Typeform vs Gravity Forms in 2024

Trying to decide between Typeform vs Gravity Forms as your website’s form solution?
Gravity Forms and Typeform use different approaches to helping you build web forms, but both can be solid options for creating forms on WordPress.
Gravity Forms is a native WordPress plugin, which means that you can manage everything from your WordPress dashboard and all of your data “lives” on your own server.
Typeform is a software-as-a-service tool (SaaS), which means you’ll manage everything from Typeform’s website and your data “lives” on Typeform’s servers. However, you can still easily embed your forms into WordPress using a simple code snippet or the official Typeform plugin.
In our honest comparison, we’re not going to pick a single “winner”. Instead, we’re just going to explain the similarities and differences between these two tools so that you can pick the right option for your needs.
To make that happen, we’ll focus on the following areas:
- What types of forms you can build
- What types of form interfaces you can offer
- Form builder experience
- Form embed and styling options
- Integrations with other services
- Automation options
- Pricing
- Third-party add-on marketplaces
- Developer extensibility
- Support
What Types of Forms Can You Build?
While you can use both Gravity Forms and Typeform for basic contact forms, both tools can also handle a lot more than just contact forms.
Let’s start by looking at some common form types that you might want to build…
| Gravity Forms | Typeform | |
| Contact form | ✅ | ✅ |
| Email opt-in form (connects to email marketing service) | ✅ | ✅ |
| Lead generation form (connects to CRM) | ✅ | ✅ |
| One-time payment form (or donation) | ✅ | ✅ |
| Recurring payment form (or donation) | ✅ | ❌ |
| WordPress user registration form | ✅ | ❌ |
| Legal signing form | ✅ | ❌ |
| Job application form | ✅ | ✅ |
| WordPress frontend content creation | ✅ | ❌ |
| Surveys | ✅ | ✅ |
| Graded quiz | ✅ | ✅ |
| Polls | ✅ | ✅ |
As you can see, Gravity Forms generally gives you more flexibility in key areas. Most notably, Gravity Forms gives you more options for integrating your forms with WordPress (e.g. registering users or creating WordPress content from the frontend).
However, you also get more flexibility in other areas. For example, Typeform lets you accept payments via Stripe, but you can only accept one-time payments at this time.
In contrast, Gravity Forms lets you create payment forms for both one-time payments and recurring subscriptions. So, if your business relies on recurring subscriptions, Gravity Forms will make a much better option.
Beyond these high-level form types, both tools also give you access to a number of key features to help you set up your forms.
| Gravity Forms | Typeform | |
| Email notifications | ✅ | ✅ |
| Conditional logic | ✅ | ✅ |
| In-dashboard entry management | ✅ | ❌✅* |
| Calculations | ✅ | ✅ |
| Multi-page forms | ✅ | Not applicable |
| File uploads | ✅ | ✅ |
| Geolocation | ✅ | ❌ |
| Partial entries | ✅ | ✅ |
*You cannot view/manage Typeform responses from inside your WordPress dashboard, but you can see them on the Typeform website.
What Types of Form Interfaces Can You Use?
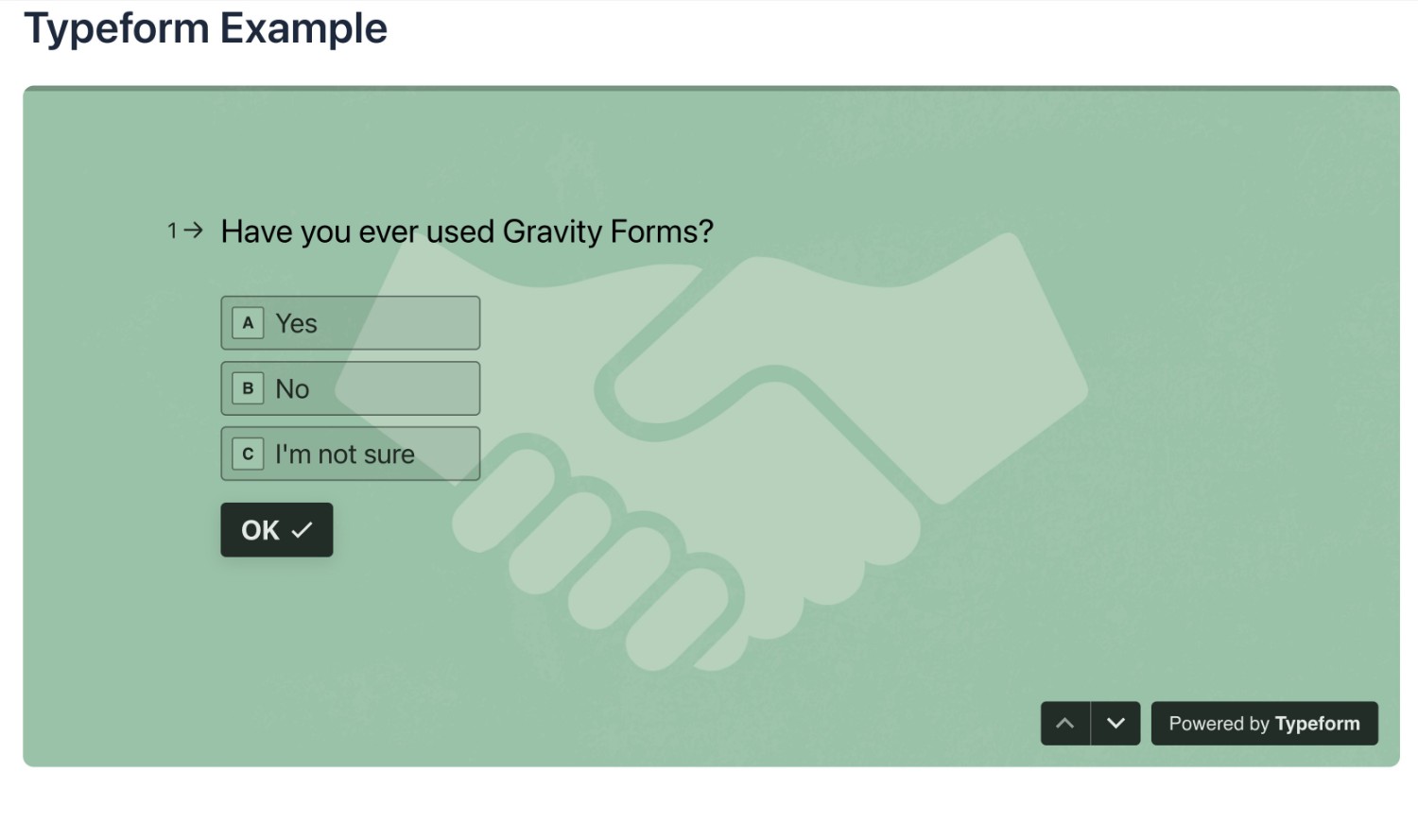
One of Typeform’s most notable features is its conversational form interface.
In fact, Typeform was one of the first services to pioneer this “question by question” interface and you’ll still see a lot of people refer to this as a “Typeform-like interface”.

While Typeform’s interface is really well done, this interface is your only option. You cannot create traditional web forms, which could be problematic if you have a situation where a traditional web form might work better.
With Gravity Forms, you can choose between two different high-level interfaces.
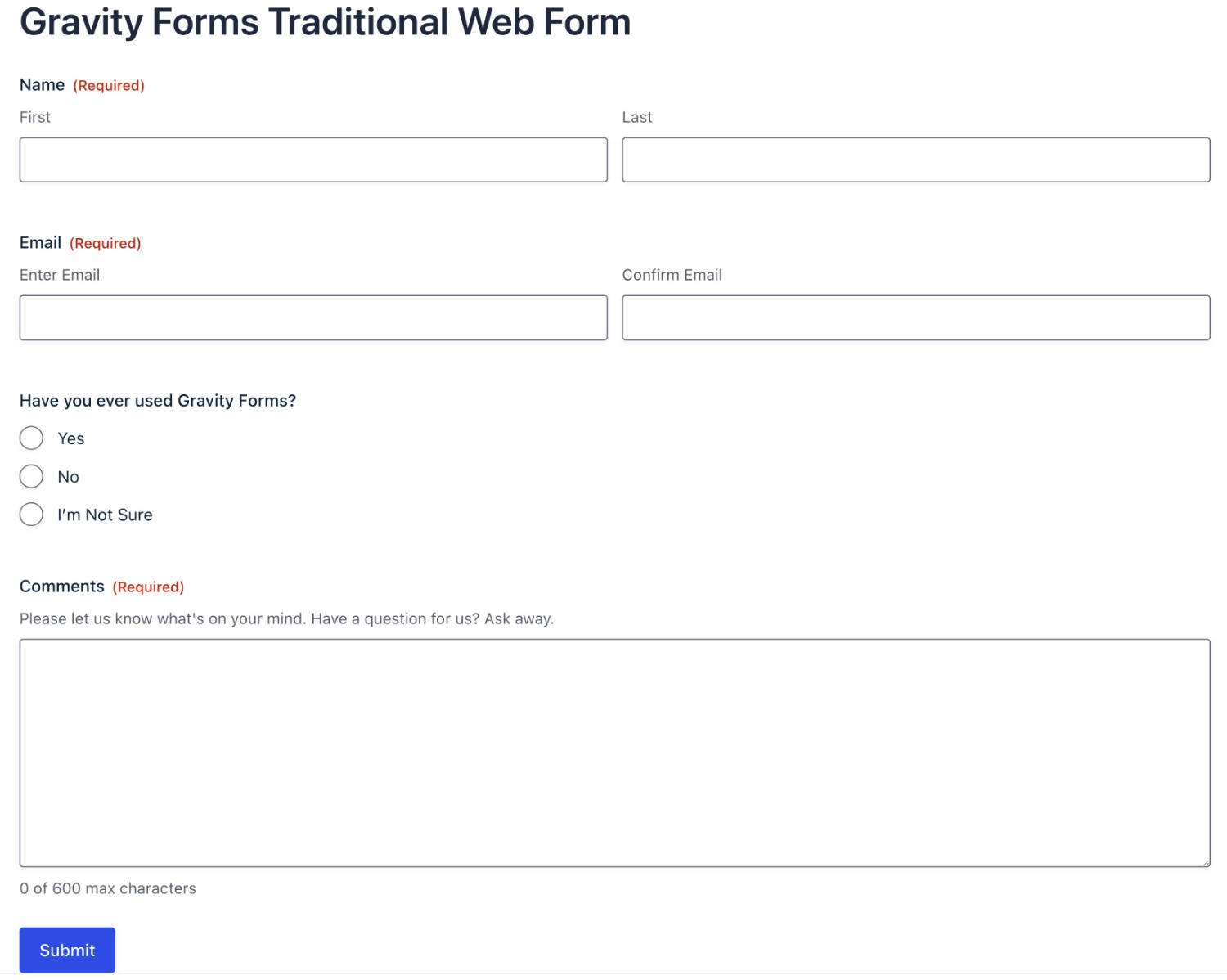
First off, you can use a traditional web form interface that looks something like this:

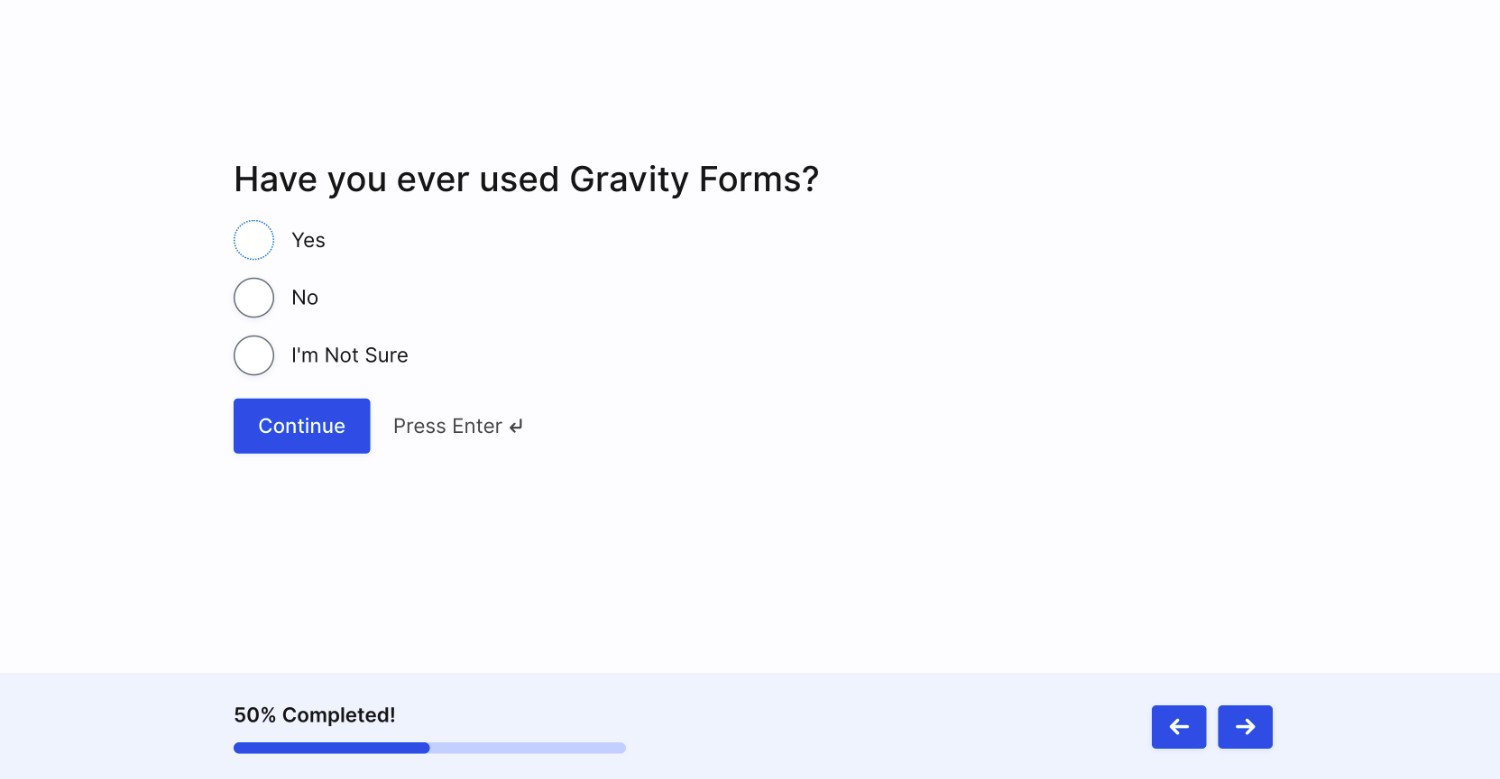
Then, Gravity Forms also gives you access to the same type of conversational interface that you get with Typeform.

You can easily switch your forms between using the traditional web form layout or the conversational interface – or even use both interfaces at the same time.
Being able to choose between these different interfaces as needed gives you more flexibility and is an advantage that Gravity Forms has over Typeform.
Form Builder Experience (Templates, Form Builder, Etc.)
Next, let’s take a look at what the user experience is like for creating forms with both tools.
Typeform Form Building Experience
Because Typeform is a SaaS tool, you’ll need to create and manage your forms from the Typeform website, rather than your WordPress dashboard.
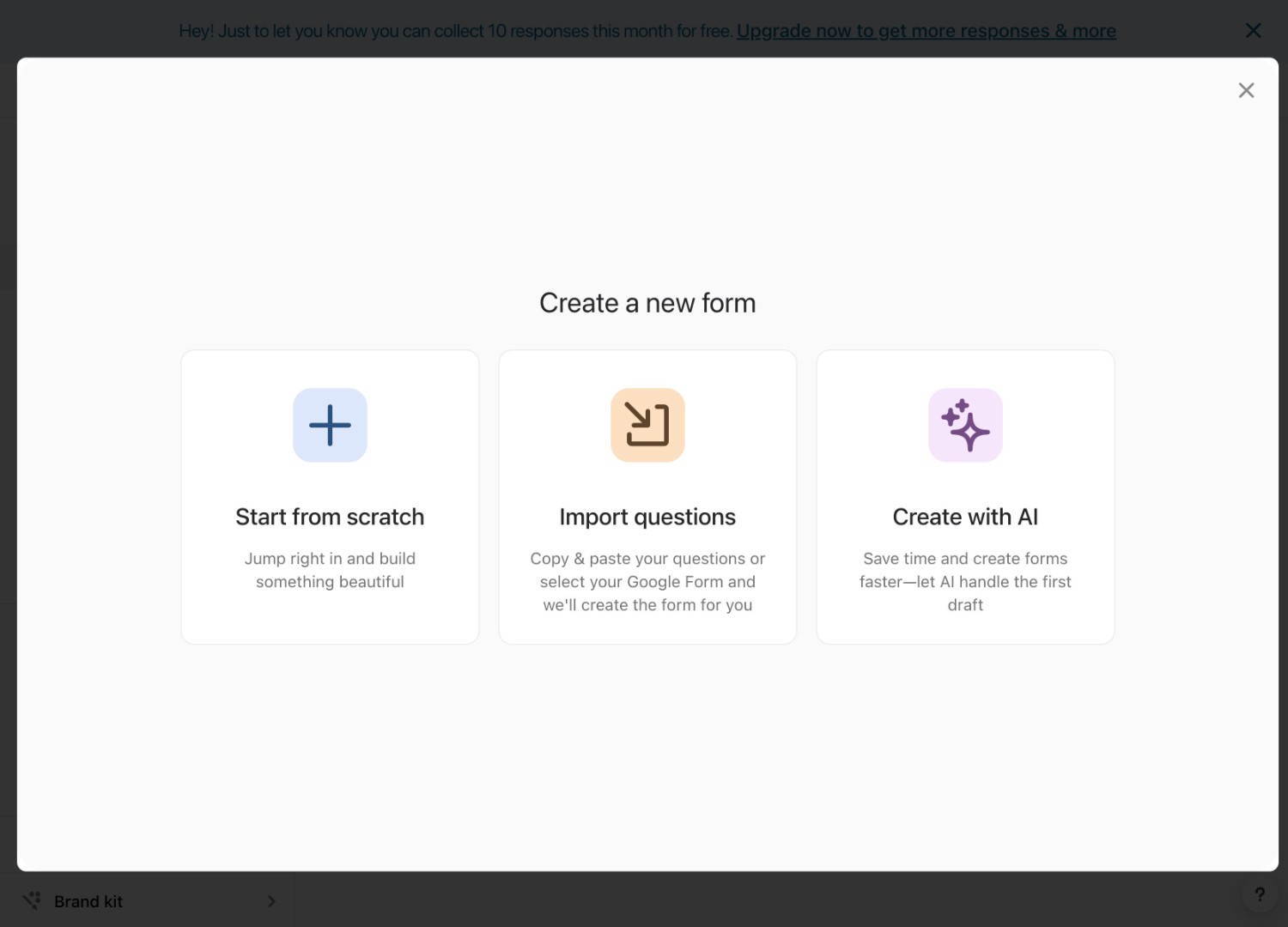
When you get started, you can choose between building from scratch, importing questions from Google Forms, or creating forms using AI.

Typeform also offers 600+ templates to choose from, but you need to access them from a separate interface.
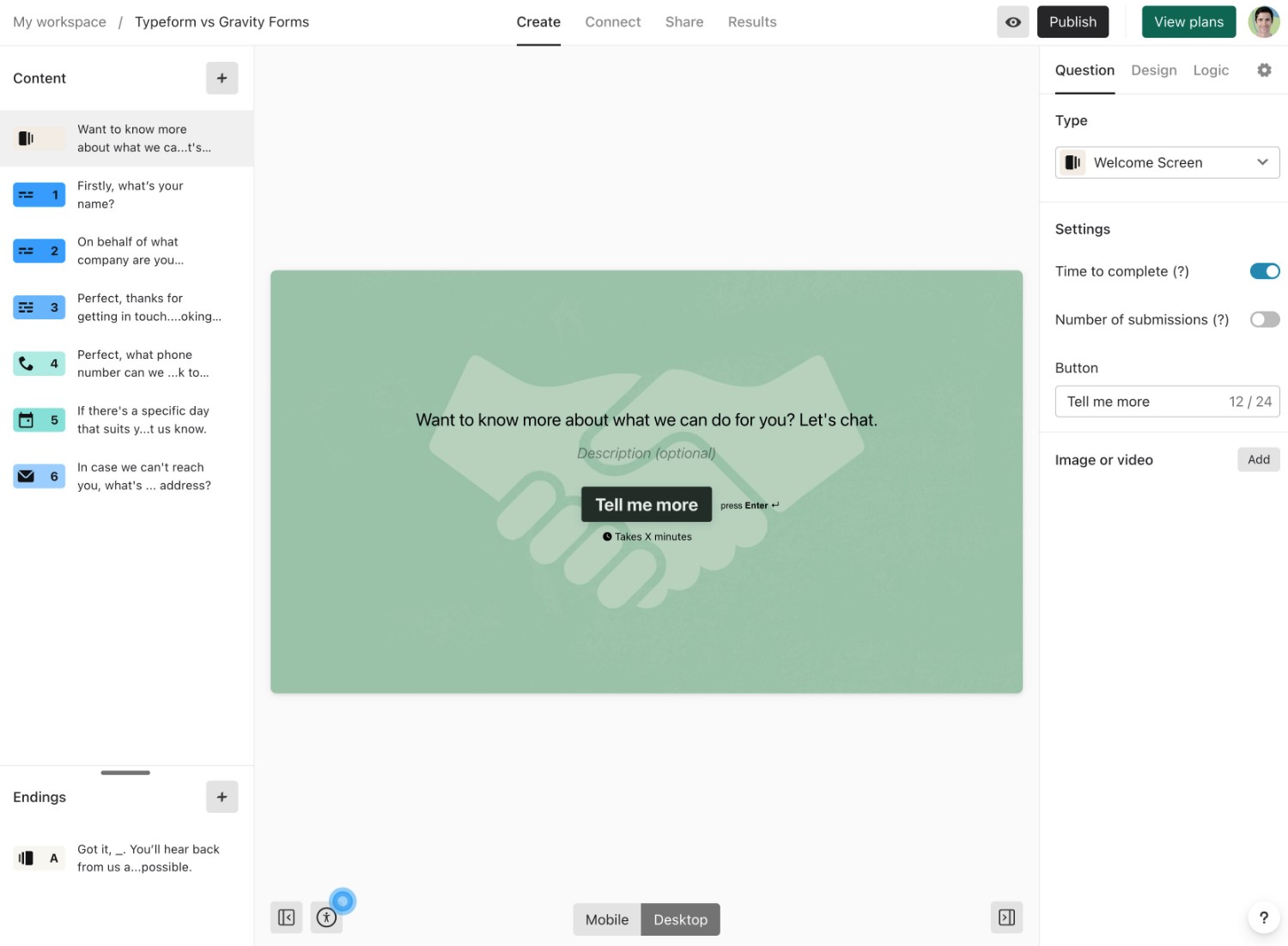
Once you choose your starting point, you’ll be in the Typeform builder.
Because all Typeform forms use the same question-by-question conversational approach, Typeform does not offer a drag-and-drop form builder like Gravity Forms (and most other form tools).
Instead, setting up your form feels more like creating a slideshow, with a similar interface to PowerPoint or Google Slides.

