Verify Form Submissions Using One-Time Password

Written by the Editorial team at CosmicGiant…
If you get a lot of submissions on your website forms, you probably encounter plenty of bogus entries. Sorting through all that spam to get to the legitimate entries can be a dull, joyless task. The good news is that you can ease that burden by adding a simple verification field to your forms. With the ability to verify your form submissions, unwanted garbage entries are history.
You can have simple, yet robust form verification in WordPress using One-Time Password from CosmicGiant. In this post, I’ll show you how easy it is to set up.
Get Started Verifying Form Submissions
Start by downloading One-Time Password and installing it as you would any other WordPress plugin.
After activating One-Time Password don’t forget to fill in your license key. The license field can be found under Forms → Settings→ One-Time Password.
One-Time Password works seamlessly with Gravity Forms, so once installed you’ll build and edit your forms normally. Now let’s add submission verification to a form.
Enable Verification on Your Form
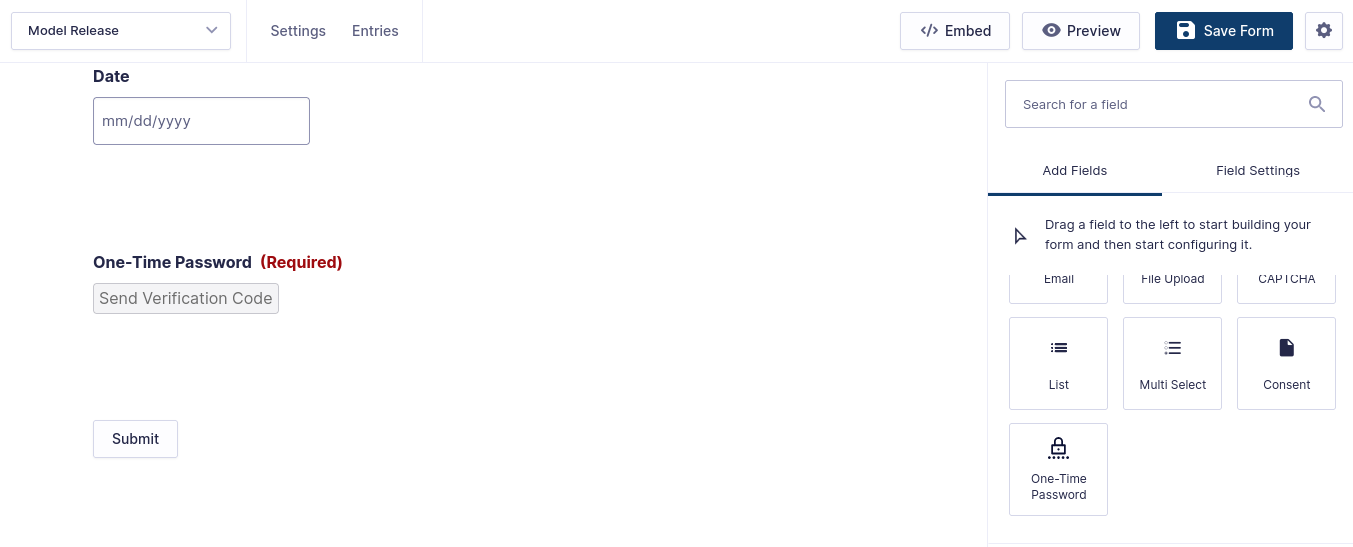
Because you’re using Gravity Forms, implementing verification is as easy as adding the One-Time Password field to your form. In your existing form, in the Add Fields menu, scroll to Advanced Fields where you’ll find the One-Time Password field. Click or drag it onto your form.

You need to adjust some settings after you add the field. While most settings are intuitive, we’ll cover them one-by-one.
Field Label
Visitors will see this as the title of the field on the front end. It helps to identify the field for the user, and it’s important for accessibility.
Description
Completely optional, but adding a little text explaining the purpose of the field can be helpful.
