This Month’s Featured Add-On… Coupons

If you’re looking to boost your revenue, coupons can be a great strategy. Offering a discount coupon can entice potential customers to your website, increase sales, and help you meet your revenue goals.
With Gravity Forms, not only can you accept payments via your WordPress website, you can also create and accept coupons through your payment forms. Read on to find out exactly why coupons can be beneficial for your business, the top features of our Coupons Add-On, and how to create coupons for your Gravity Forms payment forms.
How Coupons Can Help Your Business
At first glance, using coupons to boost sales seems counterintuitive. After all, if you’re selling a product for a lower price because of a coupon, how can you meet your revenue goals? But, coupons have several benefits, let’s find out more…
Attract More Customers
According to statistics, almost 70% of consumers love receiving coupons. In addition to that, 74% of consumers followed a brand on social media to look for coupons. The numbers don’t lie — customers love coupons! By offering coupons to new and existing customers, and promoting them on your site, through email marketing, and on social media, you can quickly increase the number of customers visiting your online store.
Make More Sales
Directly tied to the point above is the fact that coupons can help you make more sales as a result of attracting more customers. Moreover, the same source for statistics listed above shows that online shoppers who use coupons spend 24% more than regular users. So adding coupons can not only help you attract more customers but it can also help you earn more per customer.
Get Rid Of Unwanted Inventory
If you want to get rid of your old inventory to make room for new products, coupons can help you drive the necessary sales. Consider offering a significant discount on just the products, or range of products, you want to shift – this will encourage sales on these specific items.
Encourage Repeat Purchases
Increasing customer retention even by a mere 5% can help you increase profits by up to 95%. In addition to that, the success rate of selling to an existing customer is between a whopping 60-70%.
Wondering how to drive those repeat purchases? Easy — once someone has made a purchase, send them a welcome email that has a coupon code for their next purchase.
Spark Interest In a New Offer
If you’re getting ready to launch a brand new offer, it’s hard to be absolutely certain what your audience will think or if they’ll even buy. But a coupon can go a long way towards getting them to check it out and ultimately make a purchase.
What Type Of Businesses Can Use Coupons?
The use of coupons is not reserved for just big eCommerce brands. Coupons can be used effectively by a variety of businesses such as:
- Businesses selling digital and physical products
- Service providers
- Course creators
- Coaches and consultants
- In-person service businesses
Gravity Forms Coupons Add-On

Now that we’ve covered how coupons can help your business and what type of businesses can use them, let’s take a look at what the Gravity Forms Coupons Add-On has to offer.
The Gravity Forms Coupons Add-On makes it easy to create and accept coupons with any of the payment forms on your WordPress website. Once activated and configured, all you have to do is create your coupon code and then add a coupon field to your payment form.
You can create coupons that can be used only on specific forms or that work with all your payment forms that have a coupon field added to them. Let’s find out what other features you can expect with the Coupons Add-On…
Create Flat Rate Or Percentage Discounts
The Gravity Forms Coupons Add-On is completely flexible when it comes to creating discounts. You can create both flat rate and percentage discount coupons that apply to the total price.
Control Coupon Expiry And Usage
The Coupons Add-On allows you to set a start date as well as an expiration date for your coupons. This can be helpful if you want to have a limited-time sale such as when holidays roll around.
On top of that, you can apply usage limits to control how many times an individual coupon can be used.
Full Control Over Coupon Stacking
Another cool feature of the Coupons Add-On is that you can control if a coupon can be applied together with another coupon. In other words, you can prevent customers from stacking coupons together.
With that out of the way, let’s go through the steps of setting up the Coupons Add-On and creating coupons for your payment forms.
Step By Step Guide To Setting Up The Coupons Add-On

Setting up the Coupons Add-On is not difficult. Here are the steps to getting it installed, activated, and configured on your site.
1. Install Gravity Forms
First things first: you’ll need to have Gravity Forms installed and active on your WordPress website to use the Coupons Add-On. The Coupons Add-On is available with the Elite license so make sure to choose it when buying Gravity Forms.
Once you’ve obtained your license, go to your WordPress dashboard and navigate to Plugins > Add New. Upload the plugin zip file and once the plugin is installed and activated, follow the instructions to register the plugin with Gravity Forms.
