Starter Guide: How to Create a Job Application Form in WordPress
 Want to create a professional and stylish job application form to help your company recruit for a new position?
Want to create a professional and stylish job application form to help your company recruit for a new position?
With Gravity Forms, you can design user-friendly employment forms, enabling you to collect all the necessary information from applicants and find the right candidate for the job.
In this article, we’ll walk you through the process of creating a job application form, look at the many Gravity Forms features that can enhance the form experience, and discuss some integrations that may be useful to you.
Ready to get started?
Creating a Job Application Form: Top Features

The key task of a job application form is to gather appropriate data from potential candidates. Thanks to Gravity Forms’ built-in features, you can easily design an employment application form to your exact specifications, whatever industry or job type you are recruiting for.
Here are just a few features that you may want to consider using to help ensure your form is a success…
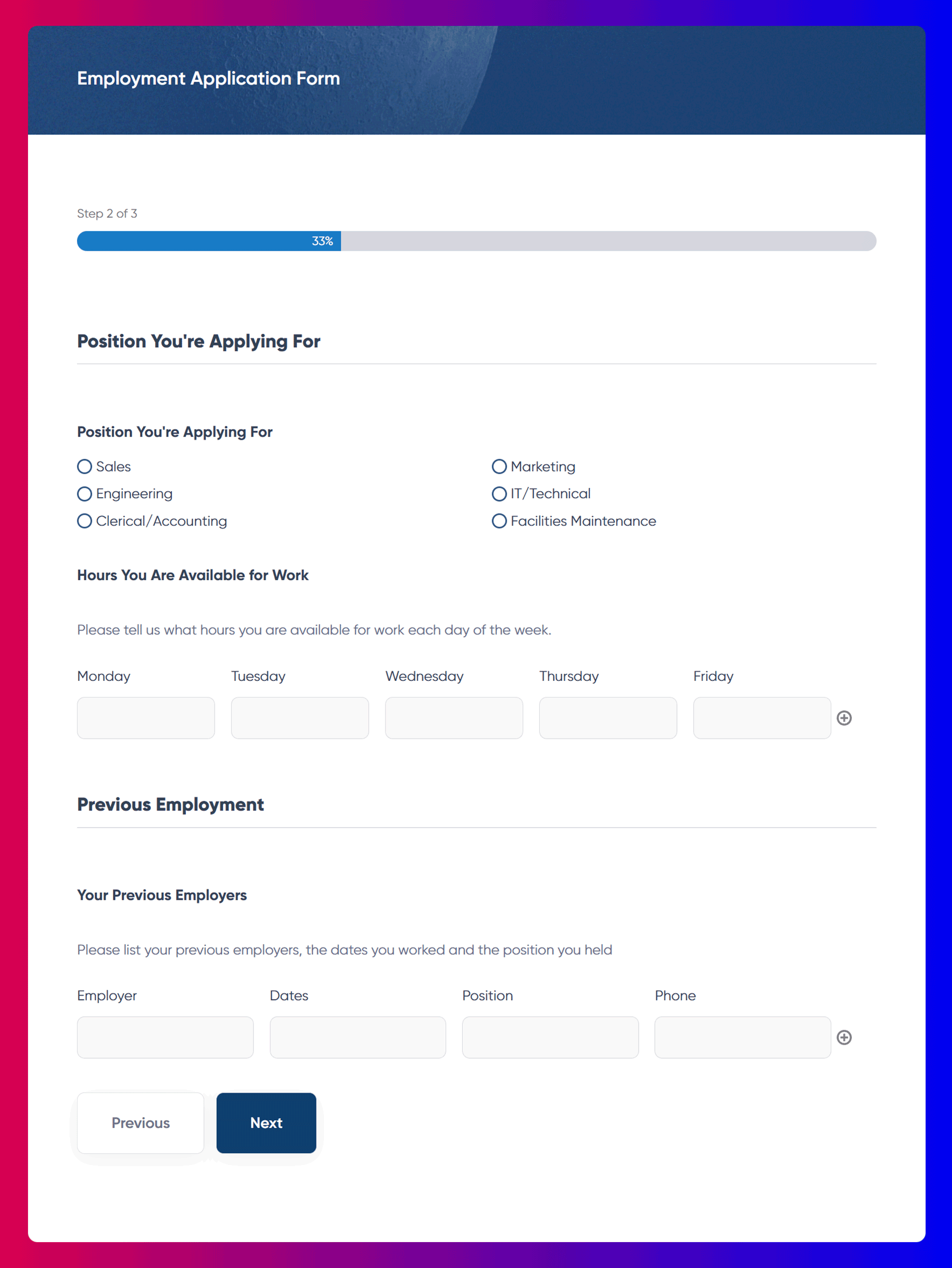
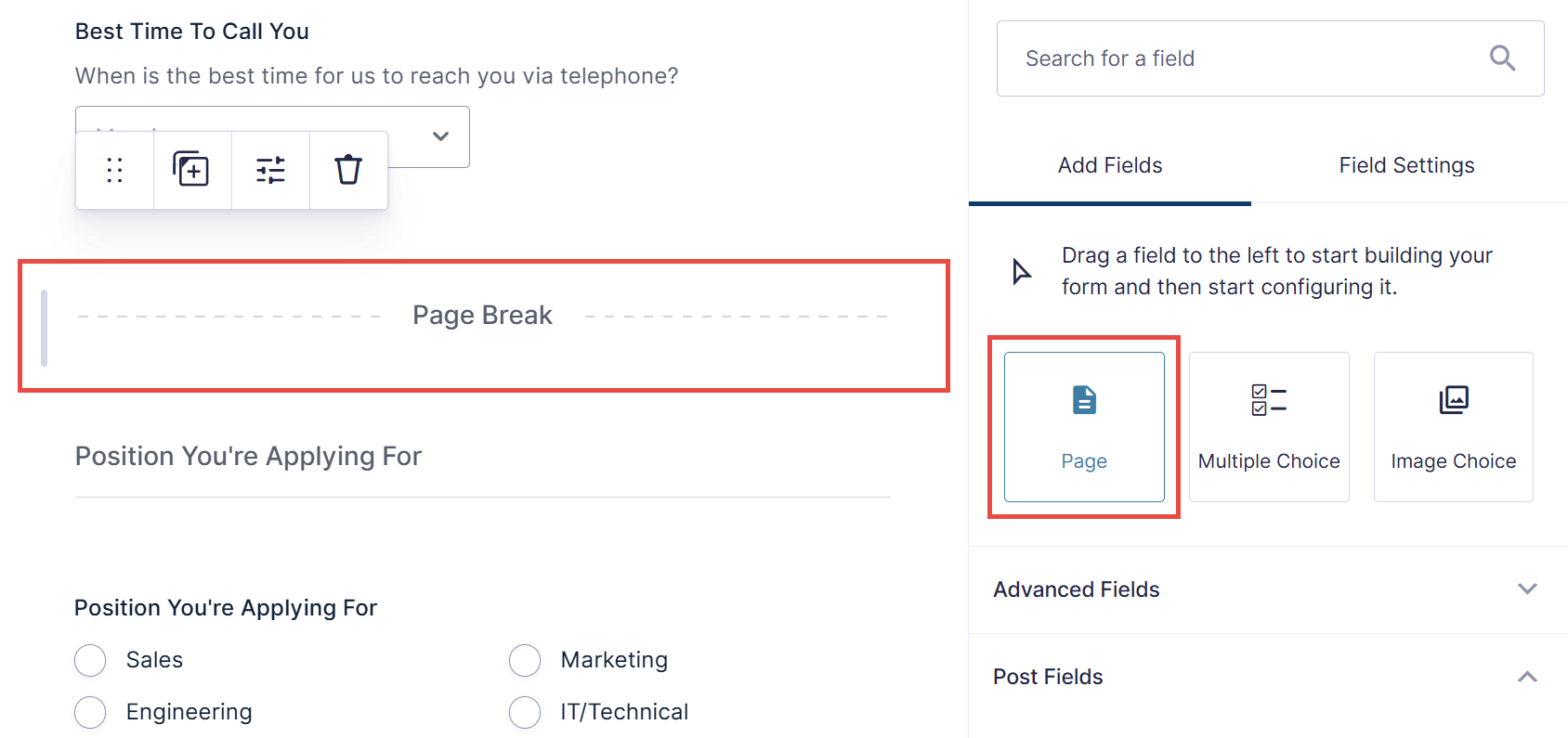
- Multi-Page Layout – Job application forms tend to be lengthy due to the amount of information that you need to collect. To make your form appear shorter and more manageable, you can break your application form up into multiple pages using the Page field. This feature will also give you the option of adding a progress bar or progress steps to your form, providing applicants with a more user-friendly experience.

