Introducing the GravityView Suite of Add-Ons for Gravity Forms
 Written by the Editorial team from GravityView…
Written by the Editorial team from GravityView…
At GravityView, we build robust add-ons for Gravity Forms that solve key problems for our users. GravityView offers the best solutions for displaying, editing, importing, and exporting Gravity Forms entries.
What makes our plugins stand out? In one word: usability. Our products are built for both WordPress beginners and veteran developers alike.
Our plugins are easy to set up and provide code-free solutions to otherwise complex problems. But if you have the skills to take things further, there are plenty of hooks and filters to play around with.
And if you ever need a helping hand, our friendly support team is always on standby, ready to share their expertise to both assist and empower you on your GravityView journey.
In this article, we’re going to give you a quick overview of the different plugins that we offer so you can decide whether or not GravityView is right for you. Ready? Let’s get started!
GravityView – Turn Gravity Forms Into Powerful Web Apps
GravityView is a plugin that extends Gravity Forms by allowing you to display form entries on the front end of your website.
GravityView is designed for ease of use and includes an intuitive drag and drop interface. Using GravityView you can create powerful web applications without writing a single line of code!
Many of our customers have used GravityView to replace expensive software or complex, custom-coded solutions. Using GravityView you can build member directories, databases, product marketplaces, and more!

Layouts
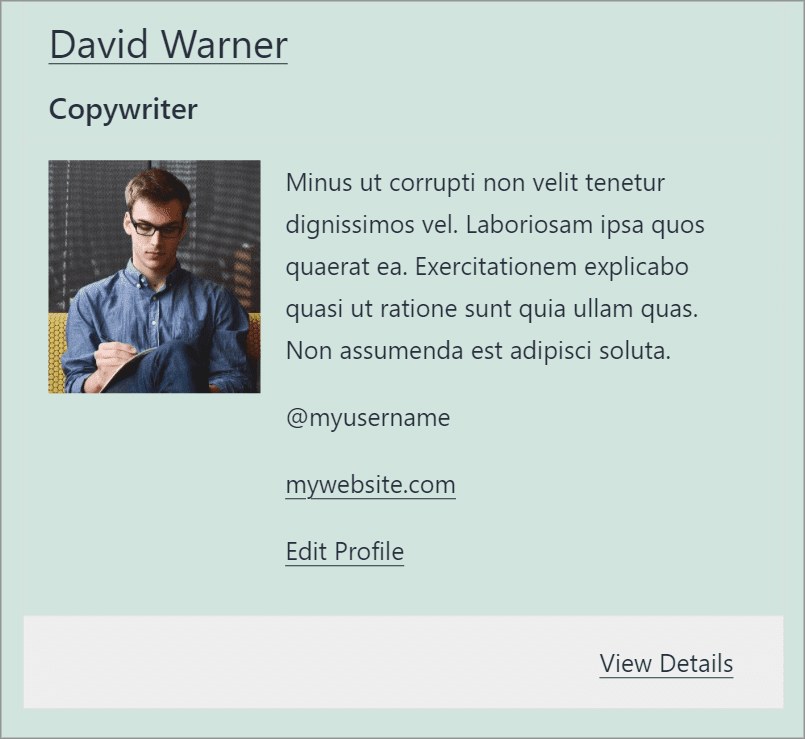
Different layout options give you full control over how your form data is displayed on the front end. The GravityView All Access license comes with all five layout options:
- List (Perfect for user profiles or directory listings)
- Table (Great for numerical data)
- DataTables (Includes advanced sorting and filtering options)
- Maps (display entries as markers on a Google Map)
- DIY (build your own layout using HTML and CSS)
Extensions Add Features to GravityView
Our range of powerful extensions allows you to enhance GravityView with features such as advanced filtering, featured entries, social sharing, and more!
Using Advanced Filtering, users can see only entries they created in GravityView. Each user will see only the entries they created and, if enabled, are able to log in to edit their own entries. This functionality makes GravityView perfect for directories, intranets, reporting, and more.
[[gvlogic]]: A Powerful Conditional Logic Shortcode