For more information on how to get started with our plugin, check out this video tutorial – How to Install Gravity Forms on Your WordPress Website.
2. Import A Demo Form

Next, you’ll need to create a payment form where the coupon field will be added. You can create a form from scratch by going to Forms > Add New. Give it a name and you’ll then be brought to the form builder.
Once in the form builder, you can add all the desired fields to your form. Make sure to include at least one Product Field and Total Field so that the Coupons Add-On can be used correctly.
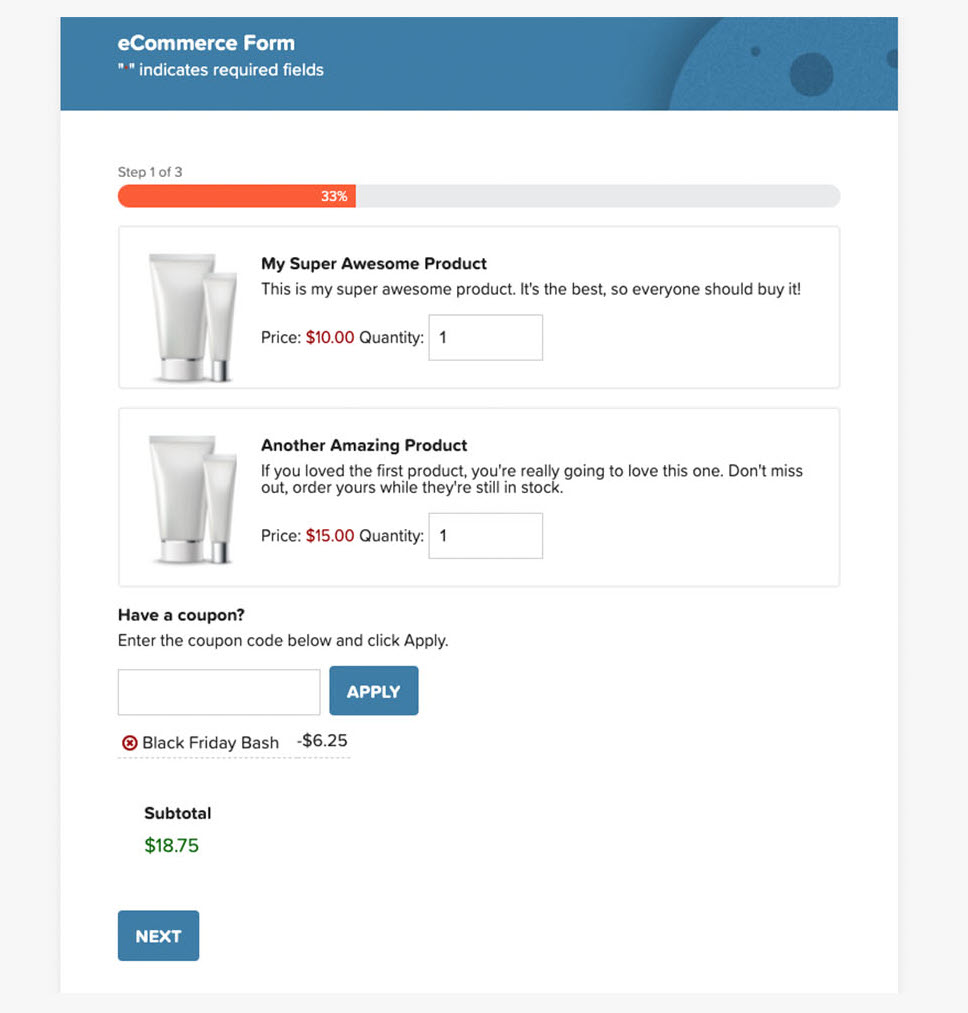
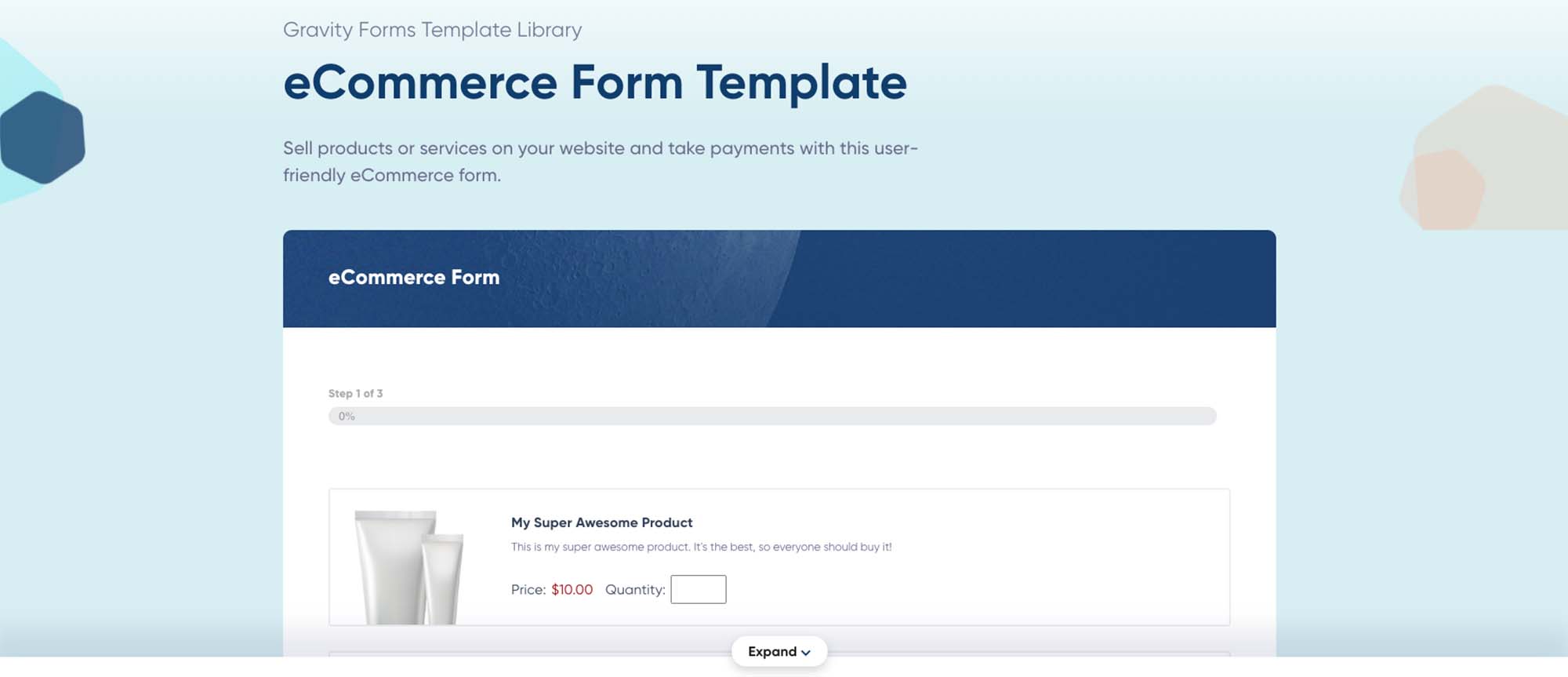
Alternatively, you can save time with a premade form template from our template library. All you have to do is download the eCommerce payment form template in .JSON format. Then, in your WordPress dashboard, go to Forms > Import/Export and click on the Import Forms tab. Select the form template you downloaded and press the Import button.
You can then customize the form by adding any other fields and replacing the product information with your own.