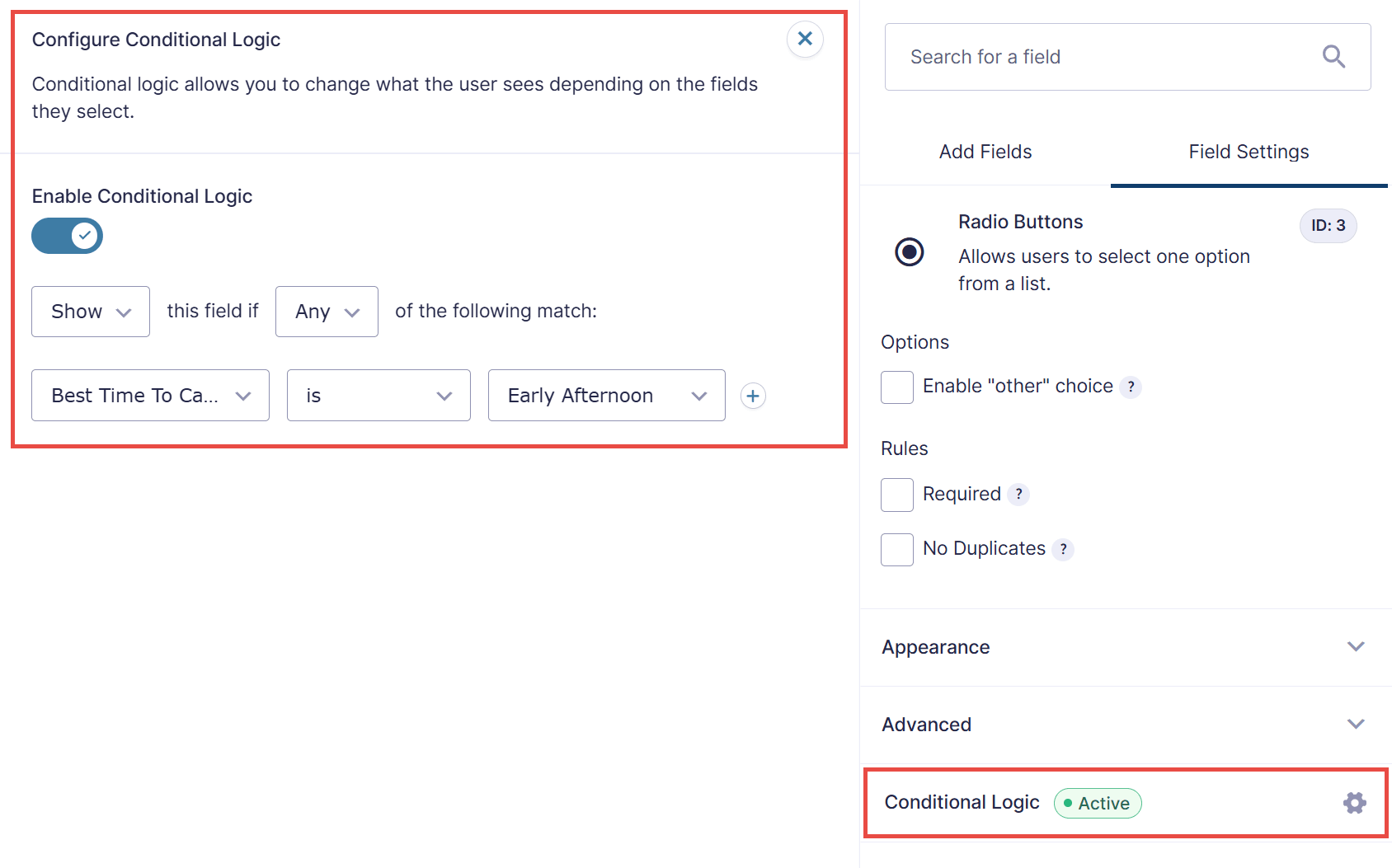
- Conditional Logic – Conditional logic is another feature that helps to ensure that, at first glance, the form doesn’t appear too long or complex. By using conditional logic, you can hide questions and only reveal them if applicants select particular answers to questions. This can also help gather specific information from candidates based on their experience, qualifications, and knowledge.

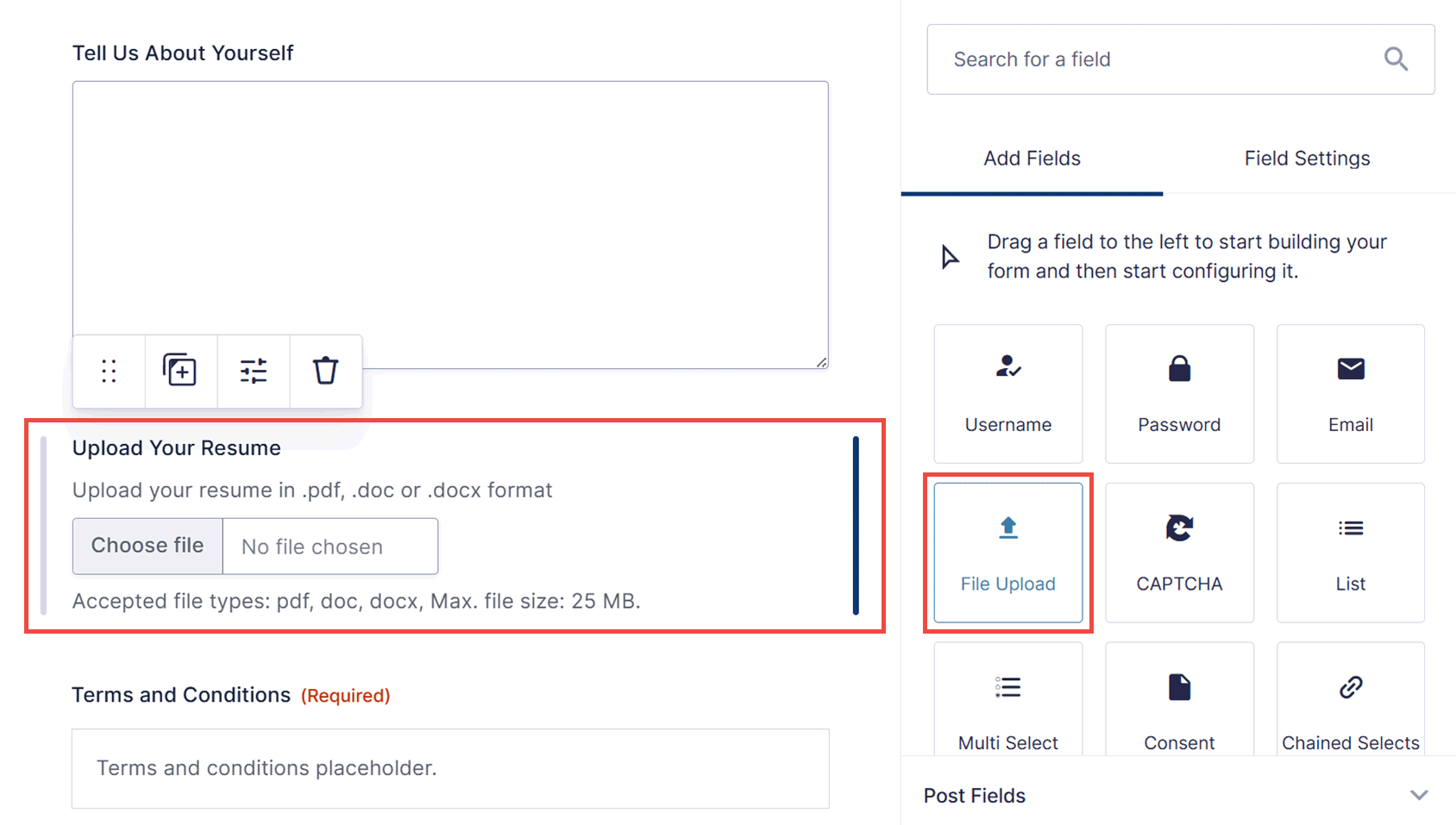
- Upload Files – A ‘File Upload’ option is a simple but very useful feature to integrate into a job application form. You can ask applicants to upload their resume or CV, a cover letter or extra notes, examples of projects they have worked on, or other supporting material.