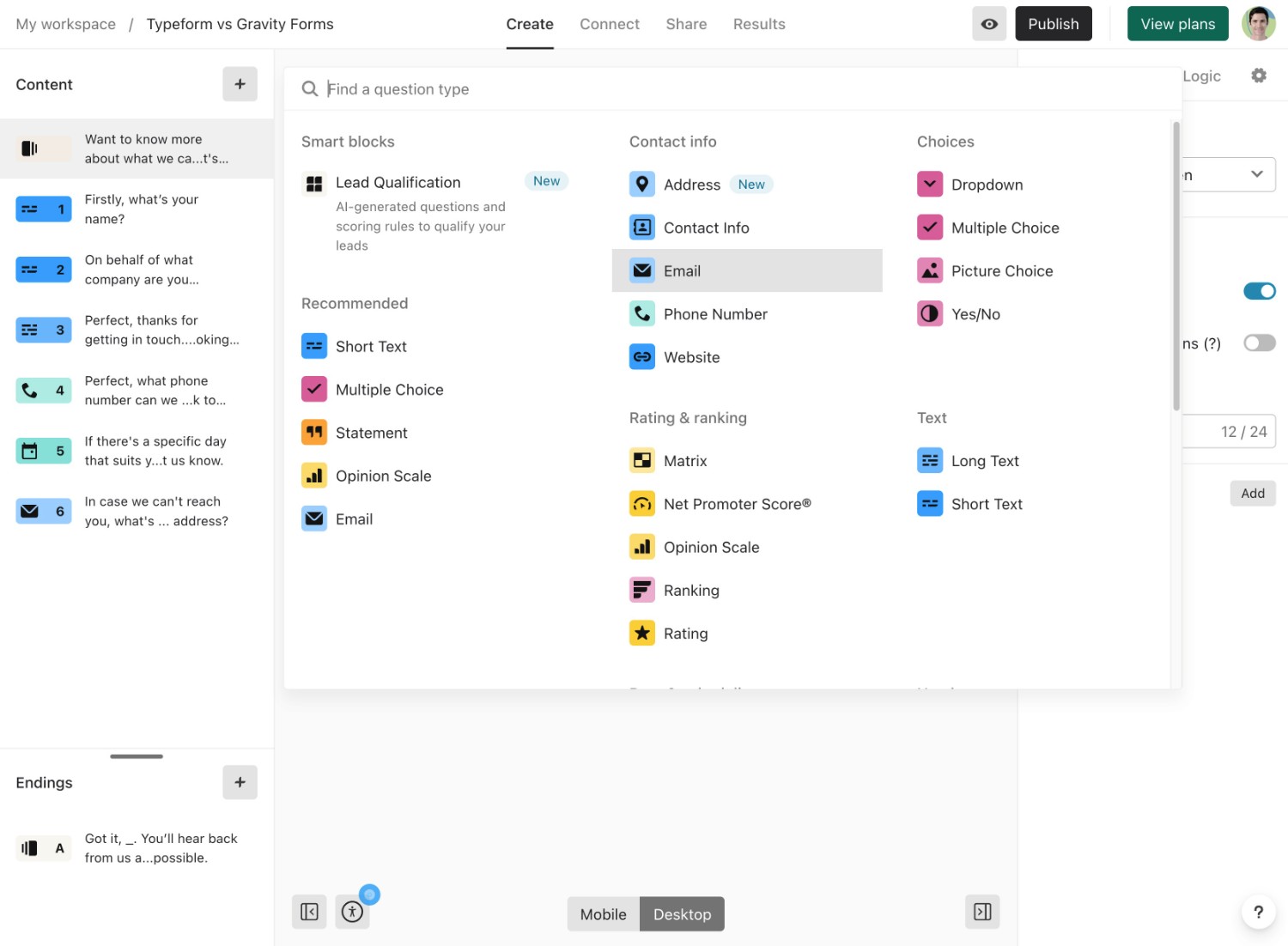
When you add a new question, you can choose from several different question types.

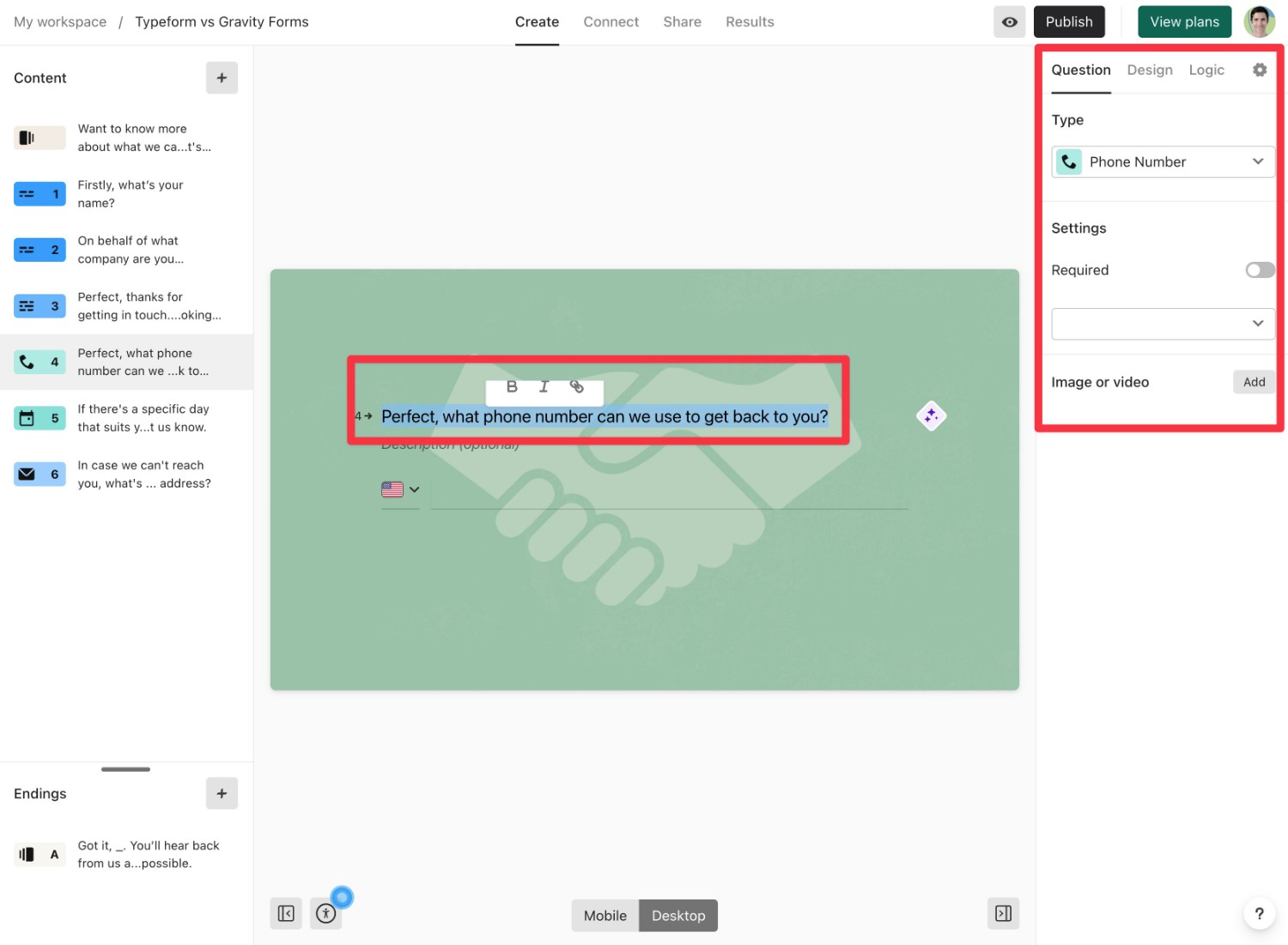
If you select a question, you can configure a few basic settings in the sidebar, though you don’t get very many options. To edit the question text, you can just click and type on the preview.

Gravity Forms Form Building Experience
Because Gravity Forms is a native WordPress form plugin, you can create and manage your forms right from your WordPress dashboard.
To create a new form, you can go to Forms → New Form in your WordPress dashboard.
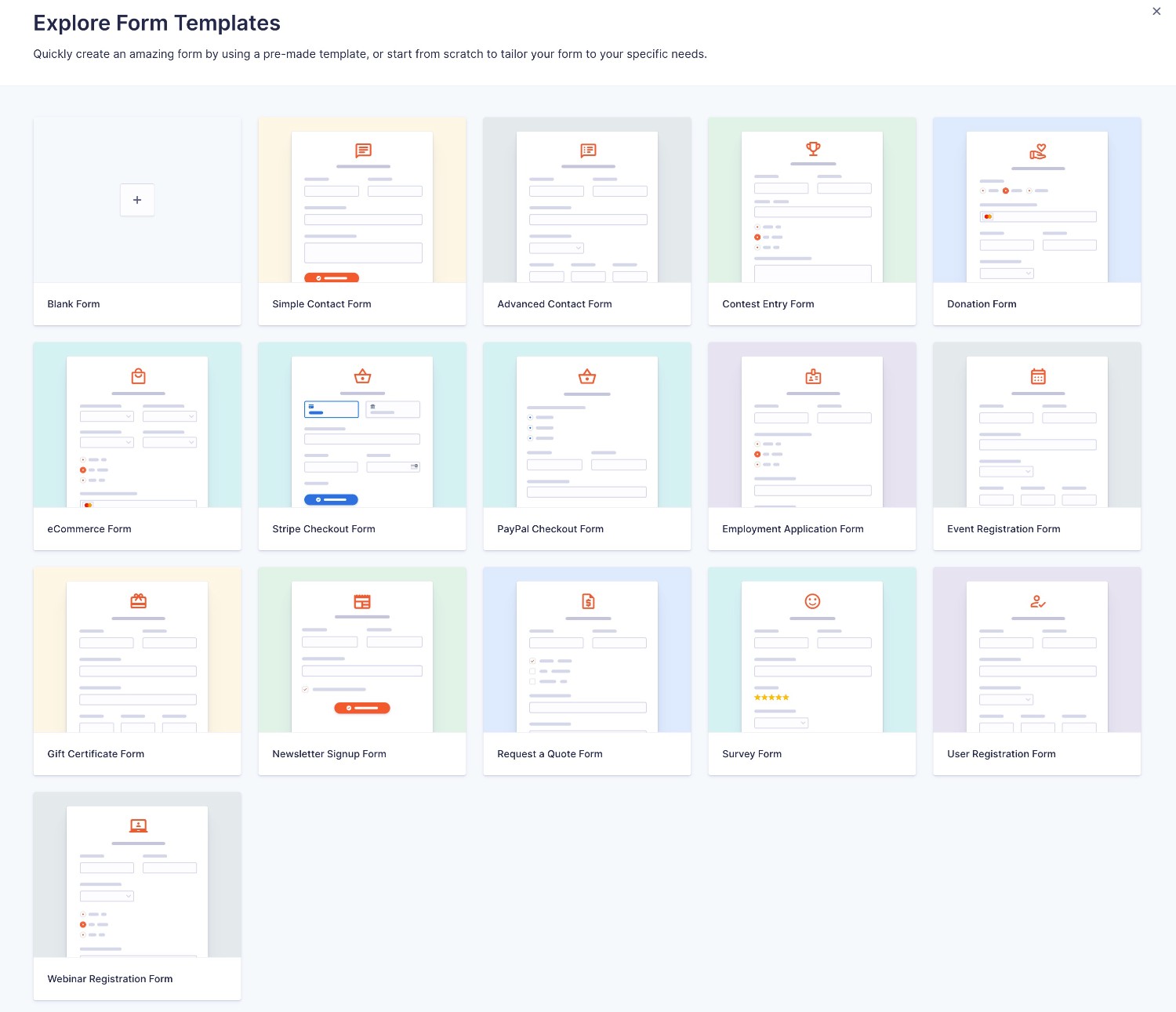
You can then choose between starting from a blank slate or using one of the 15+ pre-made form templates that Gravity Forms offers.
While Gravity Forms doesn’t have as many templates as Typeform, you can still find templates for most common form types.

