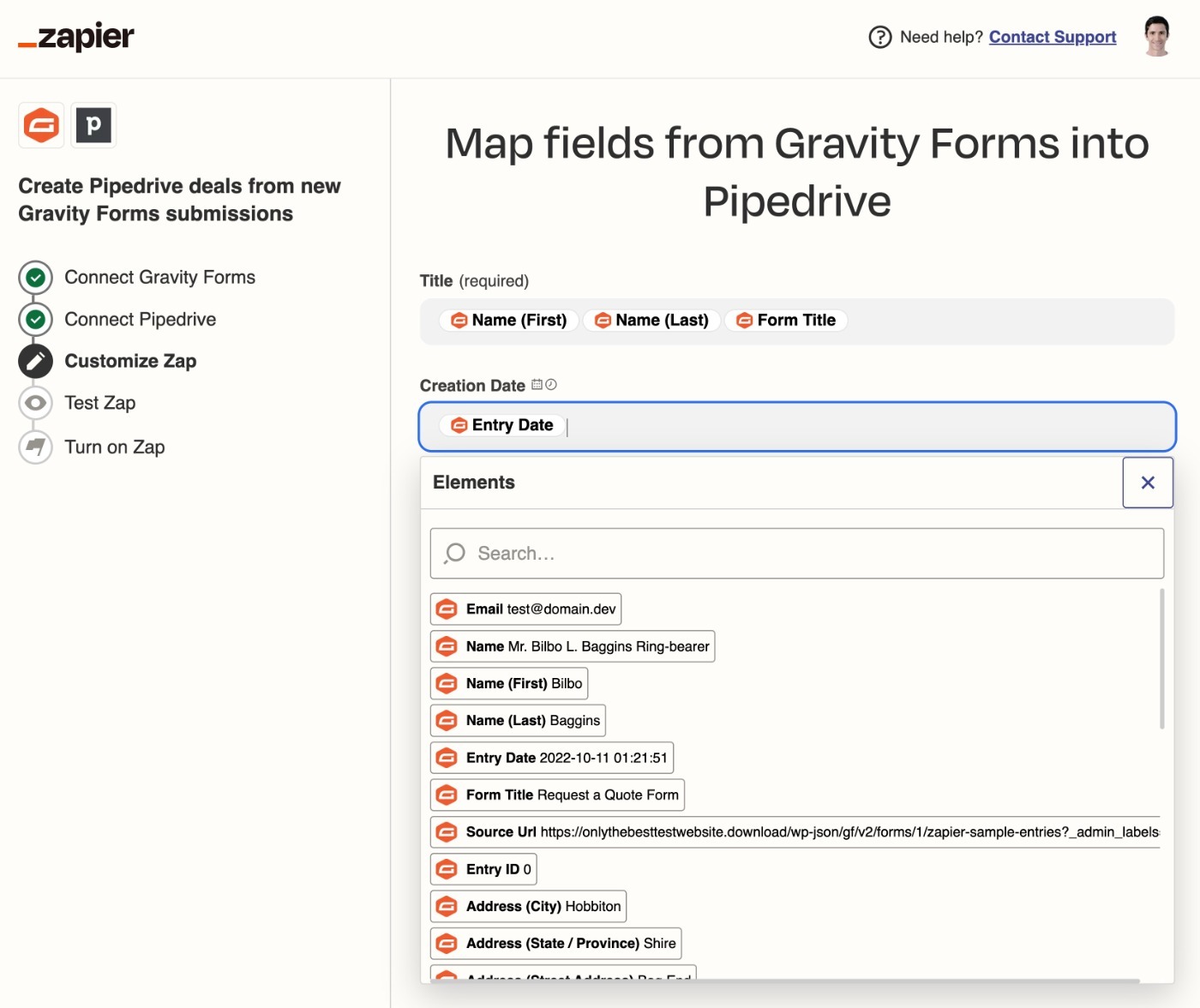
Next, you’ll be able to map data from Gravity Forms to the fields that you selected, as well as configure other details, such as the status of the deal:

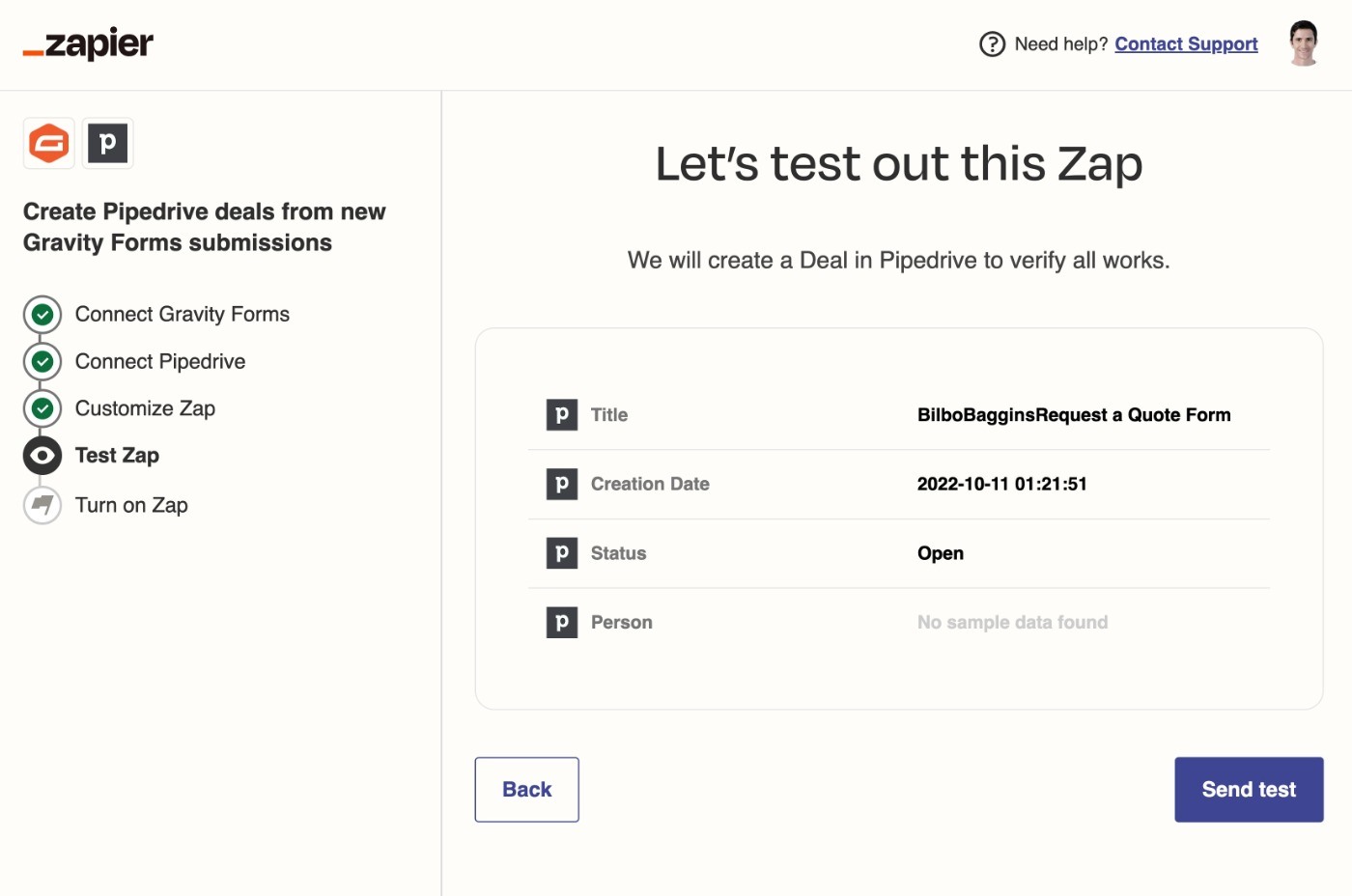
Finally, you can submit a test to make sure the connection works:

Zapier will send some test data to your Pipedrive dashboard. You can then log in to Pipedrive and see how the connection works.