These features are all available with any of the Gravity Forms licenses and can be easily accessed within the drag-and-drop form editor.
So, let’s now find out how to create an employment application form with Gravity Forms in 5 easy steps…
Step 1: Create a New Form Using the Employment Application Template
The Gravity Forms template library is packed with free templates that can be easily customized to suit your form requirements. One of these templates is the Employment Application form template.
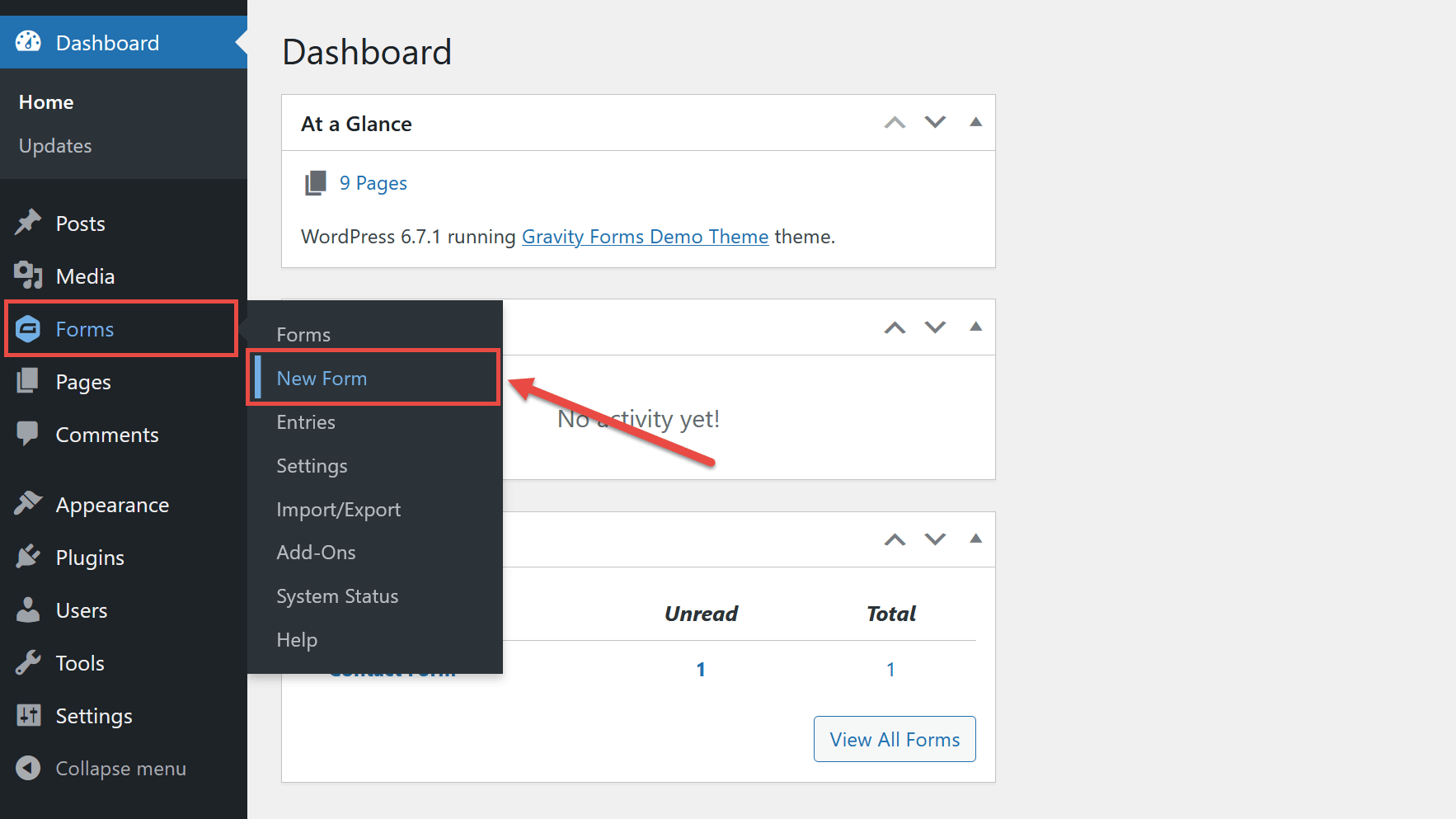
To create a new form using this template, click on Forms > New Form from the WordPress admin sidebar menu.

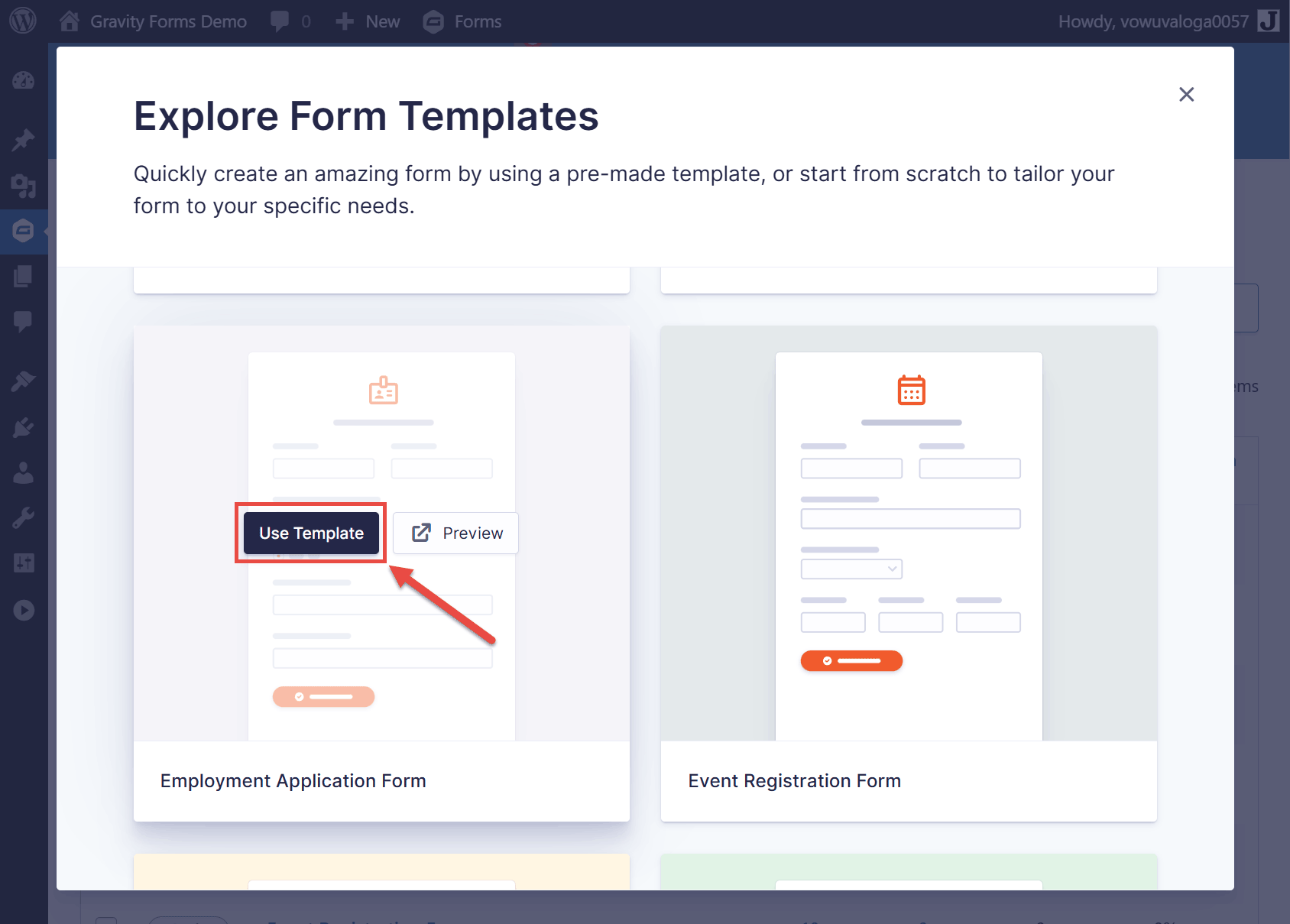
The Gravity Forms library of templates will be displayed, and from there, you can select the Employment Application Form by clicking the Use Template button for that option.