3. Activate And Configure The Coupons Add-On
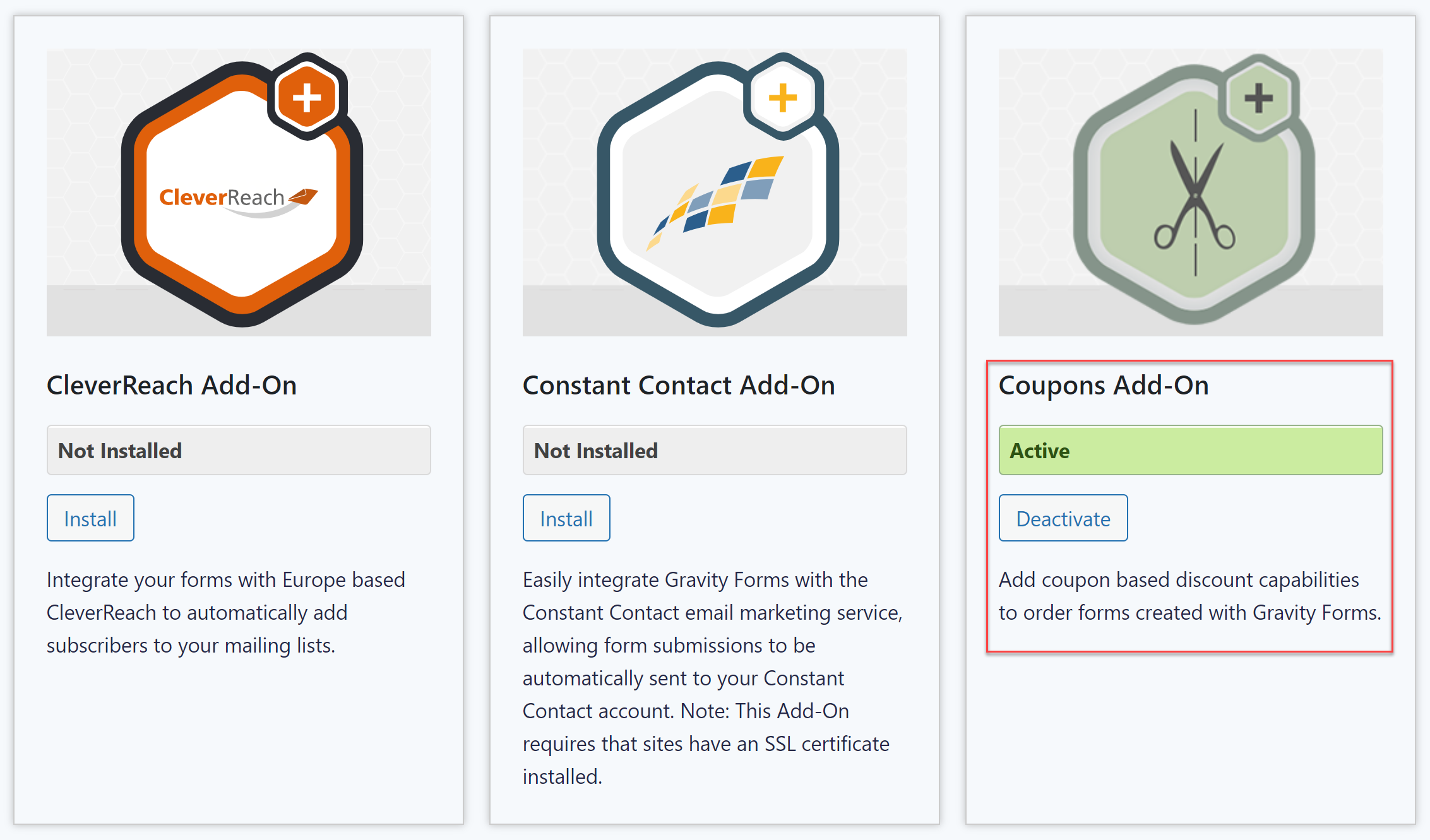
Once you’ve configured your form, it’s time to activate and configure the Coupons Add-On. Go to Forms > Add-Ons and scroll down until you’ve located the Coupons Add-On. Click on the Install > Activate button.

Now that the add-on is active, you’re ready to create a coupon. To do that, go to Forms > Coupons. Click the Add New button to create a new feed.
