9 Exciting Things You Can Do With Gravity Forms
Regardless of what kind of website you run, forms can be very useful. They’re a simple and efficient way to build your email subscriber list, collect user feedback, enable customers to get in touch, and more.
The first step to using them effectively in WordPress is choosing a top form-builder plugin. Gravity Forms, for example, offers thirty ready-to-use form fields and a huge library of third-party Add-Ons. Using these features, you can create custom forms that are just right for your website with minimal effort.
In this article, we’ll introduce you to Gravity Forms and discuss nine exciting things you can do with it. Let’s get to work!
An Introduction to Gravity Forms
Usually, creating forms in WordPress takes a fair amount of work. If you want to create custom fields for users to input information, you’ll have to do a lot of coding to build a form that meets your needs. On the other hand, using pre-built forms can limit the fields you’re able to include.
A custom form builder such as Gravity Forms solves both of these problems in one stroke:

Our flagship plugin includes a variety of pre-built fields that you can use, but also enables you to easily customize them if needed. That way, your forms can cater directly to both your needs and those of your site’s users.
For example, you can enable visitors to fill out text fields where they can share whatever they want in paragraph format, or simplify your forms with radio buttons, checkboxes, and drop-down menus. The pre-built fields on offer include address lines, file upload buttons, and even CAPTCHAs for added security.
In short, the possibilities are just about endless with Gravity Forms. You’ll have all the benefits of fast and easy form creation with a drag-and-drop form builder, plus the advantages of complete field customization. Yet, that’s only the start of what you can do using this plugin.
9 Exciting Things You Can Do With Gravity Forms
So far, we’ve talked about Gravity Forms’ basic features. However, now it’s time to see what it’s really capable of – which is a lot more than just simple form building. Let’s take a look at nine useful things you can do using this plugin and some of its handy Add-Ons.
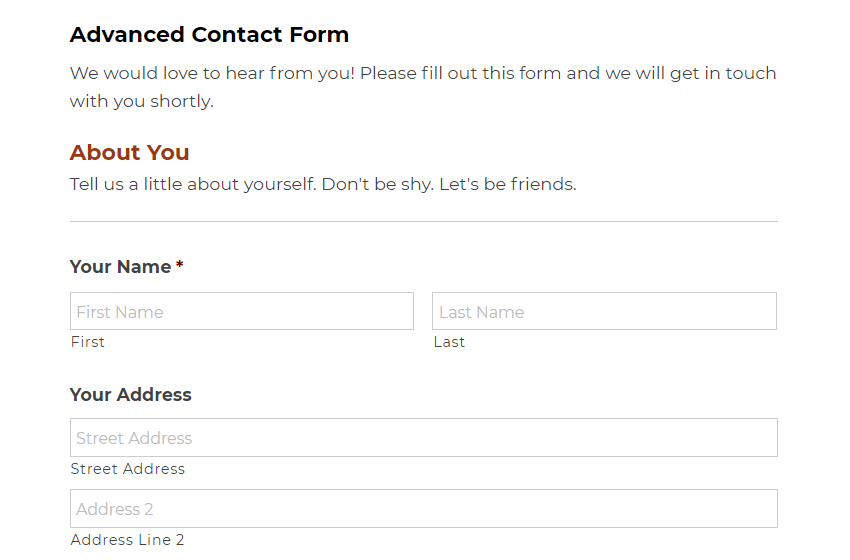
1. Create Advanced Contact Forms Using Conditional Logic
In addition to standard contact form fields such as the user’s name, email address, and message, Gravity Forms includes other pre-built fields to help you to easily request additional information. This can help you get in touch with users efficiently and effectively.
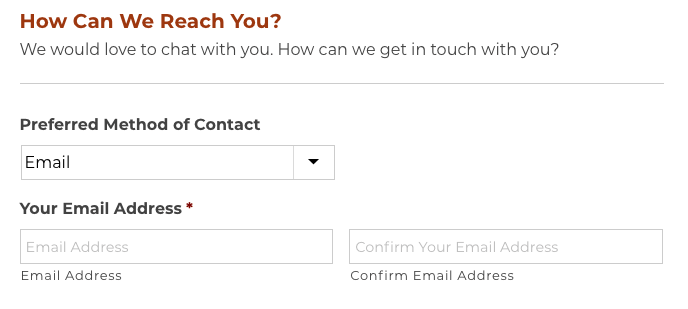
There are also features included in the plugin’s base version that enable you to design more dynamic forms. A perfect example is the Conditional Logic option. This lets you set custom parameters so that specific information and fields will only display when particular requirements have been met.
For example, you could ask users for their preferred method of contact, and then have different fields appear based on their selection:

If they choose ’email’ as their contact method, you can provide fields where they can confirm their address. On the other hand, if they choose ‘phone’, your form can display one or more relevant fields for that information instead.
This feature means that you can streamline your contact forms to include only the fields relevant to each particular user. You can dynamically show or hide fields, notifications, confirmations, feeds, and more. Plus, it’s very simple to set up Conditional Logic using Gravity Forms.
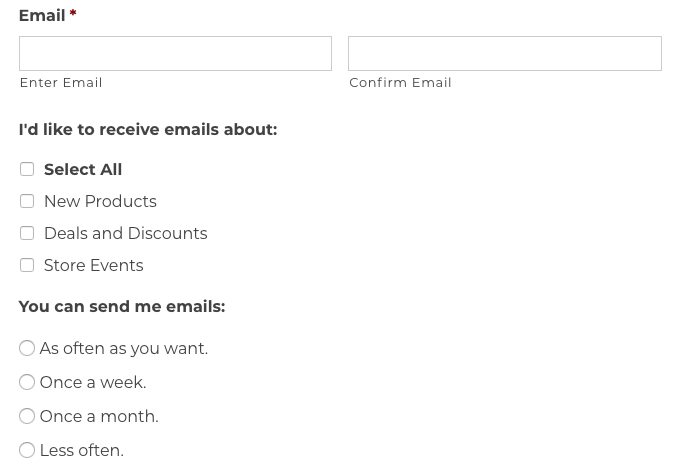
2. Build Your Mailing List With Simple Subscription Forms
By using Gravity Forms to generate custom mailing list subscription forms, you can add fields to find out what information your subscribers are most interested in receiving. That way you’ll make sure you’re sending users information that’s actually relevant to them:

Plus, you can avoid lost subscriptions and pestering your audience, by asking upfront how often they want to receive emails. Gravity Forms’ pre-built email field includes an option to enable email confirmations, and also has a ready-to-use CAPTCHA feature to help prevent spam.
With the MailChimp Add-On, you can also connect your subscription forms to a high-quality email marketing platform. By automating the subscription process, you can focus on keeping your site in tip-top shape while your email campaign practically runs itself.
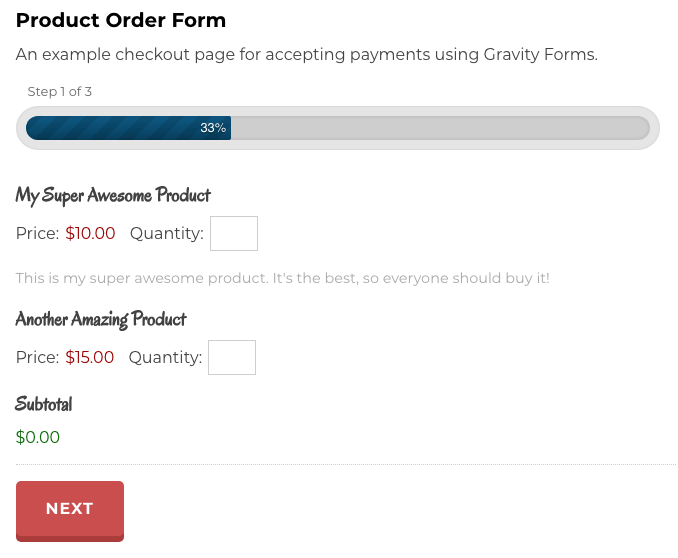
3. Add Coupons to Custom Order Forms
Gravity Forms’ pre-built order form fields, including Product, Quantity, Shipping, and Total, make generating order forms for your products as simple as clicking a few buttons. You can also use the Coupons Add-On included in our Elite plan to offer discounts right in the form:

You have complete control over the coupons’ usage limits, so you don’t have to worry about accidentally over-discounting. Coupons can even be configured to apply to specific forms, or made available for use on any form with a coupon field.
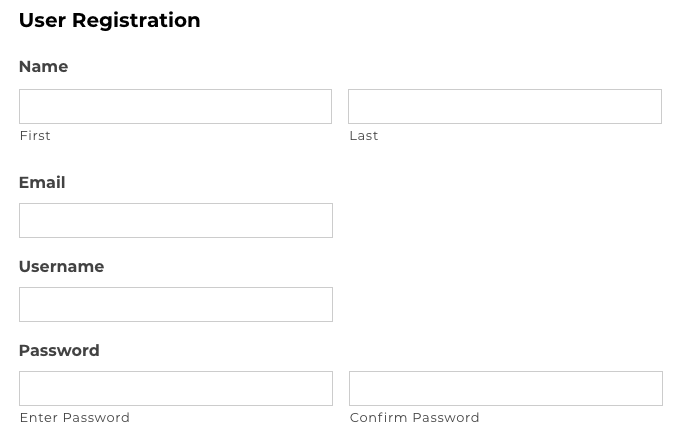
4. Enable User Registrations to Grow Your Membership Base
Our User Registration Add-On has pre-built Username and Password fields, so adding your registration form’s most basic features takes only seconds:

You can also include a CAPTCHA to prevent bot accounts, and require email confirmation to keep users from entering fake email addresses. What’s more, the User Registration Add-On integrates with BuddyPress and PayPal for easy social networking and user payments on your site. You can even ensure that user accounts aren’t created until their payments have been confirmed.
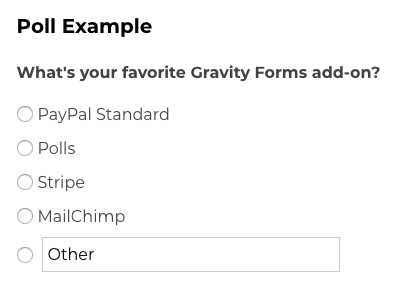
5. Generate Polls to Engage Users
If you use the Polls Add-On, you can generate custom polls and display the results on your site for users to see and share. Or if you prefer, you can keep the results private and use them to improve your site however you like:

You can randomize the order of the response choices, mark them as required for submission, or put them in a specific order and use conditional logic to make your polls more efficient. By creating smarter polls that stop asking questions once they have all the information you need, you’ll also save time when sifting through the results.
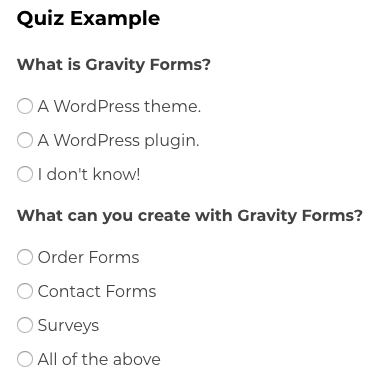
6. Share Entertaining Quizzes to Promote Your Site
By using the Gravity Forms Quiz Add-On, you can generate customized, multiple-choice style quizzes for your users. You’ll have control over how your quizzes are scored, and users can see their results instantly after submitting their answers:

You can choose from drop-downs, radio buttons, or checkboxes to display your answer choices, and configure them to appear in a randomized order each time someone takes the quiz. Plus, including explanations will let your users know more about why their answers were right or wrong.
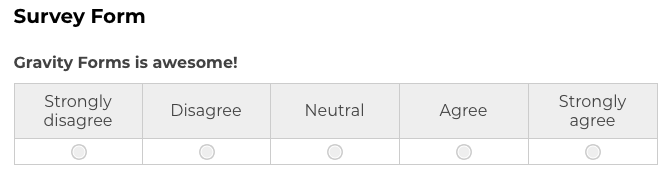
7. Provide Surveys to Collect Feedback
Like polls, surveys are a simple way to gather feedback from users so that you can enhance your site. By using our Survey Add-On to ask your audience members what they want to see, you can ensure that the changes you’re making to your site will improve their experience:

The Survey Add-On for Gravity Forms can display response options in a variety of formats, including rankings, ratings, checkboxes, drop-down menus, and more. You can choose the display that makes the most sense for your questions.
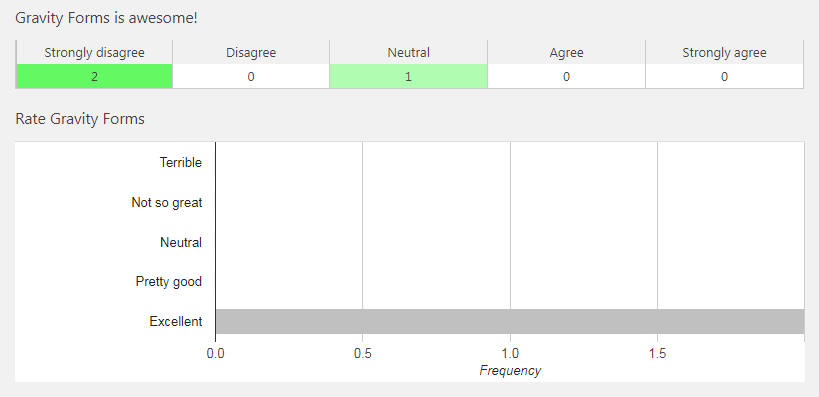
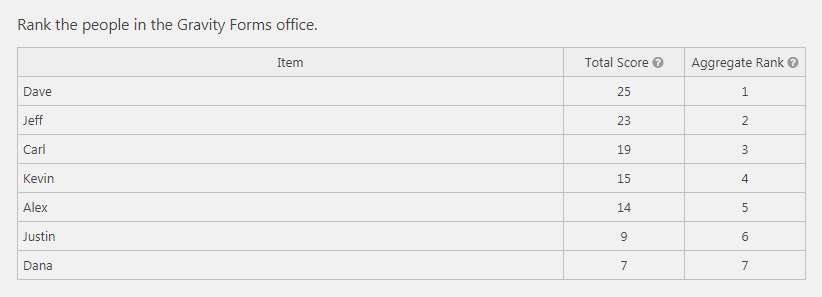
Once your users have submitted their responses, you can aggregate and filter them to better understand the results:

There are many ways you can display and organize the results, to get a clearer picture of your users’ thoughts:

By gathering clear data, you can quickly get a sense for how your users feel about your site, services, or products, and then make changes to improve their experience.
8. Let Users Create Content With Post Submission Forms
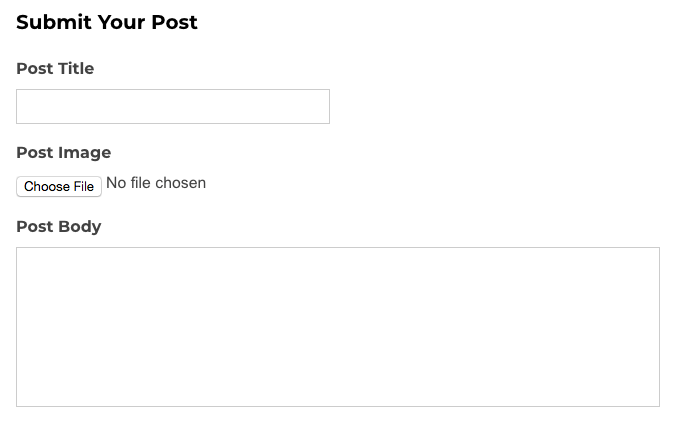
With our Advanced Post Creation Add-On, you can include post submission forms on the front end of your site. This gives users a chance to create content, but also enables you to screen user-generated posts before they go live on your site:

This ensures that your user-submitted posts are of high-quality and in line with your mission, while also increasing engagement. Plus, you’ll get more long-form content to add to your site, with minimal effort required on your part.
Having users submit content on the front end also improves your site’s security. Users won’t need access to the back end to create content, so you won’t have to worry about them accidentally breaking anything or publishing sub-par posts without your consent.
9. Accept Secure Payments Within Your Order Forms
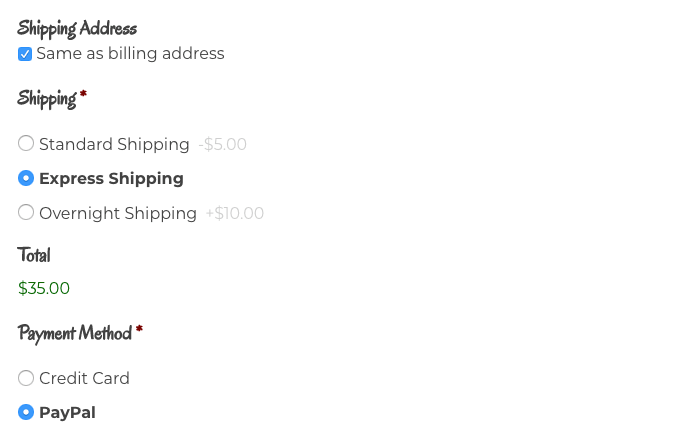
Last but not least, you can also ensure that your customers are able to use their most trusted payment gateways right in your order form. This is made possible with Gravity Forms’ Stripe and PayPal Add-Ons. You can configure both gateways for one-time and recurring payments, to meet your customers’ specific needs:

Plus, both of these payment gateways integrate with the Advanced Post Creation and User Registration Add-Ons. You can enable users to submit payments, sign up for accounts, and create posts all in a single form. User accounts and posts won’t be generated until the relevant payments have been processed.
Conclusion
You can use forms in all kinds of ways on your website. Many of those applications, such as contact forms and mailing list sign-ups, are essential to your site’s success. By using the Gravity Forms Add-Ons available with our Basic, Pro, and Elite plans, you can make your forms interesting for your users and ensure that you’re gathering the right information. Plus, each plan is all-inclusive, offering a much better value than purchasing individual Add-Ons separately.
To recap, here are nine of the exciting things you can do with Gravity Forms:
- Create advanced contact forms using Conditional Logic.
- Build your mailing list with simple subscription forms.
- Add coupons to custom order forms.
- Enable user registration to grow your membership base.
- Generate polls to engage users.
- Share entertaining quizzes to promote your site.
- Provide surveys to collect feedback.
- Let users create content with post submission forms.
- Accept secure payments within your order forms via PayPal and Stripe.
Do you have any questions about using Gravity Forms or any of its Add-Ons? Let us know in the comments section below!