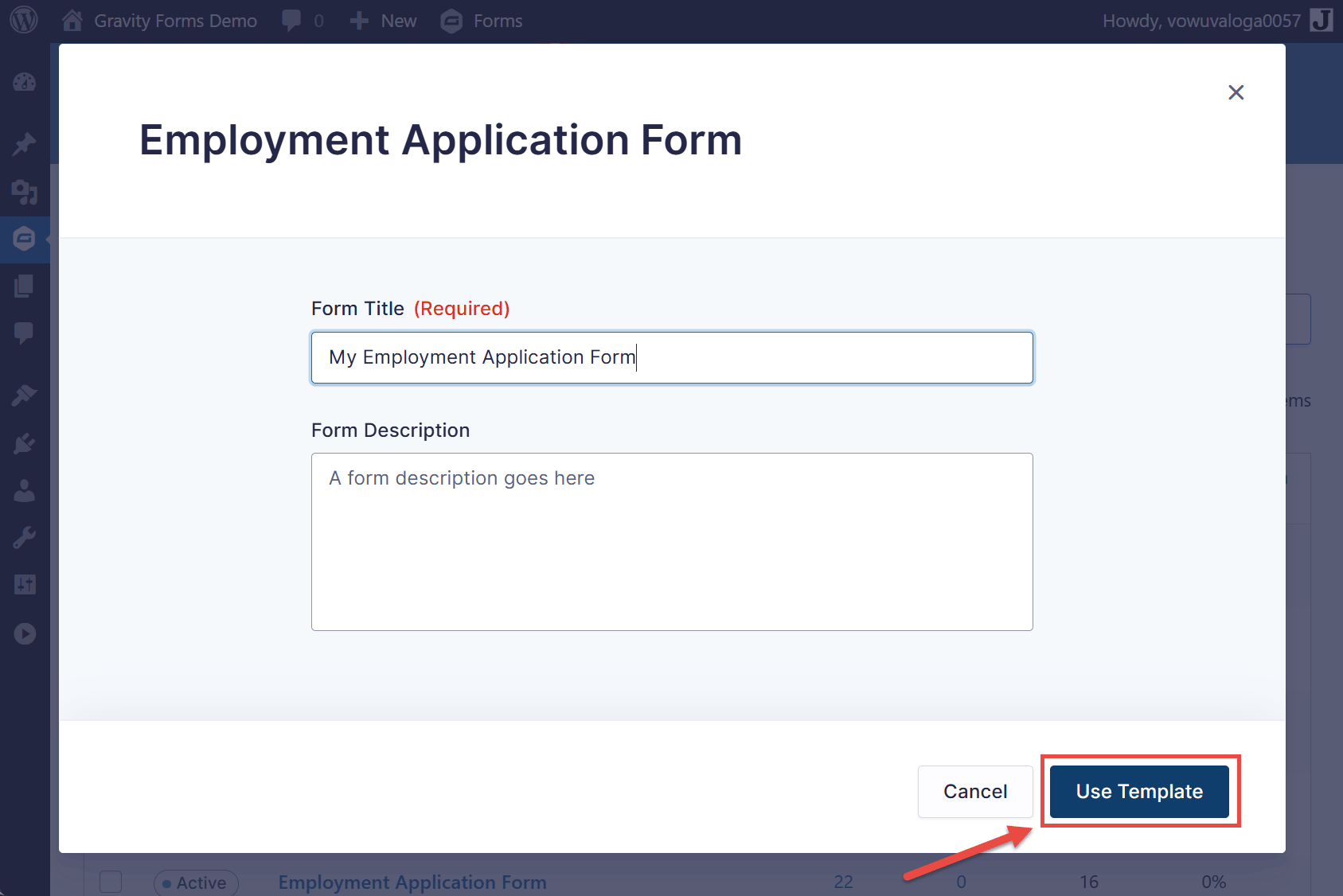
On the next screen, give the form a title and description, and then click the Use Template button.