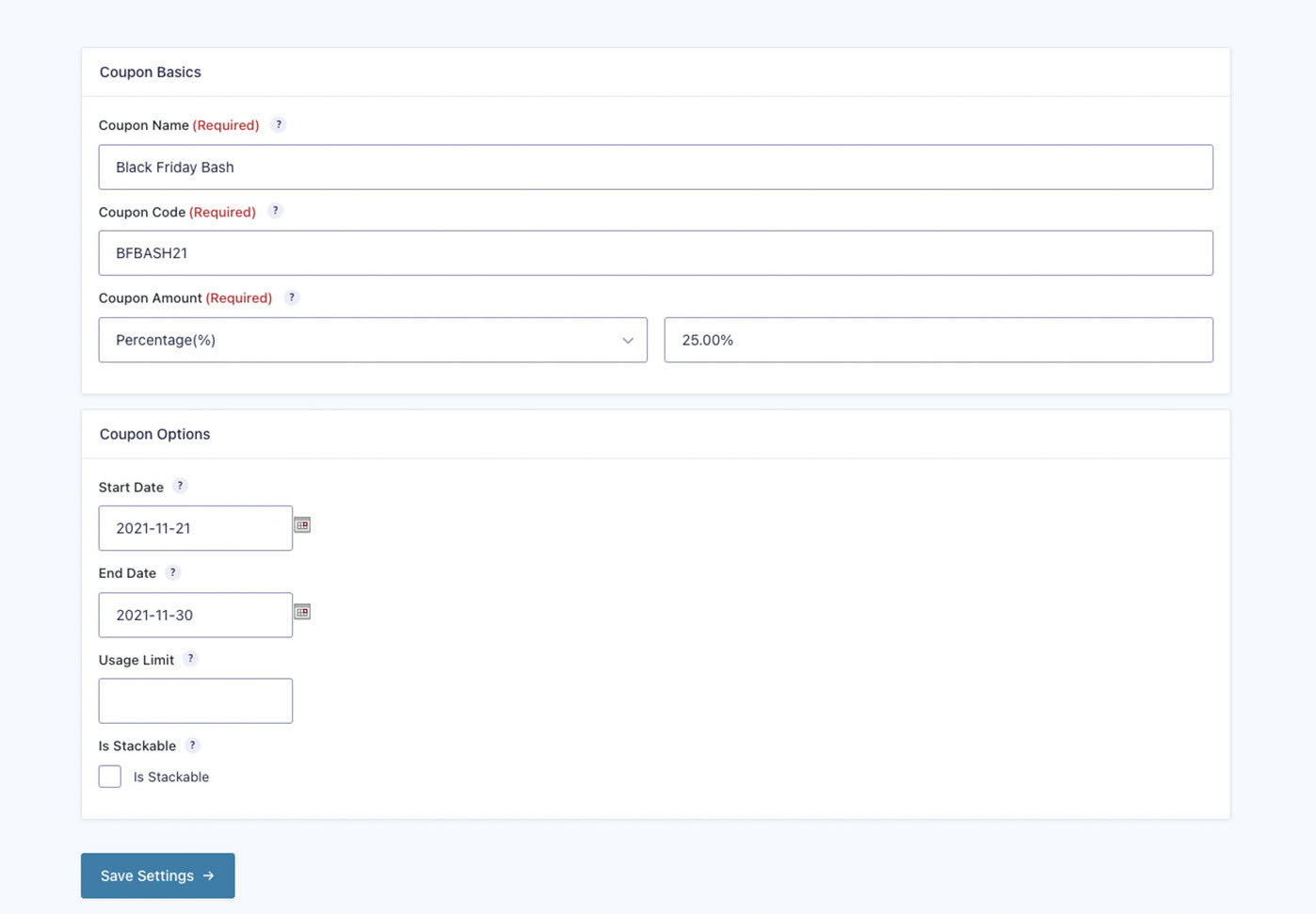
You’ll then see the available settings for the coupon. Here you will need to enter a name for your coupon, the actual code to be used, and choose whether it’s a flat rate discount or a percentage discount.

You can also set the start and end date, specify usage limits, and allow the coupon to be stackable. When you’re done, click Save Settings.