GravityView takes conditional logic to the next level with the powerful [[gvlogic]] shortcode. [[gvlogic]] allows you to display content based on parameters that you set. Use it anywhere on your website, including pages, posts, Views, widgets, Gravity Forms confirmations, and notifications.
[[gvlogic]] also allows you to:
- Use AND and OR logic
- Use nested shortcodes to check multiple conditions
- Use it inside Views in GravityView
- Restrict content to logged-in users
And much more!
Gravity Forms Import Entries
Gravity Forms does not have a user interface for importing entries. That’s why we created the Import Entries Add-On. Import Entries is fast, and efficient, and there’s no limit on the number of rows you can import. it’s the best way to import form submissions into Gravity Forms!
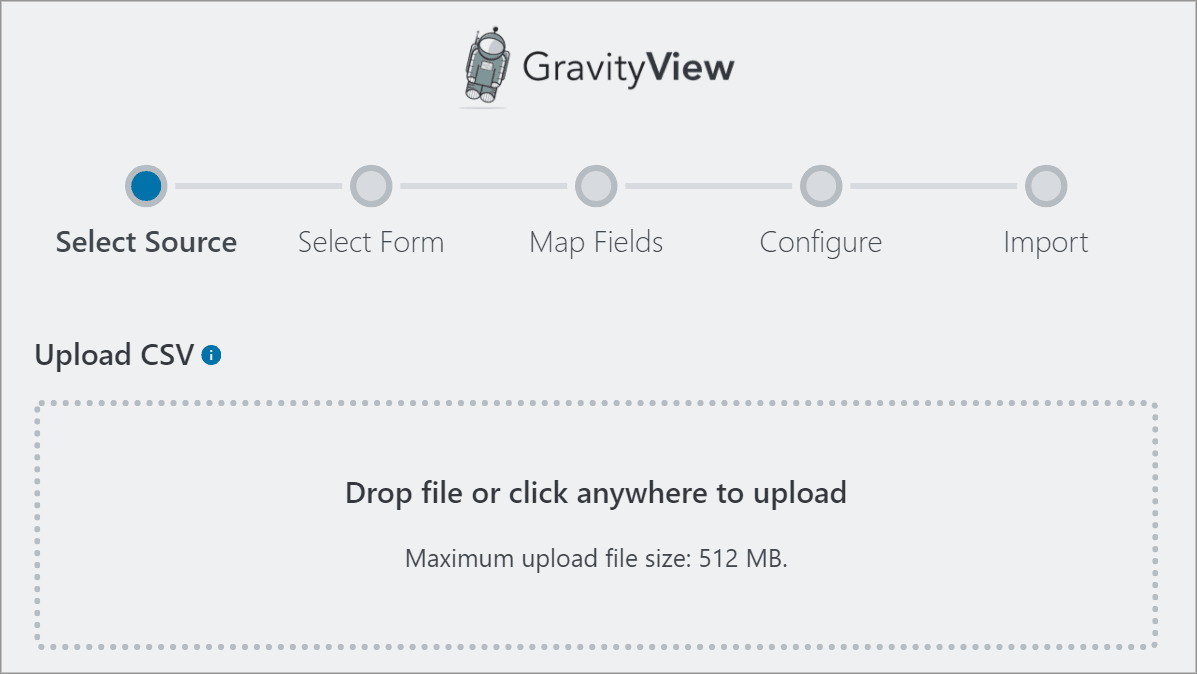
Import Entries is helpful if you’re moving data to a new website or you want to move from another form plugin to Gravity Forms. Import your form entries in five simple steps:
- Upload your CSV file
- Select your form in Gravity Forms (or let the plugin create a new form for you)
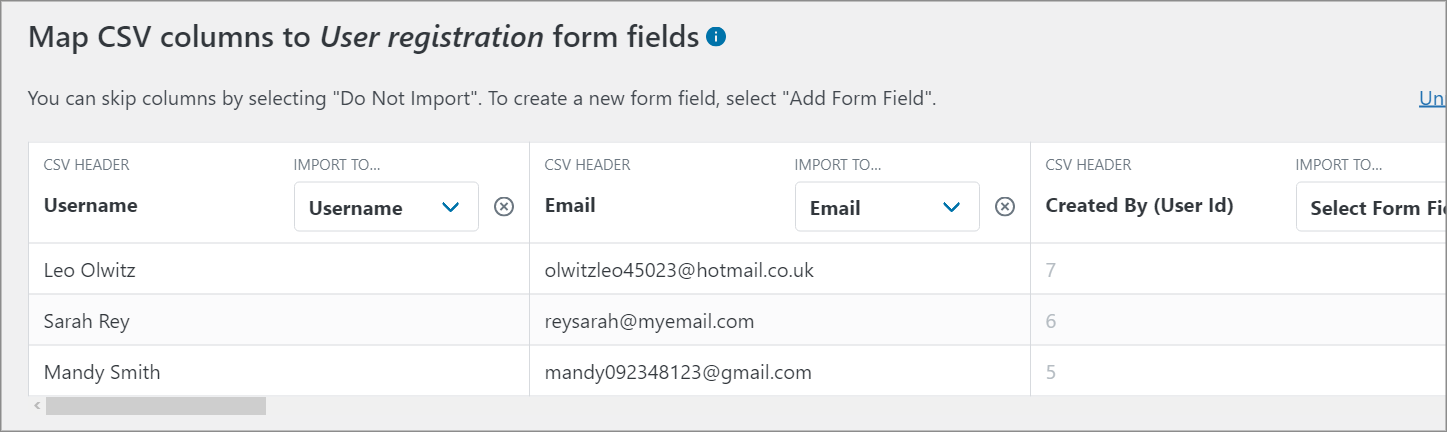
- Map your fields (the plugin takes care of this automatically)
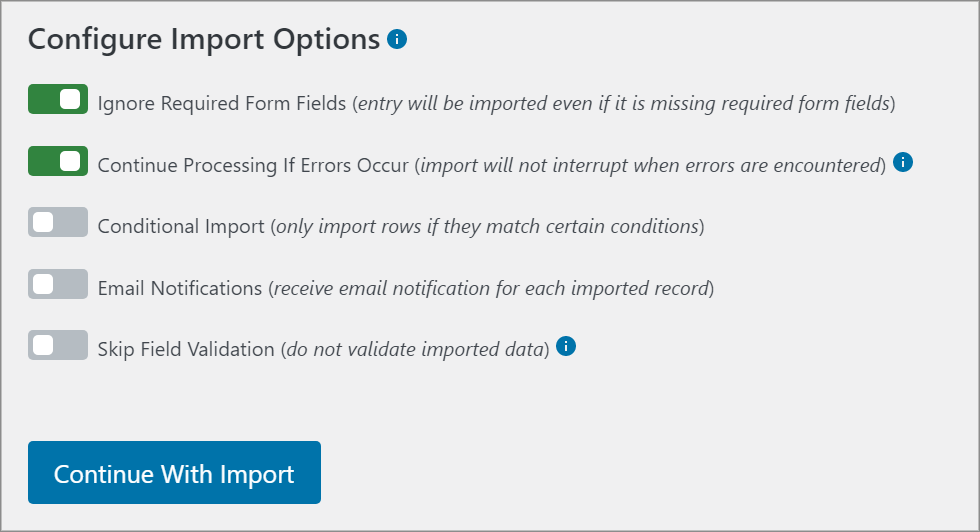
- Configure the import options
- Let the importer work its magic!
 When configuring the import options, you can choose to ignore required fields, send email notifications for each imported entry, use conditional logic to filter imported fields, and more.
When configuring the import options, you can choose to ignore required fields, send email notifications for each imported entry, use conditional logic to filter imported fields, and more.
 Finally, the Import Entries plugin integrates with the Gravity Forms User Registration Add-On, allowing you to bulk import users into Gravity Forms.
Finally, the Import Entries plugin integrates with the Gravity Forms User Registration Add-On, allowing you to bulk import users into Gravity Forms.
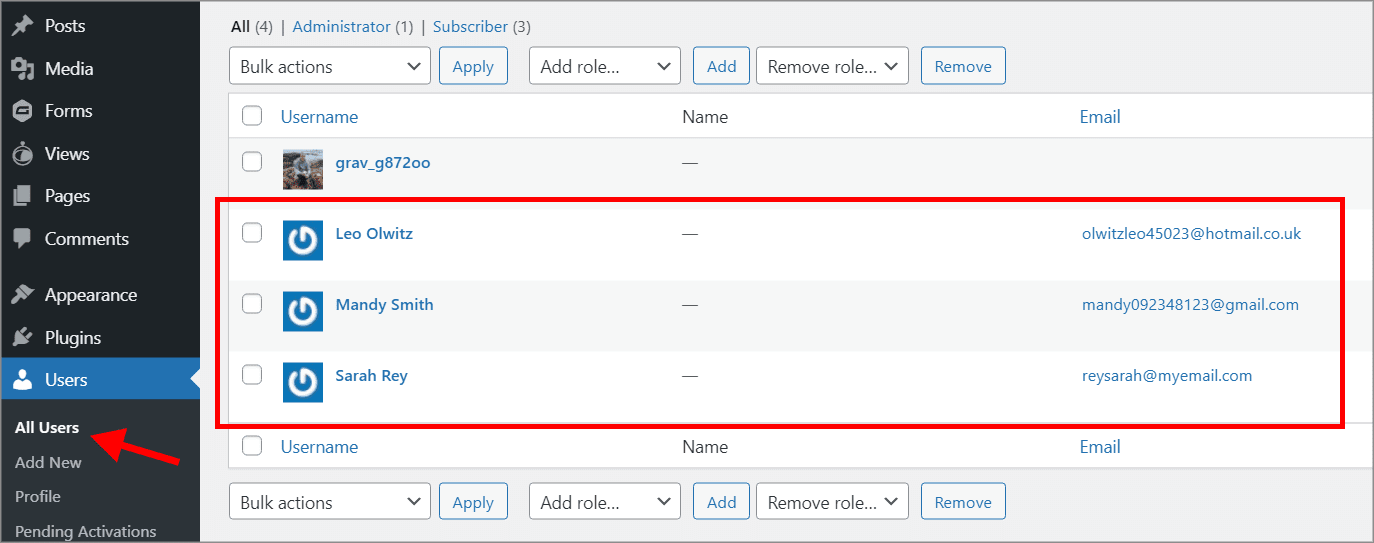
 Once the importer has finished, you’ll be able to see the new users inside the dashboard on the WordPress Users page.
Once the importer has finished, you’ll be able to see the new users inside the dashboard on the WordPress Users page.
 You can also use Import Entries to bulk update existing entries or users in Gravity Forms. To do this, make sure the entries you’re importing have an Entry ID that matches an existing entry. The Importer will then update the existing entry with the new information.
You can also use Import Entries to bulk update existing entries or users in Gravity Forms. To do this, make sure the entries you’re importing have an Entry ID that matches an existing entry. The Importer will then update the existing entry with the new information.