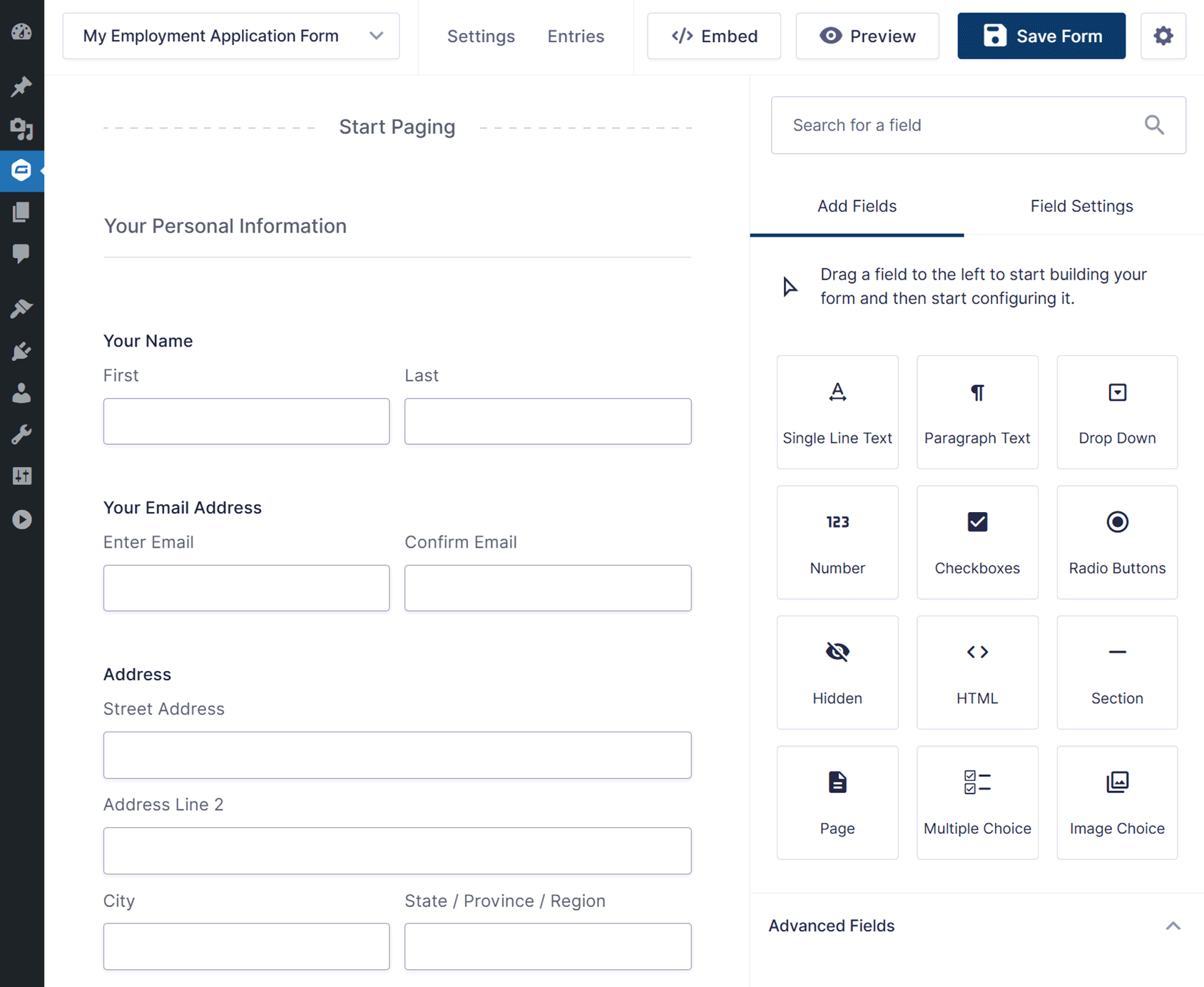
The Employment Application Form template will then be loaded into the Gravity Forms editor, ready to be customized.
Step 2: Customize the Form Template
Before you edit or create new fields, it’s helpful to plan out what you need first. You should decide what information to collect, how to word your questions, and how to order your form. It may help to organize your questions into groups, such as personal information, education, employment history, etc.
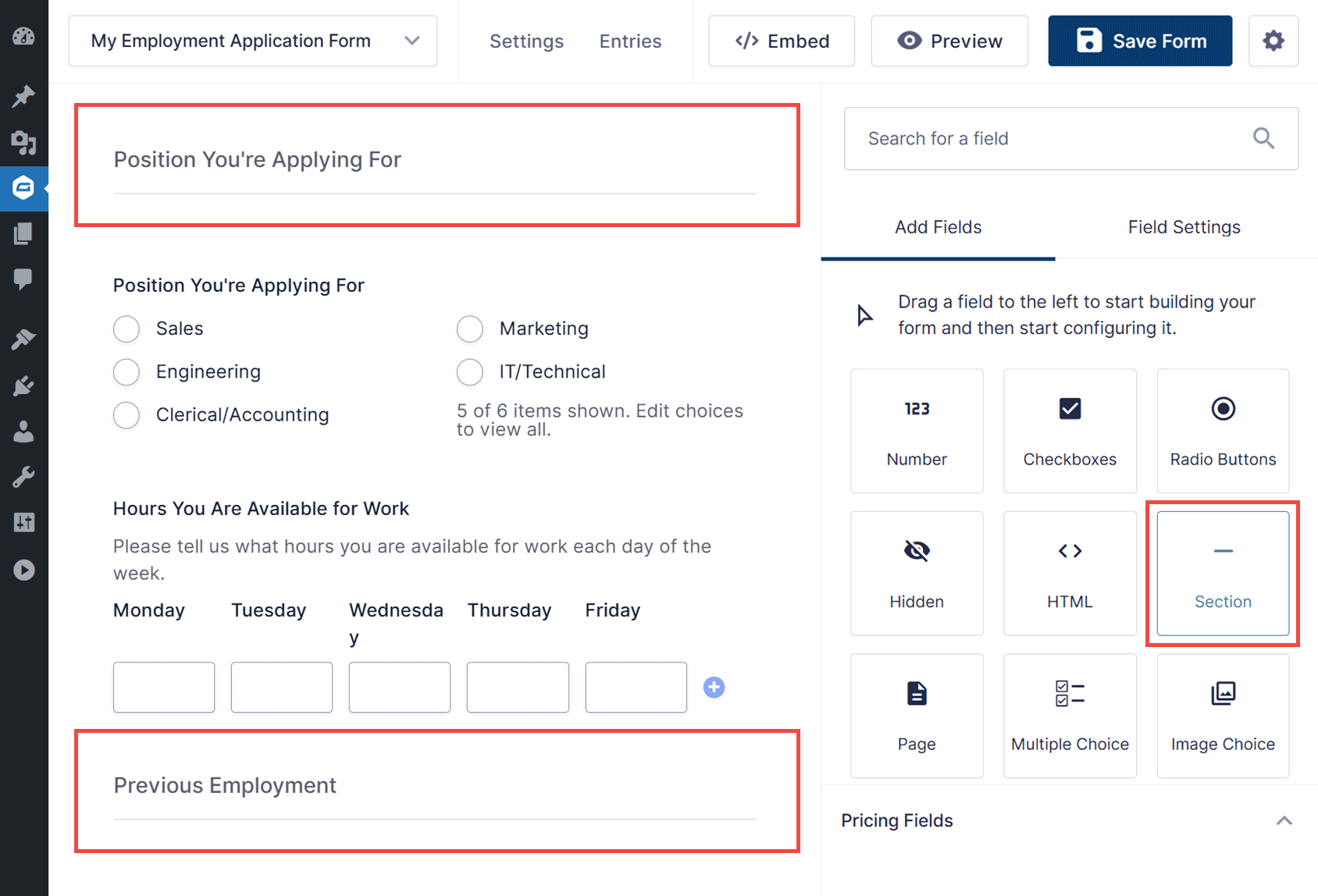
Within the employment form template, we have included a number of fields to help you gather key information, including the file upload feature so applicants can attach their resumes. However, this template is fully customizable, so you can easily tailor the form, altering the questions and fields to make them relevant to your specific industry and job.
You can make any necessary customizations within the form editor – simply add, delete, or edit form fields, write relevant text, and alter field settings to ensure you collect the information you need. Our guide to using the form editor covers all the features and functionality of this tool.

You will also see that the employment application form template is divided into multiple pages to provide a more user-friendly experience for your applicants. We have also added Section fields, giving each page a title so users can immediately see what information is required.