4. Add a Coupon Field to Your Form
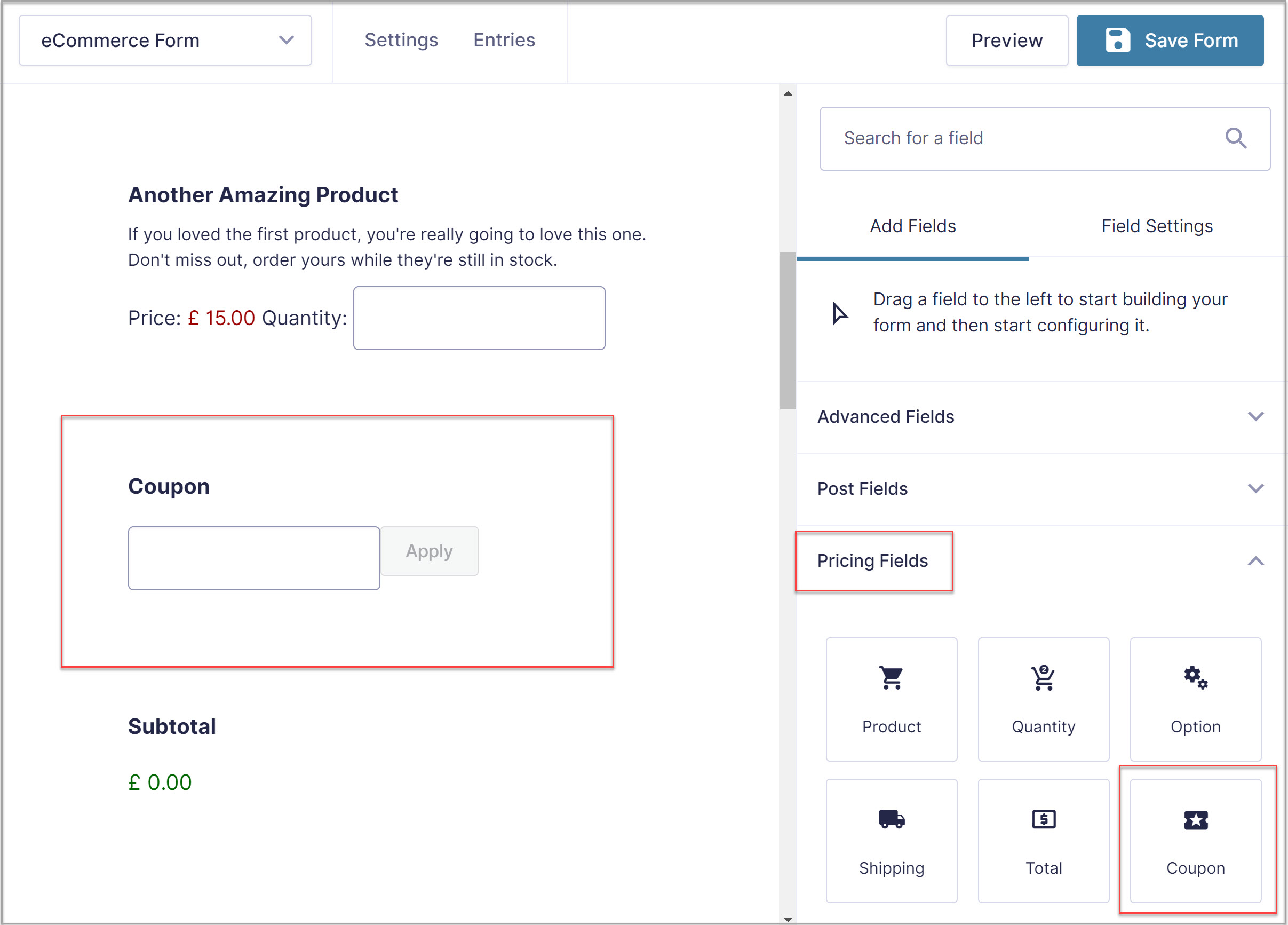
Lastly, you’ll need to go back and add the Coupon Field to your payment form. Open the form and within the form editor click on the Pricing Fields tab and add the Coupon Field to your form.

Now update the form and add it to the appropriate page or post on your website.
For more information on how to get started with the Gravity Forms Coupons Add-On, check out the documentation.
Sign Up for the Free Gravity Forms Demo!
Not yet a Gravity Forms customer? Still not sure Gravity Forms is for you? Don’t just take our word for it! With our free demo, you can test drive our form builder, play around with the numerous features and add-ons, customize the form templates, or create a WordPress custom form from scratch.
Get Started with Your Free Gravity Forms Demo.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!