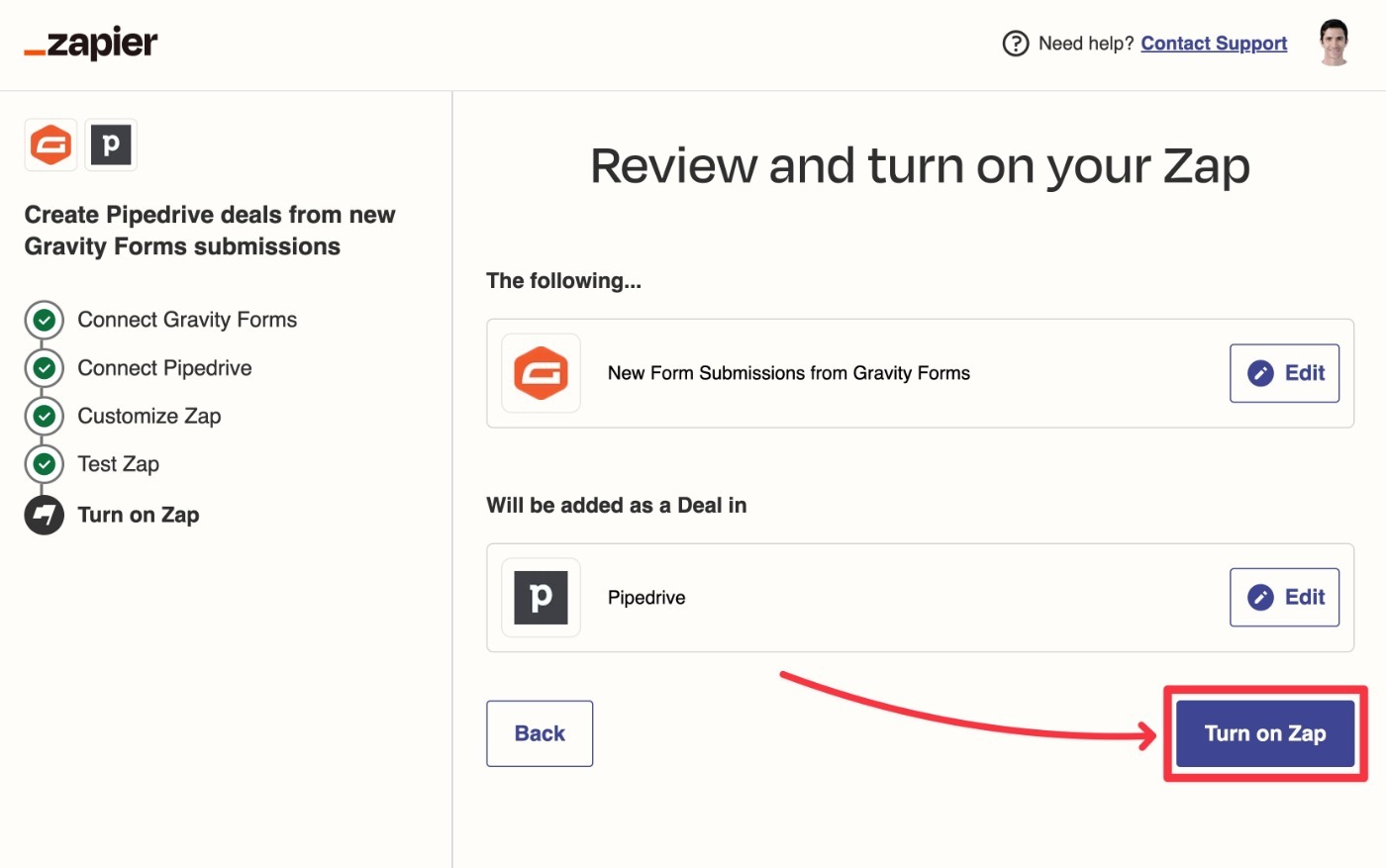
7. Turn On Your Zap
If everything looks good in your Pipedrive dashboard, the last step is to enable the WordPress Pipedrive integration by clicking the Turn on Zap button:

Everything should work automatically from now on.
As people submit entries via your web form, Gravity Forms will automatically pass that information to Pipedrive according to the integration settings that you chose.
If you ever need to adjust or disable the integration in the future, you can do so from your Zapier dashboard.
8. Set Up Conditional Logic Rules for When to Pass Data (Optional)
If you want to send the data for every single form submission to Pipedrive, you don’t need to follow this last step.
However, you might have situations where you only want to send a form’s data to Pipedrive if the user filled out the form in a certain way.