You may also want to hide some fields using conditional logic. For instance, instead of asking the applicant for their current and previous address, simply ask for their current address, followed by a checkbox that asks, “Have you lived at your current address for less than five years?” Use conditional logic to display another set of address fields if they select “no.”
When you’re happy with your form, click the Save Form button in the top right corner of the editor.
Step 3: Set Up Form Confirmations
Confirmations are messages that are displayed on the page after a form entry is submitted.
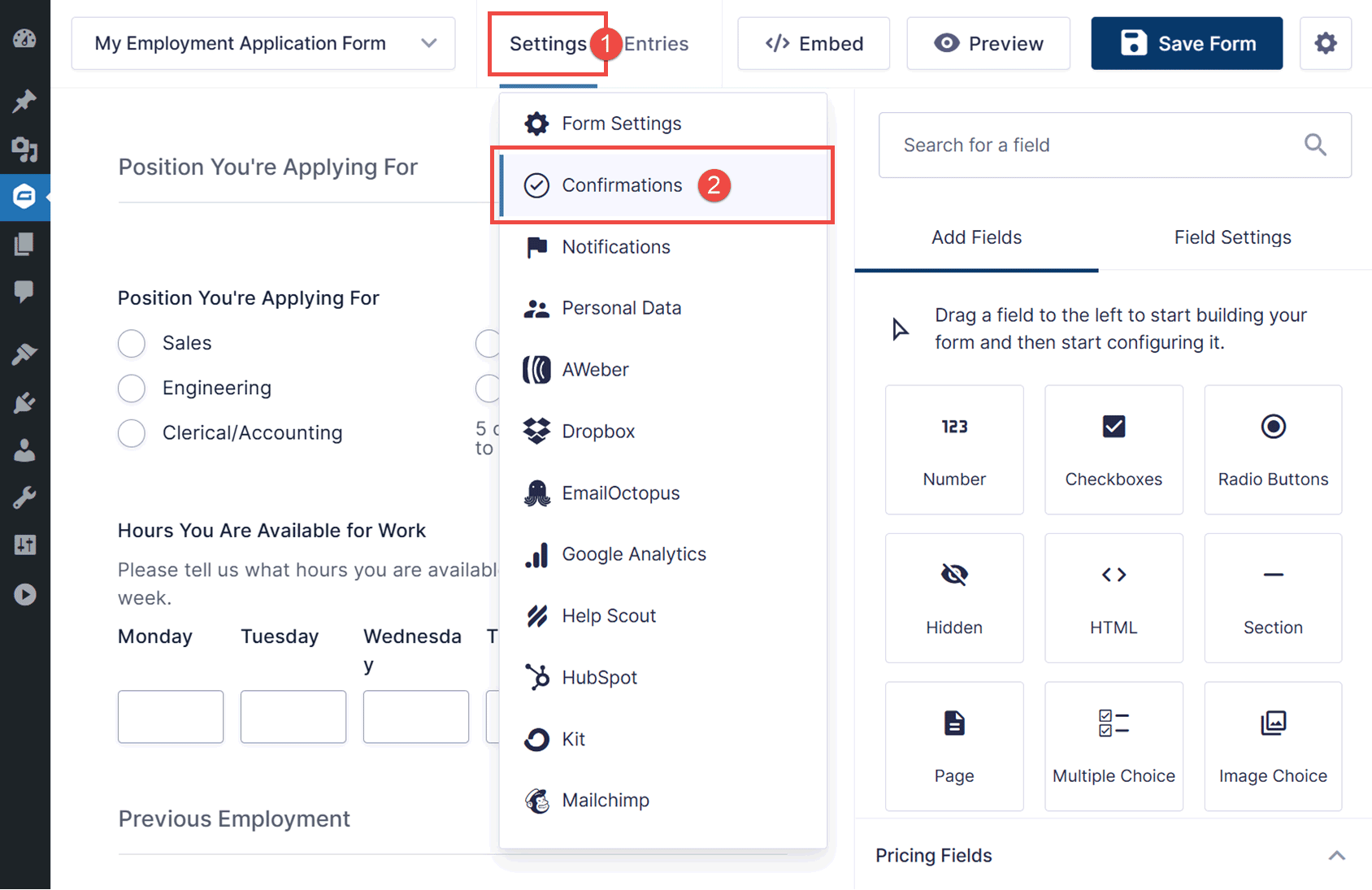
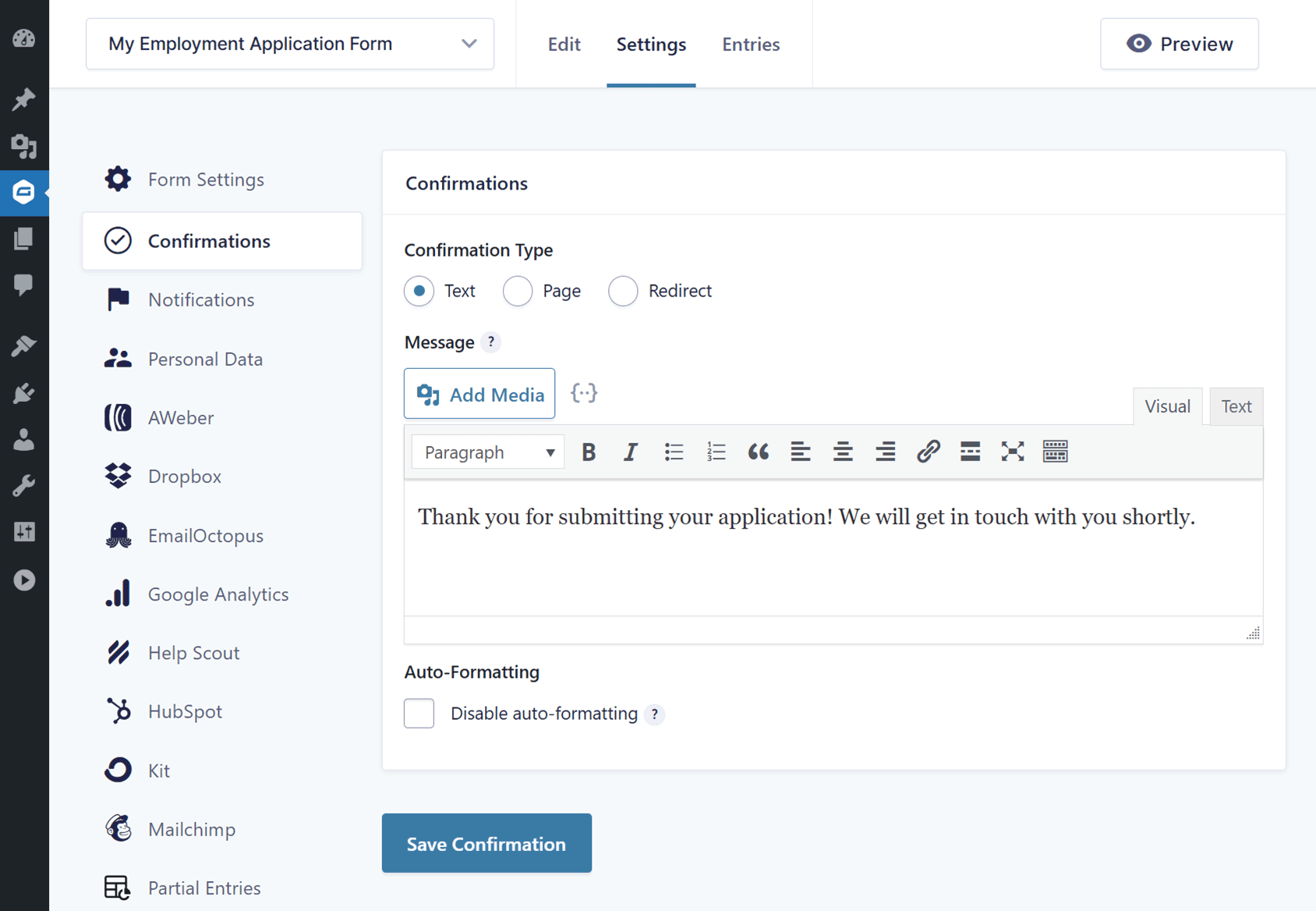
The default confirmation – “Thanks for contacting us! We will get in touch with you shortly” – will probably work for you, but if you want to change it, click on Settings > Confirmations from the form editor menu.

You can then edit the default confirmation message. Alternatively, you can display a specific page on your site after a form entry is submitted or redirect the user to a custom URL.

