Gravity Forms Color Picker
Add colour swatches to radio, checkboxes and single-line text fields. Basically the best Gravity Forms Color Picker add-on for Gravity Forms

Add colour swatches to radio, checkboxes and single line text fields
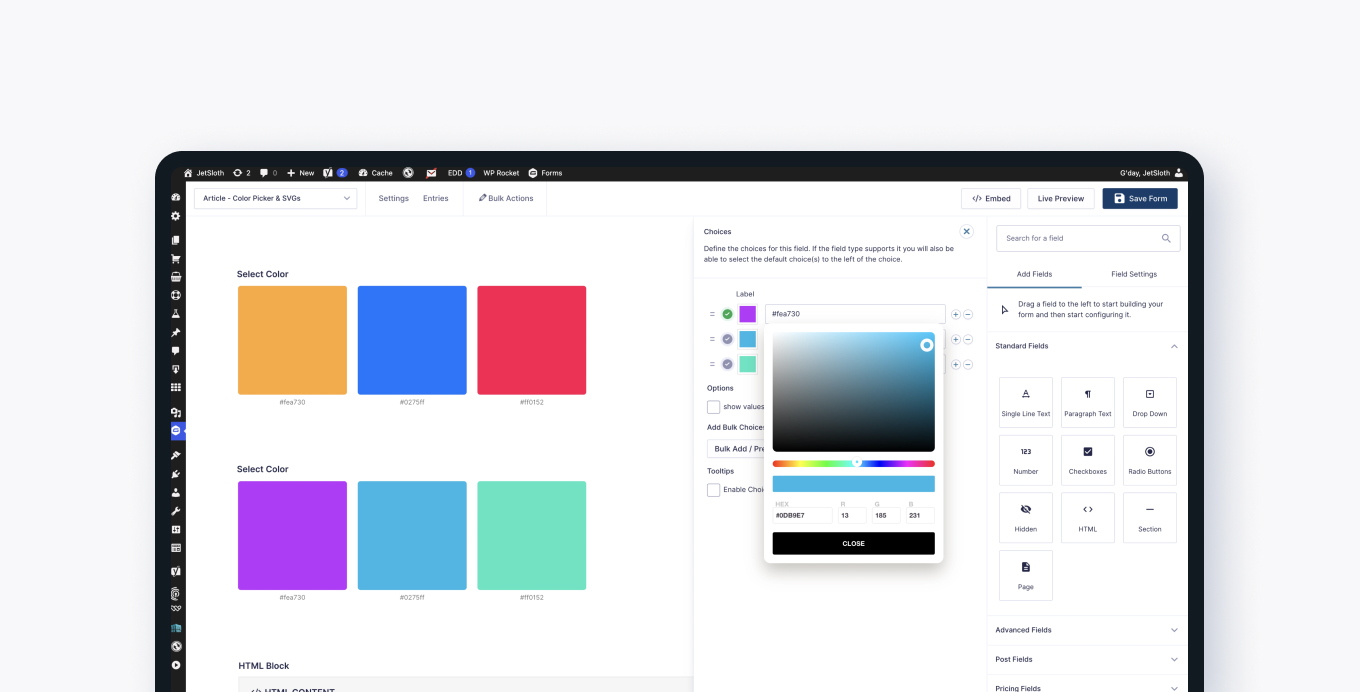
We’ve built our Gravity Forms Color Picker add-on off the back of our popular Image Choices add-on for Gravity Forms. Our Color Picker add-on works straight out of the box and works in the same manner that Image Choices does. Simply tick on the ‘use colors’ option when you add any checkbox or radio based field. Gravity Forms Color Picker supports radio fields, checkbox fields and single text line fields.
Bring your forms to life
Gravity Forms Color Picker add-on lets you bring a whole new life of colour to your forms. Let users select from a pre-defined set of swatches you make available or even let your users select a custom hex value from the colour picker.
Colors in gravity Forms like never before
With Gravity Forms Color Picker you can present color options like never before to your users online. Perfect for customers that sell creative artwork online, physical products or even digital goods, Gravity Forms Color Picker will give you the ability to showcase color options to your users in a premium way.
Colors in gravity Forms like never before
With Gravity Forms Color Picker you can present color options like never before to your users online. Perfect for customers that sell creative artwork online, physical products or even digital goods, Gravity Forms Color Picker will give you the ability to showcase color options to your users in a premium way.
Let your users pick custom colors
Gravity Forms Color Picker add-on lets you add the ability to select from color swatches using either radio or checkbox fields. If using the radio or checkbox fields, just tick on the “other” option and you’ll get a color picker swatch made available to let your users choose the color they want.
Show swatches in admin entries & email notifications
The Color Picker add-on allows you to decide how you want your form entries to be showcased. You can default to the normal Gravity Forms text-based values or decide to show your user entries as color swatches, within the admin entries screen. It’s your choice, for each field.

How to Add Images to a Form
With Gravity Forms you can quickly and easily add images to a form, helping to improve aesthetics, user experience, and form conversions. Find out more…

Enhance and Extend your WordPress Forms
In this latest article on the blog, we discuss a number of ways to enhance your forms with Gravity Forms certified add-ons. Create beautiful custom forms that work for your business!

Announcing the New Gravity Forms Certified Add-On Browser
We are excited to announce that you can now view all of the certified add-ons within the Gravity Forms Add-On browser in your WordPress dashboard.

Have You Met JetSloth Yet? (Check Out their Must Have Time Saving Add-Ons)
Gravity Forms is excited to announce another member of our new Certified Developer Program – JetSloth. For those of you who are yet to be acquainted with JetSloth and their add-ons, you’re in for a treat.