Gravity Forms Calendar
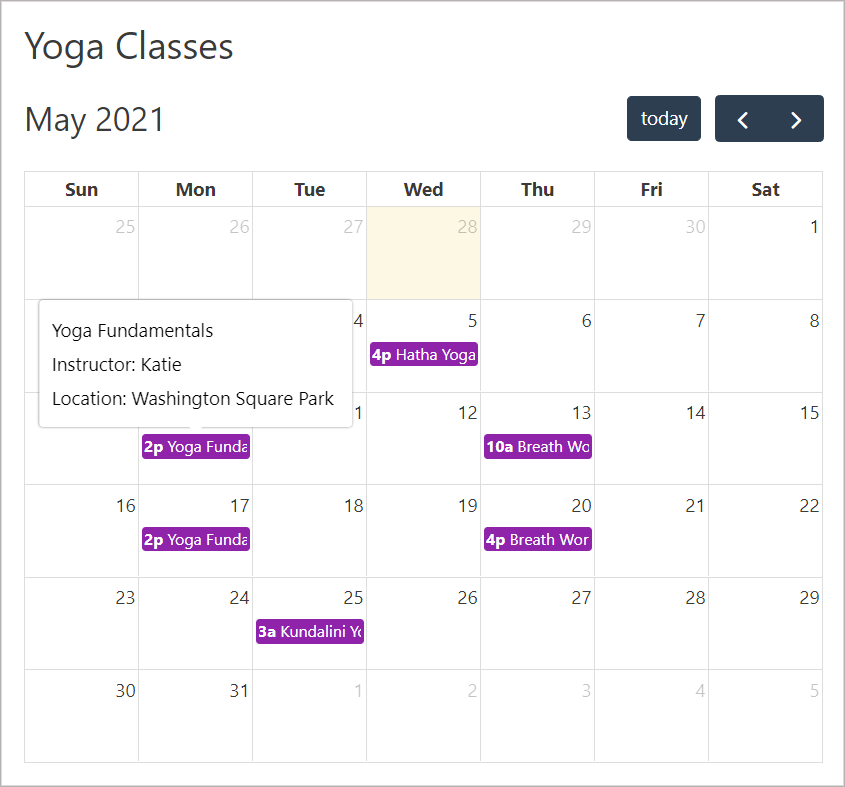
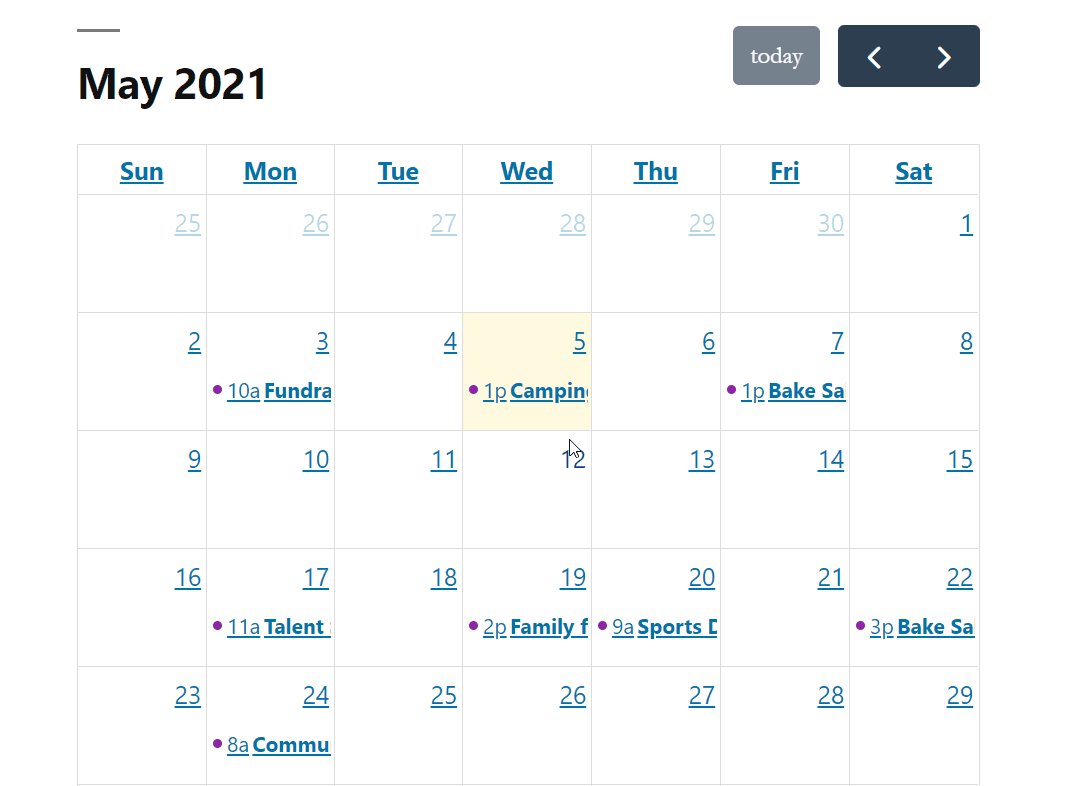
Our Gravity Forms Calendar plugin allows you to display Gravity Forms entries on a beautiful-looking calendar that you can embed into pages or posts.
 Gravity Forms Calendar allows you to showcase the date, time, and details of upcoming events, edit events from the front end and choose from a variety of layouts.
Gravity Forms Calendar allows you to showcase the date, time, and details of upcoming events, edit events from the front end and choose from a variety of layouts.
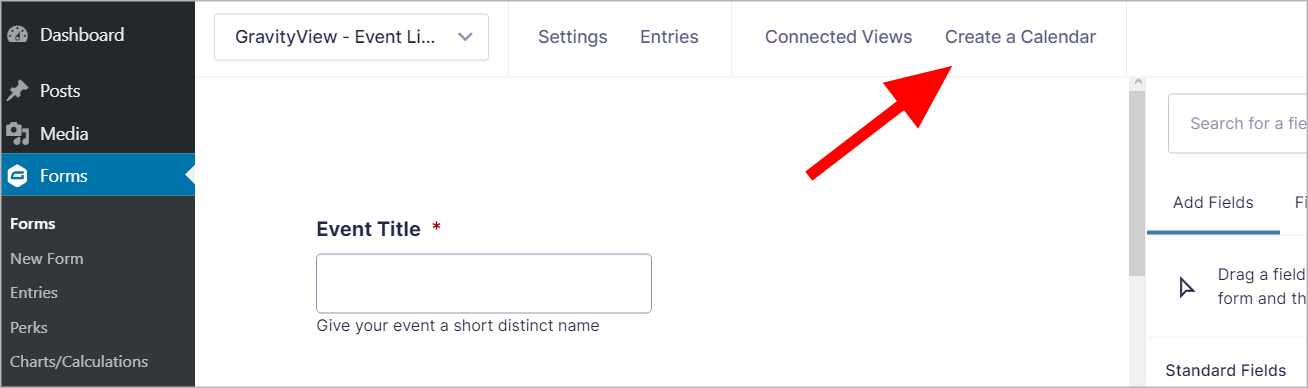
After installing the plugin, configuring new calendar feeds is easy. To get started, you’ll need to create a form with a Date field to act as the start date. You can also include fields for the end date, start time, and end time – but these are optional.