For more information on setting up confirmations, check out the Gravity Forms documentation.
Step 4: Set up Form Notifications
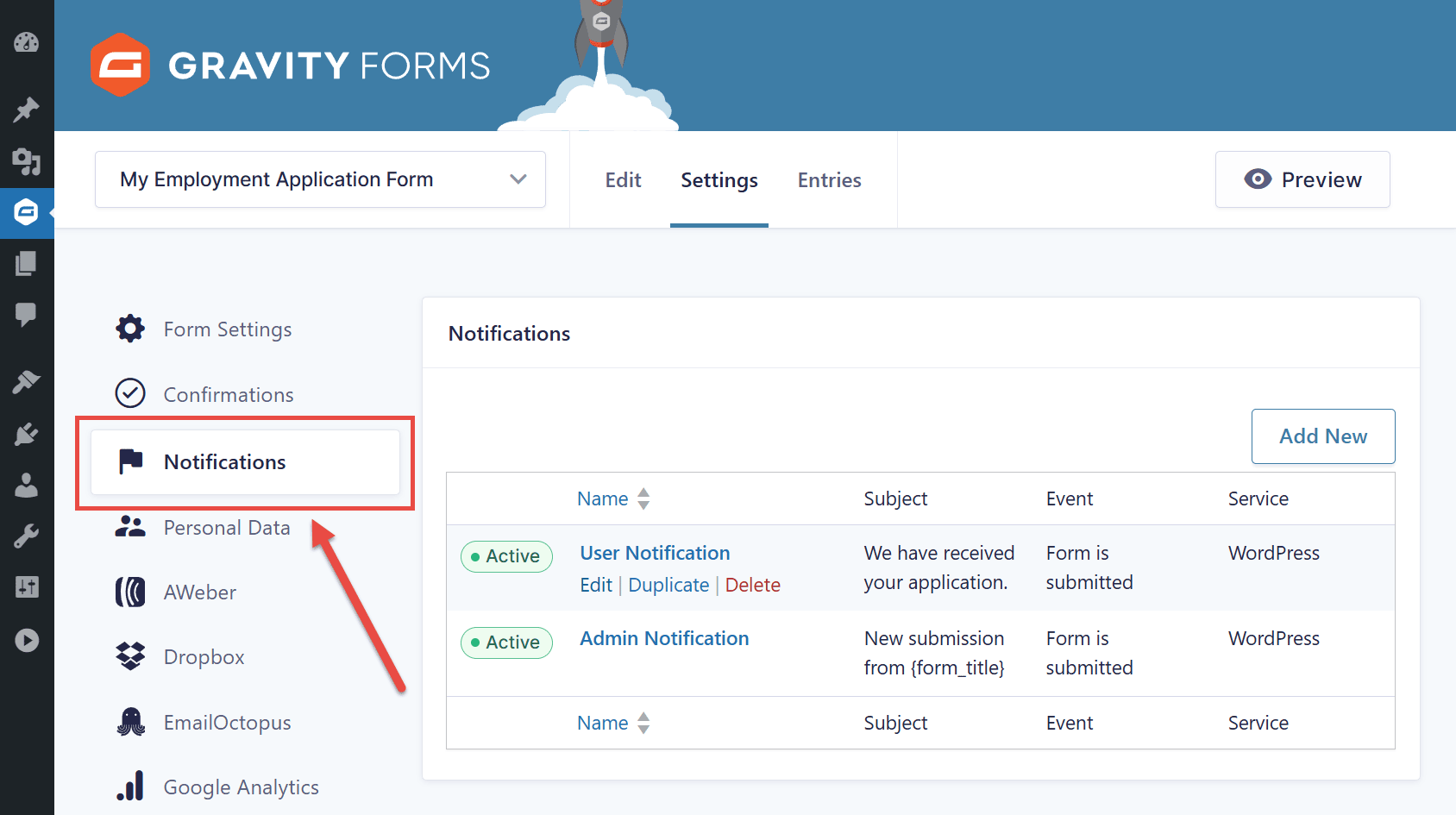
Gravity Forms can send email notifications when a form entry has been submitted. By default, email notifications are sent to anyone with the WordPress admin user role—usually the site owner—and the person who submitted the form entry.

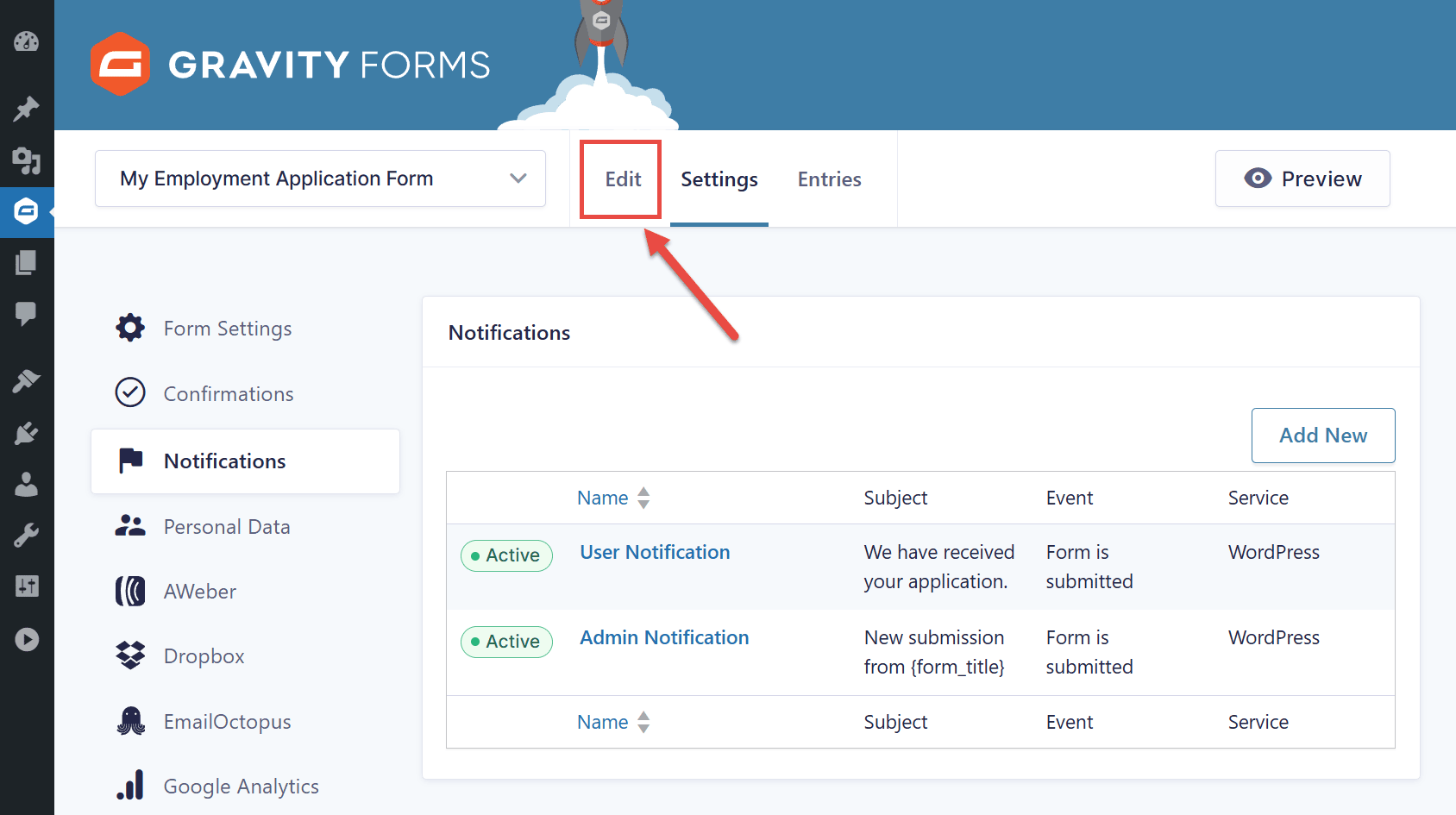
You can also create additional notifications and edit the existing ones. To do so, either click on Edit under an existing notification or the Add New button from the Notifications area of the form settings.
For more information on notifications, read our in-depth documentation.
Step 5: Embed and Publish the Job Application Form
Once you’ve created and configured the form, you can publish it on your site so that visitors can use it.
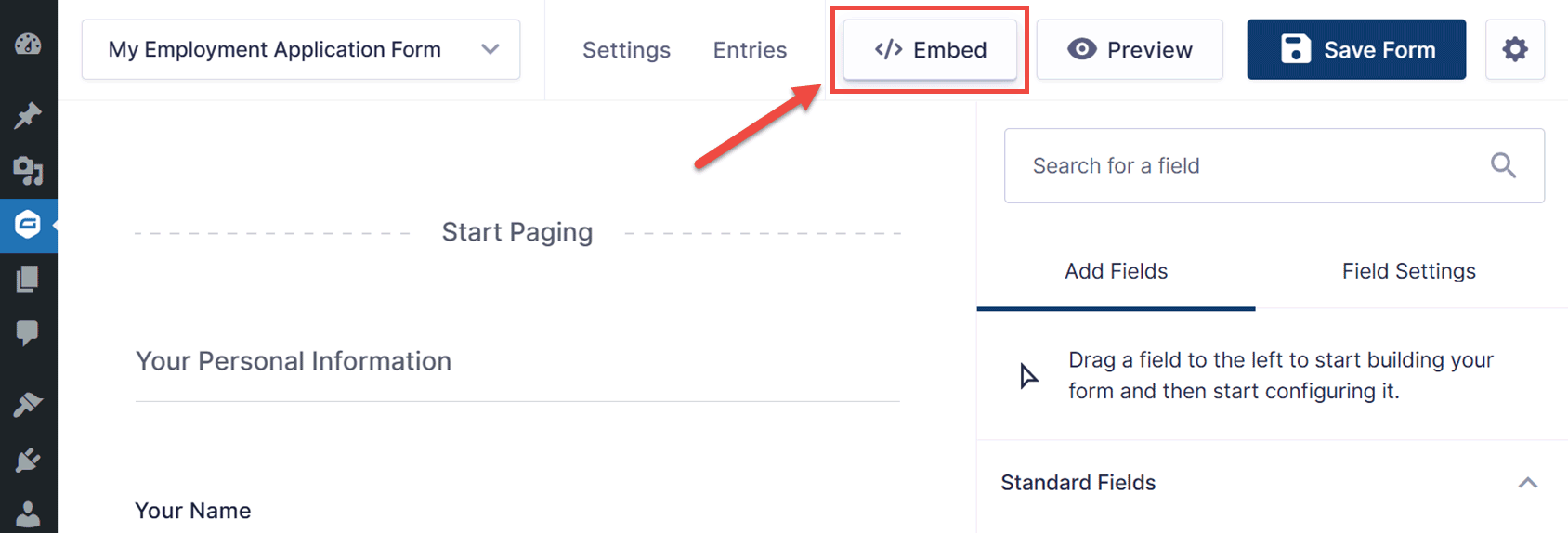
There are a few ways to do this. One option is to click the Embed button from the form editor. If you’re still on the form settings page, click on Edit to return to the form editor.