To set this up, you can enable conditional logic for Zapier like this:
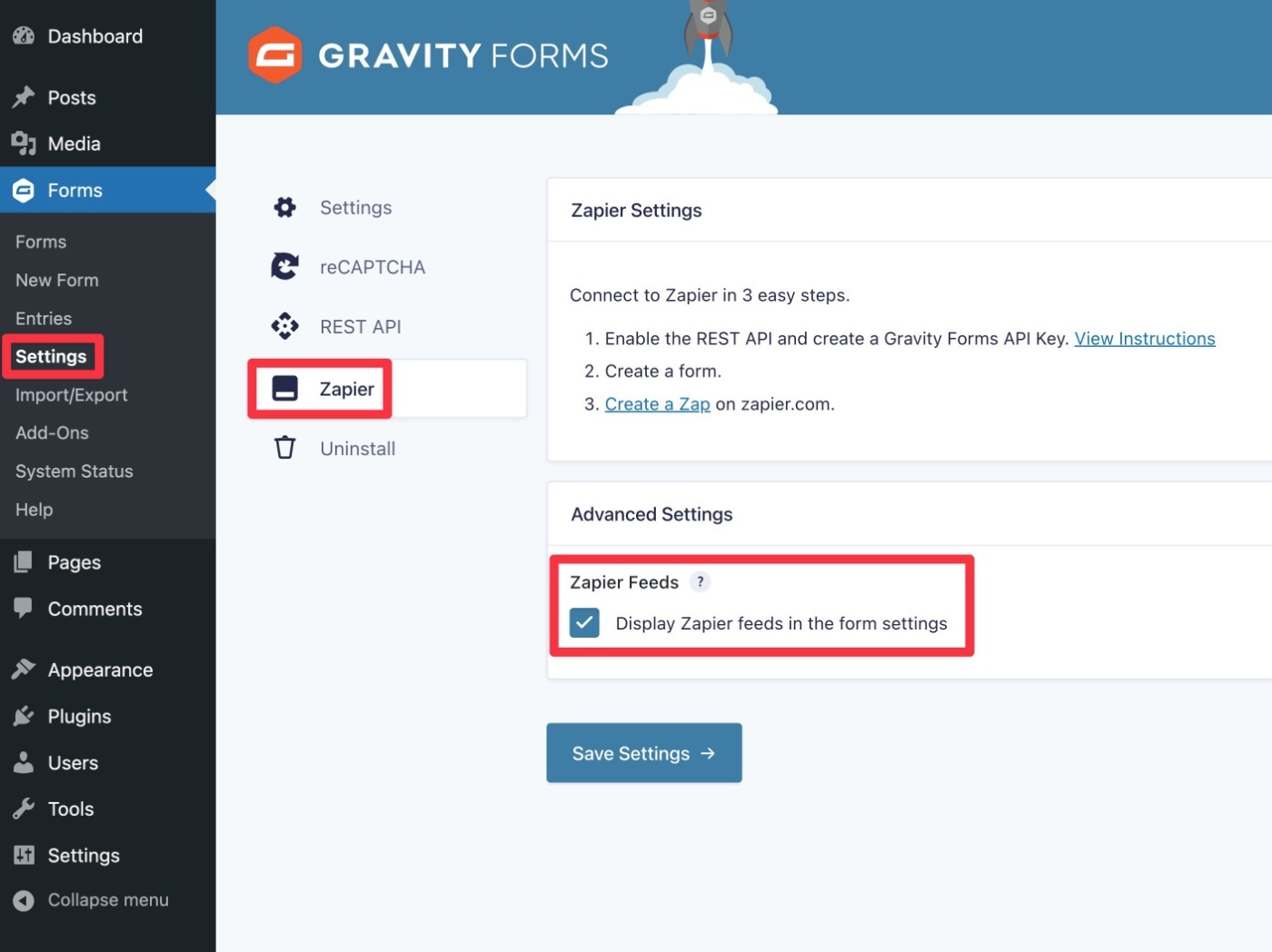
- Go to Forms → Settings → Zapier in your WordPress dashboard.
- Check the box for Display Zapier feeds….
- Click Save Settings.