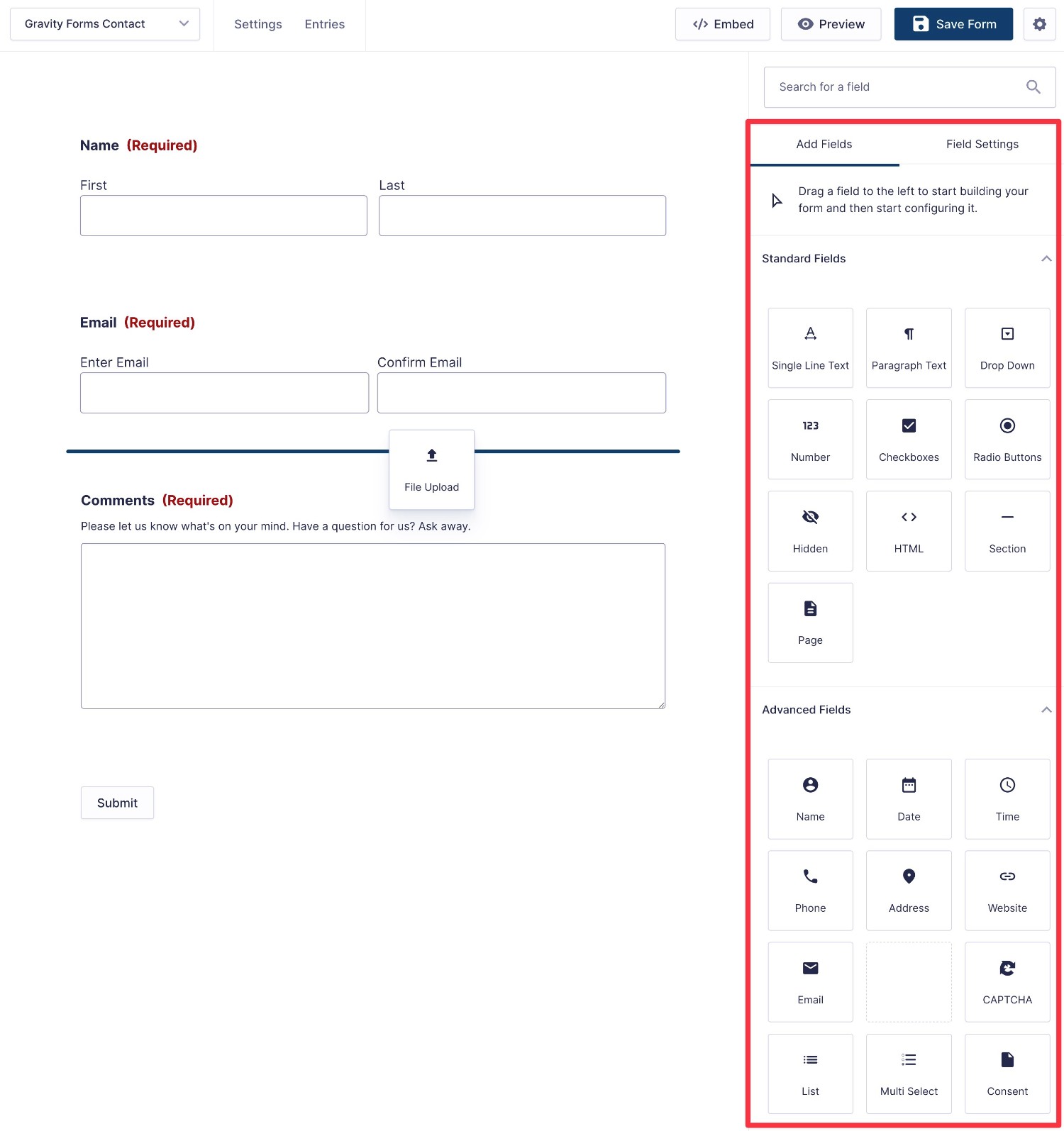
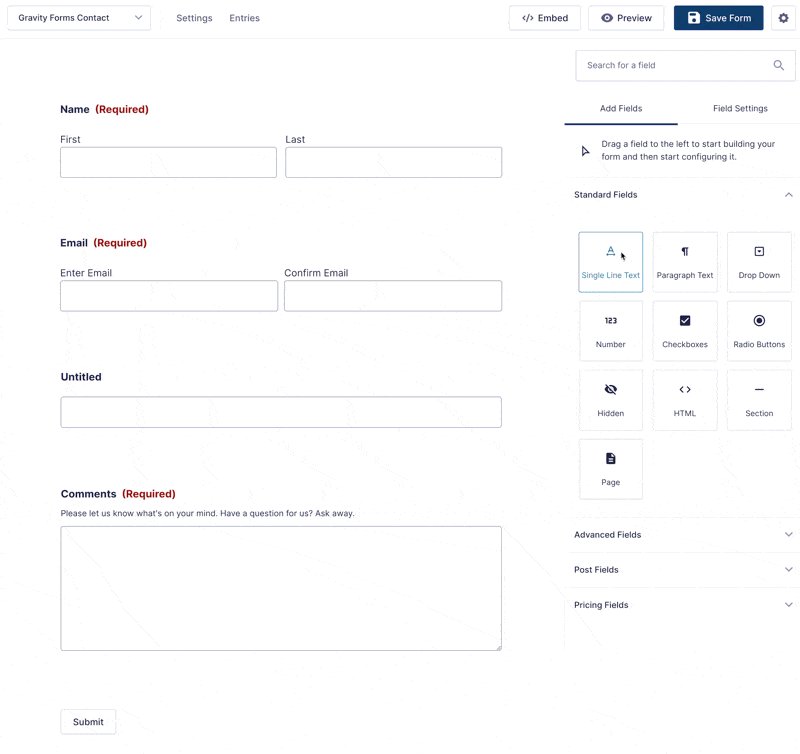
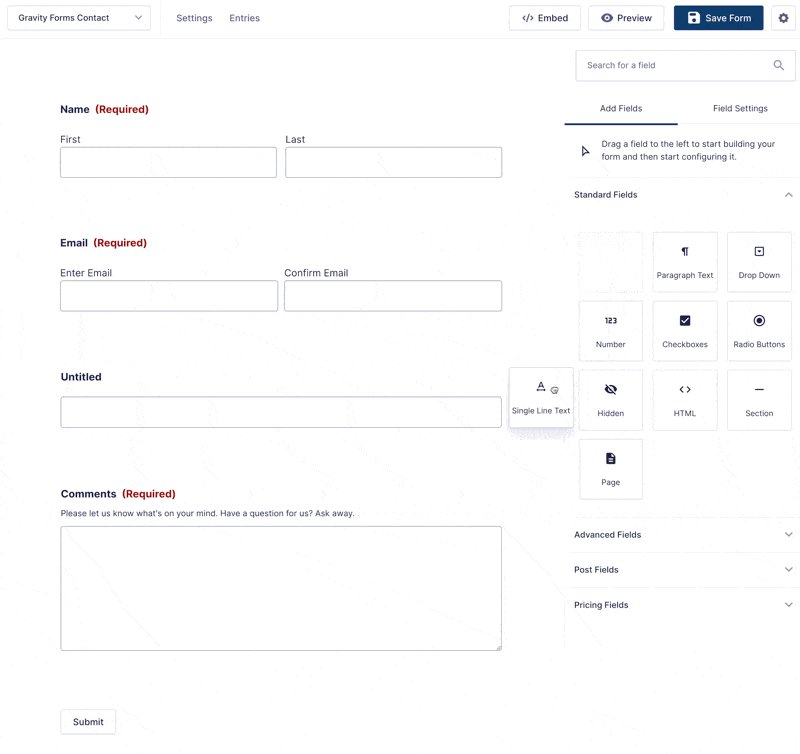
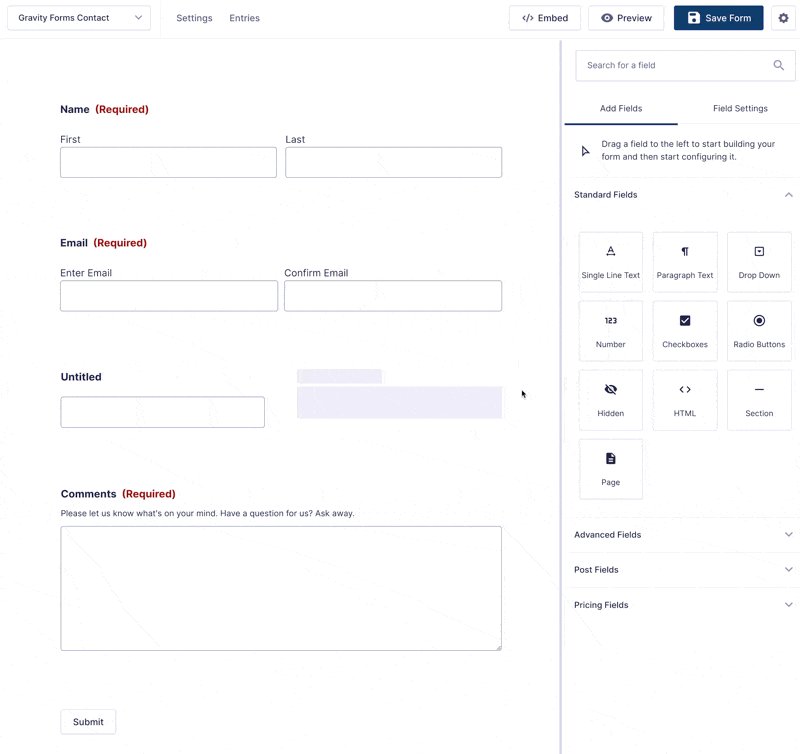
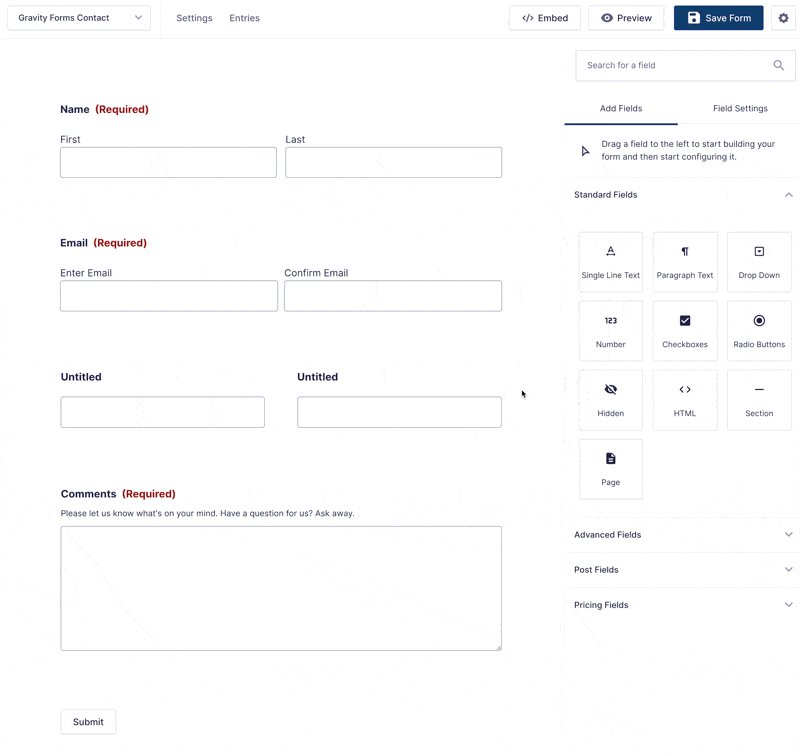
From there, you can use the drag-and-drop builder to set up your form and arrange fields as needed.

You can easily set up multi-column form layouts just by dragging a field next to another one.

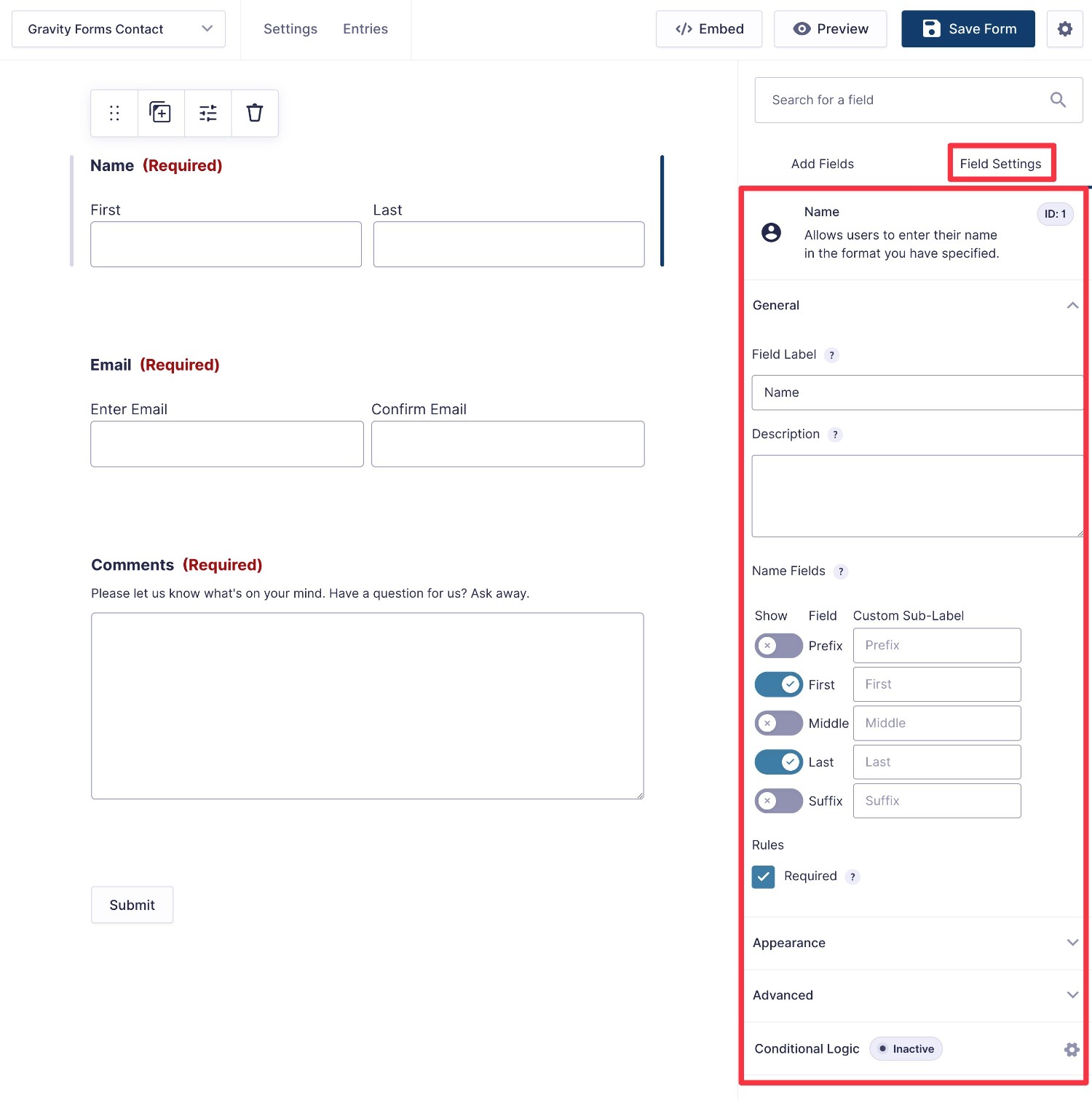
Each field also gets its own settings area where you can configure basic settings like labels and placeholders, as well as more advanced things like conditional logic.