Then, from the form editor, click the Embed button.

You’ll then have the option of adding the form to a new or existing post or page.
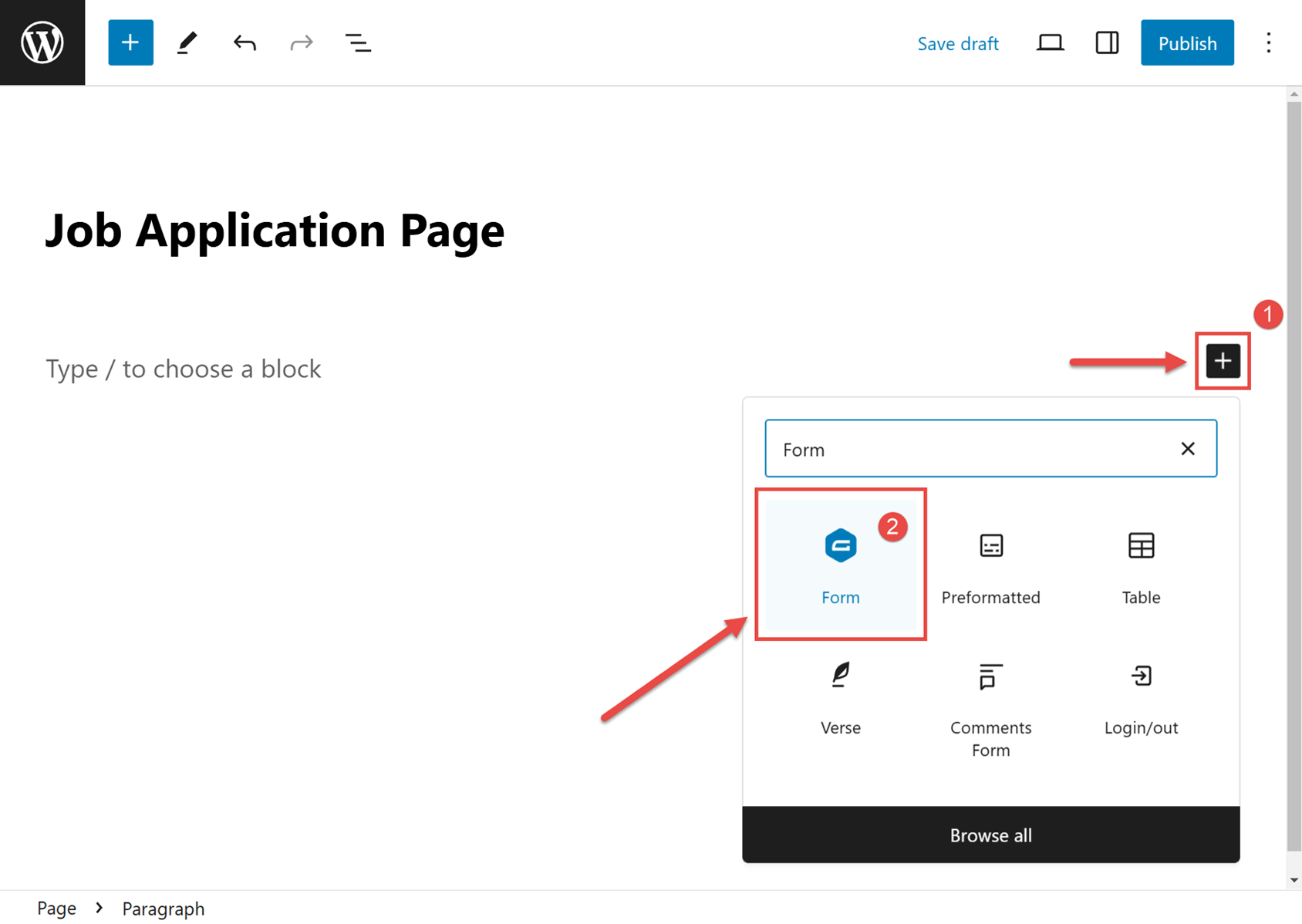
If you’re using the Gutenberg editor, you can also use the Gravity Forms block to add the form to your site from the WordPress post or page editor. Alternatively, if you’re using the Classic Editor, you can add the form using a shortcode.

Once you’ve added the form, you can preview the page and the form to see how it will look to your visitors.
When you’re happy with your form, go ahead and Publish the page—and don’t forget to test the form yourself to check that it is working!
You can find step-by-step instructions for this in our guide to Adding a Form to Your Site.
Additional Integrations
Although not essential, integrating your form with one or more of the Gravity Forms Add-Ons can extend your form and further simplify the application process. Here are a few options we suggest…
Grade Applications with Quiz Scoring
If you get a lot of applications, you probably don’t want to comb through them all to find the right person. Save yourself from the tedious work by using the Gravity Forms Quiz Add-On – available on the Elite license.
With this tool, you can score applicants based on their responses to your questions. For instance, if you wanted to hire someone with scheduling flexibility, you could give higher scores to people who respond that they’re willing to work any shift and give lower scores to people who can only work one kind of shift.
Capture the Applicant’s Signature
If you need the applicants to sign their applications, use the Gravity Forms Signature Add-On. This Elite license Add-On lets users sign your forms using touchscreen devices, touch pads, or mouse.
Easily Access Data from Form Submissions
Easily accessing your form submissions is essential—you want to efficiently review applications and filter candidates as needed.
With our Zapier integration, available with our Pro and Elite licenses, you can quickly move form submission data out of WordPress and into one of the 2,000+ third-party applications or services that integrate with Zapier.
Final Thoughts on Creating a Professional Application Form
As you can see, Gravity Forms makes creating job application forms quick and easy. Make sure you take the time to plan out your questions and form layout, as well as take advantage of our job application form template, numerous built-in features, and a wide assortment of integrations to get the best out of Gravity Forms.
Are you ready to add an employment application form to your website? Don’t forget to use the template from our template library!
Not a Gravity Forms customer yet? Sign up for our free demo to check out just how easy it is to create your own forms as well as customize our many form templates.

If you want to keep up-to-date with what’s happening on the blog sign up for the Gravity Forms newsletter!