After you do that:
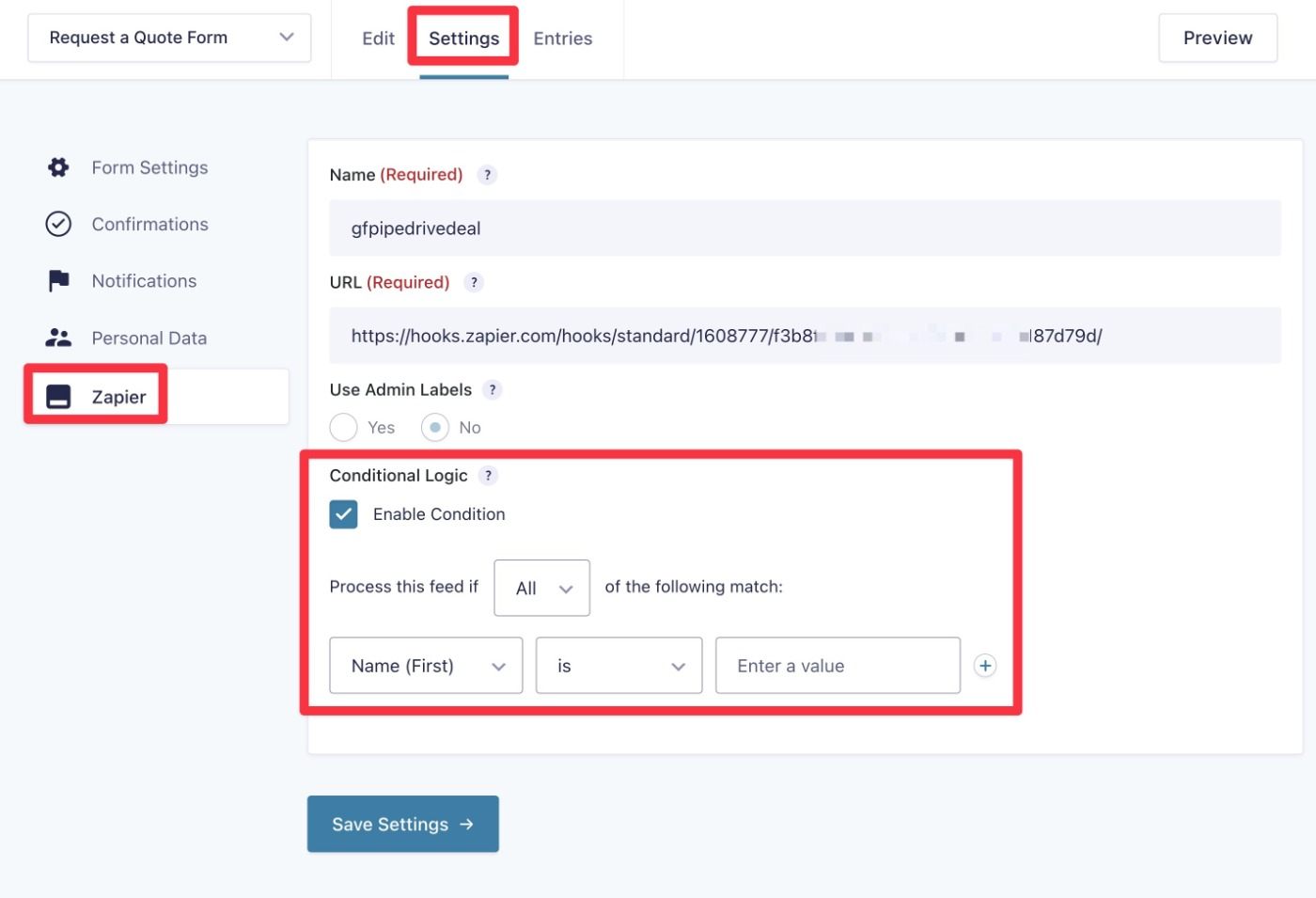
- Open your form’s settings.
- Go to the Zapier tab.
- Click Edit underneath the Zapier feed that Gravity Forms automatically created.
- Check the Enable Condition box to set up conditional logic.

For more information on using conditional logic in a form feed, check out this Documentation.
Set Up Your Pipedrive WordPress Integration Today
With Gravity Forms and the official Gravity Forms Zapier Add-On, you can create customizable web forms that pass data to Pipedrive in a number of different ways.
You can create or edit deals, leads, organizations, and more. While we focused on creating a deal in this tutorial, you can easily adapt these same basic steps to other types of integrations, too.
If you’re ready to connect WordPress to Pipedrive, you have two options to get started:
- Purchase the Gravity Forms Pro license today to access the core Gravity Forms plugin, the official Zapier Add-On, and tons of other useful add-ons.
- Spin up a free, fully functioning Gravity Forms demo site to test this method before you buy. This demo site includes the Zapier Add-On, so you could use it to test out the Pipedrive integration before making your final decision.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!