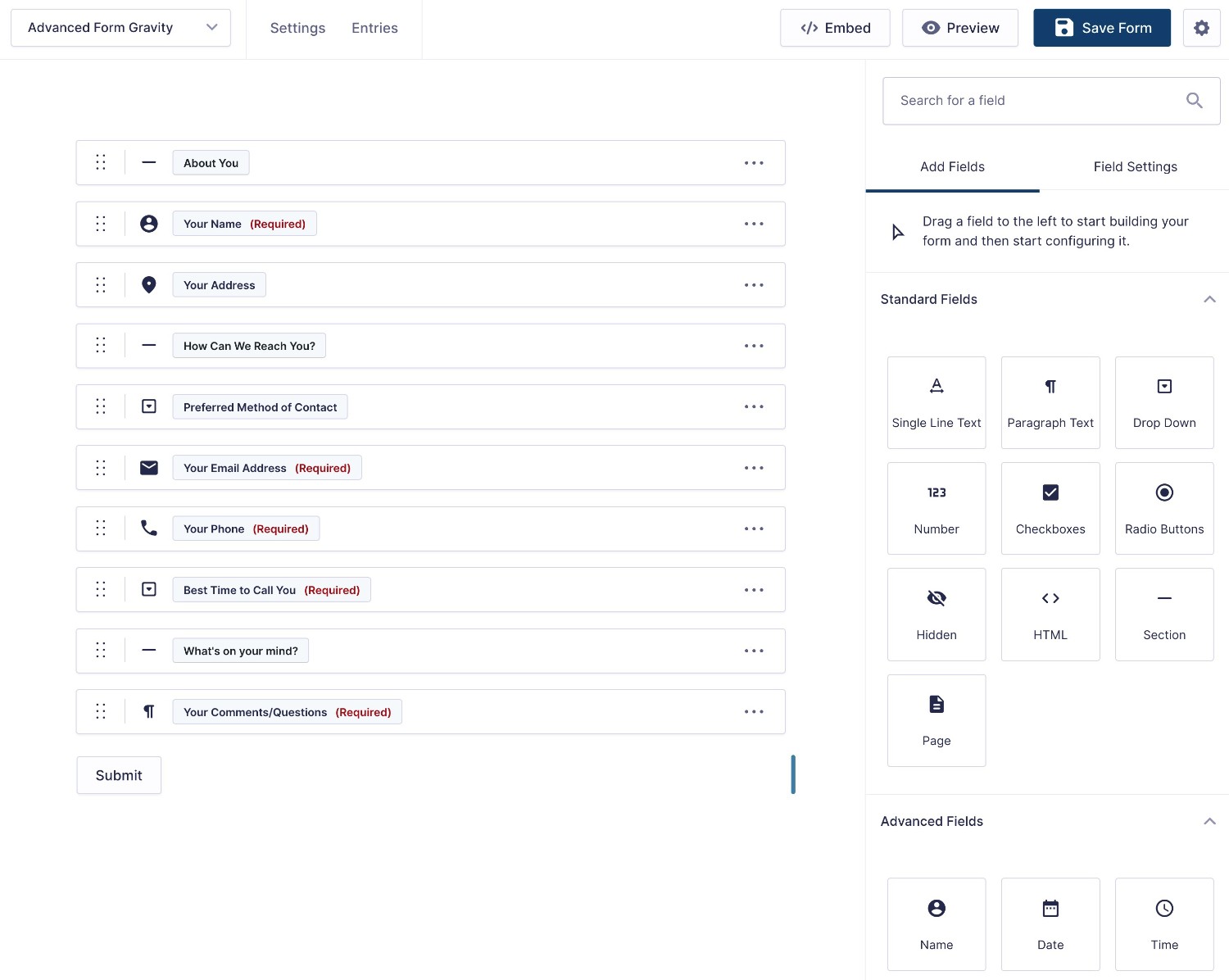
If you want a more high-level look at your form, you can also enable a Compact view, which can be handy for long forms.

Form Embed and Styling Options
Because Gravity Forms is a native WordPress plugin and Typeform is a SaaS tool, the process of embedding and styling your forms works a little differently.
Typeform Embed and Styling Options
To embed your Typeform forms in your WordPress site, you have two basic options:
- Typeform integration plugin – Typeform offers its own official plugin at WordPress.org to help you embed your forms.
- Code snippet – you can add the Typeform JavaScript snippet to any area on your site that supports custom code, such as the Custom HTML block.
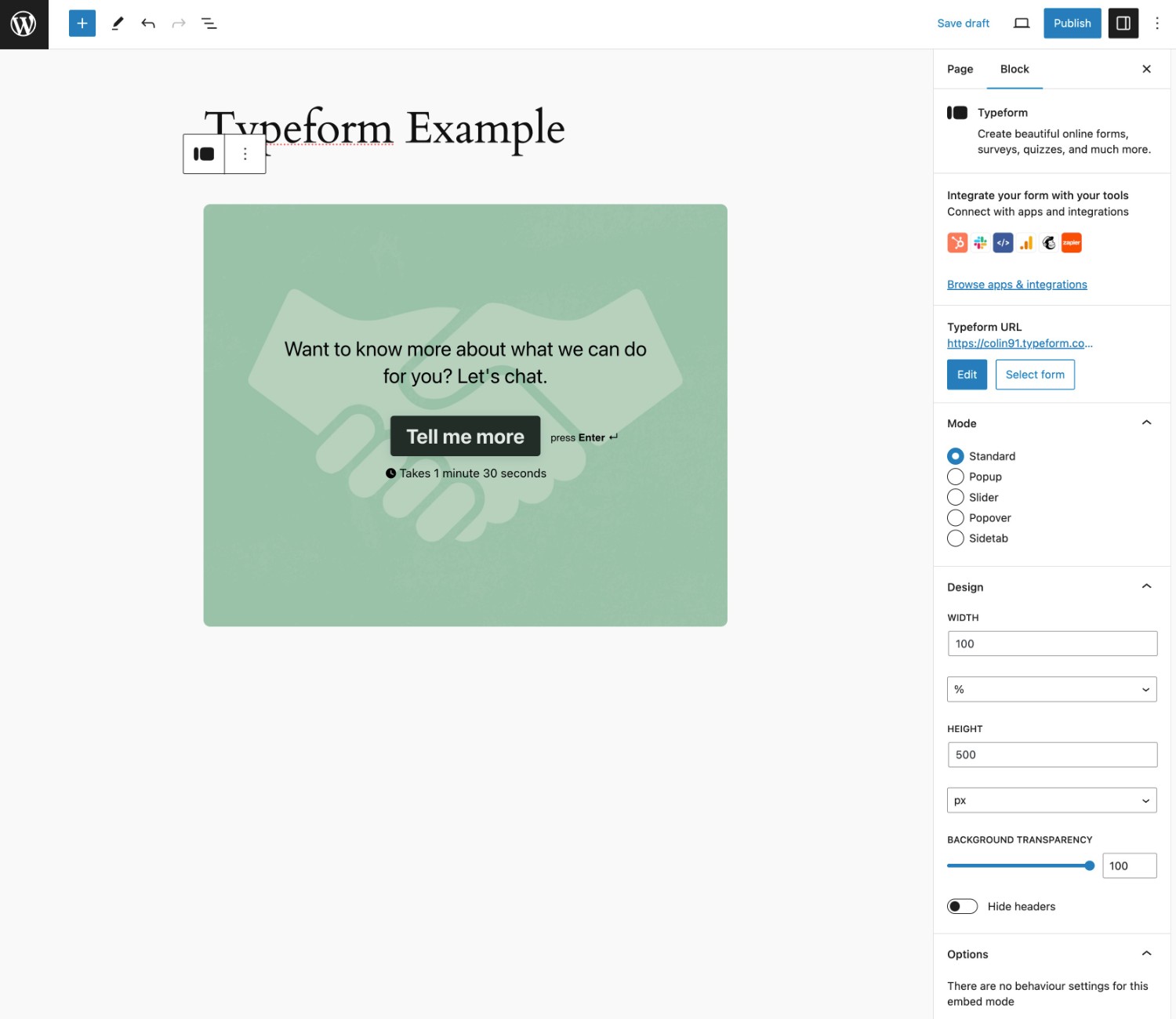
If you use the plugin, you’ll get a few additional block settings to control the mode (e.g. popup or embedded) and height/width.

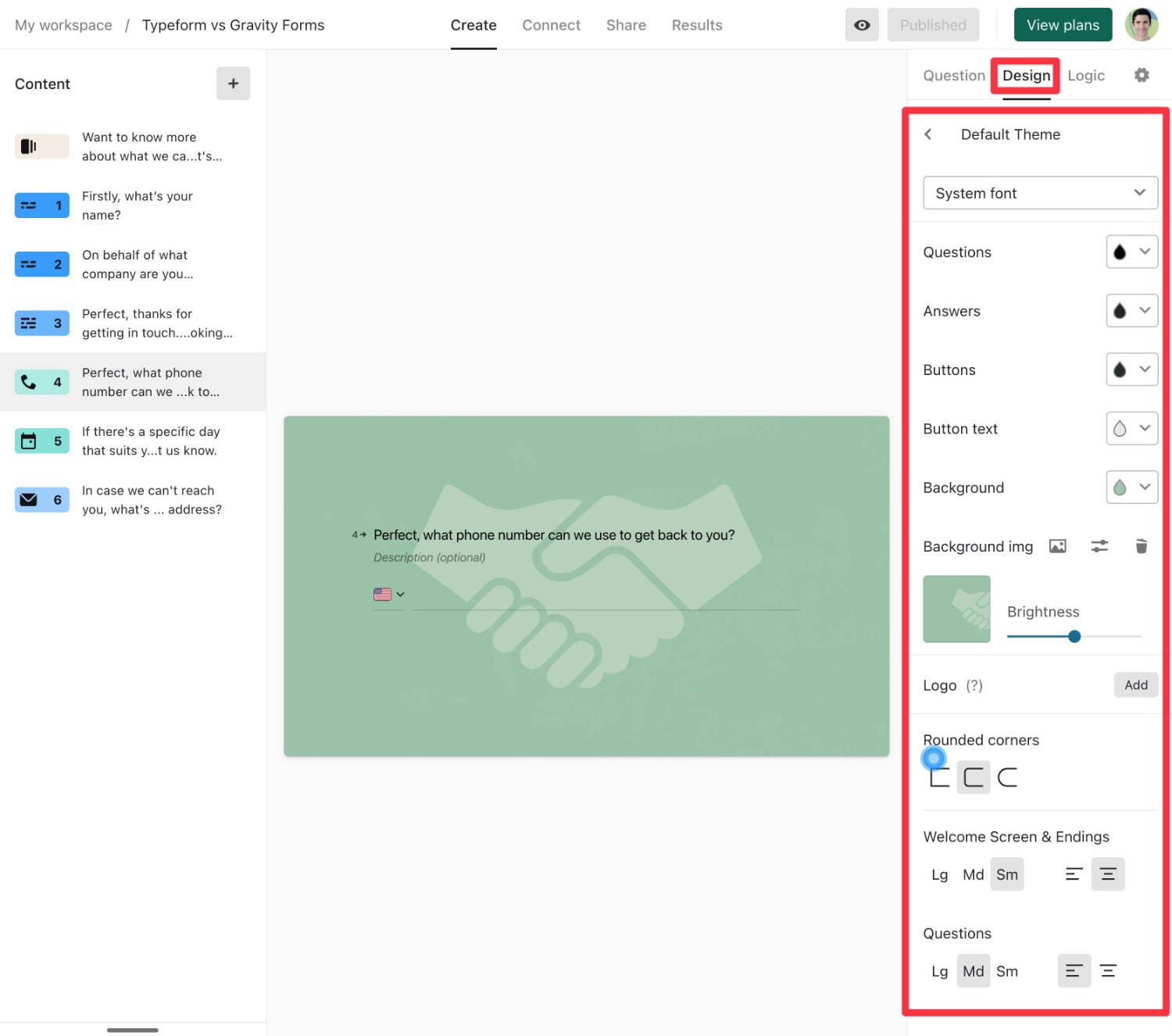
However, to style your forms, you’ll need to work exclusively from the Typeform interface.
You can choose premade style themes or create your own, though you don’t get a ton of style options.