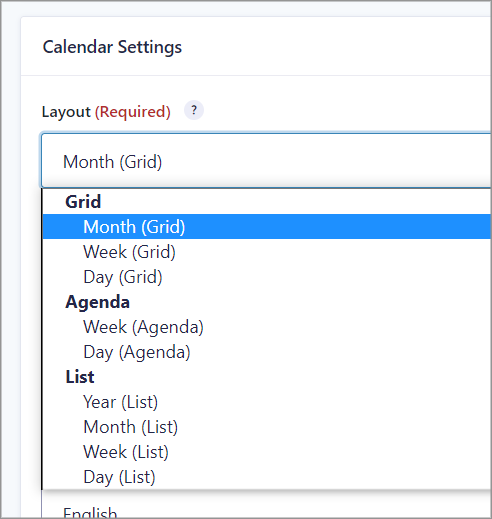
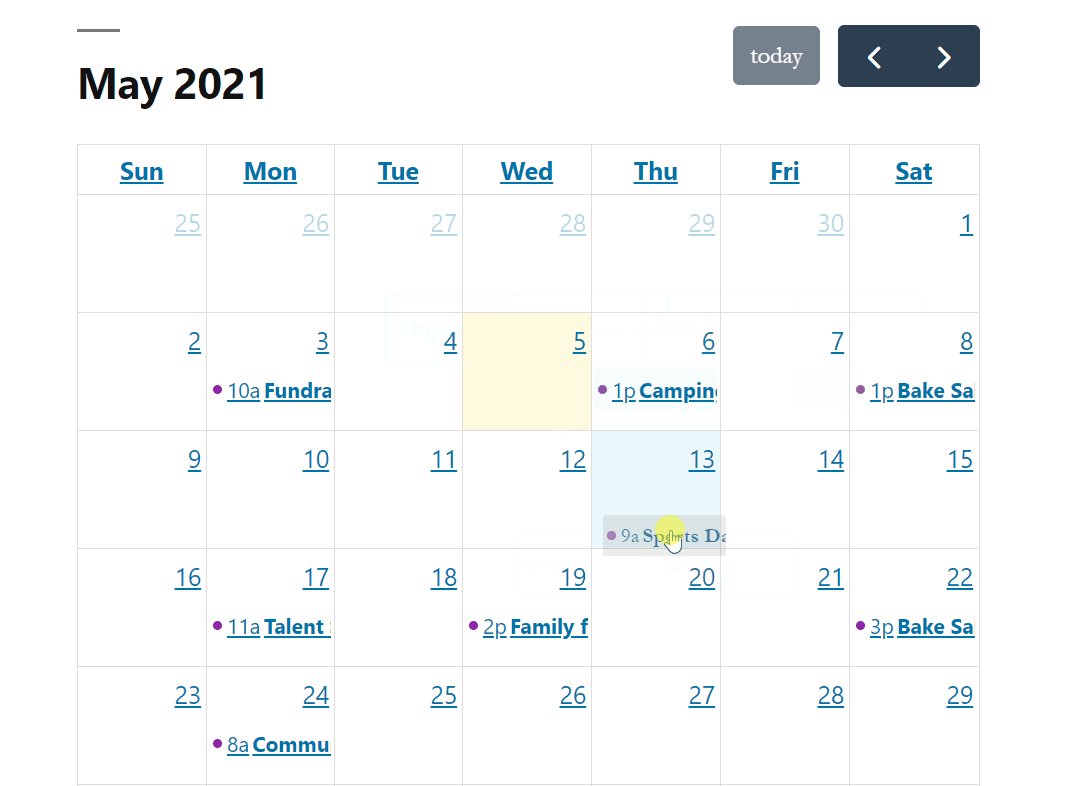
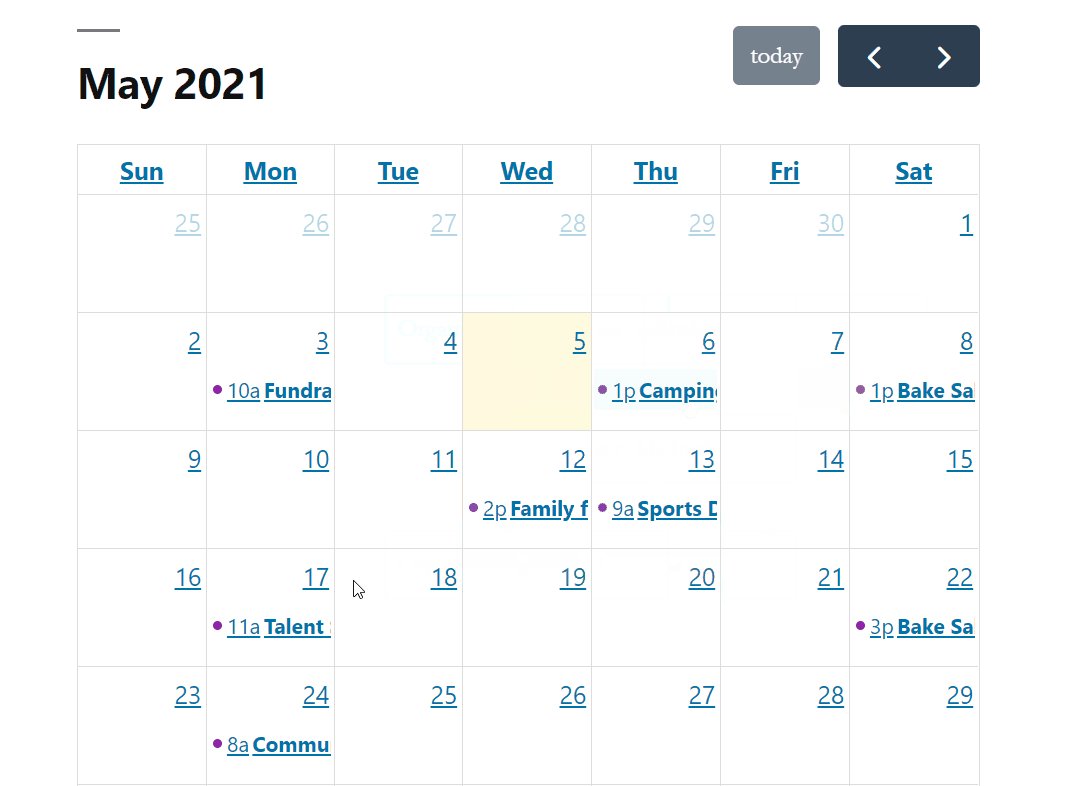
 Gravity Forms Calendar comes with a host of settings that allow you to customize the look and feel of your calendar on the front end, including several layout options. Choose between the Grid, Agenda, and List layouts – each of which allows you to show events by day, week, month, or year.
Gravity Forms Calendar comes with a host of settings that allow you to customize the look and feel of your calendar on the front end, including several layout options. Choose between the Grid, Agenda, and List layouts – each of which allows you to show events by day, week, month, or year.