Source Field
One-Time Password retrieves the value of the submitter’s email from any email field on the form that you specify. This setting determines where the verification email will be sent.
Digits
This represents the number of digits generated and sent in the verification code. The default is six, but you can adjust it to whatever you like.
Expiration
You can configure the amount of time in minutes before the code expires. You probably want to strike a balance between a short span — for better security — and giving your users enough time to receive and enter the code.
Rules
You need to make sure you make the One-Time Password field required, or visitors can just skip to submitting the form without verification.
Appearance
Assign a custom CSS class and you can add additional styling to the field.
Customizing Notifications
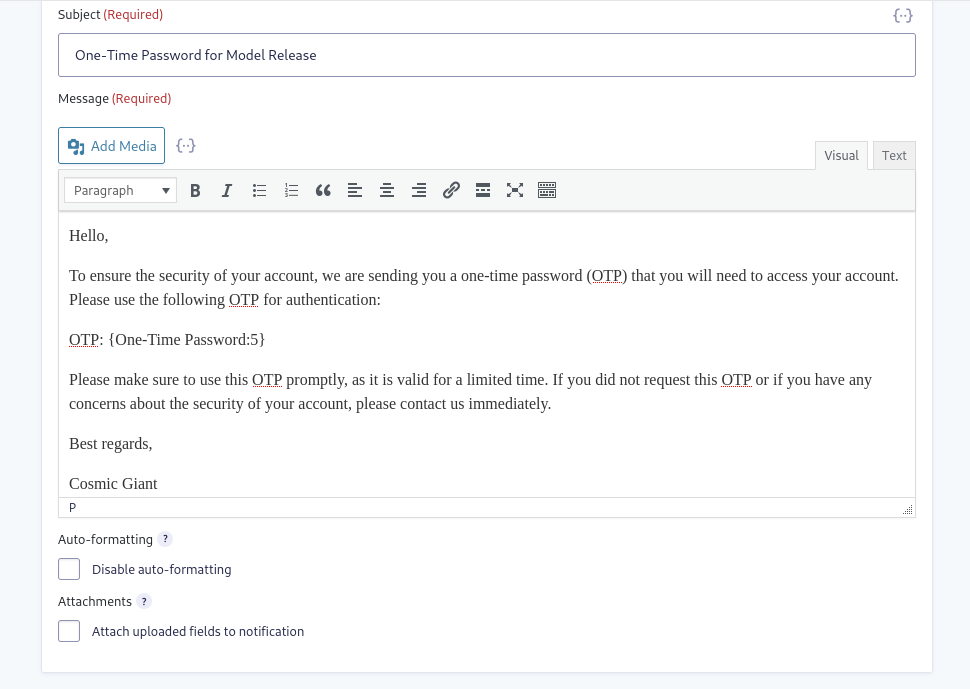
After you save your form with the One-Time Password field configured, a new notification is added to the form. That notification is responsible for sending the code to the end user. It’s pre-populated with a common message, but it can be customized just like any other Gravity Forms notification.

You can change any of the sending properties such as the From email, From Name, Reply To, and Subject. Additionally, the message can be edited to sound more personal, and include any branding you’d like.
Enhance One-Time Password with Conditional Logic
While One-Time Password helps you prevent bogus form submissions, you can bump up the functionality with conditional logic. Let’s say there’s a field you don’t want visitors to see or interact with until they’ve been verified. You can configure Conditional Logic to hide the field until the user has entered the verification code.
It’s easy once you’ve set up the One-Time Password field.