One downside of Typeform’s SaaS approach is that you can’t automatically have your forms match the style of your active WordPress theme.
Instead, you’ll need to manually set up the Typeform styling rules to be consistent with your theme.
Gravity Forms Embed and Styling Options
To make it easy for you to embed your forms anywhere on your WordPress site, Gravity Forms gives you three main embed options:
- WordPress block
- WordPress shortcode
- PHP function
To style your forms, Gravity Forms supports two high-level approaches:
- You can style your forms using code-free settings in the Form block, via the Orbital Form Theme.
- You can have your forms inherit their styles from your active WordPress theme. You’re then free to also use custom CSS as needed.
Again, being able to have your forms inherit their styles from your active WordPress theme is one advantage that Gravity Forms has over Typeform.
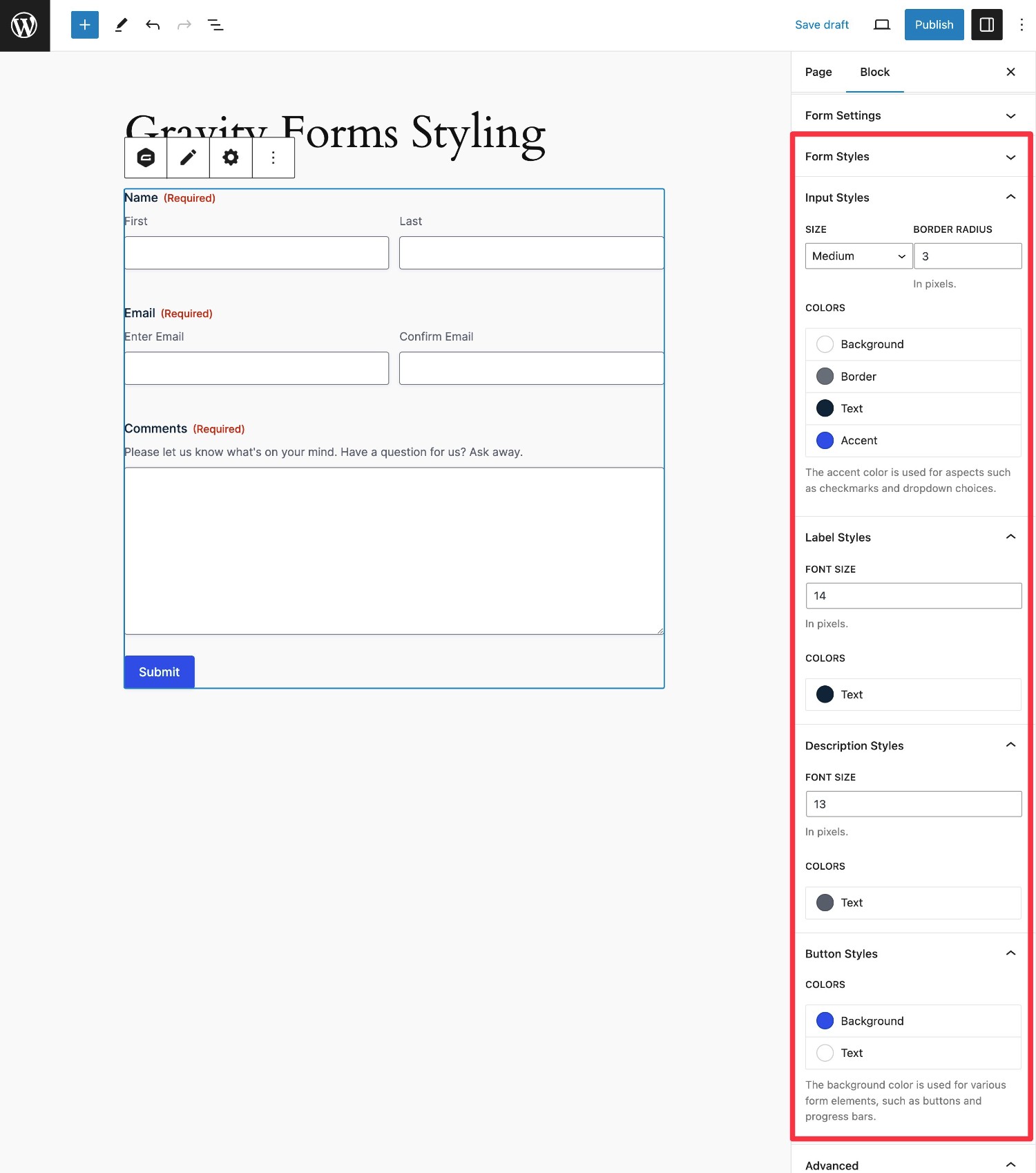
If you do want manual control over form styling, though, you can easily set this up using options in the Form block.
You’re also free to use other native WordPress blocks, such as placing the Form block inside a Group block to add a cohesive background. Our full guide to Gravity Forms styling covers this in more detail.

If you want to embed your forms using a conversational form interface like the one that Typeform offers, you can use the official Conversational Forms Add-On.
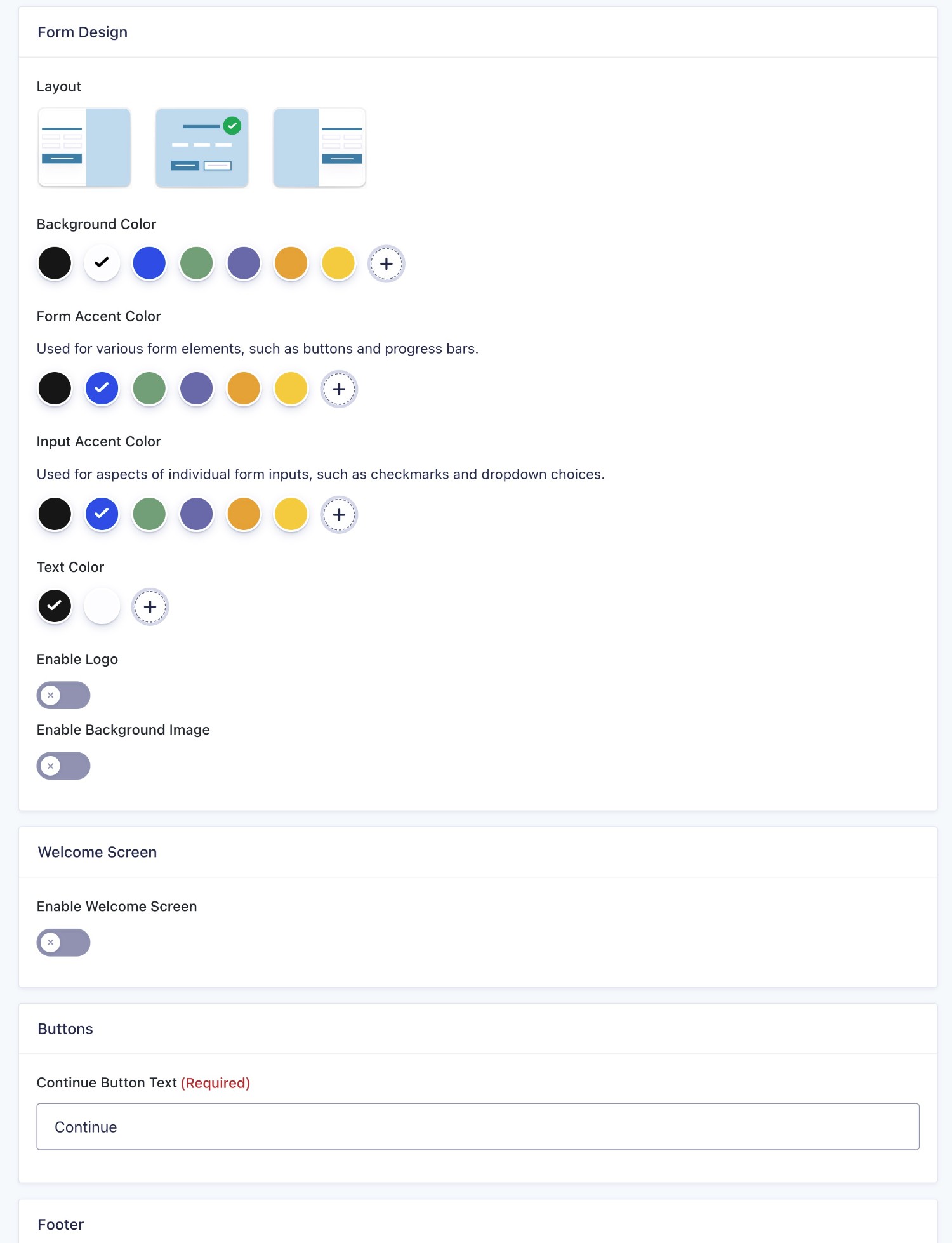
When you install this add-on, you’ll get a new area in your form settings that lets you specify which URL to use for the conversational form.
You’ll also be able to choose from different layouts and style everything according to your preferences, including adding a welcome screen, changing colors, adding a progress bar, and more.

We have a whole post on how to create a conversational form with Gravity Forms.
Integrations With Other Services
To help you connect your web forms to other services that your business is using, both Gravity Forms and Typeform offer a number of integrations.
Overall, when it comes to integrating your forms with other services that your business is using, Gravity Forms will give you a lot more flexibility, both through its official add-ons and its large third-party extension marketplace (more on that later).
At a high level, both platforms give you two ways to integrate your forms with other services:
- Direct integrations – you can connect your form directly to the service.
- Zapier – you can use Zapier as an intermediary. You send your form data to Zapier and then use Zapier to connect to the other service.
For more advanced users, both plugins also let you use webhooks to pass data to other services over HTTP.
In general, we recommend looking for direct integrations whenever possible, as it simplifies your setup and can also potentially save you money (as you might need a paid Zapier plan depending on your usage).
One key difference when it comes to integrations is how each tool is coded.
Because Typeform is a closed-source SaaS tool, you can only access the direct integrations that Typeform supports.
If Typeform supports your chosen integration, that’s great. But if Typeform does not support your integration, your only options would be to use Zapier or webhooks.
With Gravity Forms, it’s completely different. While Gravity Forms already offers a bunch of official direct integrations (and support for Zapier/webhooks), you can also use third-party add-ons to access additional direct integrations, which gives you a lot more flexibility than Typeform when it comes to easily connecting to other services.
Available Integrations
Now, let’s take a look at the direct integrations that are available in each tool using some comparison tables.
Here is what the emojis mean:
- ✅ – the tool offers an official direct integration.
- ✅3️⃣ – the tool offers a direct integration but it requires using a third-party add-on
- ❌ – the tool does not offer a direct integration (though you could still potentially connect to that service using Zapier or webhooks)
Payment integrations:
| Gravity Forms | Typeform | |
| Stripe | ✅ | ✅ |
| Stripe Application (in Stripe App Marketplace) | ✅ | ❌ |
| PayPal | ✅ | ❌ |
| Square | ✅ | ✅ |
| Mollie | ✅ | ❌ |
| 2Checkout | ✅ | ❌ |
| Authorize.net | ✅ | ❌ |
Email marketing service/CRM integrations:
| Gravity Forms | Typeform | |
| ActiveCampaign | ✅ | ✅ |
| Agile CRM | ✅ | ❌ |
| AWeber | ✅ | ❌ |
| Breeze | ✅ | ❌ |
| Brevo (Sendinblue) | ✅3️⃣ | ✅ |
| ButterCMS | ❌ | ✅ |
| Campaign Monitor | ✅ | ❌ |
| Capsule CRM | ✅ | ❌ |
| CleverReach | ✅ | ❌ |
| Constant Contact | ✅ | ❌ |
| ConvertKit | ✅ | ❌ |
| Curated | ❌ | ✅ |
| Drip | ✅3️⃣ | ✅ |
| EmailOctopus | ✅ | ❌ |
| Emma | ✅ | ❌ |
| GetResponse | ✅ | ❌ |
| HubSpot | ✅ | ✅ |
| iContact | ✅ | ❌ |
| Infusionsoft by Keap | ✅3️⃣ | ✅ |
| Klaviyo | ✅3️⃣ | ✅ |
| Mad Mimi | ✅ | ❌ |
| Mailchimp | ✅ | ✅ |
| MailerLite | ✅3️⃣ | ❌ |
| Mailjet | ✅3️⃣ | ❌ |
| MailPoet | ✅3️⃣ | ❌ |
| Marketo | ✅3️⃣ | ✅ |
| Omnisend | ✅3️⃣ | ✅ |
| Pipedrive | ✅3️⃣ | ✅ |
| Really Simple Systems CRM | ❌ | ✅ |
| Salesforce | ✅3️⃣ | ✅ |
| Zoho CRM | ✅ | ✅ |
Other notable integrations
| Gravity Forms | Typeform | |
| Zapier | ✅ | ✅ |
| Twilio (SMS messages) | ✅ | ✅ |
| Webhooks (custom) | ✅ | ✅ |
| Pabbly Connect | ✅3️⃣ | ✅ |
| MessageBird | ❌ | ✅ |
| Help Scout | ✅ | ❌ |
| Intercom | ✅3️⃣ | ✅ |
| Zendesk | ✅3️⃣ | ✅ |
| Slack | ✅ | ✅ |
| Google Sheets | ✅3️⃣ | ✅ |
| Excel Online | ✅3️⃣ | ✅ |
| Dropbox | ✅ | ✅ |
| Google Drive | ✅3️⃣ | ✅ |
| Pipe Video Recording | ✅ | ❌ |
| Trello | ✅ | ✅ |
| Airtable | ✅3️⃣ | ✅ |
| Notion | ✅3️⃣ | ✅ |
| Monday.com | ❌ | ✅ |
Automation Options
To help you save time and more effectively implement important business processes, you’ll also want to consider the automation options in both tools.
The integrations above give you access to one important type of automation. For example, automatically adding people’s contact details to your CRM after they submit the form.
However, you might want to build more complex, multi-step automations. These can be really effective for both customer-facing and internal forms.
Here’s an example of each:
- Customer-facing form – you could build a full quote and invoicing system. Customers could submit their information for a quote, receive an automated quote, approve that quote, and then make their payments, all from a single form workflow. Or, you could set up an email drip campaign.
- Internal form – you could build a vacation request form for your employees. Employees could submit their requests and then you could automatically route the request to the employee’s manager and/or HR for approval.
Typeform doesn’t offer any built-in tools for these types of multi-step automations. You could try to set them up using third-party tools like Zapier or Pabbly Connect, but that can quickly get complicated (and expensive).
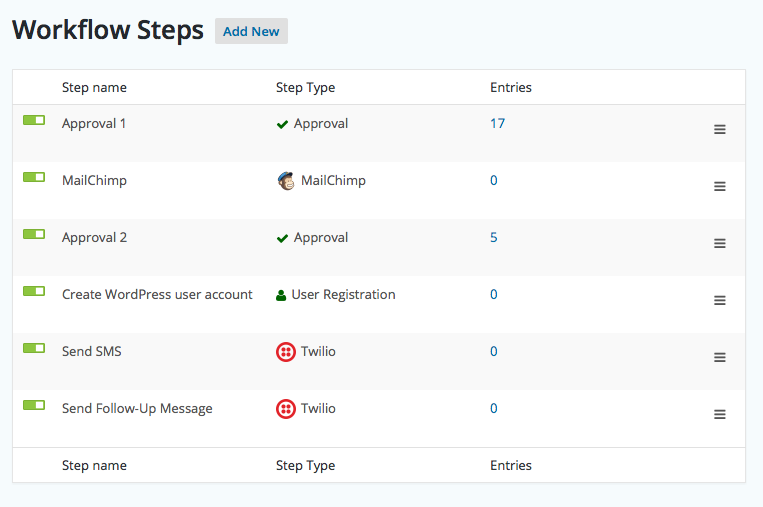
In contrast, Gravity Forms lets you use Gravity Flow (from the same team behind Gravity Forms) to build unlimited workflows with unlimited steps.
You can create your workflows using 40+ different actions. Some of those actions include sending emails or text messages, processing payments, requiring approval, registering users for your site, generating PDF documents, and so on.
Here’s an example of a multi-step Gravity Forms workflow built with Gravity Flow:

Best of all, you won’t be charged based on your usage or the complexity of your automations (which is a big difference when compared to trying to set up automations using Zapier).
Overall, if you think that these types of multi-step workflows could help your business work better and/or more efficiently, Gravity Forms and Gravity Flow give you a simpler, more cost-effective way to implement them.
Typeform vs Gravity Forms Pricing
When it comes to pricing, Gravity Forms and Typeform use very different approaches.
In general, Gravity Forms will work out to be a lot more affordable for most use cases, but we encourage you to do the math for your specific situation.
Here’s one of the biggest differences that you need to understand:
- Typeform’s plans limit the number of form submissions you can have per month and the number of users you can have viewing those submissions.
- All of Gravity Forms’s plans support unlimited form responses, unlimited users, unlimited forms…unlimited everything.
So, if your business will have hundreds (or even thousands) of form submissions per month, that can be a drawback to using Typeform.
There’s also a big difference in the type of billing:
- Typeform uses recurring SaaS billing that lets you pay monthly or yearly. If you ever stop paying for your plan, your forms will stop working.
- Gravity Forms uses one-time billing. Your purchase gets you one year of support and updates. If you want to keep receiving support and updates, you can renew your license for another year. Even if you don’t renew your license, your current version of Gravity Forms will keep working (though we highly recommend keeping your license active so that you can continue receiving support, updates, and new feature releases).
Both Gravity Forms and Typeform offer three different preset plans for businesses. Gravity Forms also offers a special Nonprofit license and Typeform has a custom Enterprise license.
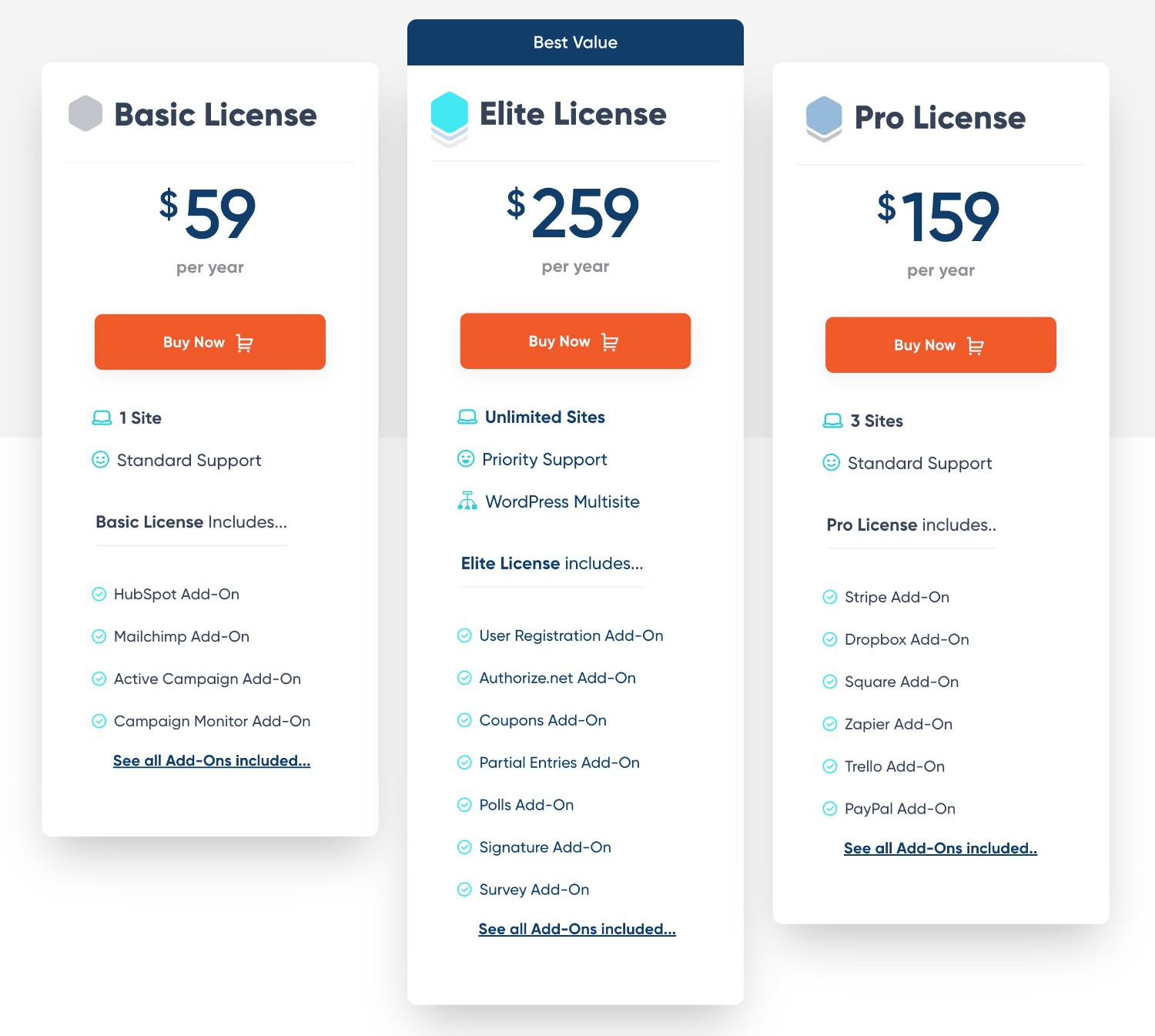
Here are the Gravity Forms pricing plans:

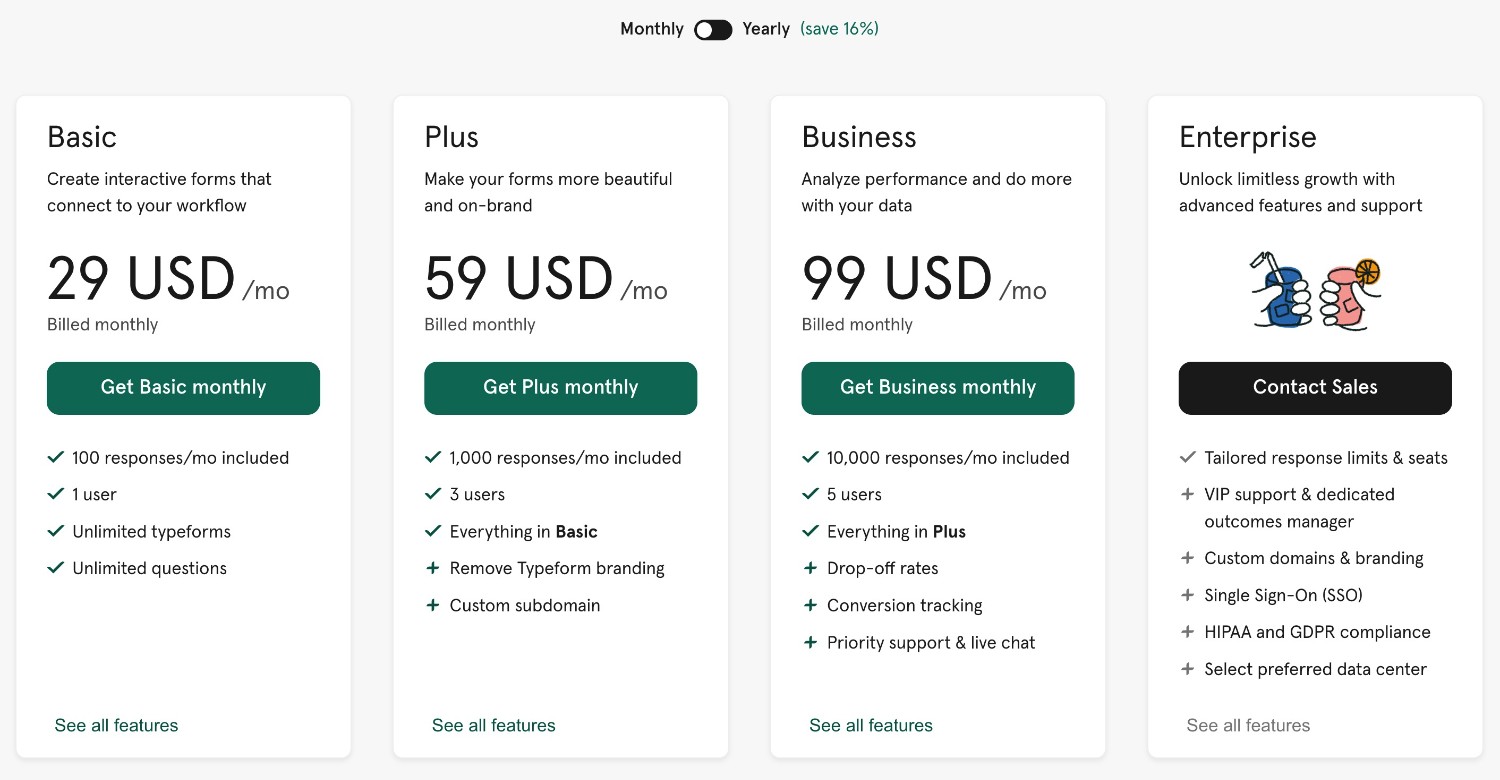
Here are the Typeform plans if you pay monthly:

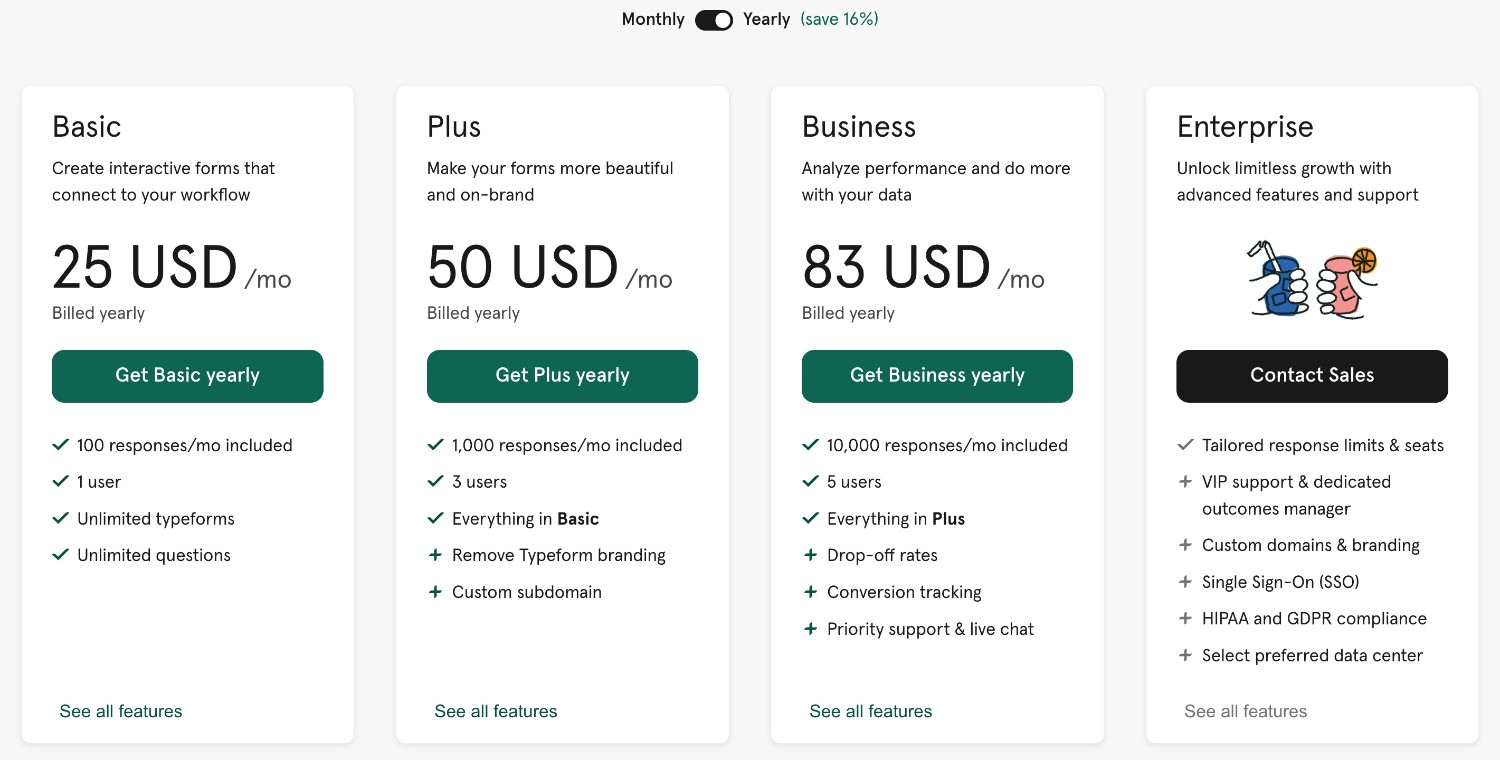
And here are the Typeform plans if you pay yearly:

To make those pricing differences clearer, here is the yearly cost to use Typeform and Gravity Forms based on the number of monthly responses that your forms receive:
| Gravity Forms | Typeform | |
| 100 responses | $59 / $159 / $259
(depends on which features you need) |
$300 |
| 1,000 responses | $59 / $159 / $259 | $600 |
| 10,000 responses | $59 / $159 / $259 | $996 |
As you can see, Gravity Forms offers significant cost savings across all three tiers, but the differences can become really large if your forms are receiving more than 100 responses per month.
Third-Party Add-On Marketplaces
While both Gravity Forms and Typeform offer a lot of built-in features and integrations, you’ll probably still run into situations where you can’t find a built-in feature for what you need, especially as your business scales and evolves.
In these situations, you can turn to third-party add-ons/extensions, which is an area where Gravity Forms has a big advantage.
As a SaaS tool, Typeform does not allow third-party add-ons. You’re limited to the official features and integrations that Typeform has chosen to offer, barring setting up your own custom API integration (as we’ll cover next).
In contrast, Gravity Forms is built in a way that makes it easy for third-party developers to create their own extensions, which has led to a vibrant marketplace of third-party add-ons.
Here are a few examples of what you can do with third-party Gravity Forms add-ons, though this is by no means a complete list:
- Set up full multi-step legal signing workflows with Legal Signing for Gravity Forms.
- Insert form data in your own custom PDF template with Fillable PDFs.
- Display form entry data on the frontend in a customizable template with GravityView – you can use this to build lightweight web applications such as directories, job boards, and more.
- Perform even more calculations with Advanced Calculations.
- Build form data visualization dashboards with GFChart.
To help you feel confident in using third-party add-ons, Gravity Forms also has programs like the Gravity Forms Certified Add-On program. This certification shows that the add-on has been verified by the Gravity Forms team, even if it comes from a third party.
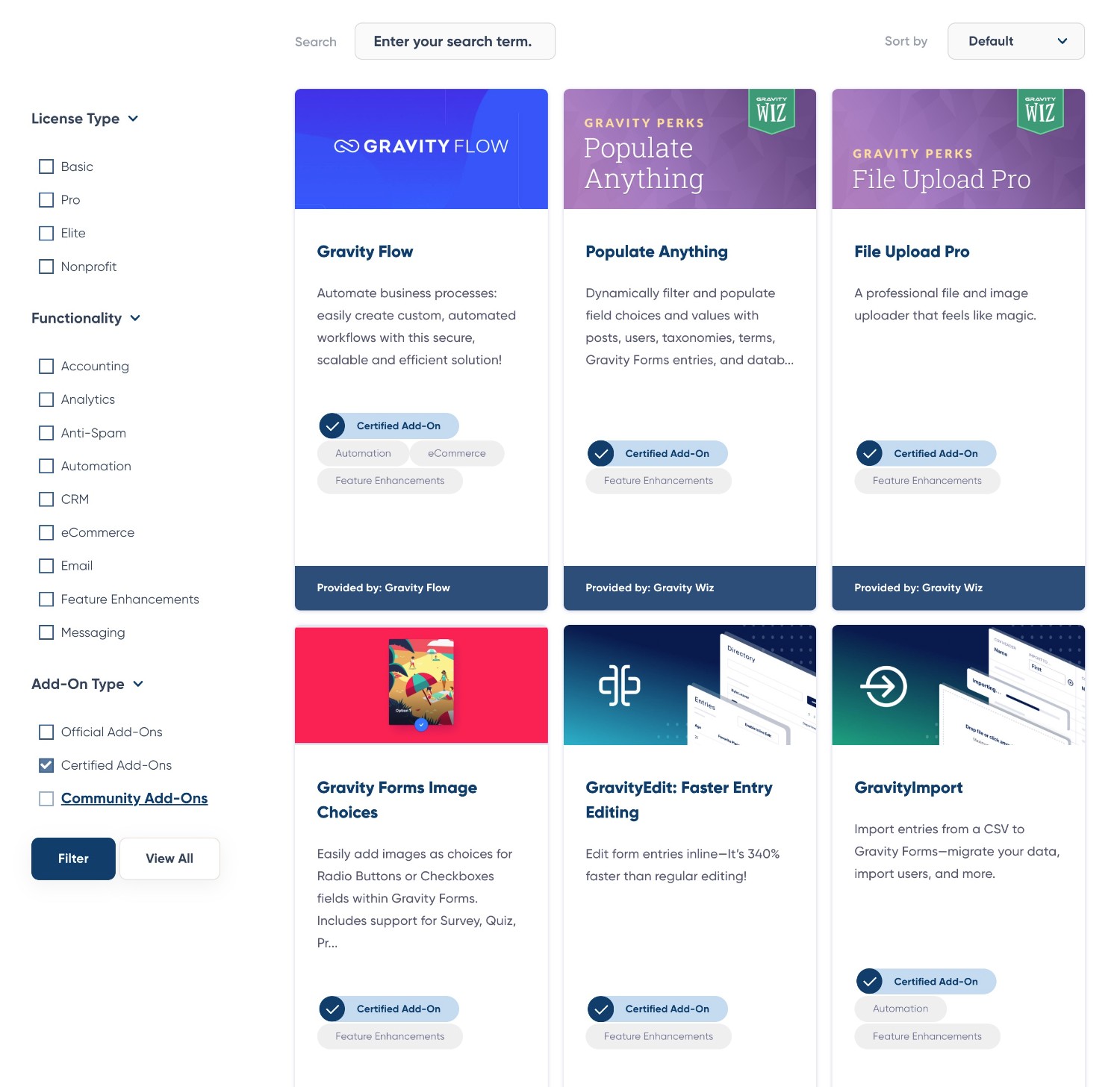
You can browse all of the Certified Add-Ons here, as well as additional Community Add-Ons here.

Developer Extensibility (API and Customization)
When it comes to developer extensibility, Gravity Forms has some big advantages over Typeform.
Because Typeform is a closed-source SaaS tool, developers are only able to customize Typeform via Typeform’s pre-built developer tools. You can’t jump into the source code yourself (or hire a developer to do it for you).
To its credit, Typeform does still give you a decent amount of developer flexibility via its APIs:
- Create API – create, retrieve, and update typeforms.
- Responses API – retrieve individual submissions from your typeforms.
- Webhooks API – send typeform submissions to other services using webhooks.
However, because Gravity Forms is an open-source tool, you get a lot more flexibility for customizing its behavior.
First off, Gravity Forms has its own APIs and features that match or exceed what Typeform offers.
For example, Gravity Forms has its own REST API that lets you interact with Gravity Forms over HTTP. You can use it to create, read, update, and delete forms, entries, and results from third-party applications such as mobile apps, desktop software, JavaScript, and so on.
This offers similar functionality to Typeform’s Create API and Responses API.
Gravity Forms also offers full webhooks support to send data from your forms to other services using webhooks, which matches Typeform’s Webhooks API.
Then, Gravity Forms also gives you new abilities that Typeform doesn’t offer. Most notably, its own Gravity Forms PHP API and action/filter hooks that let you customize and interact with Gravity Forms on your server.
Support
Both Gravity Forms and Typeform offer dedicated support to all customers with an active license/subscription plan, as well as self-serve support options.
Here’s a comparison of the support options in Typeform vs Gravity Forms:
| Gravity Forms | Typeform | |
| Ticket support | ✅ | ✅ |
| Live chat support | ❌ | ❌✅* |
| User documentation | ✅ | ✅ |
| Developer documentation | ✅ | ✅ |
| Community support forum | ✅ | ✅ |
| Official Facebook group | ✅ | ❌ |
*Live chat support is only available on the $59 per month Plus plan and up.
Final Thoughts on Typeform vs Gravity Forms
That wraps up our full Typeform vs Gravity Forms comparison.
As we mentioned at the beginning, this post is not about picking a single “winner”. Gravity Forms (open-source flexibility) and Typeform (SaaS simplicity) both use different approaches to forms and data capture, and neither approach is inherently better than the other.
However, we do think that Gravity Forms has a lot to offer most people, especially WordPress users.
First off, Gravity Forms lets you build both traditional web forms and conversational web forms, whereas Typeform only lets you choose the conversational approach. This lets you tailor the form style to each individual use case.
Gravity Forms is also more convenient for WordPress users because you can manage everything from inside your WordPress dashboard. You can also more easily integrate your forms with your WordPress site, such as inheriting styles from your active WordPress theme, registering users for your site, and so on.
Plus, Gravity Forms’s open-source approach gives you a lot of flexibility that you can’t achieve with Typeform’s SaaS approach.
In addition to the many built-in features, you can utilize third-party add-ons to access new features and integrations. And if that’s not enough, you can dig into the code yourself to customize everything according to your needs.
While Typeform’s APIs do give you the ability to build custom solutions, they still can’t match being able to dig into the code yourself.
Finally, Gravity Forms’s pricing approach can work out to be significantly cheaper than Typeform, especially if your forms are receiving more than 100 submissions per month.
If you want to try Gravity Forms for yourself, you can create a free, fully functioning demo site.
And if you’re ready to start using it on your live website, you can purchase your Gravity Forms license here. All purchases are backed by a 30-day money-back guarantee.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!