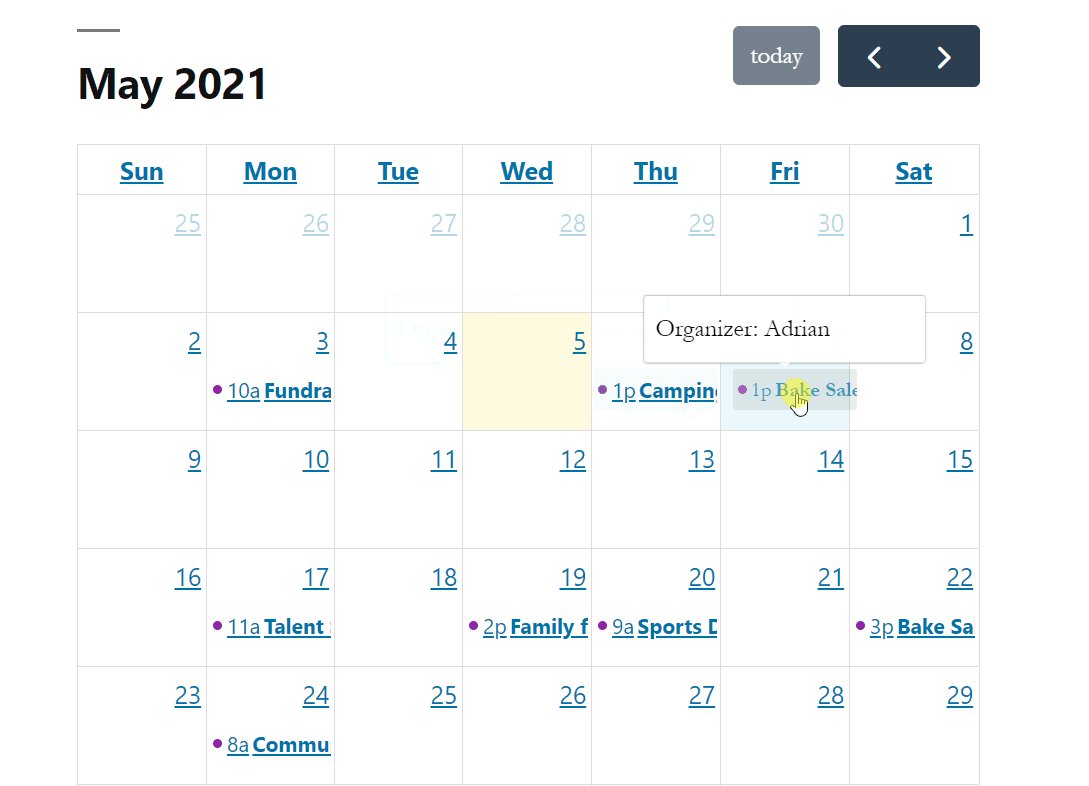
 After choosing a layout, you can add calendar controls for easy navigation, filter entries based on conditional logic, and more. You can also add a URL that users will be taken to when they click on an event.
After choosing a layout, you can add calendar controls for easy navigation, filter entries based on conditional logic, and more. You can also add a URL that users will be taken to when they click on an event.
If you choose to enable the event editing feature, users with the roles that you specify will be able to drag and drop events to change the date and time from the front end!
 When you’re done, embed your calendar using a shortcode or display it using the Gravity Forms Calendar widget.
When you’re done, embed your calendar using a shortcode or display it using the Gravity Forms Calendar widget.
Math by GravityView
Math by GravityView allows you to perform advanced calculations on your WordPress website using the powerful [gv_math] shortcode. The Math plugin integrates seamlessly with both Gravity Forms and GravityView, allowing you to:
- Perform complex calculations using Gravity Forms field values
- Count the number of entries in a form (values are always up to date)
- Display calculations anywhere on your website
- Perform calculations based on conditional logic
- Perform calculations based on product pricing fields
You can use [gv_math] inside Gravity Forms confirmation, notifications, or anywhere else on your website. Math by GravityView allows you to build powerful web apps such as mortgage calculators and automated quote calculators.
Here are some examples of [gv_math] in action.
Pure Math:
[gv_math] 5 * 10 [/gv_math]
Output: 50
Get the Total Number of Form Entries
[gv_math scope=”form” id=”9″] {Number:7:count} [/gv_math]
Get the Highest Field Value
[gv_math scope=”form” id=”9″] {Number:7:max} [/gv_math]
When using the [gv_math] shortcode inside your WordPress pages and posts, values will update dynamically when new data is added.
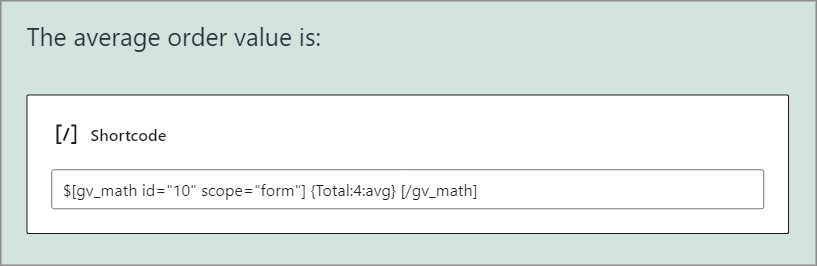
All you need to do is insert your shortcode inside a Shortcode block. If you’re still using the classic editor, you can simply paste the shortcode where you want the calculation to appear on the page.
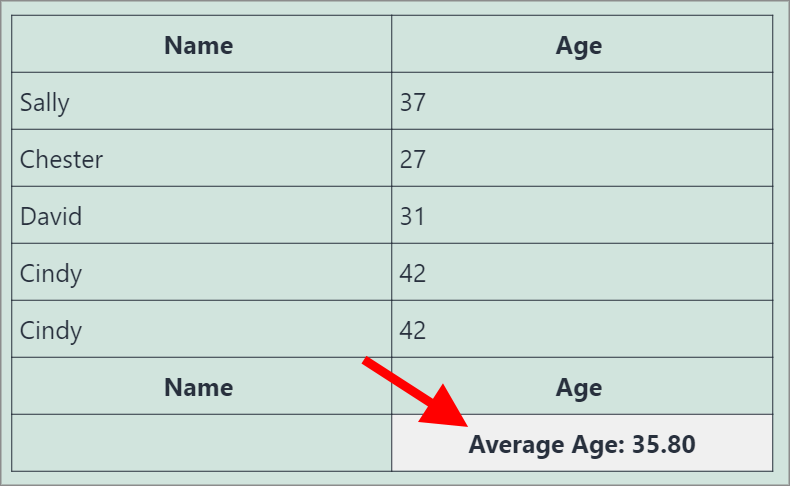
 In this example, we’re using a Gravity Forms merge tag for the Total cost field in an order form. Then we’ve added :avg to get the average total cost of all orders.
In this example, we’re using a Gravity Forms merge tag for the Total cost field in an order form. Then we’ve added :avg to get the average total cost of all orders.
When we check the output on the front end, it looks like this:
You can also use [gv_math] inside GravityView to create table columns with custom formulas, or output calculations in the table footer.

Inline Edit by GravityView
Inline Edit provides a fast, safe, and efficient way to edit entries in Gravity Forms!
Inline Edit allows you to edit entries in Gravity Forms without having to click “Edit” on each one. So, if you regularly need to update entries, this plugin could save you and your team hours of precious time.