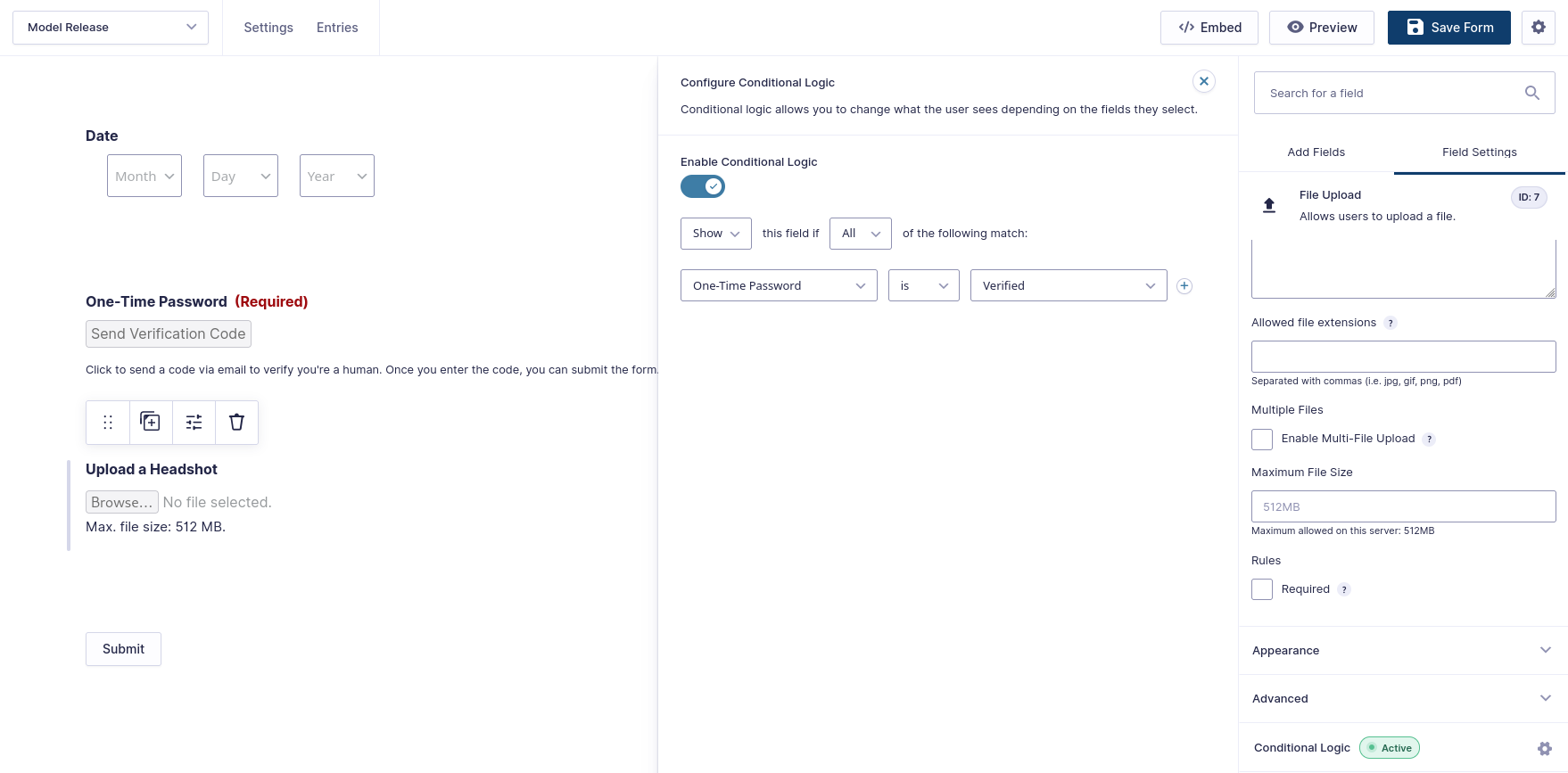
Add a new field (or fields) below the One-Time Password verification field. Select Conditional Logic at the bottom of the field settings menu. Toggle the button to enable it. You’ll need to do this on each field you add after One-Time Password.
The Conditional Logic menu will appear. In the first section choose Show. Select One-Time Password, is, and verified in the next section.

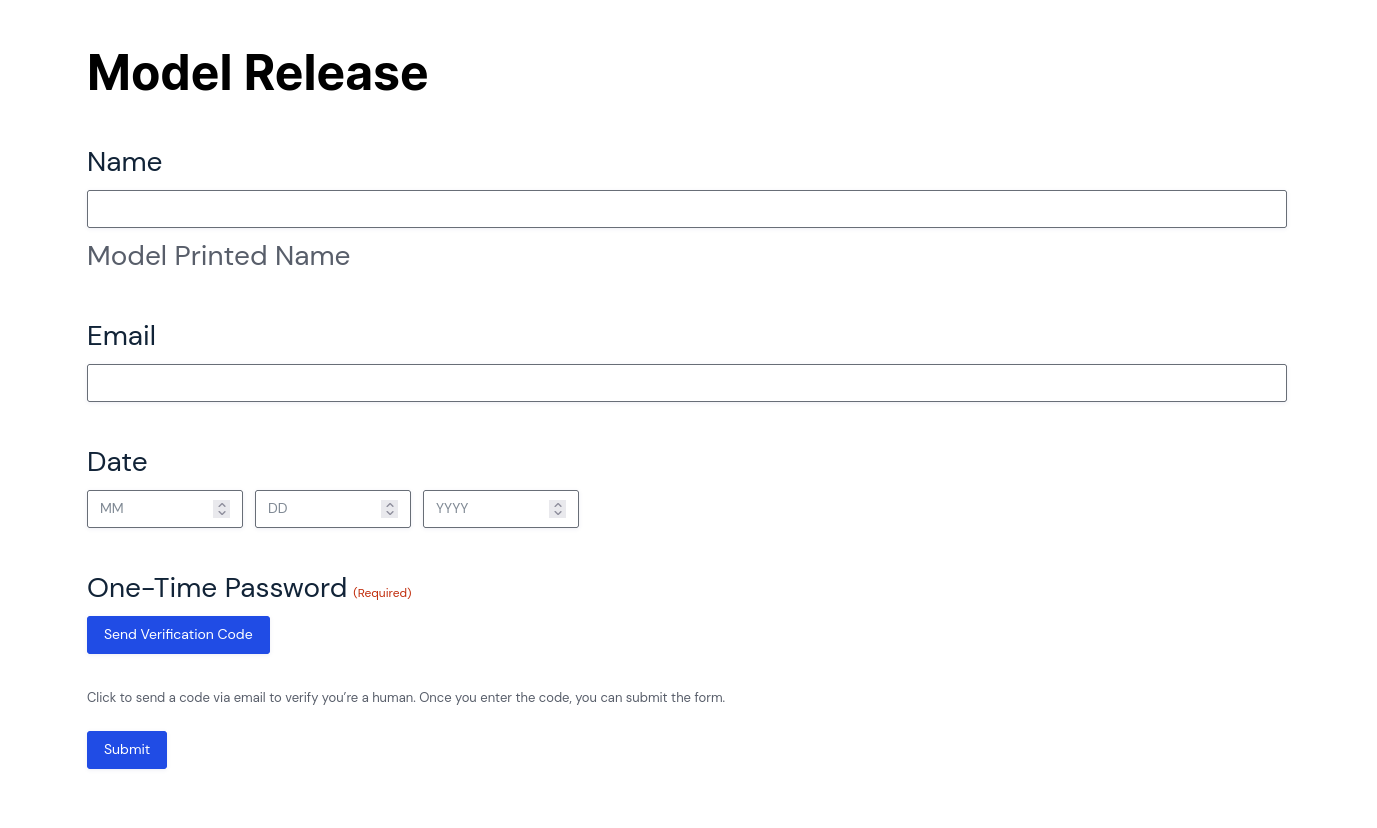
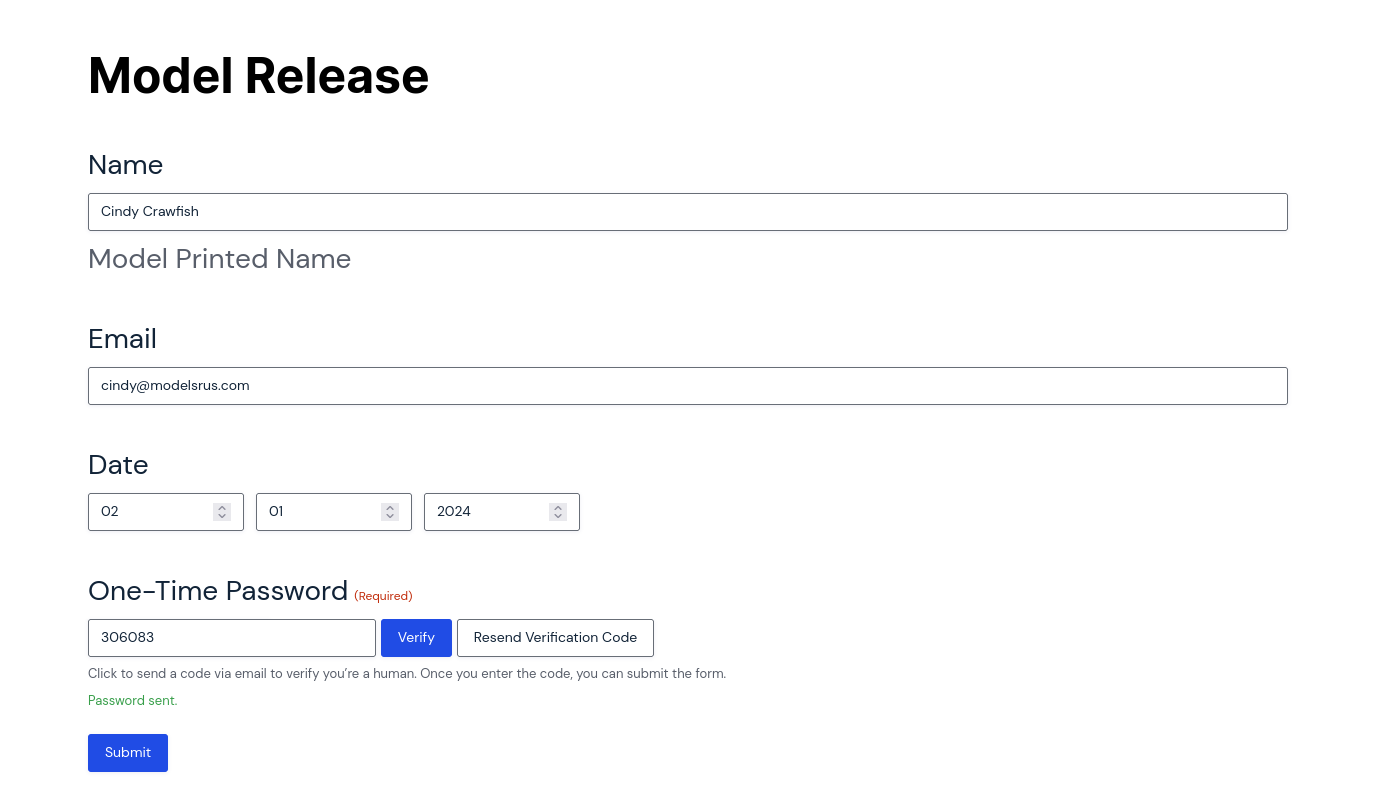
The User Experience
One-Time Password integrates perfectly with Gravity Forms, so your forms will look and function the same as always. The only difference is the addition of the verification field.

As long as the user fills out the email field, they’ll receive a code in their email. If they forget, they’ll see a notification to remind them to enter their email.

The One-Time Password field will update to allow for the code entry. After the user enters the code and clicks Verify, they can submit the form.
It’s that easy to verify form submissions.
Go get One-Time Password and you’ll have easy, secure form verification for your Gravity Forms.