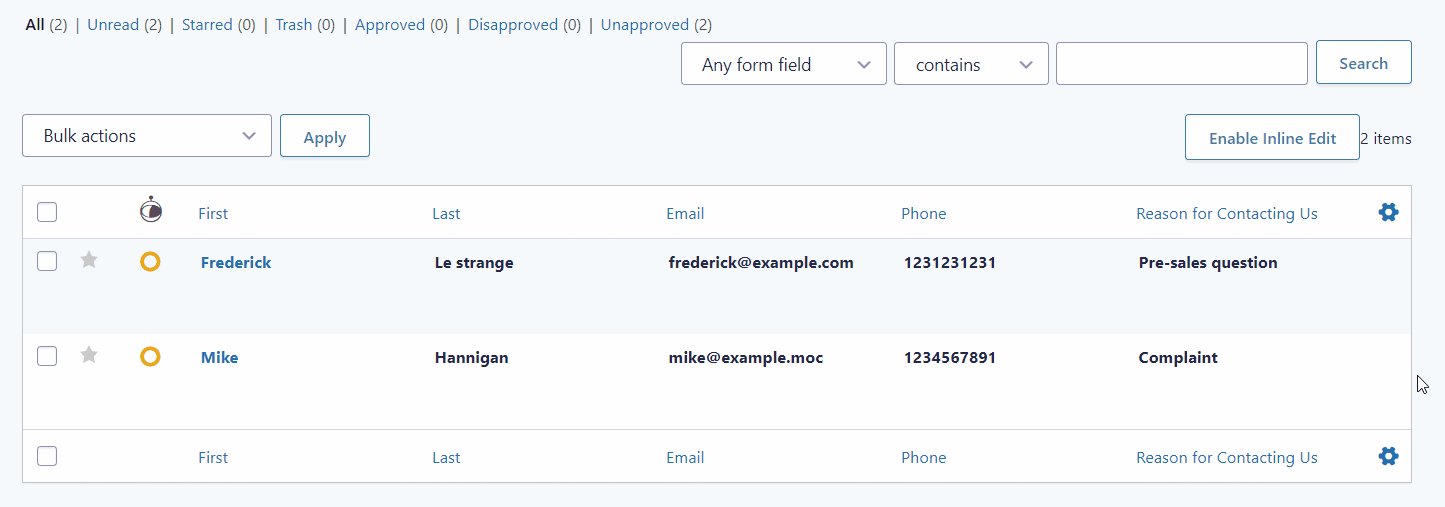
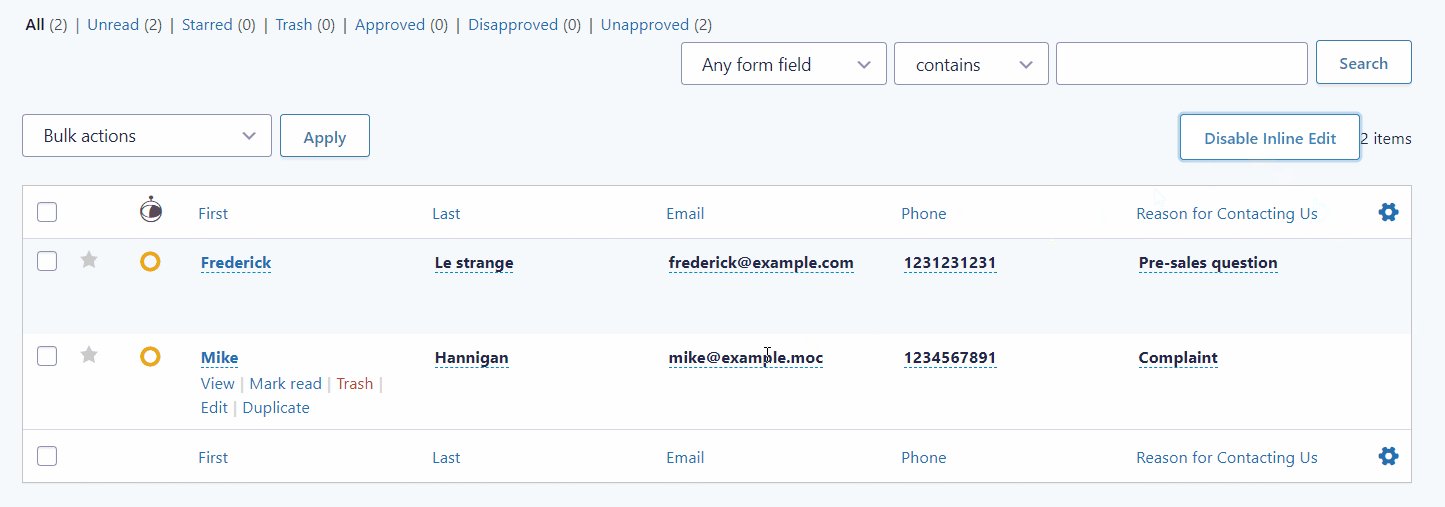
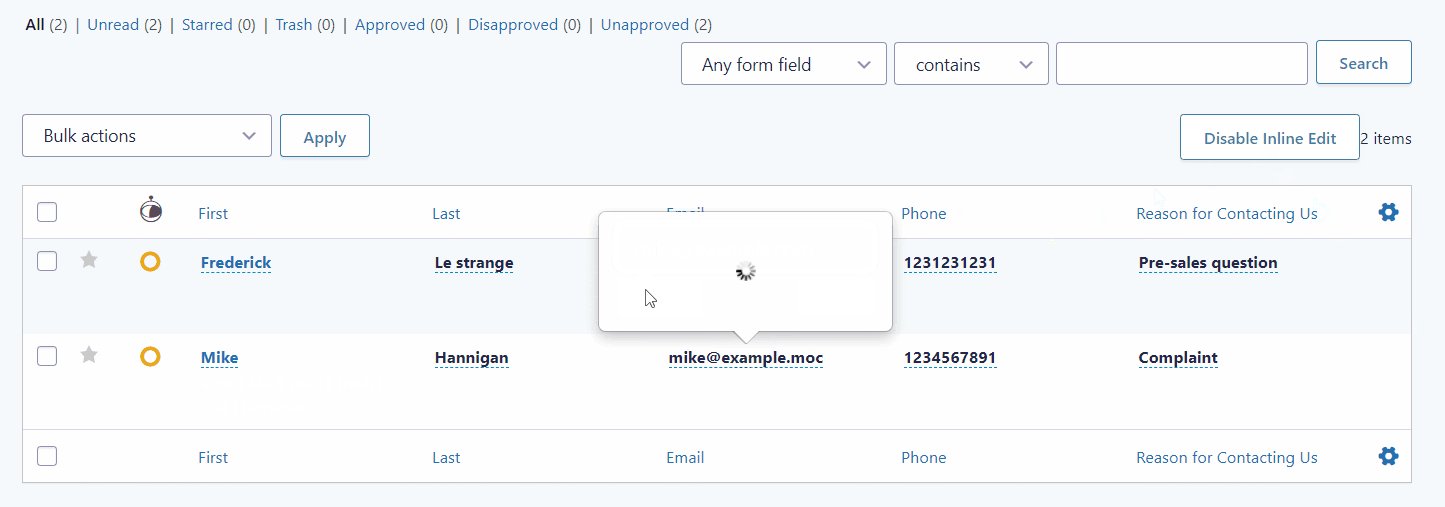
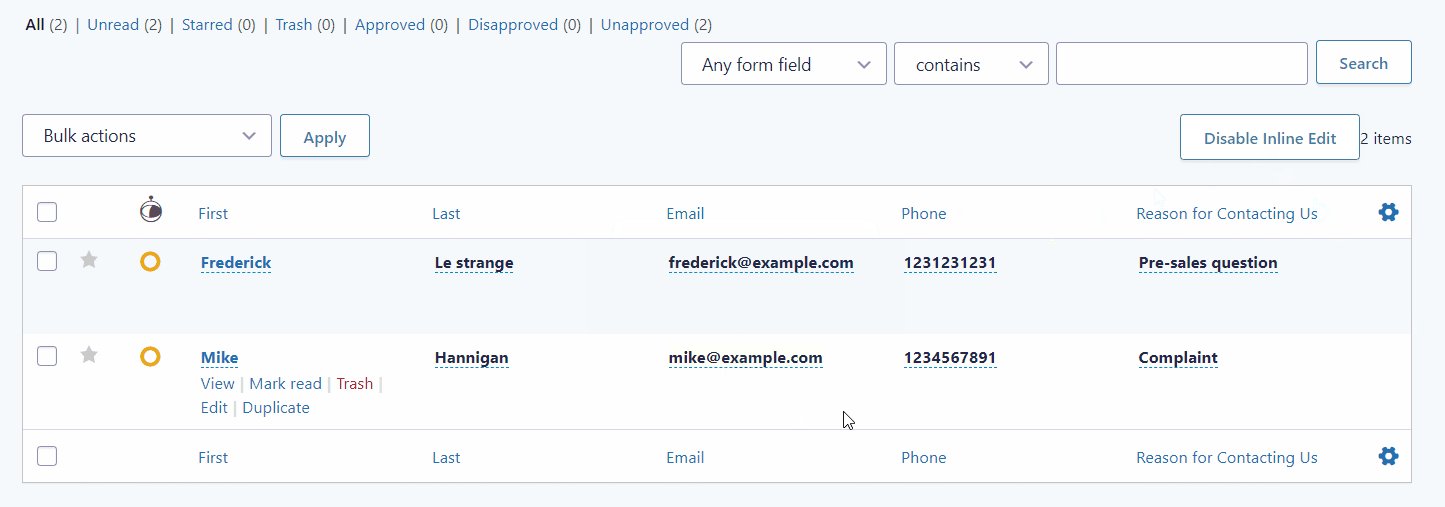
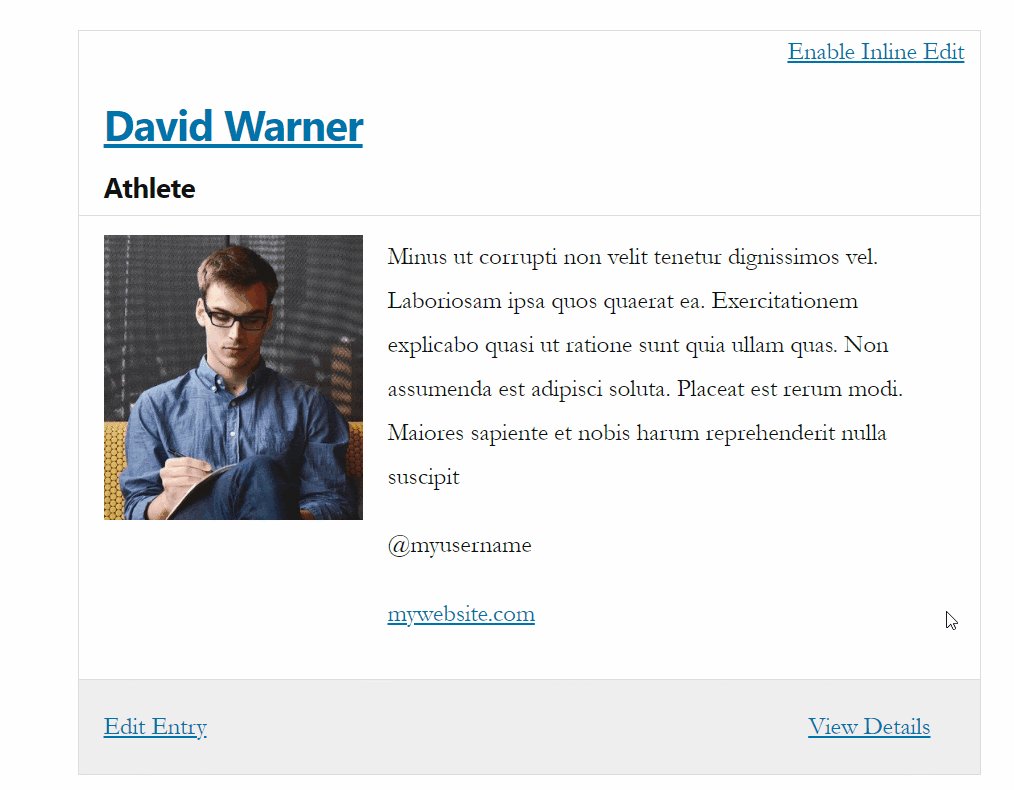
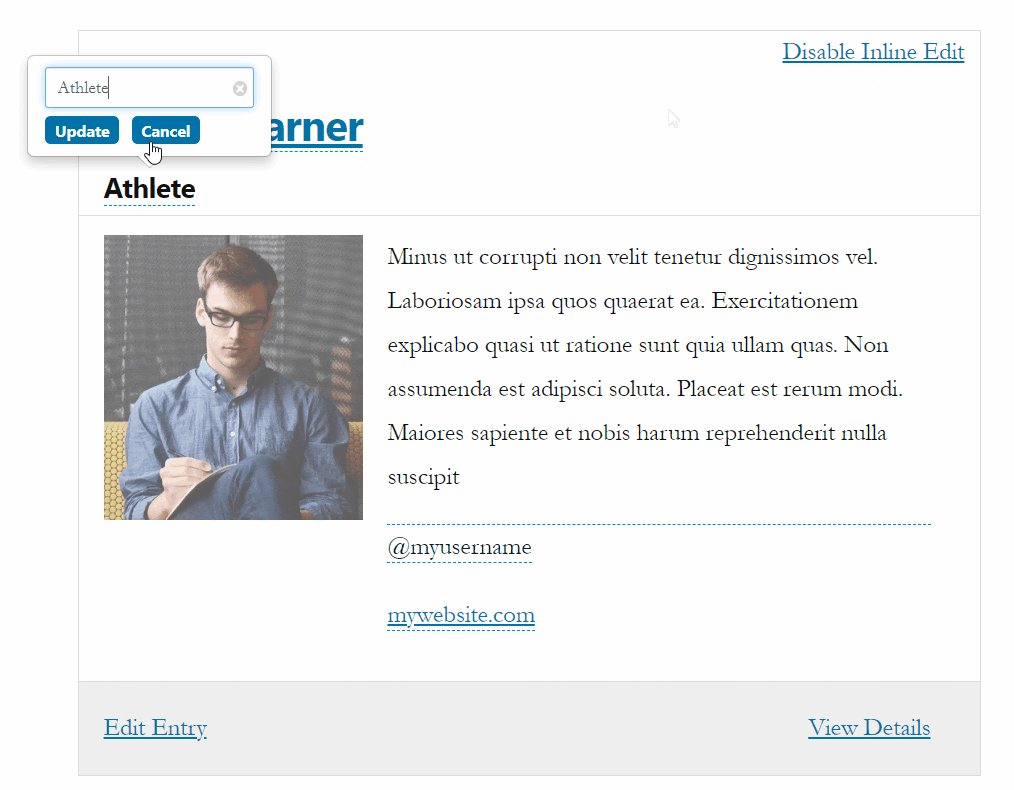
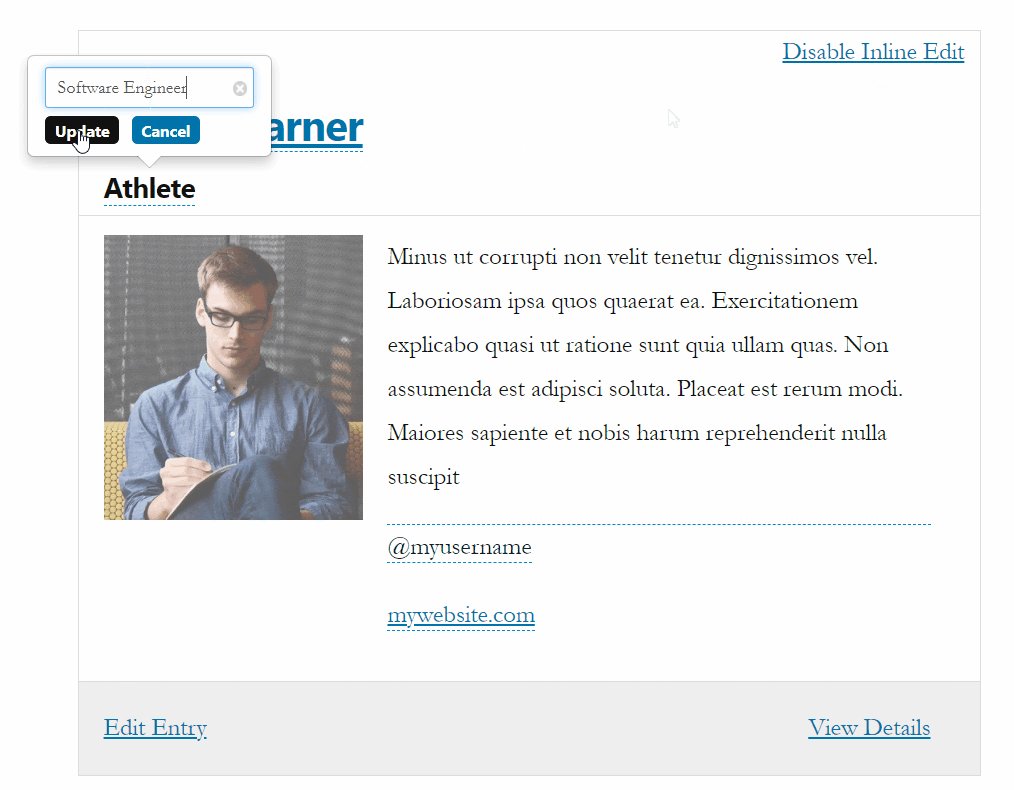
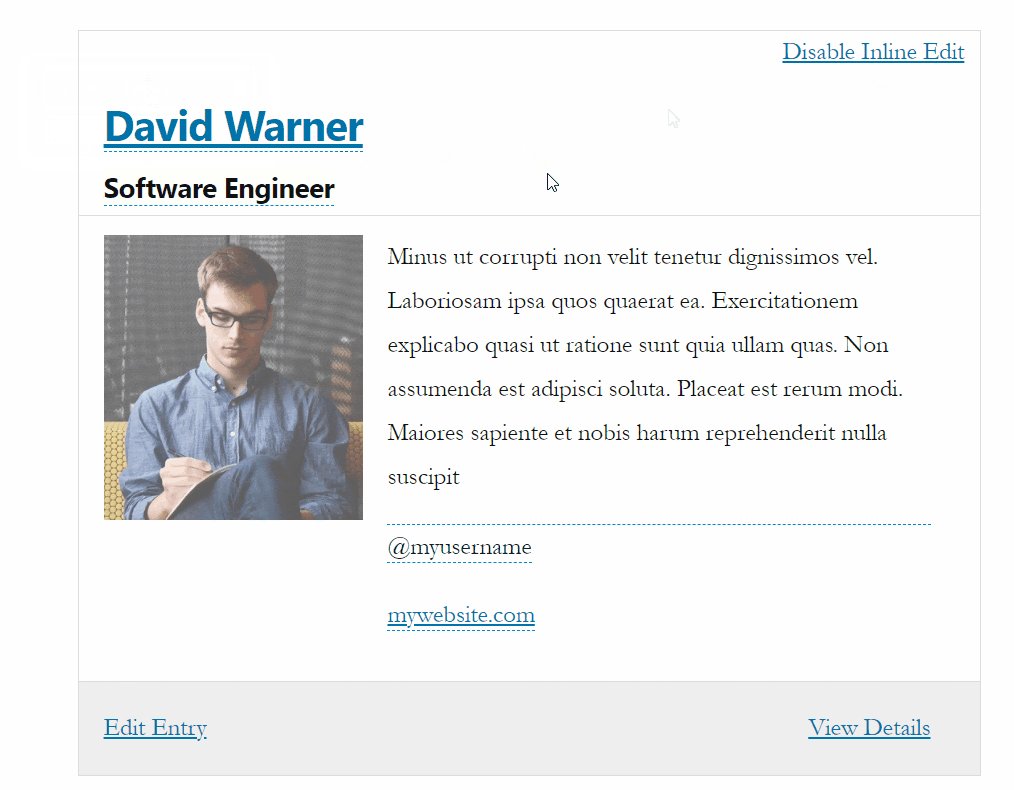
After installing Inline Edit, go to the entries page and click the button to enable inline editing. Now you’ll see a dotted line appear underneath each field value. Simply click on a field to edit its value!
 Inline Edit also supports bulk editing using Column Mode. To use column mode, all you need to do is click on the column header. This allows you to edit entries en masse.
Inline Edit also supports bulk editing using Column Mode. To use column mode, all you need to do is click on the column header. This allows you to edit entries en masse.
Finally, Inline Edit integrates with GravityView allowing you to edit field values from the front end. Take a look at how it works below!

Gravity Forms Entry Revisions
Entry Revisions allows you to track changes made to Gravity Forms entries and restore prior versions with the click of a button.
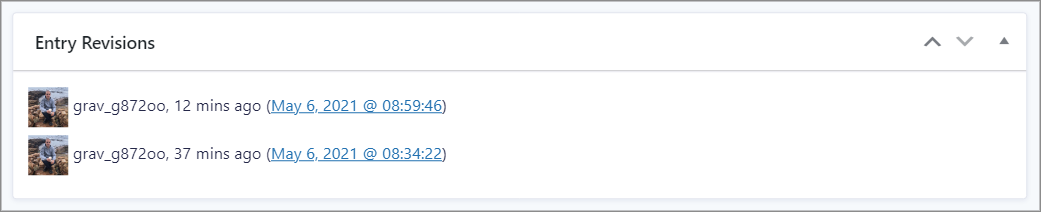
The Entry Revisions plugin adds a meta box to each entry page showing all the changes made to an entry, including who made the changes and when. Clicking the link allows you to view the details of each change.
 Entry Revisions also allows you to:
Entry Revisions also allows you to:
- Send an email notification when an entry is updated (with a good-looking list of changes)
- View exactly which fields changed
- Restore one or more field values
- View the last time an entry was updated
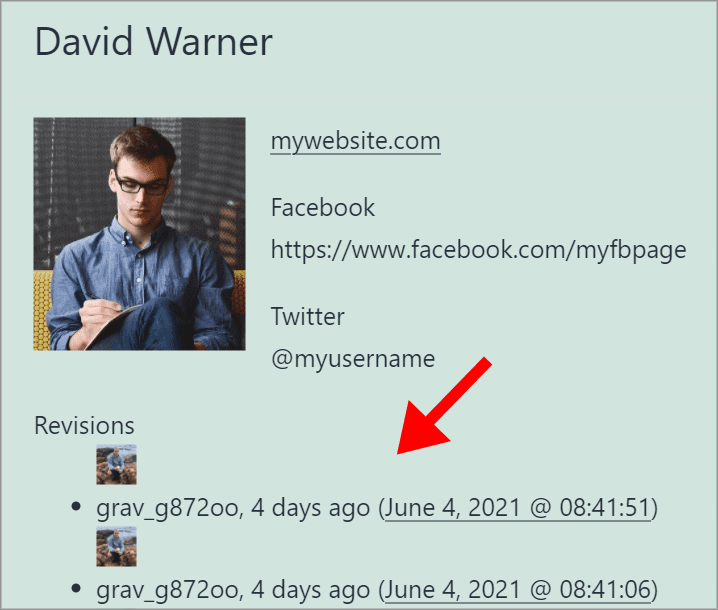
If you have GravityView installed, you can use merge tags to display changes to an entry on the front end. For example, adding the {entry_revision_list} merge tag will display a list of updates over time for each entry.

Get Started with the GravityView Product Suite
The GravityView suite of plugins provides you with the best solution for editing, displaying, importing, and exporting Gravity Forms entries.
Our flagship plugin, GravityView, gives you full control over your form entries, allowing you to build robust web applications. Member directories, databases, and eCommerce stores are only a few of the possibilities.
Import Entries makes it easy to move your data to a new site or migrate from another form plugin to Gravity Forms. Gravity Forms Calendar is the best way to showcase upcoming events that you capture using Gravity Forms.
Inline Edit allows you to edit Gravity Forms entries 340% faster and Entry Revisions gives you the ability to track those changes and restore prior versions.
Head over to our website to learn more about our products or purchase an All Access license to get everything that we offer!
As part of Certified Developer Week (06.21.21- 06.25.21), GravityView is offering 20% off the All Access plan – discount automatically applied at checkout with this link.